NEWS
Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben
-
@gizi
Auch schön. In dem Fall müsstest Du die Betriebsart am Ende des Waschvorgangs aber wieder auf Deinen Default-Wert setzen.
In meinem Konzept bleibt die Betriebsart immer unverändert auf der letzten Auswahl stehen. Ist eine Konzeptfrage, über die wir nicht philosophieren brauchen. Beides geht und macht Sinn. :+1: -
@thomkast Das setzen des Wertes könnte etwas "tricki" werden, die Frage ist, wann weiss ich das sie fertig ist? :D
Die beiden Haken sind das hier im Java script adapter

@gizi
Danke für die Häkchen. Werde es oben mit einbauen.Deine Frage nach dem Waschende irritiert... und ich hoffe ich verstehe es nicht falsch. Denn...
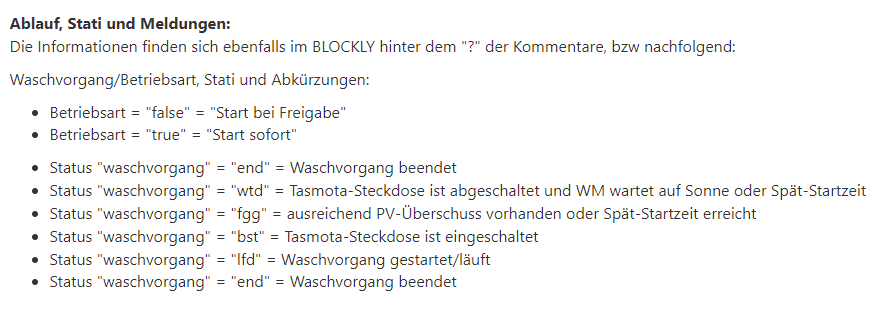
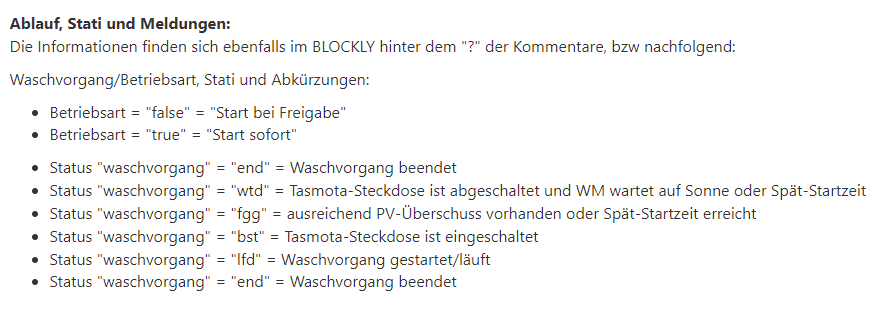
Ganz am Anfang des Threads wird auf den Ursprungs-Thread verwiesen. Dort findet sich der Ablauf, die Erkennung der Stati und die einzelnen Stati erklärt. Danach weißt Du dann auch warum es den Datenpunkt "waschvorgang" gibt und wie das Waschende erkannt wird.

Solltest Du noch nicht reingeschaut haben... Es wäre ein Idee.
Gruß, Thomas
-
@gizi
Danke für die Häkchen. Werde es oben mit einbauen.Deine Frage nach dem Waschende irritiert... und ich hoffe ich verstehe es nicht falsch. Denn...
Ganz am Anfang des Threads wird auf den Ursprungs-Thread verwiesen. Dort findet sich der Ablauf, die Erkennung der Stati und die einzelnen Stati erklärt. Danach weißt Du dann auch warum es den Datenpunkt "waschvorgang" gibt und wie das Waschende erkannt wird.

Solltest Du noch nicht reingeschaut haben... Es wäre ein Idee.
Gruß, Thomas
-
Hallo zusammen - ich wünsche Euch allen ein gutes neues Jahr.
Thomas, ich habe die letzten Tage damit verbracht, mich in dein Werk einzuarbeiten.
Ich ziehe meinen imaginären Hut, denn Du hast ja wirklich alle Register gezogen und ein sehr komplexes Werk geschaffen.
Ich habe bereits begonnen es auf meine Belange anzupassen und lerne auch jeden Tag dazu. Ich muss gestehen, dass ich die letzten Jahre meine Hausautomatisierung auf SYMCON aufgebaut habe, dort werden die Scripte in PHP geschrieben.Nun aber noch eine Beobachtung die ich die letzten Stunden gemacht habe:
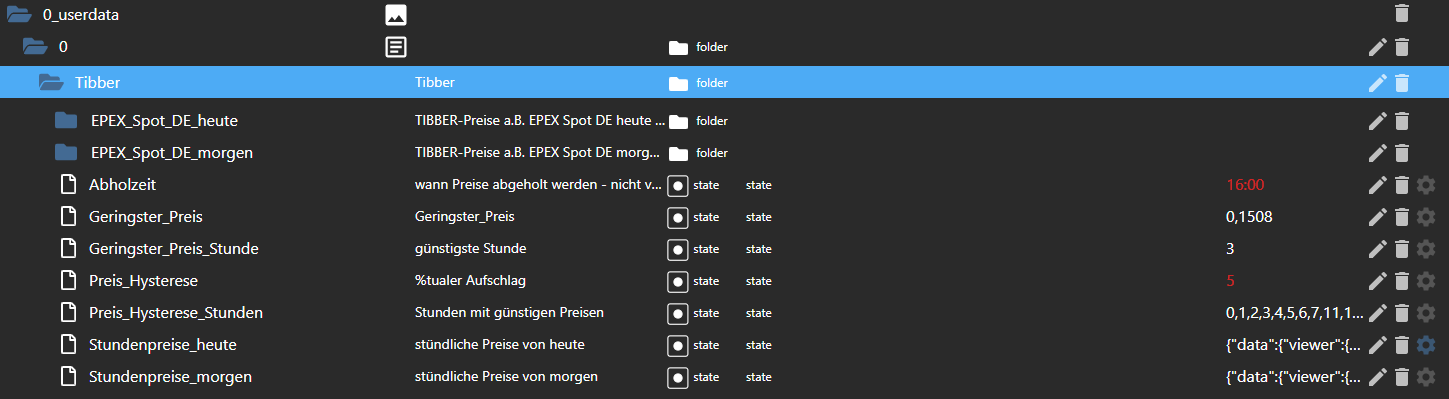
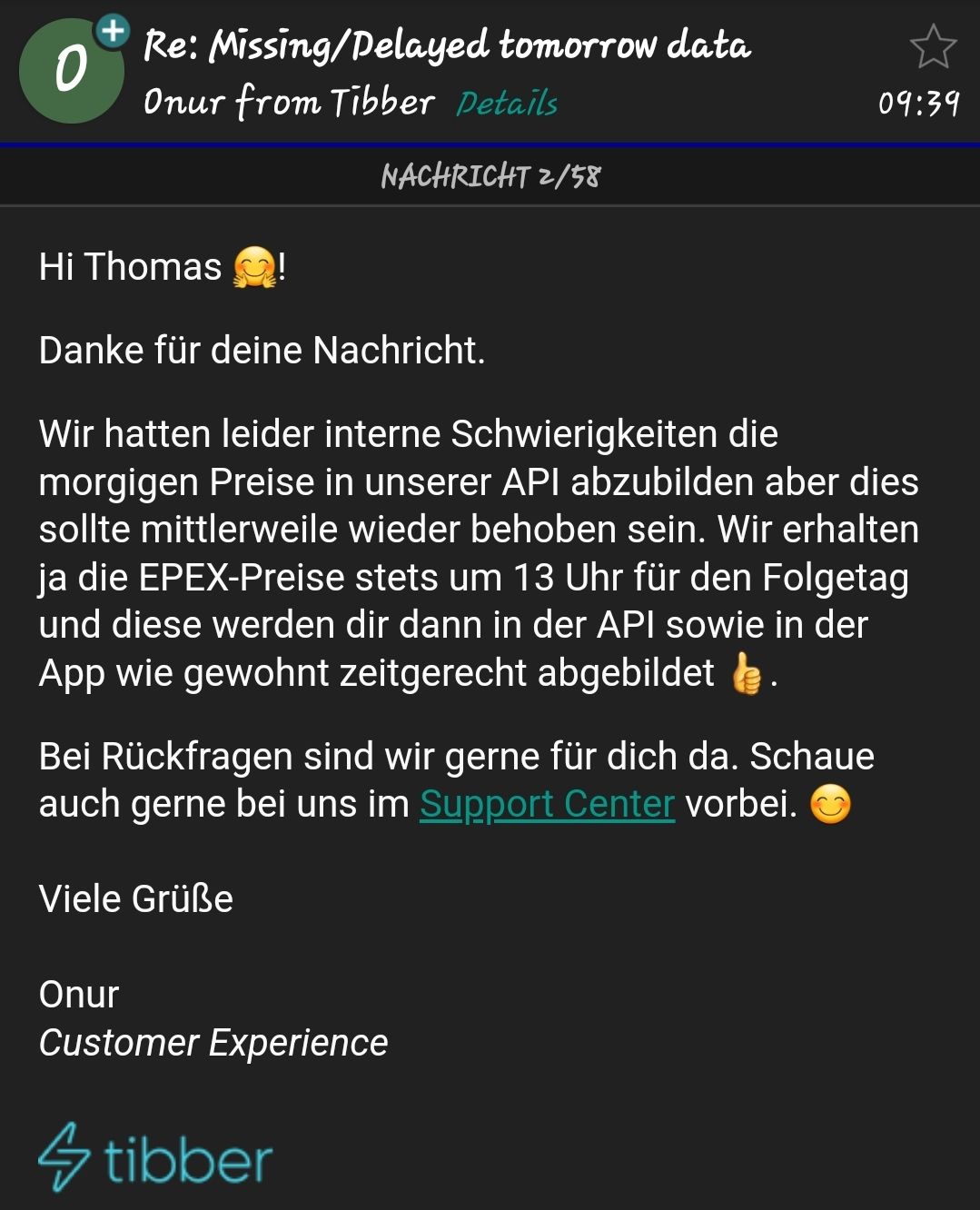
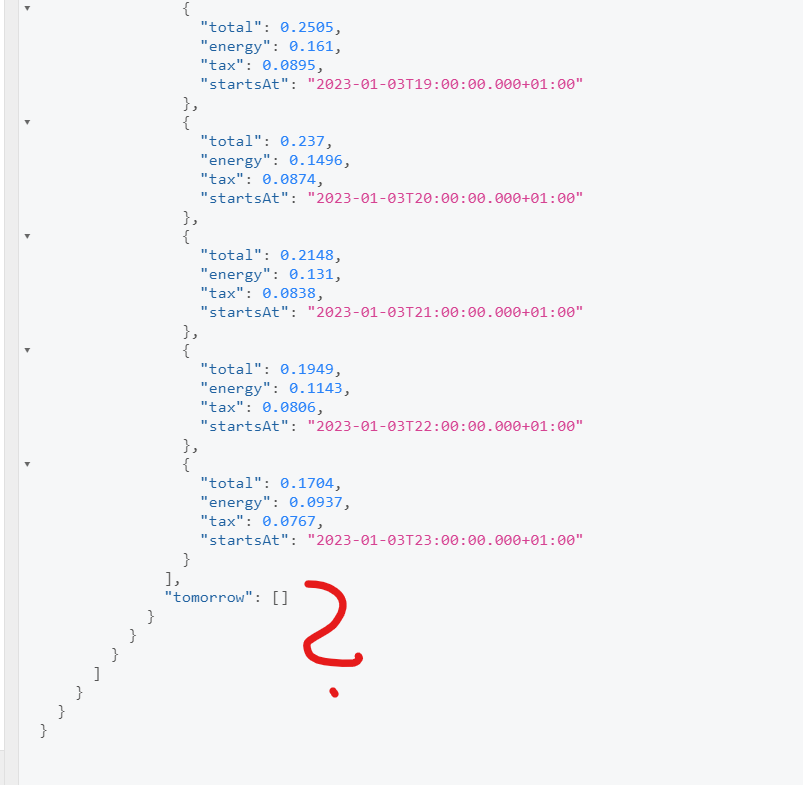
Obwohl Tibber bereits die Daten vom nächsten Tag zur Verfügung gestellt hat, wurden diese nicht von deinem Tibber-Script übernommen. Ich hatte die Abholzeit 15:00 eingetragen und das Script ist dann wohl auch gelaufen, denn es hat die Werte für heute übernommen - für morgen aber alles mit (NULL) gefüllt. Damit fehlten dann auch die Berechnungen für die günstigsten Stunden.
Hast Du eine Idee, was das sein könnte? -
Hallo zusammen - ich wünsche Euch allen ein gutes neues Jahr.
Thomas, ich habe die letzten Tage damit verbracht, mich in dein Werk einzuarbeiten.
Ich ziehe meinen imaginären Hut, denn Du hast ja wirklich alle Register gezogen und ein sehr komplexes Werk geschaffen.
Ich habe bereits begonnen es auf meine Belange anzupassen und lerne auch jeden Tag dazu. Ich muss gestehen, dass ich die letzten Jahre meine Hausautomatisierung auf SYMCON aufgebaut habe, dort werden die Scripte in PHP geschrieben.Nun aber noch eine Beobachtung die ich die letzten Stunden gemacht habe:
Obwohl Tibber bereits die Daten vom nächsten Tag zur Verfügung gestellt hat, wurden diese nicht von deinem Tibber-Script übernommen. Ich hatte die Abholzeit 15:00 eingetragen und das Script ist dann wohl auch gelaufen, denn es hat die Werte für heute übernommen - für morgen aber alles mit (NULL) gefüllt. Damit fehlten dann auch die Berechnungen für die günstigsten Stunden.
Hast Du eine Idee, was das sein könnte? -
@dieterh Hallo, hatte ich auch erst gedacht. Die Preise für morgen waren aber auf der API auch noch nicht da. Die Preise für morgen werden seit ca 15:30 angeboten. Lass dein Script nochmal laufen. Die Preise sollten dann aktualisiert werden.
@mikerow said in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
@dieterh Hallo, hatte ich auch erst gedacht. Die Preise für morgen waren aber auf der API auch noch nicht da. Die Preise für morgen werden seit ca 15:30 angeboten. Lass dein Script nochmal laufen. Die Preise sollten dann aktualisiert werden.
@mikerow - du hast recht, um 16:00 Uhr waren dann auch die Daten von morgen drin.
Eine Sache stört mich jedoch: nach dem Lauf zeigte 'Geringster_Preis' einen Wert von heute Morgen um 03:00 Uhr - also aus der Vergangenheit.
Vielleicht sollten wir versuchen, die Funktion 'guenstigster_preis' von der aktuellen Stunde bis Mitternacht einzugrenzen? -
@mikerow said in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
@dieterh Hallo, hatte ich auch erst gedacht. Die Preise für morgen waren aber auf der API auch noch nicht da. Die Preise für morgen werden seit ca 15:30 angeboten. Lass dein Script nochmal laufen. Die Preise sollten dann aktualisiert werden.
@mikerow - du hast recht, um 16:00 Uhr waren dann auch die Daten von morgen drin.
Eine Sache stört mich jedoch: nach dem Lauf zeigte 'Geringster_Preis' einen Wert von heute Morgen um 03:00 Uhr - also aus der Vergangenheit.
Vielleicht sollten wir versuchen, die Funktion 'guenstigster_preis' von der aktuellen Stunde bis Mitternacht einzugrenzen?@dieterh Ich denke da muss @ThomKast was zu sagen. Betrachtet auf den laufenden Tag wäre es ok. In seinem Script zieht er die Preise bei Tageswechsel um. Dann müsste eine Neuermittlung der günstigsten Stunden stattfinden. Er hat das vermutlich berücksichtigt.
Ich werde das aber für mich etwas anders machen. Ich zapfe die Daten von Thomas an und schaue ob der aktuelle Preis über oder unter dem Durchschnitt ist.
Ähnlich wie in diesem Scriptable Script für IOS.
Für meine Frau ist das besser zu erfassen. -
@dieterh said in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
@ThomKast,
folgendes ist mir aufgefallen: ich habe heute die Tibber Files um 15:30 Uhr gezogen und nach dem Lauf zeigte 'Geringster_Preis' einen Wert von heute Morgen um 03:00 Uhr - also aus der Vergangenheit.
Es sieht auch so aus, als ob 'Preis_Hysterese_Stunden' die Werte von heute Morgen zeigt und nicht die Werte von heute Nacht, bzw. morgen früh.Vielleicht sollten wir versuchen, die Funktion 'guenstigster_preis' von der aktuellen Stunde bis Mitternacht einzugrenzen, um realistischere Werte zu erhalten?
-
@dieterh said in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
@ThomKast,
folgendes ist mir aufgefallen: ich habe heute die Tibber Files um 15:30 Uhr gezogen und nach dem Lauf zeigte 'Geringster_Preis' einen Wert von heute Morgen um 03:00 Uhr - also aus der Vergangenheit.
Es sieht auch so aus, als ob 'Preis_Hysterese_Stunden' die Werte von heute Morgen zeigt und nicht die Werte von heute Nacht, bzw. morgen früh.Vielleicht sollten wir versuchen, die Funktion 'guenstigster_preis' von der aktuellen Stunde bis Mitternacht einzugrenzen, um realistischere Werte zu erhalten?
Hallo zusammen. Ich bin diese Woche unterwegs und kann leider nur sehr eingeschränkt antworten...
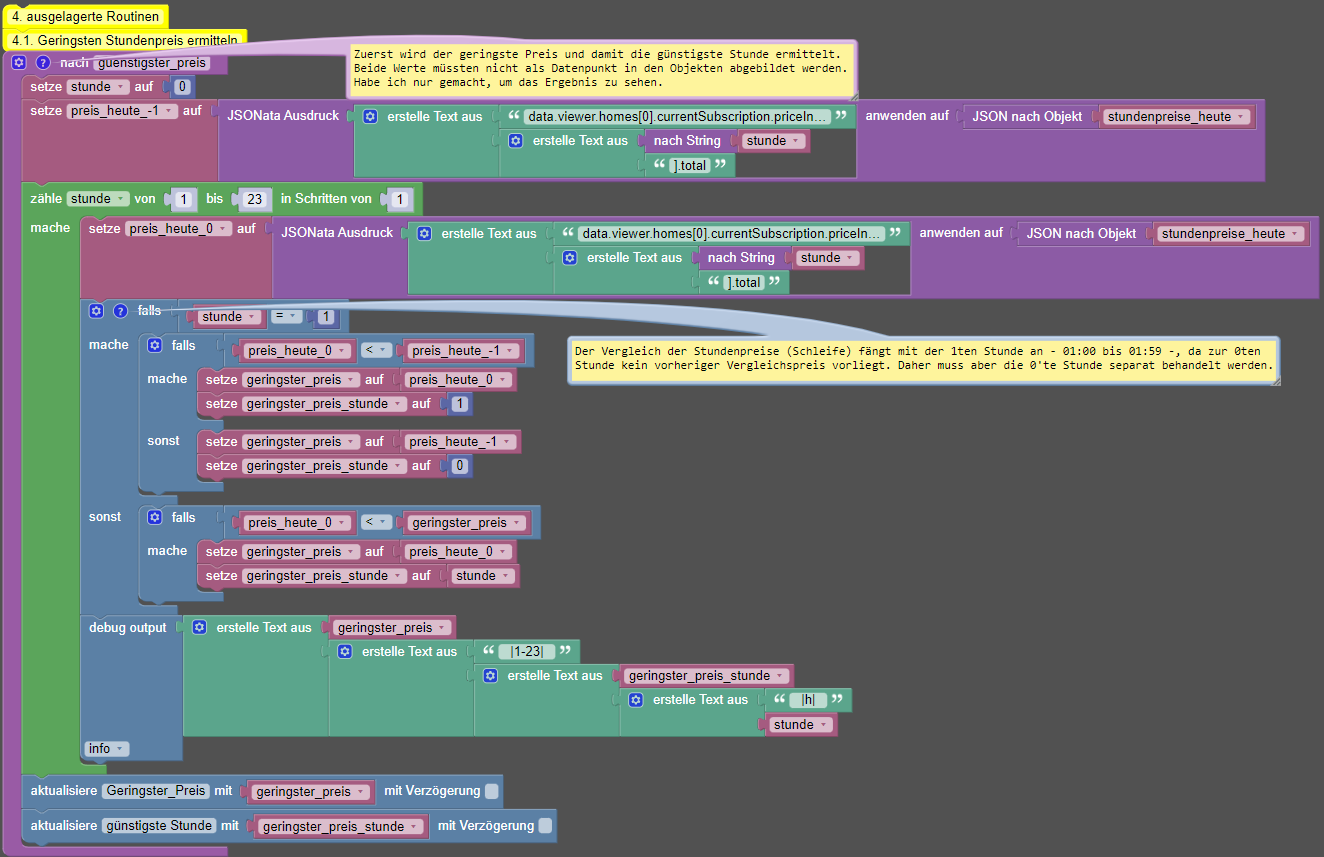
Die günstigste Stunde ist erst mal nur eine Information. Ob diese in der Vergangenheit liegt ist daher unerheblich. Eigentlich diente mir der Datenpunkt nur zur Kontrolle.
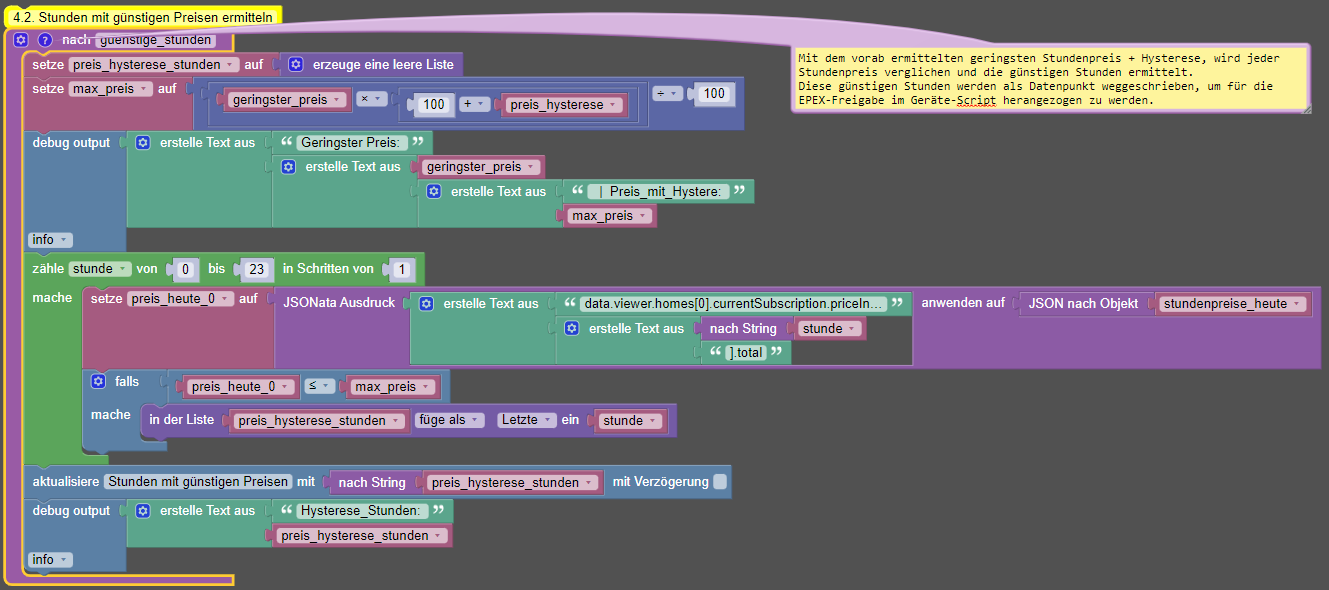
Wichtiger ist der geringste Preis, der zu dieser Stunde gilt, denn auf diesen wird der prozentuale Aufschlag "Hysterese" gerechnet. Alle Stunden, in denen die Preise kleiner-gleich dieses Preises sind, werden als günstigeStunden ausgewiesen. Und zu diesen Stunden "Preis_Hysterese_Stunden" wird die epex-Freigabe erteilt. Dies können dann auch wieder Stunden in der Zukunft am selben Tag sein.
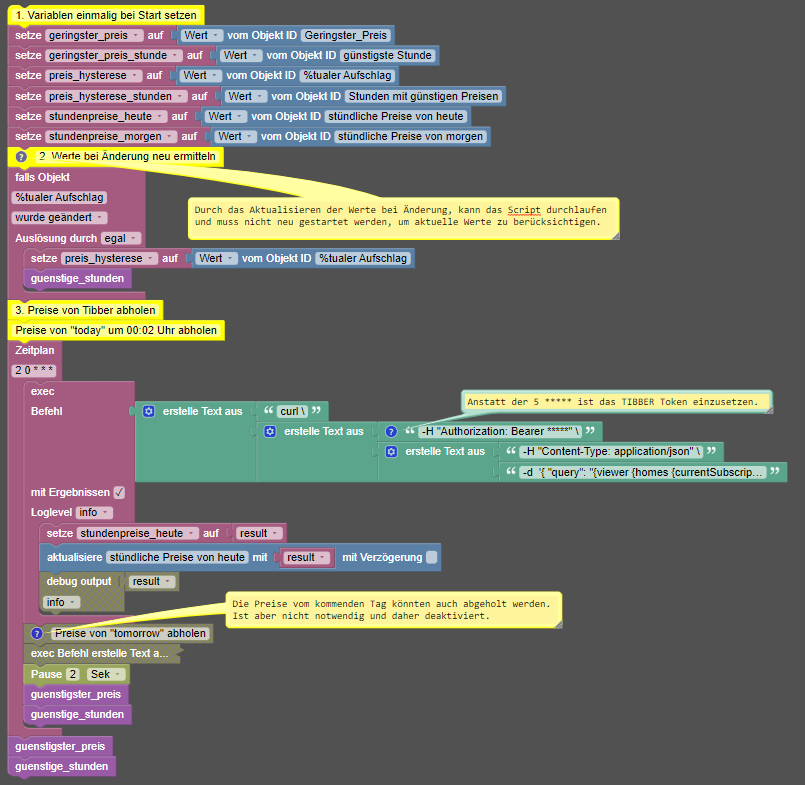
Nachts um 00:02 erfolgt der Umzug der tomorrow-Werte auf today und es erfolgt erneut die Bestimmung des geringsten Preises und,..., von vorn...Ja, die Preise stehen teils erst zum 1600 oder später zur Verfügung. Darauf habe ich keinen Einfluss. Einfach die Abholzeit etwas später wählen. Es geht ja nix verloren 😉.
Beste Grüße, Thomas
-
-
-
Leider hat mein 16:30 gestern auch nicht funktioniert :-(
-
Leider hat mein 16:30 gestern auch nicht funktioniert :-(
@wesertaler Jo, hab ich auch bemerkt. Die Preise waren ca 18:00 Uhr da
-
@ThomKast ganz tolle Arbeit, genau das was ich gesucht habe. Ich würde gerne die Scripte verwenden, aber erst einmal ohne Tibber.
Gehe ich richtig in der Annahme, dass es am besten wäre die neuen Scripts zu verwenden und die Auswahl auf PV Überschuss zu stellen? Tibber sollte mich dann nicht tangieren oder muss der Adapter installiert sein? (Welcher Adapter wird von dir verwendet, der "alte" oder der "neue"?
Oder ist es dann sinnvoller die "alten" Scripte aus dem früheren Beitrag zu verwenden?
-
@ThomKast ganz tolle Arbeit, genau das was ich gesucht habe. Ich würde gerne die Scripte verwenden, aber erst einmal ohne Tibber.
Gehe ich richtig in der Annahme, dass es am besten wäre die neuen Scripts zu verwenden und die Auswahl auf PV Überschuss zu stellen? Tibber sollte mich dann nicht tangieren oder muss der Adapter installiert sein? (Welcher Adapter wird von dir verwendet, der "alte" oder der "neue"?
Oder ist es dann sinnvoller die "alten" Scripte aus dem früheren Beitrag zu verwenden?
Es muss garkein Adapter installiert werden....
Das läuft ganz auf "Scriptebene".... im Script kannst du deine Token von Tibber eintragen.... ich vermute, wenn du es nicht machst, spuckt er im Log nen fehler aus aber PV funktioniert... (reine annahme)
-
@ThomKast ganz tolle Arbeit, genau das was ich gesucht habe. Ich würde gerne die Scripte verwenden, aber erst einmal ohne Tibber.
Gehe ich richtig in der Annahme, dass es am besten wäre die neuen Scripts zu verwenden und die Auswahl auf PV Überschuss zu stellen? Tibber sollte mich dann nicht tangieren oder muss der Adapter installiert sein? (Welcher Adapter wird von dir verwendet, der "alte" oder der "neue"?
Oder ist es dann sinnvoller die "alten" Scripte aus dem früheren Beitrag zu verwenden?
Hallo, das freut mich. Vielen Dank :hugging_face:
Der neuere Artikel hat das aktuelle Script. Und da ich nur an dem aktuellen Script weiterarbeite, wäre es besser dieses zu verwenden.´
Wie @Schimi geschrieben hat, kommt kein Adapter zum Einsatz. Im Script ist es dafür nötig Dein Tibber-Token einzutragen.Neidisch bin ich ja schon..., denn ich würde auch mal gerne wieder PV-Überschuss verwenden können. Bei uns regnet es gefühlt seit Wochen und Erträge von rund 8 kWh werden direkt verfrühstückt. Wann wird's mal wieder richtig Sommer... :man-shrugging: :blush:
-
@mikerow sagte in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
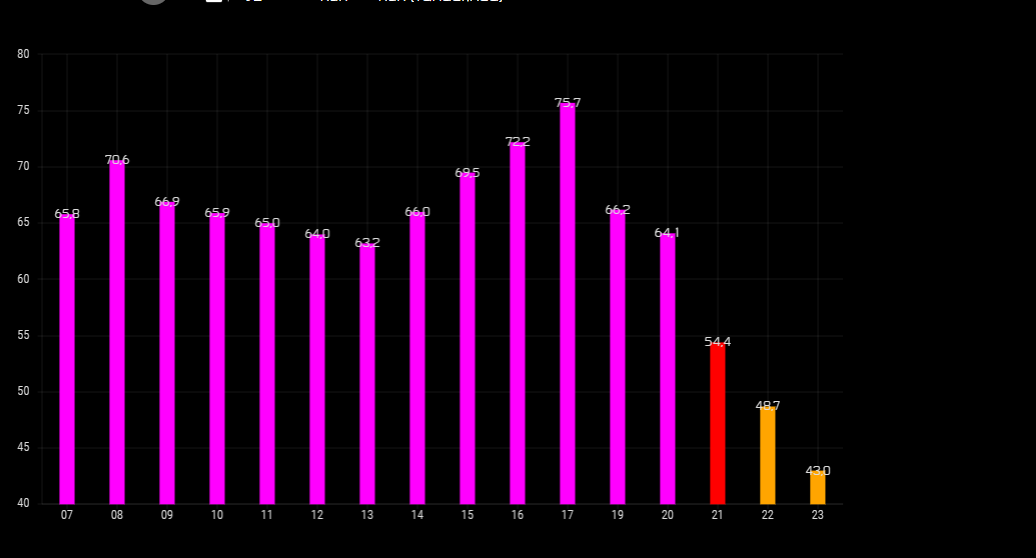
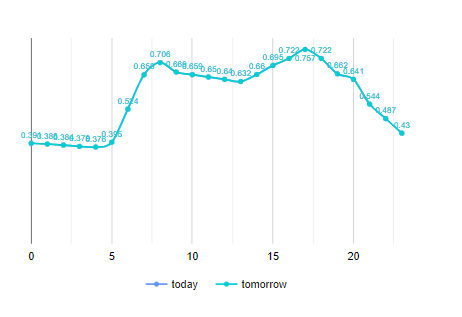
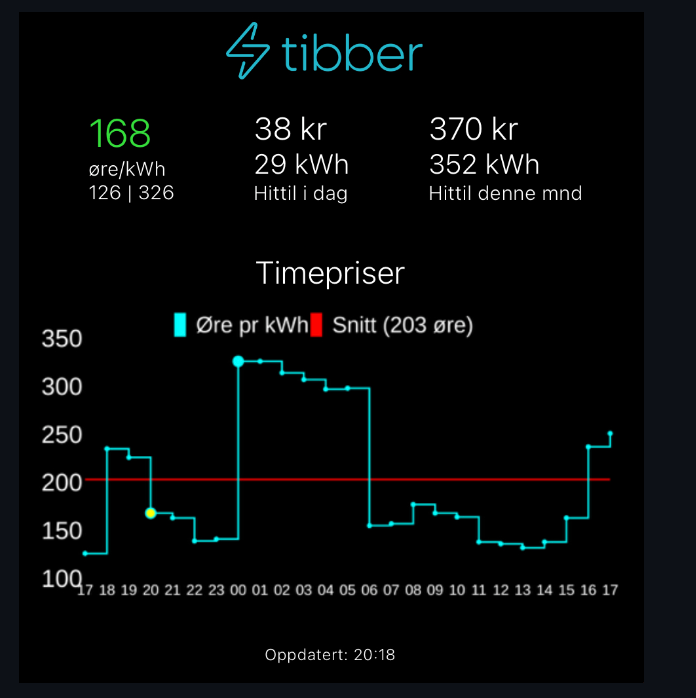
und diesen Chart (der wurde schon auf den neuen Tibberconnect Adapter umgeschrieben, sieht aber nicht so schön aus
Ey, ich kann hier auch lesen ;)
Kannst du die Formatierung von dem BarChart-Skript in deinem Post mal fixen oder mit den Link zum Originalskript schicken? Das sollte relativ gut anpassbar sein an Werte aus dem neuen Adapter und/oder hier.
Nur mit der kaputten Formatierung komm ich nicht klar. -
@mikerow sagte in Geräte zu Stundenpreisen (EPEX) oder PV-Überschuss betreiben:
und diesen Chart (der wurde schon auf den neuen Tibberconnect Adapter umgeschrieben, sieht aber nicht so schön aus
Ey, ich kann hier auch lesen ;)
Kannst du die Formatierung von dem BarChart-Skript in deinem Post mal fixen oder mit den Link zum Originalskript schicken? Das sollte relativ gut anpassbar sein an Werte aus dem neuen Adapter und/oder hier.
Nur mit der kaputten Formatierung komm ich nicht klar.Hi, Original Post hier https://forum.iobroker.net/topic/47195/diagramm-mit-festen-werten-in-vis-nur-wie/13?lang=en-GB von Familienvater.
var myName = "tibber.createchartdata"; var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben. var forceCreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden) var tibberPricesToday = "tibber.0.priceInfo.today."; // mit . am Ende! var tibberPricesTomorrow = "tibber.0.priceInfo.tomorrow."; // mit . am Ende! var tibberStartsAt = "startsAt"; var tibberTotal = "total"; // Datenpunkte anlegen: // ----------------------------------------------------------------------------- var idChartData = "tibber.prices.chartData"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idChartData, '[{"label":"15","value":"25.2","dataColor":"#ffffff"},{"label":"16","value":"28.8","dataColor":"#ffffff"},{"label":"17","value":3"5.2","dataColor":"#ffffff"},{"label":"18","value":"33.2","dataColor":"#ffffff"},{"label":"19","value":"20.2","dataColor":"#ffffff"}]', forceCreation, { name: 'Chart-Data Price Forecast', desc: 'Chart-Data Price Forecast', type: 'string', role: 'value' }); // Datenpunkte anlegen: // ----------------------------------------------------------------------------- var idBarChartData = "tibber.prices.barChartData"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idBarChartData, '[{"label":"15","value":"25.2","dataColor":"#ffffff"},{"label":"16","value":"28.8","dataColor":"#ffffff"},{"label":"17","value":3"5.2","dataColor":"#ffffff"},{"label":"18","value":"33.2","dataColor":"#ffffff"},{"label":"19","value":"20.2","dataColor":"#ffffff"}]', forceCreation, { name: 'Bar Chart-Data Price Forecast', desc: 'Bar Chart-Data Price Forecast', type: 'string', role: 'value' }); createBarChartData(); // Cron-Job, zum Stundenwechsel // Stundenwechsel, Ausführen immer um *:00:10 schedule('10 0 * * * *', function () {createBarChartData()}); function createBarChartData () { if(logOn) console.log(myName + " Stundenwechsel"); let barChart = []; var jetzt = new Date(Date.now()); var aktStunde = jetzt.getHours(); var unixTimestamp=new Date().getTime(); // bis zu 18 Stunden in die Zukunft const offsets=[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 12, 13, 14, 15, 16, 17, 18]; for (let offset of offsets) { // Template Objekt für BarChart erzeugen let itemData ={label:"", value:0.0, dataColor: "#c2c2c2", valueColor: "#dddddd"}; //, valueAppendix: "", valueColor: #ffffff" // Vorbereitung um Werte aus Tibber Adapter zu holen var prefix=""; aktStunde=jetzt.getHours()+offset; if (aktStunde>23) { aktStunde=aktStunde-24; prefix=tibberPricesTomorrow; } else { prefix=tibberPricesToday; } var strStunde = ("0" + aktStunde.toString()).slice(-2); itemData['label']=strStunde; prefix=prefix+strStunde+'.'; var aktPrice=getState(prefix+tibberTotal).val; // falls keine Daten vorliegen, weiter ohne diese ItemData an das Chart-Objekt anzuhängen if (aktPrice==null && aktStunde>=0) continue; // von 0.2345 € auf Cent mit einer Nachkomma-Stelle umrechnen itemData['value']=Math.round(aktPrice*1000)/10.0; // Je nach Preis den Balken einfärben if (aktPrice<0.30) itemData['dataColor']="green"; else if (aktPrice<0.40) itemData['dataColor']="yellow"; else if (aktPrice<0.50) itemData['dataColor']="orange"; else if (aktPrice<0.60) itemData['dataColor']="red"; else itemData['dataColor']="magenta"; // Daten für diese Stunde dem Objekt zufügen barChart.push(itemData); } // fertiges Objekt in den Datenpunkt als JSON schreiben setState("javascript."+instance+"."+idBarChartData, JSON.stringify(barChart), true); }; function createChartData () { if(logOn) console.log(myName + " Stundenwechsel"); let chart = {}; let axisLabels =[]; let values =[]; let datalabels =[]; var jetzt = new Date(Date.now()); var aktStunde = jetzt.getHours(); var unixTimestamp=new Date().getTime(); const offsets=[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 12, 13, 14, 15, 16, 17, 18]; // Spaltenbeschriftungen //chart.graphs[0].axisLables=axisLabels; chart.graphs=new Array(); chart.graphs.push({}); chart.graphs[0].color="green"; chart.graphs[0].type="bar"; chart.graphs[0].datalabel_rotation=-90; chart.graphs[0].datalabel_color="lightgreen"; chart.graphs[0].datalabel_fontSize=10; chart.graphs[0].yAxis_title_text="cent"; chart.graphs[0].yAxis_show=true; chart.graphs[0].legendText="Uhrzeit"; chart.graphs[0].datalabel_show=true; chart.graphs[0].yAxis_minimumDigits=1; chart.graphs[0].yAxis_maximumDigits=1; for (let offset of offsets) { // Spaltenbeschriftungen aktStunde=jetzt.getHours()+offset; if (aktStunde>23) aktStunde=aktStunde-24; var strStunde = ("0" + aktStunde.toString()).slice(-2); axisLabels.push(strStunde) //axisLabels.push(aktStunde); var prefix=""; aktStunde=jetzt.getHours()+offset; if (aktStunde>23) { aktStunde=aktStunde-24; prefix=tibberPricesTomorrow+"."; } else { prefix=tibberPricesToday+"."; } strStunde = ("0" + aktStunde.toString()).slice(-2); prefix=prefix+strStunde+'.'; //if(logOn) console.log(myName + " Stundenwechsel, akt Stunde "+strStunde+", prefix "+prefix); var aktPrice=getState(prefix+tibberTotal).val; //var aktStartAt=getState(prefix+tibberStartsAt).val; //if(logOn) console.log(myName + " aktPrice "+aktPrice+", aktStartAt "+aktStartAt); //let itemData ={t:0, y:0.0}; //itemData['t']=unixTimestamp+3600*offset; //itemData['y']=aktPrice; values.push(Math.round(aktPrice*1000)/10.0); var cents=(Math.round(aktPrice*1000)/10.0).toString(); datalabels.push(cents); } chart.graphs[0].data=values; chart.graphs[0].datalabel_override=datalabels; chart.data=values; chart.datalabel_override=datalabels; chart.axisLables=axisLabels; setState("javascript."+instance+"."+idChartData, JSON.stringify(chart)); };