NEWS
Diagramm mit festen Werten in VIS - nur wie?
-
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
material design json chart

-
@liv-in-sky sagte in Diagramm mit festen Werten in VIS - nur wie?:
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
Danke!
kenne ich nicht - nutze nur das sparkline Widget und das braucht auch history
da muss ich mich doch mal mit dem neumodischen Kram beschäftigen
-
@homoran ja - da muss ich auch immer wieder nachdenken, wie es einzustellen ist
ich habe das damit gemacht, weil so schön "bunt"

-
ja ich bin es wirklich...
Historisieren:
Es wäre ja eher "futurisieren", weil es geht ja um die Visualisierung der Strompreise der nächsten Stunden.
Historisieren im Sinne von ich schreibe die in eine Datenbank, und hebe mir nur die letzten (zukünftigen) x-Werte auf finde ich den absoluten Overkill, nur um 6-12 Werte zu historisieren eine komplette Datenbank-Instanz auf womöglich einem Raspi zuzufügen, plus 1-2 Adapter für Historisierung und Zugriff auf die historisierten Daten.Nee, Motto ist: "keep it small and simple"...
Vis Material Design bin ich auch schon beim Suchen drüber gestolpert, das scheint sehr viel zu können, aber ich habe nur vis-material-advanced gefunden?Danke,
Christian -
-
@familienvater sagte in Diagramm mit festen Werten in VIS - nur wie?:
ich habe nur vis-material-advanced gefunden?
Dann bist du brav im stable - da gibbet das nicht
github: 0.5.59 latest: 0.5.9 for 3 months stable: -.-.-http://download.iobroker.net/list.html#sortCol=name&sortDir=0&filter=
#399 -
OK, ich habe es geschafft, das aus dem nicht-Stable zu Installieren, und auch aus dem großen Hilfe-Thread mit Beispiel-Daten was zu erzeugen (was mir mit der Anleitung anleine nicht gelungen ist).
Erstmal Danke an alle, dann wird mir heute sicherlich nicht mehr langweilig.Danke,
Christian -
@familienvater sagte in Diagramm mit festen Werten in VIS - nur wie?:
dann wird mir heute sicherlich nicht mehr langweilig.
Dann mal viel Spaß!
und zeig uns dein Ergebnis
-
Moin,
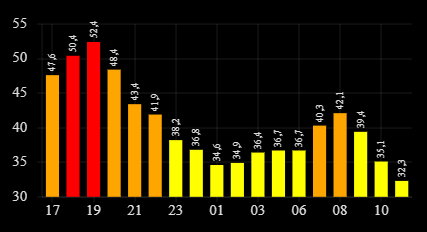
also mit dem JSON-Chart habe ich es nicht hinbekommen, aber mit dem Bar Chart hat es geklappt, und es ist ausreichend "hübsch":

Zu meinem Code und als Entschuldigung: JavaScript ist nicht so meins :-), Kommentare sind immerhin überhaupt welche drin. Und die createChartData - Funktion ist das, was ich vergeblich für das JSON-Chart versucht hatte, vielleicht schleift das noch jemand rund...
Christian
Und hier noch das exportierte Widget
-
@familienvater schaut doch gut aus !
-
@liv-in-sky sagte in Diagramm mit festen Werten in VIS - nur wie?:
@familienvater schaut doch gut aus !
und ist auch ausreichend bunt
-
@familienvater Mensch wie geil!!!!
Leider kann ich null Javascript und hab keine Ahnung, wie ich das hier bei mir einbinden kann!!Aber toll gemacht!!!
-
@michaelnorge
Hi,OK, etwas mehr Ahnung von JavaScript habe ich dann vielleicht schon, aber die Profis mögen mich/Dich etwas in die richtige Richtung schubsen:
Einfach den JavaScript-Adapter installieren, dann bekommt man links ein neues "Icon" für JS Skripte, da erstellt man über das "+" ein neues JS-Script, und da kopiert man den Script-Code rein, kontrolliert ggf. noch mal die Datenpunkte die am Anfang definiert sind, speichert das ganze, und startet dann das Script.
Solange Du nur eine Tibber-Instanz hast, und die auf der "0" läuft, sollte eigentlich auch alles passen, und beim ersten Start wird in der Javascript.0-Instanz ein Ordner tibber und darin prices erstellt, und darin liegt dann der barChartData - Datenpunkt, und der wird für das Bar Chart als Datenquelle benutzt.
Aber mal ganz ehrlich: Was macht man mit ioBroker ohne Blockly/JavaScript, gerade wenn Du VIS nutzt?
Vielleicht kann man das Bar Chart sogar "hart" an die Datenpunkte vom Tibber-Adapter hängen, dann fehlt aber das in "1, 2, 3 usw. Stunden", da geht höchstens um 0 Uhr Heute ist immer der erste Balken, 1 Uhr immer der 2. usw.Und zumindest, wenn man "Irgendwie" öfters, mit egal welcher Programmiersprache zu tun hat, der Einstieg in einfaches JavaScript + ioBroker ist gar nicht so schwer, aber man kann damit das Home wirklich "smarter" machen.
Christian
-
@familienvater Kleines Missverständnis: Ich nutze Blockly, ausschließlich Blockly. Seit Jahren! Aber vom eigentlichen Scripten verstehe ich nichts

Ich schau mir Deinen Script mal näher an, sobald es die Zeit zulässt.
Super Arbeit!
-
Script für den neueren tibberconnect Adapter angepasst:
Einfach das "home" reinkopieren in Zeile 6+7.
-
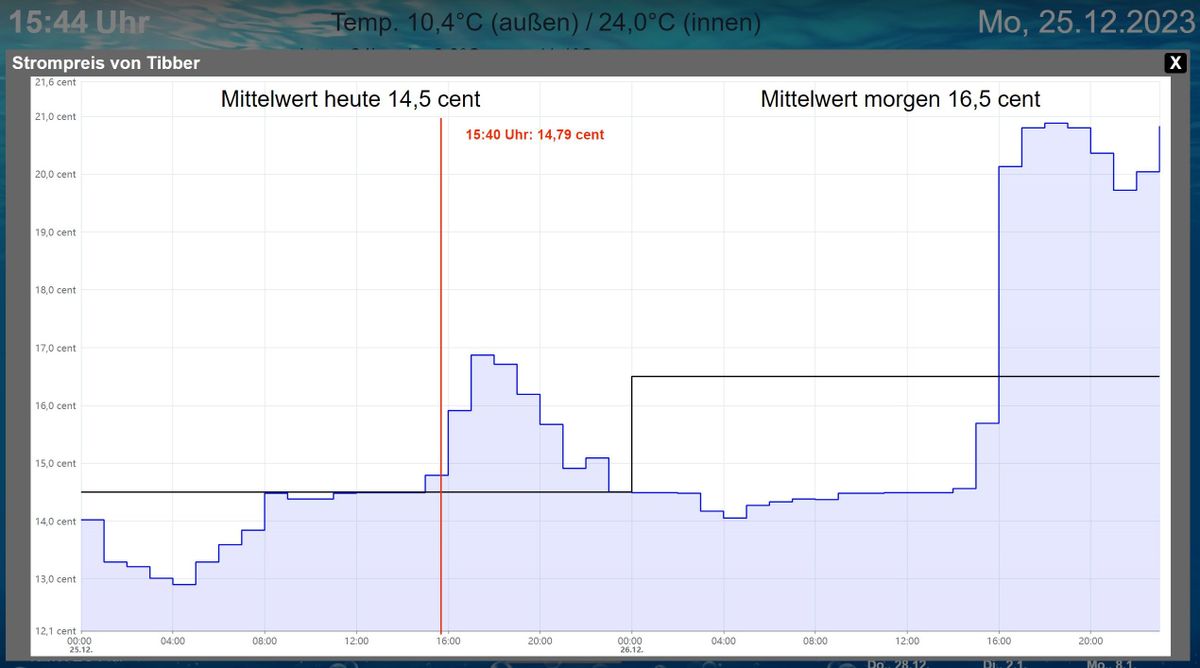
Für alle, die den ECharts-Adapter bereits am Laufen haben, hier eine Blockly-Lösung für die grafische Darstellung der Preise heute und Preise Morgen:
Nachtrag 25.12.2023: Hier ein Foto des zugehörigen Pop-up-Views in vis:
-
Der Tibber-Adapter legt seine Daten im Objektbaum unter ‚tibberlink.0.Homes.xxx.PricesToday‘ und ‚tibberlink.0.Homes.83xx.PricesTomorrow‘ ab. Dort gibt es jeweils einen JSON-Datenpunkt, in dem die Werte für den ganzen Tag gespeichert sind.
-
Der ECharts-Adapter kann optional einen JSON-Datenpunkt einlesen und darstellen, wenn die Daten im Format
[{„ts“: 1675887847000, „val“: 45}, {„ts“: 1675887848000, „val“: 77}, {„ts“: 1675887849000, „val“: 180} ]
vorliegen (siehe https://github.com/ioBroker/ioBroker.echarts#readme).
Damit benötigt es ein Skript, das die beiden JSON-Datenpunkte aus Tibber in einen JSON-Datenpunkt für ECharts konvertiert.
Hier eine schnelle Skript-Lösung (mit Ablage des Ergebnisses im String-Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Preise‘; der Wert 83xx im Skript ist vor dem Import durch die jeweilige Tibber-ID zu ersetzen):
[Nachtrag 01.12.2023: Das zugrunde liegende Blockly-Script konnte ich aufgrund seiner Größe hier nicht hochladen; ich stelle es auf Nachfrage aber gerne per Mail zur Verfügung. Im nachfolgenden Skript (hier das (Update vom 07.12.2024) wird noch zusätzlich der Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Mittelwerte‘ befüllt, um im Chart auch Linien für die jeweiligen Tages-Mittelwerte einzublenden.]var nur_Daten_fuer_heute, Quelldaten, JSON_fuer_ECharts, letzte_Laenge, average_price, Schleifenzaehler; // Daten von Tibber auf Änderung prüfen on({ id: [].concat(['tibberlink.0.Homes.83xx.PricesToday.json']).concat(['tibberlink.0.Homes.83xx.PricesTomorrow.json']), change: 'ne' }, async (obj) => { // warten bis alle Daten stabil sind: await wait(5000); // prüfen, für welche Tage Daten da sind: // Prices.Tomorrow if (getState('tibberlink.0.Homes.83xx.PricesTomorrow.json').val == '[]') { nur_Daten_fuer_heute = true; } else { nur_Daten_fuer_heute = false; } // Daten von Tibber holen: Quelldaten = getState('tibberlink.0.Homes.83xx.PricesToday.json').val; if (!nur_Daten_fuer_heute) { // Zusammenführung in eine Variable: // zuerst Daten von heute rechtsbündig bereinigen: while (Quelldaten.charAt((Quelldaten.length - 1)) != '}') { Quelldaten = Quelldaten.slice(0, Quelldaten.length - 1); // Zwangsabbruch, falls Endlosschleife droht: if (Quelldaten.length < 20) { break; } } Quelldaten = [Quelldaten,', ',getState('tibberlink.0.Homes.83xx.PricesTomorrow.json').val.slice(1, getState('tibberlink.0.Homes.83xx.PricesTomorrow.json').val.length)].join(''); } // Datenformat umwandeln: JSON_fuer_ECharts = '[{"ts": '; while (Quelldaten.indexOf('startsAt') + 1 > 0) { letzte_Laenge = Quelldaten.length; JSON_fuer_ECharts = [JSON_fuer_ECharts,getDateObject(getAttr((function () { try { return JSON.parse(Quelldaten); } catch (e) { return {}; }})(), '0.startsAt')).getTime(),', "val": '].join(''); JSON_fuer_ECharts = [JSON_fuer_ECharts,getAttr((function () { try { return JSON.parse(Quelldaten); } catch (e) { return {}; }})(), '0.total'),'}, {"ts": '].join(''); if (Quelldaten.indexOf('},') + 1 < 2) { break; } Quelldaten = '[' + String(Quelldaten.slice(((Quelldaten.indexOf('},') + 1 + 2) - 1), Quelldaten.length)); // Zwangsabbruch, falls Endlosschleife droht: if (Quelldaten.length == letzte_Laenge) { break; } } JSON_fuer_ECharts = String(JSON_fuer_ECharts.slice(0, JSON_fuer_ECharts.lastIndexOf('}, {"ts":') + 1)) + ']'; if (nur_Daten_fuer_heute) { // kein Datensatz für Morgen --> Werte generieren: average_price = getAttr((function () { try { return JSON.parse(JSON_fuer_ECharts); } catch (e) { return {}; }})(), '23.val'); Quelldaten = JSON_fuer_ECharts; JSON_fuer_ECharts = String(Quelldaten.slice(0, Quelldaten.length - 1)) + ', {"ts": '; while (Quelldaten.indexOf('ts') + 1 > 0) { letzte_Laenge = Quelldaten.length; // Fortschreiben des letzten Tageswerts: JSON_fuer_ECharts = [JSON_fuer_ECharts,getAttr((function () { try { return JSON.parse(Quelldaten); } catch (e) { return {}; }})(), '0.ts') + 86400000,', "val": ',average_price,'}, {"ts": '].join(''); if (Quelldaten.indexOf('},') + 1 < 2) { break; } Quelldaten = '[' + String(Quelldaten.slice(((Quelldaten.indexOf('},') + 1 + 2) - 1), Quelldaten.length)); // Zwangsabbruch, falls Endlosschleife droht: if (Quelldaten.length == letzte_Laenge) { break; } } JSON_fuer_ECharts = String(JSON_fuer_ECharts.slice(0, JSON_fuer_ECharts.lastIndexOf('}, {"ts":') + 1)) + ']'; } setState('0_userdata.0.Stromversorgung.Tibber-Preise' /* Tibber-Preise */, JSON_fuer_ECharts, true); // Datensatz für die Mittelwerte generieren: Quelldaten = JSON_fuer_ECharts; JSON_fuer_ECharts = '[{"ts": '; average_price = getState('tibberlink.0.Homes.83xx.PricesToday.average.total').val; Schleifenzaehler = 0; while (Quelldaten.indexOf('ts') + 1 > 0) { if (Schleifenzaehler == 24) { if (nur_Daten_fuer_heute) { // letzter Tageswert bleibt stehen; danach Abbruch } else { average_price = getState('tibberlink.0.Homes.83xx.PricesTomorrow.average.total').val; } } if (Schleifenzaehler == 25 && nur_Daten_fuer_heute) { break; } letzte_Laenge = Quelldaten.length; JSON_fuer_ECharts = [JSON_fuer_ECharts,getAttr((function () { try { return JSON.parse(Quelldaten); } catch (e) { return {}; }})(), '0.ts'),', "val": ',average_price,'}, {"ts": '].join(''); if (Quelldaten.indexOf('},') + 1 < 2) { break; } Quelldaten = '[' + String(Quelldaten.slice(((Quelldaten.indexOf('},') + 1 + 2) - 1), Quelldaten.length)); // Zwangsabbruch, falls Endlosschleife droht: if (Quelldaten.length == letzte_Laenge) { break; } Schleifenzaehler = (typeof Schleifenzaehler === 'number' ? Schleifenzaehler : 0) + 1; } JSON_fuer_ECharts = String(JSON_fuer_ECharts.slice(0, JSON_fuer_ECharts.lastIndexOf('}, {"ts":') + 1)) + ']'; setState('0_userdata.0.Stromversorgung.Tibber-Mittelwerte' /* Tibber-Mittelwerte */, JSON_fuer_ECharts, true); });Im EChart muss dann lediglich als Quelle 'JSON' und ID '0_userdata.0.Stromversorgung.Tibber-Preise' angegeben werden; als Diagramm-Typ sollte 'Schritte' gewählt werden.
Viel Erfolg! -
-
@familienvater
Danke dir für das Skript und Widget ! Nutze das mit dem euen Tibberlink Adapter.Klappt Prima. Ich musste nur bei Zeile 144 das "0" + entfernen, damit auch die einstelligen Stunden ausgelesen werden.
-
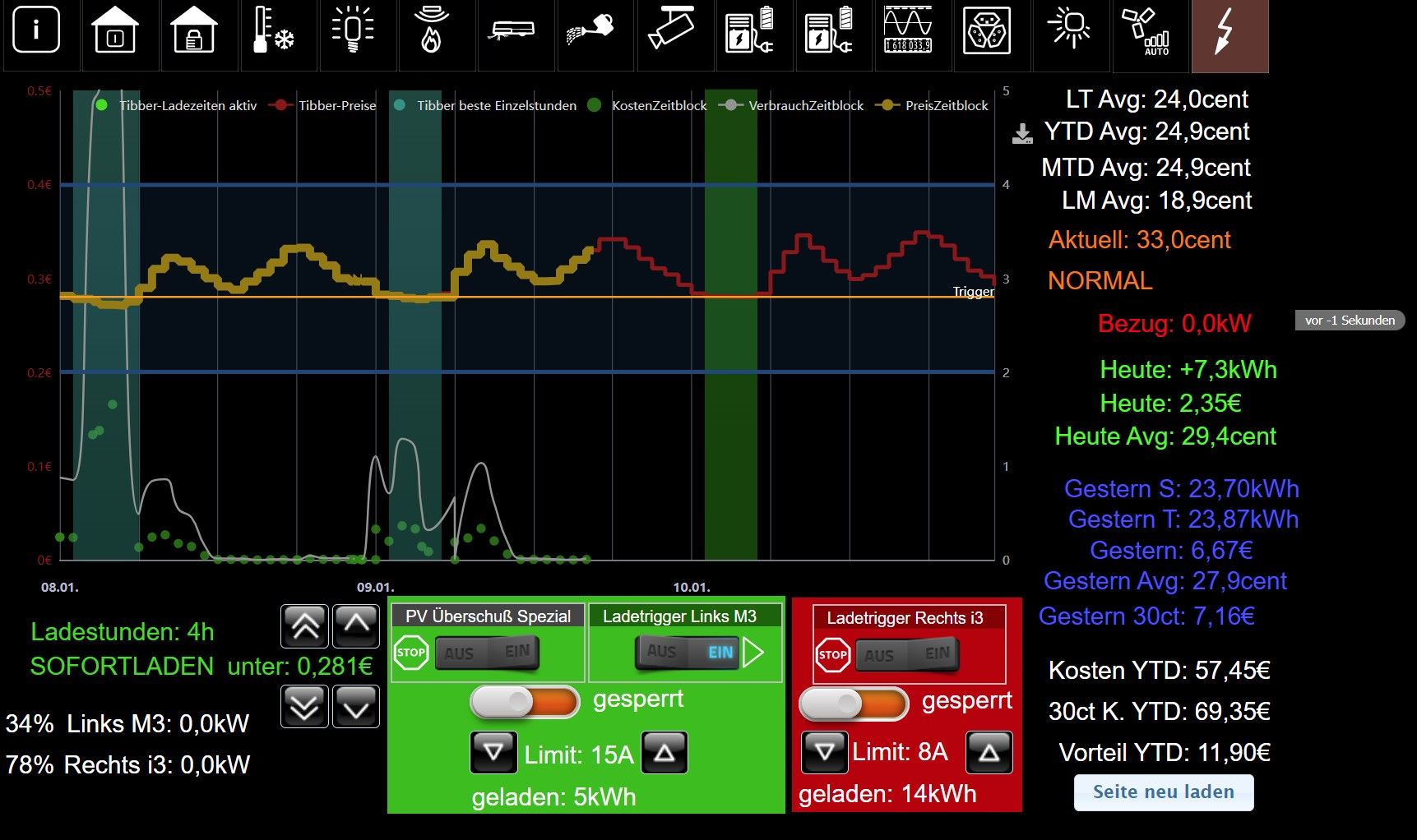
@vowill Danke für die tolle Anregung. Habe das in Blockly umgesetzt. Errechne mir zusätzlich noch bezogen auf einen definierten "Triggerpreis" ein JSON das alle Stunden unterhalb des Preises mit 1 und oberhalb mit 0 enthält und überlagere das im eChart. Dann kann man dynamisch im VIS den Triggerpreis über Tasten einstellen (Triggerpreiswert als Markierung im eChart überlagert) und sieht graphisch (grün), in welchen Stunden der Preis unterhalb des Triggers liegt und ein Zähler zeigt wieviel Stunden das insgesamt sind. Jetzt noch ein kleiner Script der in diesen Stunden die Wallbox aktiviert (nutze dafür dass "best price" feature von Tibberlink). Und fertig

Sieht bei mir im VIS dann so aus:

-
@vowill Kannst Du mir bitte das zugrunde liegende Blockly-Script per Mail zusenden.
-
@lui1307
Gerne per privater Mail; siehe Chat.