NEWS
Test Adapter Material Design Widgets v0.5.x
-
puhhhh...
Wahrscheinlich müsstest du direkt im VIS Editor ein Skript schreiben, dass den Datenpunkt liest und in Abhängigkeit dann jedem Widget eine Klasse zu weist. Für diese beiden Klassen kannst dann css regeln erstellen.Wenn du nur den Hintergrund anpassen willst, würd ich nen html Widget in den Hintergrund legen und dann per binding die hintergrundfarbe in Abhängigkeit des Datenpunktes setzen.
Kannst du nicht den Uhula Widgets die Layout datenpunkte des Theme Editors per binding zuweisen?
@scrounger sagte in Test Adapter Material Design Widgets v0.5.x:
puhhhh...
Wahrscheinlich müsstest du direkt im VIS Editor ein Skript schreiben, dass den Datenpunkt liest und in Abhängigkeit dann jedem Widget eine Klasse zu weist. Für diese beiden Klassen kannst dann css regeln erstellen.Hatte schon befürchtet das man das evtl. per Skript abfangen muss.
Wenn du nur den Hintergrund anpassen willst, würd ich nen html Widget in den Hintergrund legen und dann per binding die hintergrundfarbe in Abhängigkeit des Datenpunktes setzen.
Ja, die Idee hatte ich auch, werd ich demnächst noch Testen.
Kannst du nicht den Uhula Widgets die Layout datenpunkte des Theme Editors per binding zuweisen?
Ich nutze von Uhulas Framework eigentlich nur den Rahmen - also alles was die Seite Responsiv macht - die Inhalte werden größtenteils mit deinen Widgets dargestellt. Und Uhulas Konzept mit mehreren Page Views habe ich auf eine Page View mit einem View in Widget 8 und deiner TopAppBar angepasst.
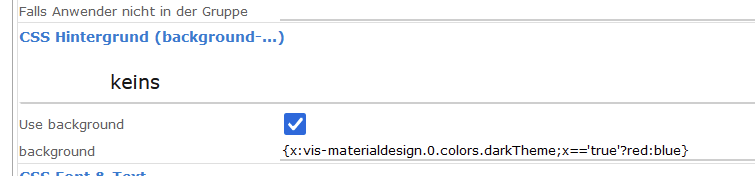
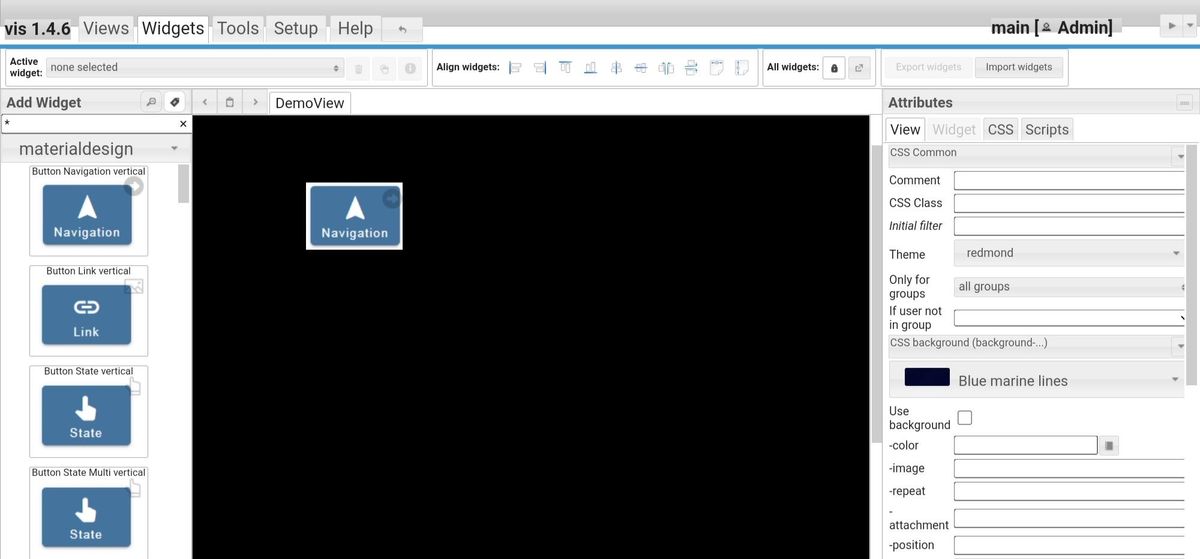
Eine Idee war noch, das ganze über ein Bindung der BG-Optionen der Seite selbst zu machen (kein Widget selektiert):

Leider sind hier Bindings ohne Funktion.
-
@scrounger sagte in Test Adapter Material Design Widgets v0.5.x:
puhhhh...
Wahrscheinlich müsstest du direkt im VIS Editor ein Skript schreiben, dass den Datenpunkt liest und in Abhängigkeit dann jedem Widget eine Klasse zu weist. Für diese beiden Klassen kannst dann css regeln erstellen.Hatte schon befürchtet das man das evtl. per Skript abfangen muss.
Wenn du nur den Hintergrund anpassen willst, würd ich nen html Widget in den Hintergrund legen und dann per binding die hintergrundfarbe in Abhängigkeit des Datenpunktes setzen.
Ja, die Idee hatte ich auch, werd ich demnächst noch Testen.
Kannst du nicht den Uhula Widgets die Layout datenpunkte des Theme Editors per binding zuweisen?
Ich nutze von Uhulas Framework eigentlich nur den Rahmen - also alles was die Seite Responsiv macht - die Inhalte werden größtenteils mit deinen Widgets dargestellt. Und Uhulas Konzept mit mehreren Page Views habe ich auf eine Page View mit einem View in Widget 8 und deiner TopAppBar angepasst.
Eine Idee war noch, das ganze über ein Bindung der BG-Optionen der Seite selbst zu machen (kein Widget selektiert):

Leider sind hier Bindings ohne Funktion.
@Scrounger
@darkiop sagte in Test Adapter Material Design Widgets v0.5.x:Wenn du nur den Hintergrund anpassen willst, würd ich nen html Widget in den Hintergrund legen und dann per binding die hintergrundfarbe in Abhängigkeit des Datenpunktes setzen.
Ja, die Idee hatte ich auch, werd ich demnächst noch Testen.
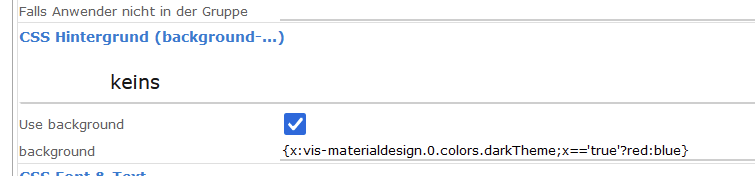
Ich hab mir jetzt so beholfen wie von dir Vorgeschlagean. Auf meiner page-View liegt ein HTML mit 100% x 100% und das bekommt über ein Binding eine class verpasst:
{x:vis-materialdesign.0.colors.darkTheme;x=='true' ? 'bg-dark-theme' : 'bg-light-theme'} -
@ice987
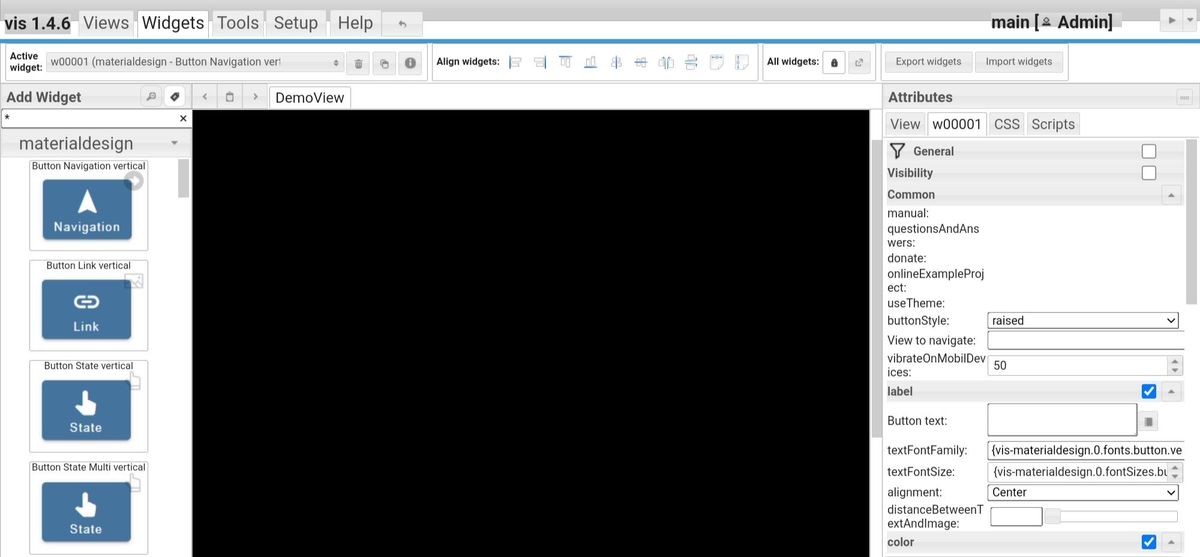
Das ist aber normal im Editor. Die States werden da nur beim laden aktualisiert und wenn man an den Einstellungen des Widgets etwas ändert.@scrounger Gab es Änderungen an der Top App Bar ? Mein seitliches Menü ist weg, das war bei mir über das Top App Bar realisiert. Hatte heute mal neuste Version vom Adapter geupdated.
-
@d3ltoroxp sagte in Test Adapter Material Design Widgets v0.5.x:
@scrounger Gab es Änderungen an der Top App Bar ? Mein seitliches Menü ist weg,
schau mal hier im passenden Thread :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/317
-
Hallo. Ich habe folgendes Problem ich habe ein Update gemacht von einer uralt Version 0.2.64 auf die aktuelle. Jetzt werden auf meinen iphone und ipad keine material design widgets mehr angezeigt.
Gibt es eine Lösung dafür? Ein downgrade ist nicht möglich!
-
Guten Morgen.
Ich habe seit einiger Zeit folgendes Problem:
Ich sehe leider seit einiger Zeit keine einzige Material Widgets mehr auf meiner VIS (läuft im Fuly Browser).
Ich VIS Editor kann ich die Widgets auch aus dem Menu ziehen und es erscheint rechts die passende Bearbeitungsleiste. Nur sichtbar snd die Widgets hier auch nicht.Nachdem ich mir nicht mehr zu helfen wusste, habe ich meinen iobroker neu aufgesetzt. Zunächst habe ich wieder die wichtigsten Adapter installiert und zum laufen gebracht. Danach alls erstes VIS Widget das Material Design und schwups, alles funktionierte. Als ich dann angefagen habe, weitere Widgets aus der Adapterliste zu installieren, verschwanden plötzlich wiedeer alle Material Widgets auf meiner VIS.
Daraufhin habe ich alle anderen Adapter wieder deinstalliert, auch den Materil Deign neu installiert, verschiedene Versionen ausprobiert, aber die Widgets bleiben verschwunden.
Das System läuft auf einem Raspberry 2 mit allen Adaptern aus der latest Repo.
Vielen dak für eure Hilfe.




-
Hallo zusammen,
ich habe endlich geschafft mein System auf den neusten Stand zu bringen (mit deaktiviertem Admin 5 wegen LinkedDevices).
Jetzt würde ich gerne den Material Design Widget noch auf Version 0.5.x bringen.
Dabei bin ich mir absolut unsicher und habe Angst etwas falsch zu machen das meiner VIS anschl. einiges fehlt.Ich weiß nicht ob ich eines der beiden "Breaking Changes" nutze.
- Table Widget
2. List Widgethabe ich rausgefunden und deshalb hier einiges gelöscht
Wie setze ich die Tabelle jetzt in das HTML Widget um, das ist mir noch nicht klar. Ich habe im "alten" Tablet Widget die ObjectID aus einem DP gelesen.
Auszug daraus
[{"W_tag":"<font color=\"#1345fb\"><span></font>Fr</span>","Datum":"<font color=\"#1345fb\"><span></font>24.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⟼ </span>","Event":"<font color=\"#1345fb\"><span>🔵 </font>Urlaub Conny:</span>","Tage":"<font color=\"#1345fb\"><span></font>-5</span>"},{"W_tag":"Do","Datum":"30.12.2021","Zeit":"⇄","Event":"Stadtwerke Daten ablesen - Zählerstände ... abfragen ↓","Tage":"morgen"},{"W_tag":"<font color=\"#1345fb\"><span></font>Do</span>","Datum":"<font color=\"#1345fb\"><span></font>30.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⇄</span>","Event":"<font color=\"#1345fb\"><span>🎂 </font>Geburtstag von ...↓</span>","Tage":"<font color=\"#1345fb\"><span></font>morgen</span>"},{"W_tag":"<font color=\"#1345fb\"><span></font>Fr</span>","Datum":"<font color=\"#1345fb\"><span></font>31.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⇄</span>","Event":"<font color=\"#1345fb\"><span>⌾&eaber was mache ich jetzt mit den Feldern Spaltenlayout[X]...?
Hat jemand eine kleine Idee, ein Anschubser für mich?
Gruß
Ralf - Table Widget
-
Hallo zusammen,
ich habe endlich geschafft mein System auf den neusten Stand zu bringen (mit deaktiviertem Admin 5 wegen LinkedDevices).
Jetzt würde ich gerne den Material Design Widget noch auf Version 0.5.x bringen.
Dabei bin ich mir absolut unsicher und habe Angst etwas falsch zu machen das meiner VIS anschl. einiges fehlt.Ich weiß nicht ob ich eines der beiden "Breaking Changes" nutze.
- Table Widget
2. List Widgethabe ich rausgefunden und deshalb hier einiges gelöscht
Wie setze ich die Tabelle jetzt in das HTML Widget um, das ist mir noch nicht klar. Ich habe im "alten" Tablet Widget die ObjectID aus einem DP gelesen.
Auszug daraus
[{"W_tag":"<font color=\"#1345fb\"><span></font>Fr</span>","Datum":"<font color=\"#1345fb\"><span></font>24.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⟼ </span>","Event":"<font color=\"#1345fb\"><span>🔵 </font>Urlaub Conny:</span>","Tage":"<font color=\"#1345fb\"><span></font>-5</span>"},{"W_tag":"Do","Datum":"30.12.2021","Zeit":"⇄","Event":"Stadtwerke Daten ablesen - Zählerstände ... abfragen ↓","Tage":"morgen"},{"W_tag":"<font color=\"#1345fb\"><span></font>Do</span>","Datum":"<font color=\"#1345fb\"><span></font>30.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⇄</span>","Event":"<font color=\"#1345fb\"><span>🎂 </font>Geburtstag von ...↓</span>","Tage":"<font color=\"#1345fb\"><span></font>morgen</span>"},{"W_tag":"<font color=\"#1345fb\"><span></font>Fr</span>","Datum":"<font color=\"#1345fb\"><span></font>31.12.2021</span>","Zeit":"<font color=\"#1345fb\"><span></font>⇄</span>","Event":"<font color=\"#1345fb\"><span>⌾&eaber was mache ich jetzt mit den Feldern Spaltenlayout[X]...?
Hat jemand eine kleine Idee, ein Anschubser für mich?
Gruß
RalfHi, wie kann ich das Widget installieren? Ich kann es nicht finden im ioBroker, wenn ich nach "vis-material" suche...
- Table Widget
-
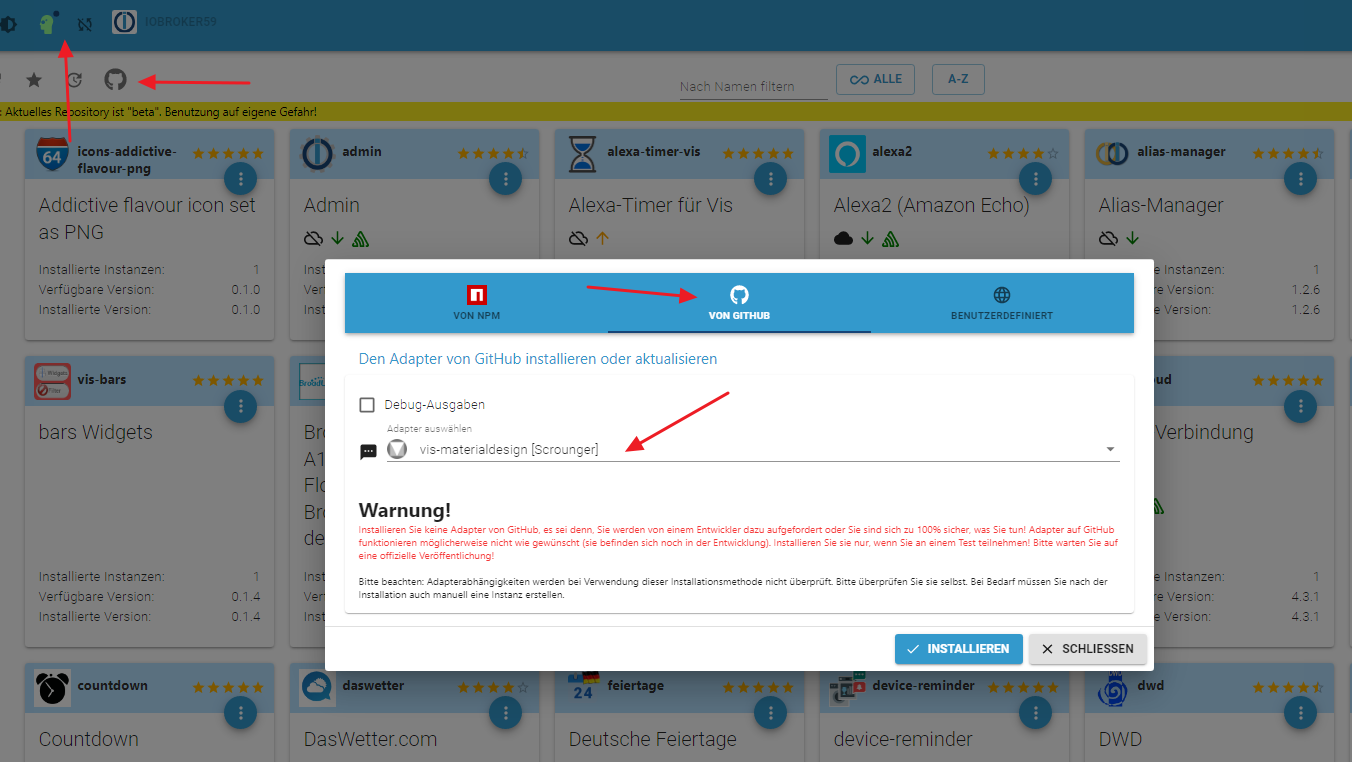
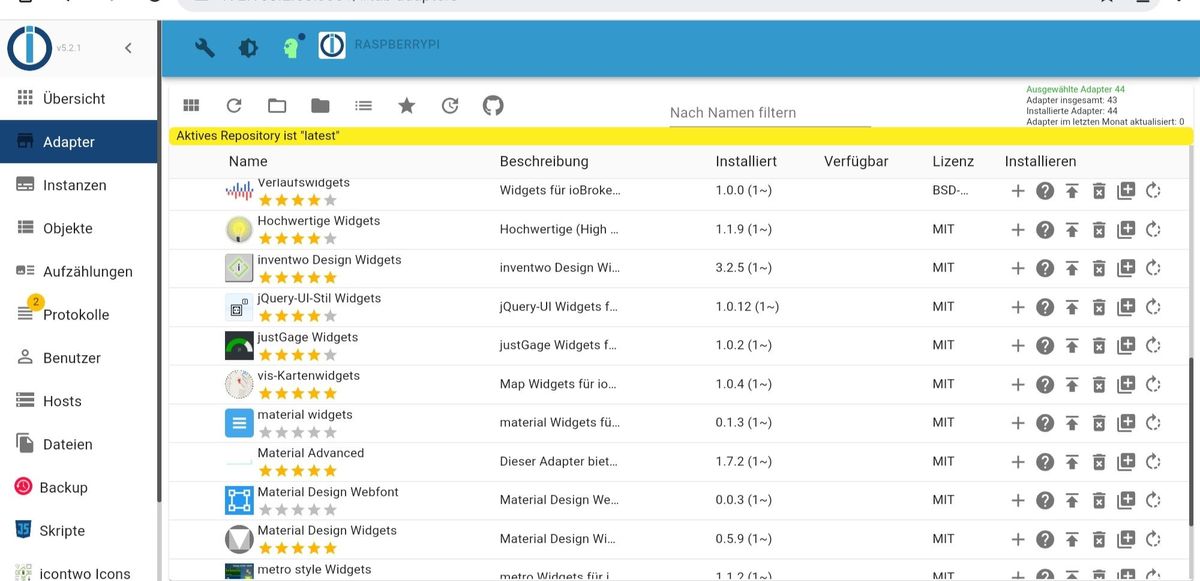
Hi, wie kann ich das Widget installieren? Ich kann es nicht finden im ioBroker, wenn ich nach "vis-material" suche...
-
@liv-in-sky Vielen Dank für die Hilfestellung, aber der Adapter erscheint auch in dem "GitHub"-Fenster nicht. Filtere ich noch irgendwas, dass er nicht angezeigt wird?
Edit: Got it. Man muss auf Beta umstellen.....
-
@iobrokerin sagte in Test Adapter Material Design Widgets v0.5.x:
Edit: Got it. Man muss auf Beta umstellen.....
... danach wieder zurückstellen !!!!
-
Ich habe den Effekt das im VIS Editor im Chrome Browser alles funktioniert.
Sobald ich aber die VIS am Tablet in Wallpanel (wo die VIS läuft) oder Fully Kiosk APP öffne ist die Stelle leer an welcher der Kalender sein sollte.
Öffne ich am selben Gerät die Chrome APP läufts.Hab mal Testweise ein anderes Widget aus deiner Sammlung hinzugefügt allerdings wird das ebenfalls nicht angezeigt.
-
Ich habe den Effekt das im VIS Editor im Chrome Browser alles funktioniert.
Sobald ich aber die VIS am Tablet in Wallpanel (wo die VIS läuft) oder Fully Kiosk APP öffne ist die Stelle leer an welcher der Kalender sein sollte.
Öffne ich am selben Gerät die Chrome APP läufts.Hab mal Testweise ein anderes Widget aus deiner Sammlung hinzugefügt allerdings wird das ebenfalls nicht angezeigt.
@Scrounger Kann das sein, daß "Materialdesign" riesige Recourcen verschlingt? Nach der Installation ging auf dem Raspi mit 4GB Ram fast nichts mehr. Nach dem Deinstallieren funktioniert VIS nicht mehr richtig. Es wird immer nur eine bestimmte Seite angesprungen. "Material Design" fasse ich nur noch mit der Kneifzange an!
-
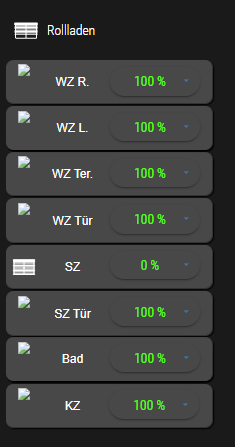
@Scrounger Wie bekomme ich den Scroll-Balken weg und die gesamte Liste angezeigt? Mit oben und unten schon ausprobiert. Gleiches Ergebnis.

Und noch ne Frage...
Bei Rollladen fehlt das Symbol für vollständig geöffnet. Woran kann das liegen?
Adapter Version: 0.59
@sigi234 Hast du vielleicht ne Antwort für mich weil du das Problem damals auch hattest das nicht alles vom Dropdown sichtbar war?
-
@ice987
Das ist aber normal im Editor. Die States werden da nur beim laden aktualisiert und wenn man an den Einstellungen des Widgets etwas ändert.@scrounger
Wird es für deinen Adapter auch eine Integration für VIS 2 geben?