NEWS
eFamilyCloud RGB LED Birne zu yahka
-
Ich weiß nicht so richtig in welches Unterforum es gehört aber bei Skripten/Logik kann es nicht ganz verkehrt sein.
Die letzten Tage habe ich genutzt um so ziemlich alles was hier so rum fliegt ins HomeKit zu integrieren.
Philips Hue und Tado machen das ja schon alleine, Shelly, Tradfri und Steckdosen habe ich über den yahka Adapter hinzugefügt.
Nun habe ich bei einer günstigen LED Birne von eFamilyCloud meine Schwierigkeiten.
In der Smart Life App und damit über den tuya Adapter in ioBroker hab ich sie bereits.
In HomeKit ist sie auch schon integriert und ein- bzw. ausschalten geht auch.Was noch fehlt ist dimmen und die Farbe verstellen zu können.
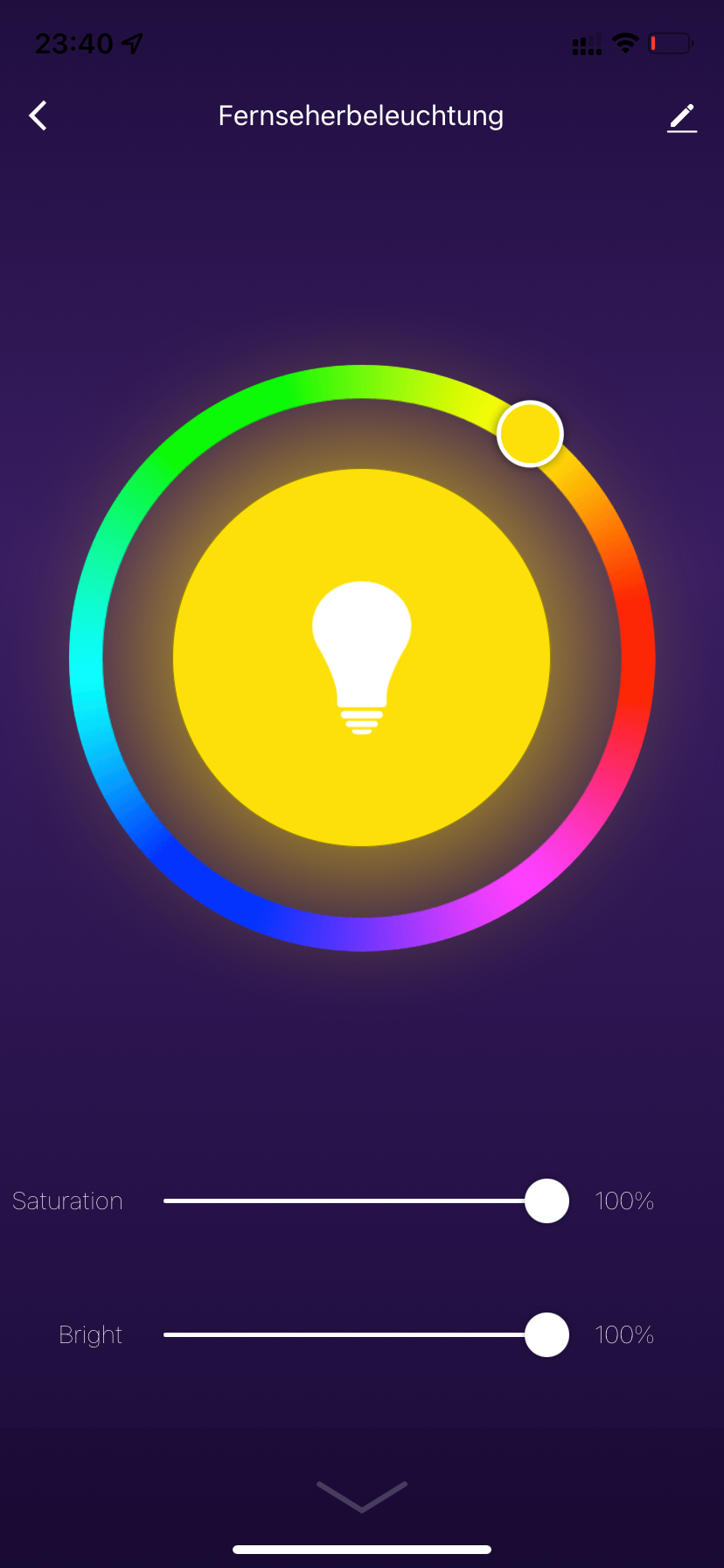
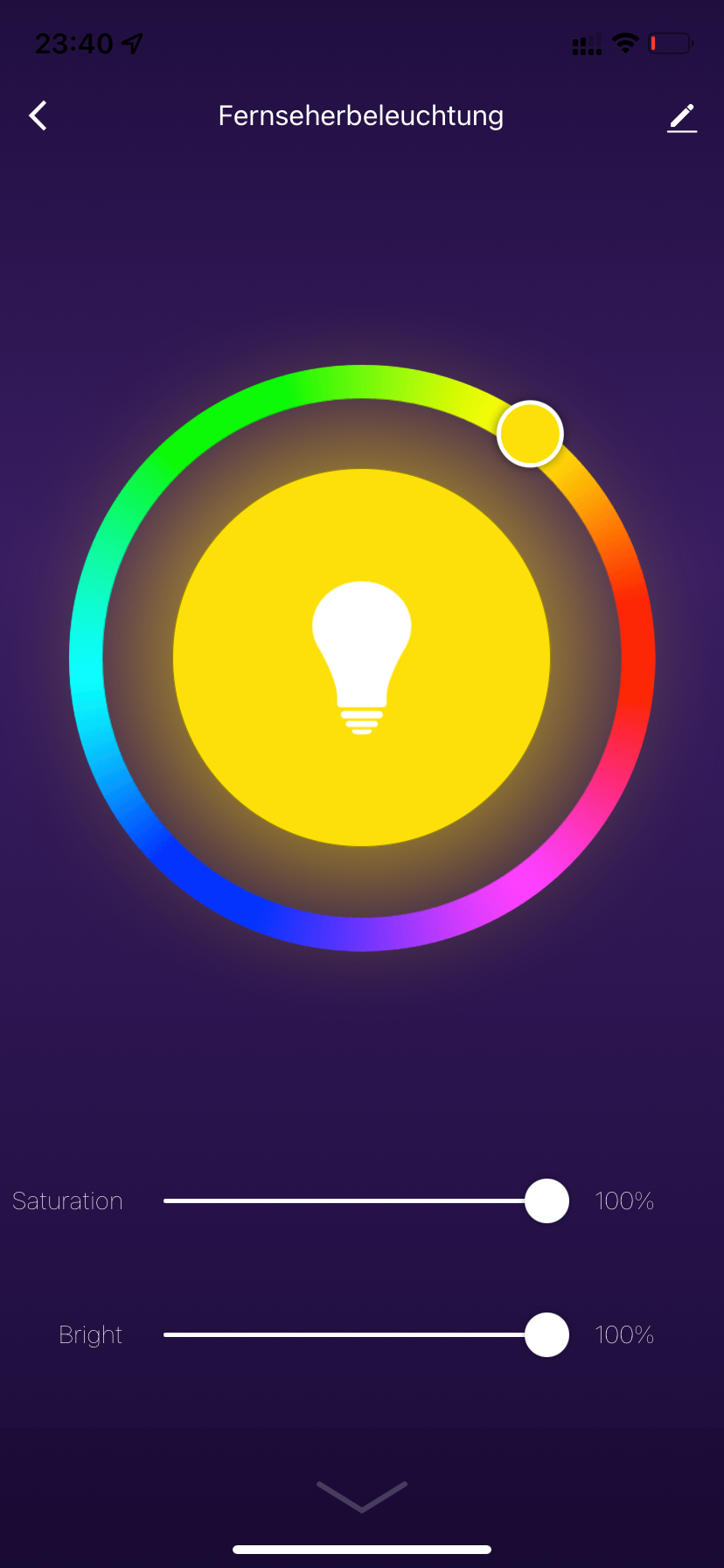
So sieht das in der App aus

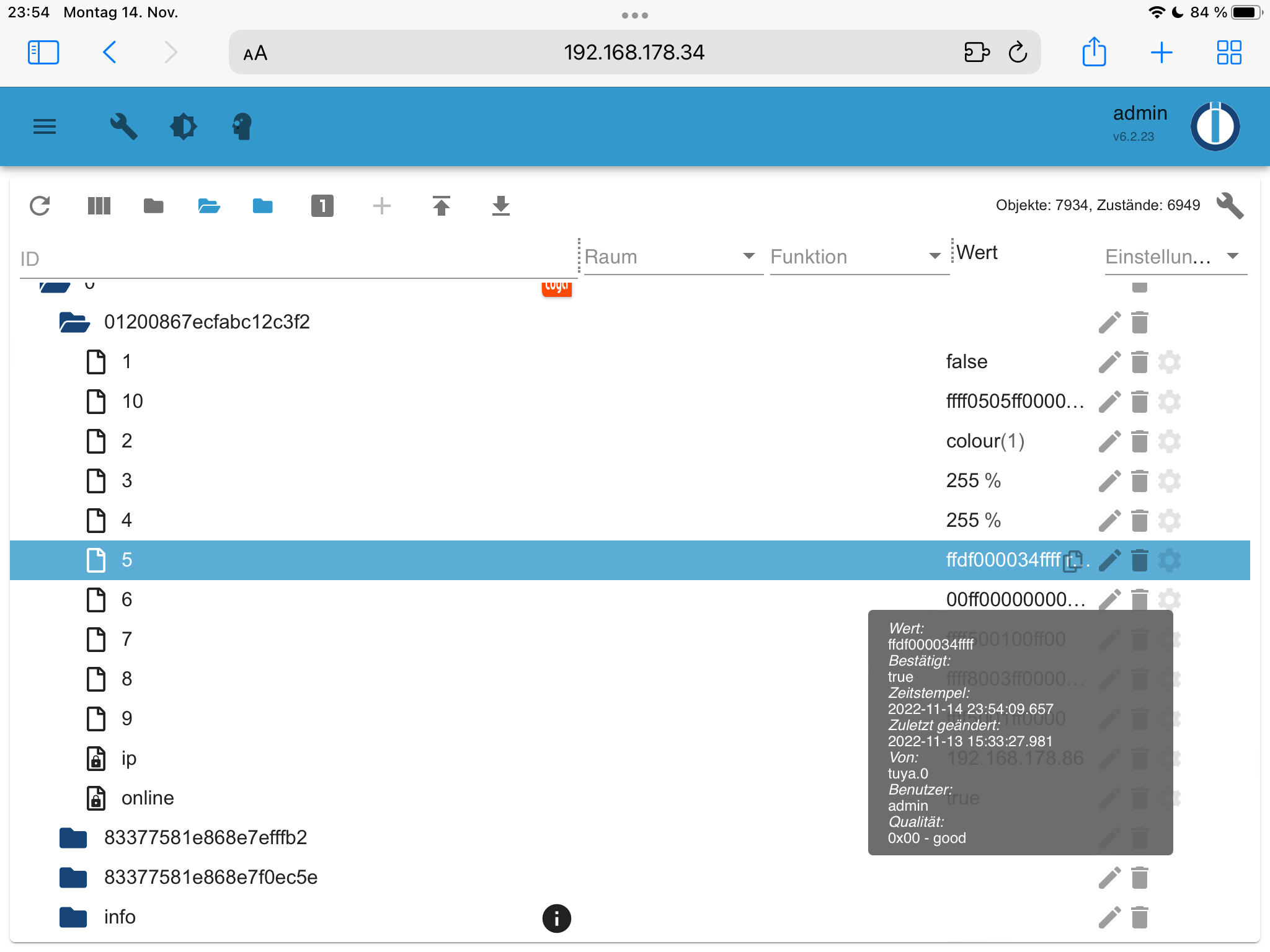
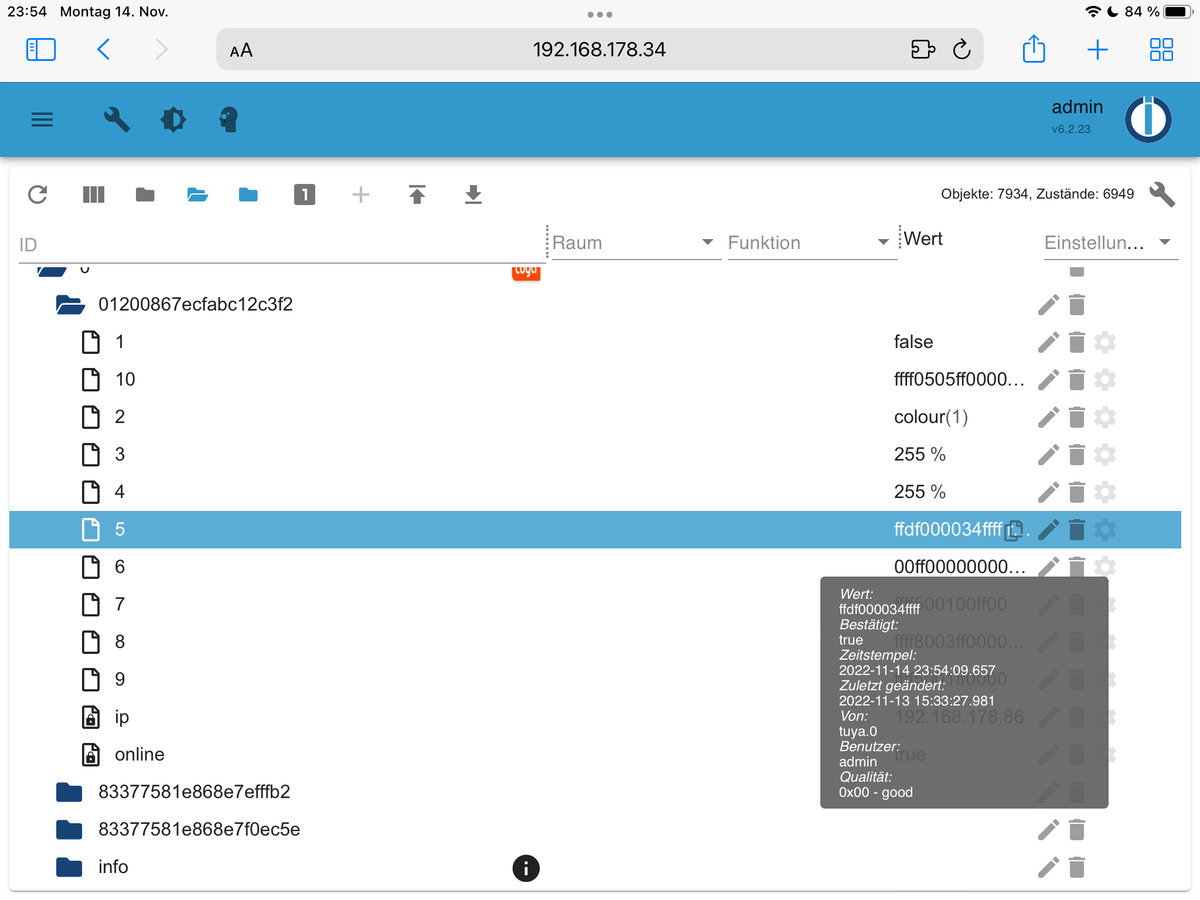
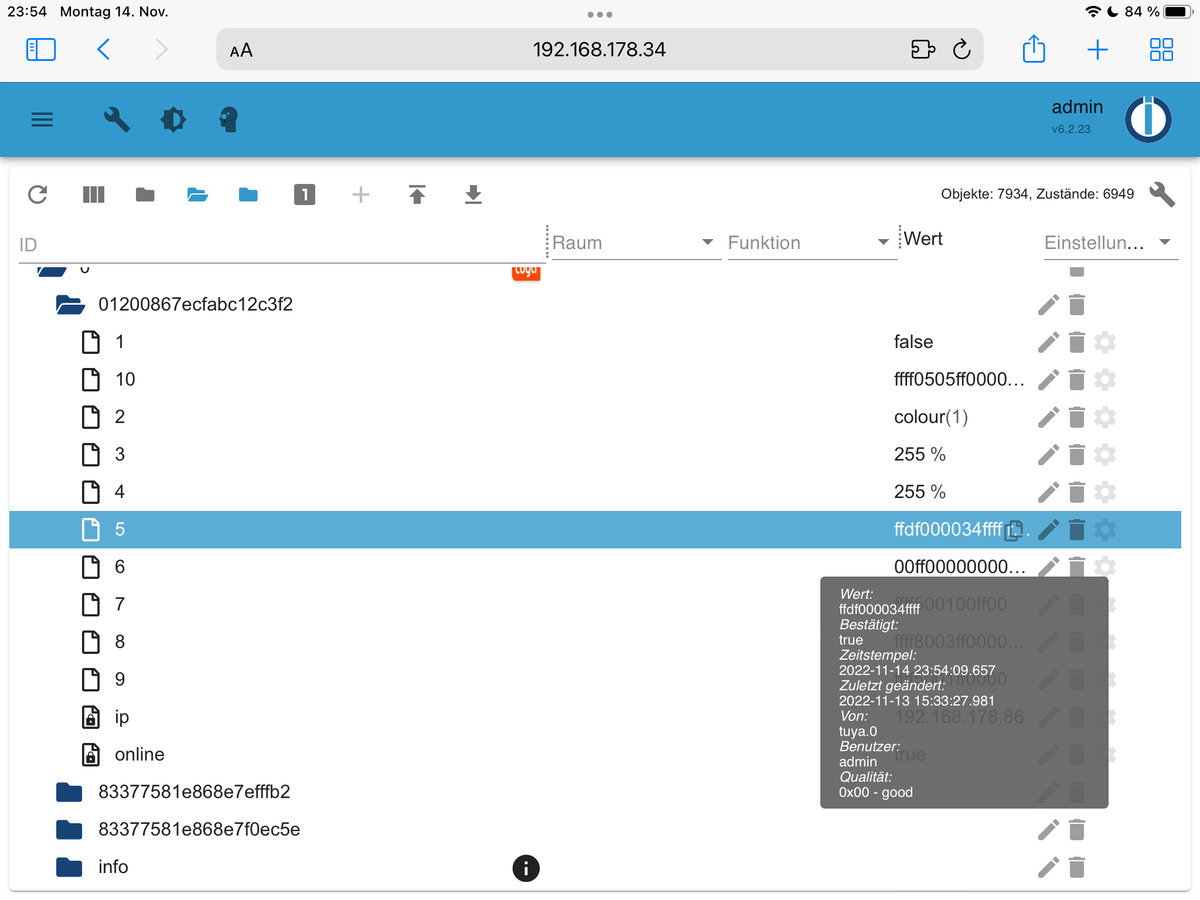
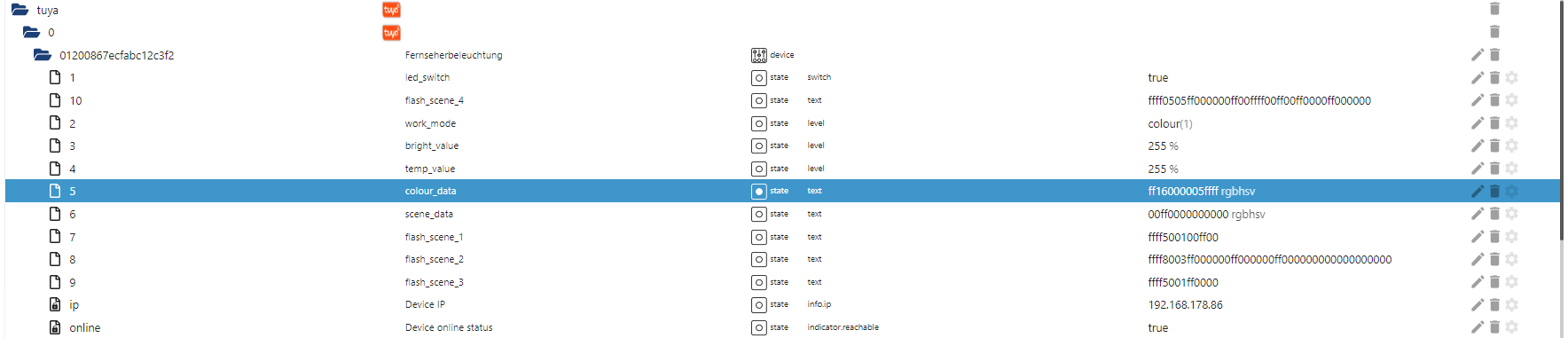
Wenn ich in der App die Farbe, Saturation oder Brightness verstelle ändert sich in den ioBroker Objekten immer nur der Wert in der Zeile Color (5):

Auf irgendeine Weise muss ich also den Wert in der Zeile Color umrechnen und HomeKit verständlich machen.
- Wie macht man das ?
- Welchem Objekt weise ich das dann in yahka zu ? Bisher hab ich da einen „Lightbulb“. Ein Color Attribut hat der aber nicht…
-
Ich weiß nicht so richtig in welches Unterforum es gehört aber bei Skripten/Logik kann es nicht ganz verkehrt sein.
Die letzten Tage habe ich genutzt um so ziemlich alles was hier so rum fliegt ins HomeKit zu integrieren.
Philips Hue und Tado machen das ja schon alleine, Shelly, Tradfri und Steckdosen habe ich über den yahka Adapter hinzugefügt.
Nun habe ich bei einer günstigen LED Birne von eFamilyCloud meine Schwierigkeiten.
In der Smart Life App und damit über den tuya Adapter in ioBroker hab ich sie bereits.
In HomeKit ist sie auch schon integriert und ein- bzw. ausschalten geht auch.Was noch fehlt ist dimmen und die Farbe verstellen zu können.
So sieht das in der App aus

Wenn ich in der App die Farbe, Saturation oder Brightness verstelle ändert sich in den ioBroker Objekten immer nur der Wert in der Zeile Color (5):

Auf irgendeine Weise muss ich also den Wert in der Zeile Color umrechnen und HomeKit verständlich machen.
- Wie macht man das ?
- Welchem Objekt weise ich das dann in yahka zu ? Bisher hab ich da einen „Lightbulb“. Ein Color Attribut hat der aber nicht…
-
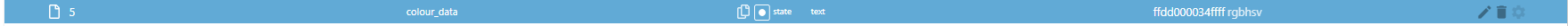
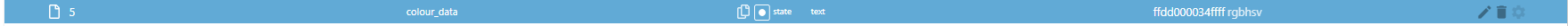
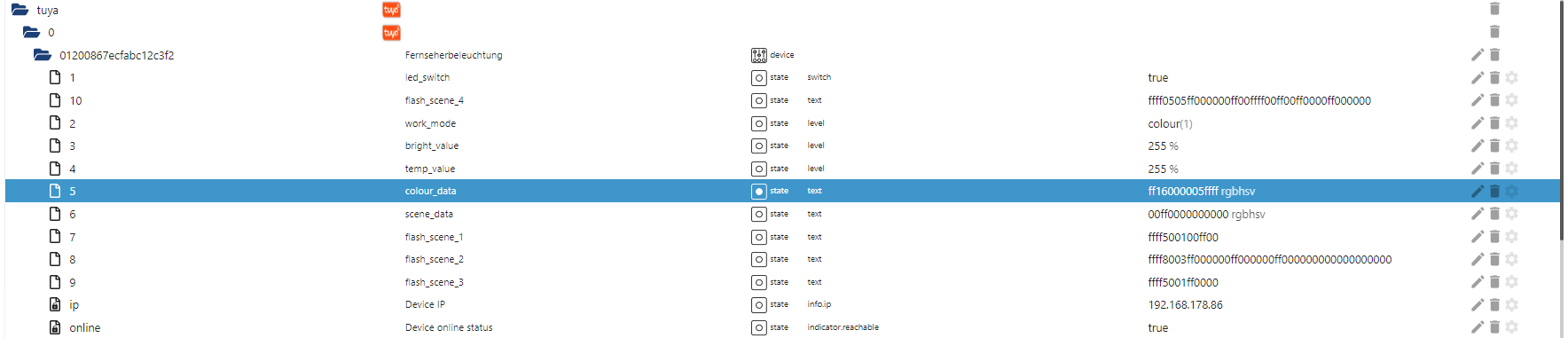
hier nochmal die entsprechende Zeile "colour_data" deren Wert sich ändert wenn ich in der App Saturation, Bright oder die Farbe verändere :

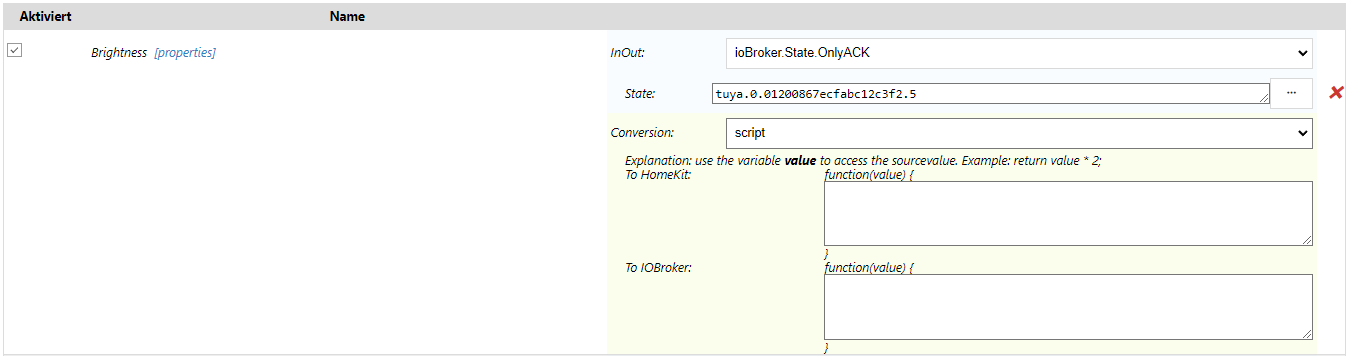
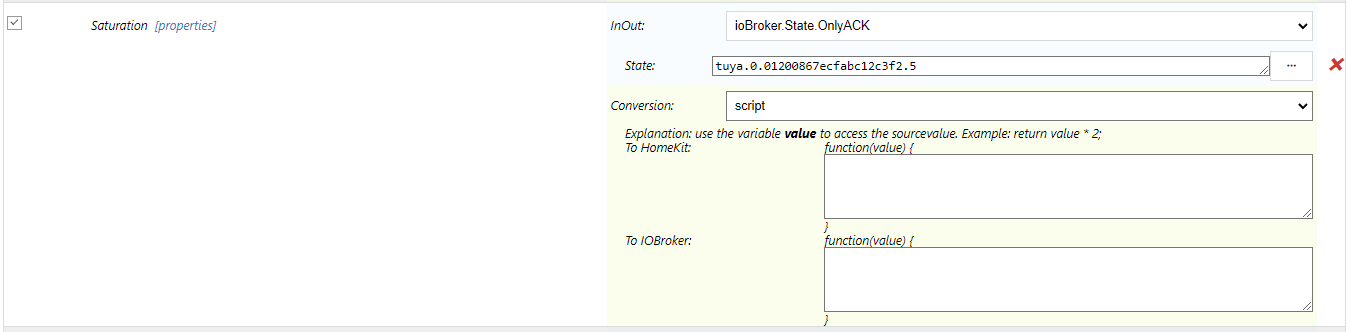
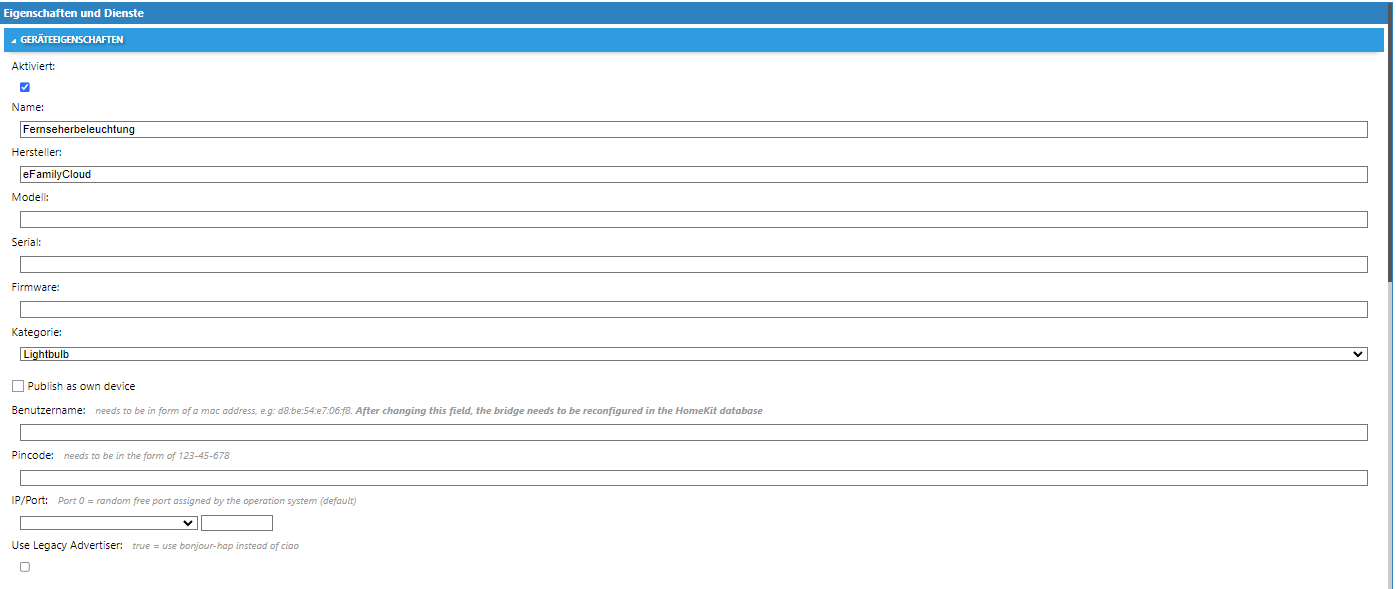
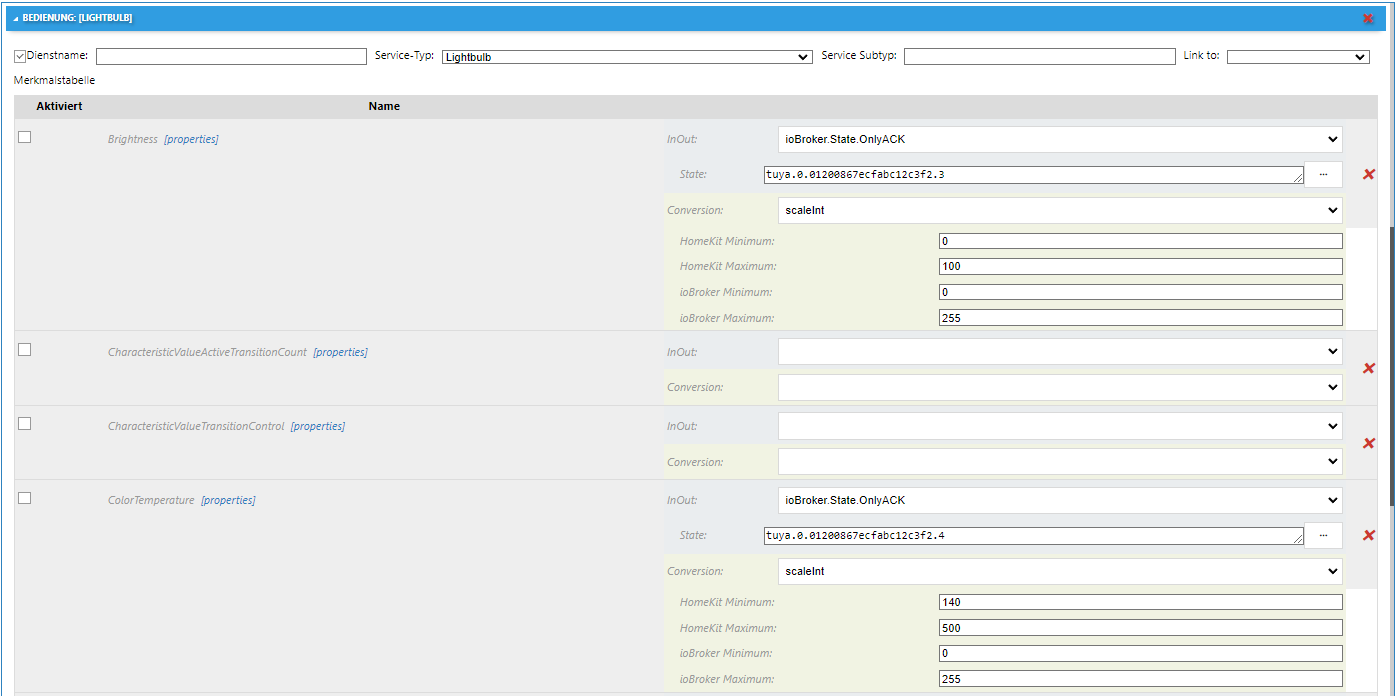
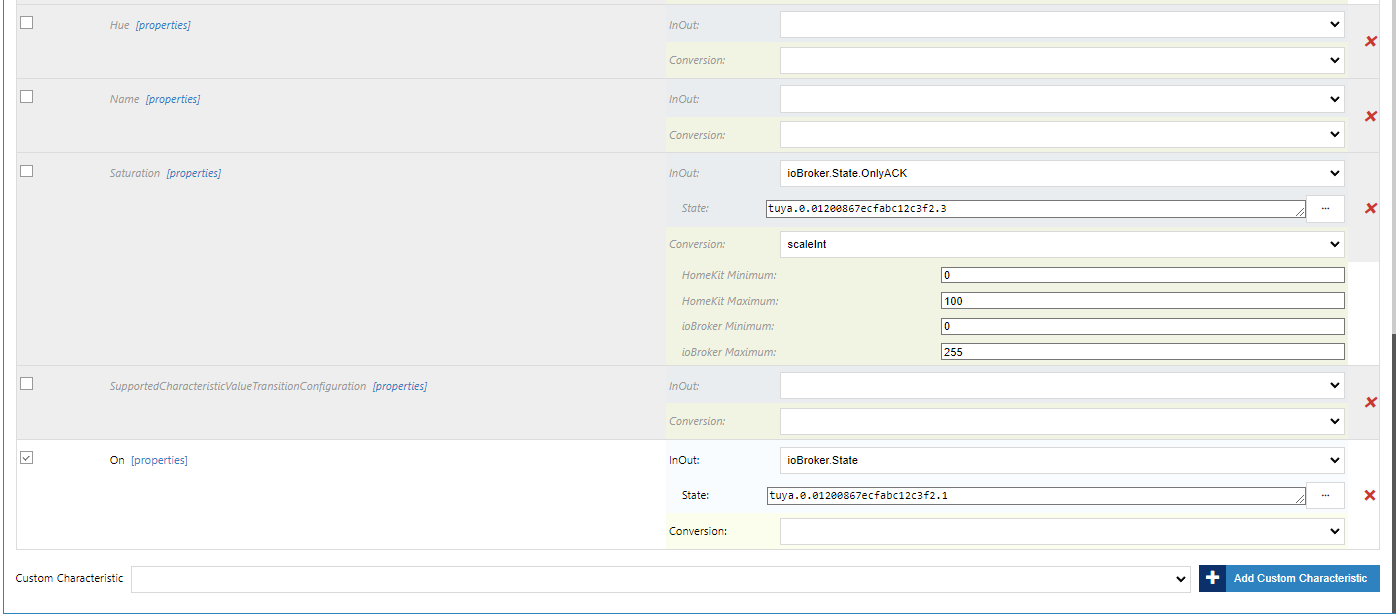
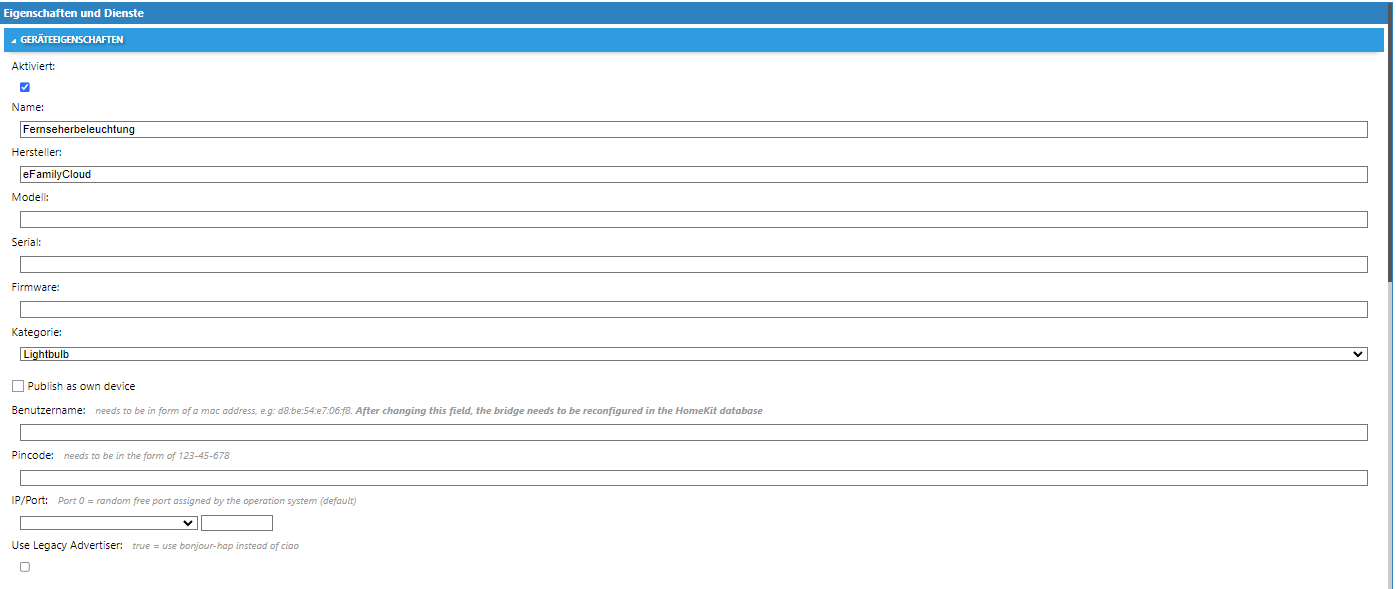
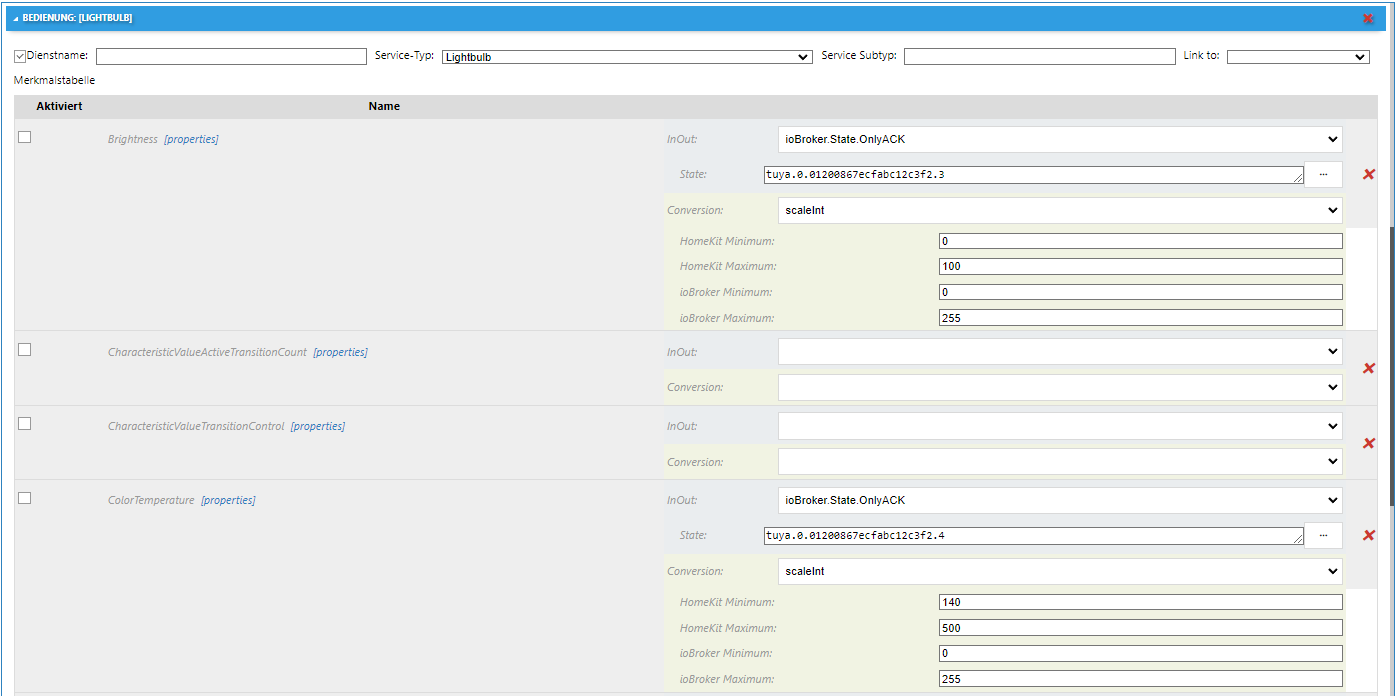
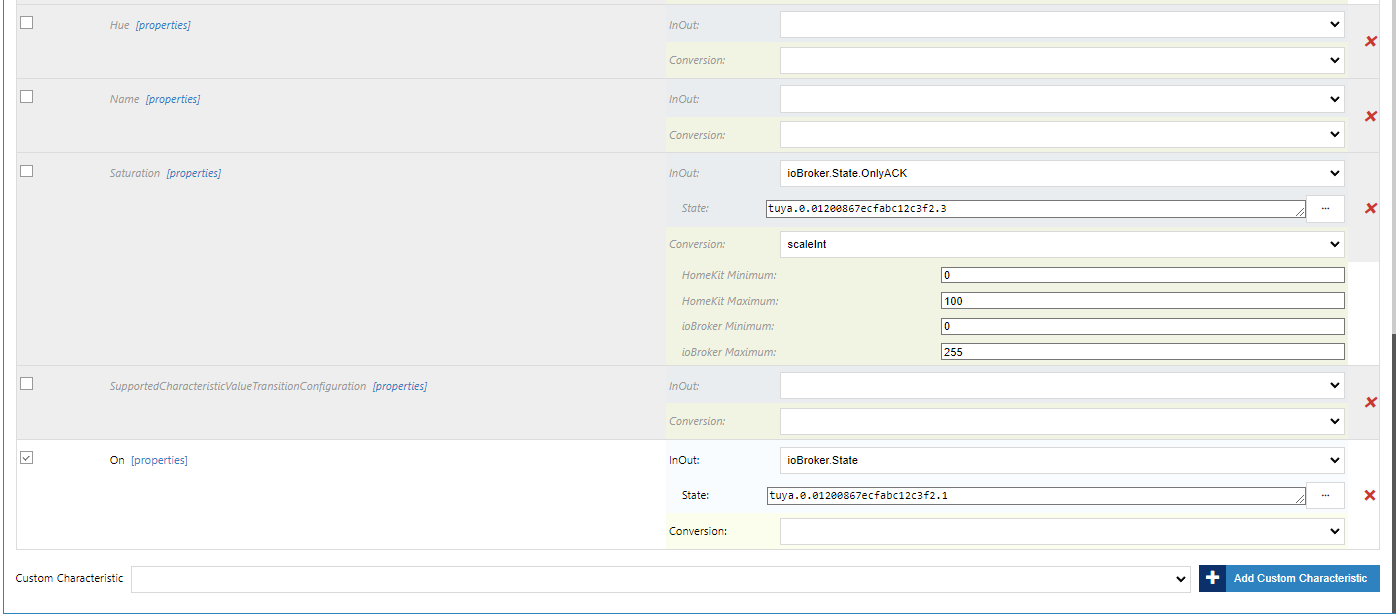
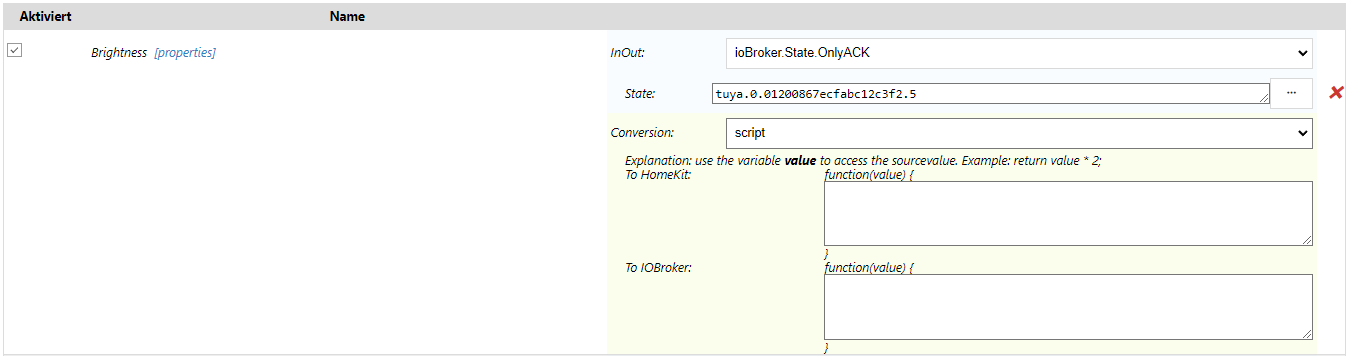
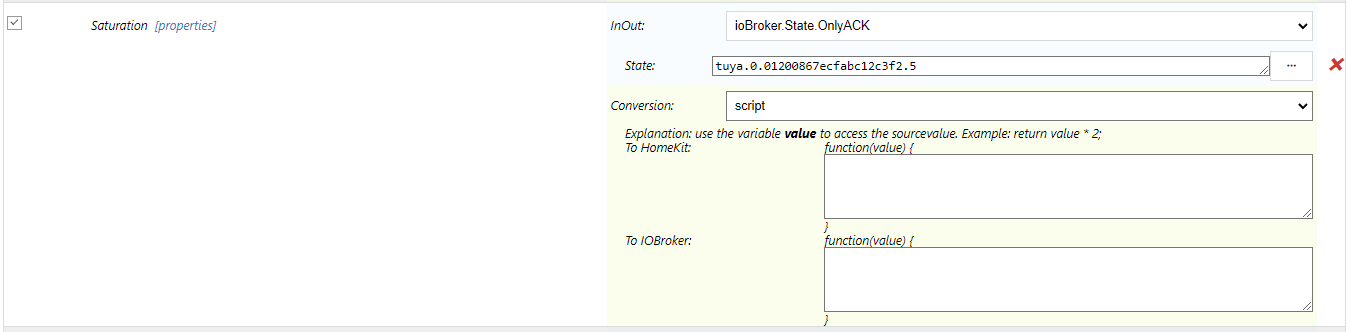
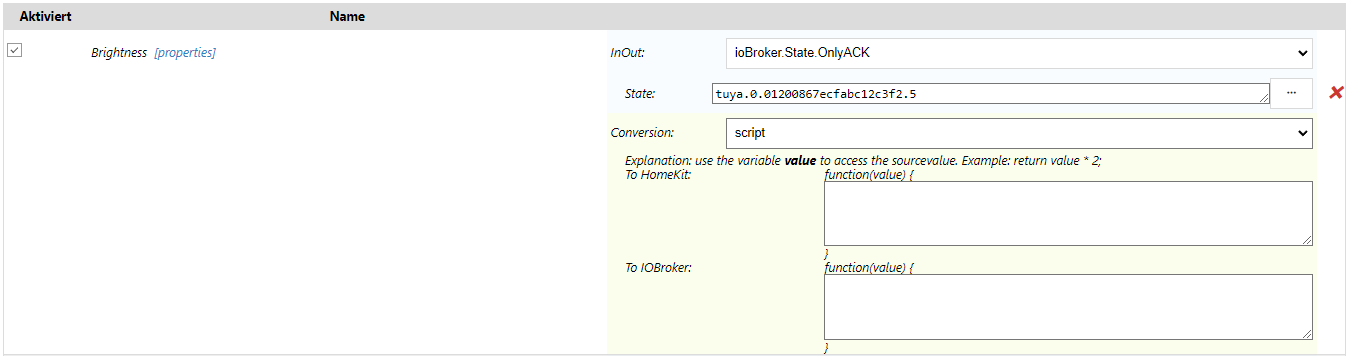
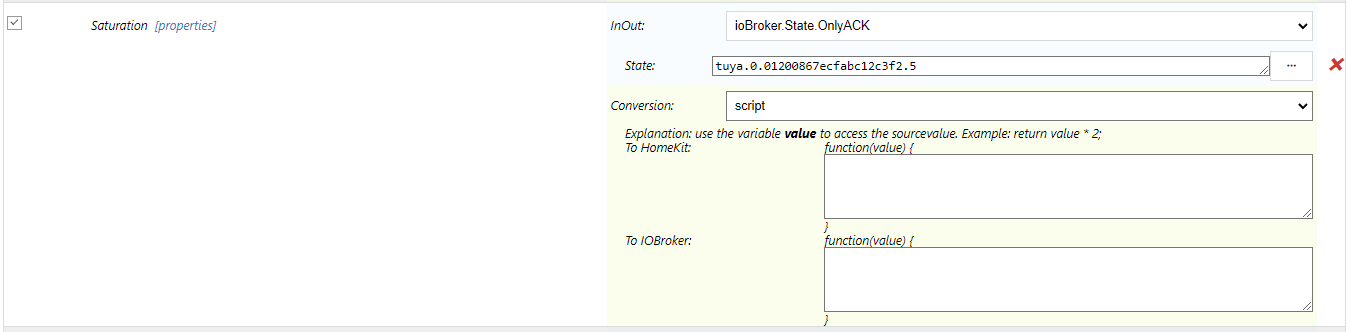
Und meine jetzigen Einstellungen im yahka Adapter:



@lethuer
Für die RGB-Farbe brauchst Du "Hue" und "Saturation".
Frag' aber nicht, wie das in Yahka umzusetzen ist. Ich habe diese Dinger nicht ;-) -
hier nochmal die entsprechende Zeile "colour_data" deren Wert sich ändert wenn ich in der App Saturation, Bright oder die Farbe verändere :

Und meine jetzigen Einstellungen im yahka Adapter:



@lethuer die ersten 6 Werte könnten RGB in HEX sein. Also FFDD00 sollte 255, 221, 0 in RGB ergeben und das ist Gelb. Veränder doch mal die Farbe und guck was der Wert macht. dann bei google RGB to HEX und mal schauen ob das passt
-
@nordischerjung sagte in eFamilyCloud RGB LED Birne zu yahka:
Veränder doch mal die Farbe und guck was der Wert macht.
Jo das passt schon mal, hab mal rot eingestellt:

Dec: 255 16 00
Hex: FF 22 00 -
@nordischerjung sagte in eFamilyCloud RGB LED Birne zu yahka:
Veränder doch mal die Farbe und guck was der Wert macht.
Jo das passt schon mal, hab mal rot eingestellt:

Dec: 255 16 00
Hex: FF 22 00ich sehe gerade, dass hinter den colour_data "rgbhsv" steht.
das die ersten ziffern ja offensichtlich der hex code für die farbe ist haben wir ja schon :)
was bedeutet nun hsv ? -
ich sehe gerade, dass hinter den colour_data "rgbhsv" steht.
das die ersten ziffern ja offensichtlich der hex code für die farbe ist haben wir ja schon :)
was bedeutet nun hsv ?@lethuer okay frage selber beantwortet:
https://de.wikipedia.org/wiki/HSV-Farbraum
eine möglichkeit sättigung und Dunkelstufe anzugeben, also genau das was ich brauche.
Wie nehm ich das jetzt aber auseinander und mache es yahka verständlich ? -
@lethuer okay frage selber beantwortet:
https://de.wikipedia.org/wiki/HSV-Farbraum
eine möglichkeit sättigung und Dunkelstufe anzugeben, also genau das was ich brauche.
Wie nehm ich das jetzt aber auseinander und mache es yahka verständlich ?@lethuer
Mit RGB kann Yahka nix anfangen.
Also wieder HSL (Hue, Saturation, Lightness) ... oder von mir aus auch HSV: https://de.wikipedia.org/wiki/HSV-Farbraum.
Kommt jemand aus Hamburg :grin:Wobei Hue und Saturation als Werte in Yahka zur Verfügung stehen.
Zu "V" habe ich gerade keine Idee ... außer vielleicht, das mit "Brightness" in Verbindung zu bringen.
Sucht man nämlich bei Wikipedia nach "HSB", landet man ... tadaaa .. bei HSL ;-)Da ich selbst keine (steuerbaren) RGB-Lampen habe, kann ich da leider nix testen.
-
@lethuer
Mit RGB kann Yahka nix anfangen.
Also wieder HSL (Hue, Saturation, Lightness) ... oder von mir aus auch HSV: https://de.wikipedia.org/wiki/HSV-Farbraum.
Kommt jemand aus Hamburg :grin:Wobei Hue und Saturation als Werte in Yahka zur Verfügung stehen.
Zu "V" habe ich gerade keine Idee ... außer vielleicht, das mit "Brightness" in Verbindung zu bringen.
Sucht man nämlich bei Wikipedia nach "HSB", landet man ... tadaaa .. bei HSL ;-)Da ich selbst keine (steuerbaren) RGB-Lampen habe, kann ich da leider nix testen.
@codierknecht gut dennoch die frage wie ich das nun in yahka unterbringe...
irgendwie wird man wohl diesen "rgbhsv code" auseinander nehmen müssen und bei den einzelnen attributen hue, brightness und saturation unterbringen müssen ? -
@codierknecht gut dennoch die frage wie ich das nun in yahka unterbringe...
irgendwie wird man wohl diesen "rgbhsv code" auseinander nehmen müssen und bei den einzelnen attributen hue, brightness und saturation unterbringen müssen ?@lethuer sagte in eFamilyCloud RGB LED Birne zu yahka:
irgendwie wird man wohl diesen "rgbhsv code" auseinander nehmen müssen und bei den einzelnen attributen hue, brightness und saturation unterbringen müssen ?
Da ist dann wohl Forschung und Entwicklung angesagt.
Wenn Du den gewünschten Wert schon mal als RGB hast, kannst Du ja HSB dazu berechnen.
Dann wäre die Frage:
1.) was passiert, wenn Du den kombinierten Wert direkt in den DP schreibst?
2.) was passiert, wenn man in den DP nur einen Teil schreibt?Wie gesagt: Ich kann da nicht weiter unterstützen, weil ich keine RGB Lampen habe.
-
@lethuer sagte in eFamilyCloud RGB LED Birne zu yahka:
irgendwie wird man wohl diesen "rgbhsv code" auseinander nehmen müssen und bei den einzelnen attributen hue, brightness und saturation unterbringen müssen ?
Da ist dann wohl Forschung und Entwicklung angesagt.
Wenn Du den gewünschten Wert schon mal als RGB hast, kannst Du ja HSB dazu berechnen.
Dann wäre die Frage:
1.) was passiert, wenn Du den kombinierten Wert direkt in den DP schreibst?
2.) was passiert, wenn man in den DP nur einen Teil schreibt?Wie gesagt: Ich kann da nicht weiter unterstützen, weil ich keine RGB Lampen habe.
@codierknecht sagte in eFamilyCloud RGB LED Birne zu yahka:
en gewünschten Wert schon mal als RGB hast, kannst Du ja HSB dazu berechnen.
Die Umrechnung ist hsv Code bereits im Code enthalten !
https://www.rapidtables.com/convert/color/rgb-to-hsv.htmlIch habe jetzt den 14 stelligen rgbhsv code auseinander gedröselt und zumindest schon mal folgendes herausgefunden:



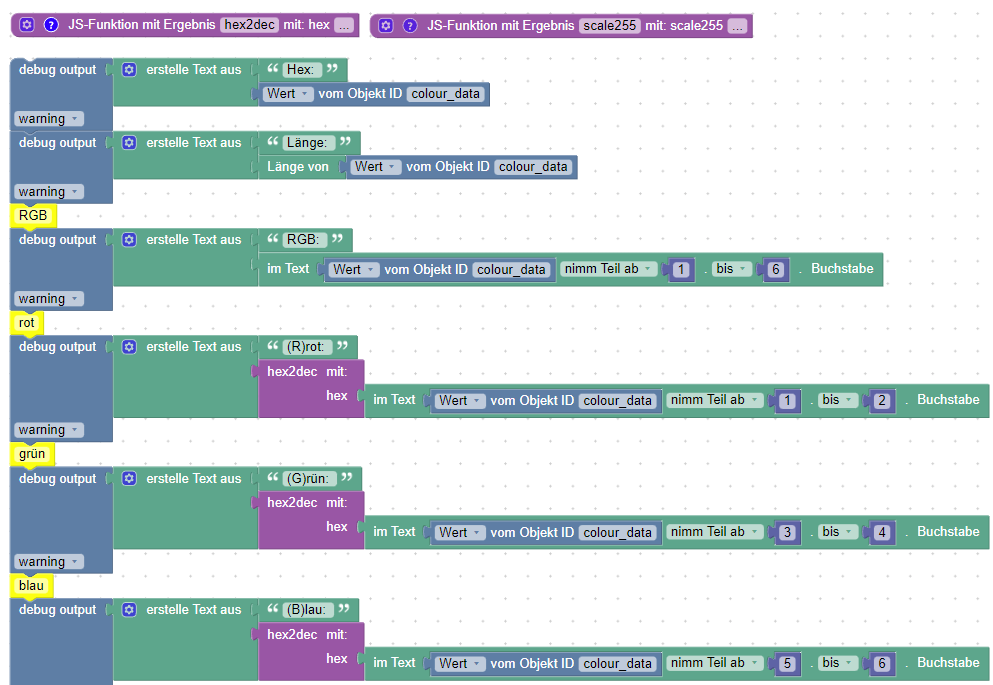
RGB
RGB sind als hex die ersten 6 Ziffern.
--> 1+2: Rot
--> 3+4: Grün
--> 5+6: Blauunbekannte Ziffer:
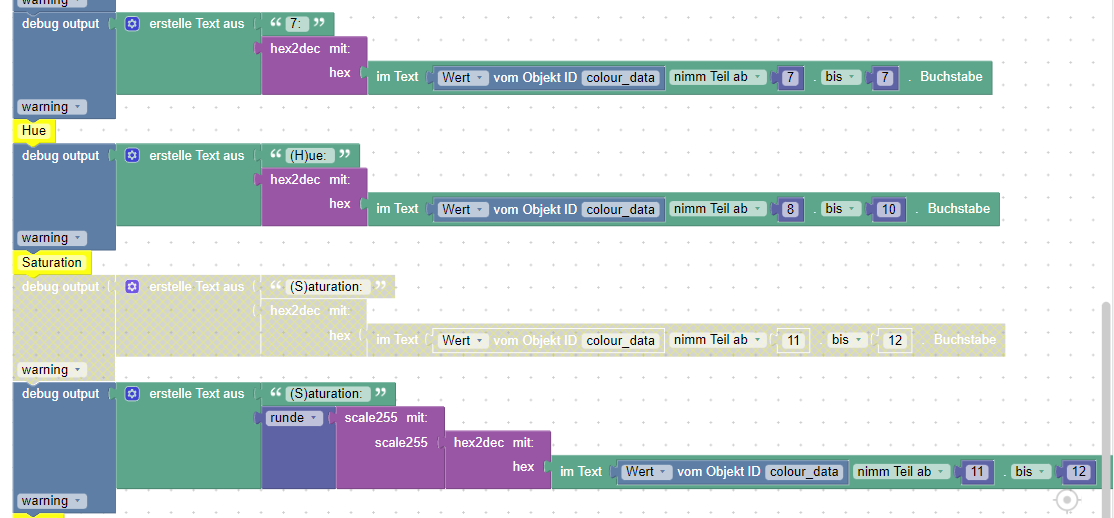
--> 7: immer 0Hue
Ziffer 8+9+10 ergeben je nach Farbe Dec 0...360Saturation
Ziffern 1-6 ändern sich, wenn in der App "Saturation" verändert wird.
Zusätzlich ändern sich die Stellen 11 + 12
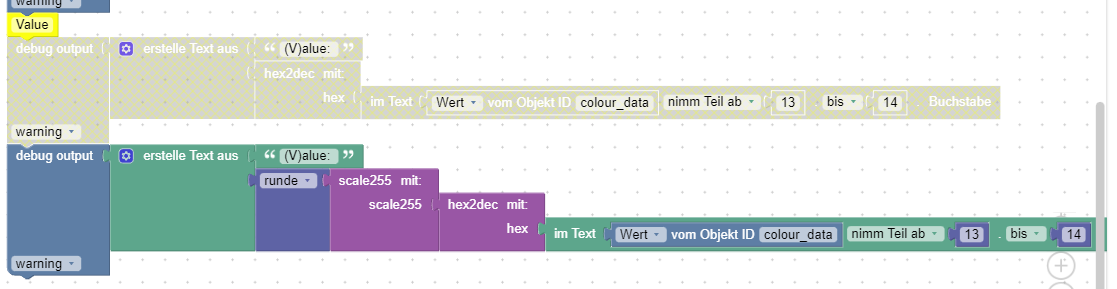
--> 11+12 ergeben Dec 0...255 bei App Einstellung 0...100%Value (Bright)
Ziffern 1 bis 6 ändern sich, wenn in der App "Bright" verändert wird.
Zusätzlich ändern sich die Stellen 13 + 14
--> 13+14 ergeben Dec 25...255 bei App Einstellung 1...100% -
Wenn ich manuell den rgbhsv code ändere indem ich beides passend zueinander eingebe, dann kann ich die lampe auch steuern :)
Beispiel für Grün:
Ziffer 1-6:
R:00
G:ff
B:00
ergibt die ersten sechs Ziffern: 00ff00Ziffer 7: 0
Ziffer 8-14:
gewählte rgb farbe umgerechnet in hsv, skaliert und als hex angegeben:
H:120 -> dec120 -> (hex) 078
S:100% -> dec255 -> (hex) ff
V:100% -> dec255 -> (hex) ff
ergibt die letzten ziffern: 078ffffgesamt also: 00ff000078ffff
Als nächstes würde ich dann gerne mal Saturation und Bright(Value) an die yahka Merkmale "Brightness" bzw. "Saturation" übergeben:
Hierzu werde ich ein Skript nutzen müssen, welches die Ziffern 1-6 und 11+12 bzw. 13+14 aus "colour_data" manipuliert.
Über yahka würde dann Saturation bzw. Bright verändert und ein Wert zurück geliefert.
Mit diesem Wert hat man dann nach umskalierung direkt einen neuen hsv code.
Damit dann die Lampe in ioBroker gesteuert werden kann, so müsste ein neuer rgbhsv code zusammengesetzt werden.
Also muss dann noch der passende rgb code ermittelt werden und entsprechend die ziffern 1-6 geupdatet werden.Nur habe ich keine Ahnung wie ich das anstelle die entsprechenden Ziffern im rgbhsv code zu manipulieren ?!
Yahka setzt:
Hue (0 - 360),
Saturation (0-100 bzw. 0-255 bei level255 Conversion)
brightness (auch 0-100/0-255)
ColorTemperature (ca. 140 - 500)Den Zahlenwert von yahka zwischen 0-100 für Bright(Value) oder Saturation muss ich also auf 0...255 umskalieren und in hex konvertieren.
das ergebnis dann auf die entsprechende ziffer 11+12 (saturation) oder 13+14 (bright) schreiben.
Die Skalierungsfaktoren sind dann:- bei Saturation der Faktor 255/100%, sollte aber noch auf ganze zahlen gerundet werden.
- bei Bright(Value) muss dann vielleicht noch berücksichtigt werden, dass die Skala erst bei dec 25 anfängt und damit den Wertebereich 25...255 hat.
Die Umrechnung dort lautet also 100% -> 255, 1% -> 25


-
Wenn ich manuell den rgbhsv code ändere indem ich beides passend zueinander eingebe, dann kann ich die lampe auch steuern :)
Beispiel für Grün:
Ziffer 1-6:
R:00
G:ff
B:00
ergibt die ersten sechs Ziffern: 00ff00Ziffer 7: 0
Ziffer 8-14:
gewählte rgb farbe umgerechnet in hsv, skaliert und als hex angegeben:
H:120 -> dec120 -> (hex) 078
S:100% -> dec255 -> (hex) ff
V:100% -> dec255 -> (hex) ff
ergibt die letzten ziffern: 078ffffgesamt also: 00ff000078ffff
Als nächstes würde ich dann gerne mal Saturation und Bright(Value) an die yahka Merkmale "Brightness" bzw. "Saturation" übergeben:
Hierzu werde ich ein Skript nutzen müssen, welches die Ziffern 1-6 und 11+12 bzw. 13+14 aus "colour_data" manipuliert.
Über yahka würde dann Saturation bzw. Bright verändert und ein Wert zurück geliefert.
Mit diesem Wert hat man dann nach umskalierung direkt einen neuen hsv code.
Damit dann die Lampe in ioBroker gesteuert werden kann, so müsste ein neuer rgbhsv code zusammengesetzt werden.
Also muss dann noch der passende rgb code ermittelt werden und entsprechend die ziffern 1-6 geupdatet werden.Nur habe ich keine Ahnung wie ich das anstelle die entsprechenden Ziffern im rgbhsv code zu manipulieren ?!
Yahka setzt:
Hue (0 - 360),
Saturation (0-100 bzw. 0-255 bei level255 Conversion)
brightness (auch 0-100/0-255)
ColorTemperature (ca. 140 - 500)Den Zahlenwert von yahka zwischen 0-100 für Bright(Value) oder Saturation muss ich also auf 0...255 umskalieren und in hex konvertieren.
das ergebnis dann auf die entsprechende ziffer 11+12 (saturation) oder 13+14 (bright) schreiben.
Die Skalierungsfaktoren sind dann:- bei Saturation der Faktor 255/100%, sollte aber noch auf ganze zahlen gerundet werden.
- bei Bright(Value) muss dann vielleicht noch berücksichtigt werden, dass die Skala erst bei dec 25 anfängt und damit den Wertebereich 25...255 hat.
Die Umrechnung dort lautet also 100% -> 255, 1% -> 25


@lethuer
Respekt :+1:
Allerdings reichlich viel Aufwand, um die Farbe einer Lampe steuern zu können. -
@lethuer
Respekt :+1:
Allerdings reichlich viel Aufwand, um die Farbe einer Lampe steuern zu können.@codierknecht sagte in eFamilyCloud RGB LED Birne zu yahka:
@lethuer
Respekt :+1:
Allerdings reichlich viel Aufwand, um die Farbe einer Lampe steuern zu können.Stimmt aber ist das letzte was nicht in HomeKit ist…
Fertig ist das aber ja noch nicht, da brauche ich noch Support 😅 -
@codierknecht sagte in eFamilyCloud RGB LED Birne zu yahka:
@lethuer
Respekt :+1:
Allerdings reichlich viel Aufwand, um die Farbe einer Lampe steuern zu können.Stimmt aber ist das letzte was nicht in HomeKit ist…
Fertig ist das aber ja noch nicht, da brauche ich noch Support 😅@lethuer sagte in eFamilyCloud RGB LED Birne zu yahka:
Fertig ist das aber ja noch nicht, da brauche ich noch Support
Kann jemand weiterhelfen wie ich mein Vorhaben am besten umsetzen kann ?
@lethuer sagte in eFamilyCloud RGB LED Birne zu yahka:
Als nächstes würde ich dann gerne mal Saturation und Bright(Value) an die yahka Merkmale "Brightness" bzw. "Saturation" übergeben:
Hierzu werde ich ein Skript nutzen müssen, welches die Ziffern 1-6 und 11+12 bzw. 13+14 aus "colour_data" manipuliert.
Über yahka würde dann Saturation bzw. Bright verändert und ein Wert zurück geliefert.
Mit diesem Wert hat man dann nach umskalierung direkt einen neuen hsv code.
Damit dann die Lampe in ioBroker gesteuert werden kann, müsste ein neuer rgbhsv code zusammengesetzt werden.
Also muss dann noch der passende rgb code ermittelt werden und entsprechend die ziffern 1-6 geupdatet werden.Nur habe ich keine Ahnung wie ich das anstelle die entsprechenden Ziffern im rgbhsv code zu manipulieren ?!
Yahka setzt:
Hue (0 - 360),
Saturation (0-100 bzw. 0-255 bei level255 Conversion)
brightness (auch 0-100/0-255)
ColorTemperature (ca. 140 - 500)Den Zahlenwert von yahka zwischen 0-100 für Bright(Value) oder Saturation muss ich also auf 0...255 umskalieren und in hex konvertieren.
Das Eergebnis dann auf die entsprechende ziffer 11+12 (saturation) oder 13+14 (bright) schreiben.
Die Skalierungsfaktoren sind dann:- bei Saturation der Faktor 255/100%, sollte aber noch auf ganze zahlen gerundet werden.
- bei Bright(Value) muss dann vielleicht noch berücksichtigt werden, dass die Skala erst bei dec 25 anfängt und damit den Wertebereich 25...255 hat.
Die Umrechnung dort lautet also 100% -> 255, 1% -> 25