NEWS
SONOFF NSPanel mit Lovelace UI
-
Dann brauche ich mehr Informationen über dein System, JS-Adapter, node.js, etc. Dieser Fehler zeigt lediglich an, dass bei dir "Request" nicht funktioniert. Sollte dann in Blockly auch nicht funktionieren.
-
@air101 sagte in SONOFF NSPanel mit Lovelace UI:
Der Fehler kommt alle 30 Minuten
Was mich aber am meisten wundert ist, dass das TS-Script gar keinen 30 Minuten Timer hat :face_with_rolling_eyes:
-
@air101 sagte in SONOFF NSPanel mit Lovelace UI:
Der Fehler kommt alle 30 Minuten
Was mich aber am meisten wundert ist, dass das TS-Script gar keinen 30 Minuten Timer hat :face_with_rolling_eyes:
@armilar
Kann es sein, dass das Panel hier einfach aus ist? -
@armilar
Kann es sein, dass das Panel hier einfach aus ist?@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
- Das würde nicht erklären, warum es in einem Abstand von 30 Minuten passiert. Es sei denn, die Update-Logik wurde von 12 Stunden auf 30 Minuten verändert.
- Wenn es aus ist, kommen "Warnungen", keine Fehler...
siehe

Mir fehlen hier die Informationen.
- TS-Script Version?
- JS-Adapter Version?
- JS-Controller Version?
- node.js Version?
- npm Version?
- Betriebssystem?
- Hat es vorher schon funktioniert oder ist das die Erstinbetriebnahme?
- Wurde das Script als JS oder als TS angelegt?
- Was wurde gemacht um zu bestätigen, dass das der Request auch wirklich nach außen geht?
- Wass passiert, wenn "request" unter npm-Module im JS-Adapter (Instanz) eingetragen wird
Wir wissen nur, dass ein Fehler, der in der Regel über Try/Catch abgefangen wird und zumindest halbwegs die Funktion als Anhaltspunkt mitgibt (siehe oben) und in diesem Fall nur mit einem Request-Fehler zurück kommt. Das kann alles mögliche sein. Fehlerhafte node.js Installation, etc., etc., etc. Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Da passt irgendetwas nicht...
-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
- Das würde nicht erklären, warum es in einem Abstand von 30 Minuten passiert. Es sei denn, die Update-Logik wurde von 12 Stunden auf 30 Minuten verändert.
- Wenn es aus ist, kommen "Warnungen", keine Fehler...
siehe

Mir fehlen hier die Informationen.
- TS-Script Version?
- JS-Adapter Version?
- JS-Controller Version?
- node.js Version?
- npm Version?
- Betriebssystem?
- Hat es vorher schon funktioniert oder ist das die Erstinbetriebnahme?
- Wurde das Script als JS oder als TS angelegt?
- Was wurde gemacht um zu bestätigen, dass das der Request auch wirklich nach außen geht?
- Wass passiert, wenn "request" unter npm-Module im JS-Adapter (Instanz) eingetragen wird
Wir wissen nur, dass ein Fehler, der in der Regel über Try/Catch abgefangen wird und zumindest halbwegs die Funktion als Anhaltspunkt mitgibt (siehe oben) und in diesem Fall nur mit einem Request-Fehler zurück kommt. Das kann alles mögliche sein. Fehlerhafte node.js Installation, etc., etc., etc. Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Da passt irgendetwas nicht...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Schade eigentlich :-D
-
@armilar
Kann es sein, dass das Panel hier einfach aus ist?@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
Naja, das wäre optional noch der Oberhammer...
-
Ich habe auch nochmal eine Frage zu Thema Shutter:
Ich habe die Aliase wie beschrieben angelegt, dann folgendes als "Page":
let Fitness_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.System_Konfiguration.Jalousie_Automatik_Fitness', icon: "power", offColor: MSRed, onColor: MSGreen, name: "Jalousie Automatik"}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Rechts', icon: "window-shutter", name: "Jalousie Rechts", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Mitte', icon: "window-shutter", name: "Jalousie Mitte", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Links', icon: "window-shutter", name: "Jalousie Links", interpolateColor: true}, ] };Nun ist es so, dass sich alles wunderbar steuern lässt, in der Detailansicht auch die Pfeile (Auf/Zu) je nach Ist-Stand ausgegraut werden, aber in der Übersicht geschieht das nicht. Ist das gewollt oder bei mir irgendwo ein Fehler?
Was mir auch noch aufgefallen ist, als Anfänger (wie ich einer bin) ist die Erklärung wie man das mit dem Shutter macht schwierig zu verstehen. Vielleicht könnte man bspw. unter ioBroker Card Definitionen (Seiten) nochmal genauer darauf eingehen. Ich suchte nämlich nach einem Pageitem blind oder shutter bis ich es verstanden habe. Kann aber auch an meiner Auffassungsgabe liegen :-)
-
Ich habe auch nochmal eine Frage zu Thema Shutter:
Ich habe die Aliase wie beschrieben angelegt, dann folgendes als "Page":
let Fitness_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.System_Konfiguration.Jalousie_Automatik_Fitness', icon: "power", offColor: MSRed, onColor: MSGreen, name: "Jalousie Automatik"}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Rechts', icon: "window-shutter", name: "Jalousie Rechts", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Mitte', icon: "window-shutter", name: "Jalousie Mitte", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Links', icon: "window-shutter", name: "Jalousie Links", interpolateColor: true}, ] };Nun ist es so, dass sich alles wunderbar steuern lässt, in der Detailansicht auch die Pfeile (Auf/Zu) je nach Ist-Stand ausgegraut werden, aber in der Übersicht geschieht das nicht. Ist das gewollt oder bei mir irgendwo ein Fehler?
Was mir auch noch aufgefallen ist, als Anfänger (wie ich einer bin) ist die Erklärung wie man das mit dem Shutter macht schwierig zu verstehen. Vielleicht könnte man bspw. unter ioBroker Card Definitionen (Seiten) nochmal genauer darauf eingehen. Ich suchte nämlich nach einem Pageitem blind oder shutter bis ich es verstanden habe. Kann aber auch an meiner Auffassungsgabe liegen :-)
Huhu,
schön dass Du hier im Forum bist :-)
hast Du dies hier gesehen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#8-rolladen--jalousie--shutterUnd hier gibt es die Icons:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlFehlt Dir noch was?
-
Huhu,
schön dass Du hier im Forum bist :-)
hast Du dies hier gesehen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#8-rolladen--jalousie--shutterUnd hier gibt es die Icons:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlFehlt Dir noch was?
@kuckuckmann
Hi, danke für den Link. Das mit den Icons kannte ich schon, aber ich meinte folgendes:Erstes Anliegen:
In der Detailansicht wird der Pfeil nach unten grau wenn der Rollo unten ist, der Pfeil nach oben grau wenn der Rollo oben ist.
In der Übersicht wo alle drei Rollos untereinander sind (mein Post vorher) funktioniert das nicht.Aber warum verstehe ich nicht
Zweites Anliegen:
ich bekam eben folgenden Log Eintrag:javascript.0 2022-11-15 07:00:00.130 warn at processTimers (node:internal/timers:502:7) javascript.0 2022-11-15 07:00:00.130 warn at listOnTimeout (node:internal/timers:559:17) javascript.0 2022-11-15 07:00:00.130 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2022-11-15 07:00:00.129 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2022-11-15 07:00:00.129 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2022-11-15 07:00:00.129 warn at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) javascript.0 2022-11-15 07:00:00.129 warn at Object.<anonymous> (script.js.Wandtablet.NS-Panel1:678:25) javascript.0 2022-11-15 07:00:00.129 warn at ScreensaverDimmode (script.js.Wandtablet.NS-Panel1:545:17) javascript.0 2022-11-15 07:00:00.129 warn at SendToPanel (script.js.Wandtablet.NS-Panel1:1772:13) javascript.0 2022-11-15 07:00:00.128 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1719:20) javascript.0 2022-11-15 07:00:00.128 warn State "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" not foundaber der Eintrag passt in der Config:
panelSendTopic: 'mqtt.0.SmartHomecmnd.nspanel_Fitness_3222C0.CustomSend', // anpassenwird der String noch irgendwo bearbeitet dass auf Grund meiner Änderung: "Fitness" das nicht mehr passt?
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichter -
@kuckuckmann
Hi, danke für den Link. Das mit den Icons kannte ich schon, aber ich meinte folgendes:Erstes Anliegen:
In der Detailansicht wird der Pfeil nach unten grau wenn der Rollo unten ist, der Pfeil nach oben grau wenn der Rollo oben ist.
In der Übersicht wo alle drei Rollos untereinander sind (mein Post vorher) funktioniert das nicht.Aber warum verstehe ich nicht
Zweites Anliegen:
ich bekam eben folgenden Log Eintrag:javascript.0 2022-11-15 07:00:00.130 warn at processTimers (node:internal/timers:502:7) javascript.0 2022-11-15 07:00:00.130 warn at listOnTimeout (node:internal/timers:559:17) javascript.0 2022-11-15 07:00:00.130 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2022-11-15 07:00:00.129 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2022-11-15 07:00:00.129 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2022-11-15 07:00:00.129 warn at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) javascript.0 2022-11-15 07:00:00.129 warn at Object.<anonymous> (script.js.Wandtablet.NS-Panel1:678:25) javascript.0 2022-11-15 07:00:00.129 warn at ScreensaverDimmode (script.js.Wandtablet.NS-Panel1:545:17) javascript.0 2022-11-15 07:00:00.129 warn at SendToPanel (script.js.Wandtablet.NS-Panel1:1772:13) javascript.0 2022-11-15 07:00:00.128 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1719:20) javascript.0 2022-11-15 07:00:00.128 warn State "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" not foundaber der Eintrag passt in der Config:
panelSendTopic: 'mqtt.0.SmartHomecmnd.nspanel_Fitness_3222C0.CustomSend', // anpassenwird der String noch irgendwo bearbeitet dass auf Grund meiner Änderung: "Fitness" das nicht mehr passt?
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichter@peoples sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend
Hi,
zu 1) Ist wohl irgendwie in der Realisierung untergegangen... Ziehe ich demnächst nach, dass auch diese Interaktivität in der cardEntitiers (Übersicht) erfolgt.
zu 2) Nein, CustomSend wird nur in der Config angepasst.
Jetzt stellt sich mir eine weitere Frage: Ich leite dem Textverlauf ab, dass das Panel funktioniert. Was aber definitiv nicht sein dürfte, wenn der benannte Conf-String "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" ist, da zumindest mal der Prefix nicht durch einen Punkt getrennt ist.
Korrekt wäre demnach:
mqtt.0.SmartHome.cmnd.nspanel_3222C0.CustomSendnoch besser ohne Tasmota Regelverstoß:
mqtt.0.SmartHome.nspanel_3222C0.cmnd.CustomSendoder
mqtt.0.cmnd.nspanel_3222C0.CustomSend -
@kuckuckmann
Hi, danke für den Link. Das mit den Icons kannte ich schon, aber ich meinte folgendes:Erstes Anliegen:
In der Detailansicht wird der Pfeil nach unten grau wenn der Rollo unten ist, der Pfeil nach oben grau wenn der Rollo oben ist.
In der Übersicht wo alle drei Rollos untereinander sind (mein Post vorher) funktioniert das nicht.Aber warum verstehe ich nicht
Zweites Anliegen:
ich bekam eben folgenden Log Eintrag:javascript.0 2022-11-15 07:00:00.130 warn at processTimers (node:internal/timers:502:7) javascript.0 2022-11-15 07:00:00.130 warn at listOnTimeout (node:internal/timers:559:17) javascript.0 2022-11-15 07:00:00.130 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2022-11-15 07:00:00.129 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2022-11-15 07:00:00.129 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2022-11-15 07:00:00.129 warn at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) javascript.0 2022-11-15 07:00:00.129 warn at Object.<anonymous> (script.js.Wandtablet.NS-Panel1:678:25) javascript.0 2022-11-15 07:00:00.129 warn at ScreensaverDimmode (script.js.Wandtablet.NS-Panel1:545:17) javascript.0 2022-11-15 07:00:00.129 warn at SendToPanel (script.js.Wandtablet.NS-Panel1:1772:13) javascript.0 2022-11-15 07:00:00.128 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1719:20) javascript.0 2022-11-15 07:00:00.128 warn State "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" not foundaber der Eintrag passt in der Config:
panelSendTopic: 'mqtt.0.SmartHomecmnd.nspanel_Fitness_3222C0.CustomSend', // anpassenwird der String noch irgendwo bearbeitet dass auf Grund meiner Änderung: "Fitness" das nicht mehr passt?
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichter@peoples sagte in SONOFF NSPanel mit Lovelace UI:
Und zu guter Letzt:
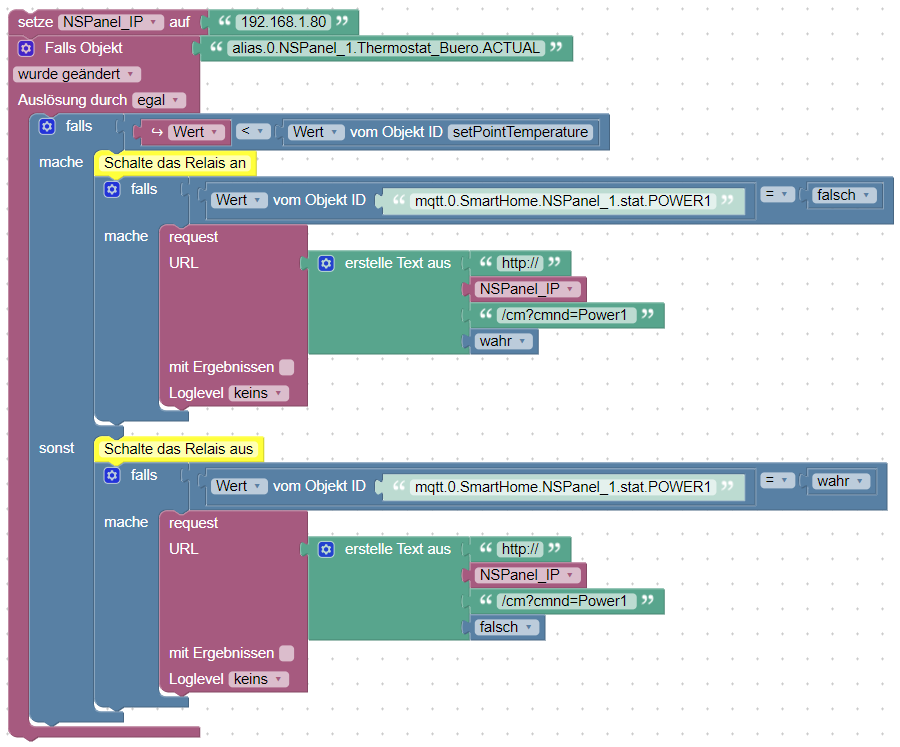
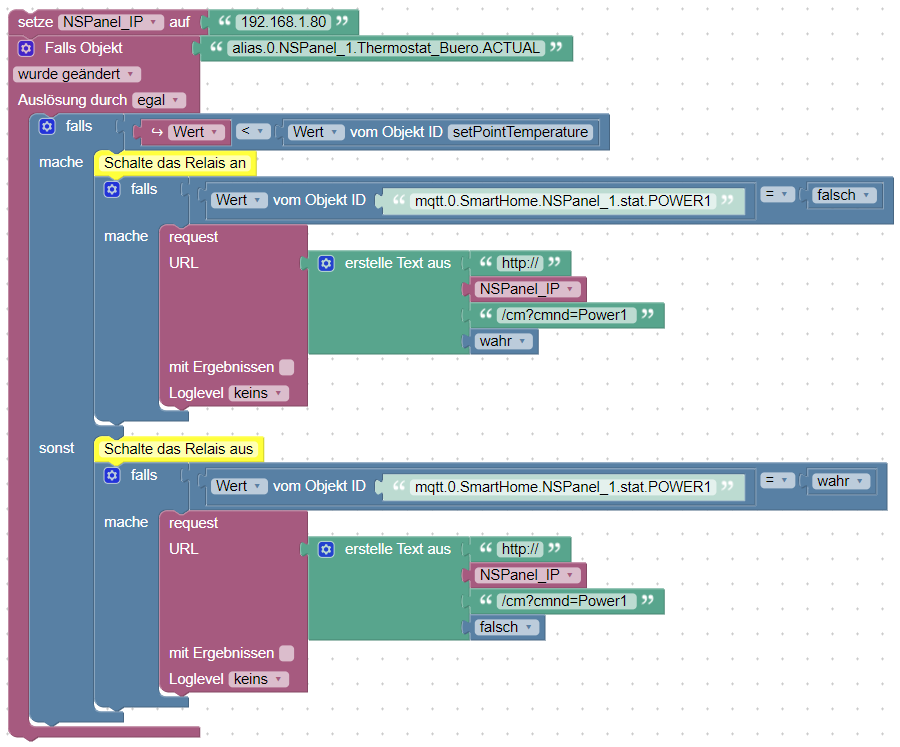
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichterIch weiß zwar nicht was du schalten willst über welches Event. Aber im Prinzip so:

-
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichterIch weiß zwar nicht was du schalten willst über welches Event. Aber im Prinzip so:

-
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus ;-)nachfolgend der Part zum schalten:
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } -
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus ;-)nachfolgend der Part zum schalten:
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus ;-)nachfolgend der Part zum schalten:
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }mit "stat"-Prefix bekommst du in deiner mqtt-Instanz ja bereits den aktuellen Zusand des Relais.
Dann ein Request absetzen auf die IP des Panels direkt auf das "cmnd"-Prefix (Das in deinem Topic ja aktuell nicht enthalten ist)
siehe deine Fehler von oben:
mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus ;-)nachfolgend der Part zum schalten:
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }mit "stat"-Prefix bekommst du in deiner mqtt-Instanz ja bereits den aktuellen Zusand des Relais.
Dann ein Request absetzen auf die IP des Panels direkt auf das "cmnd"-Prefix (Das in deinem Topic ja aktuell nicht enthalten ist)
siehe deine Fehler von oben:
mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend
@armilar
So in etwa habe ich es nun auch gemacht.Wäre es nicht eine Idee das ganze in dein Script mit einer Funktion zu implementieren, welche unter den 0_userdata zwei Variablen anlegt?
So könnte man sich ein zweites Script sparen.
Hier mal mein Beispiel:var Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.Fitness.'; createStateAsync(NSPanel_Path + "Buttons.POWER1", false, { type: 'boolean' }); createStateAsync(NSPanel_Path + "Buttons.POWER2", false, { type: 'boolean' }); function set_power_relays(relayNumber,relayStatus) { try { if (Debug) { console.log('Setting Power Relay '+relayNumber); } request({ //url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=`+relayNumber+` `+relayStatus, url: `http://192.168.2.102/cm?cmnd=`+relayNumber+` `+relayStatus, headers: { 'User-Agent': 'ioBroker' } }); } catch (err) { console.warn('error setting Powerbutton' + err.message); } } on({id: NSPanel_Path + "Buttons.POWER1", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER1','ON'); } else { set_power_relays('POWER1','OFF'); } }); on({id: NSPanel_Path + "Buttons.POWER2", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER2','ON'); } else { set_power_relays('POWER2','OFF'); } });Vielleicht gleich sogar noch automatisch den Alias mit erstellen dass es auch ein Switch ist und in anderen Scripten ausgewertet werden kann.
Nur so ne Idee ...
-
Ich habe auch nochmal eine Frage zu Thema Shutter:
Ich habe die Aliase wie beschrieben angelegt, dann folgendes als "Page":
let Fitness_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.System_Konfiguration.Jalousie_Automatik_Fitness', icon: "power", offColor: MSRed, onColor: MSGreen, name: "Jalousie Automatik"}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Rechts', icon: "window-shutter", name: "Jalousie Rechts", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Mitte', icon: "window-shutter", name: "Jalousie Mitte", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Links', icon: "window-shutter", name: "Jalousie Links", interpolateColor: true}, ] };Nun ist es so, dass sich alles wunderbar steuern lässt, in der Detailansicht auch die Pfeile (Auf/Zu) je nach Ist-Stand ausgegraut werden, aber in der Übersicht geschieht das nicht. Ist das gewollt oder bei mir irgendwo ein Fehler?
Was mir auch noch aufgefallen ist, als Anfänger (wie ich einer bin) ist die Erklärung wie man das mit dem Shutter macht schwierig zu verstehen. Vielleicht könnte man bspw. unter ioBroker Card Definitionen (Seiten) nochmal genauer darauf eingehen. Ich suchte nämlich nach einem Pageitem blind oder shutter bis ich es verstanden habe. Kann aber auch an meiner Auffassungsgabe liegen :-)
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
als Anfänger (wie ich einer bin)

Ja - nee - ist klar ;-) (war gestern auf der Piste, darum auch etwas weniger Traffic...)
-
@armilar
So in etwa habe ich es nun auch gemacht.Wäre es nicht eine Idee das ganze in dein Script mit einer Funktion zu implementieren, welche unter den 0_userdata zwei Variablen anlegt?
So könnte man sich ein zweites Script sparen.
Hier mal mein Beispiel:var Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.Fitness.'; createStateAsync(NSPanel_Path + "Buttons.POWER1", false, { type: 'boolean' }); createStateAsync(NSPanel_Path + "Buttons.POWER2", false, { type: 'boolean' }); function set_power_relays(relayNumber,relayStatus) { try { if (Debug) { console.log('Setting Power Relay '+relayNumber); } request({ //url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=`+relayNumber+` `+relayStatus, url: `http://192.168.2.102/cm?cmnd=`+relayNumber+` `+relayStatus, headers: { 'User-Agent': 'ioBroker' } }); } catch (err) { console.warn('error setting Powerbutton' + err.message); } } on({id: NSPanel_Path + "Buttons.POWER1", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER1','ON'); } else { set_power_relays('POWER1','OFF'); } }); on({id: NSPanel_Path + "Buttons.POWER2", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER2','ON'); } else { set_power_relays('POWER2','OFF'); } });Vielleicht gleich sogar noch automatisch den Alias mit erstellen dass es auch ein Switch ist und in anderen Scripten ausgewertet werden kann.
Nur so ne Idee ...
Ja, könnte man ins Auge fassen um die Relais dann mitbenutzen zu können... Irgendwie gehören die ja auch zum Panel. Ich sehe mir das mal an, auch hinsichtlich der fehlenden Buttons / Relais in der Emulation.
Könnte dann noch eine Abfrage rein, ob in der Tasmota Config Relay 1 und 2 gesetzt sind. Aber sieht schonmal gut aus.
-
Ja, könnte man ins Auge fassen um die Relais dann mitbenutzen zu können... Irgendwie gehören die ja auch zum Panel. Ich sehe mir das mal an, auch hinsichtlich der fehlenden Buttons / Relais in der Emulation.
Könnte dann noch eine Abfrage rein, ob in der Tasmota Config Relay 1 und 2 gesetzt sind. Aber sieht schonmal gut aus.
-
:blush: dankeschön...














