NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar guten Morgen, ich habe ein komische Phänomen. Mir fehlt bei der Alarmcard die Tastatur. Warum auch immer. Mit einem mal war Sie weg. Ich habe einmal mein Panel neu in in IOBroker intrigiert, aber immer noch weg. Hat jemand einen Tipp für mich ? habe auch keine Fehlermeldung im LOG.
Schönen Sonntag
Gruß André

kann es sein, dass der Alias fehlt?
-
@armilar
ich hab alternativeScreensaverLayout auf false geändert und jetzt funktioniert es mit dem ScreensaverEntityOnColor nicht.ist doch die Default-Einstellung und hat gestern auch funktioniert. Wie sieht denn die Config dazu aus? Ggfs. Farben verändert?
-
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel-1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel-1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel-1.stat.POWER1', ScreensaverEntityIcon: 'gesture-tap-button', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel-1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ //SqueezeboxRPC, //Beispiel-Seite SpotifyPremium, //Beispiel-Seite Buero_Seite_1, //Beispiel-Seite CardPowerExample, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite Service //Beispiel-Seite ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Beispiel-Unterseite NSPanel_Einstellungen, //Beispiel-Unterseite NSPanel_Firmware_Updates, //Beispiel-Unterseite Subpage2_Level_2 ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 136, green: 136, blue: 136 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 0, green: 255, blue: 0 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 };ich hatte gestern
alternativeScreensaverLayout: true, -
@vumer sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
Die beiden Icons werden zwar im Screensaver aufgebaut, haben aber nichts mit dem Screensaver-Layout zu tun. Das ist nur ein Flag für die HMI.
Du hast On und Off umdefiniert zu grün und grau. Müsste aber dennoch funktionieren. Also bei mir geht es in beiden Screensaverlayouts mit deinen Farben.
-
@vumer sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
Die beiden Icons werden zwar im Screensaver aufgebaut, haben aber nichts mit dem Screensaver-Layout zu tun. Das ist nur ein Flag für die HMI.
Du hast On und Off umdefiniert zu grün und grau. Müsste aber dennoch funktionieren. Also bei mir geht es in beiden Screensaverlayouts mit deinen Farben.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
hmmm, glaube nicht.
was ich nicht habe, dem Adapter Accuweather.@vumer den solltest du dir installieren. Sonst liefert der dir unten keine Daten.
-
kann es sein, dass der Alias fehlt?
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
kann es sein, dass der Alias fehlt?
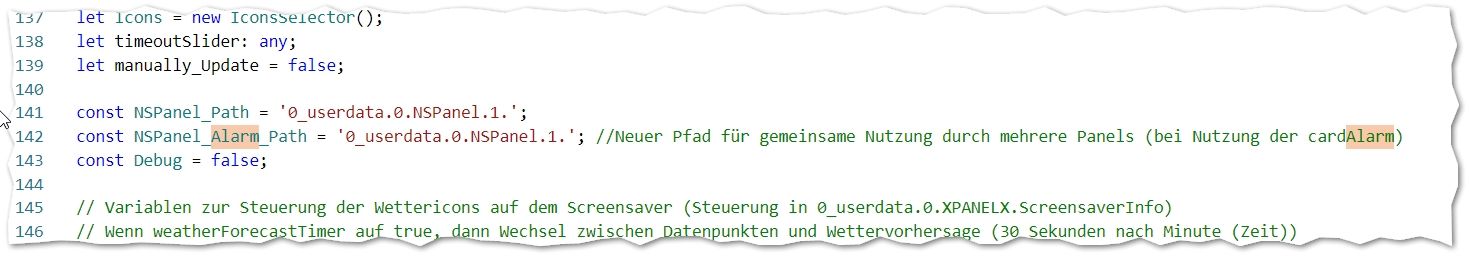
Das hat mich veranlasst noch einmal in das Script zu schauen. Nach Änderng der Zeile 142 habe ich dann auch am Ende die 1. dazu geschrieben... Und siehe da... alles wieder da. Danke für den Tipp.

-
SONOFF NSPanel Touch Display Switch
mit Lovelace UI und TASMOTA Firmware

Das Thema https://forum.iobroker.net/topic/50888/sonoff-nspanel/1542 wird hier jetzt fortgesetzt...
An alle begeisterten NSPanel'er
Dieser Thread soll sich jetzt ausschließlich mit den Fragen und Themen rund um das SONOFF NSPanel mit Lovelace UI beschäftigen.
Wie alles begann:
- 22.10.2021
Blakadder's Dokumentation der Dekodierung des NSPanel-Kommunikationsprotokolls und Einrichtung der Steuerung des Nextion-Bildschirms mit benutzerdefinierter Firmware.
https://blakadder.com/nspanel-hacking/ - 01.01.2022
Erste Gehversuche mit Blockly-Scripts auf der Original-Firmware nach einer ersten coolen Anleitung für den ioBroker von @haus-automatisierung. - ...
Funkstille auf allen Kanälen, da das Panel in der Originalsoftware einfach zu wenig Funktionalität hat. Ein Vergleich mit "Jugend forscht" wäre maßlos übertrieben... - 15.01.2022
@jobr99 Erstes POC von Lovelace Konzept mit ESPhome Komponente, da Nextion Upload Protcol unter tasmota nicht umsetzbar ist (berry tcpclient crashed ESP, HTTP Libary ist auf viel zu kleine Dateien limitiert) - 17.01.2022
peepshow-21 Erste implementierung von Nextion Upload Protocol 1.1 mit Workaround für HTTP Libary über Java Converter um tft files für tasmota vorzubereiten - 20.01.2022
s-hadinger fixt bug in berry tcpclient - 31.01.2022
Erste Version für HomeAssistant mit Nodered und Tasmota - 08.02.2022
@joBr99 Erste Implementierung von Nextion Upload Protokoll 1.2 in Berry basiertend auf HTTP Range Header Requests und lokalem Buffer (funktioniert nur mit -nspanel tasmota build uns PSRAM Support) - 12.02.2022
peepshow-21 Implementierung von Nextion Upload Protocol 1.2 mit vollständigem Download und "streaming" zum Nextion Screen während dem Download - 05.03.2022
@joBr99 Portierung von Node-Red Flow zu AppDaemon, da AppDaemon sich besser eignet zur Implementierung vom Backend - 13.03.2022
@joBr99 Erste Version von Lovelace Berry Driver basierend auf Upload Protocol Implementierung von peepshow-21, da diese etwas stabiler läuft mit zusätzlichem Error Handling - 30.03.2022
@joBr99 kommt mit der Info um die Ecke, dass es ein erstes Script v1.9.0 für den ioBroker von @Britzelpuf gibt. Zu diesem Zeitpunkt gab es bereits den Screensaver die Seitennavigation und die Möglichkeit eine Lampe, einen Dimmer eine Taste und eine Info, sowie die popUps für Licht (Brightness) und Shutter (Position) und einen Thermostaten zur Steuerung einzubinden. - 10.04.2022
@joBr99 Firmware got bigger and bigger with >15 Minutes Flashing Time for the tft file
Increased Flashing Speed of Berry Driver from 115200 to 921600 and added skipping to the End with HTTP Range Headers, resulted in faster display flashing - 11.04.2022
@Armilar macht seine ersten Änderungen auf github und hört seit dem nicht mehr auf, weitere Funktionen in das TSScript hinzuzufügen... ;-)
@joBr99 entwickelt die HMI und neue Funktionen für Home Assistant schneller als der Wind - und macht das Panel zur echten Bereicherung für jedes Smart Home :blush: :clap:
heute
- Eine der besten Community's die ich jemals erlebt habe. Hilfsbereit und kompetent wird jeder mit Hilfestellungen und Problemlösungen in kürzester Zeit versorgt.
Es macht großen Spaß zusammen mit euch...
VG
Armilar
Beispiele:










Features:
- cardEntities für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid (3x2-Raster) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid2 (4x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid3 (2x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardPower zur Visualisierung der Energieverteilung
- cardAlarm als Seite für Alarmanlagen
- cardMedia - der Media-Player (Diverse Adapter)
- cardThermo - Seite für Thermostat oder Klimaanlage
- cardQR - Seite mit QRCode zur Anzeige von WLAN-Informationen
- cardChart - Balkendiagramme
- Detailseiten für Leuchtmittel (Helligkeit, Temperatur und Farbe)
- Detailseite für Jalousien/Rollos (Position und Tilt)
- Detailseite für Ventilatoren
- Detailseite für Timer
- Auswahl Detailseite für Werteliste
- Bildschirmschonerseite mit Uhrzeit, Datum und Wetterinformationen oder/und Infos
- Multilingual (unterstützt über 40 Sprachen)
- Unbegrenzte Anzahl an Seiten und Unterseiten
- Abfallkalender
- Favoritenseiten
- etc.
NsPanel Lovelace UI ist eine Firmware für den Nextion-Bildschirm innerhalb des NSPanel.
Die allgemeine Idee ist, dass das Nextion-Display einen Seitenzähler durchläuft und der ESP32 dem Display sagt, was zu tun ist. Alles ist dynamisch durch Alias-Erstellung konfigurierbar, es ist nicht erforderlich, Nextion Editor zu programmieren. Neben der Seiten-Definition sind im ioBroker keine Programmierkenntnisse erforderlich. Es ist im ioBroker ebenfalls kein Lovelace-Adapter erforderlich.
Das Panel arbeitet mit Tasmota und MQTT. Um das Panel zu steuern und mit Inhalten von ioBroker zu aktualisieren, gibt es ein vordefiniertes TypeScript (TS) für den JavaScript-Adapter.
Aktuelle Wiki (Anleitung) für den ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wiki by @Kuckuckmann
NsPanelTs.ts (TypeScript) für ioBroker v4.9.3.X
zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar und @TT-Tom
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker
abgestimmt auf:- TFT 58 / v4.9.3 ( by @joBr99 / Armilar > 4.4.0)
- BerryDriver 9 ( by peepshow-21 (based on code by blakadder and s-hadinger))
- Tasmota 15.1.0 ( by Theo Arends ) --> Theo-Arends-Sonoff-MQTT-OTA
Projekt:
by @joBr99
- main (Home Assistant - Version und Nextion HMI): https://github.com/joBr99/nspanel-lovelace-ui by @joBr99
- ioBroker: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker by @Armilar (HA - Adaption)
Icon-Mapper:
- icon_mapping.ts:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
(TypeScript muss in global liegen)
Icons:
unter: https://docs.nspanel.pky.eu/icon-cheatsheet.html
Video-Tutorial:
https://www.youtube.com/watch?v=ZPLJk2ZLo_8 by @haus-automatisierung
@armilar ich noch einmal. Sag einmal gibt es eine gute Anleitung, um die Alarm Card mit dem Alarm Adaper von misanorot zusammen zu nutzen ?
Gruß André
- 22.10.2021
-
@armilar ich noch einmal. Sag einmal gibt es eine gute Anleitung, um die Alarm Card mit dem Alarm Adaper von misanorot zusammen zu nutzen ?
Gruß André
@gelberlemmy Es gibt einen Alarmadapter? Was kann der? Was macht der? Wie sieht der aus? Welche Daten werden wie genutzt?
-
@armilar ich noch einmal. Sag einmal gibt es eine gute Anleitung, um die Alarm Card mit dem Alarm Adaper von misanorot zusammen zu nutzen ?
Gruß André
@gelberlemmy habe ihn gefunden und werde den mal testen. Könnte interessant werden.
-
@vumer sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
Die beiden Icons werden zwar im Screensaver aufgebaut, haben aber nichts mit dem Screensaver-Layout zu tun. Das ist nur ein Flag für die HMI.
Du hast On und Off umdefiniert zu grün und grau. Müsste aber dennoch funktionieren. Also bei mir geht es in beiden Screensaverlayouts mit deinen Farben.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
Komisch, ich habe nichts gemacht, nicht mal neu gestartet, nur Mittag gegessen.
Es funktioniert wieder.@vumer sagte in SONOFF NSPanel mit Lovelace UI:
nur Mittag gegessen.
Es funktioniert wieder.Mittagessen hatte immer schon guten Einfluss auf das Panel ;-)
-
@gelberlemmy Es gibt einen Alarmadapter? Was kann der? Was macht der? Wie sieht der aus? Welche Daten werden wie genutzt?
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@gelberlemmy Es gibt einen Alarmadapter? Was kann der? Was macht der? Wie sieht der aus? Welche Daten werden wie genutzt?
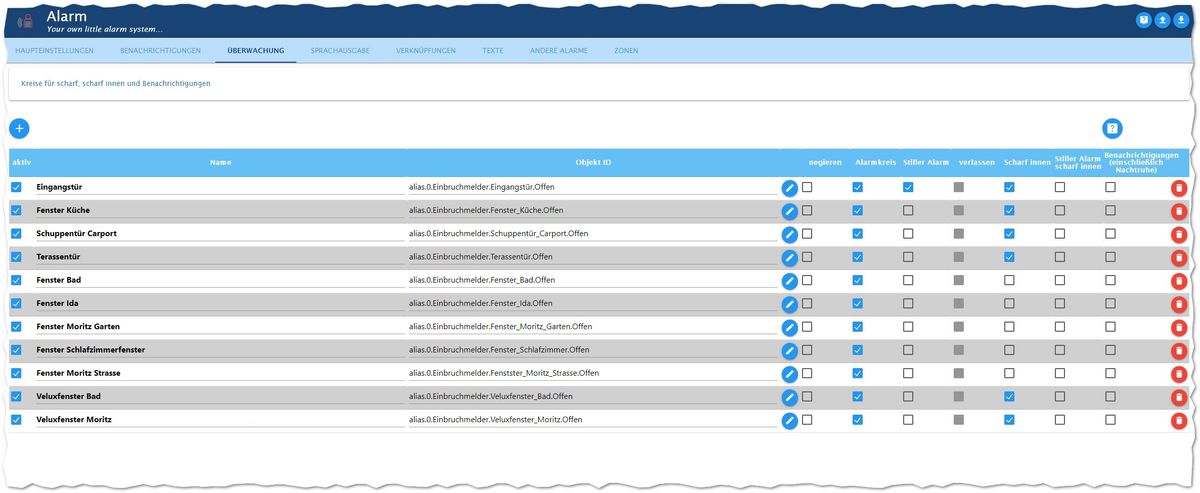
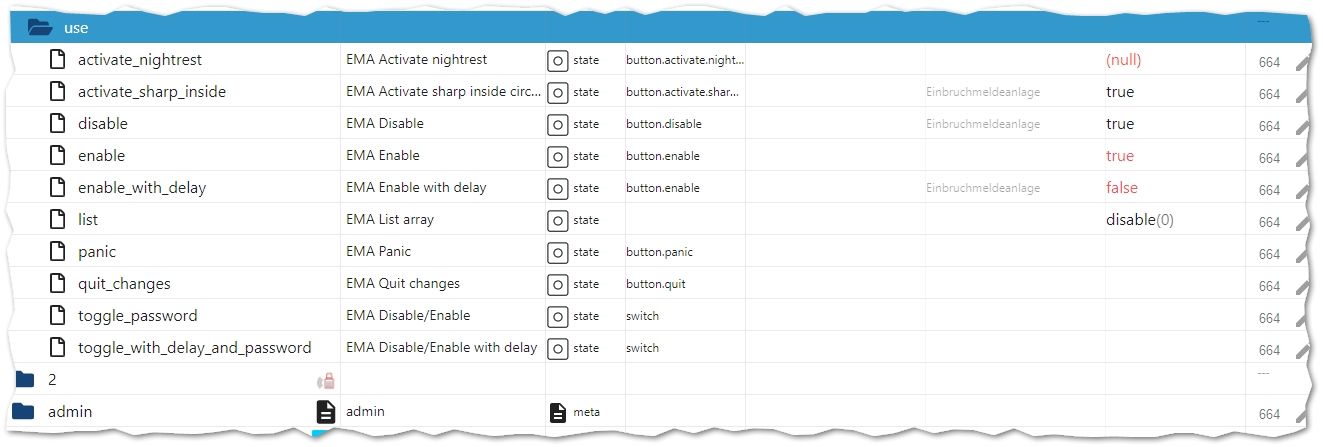
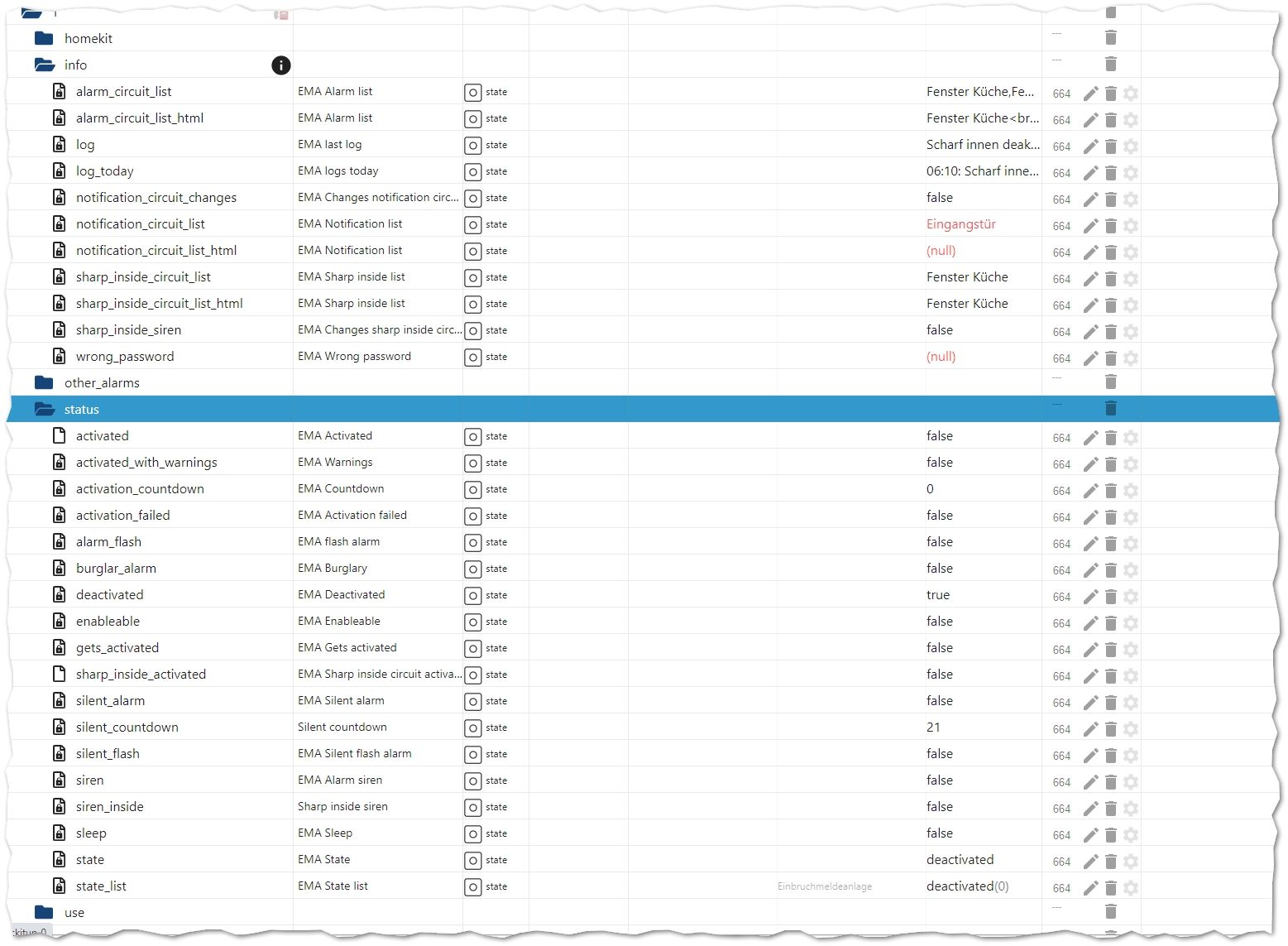
Guten Morgen, der ist richtig und und auch sehr Mächtig. Ich würde sagen, eine vollwertige Alarmanlage. Man benötigt für alles um die Alarmanlage kein Blockly etc mehr. Alles im Adapter. Ich habe mal ein paar Screenshots gemacht.




-
Es scheint ja genügend Leute zu geben, die das Ding zum Laufen gebracht haben!
Vielleicht kann man mir hioer weiterhelfen.
Ich habe folgendes Verhalten:
Beim Starten des scrptes kommt der Hinweis auf eine alte Berry Driver Version. Von dieser Seite geht es aber mit keiner Aktion weiter (weder Kreuz, noch Ja oder Nein. Wenn ich die Version 4 in den Datenpunkt 0_userdata.0.NSPanel.1.Berry_Driver.currentVersion eintrage, bekomme ich die Seite, die auf eine falsche tasmota Version hinweist. aber auch da komme ich nicht weiter.
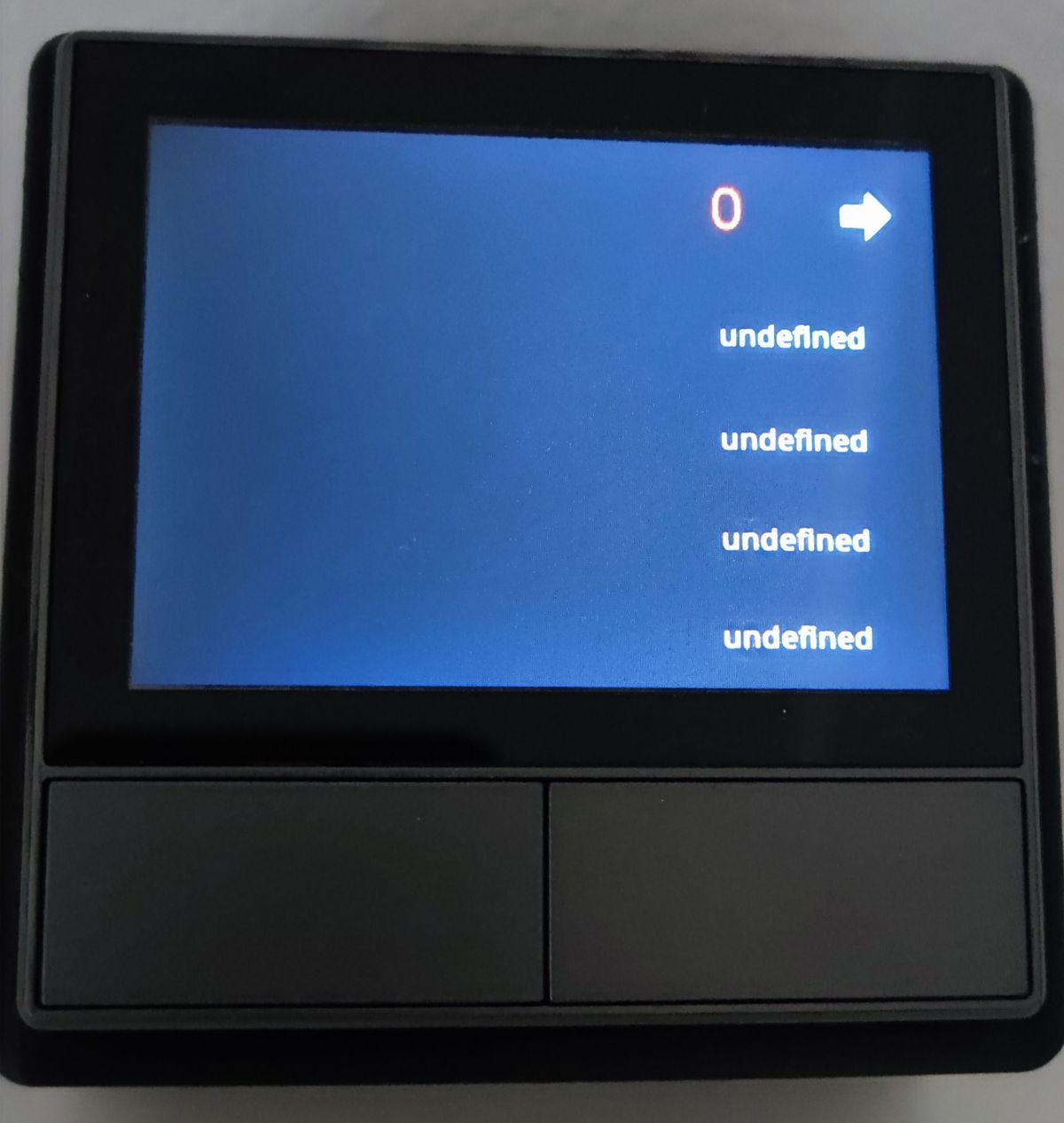
Wenn ich in den datenpunkt 0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion die 12.2.0 eintrage, bekomme ich die Meldung "Waiting for content" kann mit mehreren touches dann irgendwann einen anderen Bildschirm sehen wie es auch ein Nutzer hier weiter oben beschrieben hat.
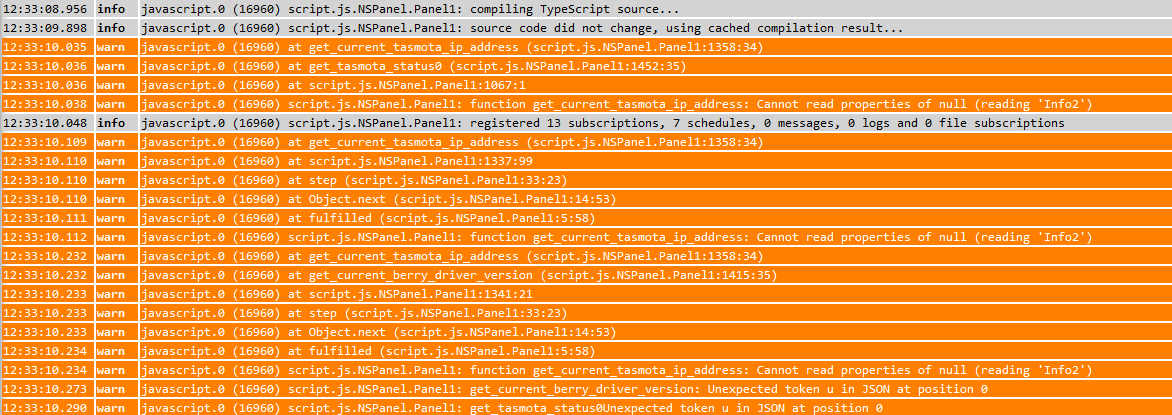
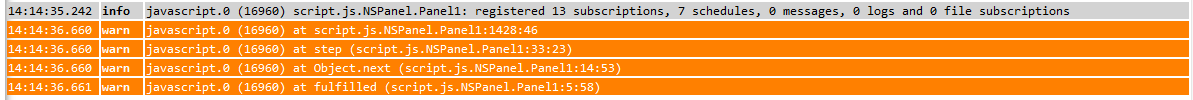
Das Script zeigt folgnde Warnungen:

Kann jemand etwas damit anfangen?
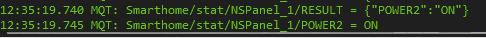
Beim Drücken der Buttons kann ich übrigens die Kommunikation in der Panel Konsole sehen.

und der Datenpunkt im iobroker wechselt auf ON bzw. OFF
Ich sehe auch in den Datenpunkten viel null Einträge, sieht danach aus, dass nicht richtig initialisiert wurde.
any ideas??? -
Dein Panel baut noch keine korrekte mqtt-Kommunikation auf. Wenn das Panel gestartet wird, sollte es zumindest mal die INFO2 an den MQTT-Adapter senden.

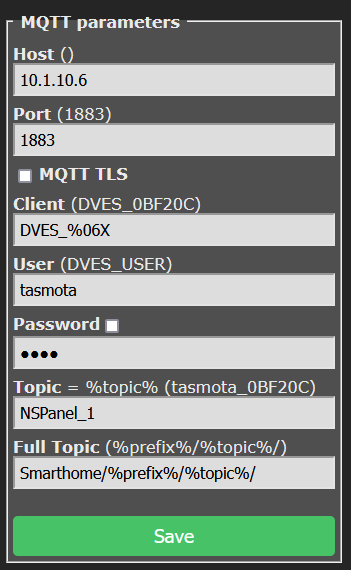
Falls das Panel das macht, sind die Config-Parameter falsch.
Hintergrund: Das Panel bekommt die IP nicht, um weitere Funktionen und Requests auszuführen. Daher auch die Meldungen...
Einen Teil kannst zu vorerst reduzieren, wenn die manuellen und/oder automatischen Updates auf false gesetzt werden. Wirklich lösen kannst du das Problem aber nur mit einer sauberen Kommunikation (mqtt)
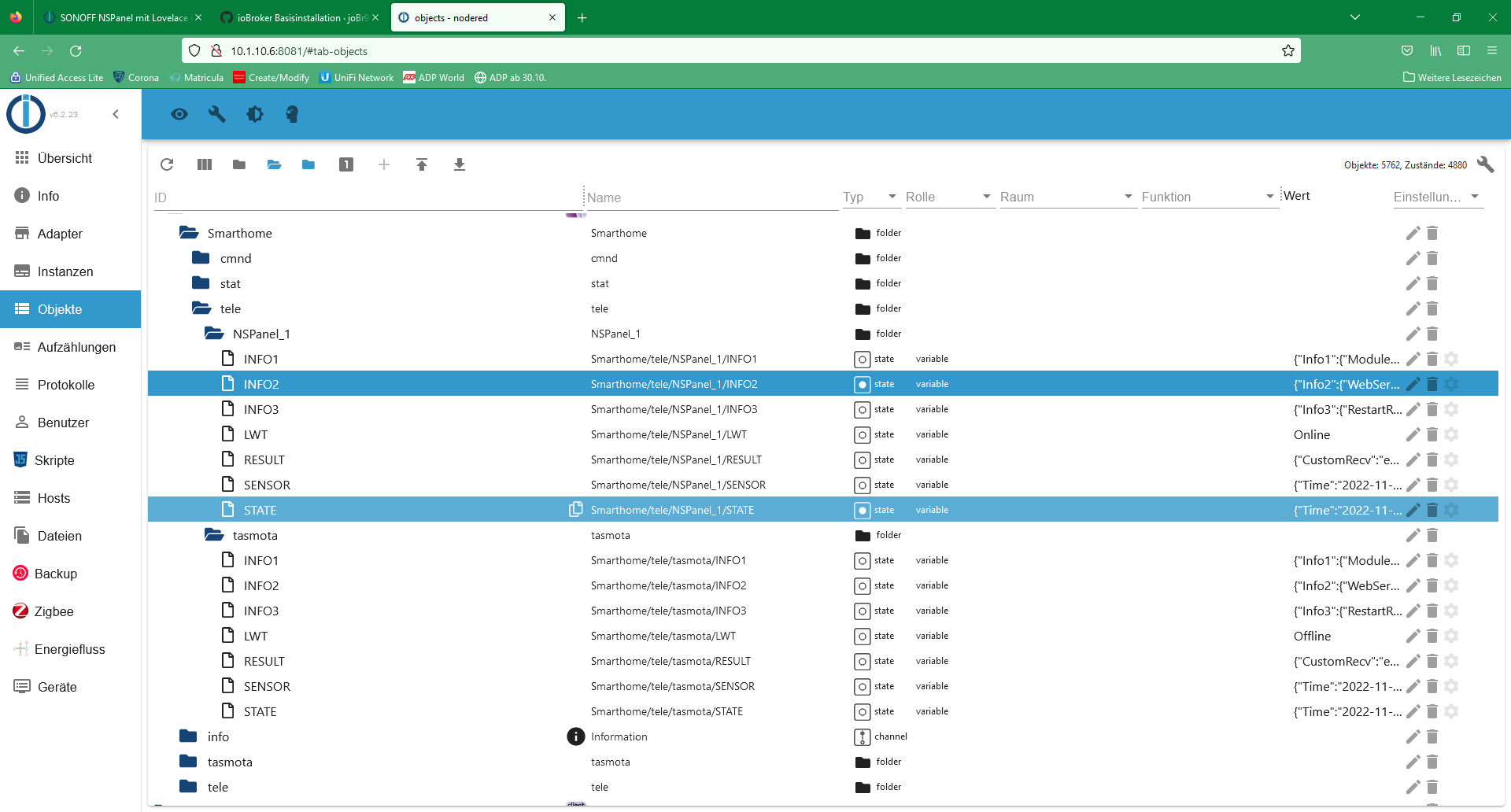
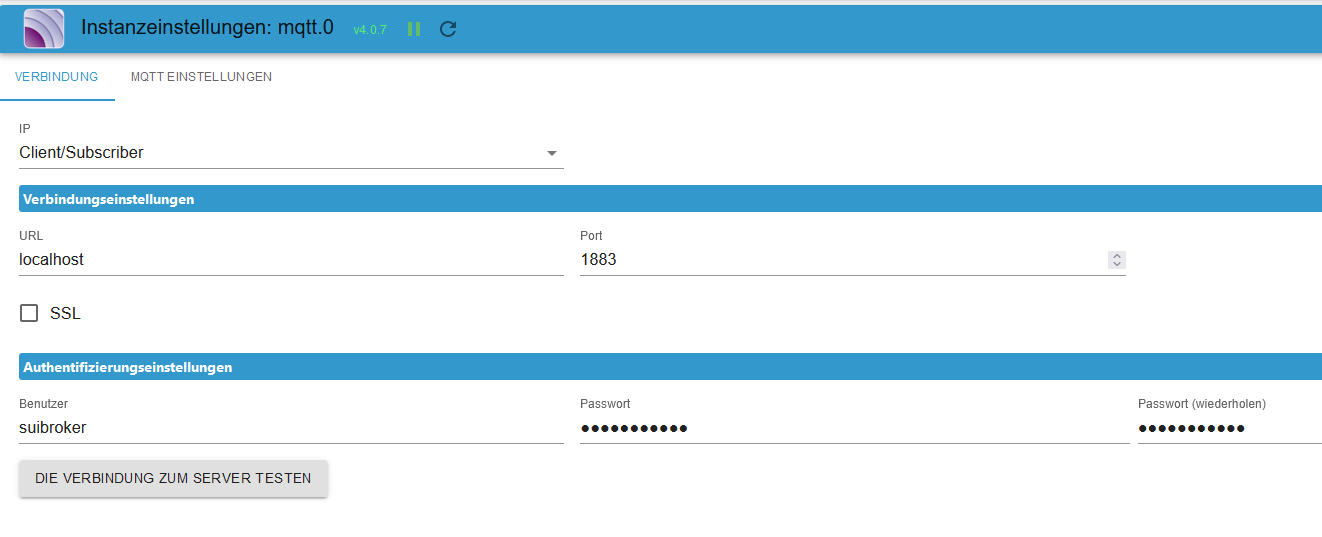
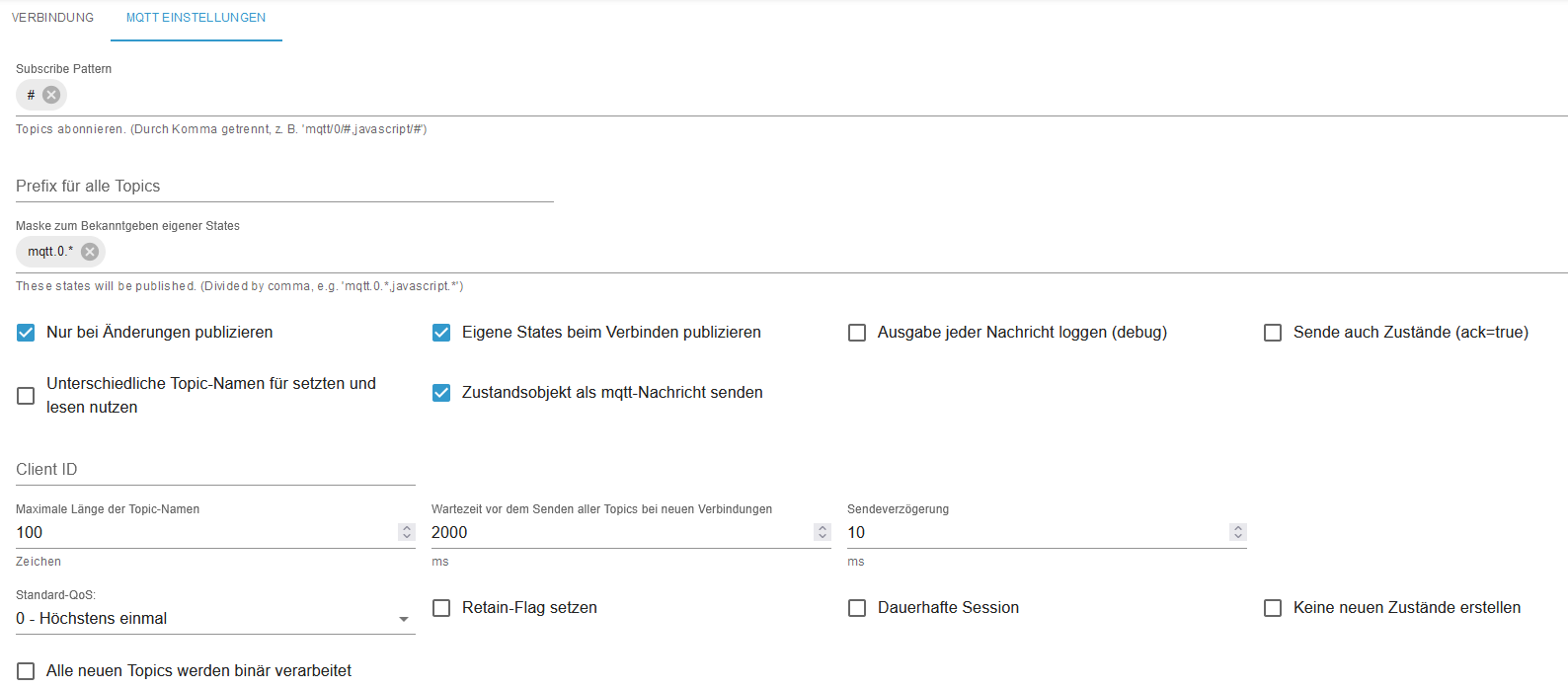
Sollten in "tele" bereits Daten angekommen sein, dann bitte mal einen Screenshot vom MQTT-Adapter und posten der Config aus dem Script
-
Dein Panel baut noch keine korrekte mqtt-Kommunikation auf. Wenn das Panel gestartet wird, sollte es zumindest mal die INFO2 an den MQTT-Adapter senden.

Falls das Panel das macht, sind die Config-Parameter falsch.
Hintergrund: Das Panel bekommt die IP nicht, um weitere Funktionen und Requests auszuführen. Daher auch die Meldungen...
Einen Teil kannst zu vorerst reduzieren, wenn die manuellen und/oder automatischen Updates auf false gesetzt werden. Wirklich lösen kannst du das Problem aber nur mit einer sauberen Kommunikation (mqtt)
Sollten in "tele" bereits Daten angekommen sein, dann bitte mal einen Screenshot vom MQTT-Adapter und posten der Config aus dem Script
-
Dein Panel baut noch keine korrekte mqtt-Kommunikation auf. Wenn das Panel gestartet wird, sollte es zumindest mal die INFO2 an den MQTT-Adapter senden.

Falls das Panel das macht, sind die Config-Parameter falsch.
Hintergrund: Das Panel bekommt die IP nicht, um weitere Funktionen und Requests auszuführen. Daher auch die Meldungen...
Einen Teil kannst zu vorerst reduzieren, wenn die manuellen und/oder automatischen Updates auf false gesetzt werden. Wirklich lösen kannst du das Problem aber nur mit einer sauberen Kommunikation (mqtt)
Sollten in "tele" bereits Daten angekommen sein, dann bitte mal einen Screenshot vom MQTT-Adapter und posten der Config aus dem Script
-
Dein Panel baut noch keine korrekte mqtt-Kommunikation auf. Wenn das Panel gestartet wird, sollte es zumindest mal die INFO2 an den MQTT-Adapter senden.

Falls das Panel das macht, sind die Config-Parameter falsch.
Hintergrund: Das Panel bekommt die IP nicht, um weitere Funktionen und Requests auszuführen. Daher auch die Meldungen...
Einen Teil kannst zu vorerst reduzieren, wenn die manuellen und/oder automatischen Updates auf false gesetzt werden. Wirklich lösen kannst du das Problem aber nur mit einer sauberen Kommunikation (mqtt)
Sollten in "tele" bereits Daten angekommen sein, dann bitte mal einen Screenshot vom MQTT-Adapter und posten der Config aus dem Script
-
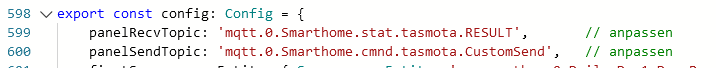
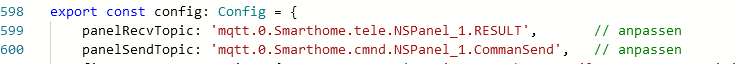
@armilar Ich habe die beiden Einträge im script geändert:

und habe nun wesentlich weniger Warnungen:

Aer im Endeffekt immer noch Waiting ...
@msuilmann Bist du das hier durchgegangen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#7-customsend-anlegen
Nach deinem Objektbaum oben muss der DP mit mqtt.0.smarthome.cmd ... anfangen.