NEWS
(Geschlossen) widget - Popup Größe ändern
-
Hallo Leute,
auf meine VIS hab ich auch das widget "jqui - ctrl -InputDatetime" im Einsatz.
Funktioniert alles, ohne Probleme.
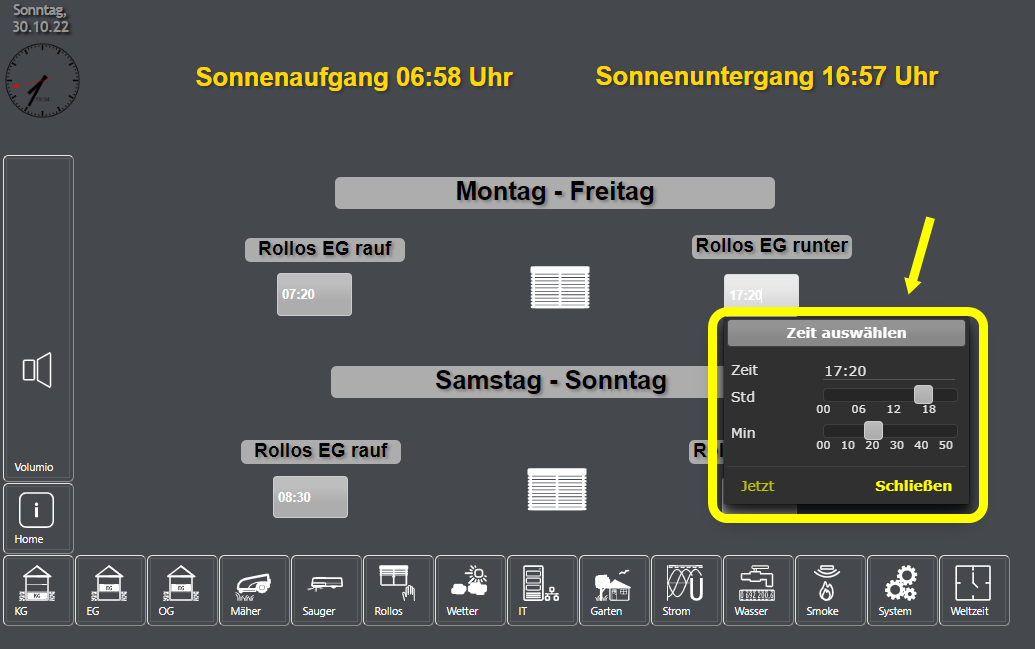
Ich hätte nur gerne dieses Bild, welches aufpoppt wenn ich die Zeit ändern will etwas größer. Lässt sich ganz schwer auf meinem Touch bedienen.
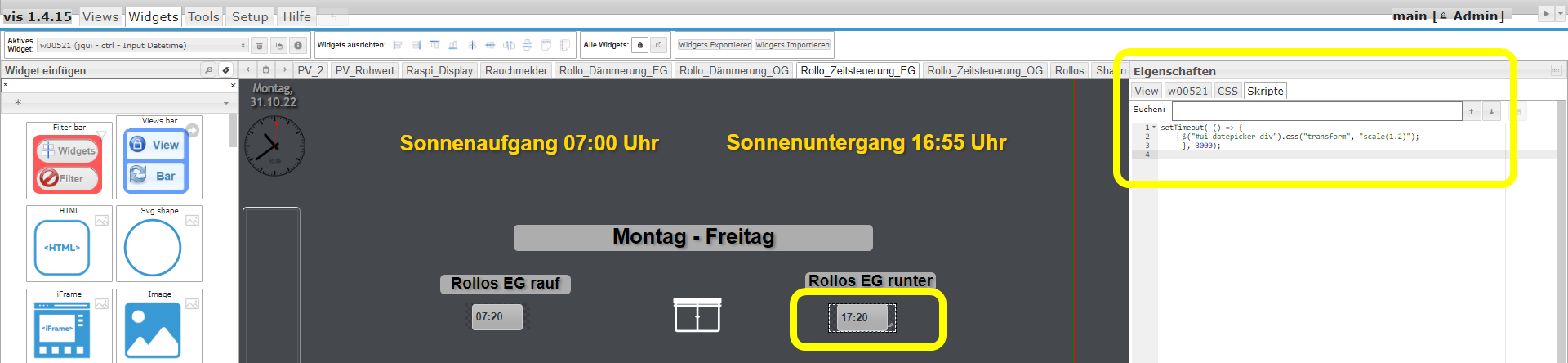
(Siehe Screenshot, gelb umrandeter Bereich).
Wie kann ich das denn ändern?
Hätte da jemand einen Tip für mich?
Danke schon mal im voraus
mal ein test - füge das in den script tab im vis editor ein
setTimeout( () => { $("#ui-datepicker-div").css("transform", "scale(1.2)"); }, 3000);
-
Hallo,
ja, das wäre schön um das widget besser bedienen zu können.
Leider klappt das bei mir nicht so.
Hab ich das richtig eingefügt?
@fuso ja sieht soweit gut aus
braucht deine vis lange zum laden - dann musst du den wert 3000 mal in 6000 umschreiben - das ganze funktioniert nur, wenn die vis innerhalb von 3 sekunden die widgets geladen hat - daher hilft es manchmal den timeout wert zu erhöhen
und du musst natürlich die vis auf dem tablet oder im browser reloaden, damit das script geladen werden kann
und wir nutzen hoffentlich das selbe widget, sonst geht es auch nicht - daher bitte das widget mal in code tags posten
-
Hallo,
ja meine vis braucht ziemlich lange. Das dauert manchmal 10min bis die Vis neu geladen hat. Dann aber läuft es eigentlich schon recht flüssig. Aber meinst Du nicht eher wie lange es dauert bis das widget sich öffnet?
Reload mache ich immer, wenn ich was ändere. Tablet und windows Rechner verhalten sich gleich. Cache schon ein paarmal geleert.das wäre das widget
[{"tpl":"tplJquiInputDatetime","data":{"oid":"Datenpunkte.piVis.EG_runter_Zeittrigger_WT","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"size":"4","timeOnly":true,"hideSeconds":true,"stepMinute":"5","showGrid":true},"style":{"left":"904px","top":"344px","width":"100px","height":"40px","font-size":"xx-large","font-weight":"bolder","text-shadow":"rgba(0, 0, 0, 0.3) 3px 3px 4px","font-style":"","text-align":"center"},"widgetSet":"jqui"}] -
Hallo,
ja meine vis braucht ziemlich lange. Das dauert manchmal 10min bis die Vis neu geladen hat. Dann aber läuft es eigentlich schon recht flüssig. Aber meinst Du nicht eher wie lange es dauert bis das widget sich öffnet?
Reload mache ich immer, wenn ich was ändere. Tablet und windows Rechner verhalten sich gleich. Cache schon ein paarmal geleert.das wäre das widget
[{"tpl":"tplJquiInputDatetime","data":{"oid":"Datenpunkte.piVis.EG_runter_Zeittrigger_WT","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"size":"4","timeOnly":true,"hideSeconds":true,"stepMinute":"5","showGrid":true},"style":{"left":"904px","top":"344px","width":"100px","height":"40px","font-size":"xx-large","font-weight":"bolder","text-shadow":"rgba(0, 0, 0, 0.3) 3px 3px 4px","font-style":"","text-align":"center"},"widgetSet":"jqui"}]also bei mir funktioniert es mit deinem widget
das problem ist definitiv das lange laden - 10 min - da stimmt aber was anderes nicht, oder dein tablet ist maßlos überfordert
funktionert es den im chrome browser auf dem pc ? dort sollte es doch schnell laden
das problem - ich ändere die einstellung für das widget nach 3000 ms beim laden - ist das widget noch nicht geladen , läuft das script ins leere - da gibt es schon eine lösung für - muss ich nochmal nachsehen
-
Hallo,
ja meine vis braucht ziemlich lange. Das dauert manchmal 10min bis die Vis neu geladen hat. Dann aber läuft es eigentlich schon recht flüssig. Aber meinst Du nicht eher wie lange es dauert bis das widget sich öffnet?
Reload mache ich immer, wenn ich was ändere. Tablet und windows Rechner verhalten sich gleich. Cache schon ein paarmal geleert.das wäre das widget
[{"tpl":"tplJquiInputDatetime","data":{"oid":"Datenpunkte.piVis.EG_runter_Zeittrigger_WT","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"size":"4","timeOnly":true,"hideSeconds":true,"stepMinute":"5","showGrid":true},"style":{"left":"904px","top":"344px","width":"100px","height":"40px","font-size":"xx-large","font-weight":"bolder","text-shadow":"rgba(0, 0, 0, 0.3) 3px 3px 4px","font-style":"","text-align":"center"},"widgetSet":"jqui"}]um die vis zu verschnellern: wenn du irgendwelche test views in einem project hast, ist das schlecht, da alles vom projekt (nicht nur die view) geladen werden muss - daher immer die vis aufräumen bzw unnötige views z.b. in ein anderes neues project kopieren (um es zu archivieren), damit es aus dem haupt projekt weg ist und nicht geladen werden muss
-
Ja da hast Du wohl recht. :face_with_rolling_eyes:
Ich habe einen ziemlichen Wildwuchs in meiner Vis. Muss da mal richtig aufräumen. Aufm Windows Rechner geht es auch nicht viel schneller.
Gibt es eigentlich einen Log, der mir vielleicht zeigt an welchen Stelle es hakt, oder zumindest einen Hinweis welche views lange brauchen?
Vielen Dank für Deine Hilfe. -
Hallo,
ja meine vis braucht ziemlich lange. Das dauert manchmal 10min bis die Vis neu geladen hat. Dann aber läuft es eigentlich schon recht flüssig. Aber meinst Du nicht eher wie lange es dauert bis das widget sich öffnet?
Reload mache ich immer, wenn ich was ändere. Tablet und windows Rechner verhalten sich gleich. Cache schon ein paarmal geleert.das wäre das widget
[{"tpl":"tplJquiInputDatetime","data":{"oid":"Datenpunkte.piVis.EG_runter_Zeittrigger_WT","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"size":"4","timeOnly":true,"hideSeconds":true,"stepMinute":"5","showGrid":true},"style":{"left":"904px","top":"344px","width":"100px","height":"40px","font-size":"xx-large","font-weight":"bolder","text-shadow":"rgba(0, 0, 0, 0.3) 3px 3px 4px","font-style":"","text-align":"center"},"widgetSet":"jqui"}]du kannst das testen - lösche das andere script
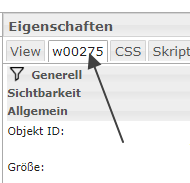
das ist etwas komplizierter: du musst eine änderung vornehmen, da bei dir die widget id anders ist, als bei mir
in dieser zeile (ziemlich weit unten im script):
waitForElement($('body'),'#w00275', 'dummy', 'dummy', function () {musst du deine widget id eingeben: bei mir w00275 - da muss was anderes rein - steht hier, wenn du das widget markierst::

das script wartet, bis das widget gelade ist und führt dann die änderung durch
-
Ja da hast Du wohl recht. :face_with_rolling_eyes:
Ich habe einen ziemlichen Wildwuchs in meiner Vis. Muss da mal richtig aufräumen. Aufm Windows Rechner geht es auch nicht viel schneller.
Gibt es eigentlich einen Log, der mir vielleicht zeigt an welchen Stelle es hakt, oder zumindest einen Hinweis welche views lange brauchen?
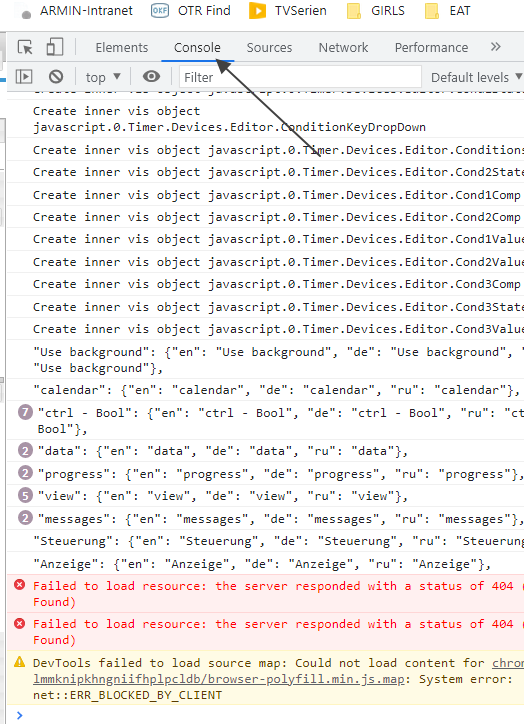
Vielen Dank für Deine Hilfe.öffne die vis in chrome auf dem pc und öffne den entwicklermodus unter weitere tools - dann nutze den Console tab:

dann reloade die seite und dann kommen evtl fehler und timeouts :-(
sind keine fehler da, ist es was anderes - hat dein iob server wlan oder lan ?
-
Ja da hast Du wohl recht. :face_with_rolling_eyes:
Ich habe einen ziemlichen Wildwuchs in meiner Vis. Muss da mal richtig aufräumen. Aufm Windows Rechner geht es auch nicht viel schneller.
Gibt es eigentlich einen Log, der mir vielleicht zeigt an welchen Stelle es hakt, oder zumindest einen Hinweis welche views lange brauchen?
Vielen Dank für Deine Hilfe.hast du deine adapter, node und debian auf dem laufenden ? und wenn ja den web socket adapter installiert und im web adapter eingestellt ?
-
Ja da hast Du wohl recht. :face_with_rolling_eyes:
Ich habe einen ziemlichen Wildwuchs in meiner Vis. Muss da mal richtig aufräumen. Aufm Windows Rechner geht es auch nicht viel schneller.
Gibt es eigentlich einen Log, der mir vielleicht zeigt an welchen Stelle es hakt, oder zumindest einen Hinweis welche views lange brauchen?
Vielen Dank für Deine Hilfe.@fuso aber am wichtigsten: entferne die unnötigen views - das bringt viel
-
@liv-in-sky
Wollte mich nochmal kurz melden. Also, habe ein bisschen ausgemistet bei meinen views. Ist schon etwas besser geworden. Aber jetzt bin ich noch auf ein anderes, älteres Problem gestoßen über das auch viel geschrieben worden ist.
https://forum.iobroker.net/topic/56545/vis-probleme-verbindunsprobleme-gelöst
Da hat es auch gezwickt in meinen System.
Läuft jetzt so einigermaßen wieder alles. Ich schraube jetzt aber erstmal nichts mehr rum hier, weil ich wieder mal drei Wochen auf Dienstreise bin und keinen Stress mit der Familie haben möchte . Verständlich, oder? :wink:Danke nochmals für Deine Hilfe.
Ich schließe diesen Thread auch ab, obwohl meine Ursprungsfrage nicht komplett gelöst wurde. Aber Deine vielen Tipps funktionieren ja vielleicht bei manch Anderem. -
@liv-in-sky
Wollte mich nochmal kurz melden. Also, habe ein bisschen ausgemistet bei meinen views. Ist schon etwas besser geworden. Aber jetzt bin ich noch auf ein anderes, älteres Problem gestoßen über das auch viel geschrieben worden ist.
https://forum.iobroker.net/topic/56545/vis-probleme-verbindunsprobleme-gelöst
Da hat es auch gezwickt in meinen System.
Läuft jetzt so einigermaßen wieder alles. Ich schraube jetzt aber erstmal nichts mehr rum hier, weil ich wieder mal drei Wochen auf Dienstreise bin und keinen Stress mit der Familie haben möchte . Verständlich, oder? :wink:Danke nochmals für Deine Hilfe.
Ich schließe diesen Thread auch ab, obwohl meine Ursprungsfrage nicht komplett gelöst wurde. Aber Deine vielen Tipps funktionieren ja vielleicht bei manch Anderem.@fuso sagte in (Geschlossen) widget - Popup Größe ändern:
weil ich wieder mal drei Wochen auf Dienstreise bin
kannst dich auch gerne dann wieder melden
-
Was wäre denn wenn man einfach die Schriftgröße erhöht? Wird das Popup dann nicht auch größer?
-
Was wäre denn wenn man einfach die Schriftgröße erhöht? Wird das Popup dann nicht auch größer?
@homoran nee - geht nicht - bei mir funktionert es mit dem script - zumindest im chrome browser


