NEWS
Wert von mehreren empf. Objekten in eine Tabelle darstellen
-
@mickym Hi, nachdem ich jetzt weiß wie es geht komme ich auch erst mal mit der Template Node klar. Und da ich ja mehr Wert auf Funktion als auf aussehen lege reicht mir das auch erst mal so. Konnte mir die Links für das WebInterface und den Reboot jetzt mit einbauen.
Das ich auch mit der Doku der table Node nicht wirklich klar komme hatte ich ja schon erwähnt. Das ist wohl eher was, wenn ich mal wirklich viel Zeit habe. Vielleicht klappt das ja mal im Weihnachtsurlaub :blush:@frankyboy73 Hi - also ich habe mich in den letzten Tagen intensiv mit der ui_table Node beschäftigt habe, bin ich von den Möglichkeiten fasziniert. Die Doku kann dieser Node gar nicht gerecht werden, da sich hinter dieser Node das komplette Tabulator Objekt mit eingebunden ist. :) Ich habe es tatsächlich geschafft sogar eine Tabelle editierbar zu machen - die Möglichkeiten sind echt der Wahnsinn. Auch die Möglichkeiten - in Tabellen Spalten festzufrieren, sind vielleicht gerade bei kleinen Displays von Vorteil - oder auch selbst (mal anders als Admin5) wieder mit der Maus Spaltenbreiten zu verändern. Da bräuchte man wohl neben der Template Node noch eine Menge mehr. Aber ich stimme Dir zu- für den Anfang kann man ja auch mit der Template NOde Ergebnisse erzielen, wobei - wenn man die Komplexität der ui_table nicht nutzen will, das auch alles sehr rasch geht, wenn man die Node mal verstanden hat.
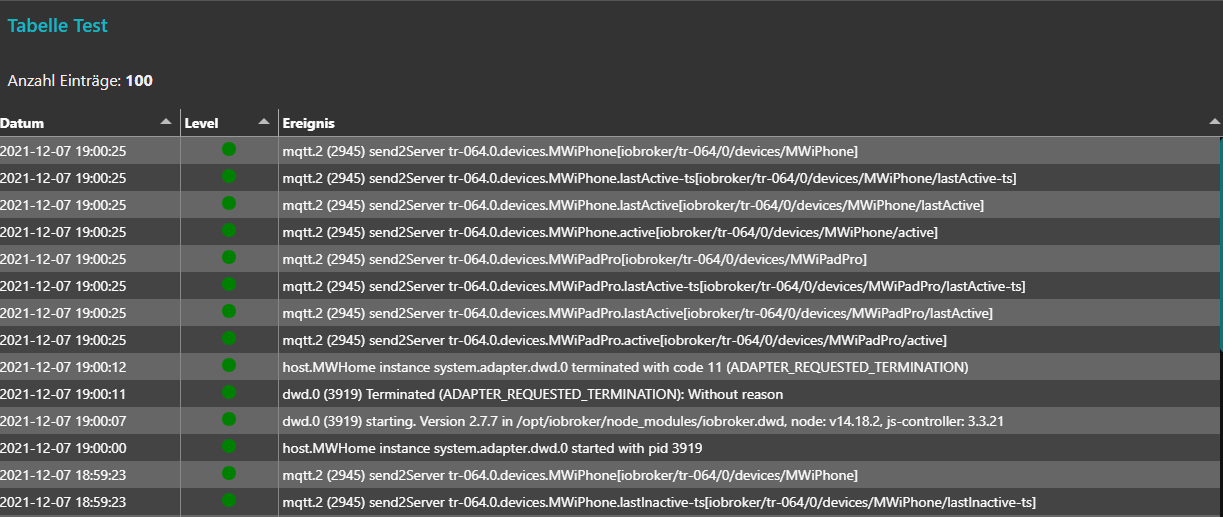
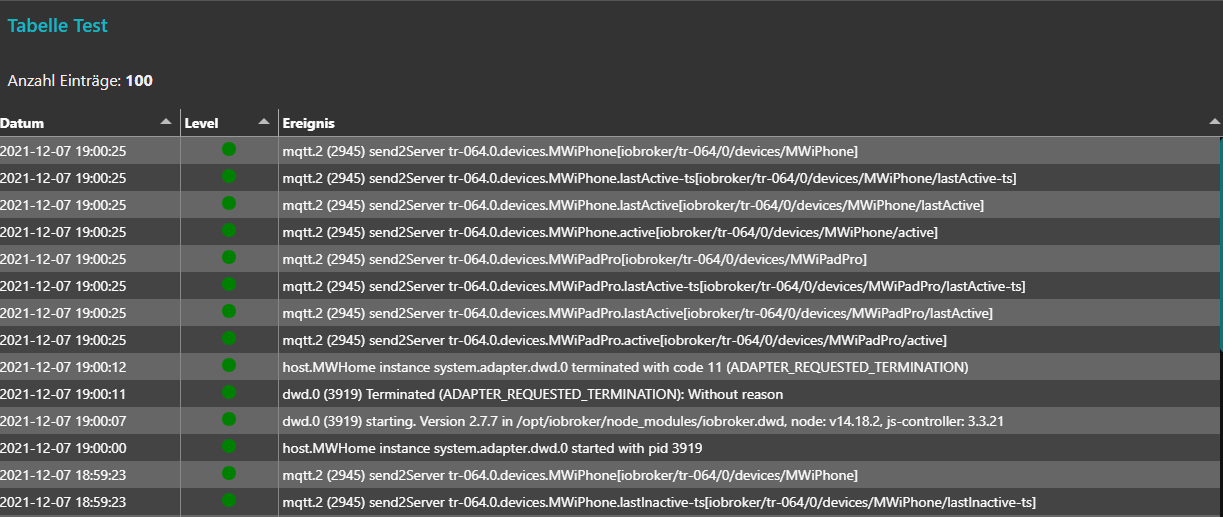
Ich hatte die ui_table ja schon länger im Einsatz um das iobroker Log mal im NR Dashboard anzuzeigen:

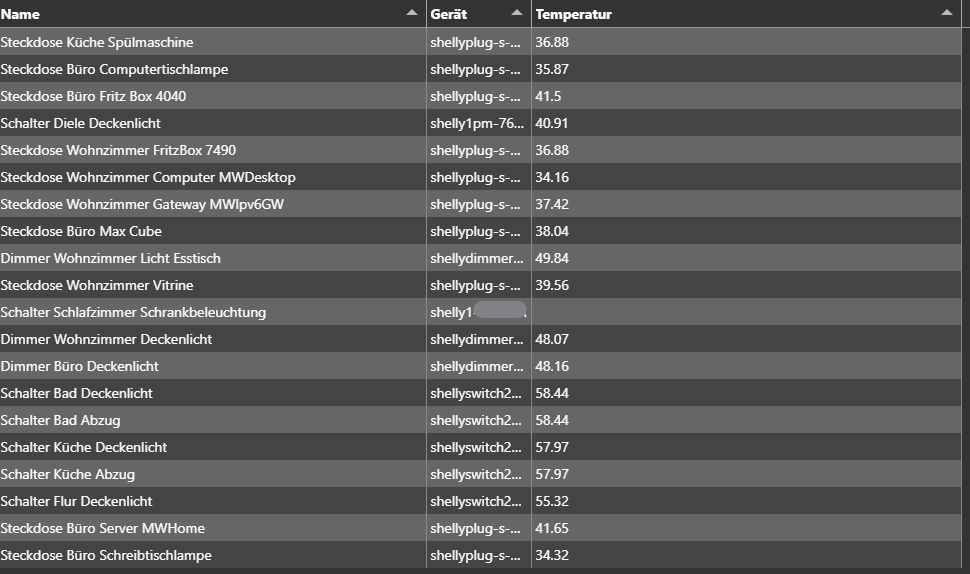
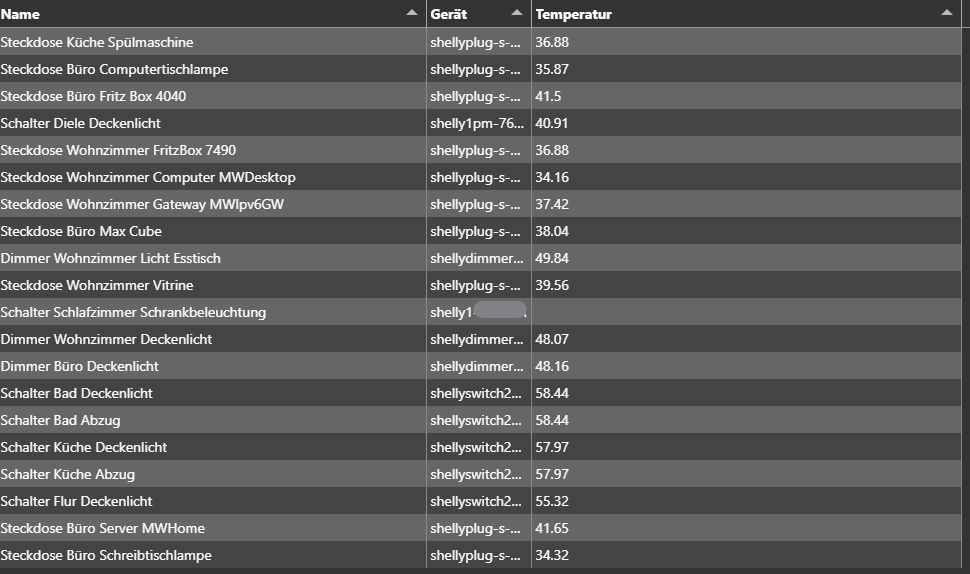
und versuche ähnlich wie Du mit den Tasmotas meine Shelly Tabelle mal mit der ui_table zu implementieren - da stehe ich aber noch am Anfang:

Schau Dir mal das Video hier von diesem Projekt an: https://discourse.nodered.org/t/announce-remote-device-table-and-collaboration-wanted/22505
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Was ich mir auch installiert habe ist die Popup Node um Kontextmenüs zur Verfügung zu haben - habe ich aber noch nicht ausprobiert.
Den ganzen Flow von dem Projekt kann man sich übrigens da holen: https://github.com/Christian-Me/remote-device-table
Na ja - wird zuviel mit function Nodes gemacht - aber inzwischen habe ich das Teil verstanden. Die eigentliche Doku zu dem Tabulator Teil, das sich hinter der ui_table Node verbirgt - gibt es nämlich hier: http://tabulator.info/examples/5.0?#localization
Das brauchst Du auch, um die Beispiele, die Du auch mit der Node mitbekommen hast zu verstehen.
Was ich mir zumindest gleich abgeschaut habe - ist der sinnvolle Einsatz von Umgebungsvariablem bei Subflows - so dass ich gleich meine JSON Node to iobroker States überarbeitet habe. ;) - Ich liebe dieses Produkt mit den Möglichkeiten die sich auftun immer mehr. ;)
-
@frankyboy73 Hi - also ich habe mich in den letzten Tagen intensiv mit der ui_table Node beschäftigt habe, bin ich von den Möglichkeiten fasziniert. Die Doku kann dieser Node gar nicht gerecht werden, da sich hinter dieser Node das komplette Tabulator Objekt mit eingebunden ist. :) Ich habe es tatsächlich geschafft sogar eine Tabelle editierbar zu machen - die Möglichkeiten sind echt der Wahnsinn. Auch die Möglichkeiten - in Tabellen Spalten festzufrieren, sind vielleicht gerade bei kleinen Displays von Vorteil - oder auch selbst (mal anders als Admin5) wieder mit der Maus Spaltenbreiten zu verändern. Da bräuchte man wohl neben der Template Node noch eine Menge mehr. Aber ich stimme Dir zu- für den Anfang kann man ja auch mit der Template NOde Ergebnisse erzielen, wobei - wenn man die Komplexität der ui_table nicht nutzen will, das auch alles sehr rasch geht, wenn man die Node mal verstanden hat.
Ich hatte die ui_table ja schon länger im Einsatz um das iobroker Log mal im NR Dashboard anzuzeigen:

und versuche ähnlich wie Du mit den Tasmotas meine Shelly Tabelle mal mit der ui_table zu implementieren - da stehe ich aber noch am Anfang:

Schau Dir mal das Video hier von diesem Projekt an: https://discourse.nodered.org/t/announce-remote-device-table-and-collaboration-wanted/22505
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Was ich mir auch installiert habe ist die Popup Node um Kontextmenüs zur Verfügung zu haben - habe ich aber noch nicht ausprobiert.
Den ganzen Flow von dem Projekt kann man sich übrigens da holen: https://github.com/Christian-Me/remote-device-table
Na ja - wird zuviel mit function Nodes gemacht - aber inzwischen habe ich das Teil verstanden. Die eigentliche Doku zu dem Tabulator Teil, das sich hinter der ui_table Node verbirgt - gibt es nämlich hier: http://tabulator.info/examples/5.0?#localization
Das brauchst Du auch, um die Beispiele, die Du auch mit der Node mitbekommen hast zu verstehen.
Was ich mir zumindest gleich abgeschaut habe - ist der sinnvolle Einsatz von Umgebungsvariablem bei Subflows - so dass ich gleich meine JSON Node to iobroker States überarbeitet habe. ;) - Ich liebe dieses Produkt mit den Möglichkeiten die sich auftun immer mehr. ;)
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Da ich mich auch ein wenig mit dem Thema gerade beschäftige habe ich die Suche hier bemüht. Ich kann aber leider kein Thema von dir dazu finden. Den wirklichen Durchblick habe ich zu der table-ui Node noch nicht hin bekommen. Im ersten Schritt würde mir eine kleine Tabelle reichen, wo mir aktuelle Temperaturwerte angezeigt werden. Diese aktualisieren sich natürlich in regelmäßigen Abständen. Jetzt stellt sich mir die Frage gehe ich den Weg über die HTML Programmierung, oder verwende ich die ui-table Node. Und da gibt es ja dann auch noch die ui table handler node. Leider tue ich mich mit den zur Verfügung stehenden Dokumentationen oft sehr schwer. Vielleicht stecke ich aus Zeitgründen oftmals auch zu schnell auf.
-
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Da ich mich auch ein wenig mit dem Thema gerade beschäftige habe ich die Suche hier bemüht. Ich kann aber leider kein Thema von dir dazu finden. Den wirklichen Durchblick habe ich zu der table-ui Node noch nicht hin bekommen. Im ersten Schritt würde mir eine kleine Tabelle reichen, wo mir aktuelle Temperaturwerte angezeigt werden. Diese aktualisieren sich natürlich in regelmäßigen Abständen. Jetzt stellt sich mir die Frage gehe ich den Weg über die HTML Programmierung, oder verwende ich die ui-table Node. Und da gibt es ja dann auch noch die ui table handler node. Leider tue ich mich mit den zur Verfügung stehenden Dokumentationen oft sehr schwer. Vielleicht stecke ich aus Zeitgründen oftmals auch zu schnell auf.
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
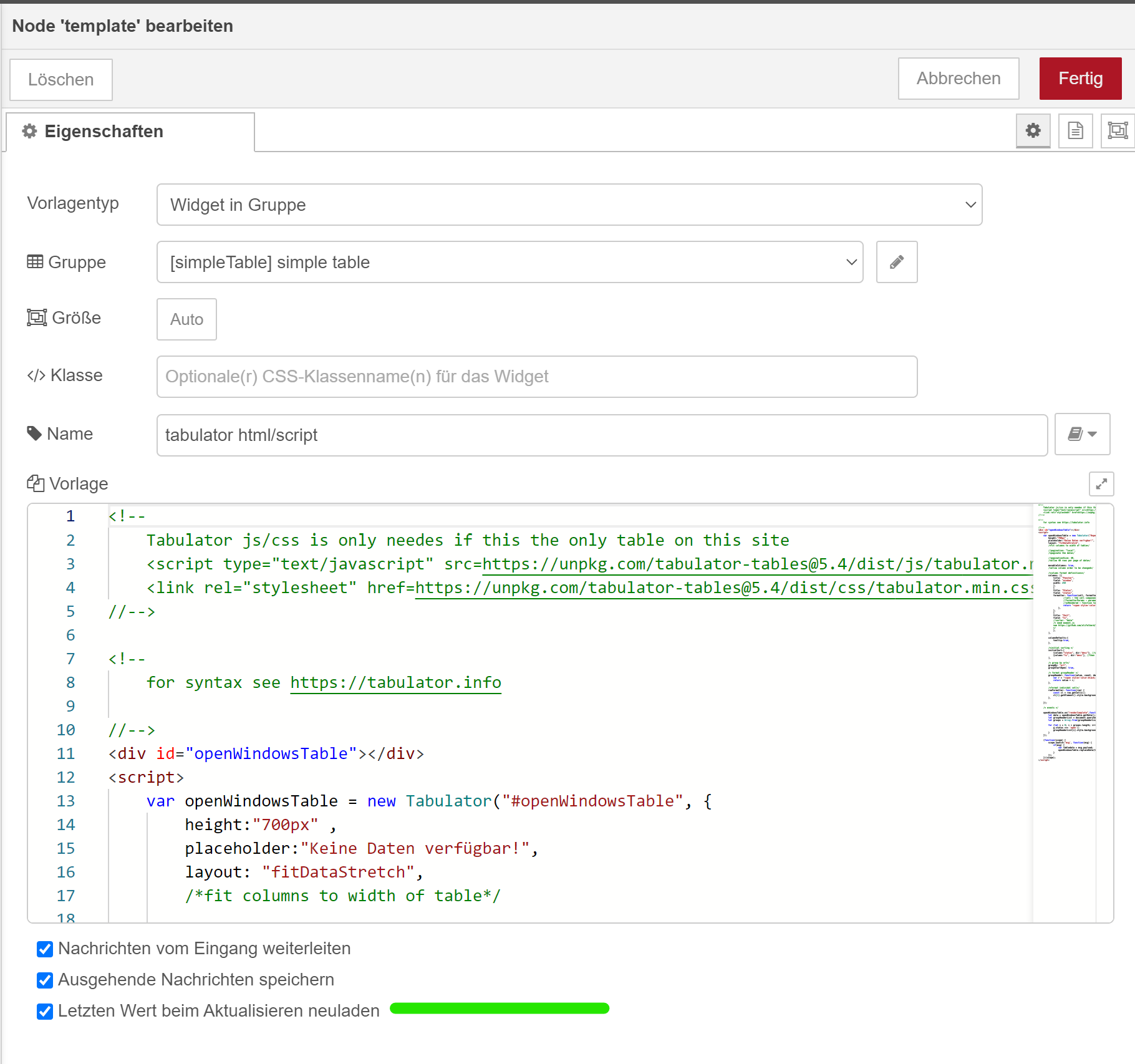
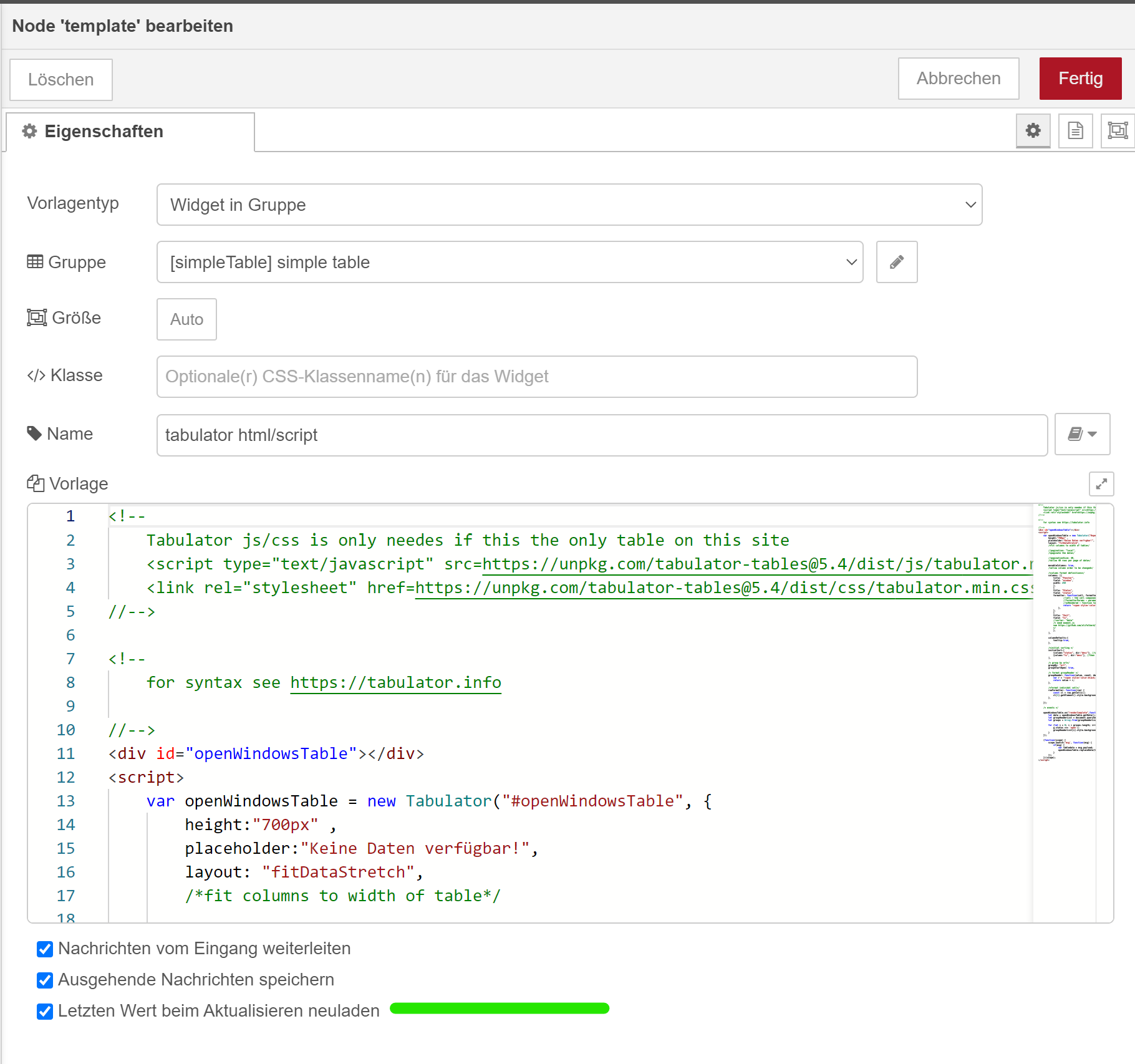
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
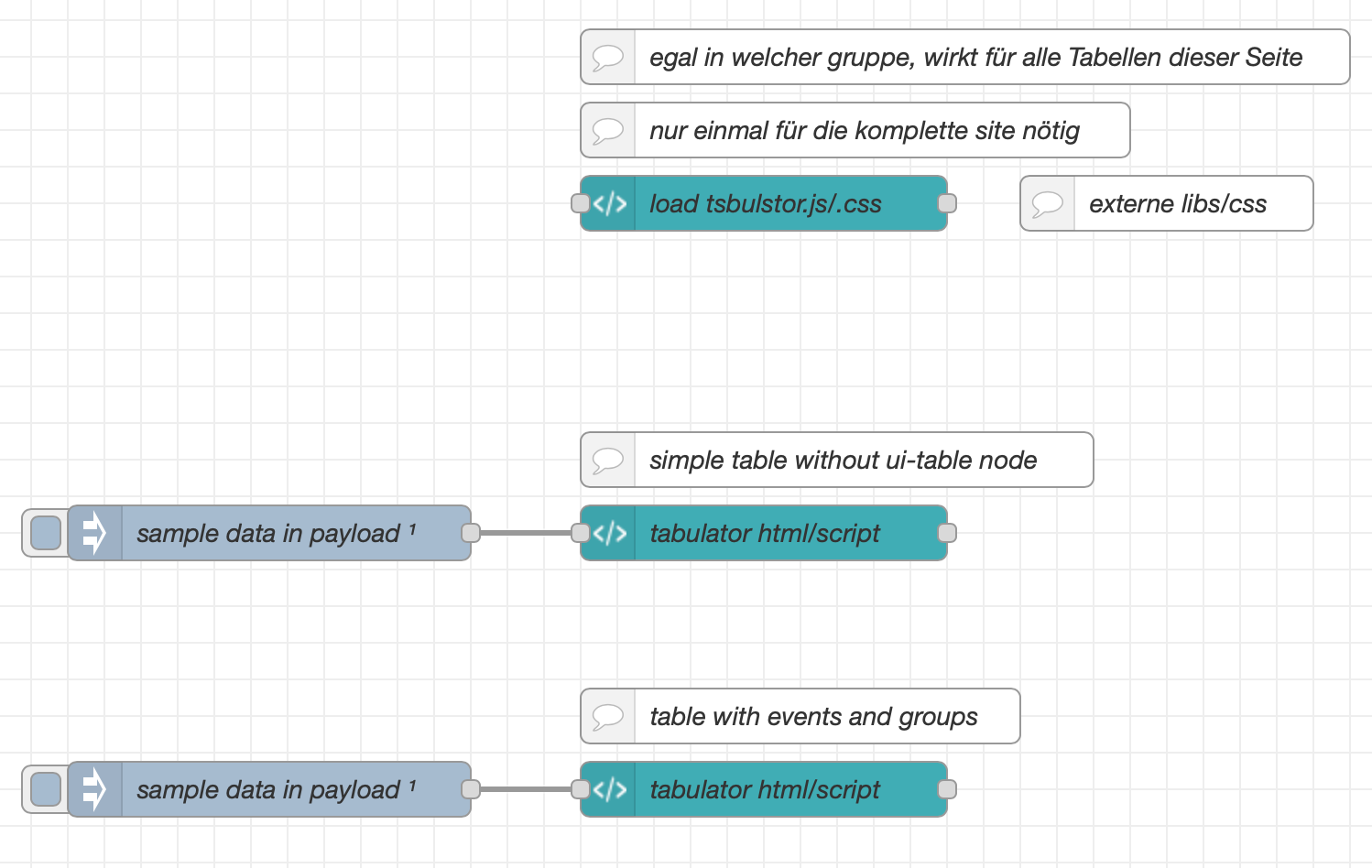
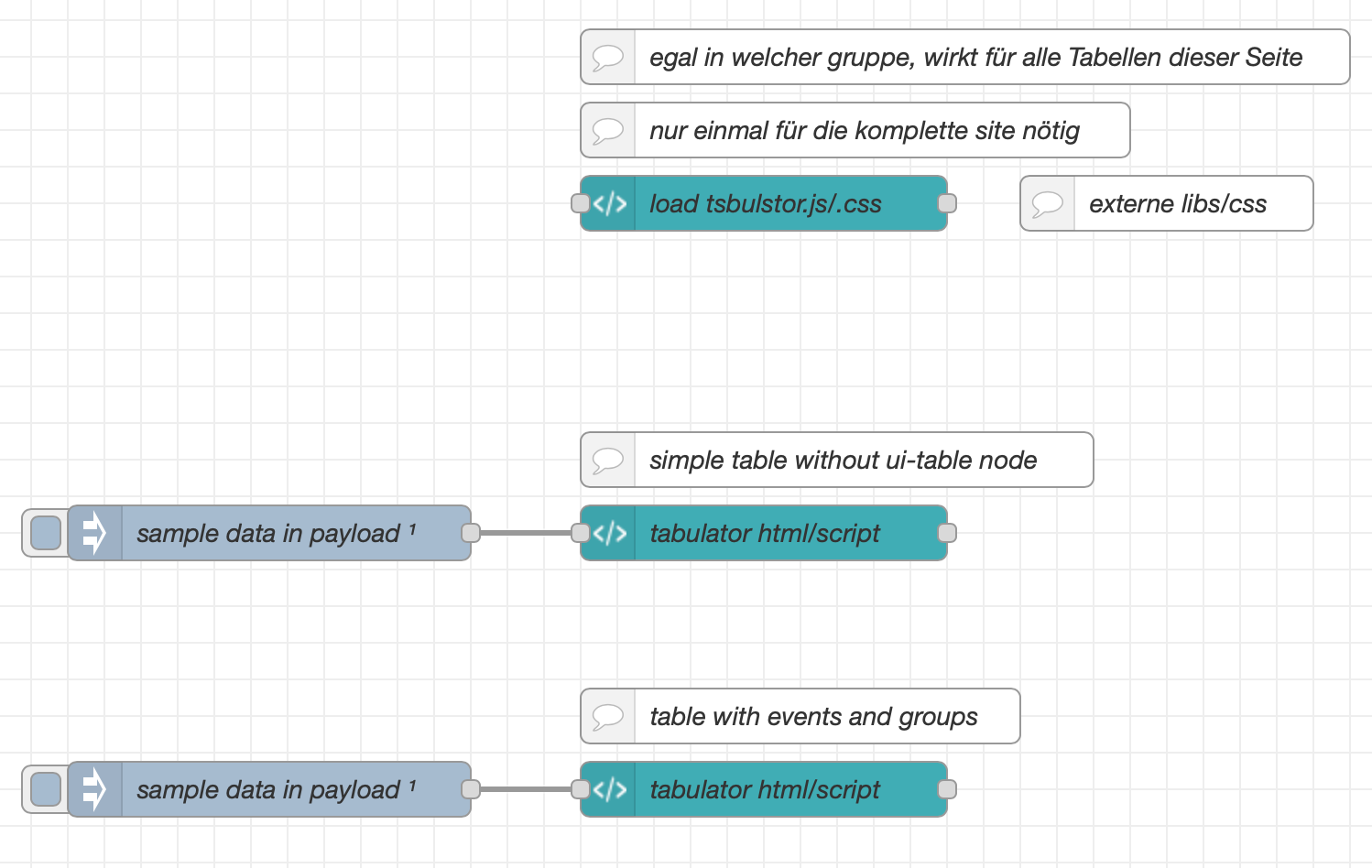
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner -
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Warum nicht ui-table?
Danke Dir für den Beitrag. Tendenziell war das template node auch mein Favorit. Zum table Node findet man bei youtube auch nicht wirklich viel an Lernvideos. Ich folge deinem Rat und beschäftige mich mal näher mit dem template Node uns dessen Möglichkeit Tabellen zu erstellen. Dank dir und mickym habe ich schon eine Menge an Informationen zum Verstehen und Ausprobieren zur Verfügung.
Gruß Garf
-
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode Wie immer der Meister spricht - allerdings glaube ich, dass Du mit diesem Post einen Anfänger bzgl. der Nutzung von Tabellen überforderst. Ich werde deshalb auch noch mal einen eigenen Post verfassen.
Ich bin auch anderer Meinung als Du bzgl. der table Node. Ja es stimmt es wird eine alte tabulator Version benutzt - nämlich 4.4. Wenn man jedoch keine High- Sophisticated Tables benötigt, ist diese Node schon ein große Erleichterung, um schnell Werte darzustellen.
So ein Code - wie Du ihn dargestellt hast:
columns:[ {title:"Name", field:"Name", width:200}, {title:"Age", field:"Age" }, {title:"web", field:"web", formatter: "link"}, ],ist für Dich zwar schnell geschrieben. Für einen Anfänger oder wenn man es ohne viel Schreibarbeit erledigen will, ist ein vordefinierte Form in der UI schon einfacher. Schließlich ist das, das Basiskonzept von NodeRed - sogut wie keinen Code schreiben zu müssen.
Wie gesagt die Vorteile hast Du ja schon beschrieben, wenn man den tabulator direkt in einer template Node nutzen will.
Ich hab selbst mal wieder ein paar Fragen, die Du mir als HTML Guru voraus hast.
Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
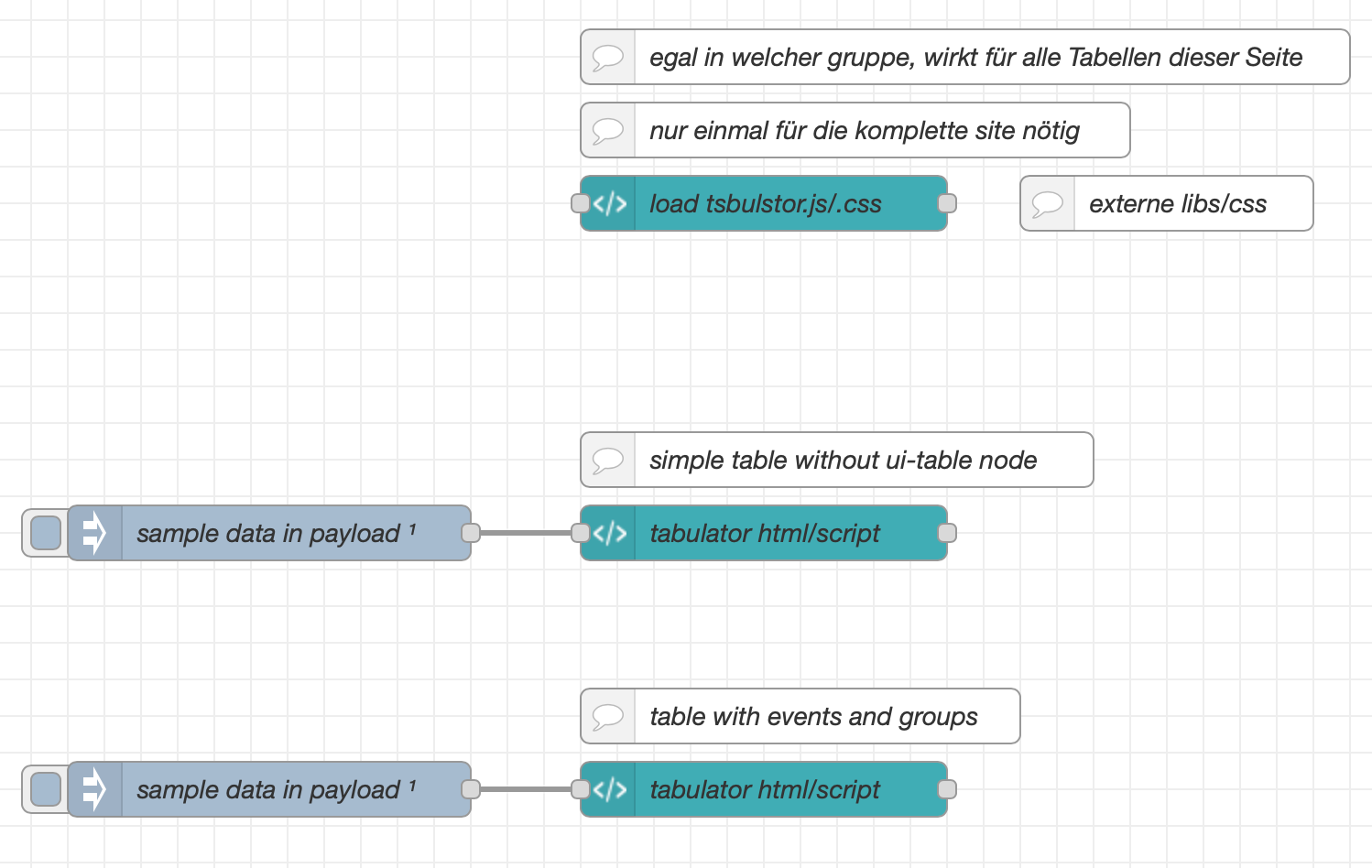
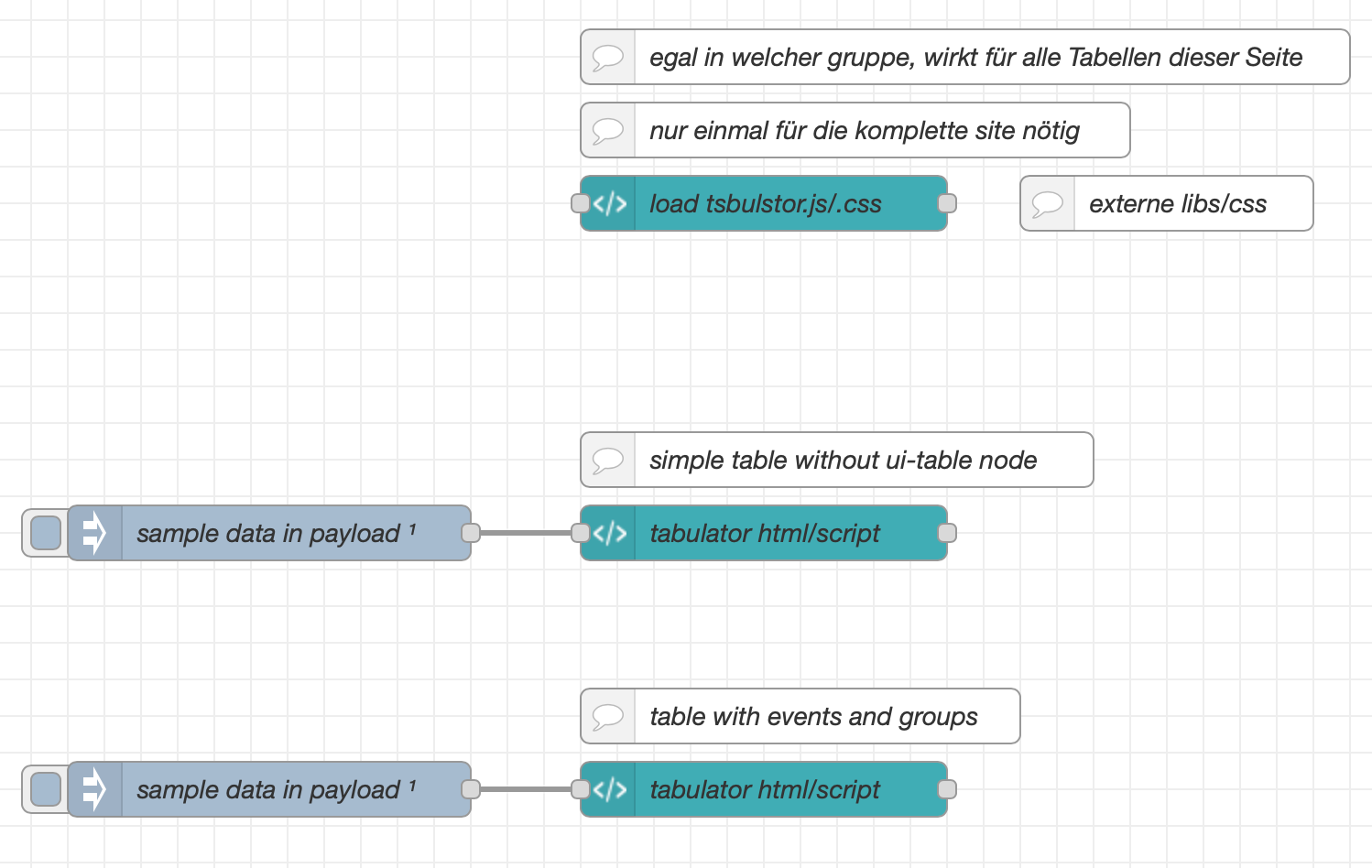
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen? - Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?. Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site". - Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
=====================================================================
@Garf Ich werde wie gesagt nochmal auf die Tabellen grundsätzlich mit der table_ui oder hier mit template Node mit oder ohne tabulator nochmal eingehen. Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht. Dabei ist es letztlich unerheblich, welches Mittel Du einsetzt, ob die table Node direkt im Dashboard, eine template Node mit einer normalen HTML Tabelle sowie zu Beginn des Threads dargestellt oder template Node mit tabulator.
-
@rewenode Wie immer der Meister spricht - allerdings glaube ich, dass Du mit diesem Post einen Anfänger bzgl. der Nutzung von Tabellen überforderst. Ich werde deshalb auch noch mal einen eigenen Post verfassen.
Ich bin auch anderer Meinung als Du bzgl. der table Node. Ja es stimmt es wird eine alte tabulator Version benutzt - nämlich 4.4. Wenn man jedoch keine High- Sophisticated Tables benötigt, ist diese Node schon ein große Erleichterung, um schnell Werte darzustellen.
So ein Code - wie Du ihn dargestellt hast:
columns:[ {title:"Name", field:"Name", width:200}, {title:"Age", field:"Age" }, {title:"web", field:"web", formatter: "link"}, ],ist für Dich zwar schnell geschrieben. Für einen Anfänger oder wenn man es ohne viel Schreibarbeit erledigen will, ist ein vordefinierte Form in der UI schon einfacher. Schließlich ist das, das Basiskonzept von NodeRed - sogut wie keinen Code schreiben zu müssen.
Wie gesagt die Vorteile hast Du ja schon beschrieben, wenn man den tabulator direkt in einer template Node nutzen will.
Ich hab selbst mal wieder ein paar Fragen, die Du mir als HTML Guru voraus hast.
Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen? - Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?. Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site". - Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
=====================================================================
@Garf Ich werde wie gesagt nochmal auf die Tabellen grundsätzlich mit der table_ui oder hier mit template Node mit oder ohne tabulator nochmal eingehen. Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht. Dabei ist es letztlich unerheblich, welches Mittel Du einsetzt, ob die table Node direkt im Dashboard, eine template Node mit einer normalen HTML Tabelle sowie zu Beginn des Threads dargestellt oder template Node mit tabulator.
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht.
Wahnsinn, mit einem Satz auf den Punkt gebracht. Genauso geht es mir seit Tagen. Mich stört im Dashboard die Platzverschwendung der zeileweisen Darstellung von Werten und Zuständen. Ich bekomme immer so Wahnsinnig schnell Platzprobleme. Gestern per template Node noch zwei Textzeilen reingequetscht, Schön ist es nicht geworden, aber die Werte stehen jetzt schon einmal an der richtigen Stelle. Ich schaue mal was rewenode mir so in seinem Beitrag zum Testen reingelegt hat. So ein ganz blutiger Anfänger bin ich ja vielleicht auch nicht mehr. Bei mir ist es immer ein Zeitproblem.
Danke an euch beide.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
-
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
Dank deiner html-Scripts schon einmal genau dass was ich gesucht habe, und wo ich weiß und vor allem verstehe wie und wo ich meine Daten eintragen muss. Jetzt mal sehen, ob ich das html-Script für meine Zwecke angepasst bekomme. Aber ich denke schon.
Allerdings bezweifel ich sehr, daß ich das tatsächlich ohne deine Hilfe hinbekommen hätte. Da hat mickym schon recht. Aber mit dem table-Node bin ich ja auch nicht wirklich weiter gekommen. Im Moment schon wieder eine Menge gelernt. Ich bin schon sehr gespannt was von mickym noch in Bezug auf das table-node kommen wird.
Danke für eure Hilfe, ihr seit einfach unbezahlbar. Denn ohne Erfolgserlebnis macht es irgendwie keinen Spaß. Frust und Erfolgslosigkeit tötet jede Lust am Weitermachen.
-
@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
Dank deiner html-Scripts schon einmal genau dass was ich gesucht habe, und wo ich weiß und vor allem verstehe wie und wo ich meine Daten eintragen muss. Jetzt mal sehen, ob ich das html-Script für meine Zwecke angepasst bekomme. Aber ich denke schon.
Allerdings bezweifel ich sehr, daß ich das tatsächlich ohne deine Hilfe hinbekommen hätte. Da hat mickym schon recht. Aber mit dem table-Node bin ich ja auch nicht wirklich weiter gekommen. Im Moment schon wieder eine Menge gelernt. Ich bin schon sehr gespannt was von mickym noch in Bezug auf das table-node kommen wird.
Danke für eure Hilfe, ihr seit einfach unbezahlbar. Denn ohne Erfolgserlebnis macht es irgendwie keinen Spaß. Frust und Erfolgslosigkeit tötet jede Lust am Weitermachen.
-
@rewenode Wie immer der Meister spricht - allerdings glaube ich, dass Du mit diesem Post einen Anfänger bzgl. der Nutzung von Tabellen überforderst. Ich werde deshalb auch noch mal einen eigenen Post verfassen.
Ich bin auch anderer Meinung als Du bzgl. der table Node. Ja es stimmt es wird eine alte tabulator Version benutzt - nämlich 4.4. Wenn man jedoch keine High- Sophisticated Tables benötigt, ist diese Node schon ein große Erleichterung, um schnell Werte darzustellen.
So ein Code - wie Du ihn dargestellt hast:
columns:[ {title:"Name", field:"Name", width:200}, {title:"Age", field:"Age" }, {title:"web", field:"web", formatter: "link"}, ],ist für Dich zwar schnell geschrieben. Für einen Anfänger oder wenn man es ohne viel Schreibarbeit erledigen will, ist ein vordefinierte Form in der UI schon einfacher. Schließlich ist das, das Basiskonzept von NodeRed - sogut wie keinen Code schreiben zu müssen.
Wie gesagt die Vorteile hast Du ja schon beschrieben, wenn man den tabulator direkt in einer template Node nutzen will.
Ich hab selbst mal wieder ein paar Fragen, die Du mir als HTML Guru voraus hast.
Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen? - Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?. Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site". - Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
=====================================================================
@Garf Ich werde wie gesagt nochmal auf die Tabellen grundsätzlich mit der table_ui oder hier mit template Node mit oder ohne tabulator nochmal eingehen. Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht. Dabei ist es letztlich unerheblich, welches Mittel Du einsetzt, ob die table Node direkt im Dashboard, eine template Node mit einer normalen HTML Tabelle sowie zu Beginn des Threads dargestellt oder template Node mit tabulator.
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
...- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Beim html-template-node geht nur widget in Gruppe oder <head> der site. Und eigentlich gehört sie in <head>. Läuft aber auch in widget wenn es sein muß.
Eigenes wiget ist auch mögliich. Da benutze ich meist ein eigenes helper-widget, wenn ich da z.B. zusätzlichen <style> oder <script> unterbringen will.
Da gibt es dann allerdings das Problem, dass man so ein Widget i.d.R. nicht auf der site sehen will und Größe 0 ist ja nicht vorgesehen, Habe aber eine Möglichkeit gefunden ein Widget komplett auszublenden.Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen?
Bin jetzt leider auch nicht der html-Guru. Könnte auch nur "Best Practice" sein. <Script> und <Link> sind ja nicht auf den header abboniert. Mit header ist aber sichergestellt, dass die Teile sicher geladen werden, bevor der Rest läuft, der ja i.d.R. auf geladenen Code zugreift.
- Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?
Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Ja, gilt für die komplette site. Habe bisher keine Möglichkeit gefunden, dass auf einen bestimmten Tab zu beschränken. Könnte auch schwierig sein, da die tabs ja schon unterhalb des header liegen.
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site".
Ja. Sollte beim ui-table aber auch so laufen, wenn es irgendwo auf der site verwendet wird.
- Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
Ja, ist ein schnelles Netz, das z.B. solche Libs ausliefern kann. Sie dir beliebige prof. Seiten an, z.B. spiegel.de da findest du im <header> jede Menge cdn-Links. Sollte also gängige Praxis sein.
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Kommt darauf an, wie du tabulator in deinem http-static-ordner installiert hast.
Die unterschiedlichen Möglichkeiten findest du hier https://tabulator.info/docs/5.4/install
Da findest du auch einen direkten Download.
Aus dem Archiv brauchst du nur das dist Verzeichnis.
Dann kannst du in deinem http-static ein Verzeichnis tabulator-tables erstellen und da kommt dann dist rein.
Danach sollten deine o.g. Links funktionieren. Konnte allerdings bisher keinen Unterschied feststellen.Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
Da ist nichts gegen zu sagen. Will man aber mehr(neue Version) muss man doch auf die html-templates zurückgreifen und dann sind viele Dinge (hauptsächlich Funktionen/Formatters etc) nicht mehr kompatibel. Die muss man dann neu schreiben.
Da nutze ich doch lieber gleich aktuelle Versionen.
Und wer bei tabulator.info reinschaut, weil er Tips für die Gestaltung seiner Tabellen haben will kommt da mit der ui-table auch nicht weiter.
Aber hey, dass ist nur meine (ganz individuelle) Sicht.Gruß
Reiner - Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
-
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
...- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Beim html-template-node geht nur widget in Gruppe oder <head> der site. Und eigentlich gehört sie in <head>. Läuft aber auch in widget wenn es sein muß.
Eigenes wiget ist auch mögliich. Da benutze ich meist ein eigenes helper-widget, wenn ich da z.B. zusätzlichen <style> oder <script> unterbringen will.
Da gibt es dann allerdings das Problem, dass man so ein Widget i.d.R. nicht auf der site sehen will und Größe 0 ist ja nicht vorgesehen, Habe aber eine Möglichkeit gefunden ein Widget komplett auszublenden.Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen?
Bin jetzt leider auch nicht der html-Guru. Könnte auch nur "Best Practice" sein. <Script> und <Link> sind ja nicht auf den header abboniert. Mit header ist aber sichergestellt, dass die Teile sicher geladen werden, bevor der Rest läuft, der ja i.d.R. auf geladenen Code zugreift.
- Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?
Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Ja, gilt für die komplette site. Habe bisher keine Möglichkeit gefunden, dass auf einen bestimmten Tab zu beschränken. Könnte auch schwierig sein, da die tabs ja schon unterhalb des header liegen.
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site".
Ja. Sollte beim ui-table aber auch so laufen, wenn es irgendwo auf der site verwendet wird.
- Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
Ja, ist ein schnelles Netz, das z.B. solche Libs ausliefern kann. Sie dir beliebige prof. Seiten an, z.B. spiegel.de da findest du im <header> jede Menge cdn-Links. Sollte also gängige Praxis sein.
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Kommt darauf an, wie du tabulator in deinem http-static-ordner installiert hast.
Die unterschiedlichen Möglichkeiten findest du hier https://tabulator.info/docs/5.4/install
Da findest du auch einen direkten Download.
Aus dem Archiv brauchst du nur das dist Verzeichnis.
Dann kannst du in deinem http-static ein Verzeichnis tabulator-tables erstellen und da kommt dann dist rein.
Danach sollten deine o.g. Links funktionieren. Konnte allerdings bisher keinen Unterschied feststellen.Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
Da ist nichts gegen zu sagen. Will man aber mehr(neue Version) muss man doch auf die html-templates zurückgreifen und dann sind viele Dinge (hauptsächlich Funktionen/Formatters etc) nicht mehr kompatibel. Die muss man dann neu schreiben.
Da nutze ich doch lieber gleich aktuelle Versionen.
Und wer bei tabulator.info reinschaut, weil er Tips für die Gestaltung seiner Tabellen haben will kommt da mit der ui-table auch nicht weiter.
Aber hey, dass ist nur meine (ganz individuelle) Sicht.Gruß
Reiner@rewenode Danke für die Erklärungen. Bei Bedarf komm ich darauf wieder zurück. Ich hab gerade nur ein paar Flows für @Garf gestrickt und hab wieder bissi mit JSONATA gekämpft, aber war erfolgreich. Ich merke nur, wie schnell man Dinge wieder vergisst, die man mal gemacht hat bzw. wenn man nicht in Übung ist. Hab also manches wieder via trial & error hinbekommen. ;)
-
@garf So ich werde Dir trotzdem mal vorstellen, wie einfach es mit der table Node geht, ohne viel zu programmieren. Bissi muss immer sein. ;)
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@garf So ich werde Dir trotzdem mal vorstellen, wie einfach es mit der table Node geht, ohne viel zu programmieren. Bissi muss immer sein. ;)
So um hier weiter zu machen ...
Also das ist im Prinzip nun egal, ob mit tabulator direkt oder table node. Es geht, sowie ich es erst mal verstanden habe, um eine einfache Tabelle. Es stimmt schon, was @rewenode schrieb, bei detaillierten Formatierungen oder sogar noch editierbaren Spalten muss man teilweise code als JSON in einem String verstecken, das ist ziemlich gewöhnungsbedürftig. Aber es ging ja um Einfachheit.
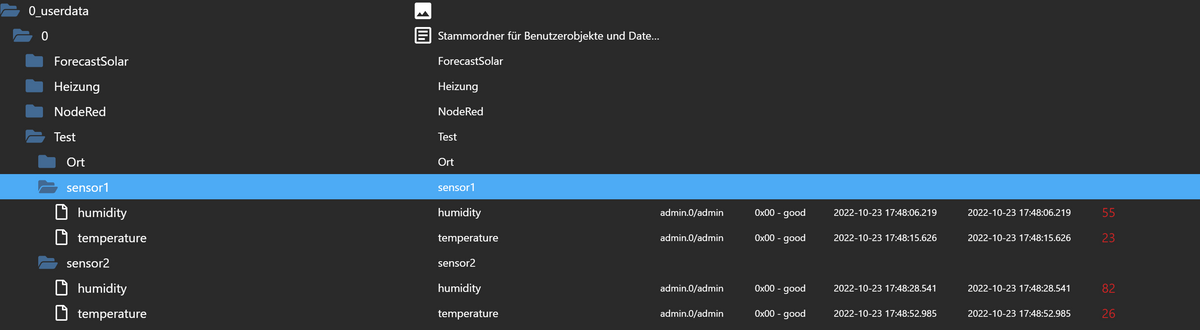
Ich werde mal für dieses Tutorial hier mal folgende Ausgangsbasis nehmen:
Sprich wir nehmen mal 2 fiktive Sensoren mit 4 Datenpunkten - je sensor einmal mit Temperatur und einmal Luftfeuchtigkeit.

-
@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
Dank deiner html-Scripts schon einmal genau dass was ich gesucht habe, und wo ich weiß und vor allem verstehe wie und wo ich meine Daten eintragen muss. Jetzt mal sehen, ob ich das html-Script für meine Zwecke angepasst bekomme. Aber ich denke schon.
Allerdings bezweifel ich sehr, daß ich das tatsächlich ohne deine Hilfe hinbekommen hätte. Da hat mickym schon recht. Aber mit dem table-Node bin ich ja auch nicht wirklich weiter gekommen. Im Moment schon wieder eine Menge gelernt. Ich bin schon sehr gespannt was von mickym noch in Bezug auf das table-node kommen wird.
Danke für eure Hilfe, ihr seit einfach unbezahlbar. Denn ohne Erfolgserlebnis macht es irgendwie keinen Spaß. Frust und Erfolgslosigkeit tötet jede Lust am Weitermachen.
@garf sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Allerdings bezweifel ich sehr, daß ich das tatsächlich ohne deine Hilfe hinbekommen hätte. Da hat mickym schon recht. Aber mit dem table-Node bin ich ja auch nicht wirklich weiter gekommen. Im Moment schon wieder eine Menge gelernt. Ich bin schon sehr gespannt was von mickym noch in Bezug auf das table-node kommen wird.
Na wenn ich Zeit habe und helfen kann, gerne.
Aber, für mich ist einer der gößten Vorteile, dass man die zahlreichen Beispiele in Netz und auf tabulator.info nahezu 1:1 im template Node verwenden kann.
Die haben i.Ü. auch einen super Discord ChannelUnd auf JSFiddle u.a. findest du jede menge Beispiele, die du nach Herzenslust ändern oder Eigene testen kannst, ohne überhaupt NR anwerfen zu müssen.
Hier mein Beispiel auf https://jsfiddle.net/21ho4pez/6/.Na und ich glaube überhaupt nicht, dass man dich noch als Anfänger bezeichnen kann :blush:
Aber das Alles gehört in der Tat nicht in diesen Thread. Sorry.
Gruß
Reiner -
@Garf - sorry ich wollte Dich gar nicht persönlich als Anfänger bezeichnen, aber ich wollte es halt mal so darstellen, dass jeder der mit NodeRed angefangen hat, mit der Beschreibung auch was anfangen kann.
Sowohl in Tabulatur - als auch in der Table Node - als auch wenn Du selbst eine HTML Tabelle machst, wie anfangs von mir in dem Thread beschrieben füllst Du die Tabelle mit einem Objekt-Array.
dabei gilt einfach folgendes:
Jedes Array-Element entspricht einer Zeile in der Tabelle
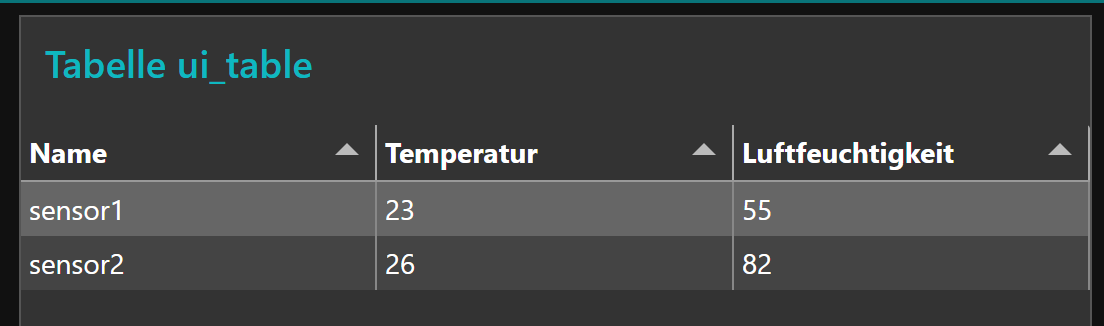
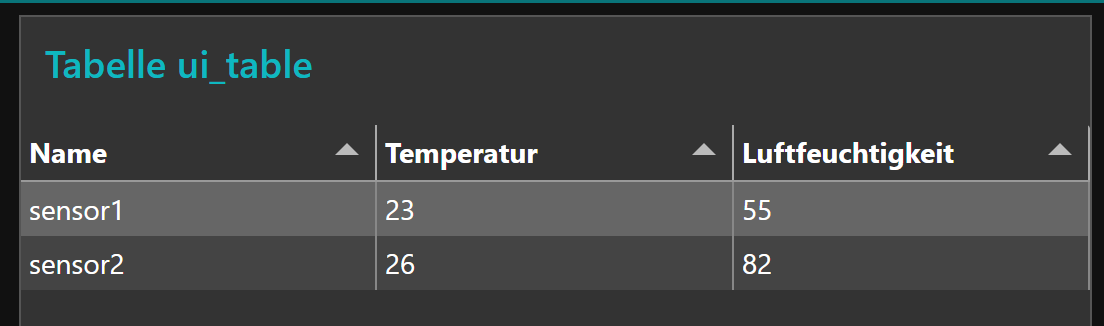
Jede Eigenschaft innerhalb eines Objektes wird dann der entsprechenden Spalte zugeordnet.Um also folgende Tabelle darzustellen:

muss folgendes Array mit den entsprechenden Objekten in die table Node eingespeist werden.
[{"temperature":23,"id":"sensor1","humidity":55},{"humidity":82,"id":"sensor2","temperature":26}]Man sieht das 1. Array Element in der 1. Zeile, das 2. Array Element in der 2. Zeile usw.
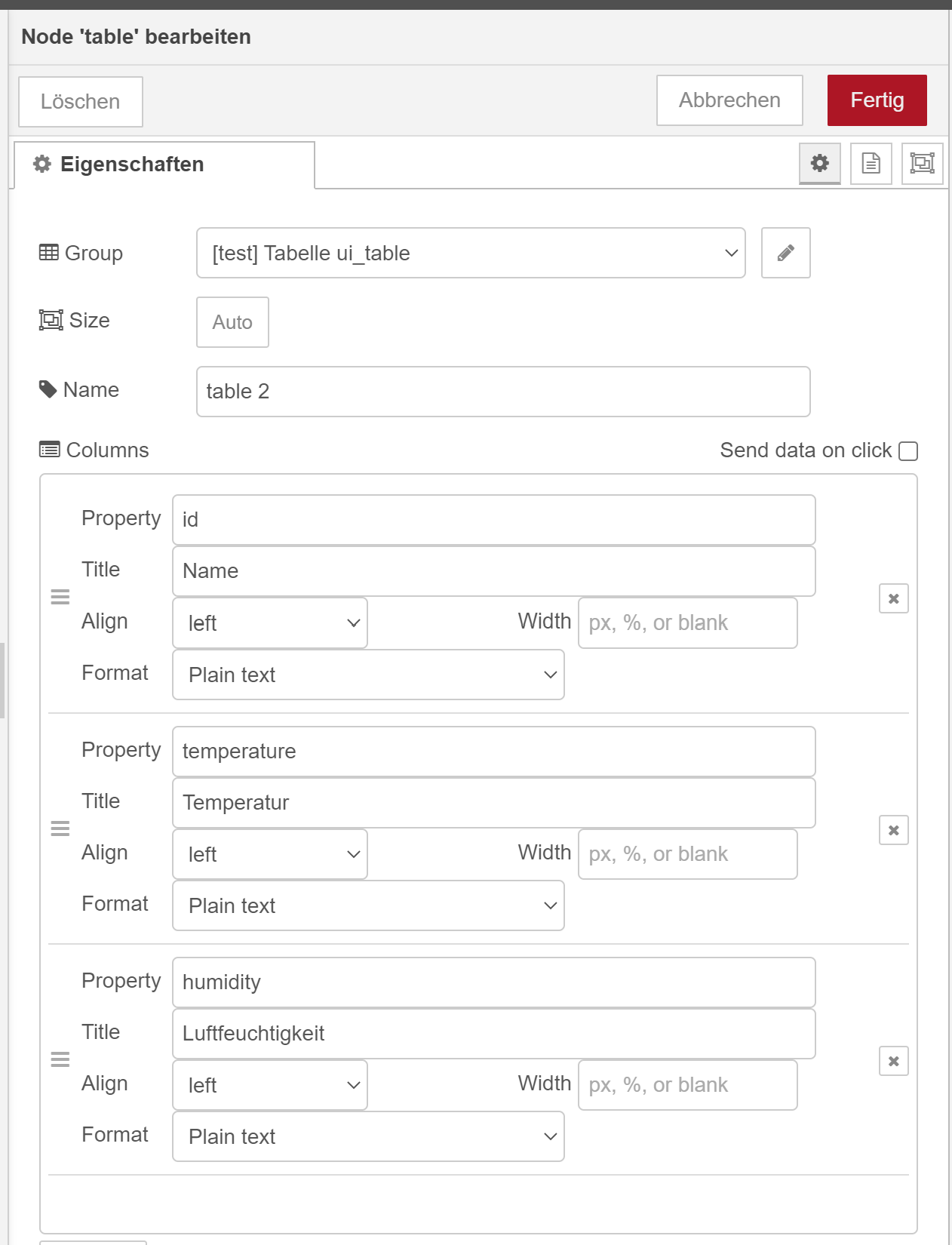
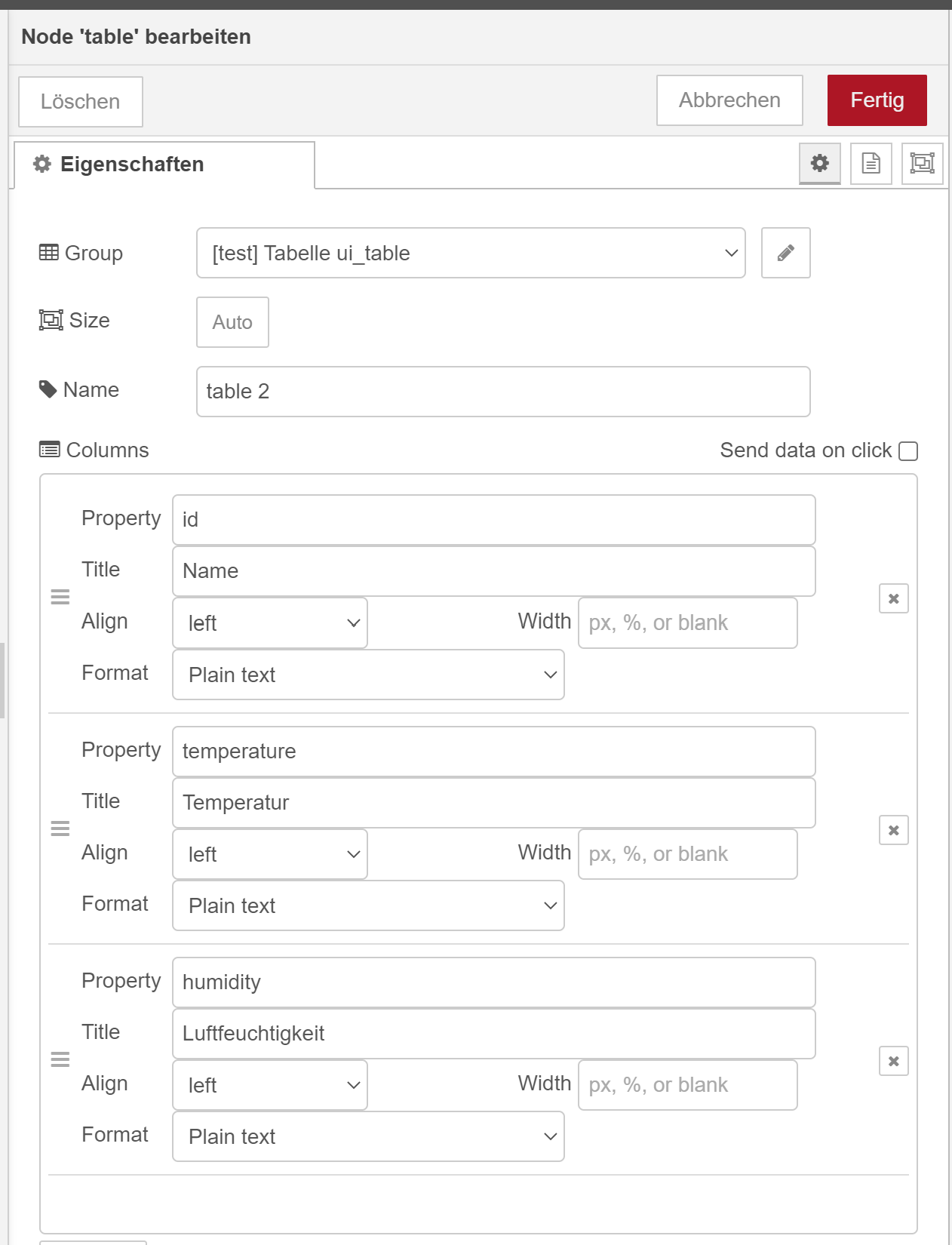
Der Vorteil der table Node ist nun, dass die Spalten halt genau den Objekteigenschaften auch fix in der Node vorgeben kannst.

-
Eine Besonderheit kommt nun der Eigenschaft "id" zu, die in den Objekten definiert ist.
Wenn diese nicht definiert ist, wird implizit eine id vergeben und mit jedem neuen Array-Eintrag eine neue Zeile an die Tabelle angehängt. Wenn man die id - wie ich das hier gemacht habe - als Eigenschaft in dem Objekt definiert, dann referenziert die table node (oder auch der tabulator) diese Zeile und aktualisiert diese, anstelle eine neue Zeile zu schreiben. In dem Fall habe ich einfach die Namen "sensor1" und "sensor2" als IDs verwendet, sodass wir immer 2 Zeilen pro Sensor haben.
Ein Problem scheint die table Node aber trotzdem zu haben - oder ich habs nicht rausgefunden - zumindest würde das wahrscheinlich für die template Node sprechen - bin mir aber nicht sicher.
Sobald man nämlich nur einen Wert in der table ändert - scheint der Inhalt verloren zu sein - also zuverlässig arbeitet es nur wenn man die ganze Tabelle schickt. Sammeln macht man dann am Besten im Flow Kontext und nutzt erst mal kein Array sondern Objekte, da man dann anhand der Pfadnamen - Aktualisierungen eindeutig macht.

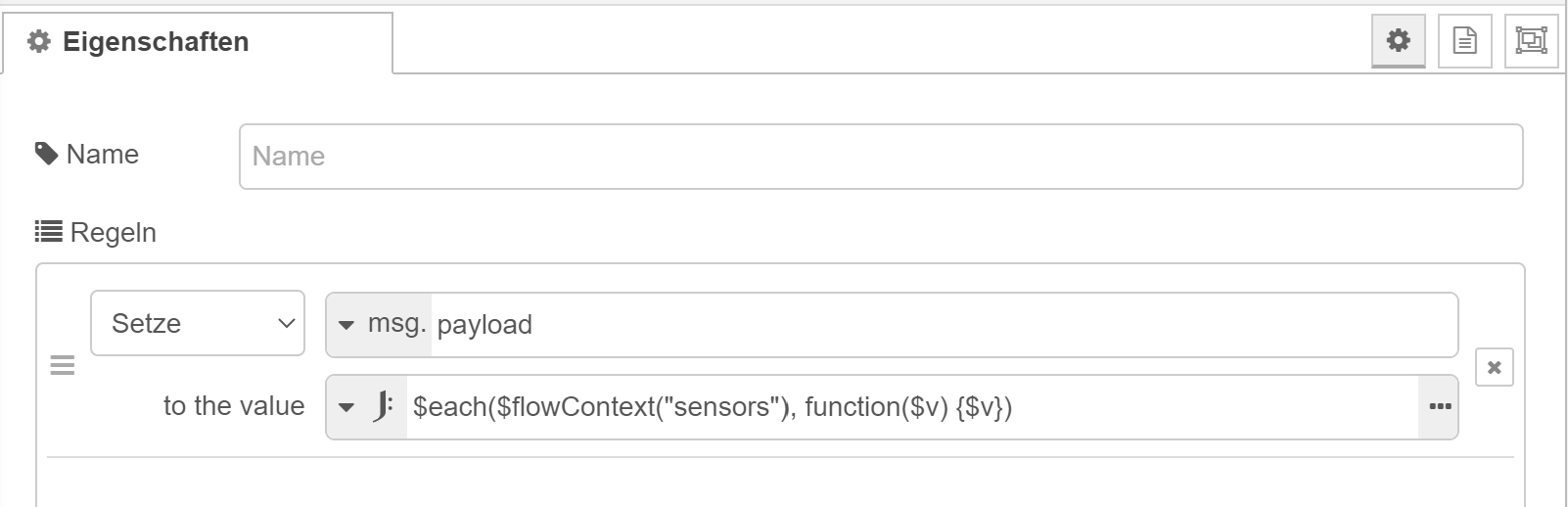
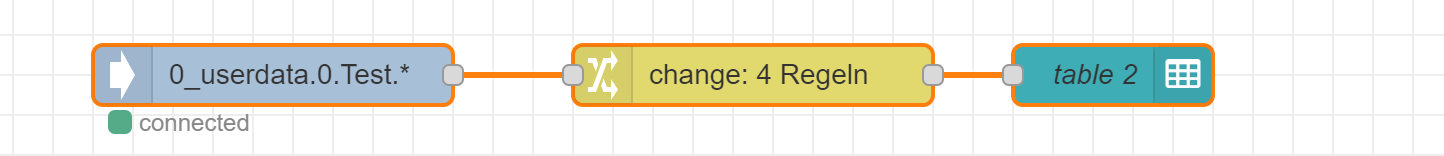
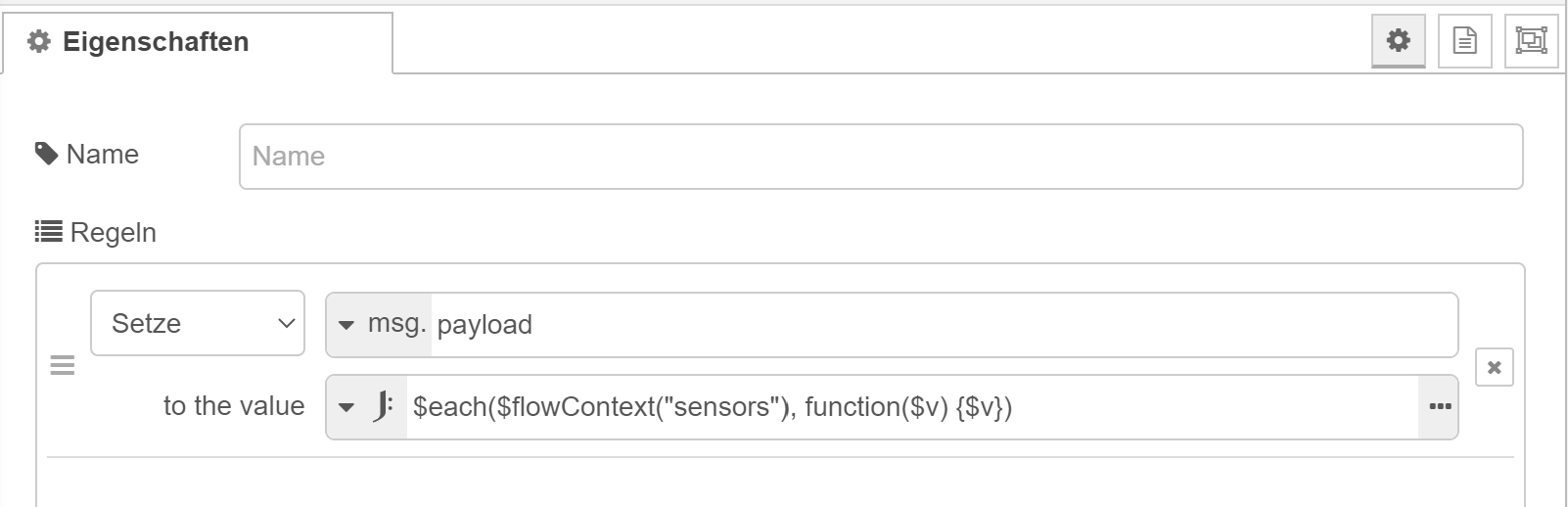
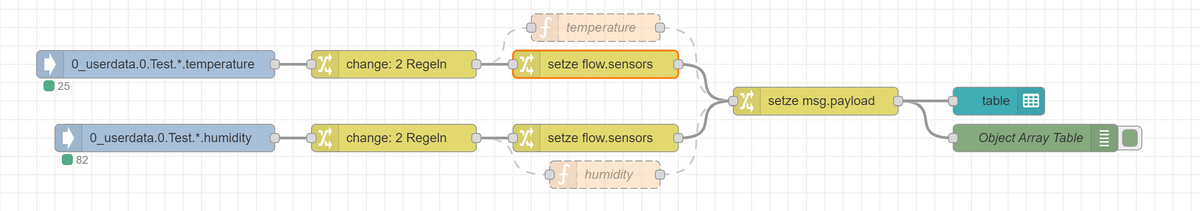
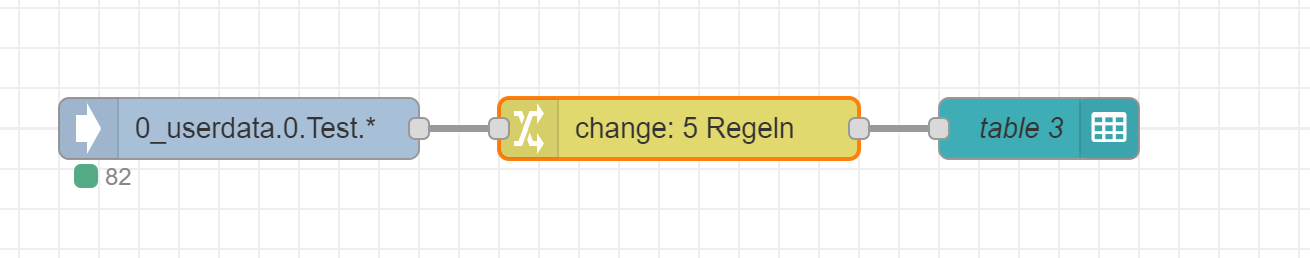
Über eine Change Node kann man dann dieses Objekt in ein Objekt -Array wie im vorigen Post beschreiben umwandeln:

Das ist der Programmieraufwand ;) - bzw. hier muss ich selbst immer probieren.
$each($flowContext("sensors"), function($v) {$v})und dieses Array kann man dann direkt in eine Table Node geben. - Ich versuche den Flow gerade noch zu vereinfachen - aber erst mal hier - eine optimierte Version folgt später:

Mit function Nodes ist das aktualisieren einzelner Felder einfacher - deshalb hab ich die mal drin gelassen.
-
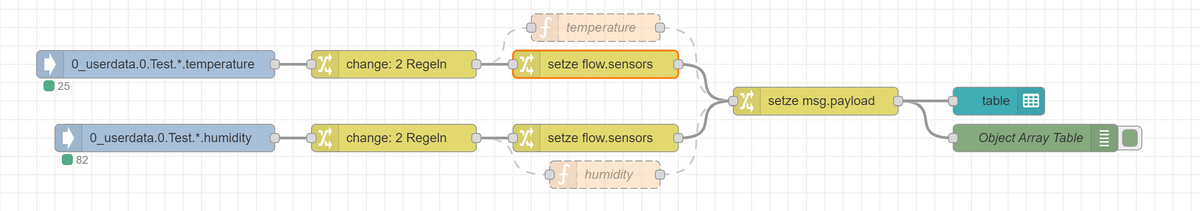
So eigentlich noch schöner und universeller ist, wenn jeder eintreffende Wert sich selbst in die Tabelle einordnet. Das habe ich auch mit dem Beispielcode geschafft, aber .....
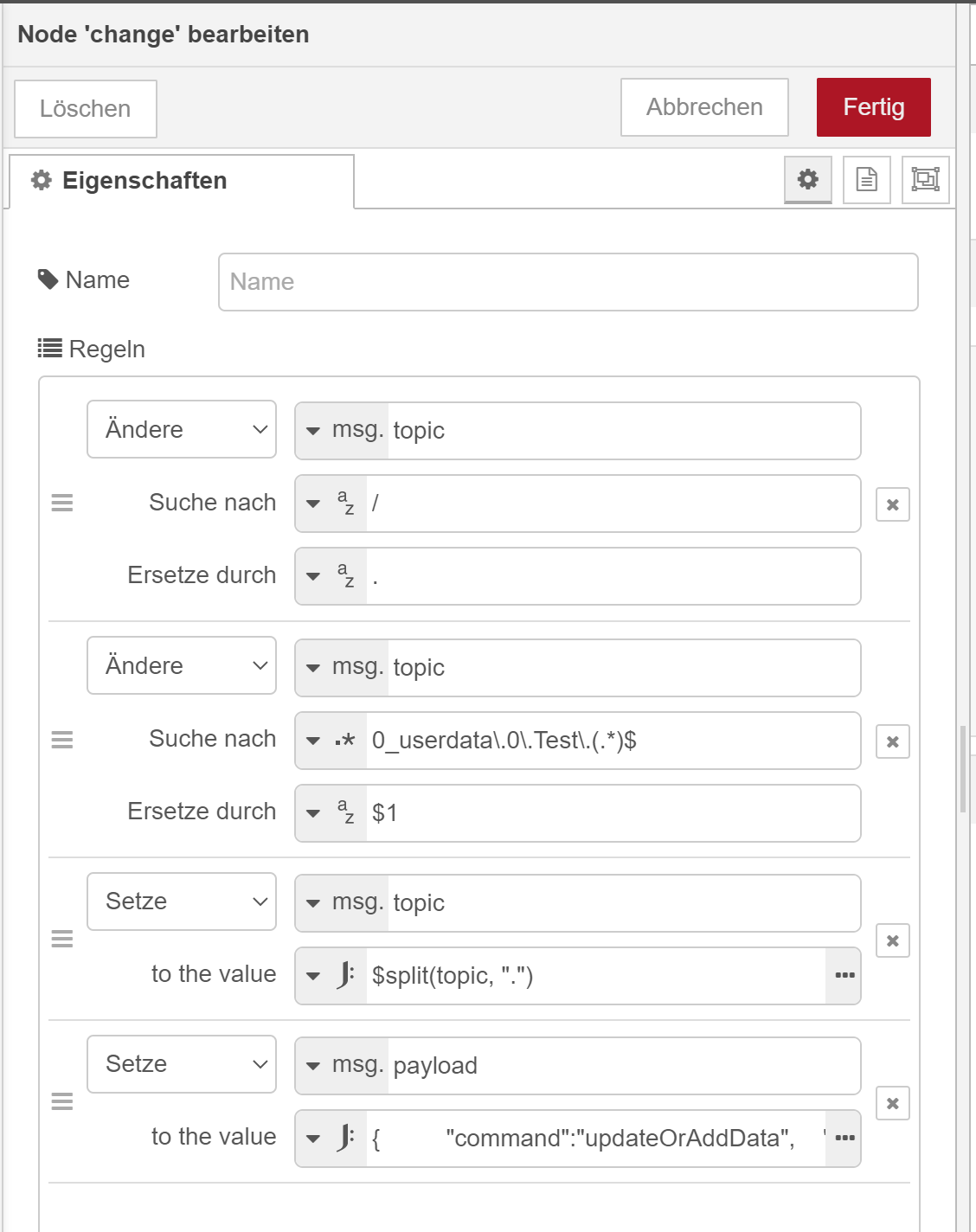
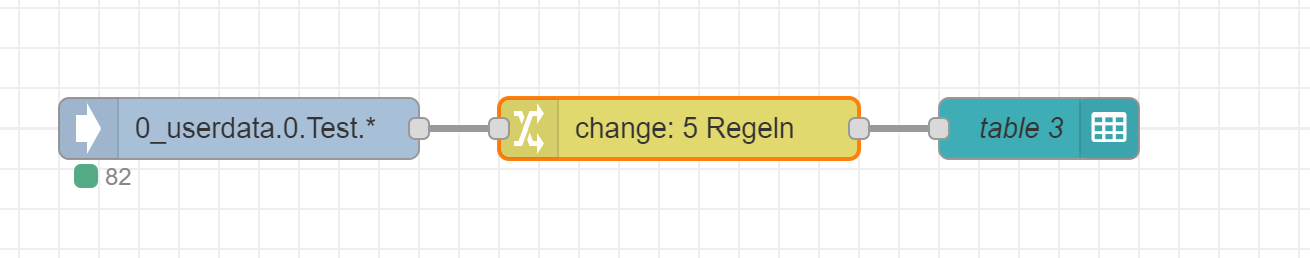
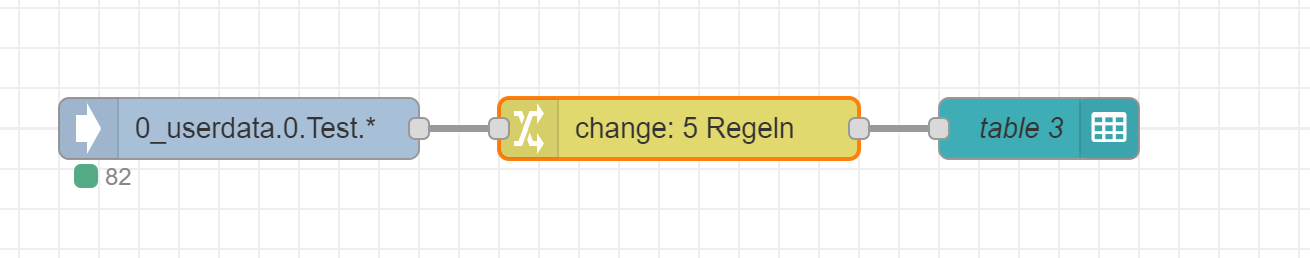
Mit diesen 3 Nodes baut sich die Tabelle selbst auf - ich habe nur mal das topic in ein Array umgewandelt, erst Sensor und dann Eigenschaft:

Die erste Regel kann man sich inzwischen sparen, da man ja in den iobroker IN Nodes nun angeben kann, ob man . oder / als Pfadtrenner verwenden will:

Wichtig ist dann der JSONATA Code in der letzten Regel, um einzelne Daten in die Tabelle zu schreiben - und auch so aus der table Node Beschreibung entnommen:
{ "command":"updateOrAddData", "arguments": [ [ { "id":topic[0], topic[1]:payload } ] ], "returnPromise": false }Das ABER ist aber ;) - dass leider nach jedem Refresh die Tabelle wieder leer ist. Ich habe keine Ahnung warum. Wenn man die Tabelle wie im vorigen Flow aufbaut und die ganze Tabelle schickt - ist alles gut und sie übersteht auch einen Refresh.
-
Eine Besonderheit kommt nun der Eigenschaft "id" zu, die in den Objekten definiert ist.
Wenn diese nicht definiert ist, wird implizit eine id vergeben und mit jedem neuen Array-Eintrag eine neue Zeile an die Tabelle angehängt. Wenn man die id - wie ich das hier gemacht habe - als Eigenschaft in dem Objekt definiert, dann referenziert die table node (oder auch der tabulator) diese Zeile und aktualisiert diese, anstelle eine neue Zeile zu schreiben. In dem Fall habe ich einfach die Namen "sensor1" und "sensor2" als IDs verwendet, sodass wir immer 2 Zeilen pro Sensor haben.
Ein Problem scheint die table Node aber trotzdem zu haben - oder ich habs nicht rausgefunden - zumindest würde das wahrscheinlich für die template Node sprechen - bin mir aber nicht sicher.
Sobald man nämlich nur einen Wert in der table ändert - scheint der Inhalt verloren zu sein - also zuverlässig arbeitet es nur wenn man die ganze Tabelle schickt. Sammeln macht man dann am Besten im Flow Kontext und nutzt erst mal kein Array sondern Objekte, da man dann anhand der Pfadnamen - Aktualisierungen eindeutig macht.

Über eine Change Node kann man dann dieses Objekt in ein Objekt -Array wie im vorigen Post beschreiben umwandeln:

Das ist der Programmieraufwand ;) - bzw. hier muss ich selbst immer probieren.
$each($flowContext("sensors"), function($v) {$v})und dieses Array kann man dann direkt in eine Table Node geben. - Ich versuche den Flow gerade noch zu vereinfachen - aber erst mal hier - eine optimierte Version folgt später:

Mit function Nodes ist das aktualisieren einzelner Felder einfacher - deshalb hab ich die mal drin gelassen.
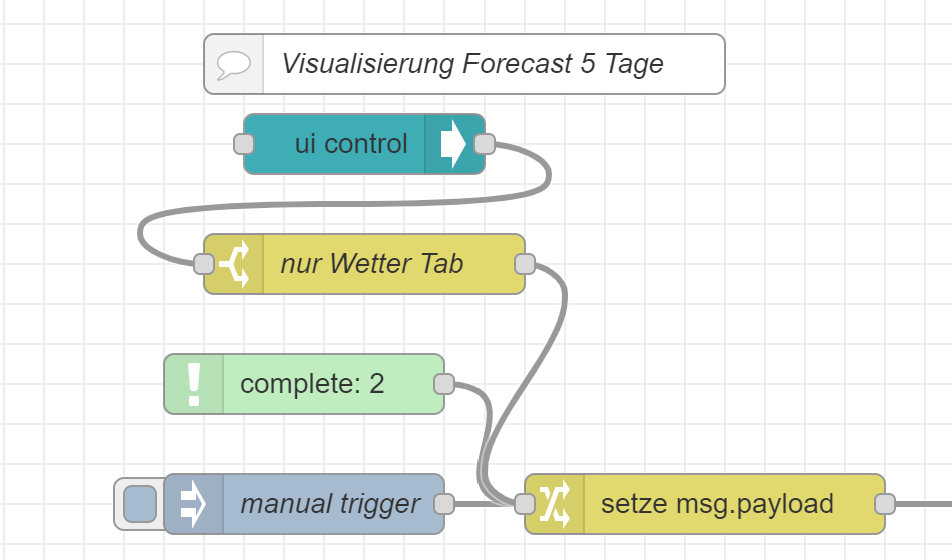
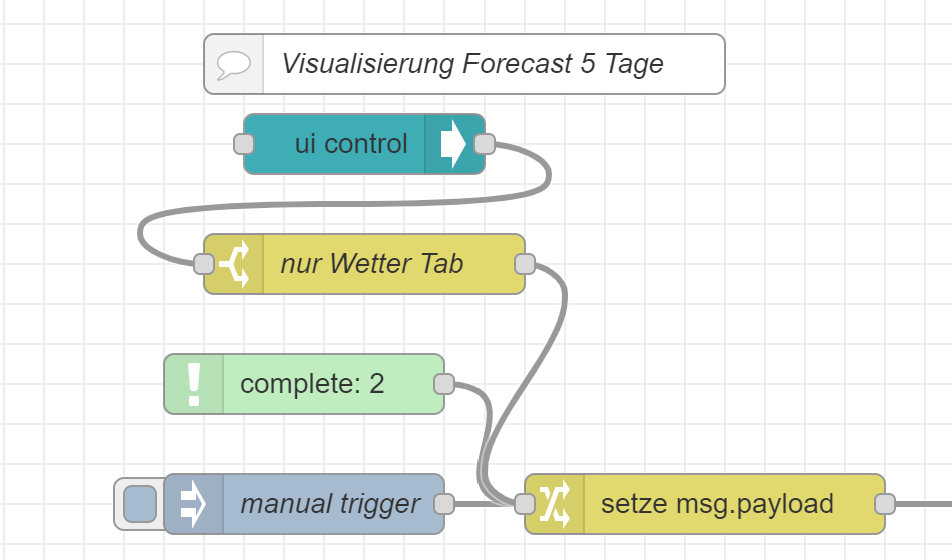
@mickym So hier der optimierte Flow - um die gesamte Tabelle vollständig nach jedem Update zu senden:

entspricht also dem unteren Flow.
Den Umweg über den Flow-Kontext muss man halt gehen, um bei der gesamten Tabelle nicht immer alles neu zu schicken.
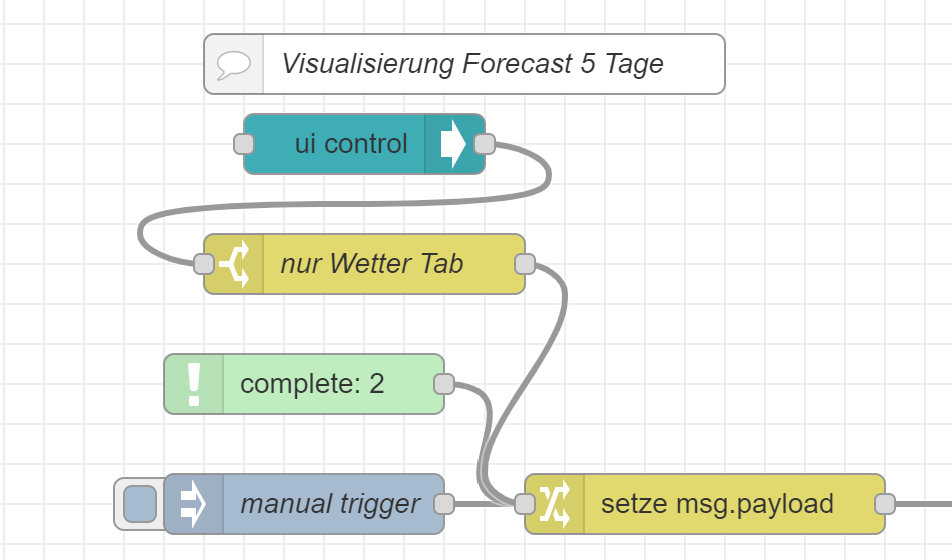
@rewenode Wie sieht das bei direkter Nutzung tabulator und template Node aus. Kann man da einzelne Werte ändern oder Zeilen hinzufügen und überstehen die einen Browserrefresh? Ich weiss, dass man bei den Template Node generell auch die Daten neu schreiben musste, deswegen hatte ich meist ein ui_control vorne dran und hab dann den Kontext nochmal geschickt:

Das was Du genutzt hast, den letzten Wert nochmals zu verwenden - scheint bei mir auch nicht gegangen zu sein.

-
@Garf - sorry ich wollte Dich gar nicht persönlich als Anfänger bezeichnen, aber ich wollte es halt mal so darstellen, dass jeder der mit NodeRed angefangen hat, mit der Beschreibung auch was anfangen kann.
Sowohl in Tabulatur - als auch in der Table Node - als auch wenn Du selbst eine HTML Tabelle machst, wie anfangs von mir in dem Thread beschrieben füllst Du die Tabelle mit einem Objekt-Array.
dabei gilt einfach folgendes:
Jedes Array-Element entspricht einer Zeile in der Tabelle
Jede Eigenschaft innerhalb eines Objektes wird dann der entsprechenden Spalte zugeordnet.Um also folgende Tabelle darzustellen:

muss folgendes Array mit den entsprechenden Objekten in die table Node eingespeist werden.
[{"temperature":23,"id":"sensor1","humidity":55},{"humidity":82,"id":"sensor2","temperature":26}]Man sieht das 1. Array Element in der 1. Zeile, das 2. Array Element in der 2. Zeile usw.
Der Vorteil der table Node ist nun, dass die Spalten halt genau den Objekteigenschaften auch fix in der Node vorgeben kannst.

@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
sorry ich wollte Dich gar nicht persönlich als Anfänger bezeichnen,
Keine Sorge hatte ich so auch nicht aufgefasst. Bei Node Red schwanke ich immer zwischen Anfänger und Mittelmaßwissen. Node Red hat so vielfältige Möglichkeiten die anfallenden Dinge zu lösen, da ist es dann aber auch kein Wunder. Einzig die Möglichkeiten mit dem Dashboard machen mir nicht immer Freude. Deshalb hatte ich mich schon häufiger mit den html-Scrips beschäftigt.
Ich arbeite mich mal durch deine Beiträge und Flows, Danke dafür. Mit den Tabellebeispielen von rewenode habe ich auf meinem Testsystem schon einmal begonnen.
Danke euch nochmals für eure Hilfe. Ohne wäre ich wahrscheinlich nicht soweit gekommen. Damit dann wohl doch eher Anfängerstatus. :grin:
-
@mickym So hier der optimierte Flow - um die gesamte Tabelle vollständig nach jedem Update zu senden:

entspricht also dem unteren Flow.
Den Umweg über den Flow-Kontext muss man halt gehen, um bei der gesamten Tabelle nicht immer alles neu zu schicken.
@rewenode Wie sieht das bei direkter Nutzung tabulator und template Node aus. Kann man da einzelne Werte ändern oder Zeilen hinzufügen und überstehen die einen Browserrefresh? Ich weiss, dass man bei den Template Node generell auch die Daten neu schreiben musste, deswegen hatte ich meist ein ui_control vorne dran und hab dann den Kontext nochmal geschickt:

Das was Du genutzt hast, den letzten Wert nochmals zu verwenden - scheint bei mir auch nicht gegangen zu sein.

@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@rewenode Wie sieht das bei direkter Nutzung tabulator und template Node aus. Kann man da einzelne Werte ändern oder Zeilen hinzufügen und überstehen die einen Browserrefresh? Ich weiss, dass man bei den Template Node generell auch die Daten neu schreiben musste, deswegen hatte ich meist ein ui_control vorne dran und hab dann den Kontext nochmal geschickt:
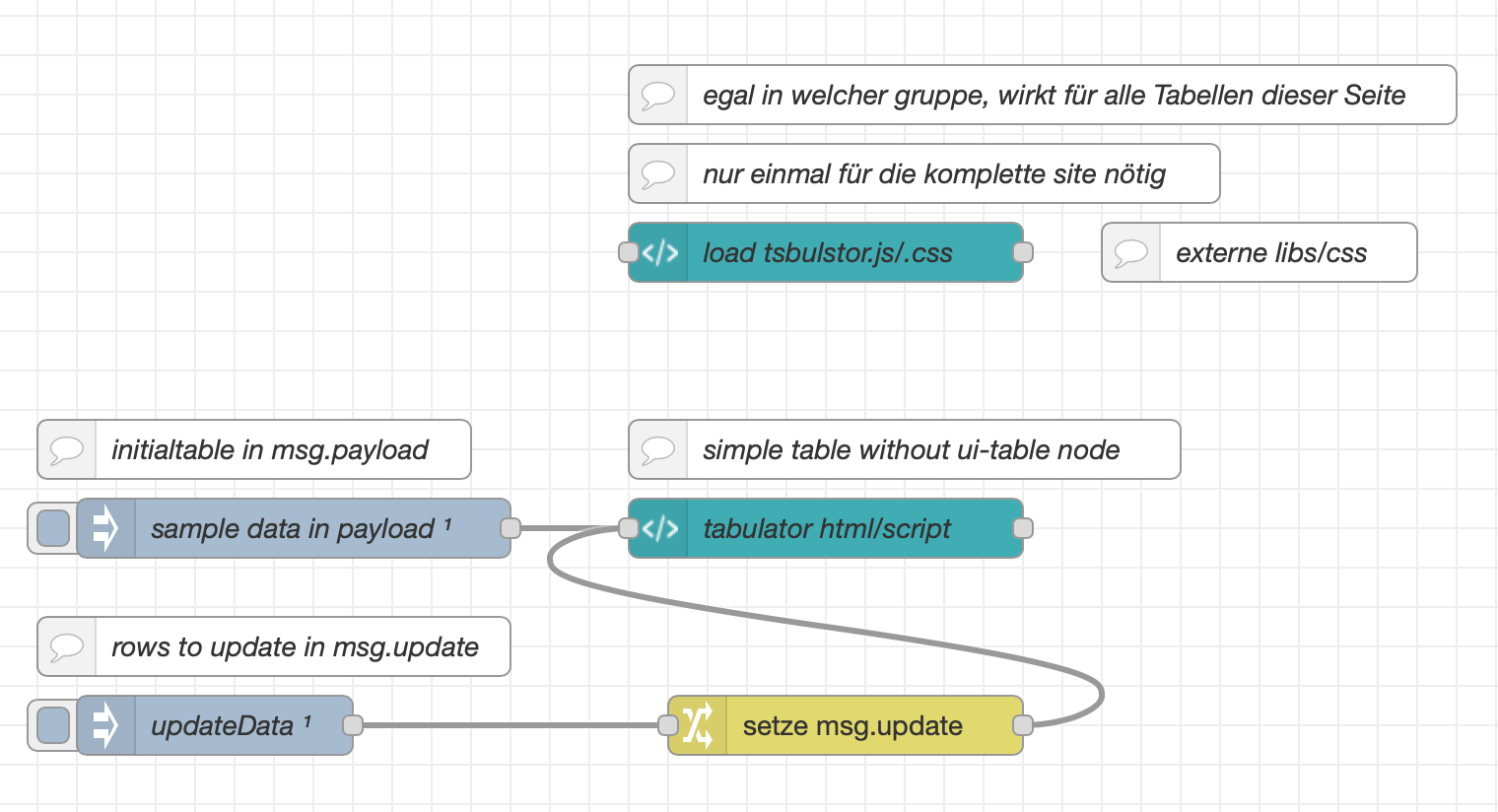
Ist kein Problem. Hier mal auf die Schnelle mein modifizierter Flow:

Allerdings musst du dann die Funktion updateData() verwenden.
Im Beispiel stelle ich die initial-daten in msg.payload zur Verfügung.
Zeilen, die upgedatet werden sollen in msg.update.
Allerdings müssen die Datensätze der Tabelle id's haben. Findest du alles in (https://tabulator.info/docs/5.4/update#alter-update)Achtung
Der Einfachheit halber teste ich bei der Datenübernahme, ob es ein Property msg.update gibt. Falls ja mach ich updateData() sonst replaceData().
Bei der initialen Datenbefüllung darf es alse msg.update nicht geben.
Die setTimeout Funktion ist nötig um sicherzustellen, dass die Tabelle intern aufgebaut ist, bevor die Daten aktualisiert werden.
Das geht sicher auch besser zu implementieren, ist nur so auf die Schnelle gemacht.Gruß
Reiner -
@mickym So hier der optimierte Flow - um die gesamte Tabelle vollständig nach jedem Update zu senden:

entspricht also dem unteren Flow.
Den Umweg über den Flow-Kontext muss man halt gehen, um bei der gesamten Tabelle nicht immer alles neu zu schicken.
@rewenode Wie sieht das bei direkter Nutzung tabulator und template Node aus. Kann man da einzelne Werte ändern oder Zeilen hinzufügen und überstehen die einen Browserrefresh? Ich weiss, dass man bei den Template Node generell auch die Daten neu schreiben musste, deswegen hatte ich meist ein ui_control vorne dran und hab dann den Kontext nochmal geschickt:

Das was Du genutzt hast, den letzten Wert nochmals zu verwenden - scheint bei mir auch nicht gegangen zu sein.

@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
überstehen die einen Browserrefresh?
Beim Browser-reload hast du wieder die Originaldaten. Die werden ja nicht zurückgeschrieben. Allerdings könnte man das durchaus machen. updatdeData() gibt ein promise zurück wo man sowas machen könnte. Aber das ist wohl nur sinnvoll, wenn innerhalb des Browsers die daten geändert werden.
Werden nur ioB Daten angezeigt, abboniere ich die States, erstelle daraus immer eine aktuelle Tabelle als Datenpunkt. Mit JSONata aktualisiere ich dort die entsprechende Zeile und gebe sie dann immer per replaceData() aus.Das geht jedenfalls bei mir ohne sichtbare Verzögerung, wobei meine größte Tabelle derzeit nur etwa 100 Zeilen umfaßt.
-
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
überstehen die einen Browserrefresh?
Beim Browser-reload hast du wieder die Originaldaten. Die werden ja nicht zurückgeschrieben. Allerdings könnte man das durchaus machen. updatdeData() gibt ein promise zurück wo man sowas machen könnte. Aber das ist wohl nur sinnvoll, wenn innerhalb des Browsers die daten geändert werden.
Werden nur ioB Daten angezeigt, abboniere ich die States, erstelle daraus immer eine aktuelle Tabelle als Datenpunkt. Mit JSONata aktualisiere ich dort die entsprechende Zeile und gebe sie dann immer per replaceData() aus.Das geht jedenfalls bei mir ohne sichtbare Verzögerung, wobei meine größte Tabelle derzeit nur etwa 100 Zeilen umfaßt.
@rewenode OK - das ist wahrscheinlich auch das "returnPromise:true", dass man wohl dem Kommando mitgeben muss und dann irgendwie darauf reagieren sollte.
Ok ich hab gerade gesehen - in dem Beispiel Flow, der mit der Node mitgeliefert wird, wird auch im Kontext gespeichert und über function Node reagiert.



