NEWS
[Vorlage] Vis für Adapter HeatingControl
-
Moin zusammen.
Ist es vorgesehen eine Card, wie bspw. die Uhrzeit ausblenden zu können?
Das ist ja nur eine Vorlage von Pittini die du dir anpassen musst. Daher musst du die Uhr natürlich nicht nutzen und auch nicht jede Card. Wenn du eine Card nicht angezeigt haben möchtest, kannst du die z.b. aus der entsprechenden cont löschen.
@Tobi81
Da es nur eine Vorlage ist, kannst du am Ende draus machen was du möchtest und alles so verändern wie du möchtest. Du kannst dir aus beiden Vorlagen das rausnehmen was du möchtest und dir eine komplett eigene bauen.
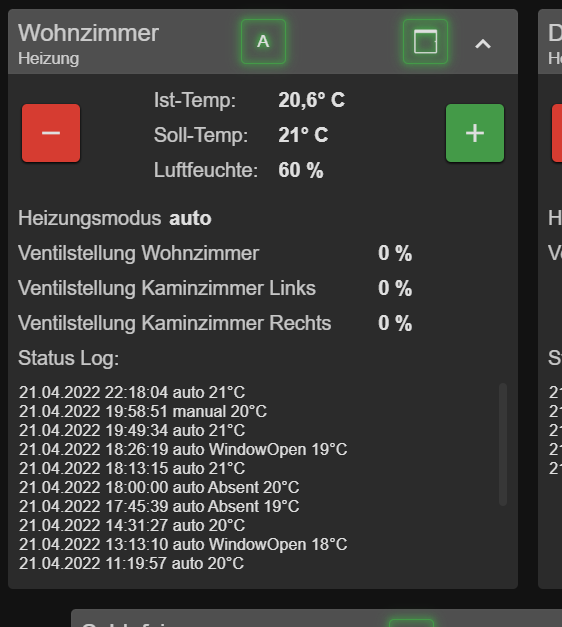
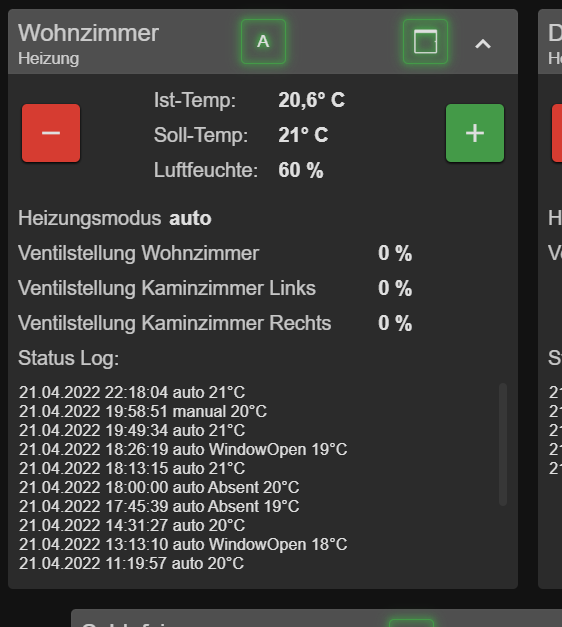
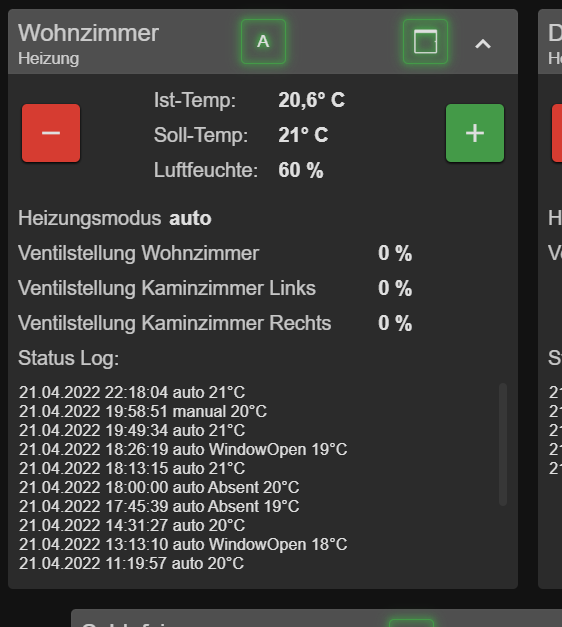
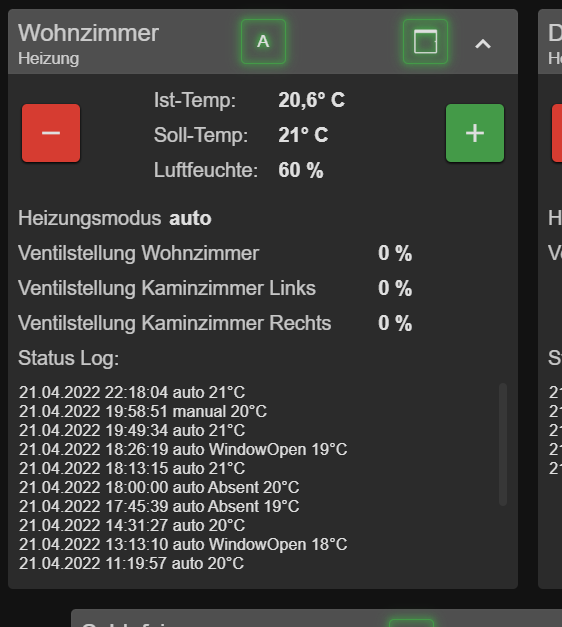
Bei mir sieht es z.B. in meiner Vis so aus:
-
Halo,
noch eine Frage.
Wie kann man eigentlich die einzelnen Widget verschieben, ich möchte gerne die angezeigten Reihenfolgen verändern?@holger-etzel said in [Vorlage] Vis für Adapter HeatingControl:
Halo,
noch eine Frage.
Wie kann man eigentlich die einzelnen Widget verschieben, ich möchte gerne die angezeigten Reihenfolgen verändern?Gibt es dazu einen Voschlag (Lösung)?
-
@holger-etzel said in [Vorlage] Vis für Adapter HeatingControl:
Halo,
noch eine Frage.
Wie kann man eigentlich die einzelnen Widget verschieben, ich möchte gerne die angezeigten Reihenfolgen verändern?Gibt es dazu einen Voschlag (Lösung)?
@hm_krause Ich nehme mal an Du meinst die cards, weil widgets kannste ja verschieben indem Du sie einfach verschiebst. In der contHzng bei CSS Klasse steht für jede card ein "mdui-order-xx" wobei die Zahl bei xx für die Reihenfolgeposition steht, da kannste somit die Reihenfolge ändern. Aber keine Zahl doppelt vergeben, das gibt Chaos.
-
@hm_krause Ich nehme mal an Du meinst die cards, weil widgets kannste ja verschieben indem Du sie einfach verschiebst. In der contHzng bei CSS Klasse steht für jede card ein "mdui-order-xx" wobei die Zahl bei xx für die Reihenfolgeposition steht, da kannste somit die Reihenfolge ändern. Aber keine Zahl doppelt vergeben, das gibt Chaos.
-
Hi Pittini,
erst mal auch Dir einen fetten dank für die Arbeit. Ich habe nun, nach leichten Anfangsschwierigkeiten alles ans Laufen bekommen. Eine Frage habe ich aber. Laut Anleitung muss man ja den Namen HeatingControl im vis- Editor beim Import verwenden.
Nun würde ich aber gerne für die Anliegerwohnung eine eigene Heizungskontrolle erstellen.
In der Anleitung hast Du stehen: Wer es trotzdem tun möchte, sollte Projektweit mit "suchen & ersetzen" vorgehen.Bedeutet -> zip entpacken, "HeatingControl" in allen Dateien gegen z.B. "HeatingControl2" austauschen -> wieder zippen -> Projekt importieren?
-
Hi Pittini,
erst mal auch Dir einen fetten dank für die Arbeit. Ich habe nun, nach leichten Anfangsschwierigkeiten alles ans Laufen bekommen. Eine Frage habe ich aber. Laut Anleitung muss man ja den Namen HeatingControl im vis- Editor beim Import verwenden.
Nun würde ich aber gerne für die Anliegerwohnung eine eigene Heizungskontrolle erstellen.
In der Anleitung hast Du stehen: Wer es trotzdem tun möchte, sollte Projektweit mit "suchen & ersetzen" vorgehen.Bedeutet -> zip entpacken, "HeatingControl" in allen Dateien gegen z.B. "HeatingControl2" austauschen -> wieder zippen -> Projekt importieren?
@rickman sagte in [Vorlage] Vis für Adapter HeatingControl:
Bedeutet -> zip entpacken, "HeatingControl" in allen Dateien gegen z.B. "HeatingControl2" austauschen -> wieder zippen -> Projekt importieren?
Sollte klappen, probiers doch einfach.
-
@rickman sagte in [Vorlage] Vis für Adapter HeatingControl:
Bedeutet -> zip entpacken, "HeatingControl" in allen Dateien gegen z.B. "HeatingControl2" austauschen -> wieder zippen -> Projekt importieren?
Sollte klappen, probiers doch einfach.
-
@rickman sagte in [Vorlage] Vis für Adapter HeatingControl:
Bedeutet -> zip entpacken, "HeatingControl" in allen Dateien gegen z.B. "HeatingControl2" austauschen -> wieder zippen -> Projekt importieren?
Sollte klappen, probiers doch einfach.
Hat leider nicht geklappt. Ein einfaches Ersetzen (entpackt und in den beiden vis- Dateien per ersetzen HeatingControl in HeatingControl2 umgeändert).
Meldung beim Öffnen: HeatingControl2/vis-views.json Error: Not exists
Und die zweite: No views found on server. Erzeugen? -
Hat leider nicht geklappt. Ein einfaches Ersetzen (entpackt und in den beiden vis- Dateien per ersetzen HeatingControl in HeatingControl2 umgeändert).
Meldung beim Öffnen: HeatingControl2/vis-views.json Error: Not exists
Und die zweite: No views found on server. Erzeugen? -
@rickman
Probier mal.....
Vis: HeatingControl2
Instanz: heatingcontrol.1
V3.3.0-Vis-HeatingControl2.zipNur noch in der Instanz den Pfad zu den Fensterbildern anpassen
@quarkmax
Super! Ich danke Dir. :) Also musste man nicht HeatingControl (die Ordnerangaben) umbenennen, sondern den Verweis auf den Adapter heatingcontrol.0 -> heatingcontrol.1 ...Das war dann wohl mein Fehler. Nun klappt es einwandfrei. Danke. :+1: :grinning:
-
Das ist ja nur eine Vorlage von Pittini die du dir anpassen musst. Daher musst du die Uhr natürlich nicht nutzen und auch nicht jede Card. Wenn du eine Card nicht angezeigt haben möchtest, kannst du die z.b. aus der entsprechenden cont löschen.
@Tobi81
Da es nur eine Vorlage ist, kannst du am Ende draus machen was du möchtest und alles so verändern wie du möchtest. Du kannst dir aus beiden Vorlagen das rausnehmen was du möchtest und dir eine komplett eigene bauen.
Bei mir sieht es z.B. in meiner Vis so aus:
@dominik-f sagte in [Vorlage] Vis für Adapter HeatingControl:
Das ist ja nur eine Vorlage von Pittini die du dir anpassen musst. Daher musst du die Uhr natürlich nicht nutzen und auch nicht jede Card. Wenn du eine Card nicht angezeigt haben möchtest, kannst du die z.b. aus der entsprechenden cont löschen.
@Tobi81
Da es nur eine Vorlage ist, kannst du am Ende draus machen was du möchtest und alles so verändern wie du möchtest. Du kannst dir aus beiden Vorlagen das rausnehmen was du möchtest und dir eine komplett eigene bauen.
Bei mir sieht es z.B. in meiner Vis so aus:
So ähnlich würde ich auch gerne meine Cards für die Räume anpassen, allerdings bekomme ich meine Änderungen nicht im Runtime projekt angezeigt, irgendwas mit der CSS Klasse?
-
@dominik-f sagte in [Vorlage] Vis für Adapter HeatingControl:
Das ist ja nur eine Vorlage von Pittini die du dir anpassen musst. Daher musst du die Uhr natürlich nicht nutzen und auch nicht jede Card. Wenn du eine Card nicht angezeigt haben möchtest, kannst du die z.b. aus der entsprechenden cont löschen.
@Tobi81
Da es nur eine Vorlage ist, kannst du am Ende draus machen was du möchtest und alles so verändern wie du möchtest. Du kannst dir aus beiden Vorlagen das rausnehmen was du möchtest und dir eine komplett eigene bauen.
Bei mir sieht es z.B. in meiner Vis so aus:
So ähnlich würde ich auch gerne meine Cards für die Räume anpassen, allerdings bekomme ich meine Änderungen nicht im Runtime projekt angezeigt, irgendwas mit der CSS Klasse?
Am besten nutzt du die Vis von Pittini als Ursprung. Ich habe dort die gleiche CSS Klassen genutzt. Wichtig ist dabei noch, dass du den Aufbau beibehälst mit den Cards etc.
-
Am besten nutzt du die Vis von Pittini als Ursprung. Ich habe dort die gleiche CSS Klassen genutzt. Wichtig ist dabei noch, dass du den Aufbau beibehälst mit den Cards etc.
-
@chrisxy Hi :) hast du etwas gefunden für VIS2 ?
ist da bald ein upgrade für VIS2 vorgesehen ?
-
@rene_hm
Hallo, hast du jetzt bald ein VIS2 Version Oder lieber direkt Lovelace Version für HEatingcontrol ?Danke :)


