NEWS
Float Vorschau bzw. Float funktioniert nicht im Browser
-
@homoran
Screenshot von jedem TAB ?Ansonsten hilft das weiter, auch wenn es unübersichtlich ist.
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Ansonsten hilft das weiter
nein, am Handy habe ich kein Flot zum importieren.
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Screenshot von jedem TAB ?
Nein!
nur von@homoran sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
der dazu gehörigen Einstellung
also der Chartgröße
-
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Ansonsten hilft das weiter
nein, am Handy habe ich kein Flot zum importieren.
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Screenshot von jedem TAB ?
Nein!
nur von@homoran sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
der dazu gehörigen Einstellung
also der Chartgröße
-
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Hoffe, du meinst das hier:
nein!
kann am Handy unterwegs aber nicht nachsehen.
es gibt einen Reiter in dem die Chartgröße eingestellt wird.ich tippe nach dem Ausschlussprinzip mal auf Optionen
-
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Hoffe, du meinst das hier:
nein!
kann am Handy unterwegs aber nicht nachsehen.
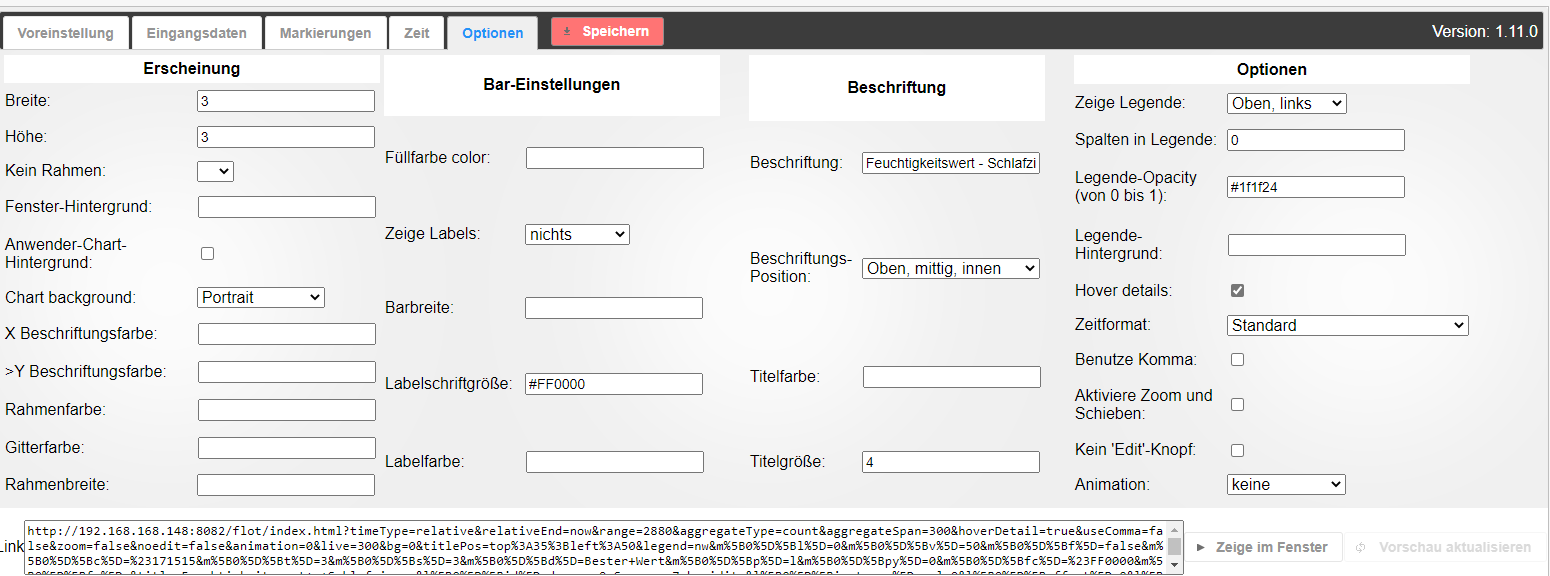
es gibt einen Reiter in dem die Chartgröße eingestellt wird.ich tippe nach dem Ausschlussprinzip mal auf Optionen
-
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Ich sehe nur breite und Höhe, wobei keiner meiner Charts funktioniert
das ist der Punkt den ich meinte
3 Pixel ist auch nicht gerade viel -
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Ich sehe nur breite und Höhe, wobei keiner meiner Charts funktioniert
das ist der Punkt den ich meinte
3 Pixel ist auch nicht gerade viel@homoran
OK, danke, habe da nie etwas eingetragen.
Auf welchen Wert sollte man das erhöhen?Gruß
Hans-Dieter -
@homoran
OK, danke, habe da nie etwas eingetragen.
Auf welchen Wert sollte man das erhöhen?Gruß
Hans-Dieter@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Auf welchen Wert sollte man das erhöhen?
nur wenn du eine fixe Größe vorgeben willst.
ich würde sie leer lassen@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
habe da nie etwas eingetragen.
war mir klar als du nicht wusstest wo das strht. Aber gerade deshalb war es wichtig
-
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Auf welchen Wert sollte man das erhöhen?
nur wenn du eine fixe Größe vorgeben willst.
ich würde sie leer lassen@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
habe da nie etwas eingetragen.
war mir klar als du nicht wusstest wo das strht. Aber gerade deshalb war es wichtig
@homoran
Nun funktioniert es wieder, vielen Dank für die Unterstützung.Gruß
HDM -
@homoran
Nun funktioniert es wieder, vielen Dank für die Unterstützung.Gruß
HDM@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Nun funktioniert es wieder,
War also die in der Meldung genannte zu geringe Größe?
und nicht?
@spitfire4all sagte in Float Vorschau bzw. Float funktioniert nicht im Browser:
Im Github Forum Preview not working anymore (in current chrome)
#117 konnte das problem leider nicht gelöst werden. -
@homoran
Habe die Werte leer gelassen.Zitat an:
nur wenn du eine fixe Größe vorgeben willst.
ich würde sie leer lassen.Schönes Wochenende
Gruß
Hans-Dieter -
@homoran
Habe die Werte leer gelassen.Zitat an:
nur wenn du eine fixe Größe vorgeben willst.
ich würde sie leer lassen.Schönes Wochenende
Gruß
Hans-Dieter@spitfire4all passt!
Danke für das Feedback. -
@spitfire4all passt!
Danke für das Feedback.@homoran
Kein Problem, ich habe zu Danken.
Es sollen ja auch alle davon Provetieren.Gruß
HDM