NEWS
Parser: TV-Sender Fußball [Closed]
-
@homoran
Vielen Dank für deine Mühe - wirklich super nett :)"Bitte nochmals genau was du haben willst" - ich denke Folgendes wäre ideal.
RB Leipzig - FC Köln | Samstag, 13. August 2022 um 15:30 | DAZN, Sky Sport Bundesliga 3Die Idee ist die Infos kurz vor Anpfiff über Telegram zu schicken. Dabei fällt mir gerade auf, dass ich dafür noch an iobroker weitergeben muss, wann das Spiel eigentlich ist.
Das wäre wahrscheinlich mit Javascript einfacher wenn man das Datum weiterverarbeiten kann. Leider habe ich da keine Erfahrung, aber versuche mich über Youtube weiterzubilden :)hier wäre ein vorschlag:
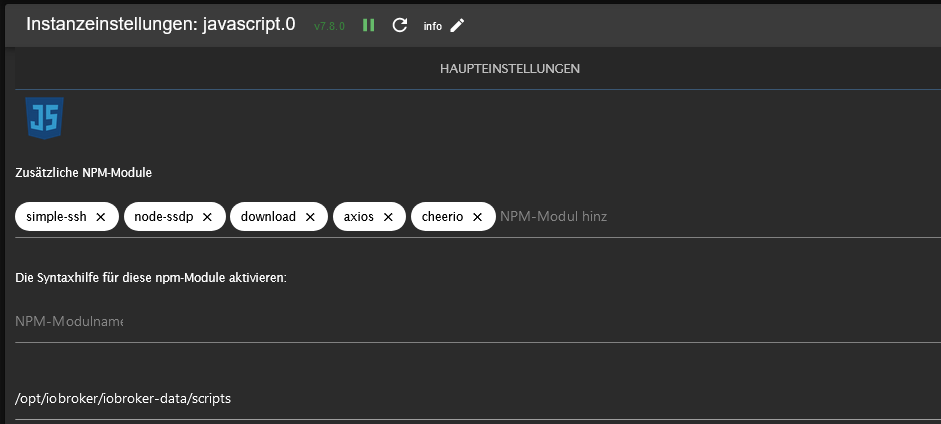
als erstes muss in den einstellungen der javascript instanz noch cheerio als zusätzliches NPM-modul hinzugefügt werdencheerio versucht auf serverebene die befehle von jquery (welches eigentlich nur im browser funktioniert) nachzubilden.
dadurch kann man relativ einfach im browser mit rechte maustaste, element untersuchen und dann auf dem element kopieren/selektor die adressierung des elements wählen.
der befehl text() dahinter ist nicht schwer zu interpretieren.komplizierter war die kanalliste, da ja hier mehrere einträge sich befinden können. aber durch umwandlung in ein array, dann map und dann wieder join ging das auch.
ergebnis im Datenpunk bei mir
RB Leipzig - FC Köln | Morgen samstag, 13.08.2022 um 15:30 | DAZN, Sky Sport Bundesliga 3da es einfacher war, werte ich die erste Tabelle aus, leider steht da der wichentag mit kleinen buchstaben drin.
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(1) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.visitante > span').text(); let tv = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); //console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();aber nicht so oft laufen lassen, so das der Anbieter sich nicht gestört fühlt und dann noch ein wichtiger hinweis aus den nutzungsbedingungen für dich, der sagt das du das nicht darfst. da es aber auf spanisch ist, gilt es wahrscheinlich nicht
El Usuario deberá abstenerse de obtener e incluso de intentar obtener los Contenidos empleando para ello medios o procedimientos distintos de los que, según los casos, se hayan puesto a su disposición a este efecto o se hayan indicado a este efecto en las páginas Web donde se encuentren los Contenidos o, en general, de los que se empleen habitualmente en Internet a este efecto siempre que no entrañen un riesgo de daño o inutilización de la Página, y/o de los Contenidos.
@Homoran jetzt mach ich ein video draus und lad es nach youtube hoch :>
-
hier wäre ein vorschlag:
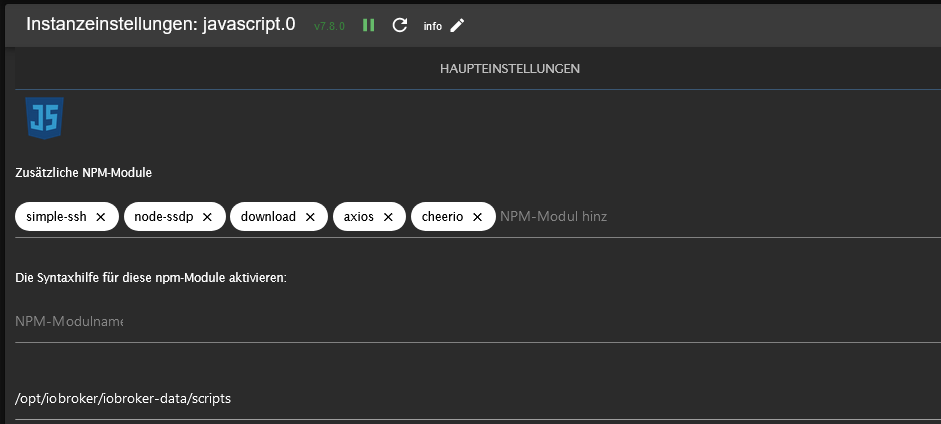
als erstes muss in den einstellungen der javascript instanz noch cheerio als zusätzliches NPM-modul hinzugefügt werdencheerio versucht auf serverebene die befehle von jquery (welches eigentlich nur im browser funktioniert) nachzubilden.
dadurch kann man relativ einfach im browser mit rechte maustaste, element untersuchen und dann auf dem element kopieren/selektor die adressierung des elements wählen.
der befehl text() dahinter ist nicht schwer zu interpretieren.komplizierter war die kanalliste, da ja hier mehrere einträge sich befinden können. aber durch umwandlung in ein array, dann map und dann wieder join ging das auch.
ergebnis im Datenpunk bei mir
RB Leipzig - FC Köln | Morgen samstag, 13.08.2022 um 15:30 | DAZN, Sky Sport Bundesliga 3da es einfacher war, werte ich die erste Tabelle aus, leider steht da der wichentag mit kleinen buchstaben drin.
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(1) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.visitante > span').text(); let tv = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); //console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();aber nicht so oft laufen lassen, so das der Anbieter sich nicht gestört fühlt und dann noch ein wichtiger hinweis aus den nutzungsbedingungen für dich, der sagt das du das nicht darfst. da es aber auf spanisch ist, gilt es wahrscheinlich nicht
El Usuario deberá abstenerse de obtener e incluso de intentar obtener los Contenidos empleando para ello medios o procedimientos distintos de los que, según los casos, se hayan puesto a su disposición a este efecto o se hayan indicado a este efecto en las páginas Web donde se encuentren los Contenidos o, en general, de los que se empleen habitualmente en Internet a este efecto siempre que no entrañen un riesgo de daño o inutilización de la Página, y/o de los Contenidos.
@Homoran jetzt mach ich ein video draus und lad es nach youtube hoch :>
@oliverio dann nehme ich den upvote sofort zurück :grin:
-
hier wäre ein vorschlag:
als erstes muss in den einstellungen der javascript instanz noch cheerio als zusätzliches NPM-modul hinzugefügt werdencheerio versucht auf serverebene die befehle von jquery (welches eigentlich nur im browser funktioniert) nachzubilden.
dadurch kann man relativ einfach im browser mit rechte maustaste, element untersuchen und dann auf dem element kopieren/selektor die adressierung des elements wählen.
der befehl text() dahinter ist nicht schwer zu interpretieren.komplizierter war die kanalliste, da ja hier mehrere einträge sich befinden können. aber durch umwandlung in ein array, dann map und dann wieder join ging das auch.
ergebnis im Datenpunk bei mir
RB Leipzig - FC Köln | Morgen samstag, 13.08.2022 um 15:30 | DAZN, Sky Sport Bundesliga 3da es einfacher war, werte ich die erste Tabelle aus, leider steht da der wichentag mit kleinen buchstaben drin.
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(1) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.visitante > span').text(); let tv = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); //console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();aber nicht so oft laufen lassen, so das der Anbieter sich nicht gestört fühlt und dann noch ein wichtiger hinweis aus den nutzungsbedingungen für dich, der sagt das du das nicht darfst. da es aber auf spanisch ist, gilt es wahrscheinlich nicht
El Usuario deberá abstenerse de obtener e incluso de intentar obtener los Contenidos empleando para ello medios o procedimientos distintos de los que, según los casos, se hayan puesto a su disposición a este efecto o se hayan indicado a este efecto en las páginas Web donde se encuentren los Contenidos o, en general, de los que se empleen habitualmente en Internet a este efecto siempre que no entrañen un riesgo de daño o inutilización de la Página, y/o de los Contenidos.
@Homoran jetzt mach ich ein video draus und lad es nach youtube hoch :>
@oliverio Vielen Dank nochmal für das super Script.
Ich habe jetzt noch eine weitere Seite geparst und das klappt super, jedoch kriege ich es nicht hin den Preis in eine Zahl umzuwandeln.
Hast du ggf. noch einen Tipp für mich :)?parsefloat() und Number() habe ich schon probiert aber es will nicht funktionieren. In meiner Ausgabe steht dann nur "script.js.JavaScript.WebScraper.ESNKreatin: Ausverkauft - 25.90 1"
Zudem erhalte ich eine Warnung in log, wenn ich den Datenpunkt von "gemischt" auf "Zahl" ändere.
const cheerio = require('cheerio'); const axios = require('axios'); const dp1 = "0_userdata.0.JS.WebScraper.Shops.ESNCreatin.Ausverkauft"; const dp2 = "0_userdata.0.JS.WebScraper.Shops.ESNCreatin.Preis"; //createState(dp1, " "); //createState(dp2, " "); async function getESNCreatin() { const response = await axios.get('https://www.fitmart.de/products/esn-ultrapure-creatine-monohydrate-500g?_pos=6&_sid=c08d9931b&_ss=r'); const $ = cheerio.load(response.data); let ausverkauft = $('#shopify-section-static-product > section > article > div.product-main > div.product-details > div.product-pricing > span').text(); let preis = $('#shopify-section-static-product > section > article > div.product-main > div.product-details > div.product-pricing > div.price.product__price > div.price__current > span').text().replace("€", "").replace(/,/, "."); parseFloat(preis) Number(preis) preis = preis + 1; setState(dp1,ausverkauft); setState(dp2,preis); console.log(ausverkauft + " - " + preis); } getESNCreatin(); -
@oliverio Vielen Dank nochmal für das super Script.
Ich habe jetzt noch eine weitere Seite geparst und das klappt super, jedoch kriege ich es nicht hin den Preis in eine Zahl umzuwandeln.
Hast du ggf. noch einen Tipp für mich :)?parsefloat() und Number() habe ich schon probiert aber es will nicht funktionieren. In meiner Ausgabe steht dann nur "script.js.JavaScript.WebScraper.ESNKreatin: Ausverkauft - 25.90 1"
Zudem erhalte ich eine Warnung in log, wenn ich den Datenpunkt von "gemischt" auf "Zahl" ändere.
const cheerio = require('cheerio'); const axios = require('axios'); const dp1 = "0_userdata.0.JS.WebScraper.Shops.ESNCreatin.Ausverkauft"; const dp2 = "0_userdata.0.JS.WebScraper.Shops.ESNCreatin.Preis"; //createState(dp1, " "); //createState(dp2, " "); async function getESNCreatin() { const response = await axios.get('https://www.fitmart.de/products/esn-ultrapure-creatine-monohydrate-500g?_pos=6&_sid=c08d9931b&_ss=r'); const $ = cheerio.load(response.data); let ausverkauft = $('#shopify-section-static-product > section > article > div.product-main > div.product-details > div.product-pricing > span').text(); let preis = $('#shopify-section-static-product > section > article > div.product-main > div.product-details > div.product-pricing > div.price.product__price > div.price__current > span').text().replace("€", "").replace(/,/, "."); parseFloat(preis) Number(preis) preis = preis + 1; setState(dp1,ausverkauft); setState(dp2,preis); console.log(ausverkauft + " - " + preis); } getESNCreatin(); -
@adsfa
parseFloat ist eine Funktion die das Ergebnis zurück gibt, daher musst du es auch zuweisenpreis = parseFloat(preis); -
@adsfa
parseFloat ist eine Funktion die das Ergebnis zurück gibt, daher musst du es auch zuweisenpreis = parseFloat(preis);@oliverio
Ich hätte nochmal eine Frage zu einer anderen Webseite bei der ich es leider nicht hinbekomme den Preis zu erfragen. Wenn man die Seite öffnet erscheint der Preis erst nach 1 Sekunde, evtl. liegt es daran?
Leider kommt ein leeres Ergebnis raus.Link: https://www.thenorthface.de/shop/de/tnf-de/carto-triclimate-jacke-fuer-damen-5iwj
const cheerio = require('cheerio'); const axios = require('axios'); async function Scrape() { const response = await axios.get('https://www.thenorthface.de/shop/de/tnf-de/carto-triclimate-jacke-fuer-damen-5iwj'); const $ = cheerio.load(response.data); let preis = $('#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js').text(); console.log(preis); } Scrape();Das ist der JS-Path und die Abänderung (ich lösche alles vor der Klammer und ändere die Anführungszeichen von " in '.
document.querySelector("#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js") '#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js' -
@oliverio
Ich hätte nochmal eine Frage zu einer anderen Webseite bei der ich es leider nicht hinbekomme den Preis zu erfragen. Wenn man die Seite öffnet erscheint der Preis erst nach 1 Sekunde, evtl. liegt es daran?
Leider kommt ein leeres Ergebnis raus.Link: https://www.thenorthface.de/shop/de/tnf-de/carto-triclimate-jacke-fuer-damen-5iwj
const cheerio = require('cheerio'); const axios = require('axios'); async function Scrape() { const response = await axios.get('https://www.thenorthface.de/shop/de/tnf-de/carto-triclimate-jacke-fuer-damen-5iwj'); const $ = cheerio.load(response.data); let preis = $('#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js').text(); console.log(preis); } Scrape();Das ist der JS-Path und die Abänderung (ich lösche alles vor der Klammer und ändere die Anführungszeichen von " in '.
document.querySelector("#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js") '#product-info > div.product-content-info-price.product-price.product-price-js > span.product-content-info-offer-price.offer-price.offer-price-js.product-price-amount-js'@adsfa
sorry, hat ein wenig gedauert.dein skript hat deswegen kein ergebnis, weil der preis in der datei gar nicht enthalten ist, sondern nur ein platzhalter, der später dann durch javascript gefüllt wird.
der wirkliche preis wird von der seite dynamisch abgerufen und ist in dieser datei enthaltenda wird dann direkt ein json objekt zurückgegeben, das du direkt auswerten kanns.
ob die abfrage allerdings noch zusätzlich gesichert ist, so das man das nicht strukturiert per skript abrufen kann, hab ich nicht ausprobiert -
@adsfa
sorry, hat ein wenig gedauert.dein skript hat deswegen kein ergebnis, weil der preis in der datei gar nicht enthalten ist, sondern nur ein platzhalter, der später dann durch javascript gefüllt wird.
der wirkliche preis wird von der seite dynamisch abgerufen und ist in dieser datei enthaltenda wird dann direkt ein json objekt zurückgegeben, das du direkt auswerten kanns.
ob die abfrage allerdings noch zusätzlich gesichert ist, so das man das nicht strukturiert per skript abrufen kann, hab ich nicht ausprobiert -
@oliverio Vielen Dank! Danke das habe ich so ungefähr verstanden :).
Wie hast du den Link gefunden? -
@oliverio Vielen Dank! Ich hätte nochmal eine Frage, falls das ok ist.
Wie kann ich auf ein Element klicken?
Ich habe z.B. diese Adidas Seite und würde gerne auf die Schuhgröße klicken. Geht das?const cheerio = require('cheerio'); const axios = require('axios'); async function Scrape() { const response = await axios.get('https://www.adidas.de/adilette-aqua-slides/F35550.html'); const $ = cheerio.load(response.data); let preis = $('#main-content > div.sidebar-wrapper___3uF26 > div.sidebar___29cCJ > div > div.product-price___2Mip5.gl-vspace > div.price___Z74_w.price___35NVI.gl-flex-col > div > div > div').text(); let lieferzeit = $('#main-content > div.sidebar-wrapper___3uF26 > div.sidebar___29cCJ > section > div.gl-callout.backorder-callout___Sa5vJ > div > h5').text(); console.log(preis); console.log(lieferzeit ); } Scrape();Vielen Dank :)
-
@oliverio Vielen Dank! Ich hätte nochmal eine Frage, falls das ok ist.
Wie kann ich auf ein Element klicken?
Ich habe z.B. diese Adidas Seite und würde gerne auf die Schuhgröße klicken. Geht das?const cheerio = require('cheerio'); const axios = require('axios'); async function Scrape() { const response = await axios.get('https://www.adidas.de/adilette-aqua-slides/F35550.html'); const $ = cheerio.load(response.data); let preis = $('#main-content > div.sidebar-wrapper___3uF26 > div.sidebar___29cCJ > div > div.product-price___2Mip5.gl-vspace > div.price___Z74_w.price___35NVI.gl-flex-col > div > div > div').text(); let lieferzeit = $('#main-content > div.sidebar-wrapper___3uF26 > div.sidebar___29cCJ > section > div.gl-callout.backorder-callout___Sa5vJ > div > h5').text(); console.log(preis); console.log(lieferzeit ); } Scrape();Vielen Dank :)
@adsfa
theoretisch ja.
allerdings wird beim klick auf die schuhgröße eine kauderwelsch adresse aufgerufen
https://www.adidas.de/Gnb58ttYk1PE/cL/2Crmr3uBA4/ii1wmh7OOp/ITULbHd7Rgg/aUMoS/HsEYgsBin diesem kauderwelch sind sicherlich alle produktparameter hinein verschlüsselt.
um diesen link zu ermitteln müsste man zunächst den code analysieren.
Das ist ziemlich aufwändig.Andere Alternative wäre mit pupeteer die adresse aufzurufen und dann anweisungen zu geben ein bestimmtes element zu laden und aus der seite dann den text extrahieren.
Auch das ist aufwändig, da im hintergrund ein kompletter browser geladen wird.im obigen beispiel werden ja nur die html-daten geladen und mittels einer jquery ähnlichen bibliothek ausgewertet. aber es wird kein browser ausgeführt.
beide methoden funktionieren nur solange bis die seite in seiner struktur geändert wird, dann muss man das wieder neu aufbauen.
-
@adsfa
theoretisch ja.
allerdings wird beim klick auf die schuhgröße eine kauderwelsch adresse aufgerufen
https://www.adidas.de/Gnb58ttYk1PE/cL/2Crmr3uBA4/ii1wmh7OOp/ITULbHd7Rgg/aUMoS/HsEYgsBin diesem kauderwelch sind sicherlich alle produktparameter hinein verschlüsselt.
um diesen link zu ermitteln müsste man zunächst den code analysieren.
Das ist ziemlich aufwändig.Andere Alternative wäre mit pupeteer die adresse aufzurufen und dann anweisungen zu geben ein bestimmtes element zu laden und aus der seite dann den text extrahieren.
Auch das ist aufwändig, da im hintergrund ein kompletter browser geladen wird.im obigen beispiel werden ja nur die html-daten geladen und mittels einer jquery ähnlichen bibliothek ausgewertet. aber es wird kein browser ausgeführt.
beide methoden funktionieren nur solange bis die seite in seiner struktur geändert wird, dann muss man das wieder neu aufbauen.
-
@oliverio Vielen Dank für die ausführliche Beschreibung.
Dann schaue ich mir Pupeteer mal genauer an und Selenium über Python steht auch auf meiner Liste. -
@adsfa
pupeteer ist direkt für nodejs und macht mehr oder weniger genau das selbe wie selenium.
es sind aber beide keine easy benutzerprogramme sondern erfordern jeweils programmier skills, sonst kannst damit nicht wirklich was anfangenHallo,
Ist schon etwas älter das Thema aber ich habe das JS ja von hier und vielleicht ist dies dann so einfacher.
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(1) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.visitante > span').text(); let tv = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();dies funktionier leider nicht mehr :anguished:
bei den oberen beiden Zeilen ist jetzt auch eine rote "welle" drunter also denke ich das es damit irgend wie zusammen hängt

im Adapter ist auch noch alles eingetragen

Ich habe auch schon ein altes Backup installiert aber aber auch da geht es nicht :(
Kann mir da jemand weiter helfen den ich fand es recht nützlich nicht immer suchen zu müssen auf welchem Portal man sich das Fussball spiel anschauen kann !
mfg
Digi-Bit
-
Hallo,
Ist schon etwas älter das Thema aber ich habe das JS ja von hier und vielleicht ist dies dann so einfacher.
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(1) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.visitante > span').text(); let tv = $('#utcRelativeContent > table:nth-child(1) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();dies funktionier leider nicht mehr :anguished:
bei den oberen beiden Zeilen ist jetzt auch eine rote "welle" drunter also denke ich das es damit irgend wie zusammen hängt

im Adapter ist auch noch alles eingetragen

Ich habe auch schon ein altes Backup installiert aber aber auch da geht es nicht :(
Kann mir da jemand weiter helfen den ich fand es recht nützlich nicht immer suchen zu müssen auf welchem Portal man sich das Fussball spiel anschauen kann !
mfg
Digi-Bit
Der Anbieter hatte leichte Änderungen an seiner Seite vorgenommen
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(2) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.visitante span').text(); let tv = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball(); -
Der Anbieter hatte leichte Änderungen an seiner Seite vorgenommen
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(2) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.visitante span').text(); let tv = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();@oliverio sagte in Parser: TV-Sender Fußball [Closed]:
Der Anbieter hatte leichte Änderungen an seiner Seite vorgenommen
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(2) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.visitante span').text(); let tv = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();Hallo,
Ahhh, danke erstmal aber leider wird der "lokal " nicht angezeigt, kannst du da noch was machen ?
mfg
Digi-Bit
-
@oliverio sagte in Parser: TV-Sender Fußball [Closed]:
Der Anbieter hatte leichte Änderungen an seiner Seite vorgenommen
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(2) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.local > span').text(); let visitor = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.visitante span').text(); let tv = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();Hallo,
Ahhh, danke erstmal aber leider wird der "lokal " nicht angezeigt, kannst du da noch was machen ?
mfg
Digi-Bit
dann so
@digi-bit sagte in Parser: TV-Sender Fußball [Closed]:
const cheerio = require('cheerio'); const axios = require('axios'); const dp = "0_userdata.0.test1"; async function getFussball() { const response = await axios.get('https://www.fussball-im-tv.com/team/colonia'); const $ = cheerio.load(response.data); let datum = $('#utcRelativeContent > table:nth-child(2) > tbody > tr.cabeceraTabla > td').text(); let uhr = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.hora').text(); let lokal = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.local span').text(); let visitor = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.visitante span').text(); let tv = $('#utcRelativeContent > table:nth-child(2) > tbody > tr:nth-child(2) > td.canales > ul li').toArray().map(el=>$(el).text()).join(", "); setState(dp,lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); console.log(lokal + " - " + visitor + " | " + datum + " um " + uhr + " | " + tv); } getFussball();


