NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Hervorragend. Die payload wird weiter so wie sie rein gekommen ist an die switch Node weitergegeben. Wir verändern sie ja nicht in der Change Node. Wir setzen ja nur die Flow Kontext-Variable Imac auf den Wert der Eigenschaft payload des Nachrichtenobjektes. Da dies ja von den beiden vorherigen Change Nodes gesetzt wird, wird also unsere Flow-Kontext Variable immer den richtigen Wert enthalten. :)
@mickym Und jetzt noch eine Filter node vor die Switch Node?
-
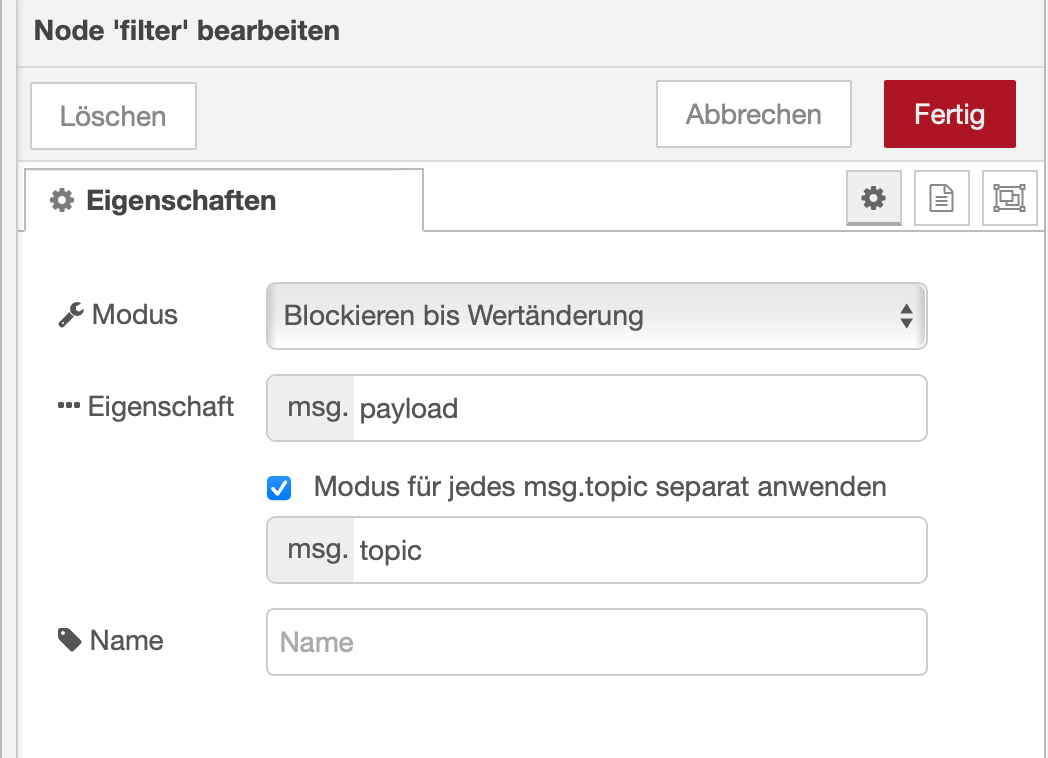
@mickym Dann müsste die Change Node so aussehen.

Und je nachdem welcher Wert einkommt, wird dieser an die Switch Node weitergegeben.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Und je nachdem welcher Wert einkommt, wird dieser an die Switch Node weitergegeben.
Diese Aussage ist nicht ganz richtig - die payload wird immer an die Switch Node weitergegeben, wir verändern diese ja nicht.
-
@mickym Und jetzt noch eine Filter node vor die Switch Node?
@damrak2022 Den Filter machen wir vor die Change Node, in der Du die Flow Variable setzt - also im Prinzip sollen da die beiden Stränge zusammenlaufen.
-
Hast Du das denn auch so verstanden, dass Du es das nächste Mal alleine schaffst - ohne an der Logik zu verzweifeln. ;)
-
Hast Du das denn auch so verstanden, dass Du es das nächste Mal alleine schaffst - ohne an der Logik zu verzweifeln. ;)
@mickym Ich hoffe es
-
Hast Du das denn auch so verstanden, dass Du es das nächste Mal alleine schaffst - ohne an der Logik zu verzweifeln. ;)
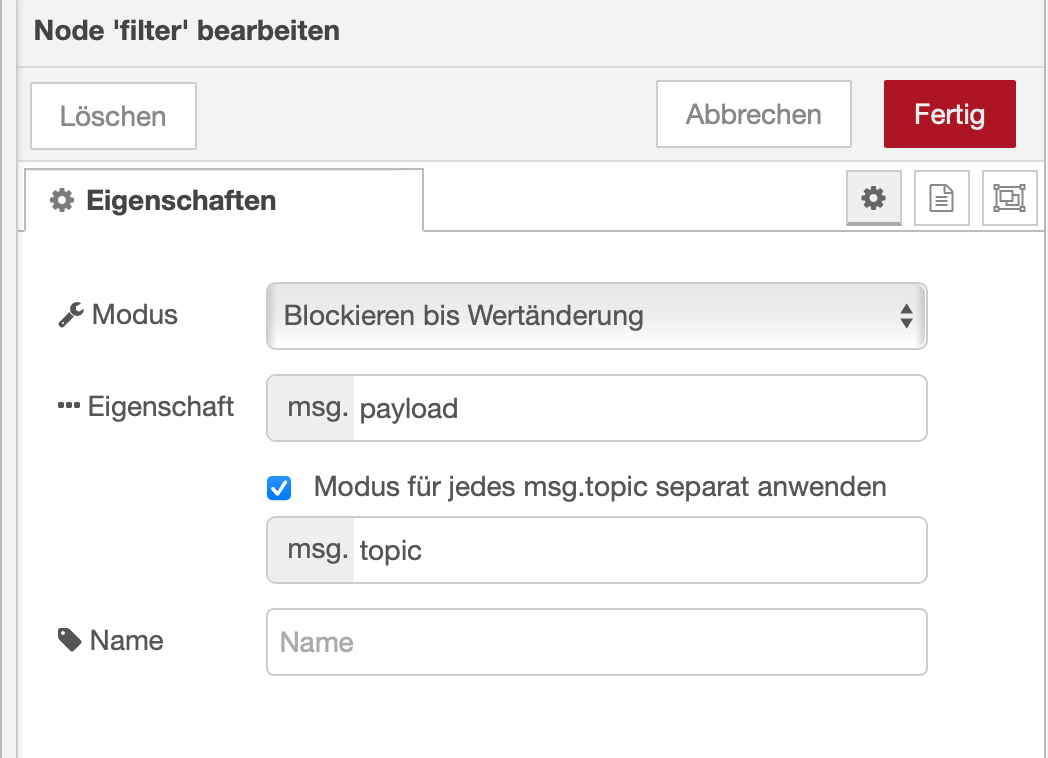
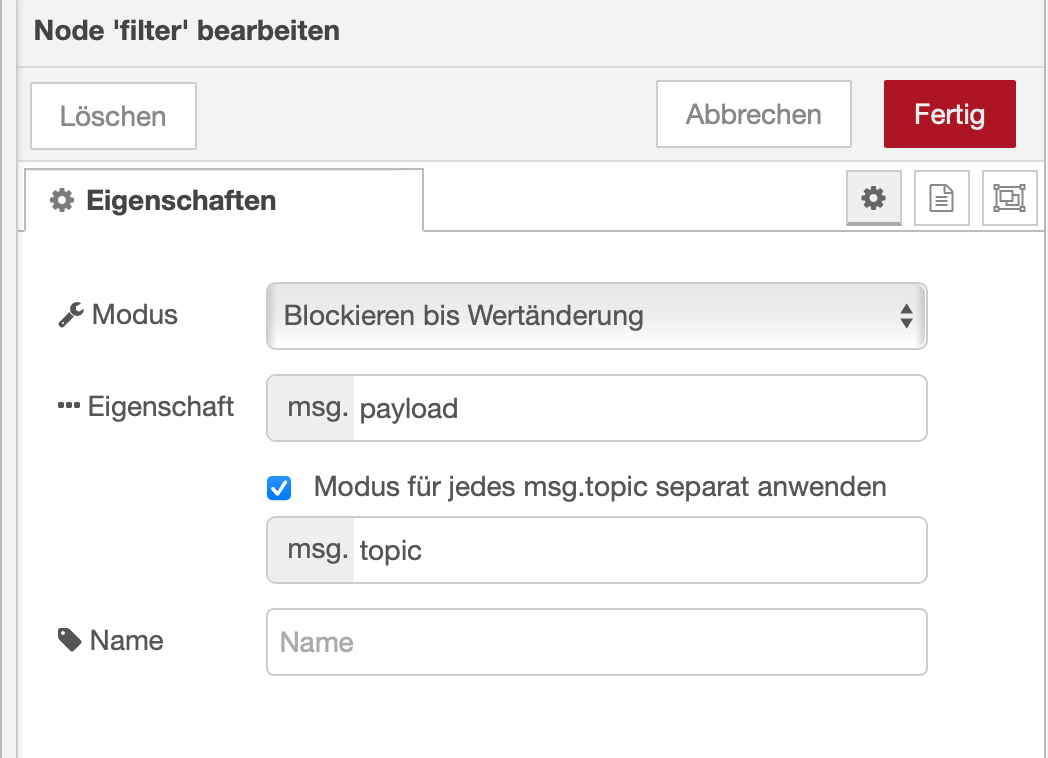
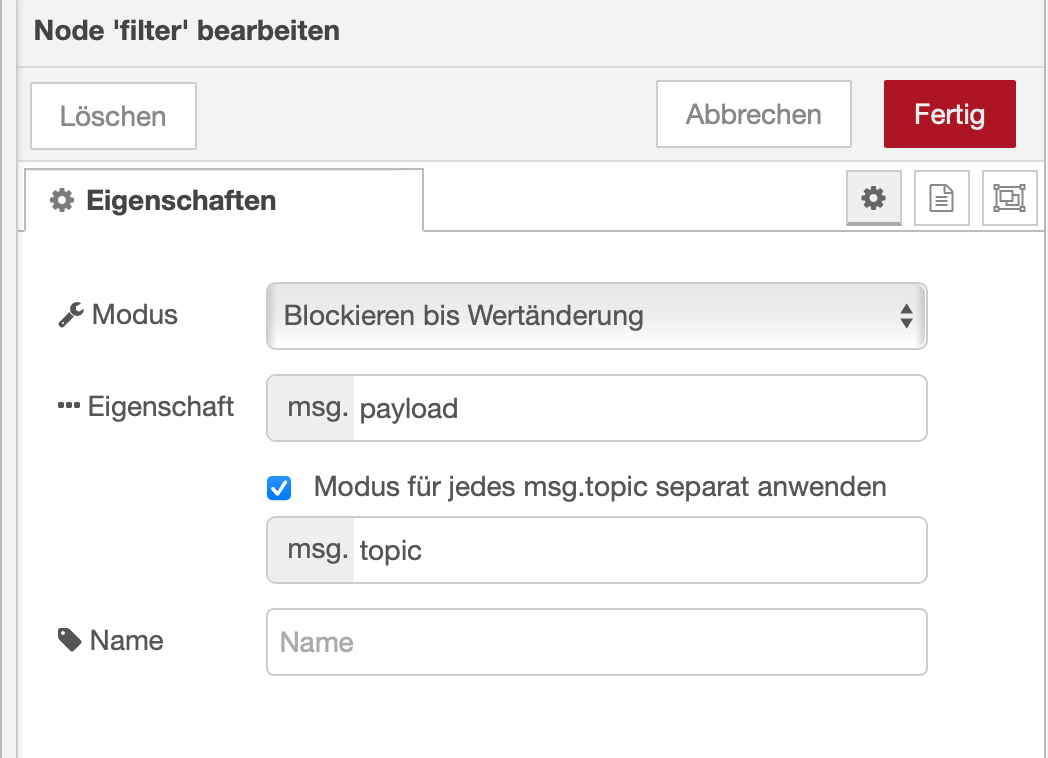
@mickym Das ist die Standardeinstellung der Filter node

Was bedeutet unten das msg topic?Payload = Nutzerdaten
topic = ? -
@mickym Das ist die Standardeinstellung der Filter node

Was bedeutet unten das msg topic?Payload = Nutzerdaten
topic = ?@damrak2022 Nun den Haken kannst Du in dem Fall rausmachen.
In einem Nachrichtenobjekt hast Du normalerweise mehrere Eigenschaften. Die payload enthält die Nutzdaten, wie du richtig feststellst und im topic steht normalerweise um was es sich für einen Wert handelt oder auch die Quelle - also woher dieser Wert stammt.
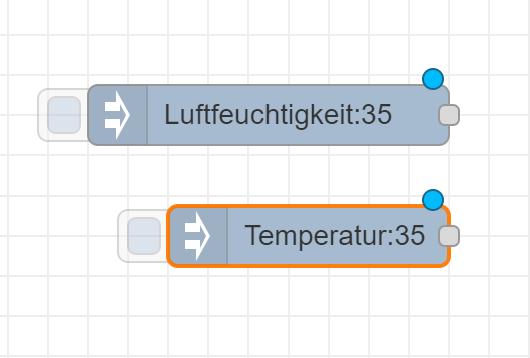
Nehmen wir mal an, in einem Nachricht wird der Wert 35 versendet und er kommt aus einem Sensor der sowohl die Luftfeuchtigkeit als auch Temperatur liefert. Woher willst Du dann wissen, ob das jetzt 35% Luftfeuchtigkeit sind oder 35°C. Deshalb gibt man im topic eben mit, um welchen Wert es sich handelt.
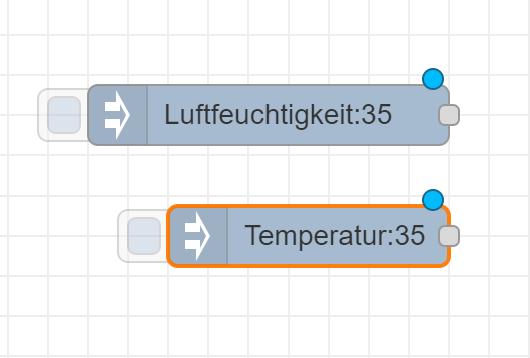
Das Nachrichtenobjekt schaut also standardmäßig so aus - und für das genannte Beispiel:
{ "topic": "Temperatur", "payload": 35 }{ "topic": "Luftfeuchtigkeit", "payload": 35 }In einer Inject-Node - wenn Du die frisch rausziehst siehst Du deshalb auch immer beide Eigenschaften zum Ausfüllen:

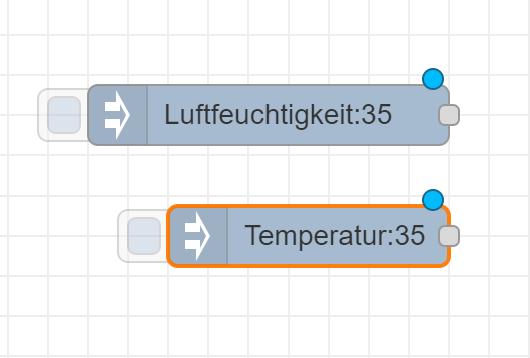
und so wird Dir das auch dann automatisch im Flow angezeigt:

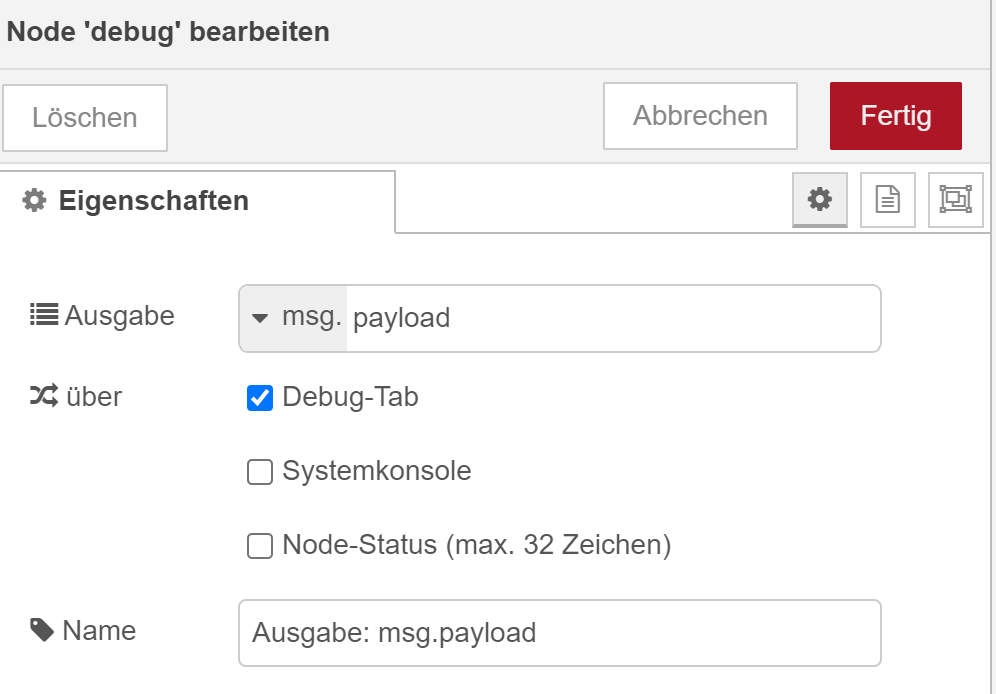
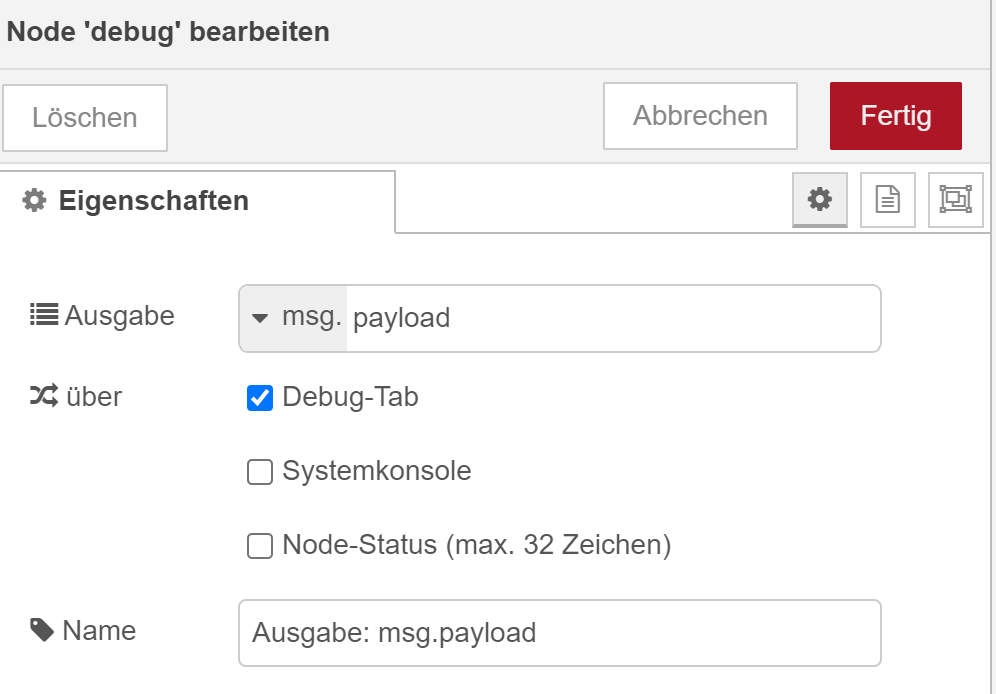
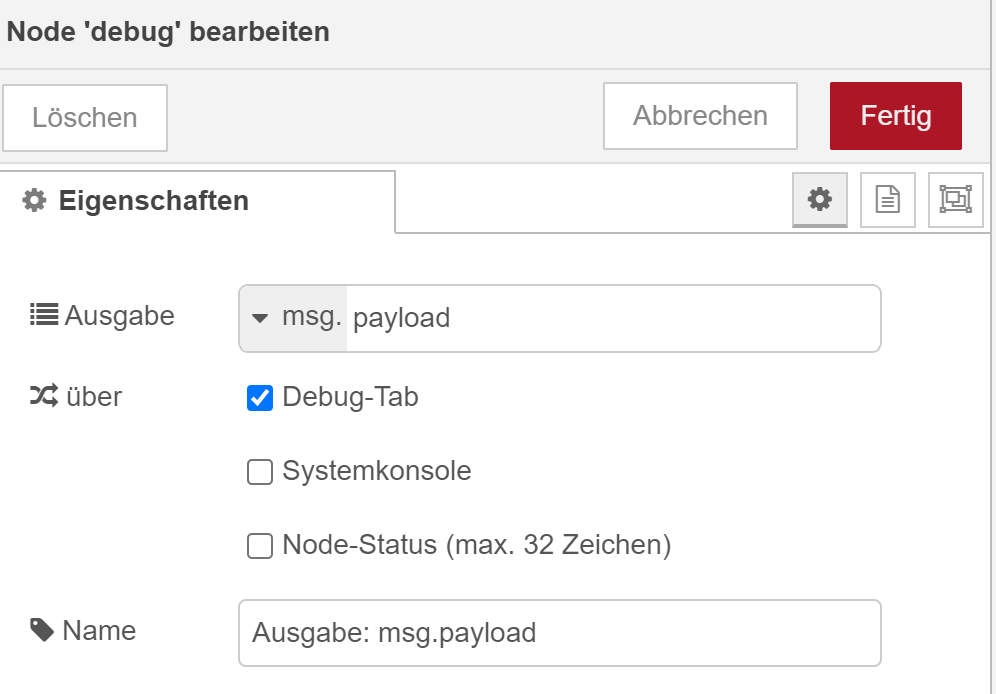
Ich habe nun mal 2 Debug Nodes in den Flow gehängt - einmal, in dem Dir nur die payload angezeigt wird (das topic auch - aber in der Überschrift)

und einmal das komplette Nachrichtenobjekt:

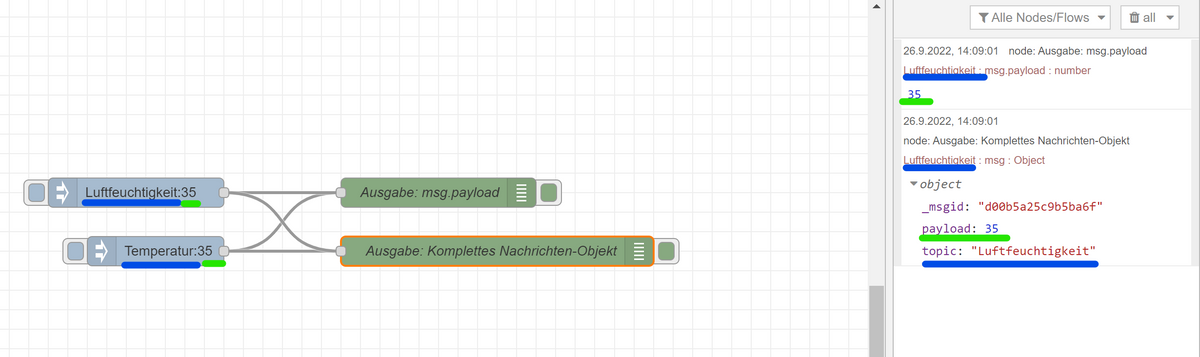
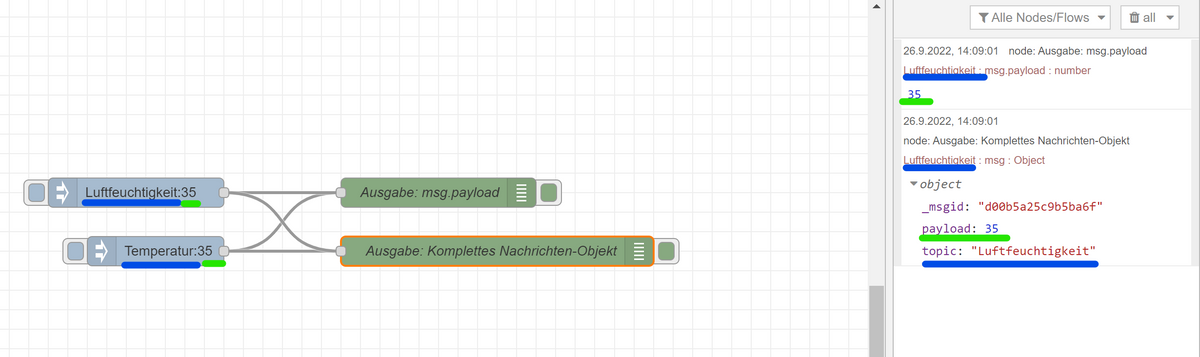
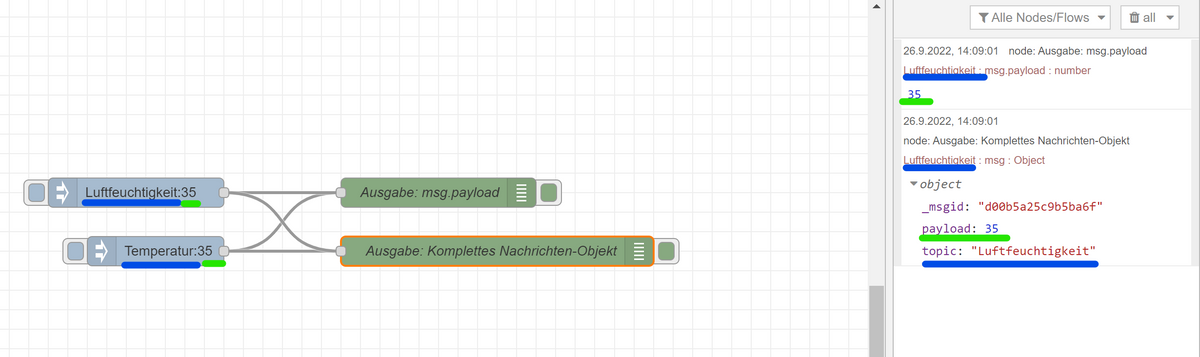
Im 1. Fall siehst Du das topic nur in der Überschrift und den Wert der payload ausgegeben - im 2. Fall das ganze Nachricht und Du siehst da ist die Nachrichteigenschaft topic gesondert ausgewiesen:
Das topic ist blau markiert - die payload ist grün.

Du kannst auch weitere Eigenschaften dem Nachrichtenobjekt hinzufügen. Nehmen wir mal an Du hast mehrere Temperatursensoren, dann wäre es vielleicht noch sinnvoll zu wissen, von welchem Temperatursensor das ganze stammt - dann könnten wir zum Beispiel noch eine Eigenschaft Zimmer dem Nachrichtenobjekt hinzufügen.

Wie Du siehst - wird - wenn man nur die payload ausgibt diese Eigenschaft im Debug Fenster gar nicht ausgegeben - im kompletten Nachrichtenobjekt aber schon:

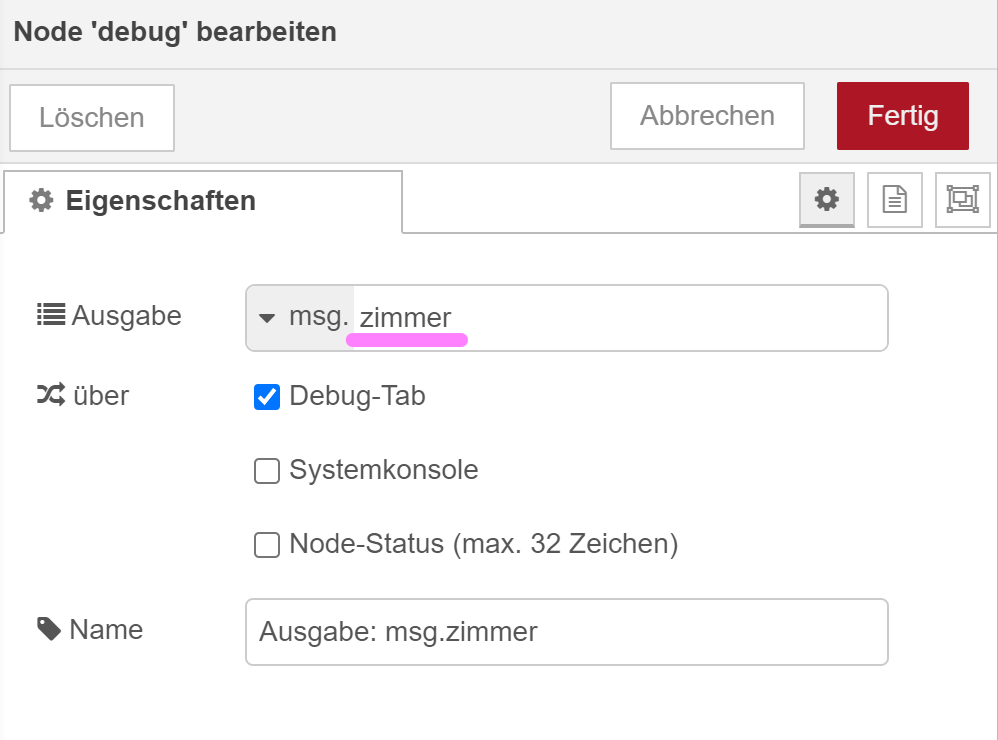
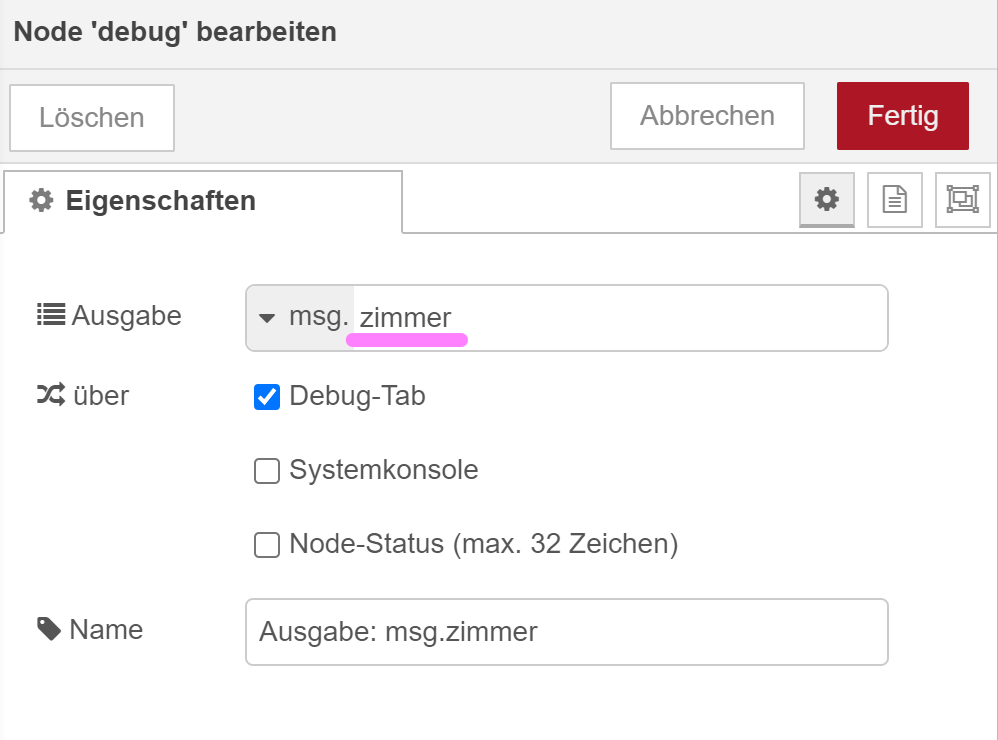
Wenn Du jetzt aber in der oberen Debug Node - nicht mehr die payload Eigenschaft des Nachrichtenobjektes ausgeben willst, sondern die Eigenschaft Zimmer und nicht das komplette Nachrichtenobjekt sehen willst, kannst Du die obige Debug Node auch ändern:
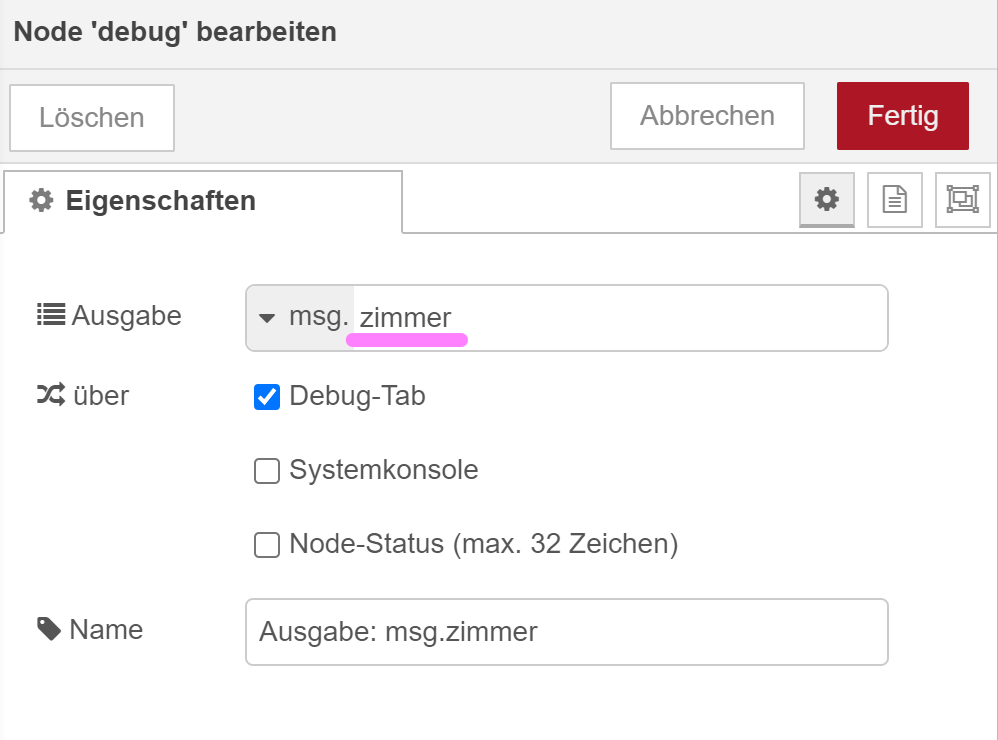
Du sagst also der Debug Node - mich interessiert nicht mehr die Eigenschaft payload des Nachrichtenobjektes, sondern die Eigenschaft zimmer:


Im Ausgabefenster der 1. Debug Node findest Du also nicht mehr die payload, sondern die Eigenschaft zimmer. Natürlich ist aber die payload Eigenschaft weiterhin im Nachrichtenobjekt enthalten.
Hier mal alles zum Importieren und Üben:
So und nun zu Deiner eigentlichen Frage:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Das ist die Standardeinstellung der Filter node

Was bedeutet unten das msg topic?Payload = Nutzerdaten
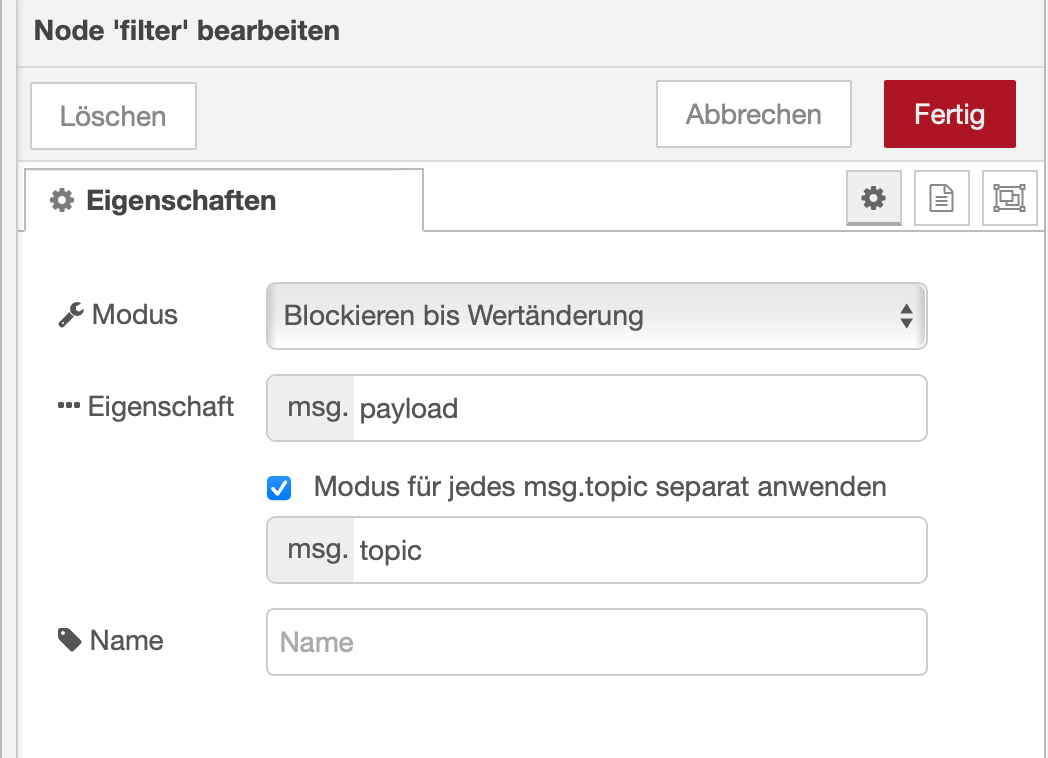
topic = ?Das topic an sich habe ich ja nun ausführlich erklärt. In unserem Fall kannst Du den Haken raus machen. Was bedeutet er.
Nehmen wir mal an unser Flow erhält mehrere Eingangsnodes - zum Beispiel einer mit dem topic "Datenpunkt1" und einer mit dem "Datenpunkt2" und beide haben eine payload von true oder false. Wenn wir bei beiden Punkten nur Werteänderungen durchlassen wollen, dann bräuchten wir 2 Filternodes - einen für Datenpunkt1 und einen für Datenpunkt2. Mit der Option "Modus für jedes msg.topic separat anwenden" - kann das aber eine filter Node ganz alleine - sie speichert sich also nicht nur den vorhergehenden Wert ab, sondern auch das zugehörige topic. Ich hoffe es wurde damit klar. Wenn nicht weiter fragen.
-
@damrak2022 Nun den Haken kannst Du in dem Fall rausmachen.
In einem Nachrichtenobjekt hast Du normalerweise mehrere Eigenschaften. Die payload enthält die Nutzdaten, wie du richtig feststellst und im topic steht normalerweise um was es sich für einen Wert handelt oder auch die Quelle - also woher dieser Wert stammt.
Nehmen wir mal an, in einem Nachricht wird der Wert 35 versendet und er kommt aus einem Sensor der sowohl die Luftfeuchtigkeit als auch Temperatur liefert. Woher willst Du dann wissen, ob das jetzt 35% Luftfeuchtigkeit sind oder 35°C. Deshalb gibt man im topic eben mit, um welchen Wert es sich handelt.
Das Nachrichtenobjekt schaut also standardmäßig so aus - und für das genannte Beispiel:
{ "topic": "Temperatur", "payload": 35 }{ "topic": "Luftfeuchtigkeit", "payload": 35 }In einer Inject-Node - wenn Du die frisch rausziehst siehst Du deshalb auch immer beide Eigenschaften zum Ausfüllen:

und so wird Dir das auch dann automatisch im Flow angezeigt:

Ich habe nun mal 2 Debug Nodes in den Flow gehängt - einmal, in dem Dir nur die payload angezeigt wird (das topic auch - aber in der Überschrift)

und einmal das komplette Nachrichtenobjekt:

Im 1. Fall siehst Du das topic nur in der Überschrift und den Wert der payload ausgegeben - im 2. Fall das ganze Nachricht und Du siehst da ist die Nachrichteigenschaft topic gesondert ausgewiesen:
Das topic ist blau markiert - die payload ist grün.

Du kannst auch weitere Eigenschaften dem Nachrichtenobjekt hinzufügen. Nehmen wir mal an Du hast mehrere Temperatursensoren, dann wäre es vielleicht noch sinnvoll zu wissen, von welchem Temperatursensor das ganze stammt - dann könnten wir zum Beispiel noch eine Eigenschaft Zimmer dem Nachrichtenobjekt hinzufügen.

Wie Du siehst - wird - wenn man nur die payload ausgibt diese Eigenschaft im Debug Fenster gar nicht ausgegeben - im kompletten Nachrichtenobjekt aber schon:

Wenn Du jetzt aber in der oberen Debug Node - nicht mehr die payload Eigenschaft des Nachrichtenobjektes ausgeben willst, sondern die Eigenschaft Zimmer und nicht das komplette Nachrichtenobjekt sehen willst, kannst Du die obige Debug Node auch ändern:
Du sagst also der Debug Node - mich interessiert nicht mehr die Eigenschaft payload des Nachrichtenobjektes, sondern die Eigenschaft zimmer:


Im Ausgabefenster der 1. Debug Node findest Du also nicht mehr die payload, sondern die Eigenschaft zimmer. Natürlich ist aber die payload Eigenschaft weiterhin im Nachrichtenobjekt enthalten.
Hier mal alles zum Importieren und Üben:
So und nun zu Deiner eigentlichen Frage:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Das ist die Standardeinstellung der Filter node

Was bedeutet unten das msg topic?Payload = Nutzerdaten
topic = ?Das topic an sich habe ich ja nun ausführlich erklärt. In unserem Fall kannst Du den Haken raus machen. Was bedeutet er.
Nehmen wir mal an unser Flow erhält mehrere Eingangsnodes - zum Beispiel einer mit dem topic "Datenpunkt1" und einer mit dem "Datenpunkt2" und beide haben eine payload von true oder false. Wenn wir bei beiden Punkten nur Werteänderungen durchlassen wollen, dann bräuchten wir 2 Filternodes - einen für Datenpunkt1 und einen für Datenpunkt2. Mit der Option "Modus für jedes msg.topic separat anwenden" - kann das aber eine filter Node ganz alleine - sie speichert sich also nicht nur den vorhergehenden Wert ab, sondern auch das zugehörige topic. Ich hoffe es wurde damit klar. Wenn nicht weiter fragen.
@mickym Ja danke erstmal ist es klar, aber ich muss das noch öfters lesen, um es zu verinnerlichen.
Den Haken habe ich rausgenommen. -
@damrak2022 Nun den Haken kannst Du in dem Fall rausmachen.
In einem Nachrichtenobjekt hast Du normalerweise mehrere Eigenschaften. Die payload enthält die Nutzdaten, wie du richtig feststellst und im topic steht normalerweise um was es sich für einen Wert handelt oder auch die Quelle - also woher dieser Wert stammt.
Nehmen wir mal an, in einem Nachricht wird der Wert 35 versendet und er kommt aus einem Sensor der sowohl die Luftfeuchtigkeit als auch Temperatur liefert. Woher willst Du dann wissen, ob das jetzt 35% Luftfeuchtigkeit sind oder 35°C. Deshalb gibt man im topic eben mit, um welchen Wert es sich handelt.
Das Nachrichtenobjekt schaut also standardmäßig so aus - und für das genannte Beispiel:
{ "topic": "Temperatur", "payload": 35 }{ "topic": "Luftfeuchtigkeit", "payload": 35 }In einer Inject-Node - wenn Du die frisch rausziehst siehst Du deshalb auch immer beide Eigenschaften zum Ausfüllen:

und so wird Dir das auch dann automatisch im Flow angezeigt:

Ich habe nun mal 2 Debug Nodes in den Flow gehängt - einmal, in dem Dir nur die payload angezeigt wird (das topic auch - aber in der Überschrift)

und einmal das komplette Nachrichtenobjekt:

Im 1. Fall siehst Du das topic nur in der Überschrift und den Wert der payload ausgegeben - im 2. Fall das ganze Nachricht und Du siehst da ist die Nachrichteigenschaft topic gesondert ausgewiesen:
Das topic ist blau markiert - die payload ist grün.

Du kannst auch weitere Eigenschaften dem Nachrichtenobjekt hinzufügen. Nehmen wir mal an Du hast mehrere Temperatursensoren, dann wäre es vielleicht noch sinnvoll zu wissen, von welchem Temperatursensor das ganze stammt - dann könnten wir zum Beispiel noch eine Eigenschaft Zimmer dem Nachrichtenobjekt hinzufügen.

Wie Du siehst - wird - wenn man nur die payload ausgibt diese Eigenschaft im Debug Fenster gar nicht ausgegeben - im kompletten Nachrichtenobjekt aber schon:

Wenn Du jetzt aber in der oberen Debug Node - nicht mehr die payload Eigenschaft des Nachrichtenobjektes ausgeben willst, sondern die Eigenschaft Zimmer und nicht das komplette Nachrichtenobjekt sehen willst, kannst Du die obige Debug Node auch ändern:
Du sagst also der Debug Node - mich interessiert nicht mehr die Eigenschaft payload des Nachrichtenobjektes, sondern die Eigenschaft zimmer:


Im Ausgabefenster der 1. Debug Node findest Du also nicht mehr die payload, sondern die Eigenschaft zimmer. Natürlich ist aber die payload Eigenschaft weiterhin im Nachrichtenobjekt enthalten.
Hier mal alles zum Importieren und Üben:
So und nun zu Deiner eigentlichen Frage:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Das ist die Standardeinstellung der Filter node

Was bedeutet unten das msg topic?Payload = Nutzerdaten
topic = ?Das topic an sich habe ich ja nun ausführlich erklärt. In unserem Fall kannst Du den Haken raus machen. Was bedeutet er.
Nehmen wir mal an unser Flow erhält mehrere Eingangsnodes - zum Beispiel einer mit dem topic "Datenpunkt1" und einer mit dem "Datenpunkt2" und beide haben eine payload von true oder false. Wenn wir bei beiden Punkten nur Werteänderungen durchlassen wollen, dann bräuchten wir 2 Filternodes - einen für Datenpunkt1 und einen für Datenpunkt2. Mit der Option "Modus für jedes msg.topic separat anwenden" - kann das aber eine filter Node ganz alleine - sie speichert sich also nicht nur den vorhergehenden Wert ab, sondern auch das zugehörige topic. Ich hoffe es wurde damit klar. Wenn nicht weiter fragen.
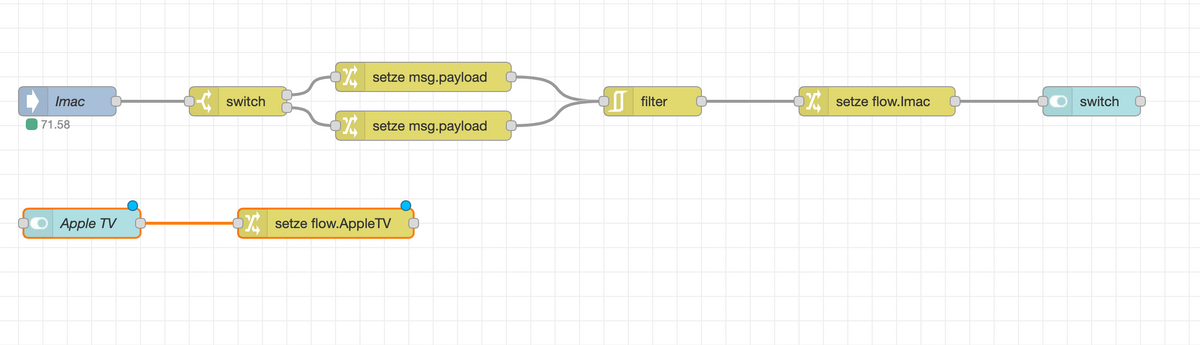
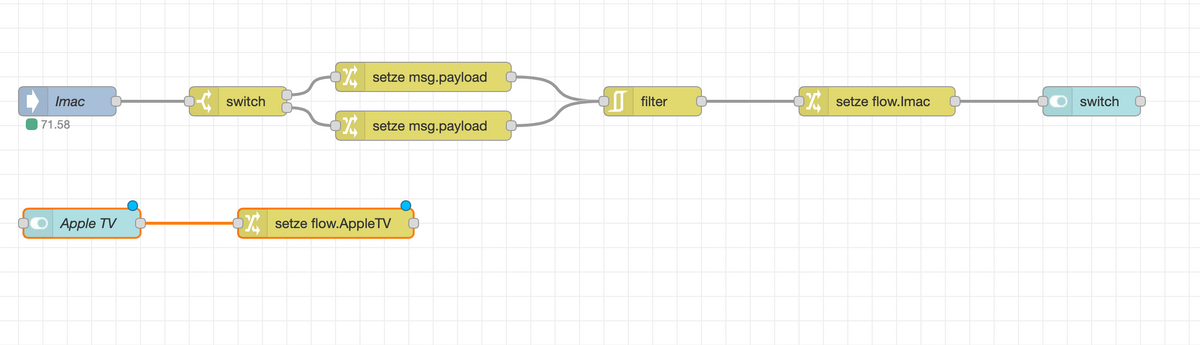
@mickym Jetzt sieht der Flow bei mir so aus:

Ich bin nur neugierig wie Du das mit Sonnenaufgang und Untergang umsetzen willst
-
@mickym Jetzt sieht der Flow bei mir so aus:

Ich bin nur neugierig wie Du das mit Sonnenaufgang und Untergang umsetzen willst
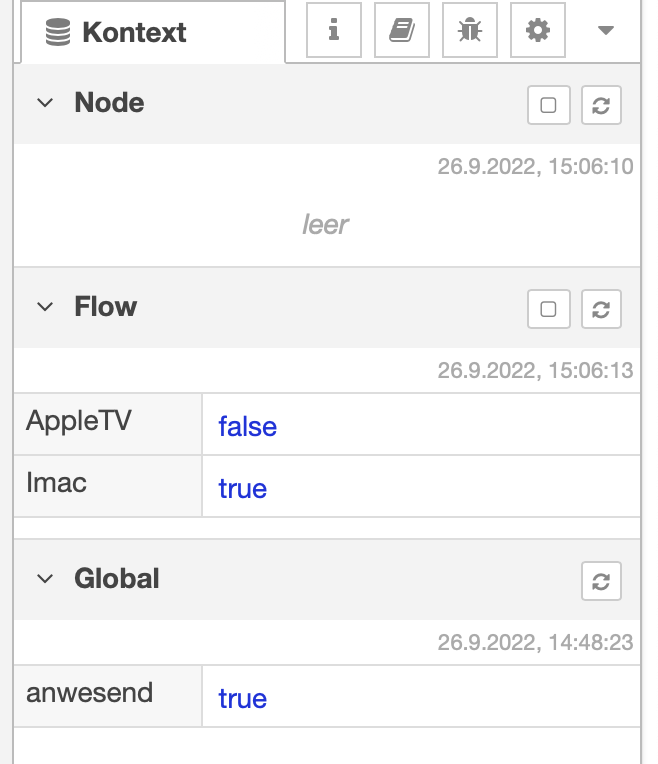
@damrak2022 Gut dann poste nochmal - bevor wir weitermachen den gesamten Kontext.
In den Flow Kontext sollten nun die beiden Status der beiden Geräte sowie global "an-und abwesend" drin stehen.
-
@damrak2022 Gut dann poste nochmal - bevor wir weitermachen den gesamten Kontext.
In den Flow Kontext sollten nun die beiden Status der beiden Geräte sowie global "an-und abwesend" drin stehen.
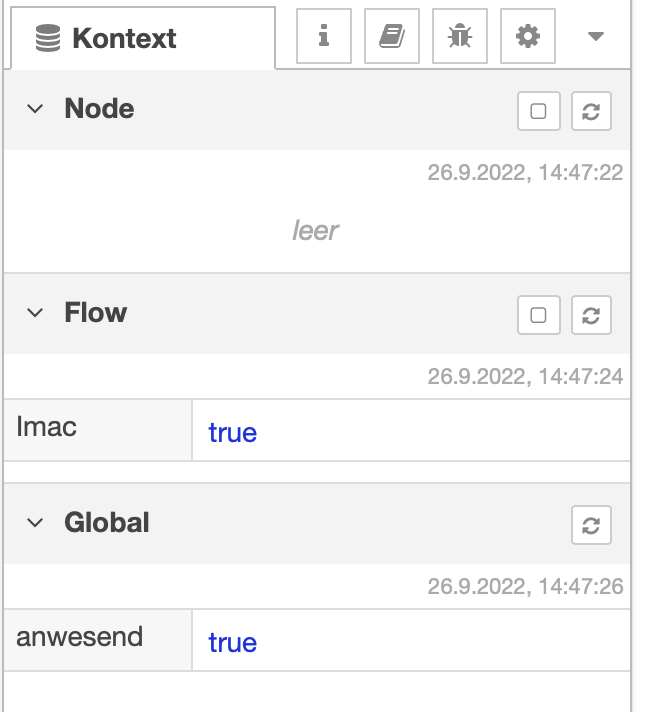
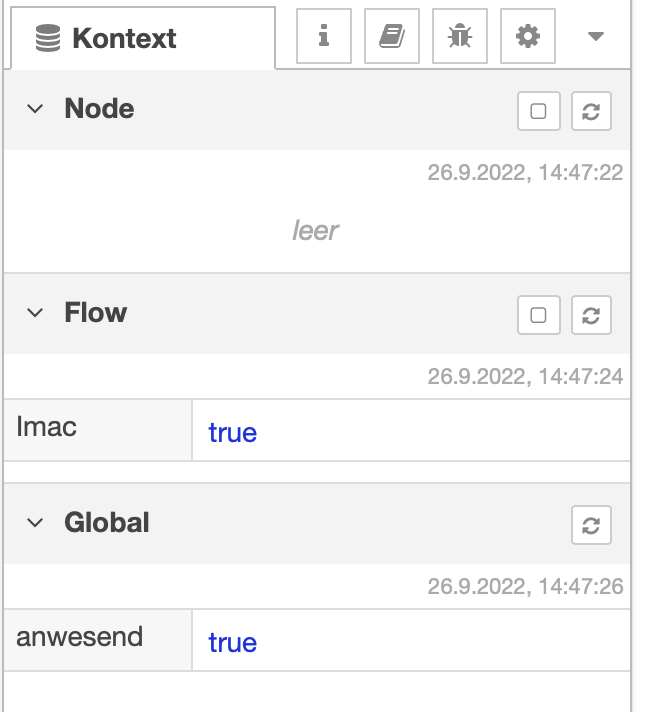
@mickym Bei mir sieht das nach dem aktualisieren der Kontextdateien momentan so aus:

-
@mickym Bei mir sieht das nach dem aktualisieren der Kontextdateien momentan so aus:

@damrak2022 Und Apple-TV :grin: ?
-
@damrak2022 Und Apple-TV :grin: ?
@mickym Gute Frage, ich habe ihn mal im Dashboard geschaltet, aber das ändert nicht im Kontext nach dem aktualisieren.
Aber der ist ja auch nicht in ioBroker eingebunden, wie Du weißt. -
@mickym Gute Frage, ich habe ihn mal im Dashboard geschaltet, aber das ändert nicht im Kontext nach dem aktualisieren.
Aber der ist ja auch nicht in ioBroker eingebunden, wie Du weißt.@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Gute Frage, ich habe ihn mal im Dashboard geschaltet, aber das ändert nicht im Kontext nach dem aktualisieren.
Aber der ist ja auch nicht in ioBroker eingebunden, wie Du weißt.Das muss es aber - hast Du auch wirklich auf den ganzen Kontext - Flow zum aktualisieren geklickt?

hast Du auch deployed - im Screenshot sehe ich immer noch die blauen Punkte
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Gute Frage, ich habe ihn mal im Dashboard geschaltet, aber das ändert nicht im Kontext nach dem aktualisieren.
Aber der ist ja auch nicht in ioBroker eingebunden, wie Du weißt.Das muss es aber - hast Du auch wirklich auf den ganzen Kontext - Flow zum aktualisieren geklickt?

hast Du auch deployed - im Screenshot sehe ich immer noch die blauen Punkte
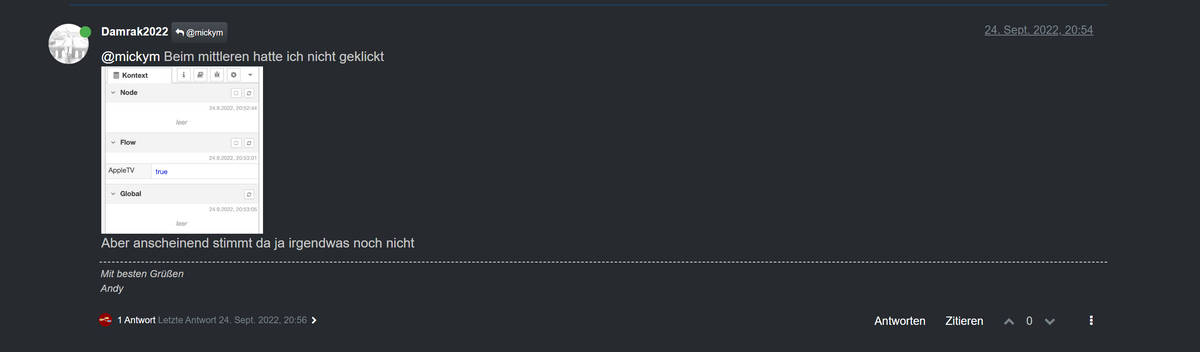
@mickym Ja, aber ich glaube da hatten wir noch nie eine Meldung, oder. Ich schaue mal weiter oben nach, wo das mit dem Apple TV war - Moment
-
@mickym Ja, aber ich glaube da hatten wir noch nie eine Meldung, oder. Ich schaue mal weiter oben nach, wo das mit dem Apple TV war - Moment
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, aber ich glaube da hatten wir noch nie eine Meldung, oder. Ich schaue mal weiter oben nach, wo das mit dem Apple TV war - Moment
https://forum.iobroker.net/topic/57648/visualisierung-mit-node-red-erstellen/101?_=1664191748927
hat doch schon funktioniert:

-
@damrak2022 Na mit dem Sonnenaufgang - das machen wir schon . Wir können das ja mit dem AppleTV weglassen und Du machst im Dashboard einen Schalter der das Licht ggf. permanent oder nur temporär einschaltet - das würde doch auch gehen?
Nur nicht wieder selbst irgendwas installieren. ;) - Ich schalte meinen Fernseher, AppleTV via harmony HUB - damit kannst Du im Prinzip die meisten Geräte mit Infrarot-Fernbedienungen schalten - wobei ich in dem Fall die Nodes dem Adapter vorziehe.
@mickym sagte in Visualisierung mit Node Red erstellen:
Na mit dem Sonnenaufgang - das machen wir schon . Wir können das ja mit dem AppleTV weglassen und Du machst im Dashboard einen Schalter der das Licht ggf. permanent oder nur temporär einschaltet - das würde doch auch gehen?
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Na mit dem Sonnenaufgang - das machen wir schon . Wir können das ja mit dem AppleTV weglassen und Du machst im Dashboard einen Schalter der das Licht ggf. permanent oder nur temporär einschaltet - das würde doch auch gehen?
@damrak2022 Ja wir simulieren das mit dem Dashboard - und später kann man das anstelle des Dashboards verwenden.
Ich verstehe nicht, wo das Problem jetzt mit dem Dashboard Schalter ist - da ist doch nicht viel zu konfigurieren?
-
@damrak2022 Ja wir simulieren das mit dem Dashboard - und später kann man das anstelle des Dashboards verwenden.
Ich verstehe nicht, wo das Problem jetzt mit dem Dashboard Schalter ist - da ist doch nicht viel zu konfigurieren?
Habe die Node nur ein Stück verschoben und neu deployed - Jetzt ist es da.
-
Habe die Node nur ein Stück verschoben und neu deployed - Jetzt ist es da.
@damrak2022 Super - melde mich nach einer kurzen Pause wieder - dann gehts weiter. ;)