NEWS
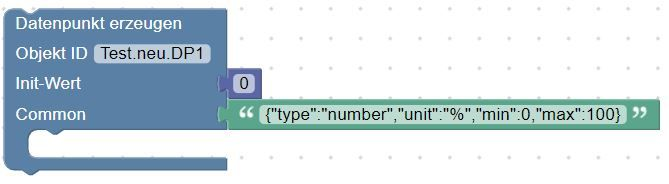
Datenpunkt erzeugen
-
Kann man die Objekt ID auch mit einer Variablen angeben?
So wie ich das im Blockly sehe ist die per Hand fest zu vergeben.Ich möchte zB. einen DP anlegen für den jeweils aktuellen Monat.
Dazu sollte der DP dann idealerweise auch den Monatsnamen bekommen.
Beispiel:
0_userdata.0."aktuelles Jahr"."Monat" -
@bavarian sagte: Bei dem oben gezeigten Blockly Datenpunktbaustein.
Nein, man benötigt eine Javascript-Funktion.
-
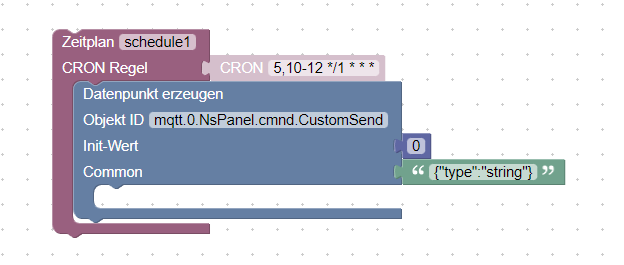
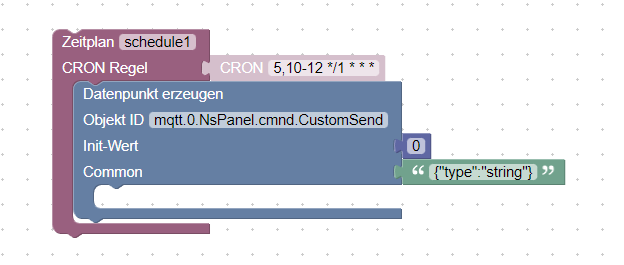
Hallo, hänge mich hier mal dran. Möchte auch einen Datenpunkt unter "mqtt" erzeugen. Das Blockly funktioniert zwar, aber der Datenpunkt wird unter "javascript.0...." erzeugt und nicht unter "mqtt.0....."
Geht das nicht?
@atifan Eigene Datenpunkte können und sollen nur unter JavaScript und unter userdata angelegt werden.
-
@atifan Eigene Datenpunkte können und sollen nur unter JavaScript und unter userdata angelegt werden.
@ahnungsbefreit Hi ja ich weiß, mache ich normal auch so. Aber in dem Fall MUSS der DB unter mqtt damit das NSPanel funktioniert.
Da ich den mqtt-Objektbaum aber öfter mal manuell lösche, möchte ich dass ein Script mir dann automatisch den DB wieder erstellt, damit das NSPanel wieder funktioniert. -
Hallo, hänge mich hier mal dran. Möchte auch einen Datenpunkt unter "mqtt" erzeugen. Das Blockly funktioniert zwar, aber der Datenpunkt wird unter "javascript.0...." erzeugt und nicht unter "mqtt.0....."
Geht das nicht?
-
@atifan sagte: Datenpunkt wird unter "javascript.0...." erzeugt und nicht unter "mqtt.0....."
Das geht unter "mqtt.0" nur mit setObject().
-
@paul53 Hi Danke! Gibts dafür auch ein Blockly-Funktion? Oder geht das dann nur über JavaScript?
@atifan sagte: Gibts dafür auch ein Blockly-Funktion?
Nein, absichtlich nicht, denn damit kann man einiges kaputt machen.
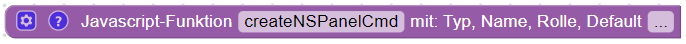
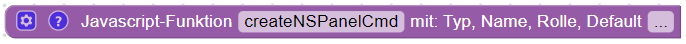
Man muss ein komplexes Objekt übergeben, wofür Blockly auch keine Funktion bereit stellt.EDIT: Man kann sich mit einer Javascript-Funktion behelfen:

Inhalt der Funktion createNSPaneCmd(Typ, Name, Rolle, Default):
const obj = { type: 'state', native: {}, common: { type: Typ, name: Name, role: Rolle } }; if(Default != undefined) obj.common.def = Default; const path = 'mqtt.0.NsPanel.cmd.'; if(!existsObject(path + Name)) setObject(path + Name, obj); -
@atifan sagte: Gibts dafür auch ein Blockly-Funktion?
Nein, absichtlich nicht, denn damit kann man einiges kaputt machen.
Man muss ein komplexes Objekt übergeben, wofür Blockly auch keine Funktion bereit stellt.EDIT: Man kann sich mit einer Javascript-Funktion behelfen:

Inhalt der Funktion createNSPaneCmd(Typ, Name, Rolle, Default):
const obj = { type: 'state', native: {}, common: { type: Typ, name: Name, role: Rolle } }; if(Default != undefined) obj.common.def = Default; const path = 'mqtt.0.NsPanel.cmd.'; if(!existsObject(path + Name)) setObject(path + Name, obj);@paul53 Danke habe es hinbekommen, musste zwar bisschen rumprobieren aber irgendwann ging es :)
Außerdem muss man im Javascript Adapter das Häkchen setzen, dass die Funktion setObject ausgeführt werden darf.

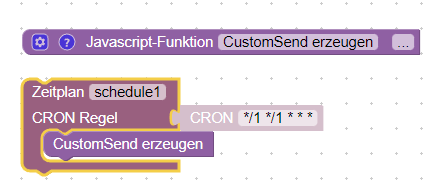
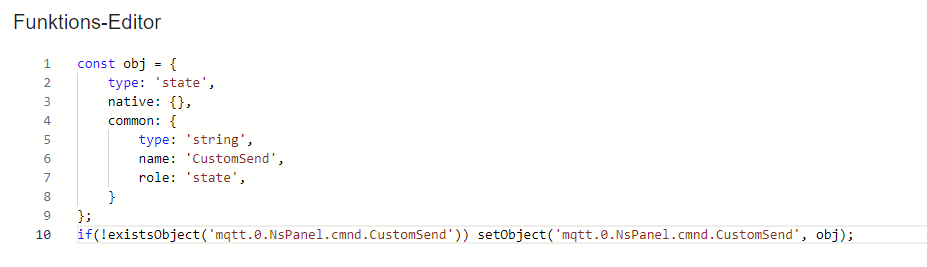
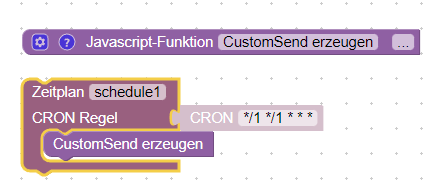
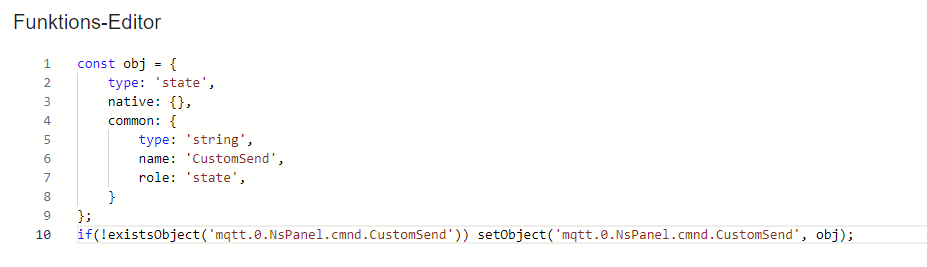
const obj = { type: 'state', native: {}, common: { type: 'string', name: 'CustomSend', role: 'state', } }; if(!existsObject('mqtt.0.NsPanel.cmnd.CustomSend')) setObject('mqtt.0.NsPanel.cmnd.CustomSend', obj); -
@paul53 Danke habe es hinbekommen, musste zwar bisschen rumprobieren aber irgendwann ging es :)
Außerdem muss man im Javascript Adapter das Häkchen setzen, dass die Funktion setObject ausgeführt werden darf.

const obj = { type: 'state', native: {}, common: { type: 'string', name: 'CustomSend', role: 'state', } }; if(!existsObject('mqtt.0.NsPanel.cmnd.CustomSend')) setObject('mqtt.0.NsPanel.cmnd.CustomSend', obj); -
@paul53 Ja, ich brauche nur den einen Datenpunkt mit dem Namen "CustomSend".
Normalerweise muss man diesen Datenpunkt unter MQTT manuell anlegen, damit das NSPanel funktioniert.Das Problem ist aber, dass ich öfter mal den ganzen Objektbaum unter MQTT lösche, weil dort Geräte mit Hyroglyphen im Namen auftauchen, vermutlich wegen Verbindungsproblemen oder so. Dann wäre der Datenpunkt "CustomSend" auch jedes Mal weg und ich müsste immer daran denken diesen wieder manuell anzulegen, weil ohne den funktioniert das NSPanel nicht.
Deswegen wollte ich das ganze über ein Script lösen.So wie ich es jetzt gemacht hab funktioniert es jedenfalls wie es soll, habs getestet :)
-
@PatrickFro sagte:
Es geht um Anlage des States als Number
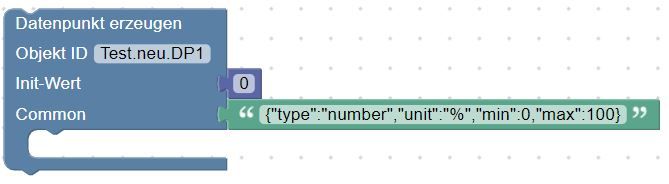
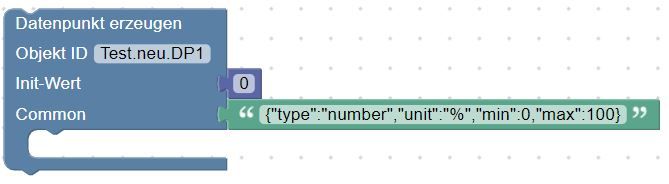
Common muss im JSON-Format übergeben werden. Beispiel für Typ "number":

@paul53 sagte in Datenpunkt erzeugen:
@PatrickFro sagte:
Es geht um Anlage des States als Number
Common muss im JSON-Format übergeben werden. Beispiel für Typ "number":

Hallo,
versuche grad auch einen DP anzulegen.
So ganz klappt noch nicht wie ich möchte.Generiere mir folgenden String für common:
{"type":"number","states":"0:Sa 06.05.;86400000:So 07.05.;172800000:Mo 08.05."}Der DP der generiert wird sieht wie folgt aus:
{ "common": { "type": "number", "states": "0:Sa 06.05.;86400000:So 07.05.;172800000:Mo 08.05.", "name": "0_userdata.0.aber", "role": "state" }, "native": { "type": "number", "states": "0:Sa 06.05.;86400000:So 07.05.;172800000:Mo 08.05.", "name": "0_userdata.0.aber", "role": "state" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1683359916588, "_id": "0_userdata.0.aber", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Wenn ich mir den DP unter Objekten anschaue stürzt das Browserfenster ab.
Kleine Zusatzfrage.
Der Block scheint den DP nicht zu überschreiben, wenn ich den DP mit anderen Werten nochmal anlege. Kann man das umgehen?