NEWS
Parser / Regex
-
ok. Hier der Quelltext. Die Frequenz befindet sich in Zeile 348 mit dem Aktualwert 50.034. Die Regelleistung in 338 mit dem Aktualwert 0. Dieser Wert kann auch negativ sein. Das - müsste dann mitgesendet werden.
<!DOCTYPE html> <html lang="de"> <head> <title>Online-Messung der Netzfrequenz </title> <meta charset="utf-8" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.45"> <meta name="description" content="Messung und Anzeige der Netzfrequenz des europäischen Verbundnetzes mit Berechnung der aktuellen Regelleistung" /> <meta name="author" content="Thomas Gobmaier" /> <meta name="keywords" content="Netzfrequenz, aktuelle Netzfrequenz, Frequenzmessung, 50 Hz, 50Hz, Stromnetz, Verbundnetz, Netzstabilität, Netzqualität, Messung, Messen, Mikrocontroller, PIC32, UCTE, ENTSO, ENTSO-E, Stromfrequenz, Regelleistung, Primärregelleistung, Primärregelung, Einsatz Primärregelleistung, momentane Netzfrequenz, Anzeige Netzfrequenz, Frequenzschwankungen, Deutschland, Österreich, Schweiz" /> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff"> <link href="webstyle_3.css" rel="stylesheet" type="text/css" media="screen" /> <!-- Add the following three tags inside head --> <meta itemprop="name" content="Netzfrequenzmessung"> <meta itemprop="description" content="Aktuelle Frequenz des europäischen Verbundnetzes"> <meta itemprop="image" content="www.netzfrequenzmessung.de"> <!--[if IE]><script type="text/javascript" src="./excanvas.min.js"></script><![endif]--> <script language="JavaScript" type="text/javascript"> var req=0; var url0 = "https://netzfrequenzmessung.de:9080/frequenz01.xml"; //"frequenz01.xml"; var pfeil_pos=1; var frequenz = 0.0; var frequenzAlt= 50.2; var frequenzDelta= 0.0; var frequenzPos= 50.2; var masse=5.0; var feder=75; var daempfung=3.0; var beschl=0; var geschwindigkeit=0; var frequenzLinPol=50.2; var phasenwinkel = 0.0; var phasenwinkelAlt = 0.0; var phasenwinkelDelta = 0.0; var RL=0.0; var RLAlt= 0.0; var RLDelta= 0.0; var RLPos= 0.0; var pfeil_RL=1; var gf, gm, gms; var ergebnis ="ab"; var sperr=false; var Winkel = -0.001; var phasenwinkeltext = " 0"; var size=20; function AjaxAufruf() { if( req ) { if ("withCredentials" in req){ // nur wenn Browser CORS unterstützt gibt es Credentials req.open( "GET", url0+"?"+Math.round(Math.random()*100000), true ); // verschiedene Namen da IE sonst cacht und nix erneuert req.onreadystatechange = CallbackFkt; req.setRequestHeader('Content-Type', "text/plain"); req.send( null ); } } } function AjaxInit() { try { if( window.XMLHttpRequest ) { req = new XMLHttpRequest(); } /* Code für alte IE versionen entfernen: else if (typeof XDomainRequest != "undefined") { req = new XDomainRequest(); } // if IE use XDR else if( window.ActiveXObject ) { try { req = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { req = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) {} } } */ else { alert( "Ihr Webbrowser unterstuetzt leider kein Ajax!" ); } if( req.overrideMimeType ) { req.overrideMimeType( 'text/plain' ); } } catch( e ) { alert( "Fehler: " + e ); } var aktiv_a = window.setInterval("AjaxAufruf()", 1000); var aktiv_b = window.setInterval("PfeilFuehrung()", 100); var aktiv_c = window.setInterval("Dreh()", 100); } function PfeilFuehrung() { if (frequenz>40) { frequenzLinPol=frequenzLinPol+frequenzDelta/10; beschl = (frequenzLinPol-frequenzPos)*feder/masse-daempfung*geschwindigkeit; geschwindigkeit = geschwindigkeit+beschl*0.1; //dt=100ms frequenzPos = frequenzPos + geschwindigkeit*0.1; if (frequenzPos>48 && frequenzPos<52) { pfeil_pos=Math.round(320.0+(50.0-frequenzPos)*1627.5+0.5); try { document.getElementById("f_pfeil").style.top = pfeil_pos.toString() + "px"; } catch(e) {} } if (sperr==true) { document.getElementById("f_pfeil").style.visibility='hidden'; } else {document.getElementById("f_pfeil").style.visibility='visible';} RLPos = RLPos+RLDelta/10; if (RLDelta > 0 && RLPos > RL) RLPos= RL; if (RLDelta < 0 && RLPos < RL) RLPos= RL; if (RLPos>=-3000.0 && RLPos<=3000.0) { pfeil_RL=Math.round(169.0+174/3000*RLPos+0.5); try { document.getElementById("f_pfeil_RL").style.left = pfeil_RL.toString() + "px"; } catch(e) {} } if (sperr==true) { document.getElementById("f_pfeil_RL").style.visibility='hidden'; } else {document.getElementById("f_pfeil_RL").style.visibility='visible';} } } function CallbackFkt() { if( 4 == req.readyState ) { if( 200 != req.status ) { if(0!=req.status) { alert( "Fehler " + req.status + ": " + req.statusText ); } else {;} // bei Fehler 0 = keine Antwort nichts melden } else { try { ergebnis = req.responseText; //req.responseXML.documentElement; let zeit = holeTagInhalt(ergebnis, '<z>', '</z>'); // ergebnis.getElementsByTagName('z')[0].firstChild.data; if(zeit.includes('traffic')) zeit = '<br><h2>'+zeit+'</h2>'; document.getElementById("zeit").innerHTML = zeit; frequenz = parseFloat(holeTagInhalt(ergebnis, '<f>', '</f>')); //ergebnis.getElementsByTagName('f')[0].firstChild.data); // parsefloat wg. Leerzeichen document.getElementById("frequenz").innerHTML = frequenz.toFixed(3); if (frequenz <20.0) { sperr=true; frequenz = 50.0;} else {sperr=false;} document.getElementById("frequenzpfeil").innerHTML = frequenz.toFixed(3); phasenwinkel = parseFloat(holeTagInhalt(ergebnis, '<p>', '</p>'))/360*2*Math.PI; //ergebnis.getElementsByTagName('p')[0].firstChild.data)/360*2*Math.PI; // parsefloat wg. Leerzeichen phasenwinkeltext = Math.round(phasenwinkel/Math.PI*180).toString(); while (phasenwinkeltext.length<3) phasenwinkeltext = " " + phasenwinkeltext ; document.getElementById("phasenwinkel_txt").innerHTML = phasenwinkeltext; if (frequenz-50.0 < -0.01) {RL=Math.floor((49.99-frequenz)*3000/0.19+0.5); } else if (frequenz-50.0 > 0.01) {RL=-Math.floor((frequenz-50.01)*3000/0.19+0.5); } else {RL=0; } if (RL> 3000.0) RL = 3000.0; if (RL<-3000.0) RL = -3000.0; document.getElementById("rl_pfeil").innerHTML = RL.toString() ; frequenzDelta = frequenz-frequenzAlt; frequenzLinPol = frequenzAlt; frequenzAlt=frequenz; RLDelta = RL-RLAlt; RLPos=RLAlt; RLAlt=RL; Winkel = phasenwinkel; phasenwinkelDelta= phasenwinkel-phasenwinkelAlt; if (phasenwinkelDelta>Math.PI) phasenwinkelDelta = phasenwinkelDelta-2*Math.PI; if (phasenwinkelDelta<-Math.PI) phasenwinkelDelta = phasenwinkelDelta+2*Math.PI; phasenwinkelAlt = phasenwinkel; if (sperr) { Winkel=0.0; phasenwinkelDelta = 0.0;} } catch(e) {} } // request ok } // ready } // end CallbackFkt function Dreh() { if (frequenz>40) { var c=document.getElementById("phasenwinkel_pic"); var ctx=c.getContext("2d"); ctx.beginPath(); // neue Strecke ctx.lineCap="round"; ctx.lineWidth=0.3; ctx.arc(size/2+1,size/2+1,size/2,0,2*Math.PI); ctx.fillStyle="white"; ctx.fill(); ctx.stroke(); ctx.beginPath(); // neue Strecke ctx.arc(size/2+1,size/2+1,1,0,2*Math.PI); ctx.fillStyle="black"; ctx.fill(); ctx.stroke(); ctx.beginPath(); // neue Strecke Winkel=Winkel+phasenwinkelDelta/10; //alle 100ms if (Winkel>10 || Winkel<-10) Winkel=0; if (Winkel>2*Math.PI) Winkel=Winkel - 2*Math.PI; if (Winkel< 0) Winkel=Winkel + 2*Math.PI; ctx.lineCap="round"; ctx.lineWidth=2; ctx.moveTo(size/2+1,size/2+1); ctx.lineTo(size/2+1+Math.sin(Winkel)*(size/2-3),size/2+1-Math.cos(Winkel)*(size/2-3)); ctx.stroke(); phasenwinkeltext =Math.round(Winkel/Math.PI*180).toString(); while (phasenwinkeltext.length<3) phasenwinkeltext = " " + phasenwinkeltext ; document.getElementById("phasenwinkel_txt").innerHTML = phasenwinkeltext; } } function holeTagInhalt(InputString, StartString, EndString) { let Start, Ende, ret; Start = InputString.indexOf(StartString); if (Start>-1) { // StartString gefunden Ende = InputString.indexOf(EndString, Start+StartString.length); if (Ende > -1) { // EndString gefunden ret = InputString.substring(Start+StartString.length, Ende); return ret; //console.log('Start '+Start+' Ende '+Ende+' ergibt '+ret); } } return ''; } // end holeTagInhalt </script> <!-- Start Cookie Plugin --> <script type="text/javascript"> window.cookieconsent_options = { message: 'Diese Website nutzt Cookies für Google Analytics, um bestmögliche Funktionalität bieten zu können.', dismiss: 'Ok, verstanden', learnMore: 'Mehr Infos', link: './datenschutzverordnung.htm', theme: 'dark-top' }; </script> <script type="text/javascript" src="//s3.amazonaws.com/valao-cloud/cookie-hinweis/script-v2.js"></script> <!-- Ende Cookie Plugin --> <script type="text/javascript"> // Script fuer Google Analytics var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-24025959-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> </head> <body onload="AjaxInit()"> <noscript> <font color="red"><big><b>Bitte JavaScript einschalten!</b></big></font> </noscript> <div id="kopfbereich"> <p>Netzfrequenzmessung</p> </div> <!-- This javascript is required to support IE version under 9 --> <!--[if IE]><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#menuwrapper ul li").mouseover(function(e) {$(this).addClass(" iehover ");}); $("#menuwrapper ul li").mouseout(function(e) {$(this).removeClass(" iehover ");}); }); </script><![endif]--> <div id="menu"> <ul> <li><a href="./index.htm"><font color="#505050">Start</font></a></li> <li><a href="./verlauf.htm">Zeitl. Verlauf</a> <ul> <li><a href="./verlauf.htm">Netzfrequenz</a></li> <!--li><a href="#">Primärregelleistung</a></li> <li><nobr><a href="#">Netzfrequenz und PRL</a></nobr></li--> </ul> </li> <li><a href="#">Informationen</a> <ul> <li><a href="./frequ_info.php">Netzfrequenz</a></li> <li><a href="./wam.htm">Wide Area Monitoring</a></li> <li><a href="./abschaltung.htm">Abschaltkriterien</a></li> <li><a href="./netzzeit.php">Netzzeit</a></li> <li><a href="./messung.htm">Messgeräte</a></li> <li><a href="./aktuelles.htm">Aktuelles</a></li> </ul> </li> <li><a href="./leistungen.htm">Leistungen</a> <ul> <li><a href="./leistungen.htm"><nobr>Unsere Leistungen</nobr></a></li> <li><a href="./konzept.htm">Das Konzept</a></li> </ul> </li> <li><a href="./links.htm">Links</a></li> <li><a href="./kontakt.php">Kontakt</a></li> <li><a href="https://www.mainsfrequency.com">English</a></li> </ul> </div> <div id="schatten"> </div> <div id="inhalt"> <h2>Messung der Netzfrequenz</h2> <div style="max-width:750px; "> <div style="width: 200px; height: 680px; float: left"> <div style="position: absolute; z-index: 99; "> <div id="f_pfeil" style="position: relative; left: 65px; top: -7px"> <img style="margin-left: 0px; margin-right: 0px" src="./pfeil_03.png" alt="--" /> <div style="position: relative; left: 15px; top: -26px"><span id="frequenzpfeil" style="font-size:0.9em">f in Hz</span></div> </div> </div> <div style="position: relative; top: 0px; height:664px; border: 0px solid #4c4c4c; overflow: hidden; width: 171px"> <div style="position: relative; left: +10px"> <img style="margin-left: 0px; margin-right: 0px" src="./frequenztabelle_05.png" alt="Frequenzspektrum zur Darstellung der Netzfrequenz im erlaubten Regelbereich von 49,8 Hz bis 50,2 Hz" /> </div> </div> </div> <p>Das europäische Verbundnetz reicht von Portugal über Polen und die Ukraine bis in die Türkei. Es wird mit Wechselstrom gespeist, welcher eine Frequenz von ca. 50,0 Hz hat. Diese Netzfrequenz ist mit Ausnahme von lokalen kurzfristigen Pendelungen im gesamten Verbundnetz gleich.</p> <p>In jedem Augenblick muss von den Kraftwerken genau so viel Strom erzeugt werden, wie von den Verbrauchern abgenommen wird. Liegt die abgenommene Leistung über der den Generatoren zugeführten Leistung, dann wird das Leistungsdefizit zwischen zugeführter und abgenommener Leistung aus der Rotationsenergie der Generatoren gedeckt. Diese werden dadurch langsamer, d.h. die Netzfrequenz sinkt.</p> <p>Verschiedene gestaffelte Regelmechanismen sorgen bei einer Abweichung von der Sollfrequenz zu einer Leistungsanpassung an den Generatoren, um wieder die 50,0 Hz zu erreichen. Links dargestellt ist die aktuelle Netzfrequenz. Die Skala ist so groß ausgeführt, um die geringen Frequenzänderungen detailliert darstellen zu können. Im normalen Netzbetrieb treten Abweichungen bis 0,150 Hz auf, die Primärregelleistung wird erst bei einer Abweichung von 0,200 Hz voll eingesetzt.</p> <p>Die Primärregelleistung reagiert als erstes auf Frequenzabweichungen. Sie hat einen Totbereich von ±10 mHz, in dem kein Einsatz erfolgt. Darüber wird sie linear erhöht, bei ±200 mHz ist sie komplett aktiviert. Die folgende Darstellung zeigt den aktuellen Einsatz der Primärregelleistung.</p> <!--h1>AKTUELL WARTUNGSARBEITEN !</h1><h2>Die Messung wird dabei zeitweise ausfallen.</h2--> <div style="position: relative; height:120px; width: 400px; left: 201px;" > <div id="f_pfeil_RL" style="position: absolute; top: 0px; height:46px; width: 44px; left: 170px; z-index: 98;" > <img style="margin-left: 0px; margin-right: 0px" src="./pfeil_RL_01.png" alt="|" /> <div style="position: relative; left: 2px; top: -32px; text-align:center;"><span id="rl_pfeil" style="font-size:0.9em">0</span></div> </div> <div style="position: absolute; height:33px; width: 384px; left: 0px; top: 42px;" > <img style="margin-left: 0px; margin-right: 0px; top:0px;" src="./frequenztabelle_RL_02.png" alt="Skala zur Anzeige der primären Regelleistung" /> <div style="position: relative; height:5px; width: 40px;" > </div> <center>Primäre Regelleistung in MW</center> </div> </div> <table><tr><td>Die aktuelle Netzfrequenz beträgt <span id="frequenz" style="font-weight:normal">50.034</span> Hz.<br> Phasenwinkel <canvas id="phasenwinkel_pic" width="22" height="22" style="border:0px "></canvas> gegenüber 50.0 Hz: <span id="phasenwinkel_txt" style="font-weight:normal">?</span> °.<br> Datum und Uhrzeit (UTC): <span id="zeit" style="font-weight:normal">?</span><br> </td></tr></table> <hr><br> <h2>Neues zur Netzfrequenz</h2> <h3><a name="2022_03">Ukraine und Moldawien synchronisiert</a></h3> <p>Am 16. März wurde nach Abschluss der wichtigsten Prüfungen zur Sicherstellung der Systemstabilität das Gebiet der Ukraine und Moldawiens synchronisiert. <nobr>→ <a href="./aktuelles.htm#2022_03">weiterlesen ...</a></nobr> <p style="font-size:60%; text-align:right">23.03.2022</p><hr><br> <h3><a name="2021_07">Zweite Auftrennung des Verbundnetzes in diesem Jahr</a></h3> <p>Nach der Auftrennung des Verbundnetzes am 8. Januar 2021 gab es am 24.07.2021 eine erneute Auftrennung. Um 16:36 MESZ wurde Spanien vom zentralen Netz abgekoppelt, um 17:10 MESZ wurden die Netze wieder zusammen geführt. <nobr>→ <a href="./aktuelles.htm#2021_07">weiterlesen ...</a></nobr> <p style="font-size:60%; text-align:right">26.07.2021</p><hr><br> <h3><a name="2021_01">Abtrennung des südöstlichen Netzteils führt zu Frequenzabfall unter 49,8 Hz</a></h3> <p>Die ENTSO-E gab bekannt, dass am 08.01.2021 um 13:05 UTC der südöstliche Teil des Verbundnetzes vom kontinentalen Teil getrennt wurde. Die Trennung wurde um 14:08 Uhr UTC wieder aufgehoben. <nobr>→ <a href="./aktuelles.htm#2021_01">weiterlesen ...</a></nobr> </p><p style="font-size:60%; text-align:right">08.01.2021</p><hr><br> <h3><a name="2020_10">EPEX SPOT erweitert Intraday-Auktionen</a></h3> <p>Die EEX Spot hat am 14.10.2020 in Österreich, Belgien, Frankreich und in den Niederlanden neue lokale Intraday Auktionen eingeführt. In Österreich, Belgien und in den Niederlanden sind nun 15-Minuten Kontrakte handelbar, in Frankreich 30-Minuten Kontrakte.</p> <nobr>→ <a href="./aktuelles.htm#2020_10">weiterlesen ...</a></nobr> </p><p style="font-size:60%; text-align:right">12.06.2020</p><hr><br> <h3><a name="2020_06">Verstöße gegen Bilanzkreistreue führen zu Frequenzabweichungen</a></h3> <p>Im Juni 2019 wurde an drei Tagen ein erhebliches Ungleichgewicht zwischen fahrplanmäßiger Einspeisung und Verbrauch in Deutschland festgestellt, weshalb die Bundesnetzagentur eine Untersuchung einleitete. Diese dauerte wegen der Komplexität bis April 2020, und steht nun zur Verfügung. <nobr>→ <a href="./aktuelles.htm#2020_06">weiterlesen ...</a></nobr> </p><p style="font-size:60%; text-align:right">12.06.2020</p><hr><br> <h3><a name="2019_02">Wide Area Monitoring von gridradar.net integriert</a></h3> <p>Die Website <a href="https://gridradar.net/" target="_blank">www.gridradar.net</a> betreibt im ENTSO-E Netz mehrere Frequenzmessungen. Damit ist sie in der Lage, den Phasenwinkel zwischen den Standorten zu messen und auszuwerten.<br> Die aktuelle Anzeige der Phasenwinkel zwischen europäischen Standorten ist nun <a href="http://www.netzfrequenzmessung.de/wam.htm">hier</a> zu sehen, sowie direkt bei <a href="https://gridradar.net/wide-area-monitoring-system.html" target="_top">Wide Area Monitoring von gridradar.net</a>. <nobr>→ <a href="./aktuelles.htm#2019_02">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">27.01.2019</p><hr><br> <h3><a name="2019_01">Netzfrequenz erreicht erste Abschaltgrenze bei 49,8 Hz</a></h3> <p>Am Donnerstag den 10.01.2019 um 20:02:07 Uhr UTC hat die Netzfrequenz kurzzeitig den Wert von 49,800 Hz erreicht. Dies ist bemerkenswert, da bei diesem Wert der Regelbereich der Primärregelleistung zu 100 % ausgereizt ist und erste automatische Abschaltmaßnahmen zur Vermeidung eines weiteren Frequenzeinbruchs aktiv werden (siehe <a href="http://www.netzfrequenzmessung.de/abschaltung.htm">Abschaltkriterien</a>). <nobr>→ <a href="./aktuelles.htm#2019_01">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">02.03.2018</p><hr><br> <h3><a name="2018_06">Netzzeitabweichung wieder im normalen Bereich</a></h3> <p>Mittlerweile hat die Netzzeitabweichung die 0 Sekunden wieder erreicht.<br> Der schweizer Fernsehsender SRF hat in der Sendung ECO ein Interview mit swissgrid geführt, welches die Problematik der vergangenen Wochen schön erklärt. <nobr>→ <a href="./aktuelles.htm#2018_06">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">03.04.2018</p><hr><br> <h3><a name="2018_05">Weiterer Anstieg der Netzzeitabweichung</a></h3> <p>Für ein paar Tage schien der Abfall der Netzzeitabweichung aufgehalten. Es ging nur darum, wie lange es dauern würde, bis die fehlende (bzw. von der PRL geborgte) Energie zurück gespeist wird. Doch seit dem 08.03.2018 zeigt die Netzzeitabweichung wieder einen sinkenden Trend. <nobr>→ <a href="./aktuelles.htm#2018_05">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">15.03.2018</p><hr><br> <h3><a name="2018_04">Verursacher der Netzzeitabweichung von ENTSO-E bekannt gegeben</a></h3> <p>Die ENTSO-E hat in einer <a href="https://www.entsoe.eu/news-events/announcements/announcements-archive/Pages/News/2018-03-06-press-release-continuing-frequency-deviation-in-the-continental-european-power-system.aspx" target="_blank"> Pressemitteilung vom 06.03.02018</a> weitere Details bekannt gegeben. Der Verbundnetzpartner, welcher seit längerem systematische Fahrplanabweichungen hat, und zu wenig Regelleistung einspeist, ist SMM (Serbien, Montenegro und Mazedonien). Speziell der Bereich Serbien und Kosovo wurden als Verursacher genannt. <nobr>→ <a href="./aktuelles.htm#2018_04">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">06.03.2018</p><hr><br> <h3><a name="2018_03">Abweichung der Netzzeit überschreitet 5 Minuten</a></h3> <p>Im bisherigen Betrieb (Juli 2011 bis 2017) traten <a href="http://www.netzfrequenzmessung.de/netzzeit.php">Netzzeitabweichungen</a> von ±160  Sekunden auf (Juni 2013). Doch seit 3. Januar 2018 sinkt die Netzzeitabweichung kontinuierlich. Die Änderung des Sollwertes für die Sekundärregelleistung am 15. Januar von 50,000 Hz auf 50,010 Hz konnte die Netzzeit noch nicht zurück führen. <nobr>→ <a href="./aktuelles.htm#2018_03">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">02.03.2018</p><hr><br> <h3><a name="2017_01">Netzfrequenz als Indikator für die Stabilität des Verbundnetzes</a></h3> <p>Auf der 10. Internationale Energiewirtschaftstagung in Wien (<a href="http://eeg.tuwien.ac.at/index.php?option=com_wrapper&view=wrapper&Itemid=158" target="_blank">IEWT 2017</a>) wurde ein Vortrag zur Stabilität des Verbundnetzes gehalten. <nobr>→ <a href="./aktuelles.htm#2017_01">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">09.03.2017</p><hr><br> <h3><a name="2016_09">EEX Intraday Handel stagniert, 15-Minuten Produkte wachsen weiter</a></h3> <p>Seit Beginn des Intraday Handels am EEX Spotmarkt zeigte dieser ein stetiges Wachstum mit deutlichen saisonalen Unterschieden. Folgende Abbildung zeigt das monatliche Volumen des gesamten Intraday Handels <nobr>→ <a href="./aktuelles.htm#2016_09">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">27.09.2016</p><hr><br> <h3><a name="2016_04">Kurzfristiger Frequenzeinbruch am Abend des 26.04.2016</a></h3> <p>Um 21:29 Uhr Ortszeit (19:29 UTC) gab es einen kurzfristigen Frequenzeinbruch im Stromnetz. Innerhalb von 9 Sekunden fiel die Netzfrequenz um 98 mHz. Dabei traten ungewöhnlich hohe Gradienten von 32 mHz/Sekunde auf. Der gesamte Vorgang dauerte bis zur Wiederherstellung der ursprünglichen Frequenz ca. 34 Sekunden. <nobr>→ <a href="./aktuelles.htm#2016_04">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">04.05.2016</p><hr><br> <h3><a name="2016_02">Ersatzstromversorgung bei Ortsnetzen mit PV-Einspeisung</a></h3> <p>Im Netz von Bayernwerk (ehemals Tennet) konnte mit einem Messgerät der Netzfrequenzmessung eine Wartung des Ortsnetztransformators ohne Unterbrechung der Spannungsversorgung beobachtet werden. <nobr>→ <a href="./aktuelles.htm#2016_02">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">04.02.2016</p><hr><br> <h3><a name="2015_04">Sollwert der Netzfrequenz und die Netzzeit</a></h3> <p>Der Sollwert der Netzfrequenz kann um ±10 mHz geändert werden, um die <a href="netzzeit.php">Netzzeit</a> konstant zu halten. Die nachfolgende Darstellung zeigt die Netzzeitabweichung und den Sollwert der Netzfrequenz über mehrere Wochen. Es zeigt sich, dass der Sollwert immer mitternachts geändert wird. <nobr>→ <a href="./aktuelles.htm#2015_4">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">05.04.2015</p><hr><br> <h3><a name="2015_03">Partielle Sonnenfinsternis am 20. März 2015 - Ergebnisse</a></h3> <p>Die partielle Sonnenfinsternis vom 20.03.2015 wurde von dem Verbundnetz ohne Auffälligkeiten aufgenommen. Die Lastgradienten lagen im oberen Bereich der Berechnungen, da nur wenige Wolken die PV-Leistung verringerten <nobr>→ <a href="./aktuelles.htm#2015_3">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">29.03.2015</p><hr><br> <h3><a name="2015_02">Partielle Sonnenfinsternis am 20. März 2015</a></h3> <p>Bis vor ein paar Jahren war eine Sonnenfinsternis eher bedeutungslos für die Energiewirtschaft. Heute liefert die Photovoltaik an sonnigen Tagen einen bedeutenden Teil der Leistung (über 19 GW), wodurch selbst die partielle Sonnenfinsternis am 20. März 2015 bedacht werden muss. <nobr>→ <a href="./aktuelles.htm#2015_02">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">19.02.2015</p><hr><br> <h3><a name="2015_1_3">Netzfrequenz Messgeräte gehen in den Verkauf</a></h3> <p>Will man die von den vier deutschen ÜNBs vorgestellten Freiheitsgrade bei der Erbringung der Primärregelleistung nutzen (<a href="https://www.regelleistung.net/ip/action/static/prequal" target="_blank">Quelle</a>), dann ist eine Genauigkeit von ±1 mHz ein Vorteil gegenüber den bisher notwendigen ±10 mHz, da der Unterschied zwischen erlaubter Messungenauigkeit und der Messungenauigkeit des Gerätes z.B. bei Batteriespeichern für ein Lademanagement genutzt werden kann. <nobr>→ <a href="./aktuelles.htm#2015_1_3">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">19.01.2015</p><hr><br> <h3><a name="2015_1_2">Retrofit von regenerativen Erzeugern geplant</a></h3> <p>Die ENTSO-E Mitgliedsländer sollen bis Ende 2015 einen Plan zum Retrofit der regenerativen Energieerzeuger aufstellen, um das tolerierte Frequenzband bei regenerativen Energieerzeugern wie Wind- und PV-Anlagen auf 47,5 Hz bis 51,5 Hz zu erweitern. <nobr>→ <a href="./aktuelles.htm#2015_1_2">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">19.01.2015</p><hr><br> <h3><a name="2015_1">EEX Spot führt Handel von 15-Minuten Kontrakten am Vortag ein</a></h3> <p>Am 09.12.2014 startete die EEX Spot mit dem Handel von Viertelstundenprodukten am Vortag. Der Handel startet nach Abschluss des day ahead Handels um 15 Uhr, weshalb er trotz Handelsmöglichkeit am Vortag als Intraday Handel bezeichnet wird. Bisher konnten Viertelstundenprodukte nur zwei Stunden bis 45 Minunten vor Leistungserbringung gehandelt werden. <nobr>→ <a href="./aktuelles.htm#2015_1">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">13.01.2015</p><hr><br> <h3><a name="2014_9_2">15-Minuten Produkte am Spotmarkt</a></h3> <p>An der Strombörse <a href="http://www.exaa.at/" target="_blank">EXAA</a> (Energy Exchange Austria) wurde am 3. September 2014 der Handel mit Viertelstundenprodukten im Spotmarkt eingeführt. Hierzu wurde kein eigenes Produkt generiert, sonder das bisherige Stundeprodukt wurde zum Blockprodukt auf vier Viertelstundenprodukte aufgeweitet. <nobr>→ <a href="./aktuelles.htm#2014_9_2">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">23.09.2014</p><hr><br> <h3><a name="2014_9">5 MW Batteriespeicher von Younicos liefert Primärregelleistung</a></h3> <p>Am 16.09.2014 ging deutschlands erstes Batteriekraftwerk zur Erbringung von Primärregelleistung an das Netz. Der 5 MW Lithium-Ionen Speicher wurde von <a href="http://www.younicos.com/" target="_blank">Younicos</a> für den Schweriner Ökostromanbieter <a href="https://www.wemag.com" target="_blank">WEMAG</a> aufgebaut. Motivation ist die Bereitstellung von Regelleistung ohne gleichzeitig ein konventionelles Kraftwerk in Betrieb halten zu müssen. <nobr>→ <a href="./aktuelles.htm#2014_9">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">17.09.2014</p><hr><br> <h3>1 MW Batteriespeicher liefert Primärregelleistung</h3> <p>Die Elektrizitätswerke des Kantons Zürich (EKZ) betreiben seit über zwei Jahren einen 1-MW-Batteriespeicher. Nach dieser Testphase haben sie das Präqualifikationsverfahren von Swissgrid durchlaufen und wurden ohne Ausnahmen für Primärregelleistung präqualifiziert. → <a href="./aktuelles.htm#2014_8">weiterlesen ...</a></p> <p style="font-size:60%; text-align:right">04.07.2014</p><hr><br> <h3>15-Minuten-Kontrakte erreichen Rekordhandelsvolumen im Juni 2014</h3> <p>Der Ende 2011 gestartete Handel mit Fünfzehn-Minuten-Kontrakten hat im Juni 2014 eine weitere Rekordmarke erreicht. Gegenüber Juni 2013 entspricht dies einer Steigerung um ca. 70 %. Neben dem Ausgleich des bisher überwiegenden Stundenhandels und den damit verbundenen Problemen zum Stundenwechsel ist ein weiterer Treiber die Vermarktung von PV-Strom, da hier fortwährend Leistungsgradienten entsprechend der Änderung der solaren Einstrahlung auftreten. <nobr>→ <a href="./aktuelles.htm#2014_7">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">04.07.2014</p><hr><br> <h3>Qualität der Frequenzhaltung</h3> <p>Die Versorgungssicherheit wird im Rahmen der Energiewende und der damit verbundenen Änderung der Kraftwerksstruktur vermehrt diskutiert. Ein Indikator für die Versorgungssicherheit ist die Stabilität der Netzfrequenz. Hohe und lang andauernde Abweichungen wären ein Zeichen dafür, dass das System an seinen Grenzen betrieben wird. <nobr>→ <a href="./aktuelles.htm#2014_6">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">20.06.2014</p><hr><br> <h3>Aktualisierung des Rasterdiagrammes der Netzfrequenzabweichung</h3> <p>Das Rasterdiagramm der Netzfrequenzabweichung zeigt, wann die Netzfrequenz systematisch von den 50,0 Hz abweicht. Dabei zeigt sich deutlich, dass der Sonnenuntergang in der Winterzeit zu Abweichungen der Netzfrequenz führt. Dies kann daran liegen, dass der zusätzliche Beleuchtungsbedarf noch in den abendlichen Verbrauch fällt, womit eine Abendspitze im Stromverbrauch generiert wird. Nach der Zeitumstellung verschwindet diese Abendspitze. <nobr>→ <a href="./aktuelles.htm#2014_5">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">09.05.2014</p><hr><br> <h3>Netzzeitabweichung der Jahre 2012 und 2013</h3> <p> Die Netzfrequenz wird nicht nur kurzfristig auf 50,0 Hz geregelt, sondern auch langfristig, so dass die Netzfrequenz auch im längeren Mittel 50,0 Hz beträgt. Hierzu wird vom schweizer Regelzonenbetreiber <a href="http://www.swissgrid.ch/content/swissgrid/de/home/experts/topics/frequency.html" target="_blank">swissgrid</a> gemessen, wie viele Schwingungen das Verbundnetz hat. Dieser Messwert wird über 50 Schwingungen pro Sekunde in Sekunden umgerechnet, so dass sich eine Netzzeit ergibt. Liegt die Netzfrequenz z.B. für 1000 s bei 49,950 Hz, dann fehlen 50 Schwingungen gegenüber den 50 Hz, was einer Netzzeitabweichung von -1 s entspricht. Wenn die Netzzeit um mehr als 20 Sekunden von der UTC-Zeit abweicht, wird der Sollwert der Netzfrequenz um 10mHz nach oben oder unten geändert, um längerfristig wieder auf die durchschnittlichen 50,000 Hz zu kommen. <nobr>→ <a href="./aktuelles.htm#2014_4">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">02.05.2014</p><hr><br> <h3>Türkei und Albanien werden Mitglied der ENTSO-E</h3> <p>Nachdem Albanien seit 1986 synchron mit dem Verbundnetz ist, wurde jetzt der Beschluss gefasst, auch Mitglied der ENTSO-E zu werden (<a href="https://www.entsoe.eu/news-events/announcements/announcements-archive/Pages/News/Turkey-Albania-Continental-Europe.aspx" target="_blank">Pressemeldung</a>).</p> <p>Die Türkei ist seit dem Jahr 2010 synchron, hier lief der Prozess etwas schneller ab. Mit der Türkei nimmt die West-Ost Ausdehnung des ENTSO-E Netzes um ca. 1.500 km auf ca. 4.700 km zu. In der Testphase der letzten Jahre hat dies aber zu keinen Problemen mit vermehrten Spannungspendelungen geführt. <nobr>→ <a href="./aktuelles.htm#2014_3">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">06.05.2014</p><hr><br> <h3>EEX Spot prüft Einführung von 15-Minuten Kontrakten am Vortag</h3> <p>Eine Eigenvermarktung von PV- oder Windstrom am Spotmarkt ergibt bei starken Leistungsgradienten innerhalb einer Stunde das Problem, dass diese Gradienten mit den konstanten Stundenleistungen im Stundenhandel nicht abgebildet werden können. Für eine ausgeglichene Bilanz bei hohen Gradienten gibt es zur Zeit nur die Viertelstundenprodukte im Intradayhandel. Hierzu ist an der Strombörse eine weitere Handelsberechtigung erforderlich, welche für Händlern mit kleinen Mengen teurer als der Regelleistungsbezug zum Bilanzausgleich sein kann. <nobr>→ <a href="./aktuelles.htm#2014_2">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">14.04.2014 und 20.06.2014</p><hr><br> <h3>Viertelstundenhandel schon am Vortag</h3> <p>Die Energie&Management online meldet in einem <a href="http://www.energie-und-management.de/?id=84&no_cache=1&terminID=103290" target="_blank">Interview</a>, dass die österreichische Strombörse <a href="http://www.exaa.at/" target="_blank">EXAA</a> ab Sommer 2014 den Handel mit Viertelstundenprodukten schon am Vortag erlauben will, um den Handel zu vereinfachen. Zur Zeit geht dies erst zwei Stunden vorher. <nobr>→ <a href="./aktuelles.htm#2014_1">weiterlesen ...</a></nobr></p> <p style="font-size:60%; text-align:right">25.02.2014</p><hr><br> </div> </div> <div id="footer"> <a href="./impressum.htm">Impressum</a> * <a href="./datenschutzverordnung.htm">Datenschutzverordnung</a> * <a href="http://www.html-seminar.de/">Style von Axel Pratzner</a> * </div> </body> </html>@huettmaster
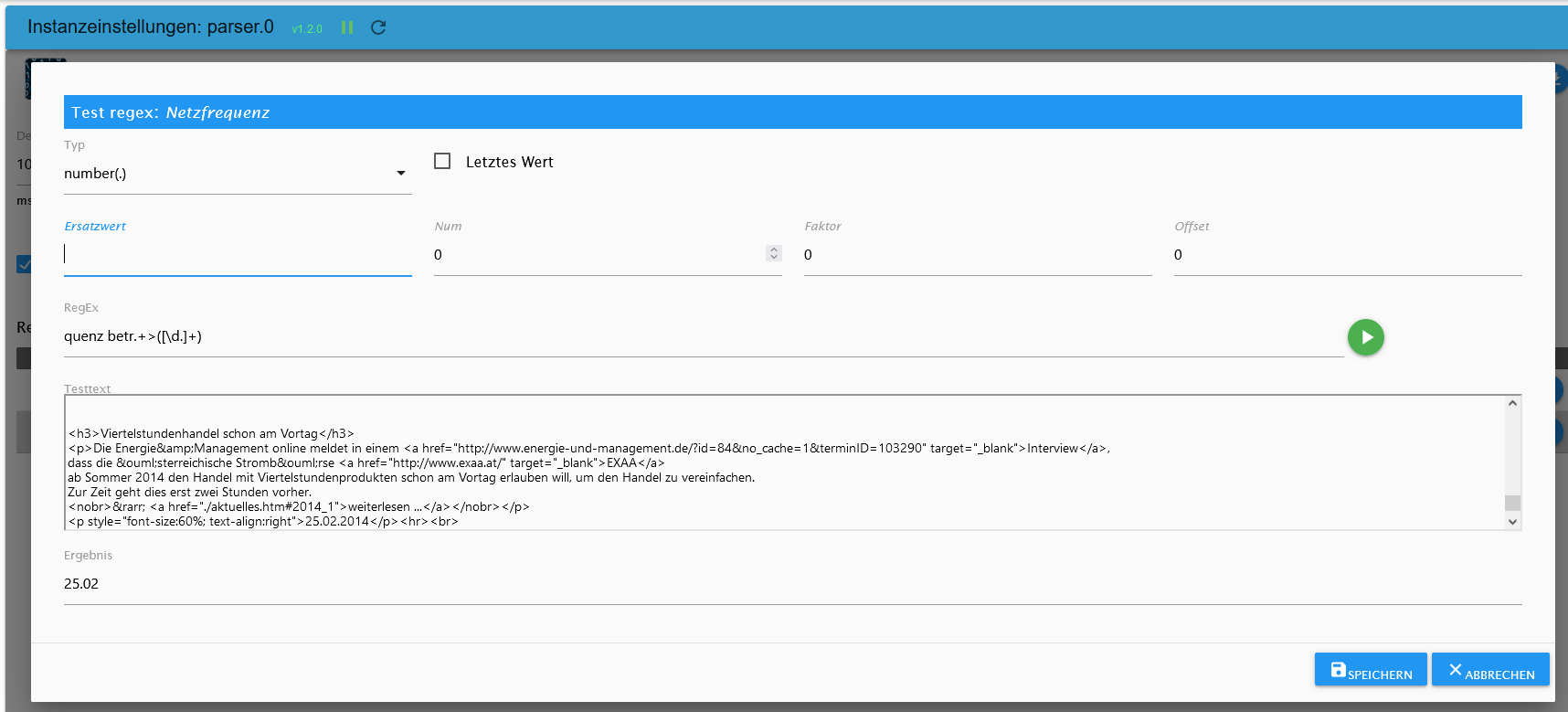
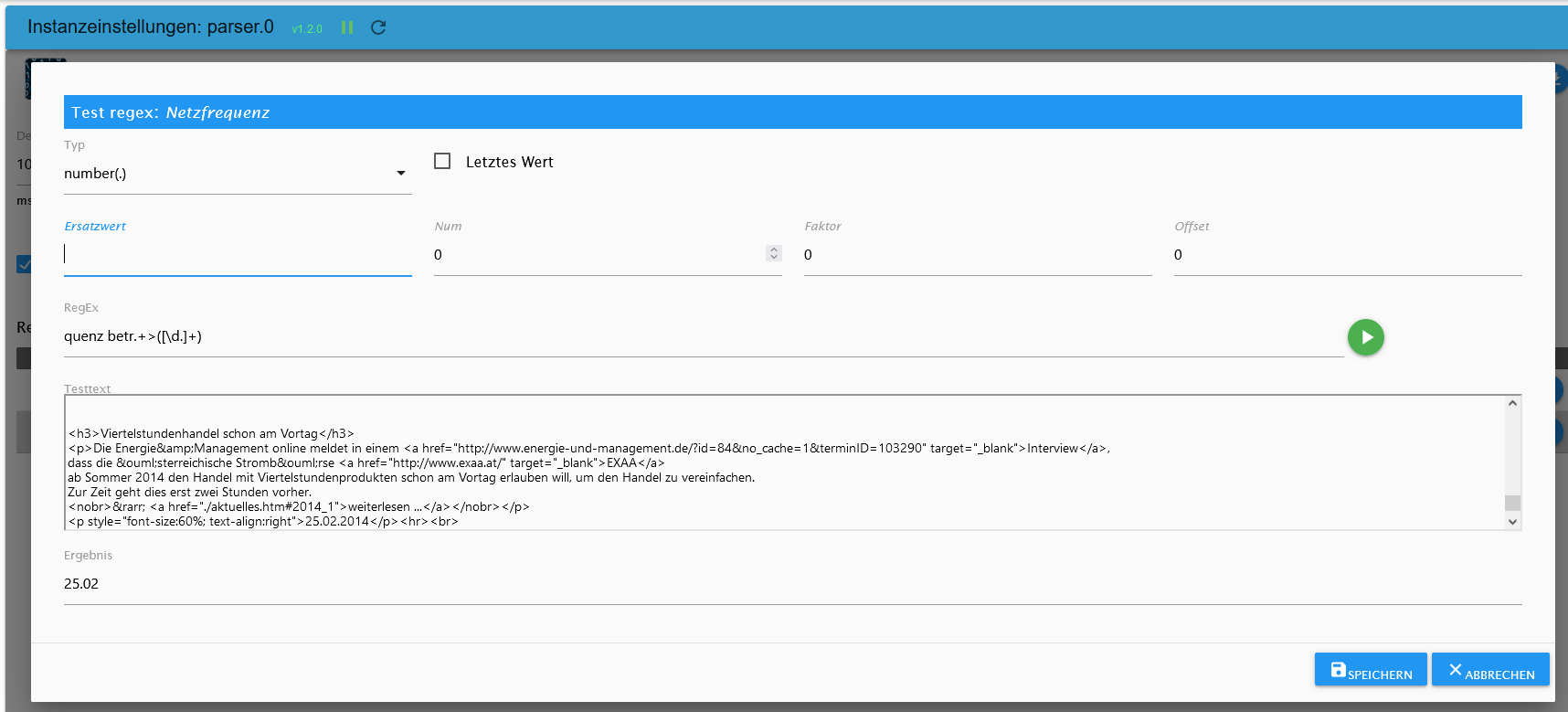
Netzfrequenz:quenz betr.+>([\d.]+)
Regelleistungrl_pfeil" [^<]+>([\d.]) -
@huettmaster
Netzfrequenz:quenz betr.+>([\d.]+)
Regelleistungrl_pfeil" [^<]+>([\d.])@homoran sagte in Parser / Regex:
quenz betr.+>([\d.]+)
Danke. Das passt soweit laut regex101. Allerdings kommen im Parser ioBroker-Adapter nicht die passenden Werte. Bei der Frequenz findet er nur ein Datum.

-
@homoran sagte in Parser / Regex:
quenz betr.+>([\d.]+)
Danke. Das passt soweit laut regex101. Allerdings kommen im Parser ioBroker-Adapter nicht die passenden Werte. Bei der Frequenz findet er nur ein Datum.

@huettmaster sagte in Parser / Regex:
Bei der Frequenz findet er nur ein Datum.
versuch mal
quenz betr[^-]+[^>]+>([\d.]+)und beim andern war ein Typo
rl_pfeil" [^>]+>([\d.])sollte man nicht am Handy mach3n :-(
-
@huettmaster sagte in Parser / Regex:
Bei der Frequenz findet er nur ein Datum.
versuch mal
quenz betr[^-]+[^>]+>([\d.]+)und beim andern war ein Typo
rl_pfeil" [^>]+>([\d.])sollte man nicht am Handy mach3n :-(
@homoran sagte in Parser / Regex:
rl_pfeil" [^>]+>([\d.])
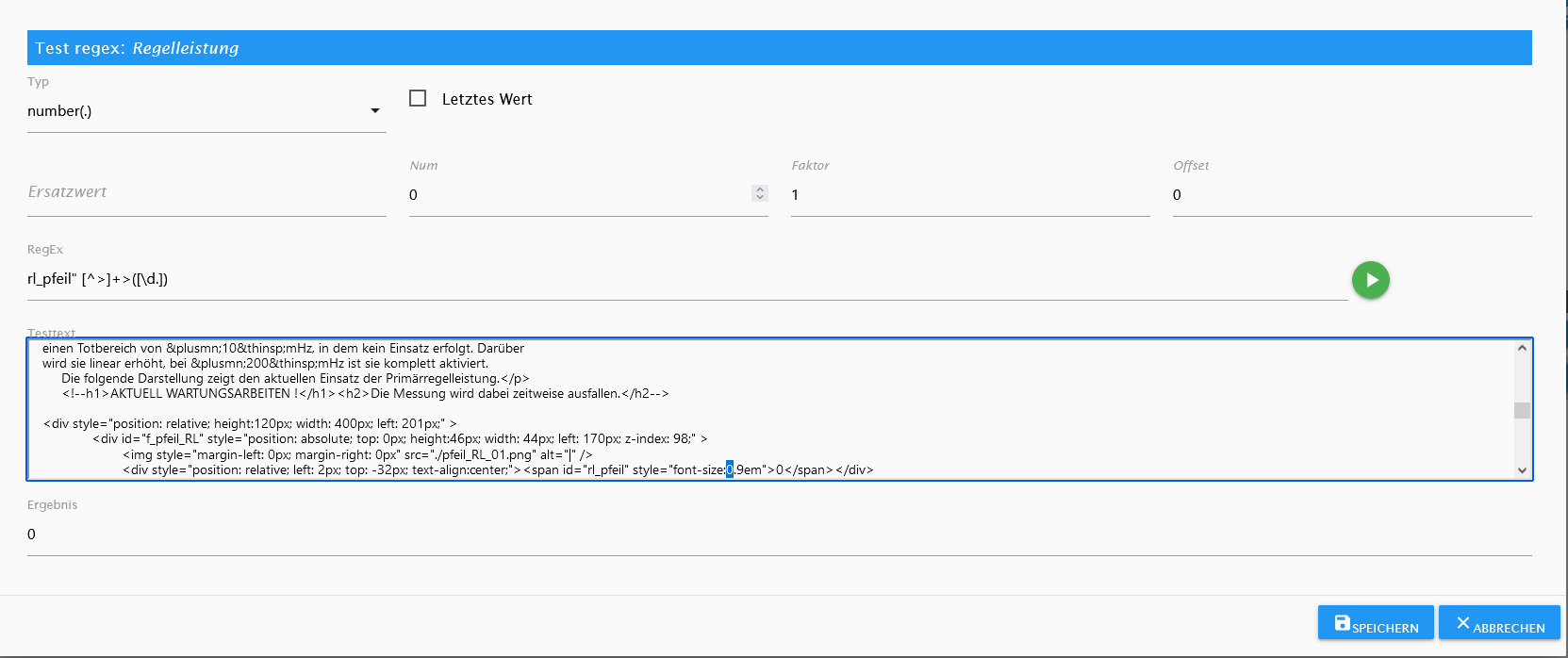
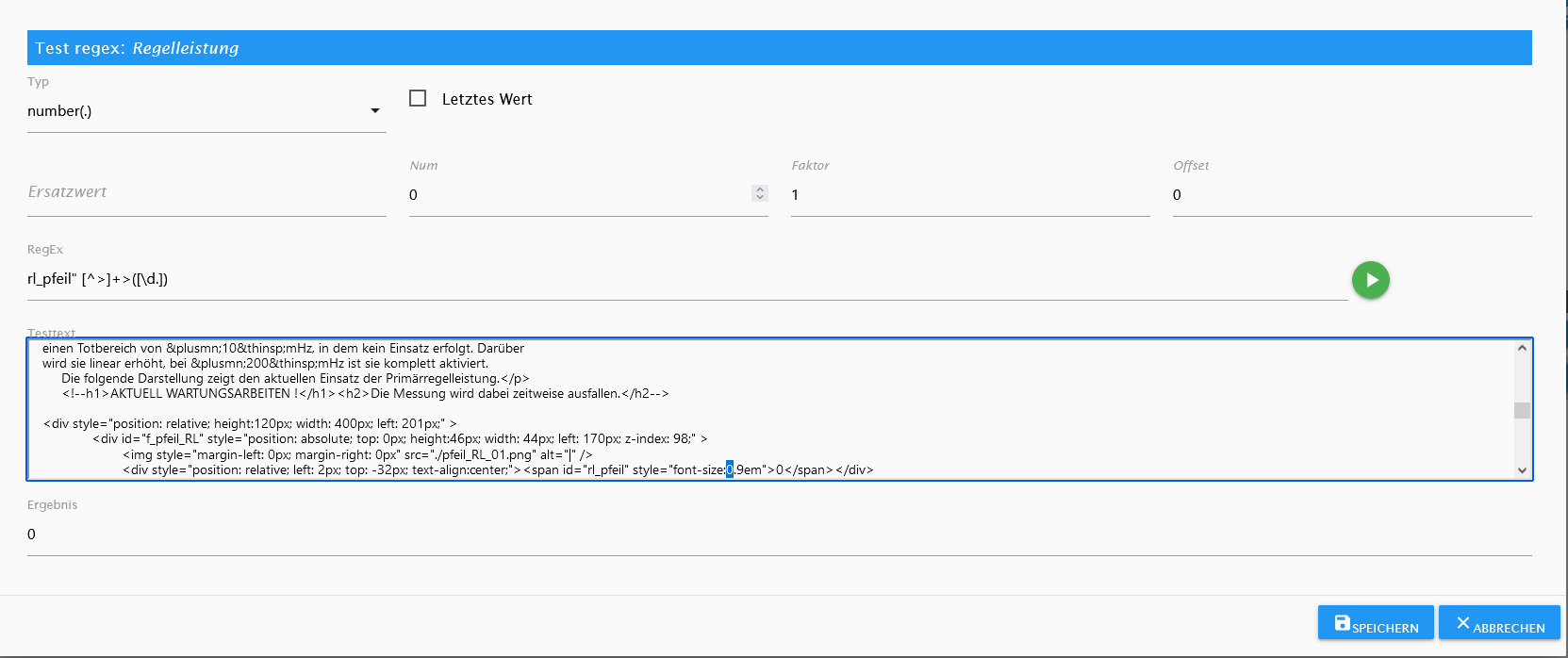
Leider immer noch nicht. Bei der Frequenz bleibt das Datum. Bei der Regelleistung sieht es so aus. Keine weiteren Treffer. Kann bei num also nichts passendes eintragen.

-
@homoran sagte in Parser / Regex:
rl_pfeil" [^>]+>([\d.])
Leider immer noch nicht. Bei der Frequenz bleibt das Datum. Bei der Regelleistung sieht es so aus. Keine weiteren Treffer. Kann bei num also nichts passendes eintragen.

@huettmaster ist das noch der selbe Quelltext?
da steht was von Wartungsarbeiten! -
@huettmaster ist das noch der selbe Quelltext?
da steht was von Wartungsarbeiten!@homoran sagte in Parser / Regex:
da steht was von Wartungsarbeiten!
der ist auskommentiert
<!--und
im Html steht der Wert nicht drin. Er wird dynamisch nachgeladen aus der Datei
https://netzfrequenzmessung.de:9080/frequenz01.xml<r> <f>49.986</f> <n>C_298</n> <z> 13.09.2022 12:45:36</z> <p>143.8</p> <d>007</d> <dt>-16,3</dt> </r>damit wirds dann einfacher
<f>(\d+.\d+)<\/f> -
@homoran sagte in Parser / Regex:
da steht was von Wartungsarbeiten!
der ist auskommentiert
<!--und
im Html steht der Wert nicht drin. Er wird dynamisch nachgeladen aus der Datei
https://netzfrequenzmessung.de:9080/frequenz01.xml<r> <f>49.986</f> <n>C_298</n> <z> 13.09.2022 12:45:36</z> <p>143.8</p> <d>007</d> <dt>-16,3</dt> </r>damit wirds dann einfacher
<f>(\d+.\d+)<\/f>@oliverio sagte in Parser / Regex:
<f>(\d+.\d+)</f>
ahhh.ok. Ich probier es aus, sobald ich wieder von der Arbeit zuhause bin. Danke schonmal !
-
@oliverio sagte in Parser / Regex:
<f>(\d+.\d+)</f>
ahhh.ok. Ich probier es aus, sobald ich wieder von der Arbeit zuhause bin. Danke schonmal !
Und die Regelleistung ist nicht zu finden? Taucht bei den Werten in der .xml nämlich nicht auf. Aber wird auf der Homeoage angezeigt...
-
Und die Regelleistung ist nicht zu finden? Taucht bei den Werten in der .xml nämlich nicht auf. Aber wird auf der Homeoage angezeigt...
@huettmaster
die wird berechnetif (frequenz - 50.0 < -0.01) { RL = Math.floor((49.99 - frequenz) * 3000 / 0.19 + 0.5); } else if (frequenz - 50.0 > 0.01) { RL = -Math.floor((frequenz - 50.01) * 3000 / 0.19 + 0.5); } else { RL = 0; } if (RL > 3000.0) RL = 3000.0; if (RL < -3000.0) RL = -3000.0; document.getElementById("rl_pfeil").innerHTML = RL.toString(); -
@huettmaster
die wird berechnetif (frequenz - 50.0 < -0.01) { RL = Math.floor((49.99 - frequenz) * 3000 / 0.19 + 0.5); } else if (frequenz - 50.0 > 0.01) { RL = -Math.floor((frequenz - 50.01) * 3000 / 0.19 + 0.5); } else { RL = 0; } if (RL > 3000.0) RL = 3000.0; if (RL < -3000.0) RL = -3000.0; document.getElementById("rl_pfeil").innerHTML = RL.toString();Top! Danke.Funktioniert!
-
Top! Danke.Funktioniert!
@huettmaster sagte in Parser / Regex:
Top! Danke.Funktioniert!
Dann war der "Quelltext" doch die aufgearbeitete HTML Seite.
Wenn der Wert@oliverio sagte in Parser / Regex:
dynamisch nachgeladen aus der Datei
wird, sollte im echten Quelltext kein Wert zu sehen sein, oder?
Bin leider nicht am PC, deswegen komme ich an den Quelltext nicht dran
-
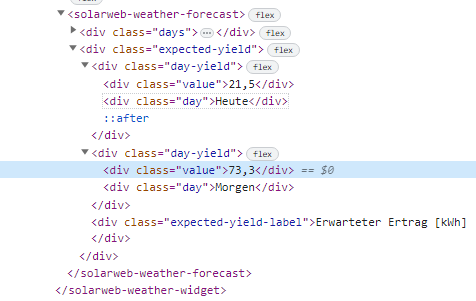
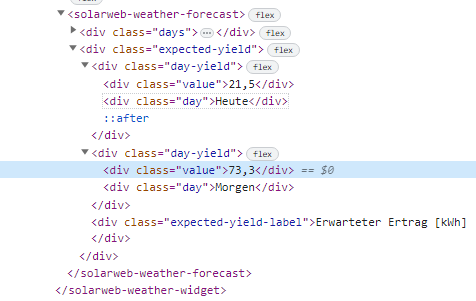
kannst du mir evtl. bei dem Regex Befehl helfen?
Würde gerne die Forecastwerte parsen (Parsing Adapter) hier im Beispiel day Heute -> 21,5 und Morgen -> 73,3
 
 -
kannst du mir evtl. bei dem Regex Befehl helfen?
Würde gerne die Forecastwerte parsen (Parsing Adapter) hier im Beispiel day Heute -> 21,5 und Morgen -> 73,3
 
regex ist etwas, was man nicht auf nur einen einzigen Ausschnitt anwenden kann. Wenn ich dir jetzt ein Pattern sende, dann findet er alle Fundstellen, die auf dieses Suchmuster zutrifft, au8ch wenn ich sie jetzt im Bild nicht sehe
Daher musst du mir
- entweder die Seite nennen, wo ich das finden kann, mit möglichs exakter Angabe welcher Inhalt daraus extrahiert werden soll oder,
- den Quelltext der Webseite liefern (rechte Maustaste->Seitenquelltext anzeigen) oder
- zumindest als Text, das was ich da als Bild sehe. Habe keine Lust das abzutippen. Dann wird das Suchmuster halt nur so genau sein, wie das was ich sehe
-
regex ist etwas, was man nicht auf nur einen einzigen Ausschnitt anwenden kann. Wenn ich dir jetzt ein Pattern sende, dann findet er alle Fundstellen, die auf dieses Suchmuster zutrifft, au8ch wenn ich sie jetzt im Bild nicht sehe
Daher musst du mir
- entweder die Seite nennen, wo ich das finden kann, mit möglichs exakter Angabe welcher Inhalt daraus extrahiert werden soll oder,
- den Quelltext der Webseite liefern (rechte Maustaste->Seitenquelltext anzeigen) oder
- zumindest als Text, das was ich da als Bild sehe. Habe keine Lust das abzutippen. Dann wird das Suchmuster halt nur so genau sein, wie das was ich sehe
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div> -
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div>@diamand2k22 ist das der Quelltext oder die ausgearbeitete HTML Seite?
Screenshot und Text!day-yield ist im Text nicht drin
-
Hallo Oliverio, danke für deine Hilfe,
der Quelltext der Seite lautet wie folgt:
<!DOCTYPE html> <html culture-name="de" lang="de"> <head> <meta charset="utf-8"/> <meta name="referrer" content="strict-origin-when-cross-origin"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <base href=""/> <title>Thieme PV</title> <script type="text/javascript" src="/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js" data-dtconfig="rid=RID_1280074177|rpid=-1526944596|domain=solarweb.com|reportUrl=/rb_bf62300aep|app=b8e9d0146496a6c7|featureHash=ICA2NVfghjqru|vcv=2|rdnt=2|uxrgce=1|bp=3|cuc=yyp6w3fy|mel=100000|dpvc=1|md=mdcc1=dpvSystemId,mdcc2=c_ga|ssv=4|lastModification=1692859312270|tp=500,50,0,1|agentUri=/ruxitagentjs_ICA2NVfghjqru_10271230629152232.js"></script><link rel="shortcut icon" type="image/x-icon" href="/Content/images/favicon.ico"> <link rel="icon" href="/Content/images/favicon.svg" type="image/svg+xml"> <!-- Header Styles --> <link href="/Content/bootstrap.css?v=OH_zTxc4AjY2Luxv1w7MtBuDw2" rel="stylesheet"/> <link href="/Content/publicDisplay.css?v=OH_GvjVt5q8GZfo29DkMUkInA2" rel="stylesheet"/> <link href="/dist/@fronius-se/energy-flow-widgets/dist/EnergyFlow/ComponentDetailsOverlay.css?v=OH_cwX5LWMWlWiYVFKwce7r-A2" rel="stylesheet"/> <!-- Header Scripts --> <script> window.onerror = function(msg, url, lineNo, columnNo, error) { var string = msg && msg.toString().toLowerCase(); var substring = "script error"; if (string.indexOf(substring) > -1) { alert('Script Error: See Browser Console for Detail'); } else { var message = [ 'Message: ' + msg, 'URL: ' + url, 'Line: ' + lineNo, 'Column: ' + columnNo, 'Error object: ' + JSON.stringify(error) ].join(' - '); alert(message); } return false; }; </script> <script src="/dist/jquery/dist/jquery.min.js?v=OH_PuJ-Z5sUslhIXmN3d2z0bg2"></script> </head> <body > <noscript> <div class="noJavaScriptMessage" style="height: 100%; width: 100%; background: #808080; background: rgba(128, 128, 128, 0.5); position: fixed; z-index: 10000;"> <div class="u-center-content"> <div class="alert alert-danger"> <strong>Ihr Browser unterstützt JavaScript nicht!</strong><br/> Um Fronius Solar.web zu benutzen, wird JavaScript benötigt. Aktivieren Sie JavaScript in ihren Browsereinstellungen und laden sie die Seite neu. </div> </div> </div> </noscript> <div class="pd-pvsystem-view"> <div class="pd-header"> <div class="pd-header-content"> <img class="pd-header-logo" src="/Content/images/fronius-logo.svg" alt="Fronius Logo"/> <div class="pd-header-text">SOLAR.WEB</div> <div class="pd-header-text">Thieme PV</div> </div> </div> <div class="pd-content"> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-live-data-widget"> <div class="pd-widget-title">Aktuelle Leistung</div> <div class="pd-widget-body js-live-data-widget-content"> <div class="loading-progress mod-pd js-live-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> <div class="pd-widget-transparent-overlay"></div> </div> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio js-energyflowchart-container"> <div class="pd-widget-title">Energiebilanz Heute</div> <div class="loading-progress mod-pd js-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> <div class="pd-widget-body mod-energy-balance js-widget-container"> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-with-meter hidden"> <div title="Einspeisung" class="icon-to-grid icon-sw-upward"></div> <div title="Einspeisung" class="text-to-grid js-energy-to-grid"></div> <div title="Bezug" class="text-from-grid js-energy-from-grid"></div> <div title="Bezug" class="icon-from-grid icon-sw-downward"></div> </div> <div class="live-plot-header mod-pd js-live-plot-header js-live-plot-header-without-meter hidden"> <div title="Produktion" class="text-to-grid js-production"></div> </div> <div class="live-plot-chart mod-pd js-live-plot-chart"></div> </div> </div> </div> <div class="pd-widget mod-1-3 mod-transparent aspect-ratio" data-ratio="1:1"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">Ertrag</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-earning-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-today"> <span class="pd-savings-heading js-savings-heading">Heute</span> <br/> <span class="pd-savings-value js-savings-value">4,36</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-month"> <span class="pd-savings-heading js-savings-heading">August 2023</span> <br/> <span class="pd-savings-value js-savings-value">466,81</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-year"> <span class="pd-savings-heading js-savings-heading">2023</span> <br/> <span class="pd-savings-value js-savings-value">3.530,50</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_wallet.svg" alt="Ertrag"/> </div> <div class="savings-swiper-value_row mod-pd js-earning-total"> <span class="pd-savings-heading js-savings-heading">Gesamt</span> <br/> <span class="pd-savings-value js-savings-value">4.203,15</span> <span class="pd-savings-unit js-savings-unit">EUR</span> </div> </div> </div> </div> </div> </div> </div> <div class="pd-widget aspect-ratio" data-ratio="1:2"> <div class="fit-aspect-ratio pd-savings-widget"> <div class="pd-widget-title">CO<sub>2</sub> Ersparnis Gesamt</div> <div class="pd-widget-body"> <div class="swiper savings-swiper-container js-co2-saving-container"> <div class="swiper-wrapper"> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_co2emission.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-emissions"> <span class="pd-savings-value js-savings-value">11,16</span> <span class="pd-savings-unit js-savings-unit">t</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_trees.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-trees"> <span class="pd-savings-value js-savings-value">286</span> </div> </div> <div class="swiper-slide mod-centered"> <div class="savings-swiper-image_row mod-pd"> <img src="/Content/images/savings_car.svg" alt="CO<sub>2</sub> Ersparnis"/> </div> <div class="savings-swiper-value_row mod-pd js-co2-saving-distance"> <span class="pd-savings-value js-savings-value">44.782</span> <span class="pd-savings-unit js-savings-unit">km</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="content-row"> <div class="pd-widget mod-1-3 aspect-ratio" data-ratio="4:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title">Thieme PV</div> <div class="pd-widget-body"> <div data-pvsystemid="7af58e21-017b-4711-a894-a79e5a339034" class="ratio-4-3 js-async-pvsystem-img u-image-loading" alt="Thieme PV"></div> <div class="loading-progress mod-pd js-image-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> <div class="pd-widget mod-2-3 aspect-ratio js-weather-widget-container" data-ratio="8:3"> <div class="fit-aspect-ratio"> <div class="pd-widget-title mod-left">Erding</div> <div class="pd-widget-body"> <solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget> <div class="loading-progress mod-pd js-weather-widget-loading"> <div class="loading-progress-item1"></div> <div class="loading-progress-item2"></div> <div class="loading-progress-item3"></div> <div class="loading-progress-item4"></div> </div> </div> </div> </div> </div> </div> <div class="pd-footer">© Fronius International GmbH</div> </div> <script> SOLARWEB_CLIENT_ENVIRONMENT = {"antiForgeryToken":"DZHaF0qSRysdOK1PitPaHQQiUJVscBnfV8pm2QuHS8bRC28IkruPEJaY583z-pKSZXab9q1yyC39tgHEeHVAsGr6N5ccUoAyFSnKSraCzpAORGj95dWr5CTJx3qKx-5-uFQ7YA2","featureToggles":{"enableCustomGoogleAnalytics":true},"strings":{"accessDenied":"Zugriff verweigert","cancel":"Abbrechen","error":"Fehler","errorOccured":"Ein Fehler ist aufgetreten.","information":"Information","more":"mehr","noPermission":"Sie haben keine Berechtigung für diese Seite.","no":"Nein","ok":"OK","success":"OK","warning":"Warnung","yes":"Ja","remove":"Entfernen"},"urls":{"loadingImageUrl":"/Content/images/loading-spinner-red.svg","fetchUnreadMessagesUrl":"/Messages/GetUnreadMessages","markAsMessageReadUrl":"/Messages/MarkMessageAsRead","fetchUnreadMessagesCountUrl":"/Messages/GetUnreadMessageCountForUser","fetchStatesForCountryUrl":"/Country/GetStates","fetchNationalMeterSchemaForCountryUrl":"/Country/GetNationalMeterSchema"},"userInfo":{"canFetchMessages":true},"userSettings":{"cultureName":"de","regionCode":"de_DE","dateFormat":"DD.MM.YYYY","timeFormat":"HH:mm","decimalSeparator":","},"globalAjaxEventsConfig":{"httpStatusCodes":{"accessForbidden":403,"ok":200,"sessionExpired":419,"unauthorized":401,"unprocessable":422,"userLocked":420},"jsonResponseDataTypes":{"userNotification":"UserNotification","userNotificationPermanent":"UserNotificationPermanent"},"urls":{"userLocked":"/Account/UserLocked?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de","sessionExpired":"/Account/ExternalLogin?ReturnUrl=%2FPublicDisplay%2FPvSystem%3Ftoken%3Dc0940774-31e2-402b-ae47-a00887ed1f06&UserName=thomas-thieme%40gmx.de"}},"meteoProWizardConfig":null,"abExperimentInformation":null}; SOLARWEB_CLIENT_ENVIRONMENT.applicationBaseUri = (new URL("/", window.location.origin)).href; </script> <script src="/dist/1316.ba5d29001ec45a571bc7.bundle.js"></script><script src="/dist/8.c50d8e2da8afecb498f3.bundle.js"></script><script src="/dist/8840.5e94a758680f5d10b393.bundle.js"></script><script src="/dist/4814.eb1bae3a63f84583600e.bundle.js"></script><script src="/dist/9257.2646e34497752667f764.bundle.js"></script><script src="/dist/1315.33115aca009e0eeb7fe4.bundle.js"></script><script src="/dist/9864.3ccf946dd4c9cd612c45.bundle.js"></script><script src="/dist/PublicDisplay_PvSystem.3621dc71d752ad1b3438.bundle.js"></script> <script>(function() { window["ViewBundle"] = __solarweb_PublicDisplay_PvSystem; })();</script> <script> (function () { ViewBundle.loadPvSystemImagesAsync("/PvSystemImages/GetUrlForPublicDisplayToken?token=c0940774-31e2-402b-ae47-a00887ed1f06"); })(); </script> <script type="text/javascript"> $(document).ready(function() { const weatherWidgetConfig = { strExpectedYield: "Erwarteter Ertrag", locale: "de" }; const initWeatherWidget = ViewBundle.configureWeatherWidget(weatherWidgetConfig, { errorLoadingData: "Fehler beim Laden der Daten." }); const weatherWidgetContainer = $(".js-weather-widget-container"); const isPublicDisplayMode = true; if (isPublicDisplayMode) { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", 3600); } else { initWeatherWidget(weatherWidgetContainer, "/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06"); } const overlayAvailable = false; if (overlayAvailable) { var overlayContainer = $(".js-weather-widget-overlay-container"); $(".js-overlay-toggle").on("click", function() { overlayContainer.toggleClass("hidden"); weatherWidgetContainer.toggleClass("hidden"); initWeatherWidget(overlayContainer, "/PvSystems/GetStaticWeatherWidgetData"); }); } }); </script> <script> $(function(){ const config = { chartDataUrl: "/Chart/GetWidgetChartForPublicDisplay?publicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", isH24TimeFormat: true, numberDecimalSeparator: ",", olsonTz: "Europe/Berlin", isPublicDisplay: true }; const strings = { errorWhileLoadingChartData: "Fehler beim Laden der Diagrammdaten.", feedIn: "Einspeisung", infoSystemLivePlot: "Leistungsbilanz am Einspeisepunkt. Im oberen Bereich wird die ins öffentliche Netz eingespeiste Energie angezeigt (gelb). Im unteren Bereich wird die vom öffentlichen Netz bezogene Energie angezeigt (grau).", lastUpdate: "Letzte Aktualisierung", noData: "Keine Daten vorhanden", performanceOfPvSystem: "Leistungsverlauf der Anlage", production: "Produktion", usage: "Bezug" }; ViewBundle.configureEnergyBalanceChart($(".js-energyflowchart-container"), config, strings); }); </script> <script type="text/javascript"> (function() { const widget = ViewBundle.configureEnergyFlowWidget({ container: $('.js-live-data-widget'), realtimePageUrl: "#", realtimeDataUrl: "/ActualData/GetCompareDataForPublicDisplay?PublicDisplayToken=c0940774-31e2-402b-ae47-a00887ed1f06", imagePath: "/dist/@fronius-se/energy-flow-widgets/dist/images", peakPower: 25580, lang: "de", enableDetailsOverlay: true, hasGen24Inverter: true, pvSystemId: "7af58e21-017b-4711-a894-a79e5a339034" }); $(() => widget.updateFromServer()); })() </script> <script type="text/javascript"> $(function() { ViewBundle.initAndStartAutomaticSwipers(); }); $(function() { ViewBundle.periodicallyCheckForUpdates( "/PublicDisplay/CheckForUpdates", 360 * 60, "3.19.35.2", "c0940774-31e2-402b-ae47-a00887ed1f06" ); }); $(function() { ViewBundle.periodicallyFetchData( "/PublicDisplay/GetPvSystemEarningsAndSavings", {"token":"c0940774-31e2-402b-ae47-a00887ed1f06"}, 3600); }); </script> </body> </html>ich habe schon mal was probiert, aber das funktioniert nicht!
<div class="day-yield"><div class="value">\d\d,\d</div><div class="day">Heute</div></div>@diamand2k22 said in Parser / Regex:
ja das wird wohl dynamisch nachgeladen. auf basis des bilds oben enthält diese Seite das nur als Platzhalter
<solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget>kannst du die daten nicht über einen der fronius adapter ermitteln?
-
@diamand2k22 said in Parser / Regex:
ja das wird wohl dynamisch nachgeladen. auf basis des bilds oben enthält diese Seite das nur als Platzhalter
<solarweb-weather-widget class="pd-weather-widget js-weather-widget"></solarweb-weather-widget>kannst du die daten nicht über einen der fronius adapter ermitteln?
das war der Quelltext -> Google Chrome -> rechte Maustaste -> Quelltext anzeigen
das habe ich schon versucht, das Problem ist nur, dass Solarweb über die API den Forecast für den aktuellen Tag immer in einer Vorschau im 15min Takt auswirft.
Es kommen dann an einem Tag 96 x 15 min Werte.
Es gibt hier im Forum ein Script von Strobelix , das die Solarwebdaten direkt abruft und aufbereitet. Da werden dann die 96 15min Werte des Tages zusammengerechnet und die aktuelle Produktion von dem Wert abgezogen. Das funktioniert aber nicht gut, da der Wechselrichter die Daten nicht immer zyklisch schickt.Deswegen wollte ich den Wert von der Seite auslesen.
-
das war der Quelltext -> Google Chrome -> rechte Maustaste -> Quelltext anzeigen
das habe ich schon versucht, das Problem ist nur, dass Solarweb über die API den Forecast für den aktuellen Tag immer in einer Vorschau im 15min Takt auswirft.
Es kommen dann an einem Tag 96 x 15 min Werte.
Es gibt hier im Forum ein Script von Strobelix , das die Solarwebdaten direkt abruft und aufbereitet. Da werden dann die 96 15min Werte des Tages zusammengerechnet und die aktuelle Produktion von dem Wert abgezogen. Das funktioniert aber nicht gut, da der Wechselrichter die Daten nicht immer zyklisch schickt.Deswegen wollte ich den Wert von der Seite auslesen.
ok, da muss man dann ein skript schreiben,
da man sich da sicherlich auch anmelden muss.wenn die dann noch sicherungsmaßnahme vorgenommen haben,
bleibt dann am ende nur noch pupeteer (browser automatisierung, aber sehr ressourcenaufwändig)um ein skript schreiben zu können benötigt man kenntnisse in html, javascript und noch ein wenig mehr, da man den Anmeldevorgang reengineeren muss und die Zugangsdaten.
Wenn du magst, kannst du mir die Zugangsdaten per PM senden und ich schau mal rein.
Alternativ stelle ich dir gerne Links zu tutorial bereit, allerdings dauert das eine Weile bis du soweit bist.
-
hab dir mal den Link zu der solarweb Seite im Chat geschickt, ich habe einen Gastzugang eingerichtet, somit braucht man keine Benutzerauthentifizierung!
-
hab dir mal den Link zu der solarweb Seite im Chat geschickt, ich habe einen Gastzugang eingerichtet, somit braucht man keine Benutzerauthentifizierung!
War doch einfacher als gedacht.
Ich habe dir jetzt einfach mal ein Skript gemacht, das alle Daten, die die Seite liefert in einen Datenpunkt als JSON schreibt.
Da kannst du dann deine Informationen rausholen, wie du es möchtest.Die Forecastdaten befinden sich in einem Array, welches mit
Forecastangesteuert werden kann.
Im Array befinden sich dann die werte für heute und den folgenden Wochentagen
Wenn du heute haben willst, dann kann man sich das "Heute"-Objekt wie folgt holen:data.Forecast.find(el=>el.Label=="Heute")und den eigentlichen Wert dann
data.Forecast.find(el=>el.Label=="Heute").ExpectedEnergyYield.ValueHier ist dein Skript. Du musst nur noch den Token da eintragen (der der hinten an der Url dranhängt und deinen gewünschten Datenpunkt eintragen, wo das JSON gespeichert werden soll
const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; //configure here const displayToken = "xxx"; const datapoint = "0_userdata.0.test.test1"; //configure here async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); } main();


