NEWS
Test Adapter Philips-TV v0.2.x
-
@foxriver76
passiert nix
@roughestboy dann bitte
cat /opt/iobroker/node_modules/iobroker.philips-tv-android/io-package.jsonAusgabe zeigen. -
@roughestboy dann bitte
cat /opt/iobroker/node_modules/iobroker.philips-tv-android/io-package.jsonAusgabe zeigen. -
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
-
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
@foxriver76
Hast du schon eine Idee wann der geile Adapter in die Repo kommt? -
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
@foxriver76
Und ich frag lieber nochmal. 'Nochmal installieren' = wie ich es oben beschrieben habe, 'Instanz gelöscht, Adapter neu installiert', oder muss das anders gemacht werden.
Mich würd auch interessieren ob ich mich darauf einstellen muss, danach in der VIS alle Buttons neu zu verdrahten. -
@foxriver76
Und ich frag lieber nochmal. 'Nochmal installieren' = wie ich es oben beschrieben habe, 'Instanz gelöscht, Adapter neu installiert', oder muss das anders gemacht werden.
Mich würd auch interessieren ob ich mich darauf einstellen muss, danach in der VIS alle Buttons neu zu verdrahten.@roughestboy Neu verlinkt werden braucht nichts, die DPs werden wieder genau so heißen. Mach über die Konsole
iob url https://github.com/foxriver76/ioBroker.philips-tv-android -
@foxriver76
Hast du schon eine Idee wann der geile Adapter in die Repo kommt? -
@roughestboy Neu verlinkt werden braucht nichts, die DPs werden wieder genau so heißen. Mach über die Konsole
iob url https://github.com/foxriver76/ioBroker.philips-tv-android@foxriver76 sagte in Test Adapter Philips-TV v0.2.x:
iob url https://github.com/foxriver76/ioBroker.philips-tv-android
Hängt bei

-
@foxriver76 sagte in Test Adapter Philips-TV v0.2.x:
iob url https://github.com/foxriver76/ioBroker.philips-tv-android
Hängt bei

@roughestboy Geduld, liegt leider an npm, dauert gerne mal 10 min.
-
@roughestboy Geduld, liegt leider an npm, dauert gerne mal 10 min.
@foxriver76
Jetzt sind sie da... . Danke. -
@wszene Evtl. kümmere ich mich das kommende WE darum.
@foxriver76
Sehr schön
Ich würde mich sehr freuen wenn ich den Adapter in mein Live-System installieren kann -
@foxriver76
Sehr schön
Ich würde mich sehr freuen wenn ich den Adapter in mein Live-System installieren kann -
@wszene 0.3.0 vom
philips-tvAdapter ist die aktuelle Version vomphilips-tv-androidAdapter.Leider wird in meinem Live-System der Adapter nicht gefunden

-
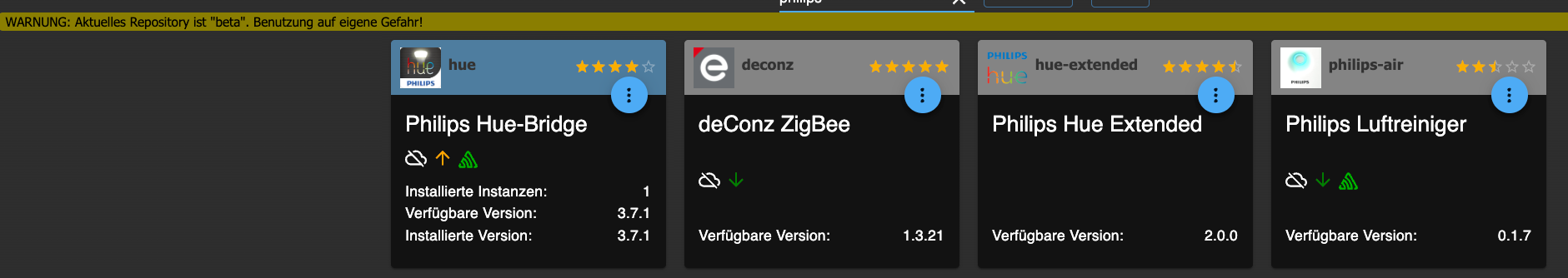
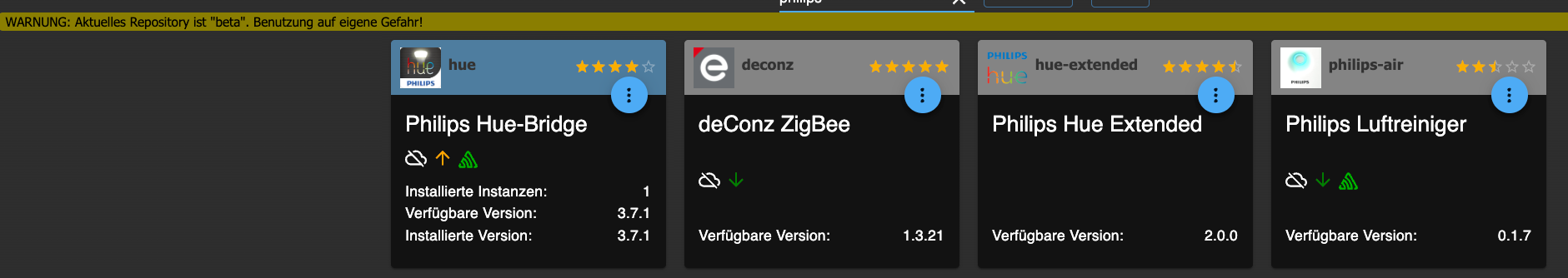
Leider wird in meinem Live-System der Adapter nicht gefunden

-
@wszene Oh, der ist ja anscheinend auch nicht im Beta Repo gewesen. Dann erledige ich das noch.
ich danke dir
Die Stable wäre auch ganz gut aber Beta kann ich erst mal mit leben :stuck_out_tongue_winking_eye: -
ich danke dir
Die Stable wäre auch ganz gut aber Beta kann ich erst mal mit leben :stuck_out_tongue_winking_eye:@wszene eins nach dem anderen ;-)
PR für latest ist gestellt https://github.com/ioBroker/ioBroker.repositories/pull/1942 -
@foxriver76
So, habe jetzt ziemlich viele der Buttons auf meiner VIS. Damit das Ganze aber einen Mehrwert hat, also dass es nicht 'nur' eine 2. Fernbedienung ist, würde ich ein paar Spezialitäten einbauen. Konkret z.B. Launch von DAZN, auch wenn den TV ausgeschaltet ist. Der Philips streamt DAZN leider recht ruckelig. Nun hängt am HDMI1 ein Fire TV Cube, der macht das deutlich besser. Deswegen meine Frage, ob Du eine Möglichkeit siehst, mit dem DP 'Source' nicht nur das Sourcemenu zu öffnen, sondern die HDMI-Quelle gleich direkt zu wählen.
Mag sein, dass sich die Frage mit Steuerung des Fire TV über den entsprechenden Adapter von selbst löst, wenn der Cube aktiviert wird, aber diesen Adapter habe ich mir bisher noch nicht näher angesehen. -
Adapter ist nun im latest.
HDMI Quelle wechseln geht wohl auf Android tvs über die Google Assistant App kann ich mal schauen ob ich das in den Adapter rein bringe.
-
@foxriver76
So, habe jetzt ziemlich viele der Buttons auf meiner VIS. Damit das Ganze aber einen Mehrwert hat, also dass es nicht 'nur' eine 2. Fernbedienung ist, würde ich ein paar Spezialitäten einbauen. Konkret z.B. Launch von DAZN, auch wenn den TV ausgeschaltet ist. Der Philips streamt DAZN leider recht ruckelig. Nun hängt am HDMI1 ein Fire TV Cube, der macht das deutlich besser. Deswegen meine Frage, ob Du eine Möglichkeit siehst, mit dem DP 'Source' nicht nur das Sourcemenu zu öffnen, sondern die HDMI-Quelle gleich direkt zu wählen.
Mag sein, dass sich die Frage mit Steuerung des Fire TV über den entsprechenden Adapter von selbst löst, wenn der Cube aktiviert wird, aber diesen Adapter habe ich mir bisher noch nicht näher angesehen.@roughestboy Input Change für Android TVs ist drin über Google Assistant.
Mit v0.4.0. ansonsten paar kleinere Schönheitskorrekturen
-
@roughestboy Input Change für Android TVs ist drin über Google Assistant.
Mit v0.4.0. ansonsten paar kleinere Schönheitskorrekturen
@foxriver76
Jo, da gibts wieder was zu testen, vielen Dank. Soweit mal etwas Werbung für den Adapter mit nem Bild, wie das gerade bei mir aussieht. Adapter funktioniert sehr zuverlässig, ich schätze das sehr.



