NEWS
Test Adapter Philips-TV v0.2.x
-
@roughestboy Hi, ich habe dir die Buttons eingebaut. Gerne neu installieren und ausprobieren.
Ja Wahnsinn. Besten Dank ! Probier ich kommende Woche aus.
-
@roughestboy Hi, ich habe dir die Buttons eingebaut. Gerne neu installieren und ausprobieren.
@foxriver76
Instanz gelöscht, Adapter neu installiert - die zusätzlichen Buttons find ich nicht. -
@foxriver76
Instanz gelöscht, Adapter neu installiert - die zusätzlichen Buttons find ich nicht.@roughestboy Mach mal einen Upload, sollten auf jeden Fall da sein.
iob upload philips-tv-android -
@roughestboy Mach mal einen Upload, sollten auf jeden Fall da sein.
iob upload philips-tv-android@foxriver76
passiert nix
-
@foxriver76
passiert nix
@roughestboy dann bitte
cat /opt/iobroker/node_modules/iobroker.philips-tv-android/io-package.jsonAusgabe zeigen. -
@roughestboy dann bitte
cat /opt/iobroker/node_modules/iobroker.philips-tv-android/io-package.jsonAusgabe zeigen. -
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
-
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
@foxriver76
Hast du schon eine Idee wann der geile Adapter in die Repo kommt? -
@roughestboy das ist nicht der Stand der auf GitHub ist, bitte nochmal installieren und sicherstellen, dass es fehlerfrei installiert.
@foxriver76
Und ich frag lieber nochmal. 'Nochmal installieren' = wie ich es oben beschrieben habe, 'Instanz gelöscht, Adapter neu installiert', oder muss das anders gemacht werden.
Mich würd auch interessieren ob ich mich darauf einstellen muss, danach in der VIS alle Buttons neu zu verdrahten. -
@foxriver76
Und ich frag lieber nochmal. 'Nochmal installieren' = wie ich es oben beschrieben habe, 'Instanz gelöscht, Adapter neu installiert', oder muss das anders gemacht werden.
Mich würd auch interessieren ob ich mich darauf einstellen muss, danach in der VIS alle Buttons neu zu verdrahten.@roughestboy Neu verlinkt werden braucht nichts, die DPs werden wieder genau so heißen. Mach über die Konsole
iob url https://github.com/foxriver76/ioBroker.philips-tv-android -
@foxriver76
Hast du schon eine Idee wann der geile Adapter in die Repo kommt? -
@roughestboy Neu verlinkt werden braucht nichts, die DPs werden wieder genau so heißen. Mach über die Konsole
iob url https://github.com/foxriver76/ioBroker.philips-tv-android@foxriver76 sagte in Test Adapter Philips-TV v0.2.x:
iob url https://github.com/foxriver76/ioBroker.philips-tv-android
Hängt bei

-
@foxriver76 sagte in Test Adapter Philips-TV v0.2.x:
iob url https://github.com/foxriver76/ioBroker.philips-tv-android
Hängt bei

@roughestboy Geduld, liegt leider an npm, dauert gerne mal 10 min.
-
@roughestboy Geduld, liegt leider an npm, dauert gerne mal 10 min.
@foxriver76
Jetzt sind sie da... . Danke. -
@wszene Evtl. kümmere ich mich das kommende WE darum.
@foxriver76
Sehr schön
Ich würde mich sehr freuen wenn ich den Adapter in mein Live-System installieren kann -
@foxriver76
Sehr schön
Ich würde mich sehr freuen wenn ich den Adapter in mein Live-System installieren kann -
@wszene 0.3.0 vom
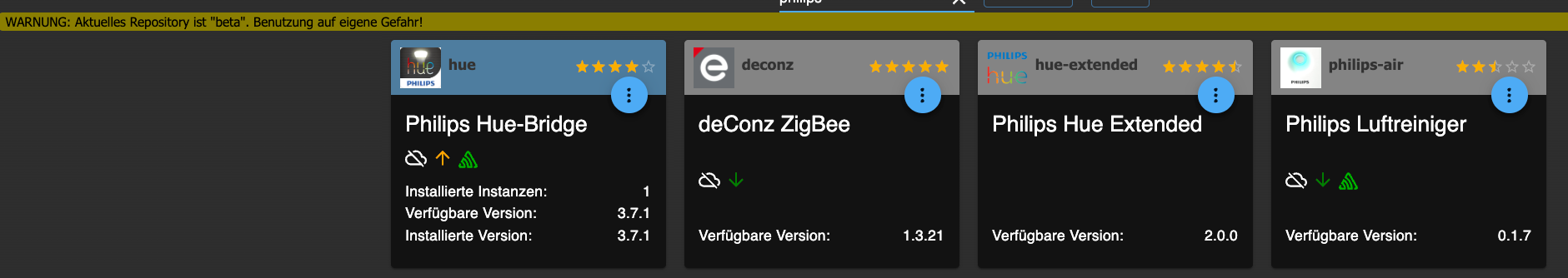
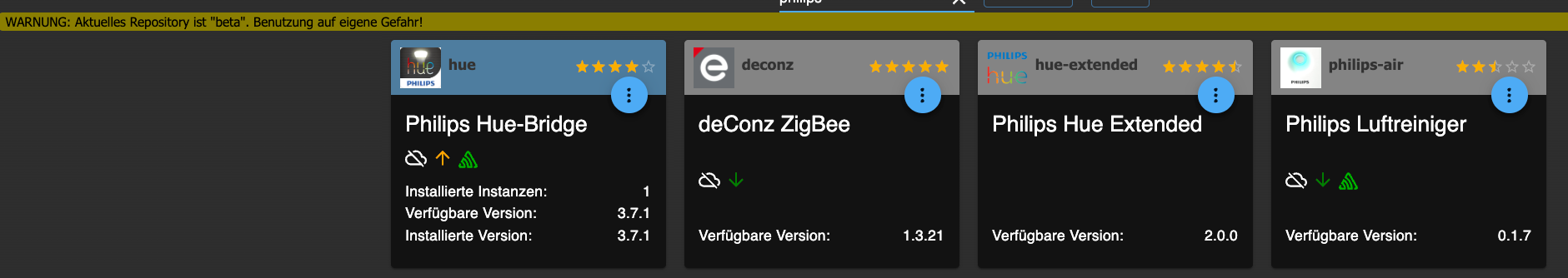
philips-tvAdapter ist die aktuelle Version vomphilips-tv-androidAdapter.Leider wird in meinem Live-System der Adapter nicht gefunden

-
Leider wird in meinem Live-System der Adapter nicht gefunden

-
@wszene Oh, der ist ja anscheinend auch nicht im Beta Repo gewesen. Dann erledige ich das noch.
ich danke dir
Die Stable wäre auch ganz gut aber Beta kann ich erst mal mit leben :stuck_out_tongue_winking_eye: -
ich danke dir
Die Stable wäre auch ganz gut aber Beta kann ich erst mal mit leben :stuck_out_tongue_winking_eye:@wszene eins nach dem anderen ;-)
PR für latest ist gestellt https://github.com/ioBroker/ioBroker.repositories/pull/1942


