NEWS
Sonoff NSPanel
-
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen.@kuckuckmann said in Sonoff NSPanel:
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen.aber klar doch:

-
@kuckuckmann said in Sonoff NSPanel:
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen.aber klar doch:

@tklein
Kannst Du im ioBroker in den Datenpunkten der Shellys sehen, dass sich was verändert, wenn Du einen Button auf dem Panel drückst?Kannst Du die Shellys über die Datenpunkte steuern, geht das? Also wird z.B. die Jalousie zu gefahren, wenn du im Datenpunkt CLOSE den Wert setzt?
-
@tklein
Kannst Du im ioBroker in den Datenpunkten der Shellys sehen, dass sich was verändert, wenn Du einen Button auf dem Panel drückst?Kannst Du die Shellys über die Datenpunkte steuern, geht das? Also wird z.B. die Jalousie zu gefahren, wenn du im Datenpunkt CLOSE den Wert setzt?
@kuckuckmann Fehler glaube ich gefunden. In den Shelly DP stand (null), Nachdem ich auf True/false gesetzt hatte, ging das Schalten auf dem Panel :-)
Thx für den Schubs in die richtige Richtung.
Kann ich auf spezielle Pages per Befehl auf dem Display öffnen lassen? Ähnlich so CustomSend: "Shop page1"
-
@kuckuckmann Fehler glaube ich gefunden. In den Shelly DP stand (null), Nachdem ich auf True/false gesetzt hatte, ging das Schalten auf dem Panel :-)
Thx für den Schubs in die richtige Richtung.
Kann ich auf spezielle Pages per Befehl auf dem Display öffnen lassen? Ähnlich so CustomSend: "Shop page1"
-
@kuckuckmann ok & thx.
mit dem evtl. Parameter für CustomSend ähnlich? @Relais schalten?
-
@kuckuckmann ok & thx.
mit dem evtl. Parameter für CustomSend ähnlich? @Relais schalten?
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten? -
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
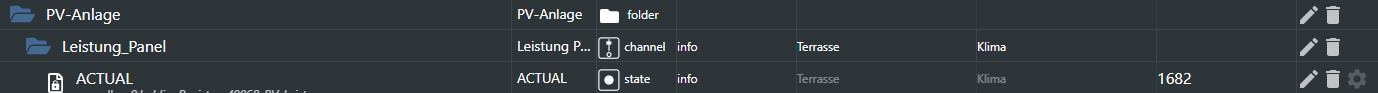
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
@gritrasq sagte in Sonoff NSPanel:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super
Kannst Du mir mal die Konfig aus dem TS Skript dafür zur verfügung stellen und vlt. einen Screenshot vom Panel woman die PV Daten sieht?
Ich würde das gerne als Bsp. in die FAQ integrieren.
-
Hallo zusammen
Gibt es eine Möglichkeit in einer cardEntities ein Dropdown Menü anzulegen? Hintergrund: Ich habe bei einer Pumpe den Modus "Auto", "Aus", "Ein", welchen ich gerne ansteuern möchte. Oder hat sonst jemand eine kreative Idee, wie man das umsetzen könnte?
Vielen Dank und Gruss Eppi -
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 -
Hallo zusammen
Gibt es eine Möglichkeit in einer cardEntities ein Dropdown Menü anzulegen? Hintergrund: Ich habe bei einer Pumpe den Modus "Auto", "Aus", "Ein", welchen ich gerne ansteuern möchte. Oder hat sonst jemand eine kreative Idee, wie man das umsetzen könnte?
Vielen Dank und Gruss Eppi@eppi
Also was ich mir vorstellen könnte:- Du machst eine PageGrid mit Drei Switches für Auto, Aus und Ein.
- dafür benötigst du dann drei Alias z.b. typ taste
- diese linkst Du auf drei Hilfsdatenpunkte (Boolean)
- dann baust Dir ein Blockly oder anderes Skript was jeweils die drei Datenpunkte prüft und sobald eine True ist schaltet es die anderen beiden auf false
- im weiteren teil des skriptes wird dann der Datenpunkt mit true dazu genutzt die Pumpe in den entsprechenden Modus zu schalten
-
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0@tt-tom sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0Hey @TT-Tom super cool :-)
Feel free es im Wiki einzuarbeiten, oder soll ich es machen? -
@tt-tom sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0Hey @TT-Tom super cool :-)
Feel free es im Wiki einzuarbeiten, oder soll ich es machen?habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
-
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?@kuckuckmann said in Sonoff NSPanel:
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?ja genau. Z.B. Doppelklick links
-
@kuckuckmann said in Sonoff NSPanel:
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?ja genau. Z.B. Doppelklick links
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
-
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
@tt-tom sagte in Sonoff NSPanel:
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
Klar, mach ich sehr gerne.
ich hoffe, es gefällt Dir was Du da liest ;-) -
Hallo,
Hi,
irgendwie bekomme ich die Blinds/Jalousien mit meinen 2.5 Shellies nicht hin.
So ist es eingebunden
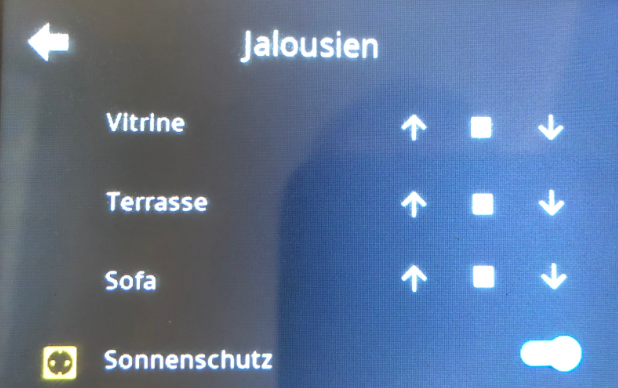
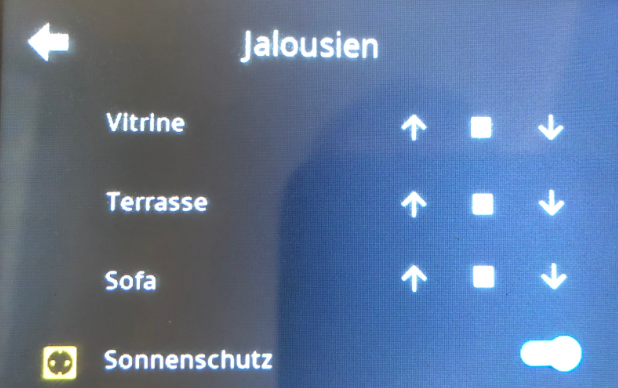
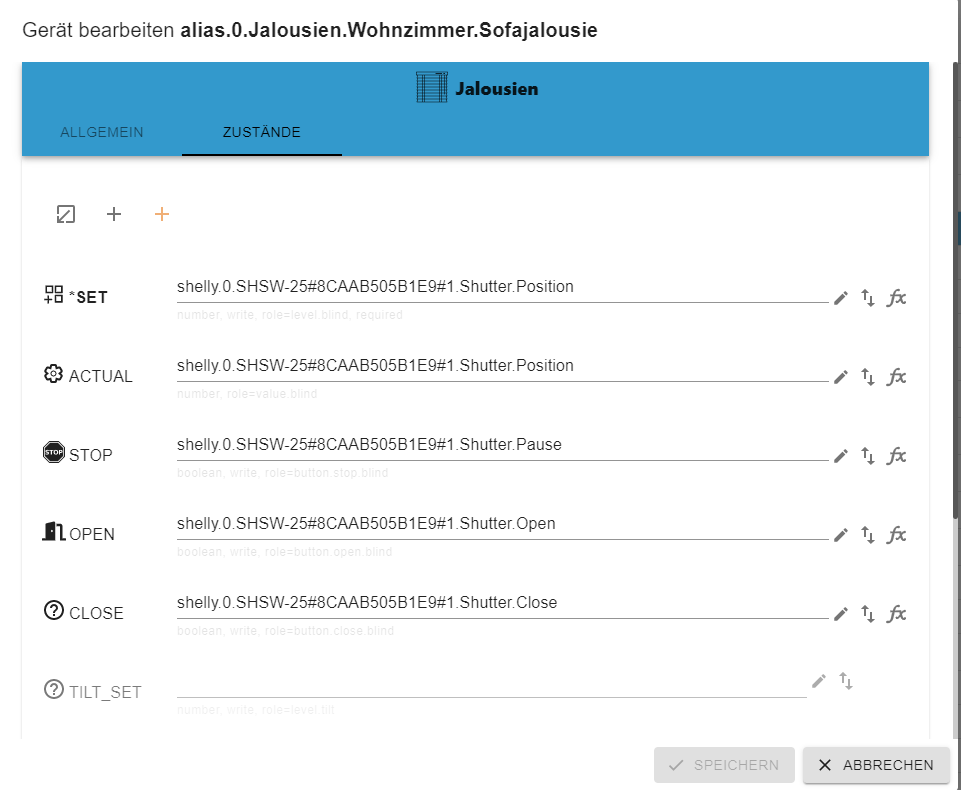
var Wohnzimmer_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": true, "parent": Startseite_Wohnzimmer, "items": [ <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Vitrinejalousie", icon: "blind" , name: "Vitrine",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Terrassenjalousie", icon: "blind", name: "Terrasse",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sofajalousie", icon: "blind", name: "Sofa", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sonnenschutz", name: "Sonnenschutz", interpolateColor: true} ] };So als Alias:

Die jeweiligen Icons werden mir im Display angezeigt, Jedoch leider ohne Funktion.
Was mache ich falsch?
EDIT: Eine weitere Frage noch: Kann ich bei z.B. 2 fachen Button 1 Druck eine bestimmte Seite anzeigen lassen? Quasie als Shortcut? Ich meine kein Notify/Popup
-
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut.@dapeace said in Sonoff NSPanel:
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut.thx, habe in die Shelly DP jeweils direkt ein true geschrieben. Dann ging es. :-)
-
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
@kuckuckmann said in Sonoff NSPanel:
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
thx, cool mit dem zusätzlichem hold. den multipress hatte ich schon aktiviert gehabt.
-
@tt-tom sagte in Sonoff NSPanel:
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
Klar, mach ich sehr gerne.
ich hoffe, es gefällt Dir was Du da liest ;-)habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?




