NEWS
Visualisierung mit Node Red erstellen
-
@mickym Iobroker in node - dann json node - kann in beide Richtungen werkeln
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Iobroker in node - dann json node
Hervorragend - und genau das machen wir jetzt und lassen dass ganze in einer Debug Node ausgeben.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Iobroker in node - dann json node
Hervorragend - und genau das machen wir jetzt und lassen dass ganze in einer Debug Node ausgeben.
@mickym Das habe ich schon gemacht, klappt aber nicht weil da wohl einiges fehlt
Debug kommt gleich -
@mickym Das habe ich schon gemacht, klappt aber nicht weil da wohl einiges fehlt
Debug kommt gleich@damrak2022 Der json node muss wohl raus

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Iobroker in node - dann json node
Hervorragend - und genau das machen wir jetzt und lassen dass ganze in einer Debug Node ausgeben.
-
@damrak2022 Der json node muss wohl raus

@damrak2022 Nein - der Datenpunkt wurde nur vom Adapter nicht aktualisiert - also kommt ja noch gar nichts an.
Du hast nun 2 Möglichkeiten:
- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
oder Du - sagst Deiner iobroker-IN Node - dass sie, wenn der Flow neu gestartet wird bitte das Einlesen soll, was in dem Datenpunkt drin steht.
Solange connected drunter steht - steht zwar die Verbindung aber der Adapter hat noch nichts an den Datenpunkt gesendet.
- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
-
@damrak2022 Nein - der Datenpunkt wurde nur vom Adapter nicht aktualisiert - also kommt ja noch gar nichts an.
Du hast nun 2 Möglichkeiten:
- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
oder Du - sagst Deiner iobroker-IN Node - dass sie, wenn der Flow neu gestartet wird bitte das Einlesen soll, was in dem Datenpunkt drin steht.
Solange connected drunter steht - steht zwar die Verbindung aber der Adapter hat noch nichts an den Datenpunkt gesendet.
@mickym So, Sauger läuft kurz
- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
-
@damrak2022 Nein - der Datenpunkt wurde nur vom Adapter nicht aktualisiert - also kommt ja noch gar nichts an.
Du hast nun 2 Möglichkeiten:
- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
oder Du - sagst Deiner iobroker-IN Node - dass sie, wenn der Flow neu gestartet wird bitte das Einlesen soll, was in dem Datenpunkt drin steht.
Solange connected drunter steht - steht zwar die Verbindung aber der Adapter hat noch nichts an den Datenpunkt gesendet.
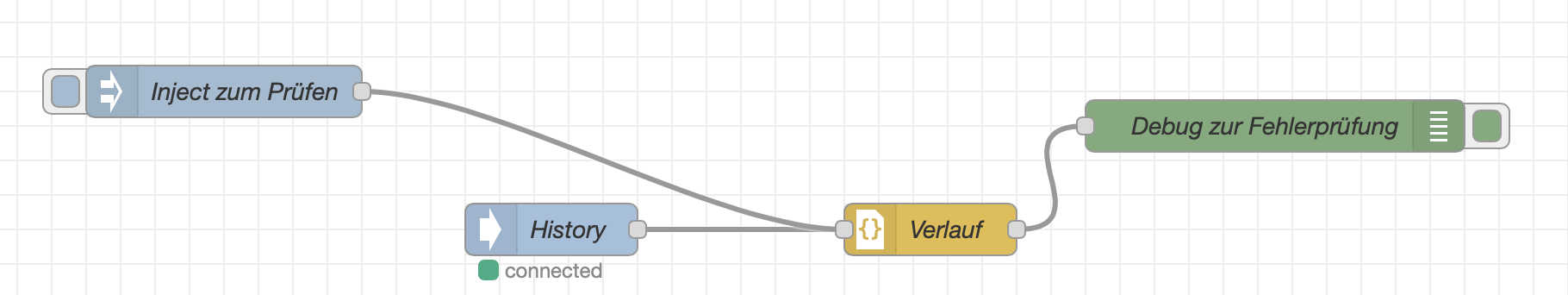
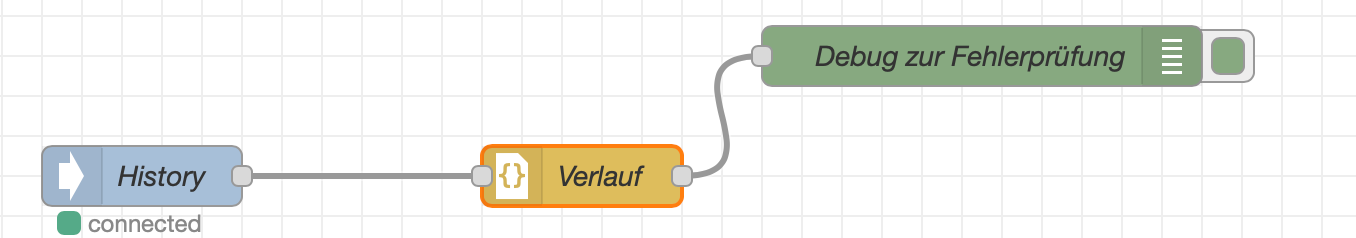
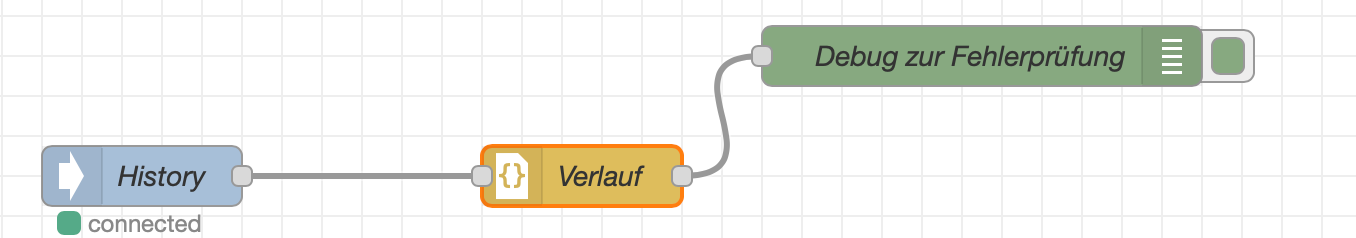
@mickym Jetzt sieht es so aus:

- Du lässt Deinen Sauger arbeiten, dann aktualisiert der Adapter den Datenpunkt,
-
@mickym Jetzt sieht es so aus:

@damrak2022 Na bist Du nicht begeistert?
-
@damrak2022 Na bist Du nicht begeistert?
@mickym Ich bin immer begeistert, aber ich vergesse immer eine Feuerwerk einzufügen::blush:
-
@mickym Ich bin immer begeistert, aber ich vergesse immer eine Feuerwerk einzufügen::blush:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich bin immer begeistert, aber ich vergesse immer eine Feuerwerk einzufügen::blush:
na das ist schön. Du könntest mir mal den Inhalt der payload - hier in den Thread kopieren - dann kann ich auch was ausprobieren.
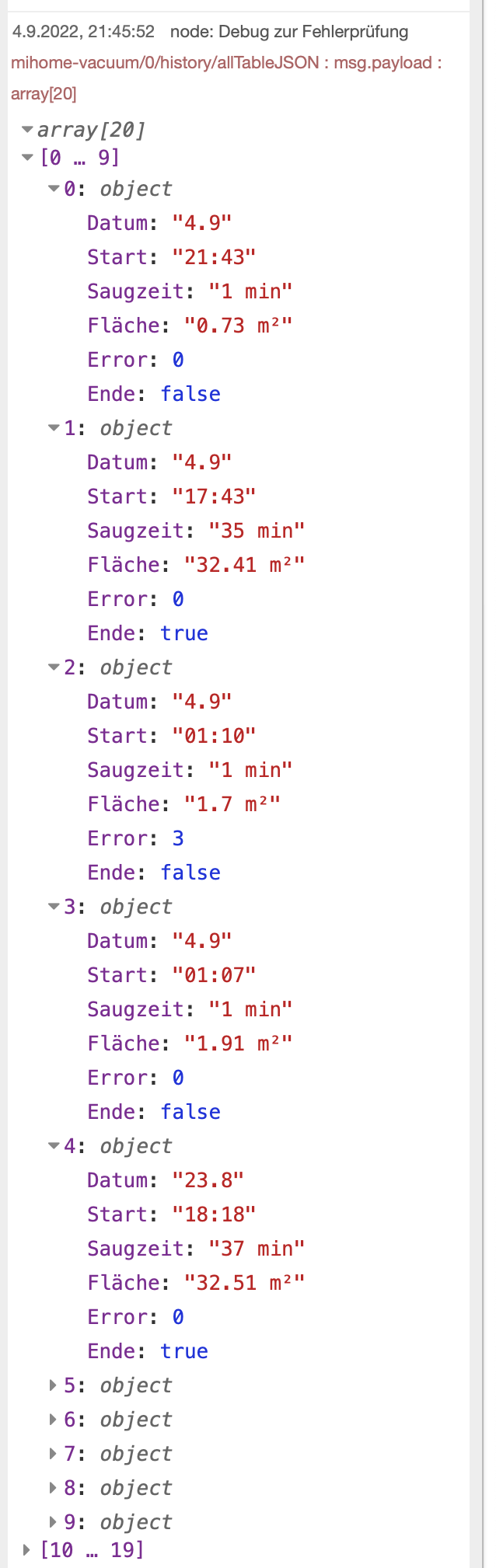
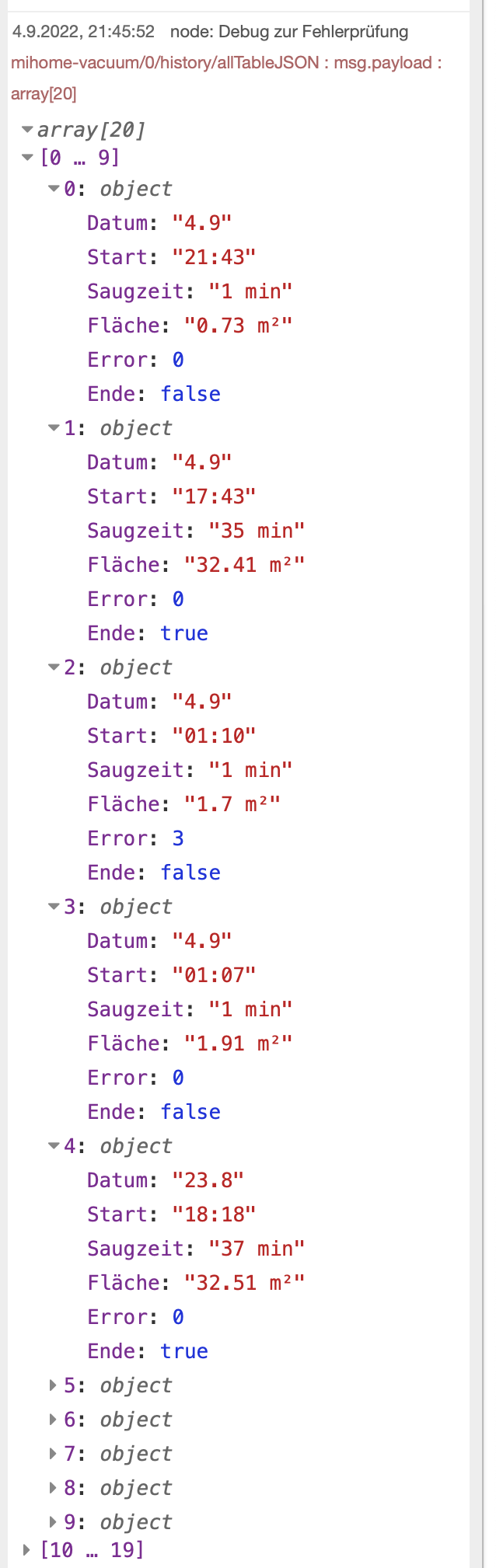
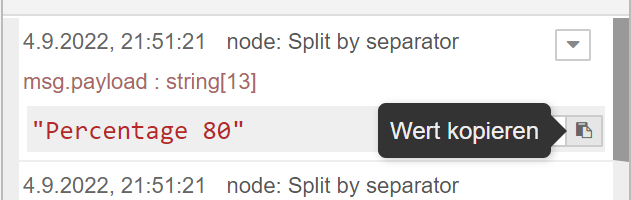
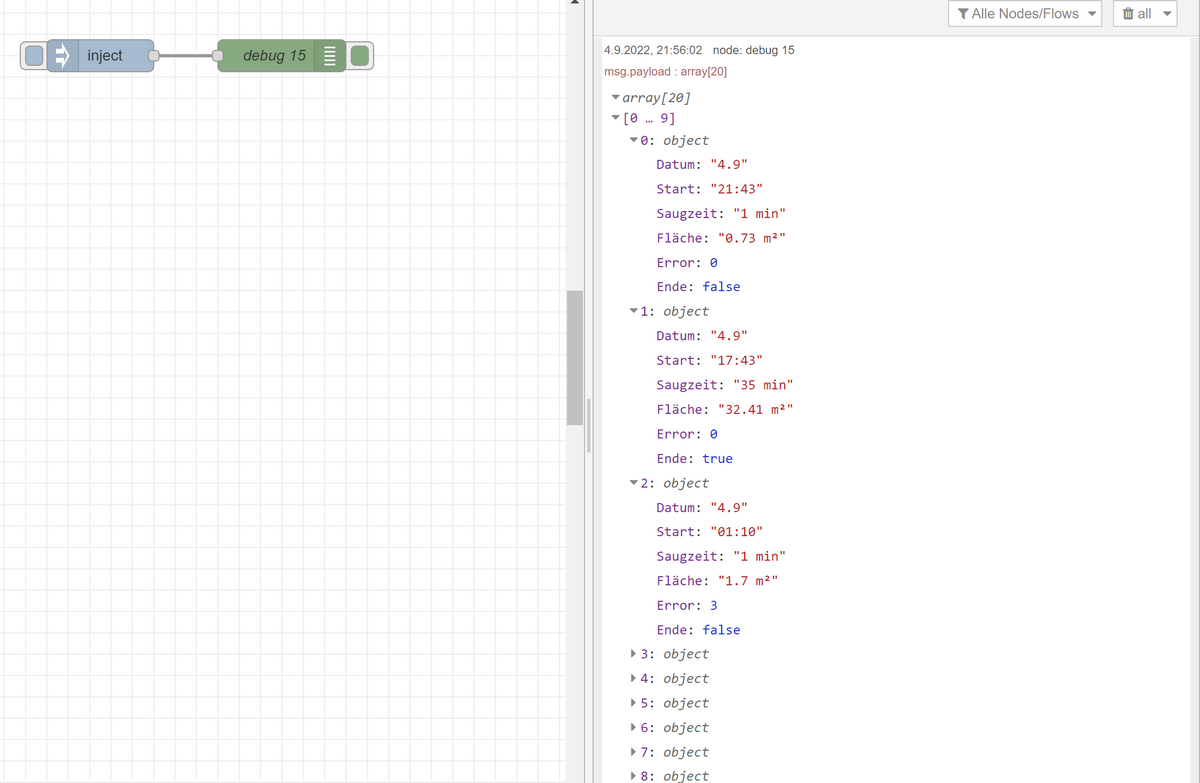
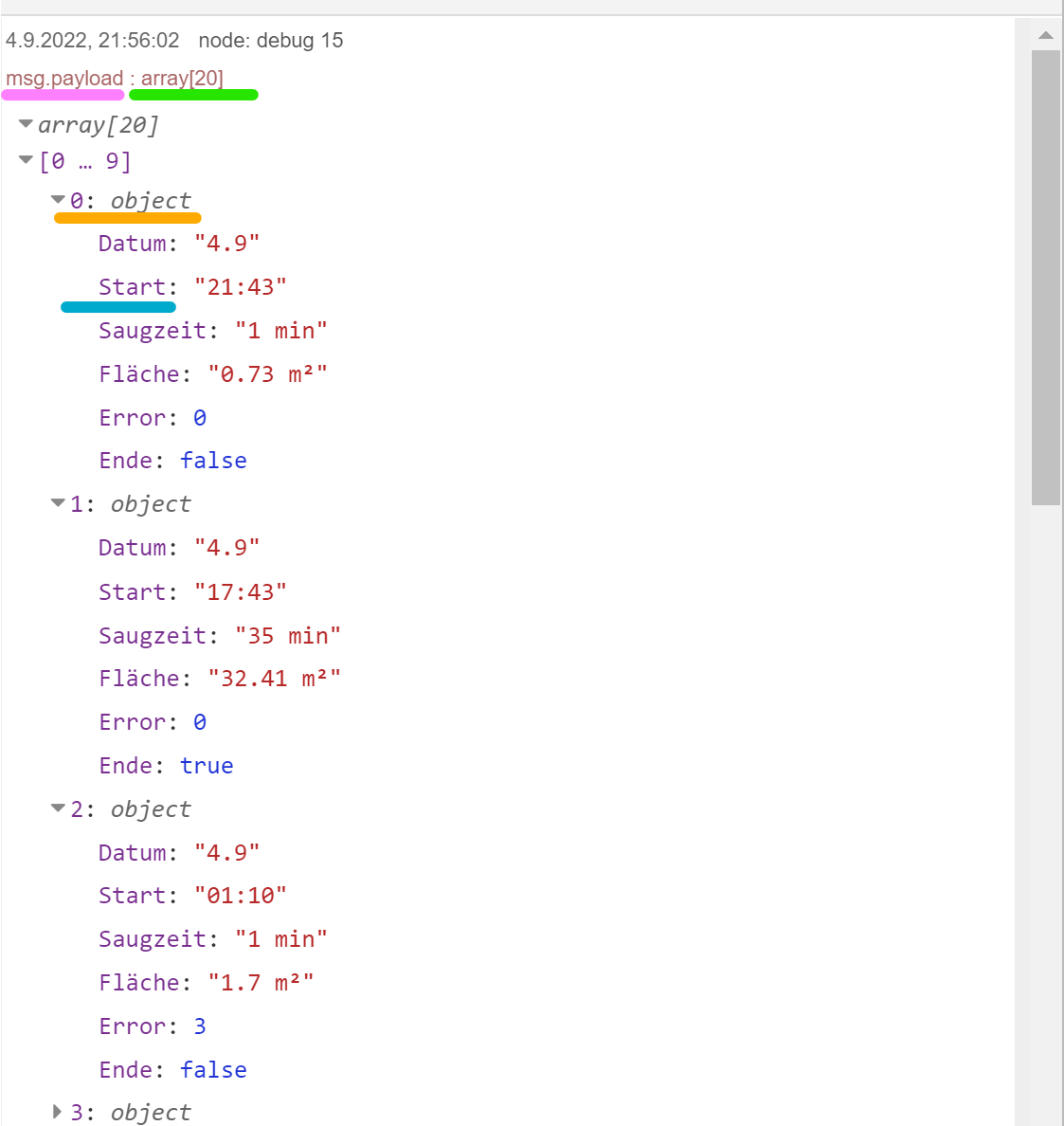
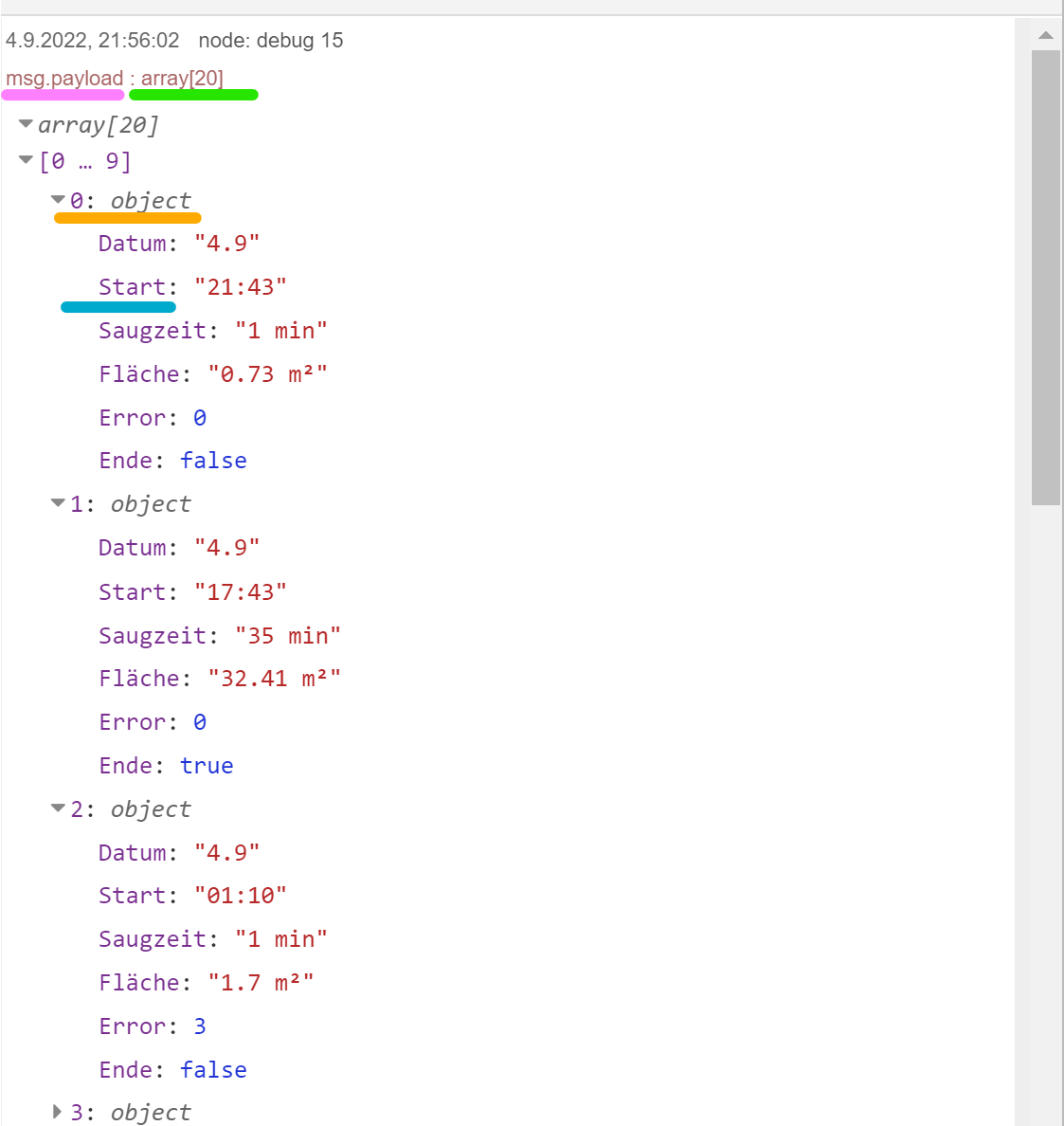
Geh bitte in das Debug fenster und drücke nicht auf ein Element sondern auf die gesamte payload und kopieren den Wert hier in CodeTags.
Also im Prinzip auf das array[20] und dann auf Wert kopieren:

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich bin immer begeistert, aber ich vergesse immer eine Feuerwerk einzufügen::blush:
na das ist schön. Du könntest mir mal den Inhalt der payload - hier in den Thread kopieren - dann kann ich auch was ausprobieren.
Geh bitte in das Debug fenster und drücke nicht auf ein Element sondern auf die gesamte payload und kopieren den Wert hier in CodeTags.
Also im Prinzip auf das array[20] und dann auf Wert kopieren:

[{"Datum":"4.9","Start":"21:43","Saugzeit":"1 min","Fläche":"0.73 m²","Error":0,"Ende":false},{"Datum":"4.9","Start":"17:43","Saugzeit":"35 min","Fläche":"32.41 m²","Error":0,"Ende":true},{"Datum":"4.9","Start":"01:10","Saugzeit":"1 min","Fläche":"1.7 m²","Error":3,"Ende":false},{"Datum":"4.9","Start":"01:07","Saugzeit":"1 min","Fläche":"1.91 m²","Error":0,"Ende":false},{"Datum":"23.8","Start":"18:18","Saugzeit":"37 min","Fläche":"32.51 m²","Error":0,"Ende":true},{"Datum":"15.8","Start":"18:12","Saugzeit":"35 min","Fläche":"33.29 m²","Error":0,"Ende":true},{"Datum":"31.7","Start":"10:07","Saugzeit":"35 min","Fläche":"33.36 m²","Error":0,"Ende":true},{"Datum":"20.7","Start":"06:35","Saugzeit":"39 min","Fläche":"32.99 m²","Error":0,"Ende":true},{"Datum":"16.7","Start":"06:05","Saugzeit":"38 min","Fläche":"32.93 m²","Error":0,"Ende":true},{"Datum":"17.6","Start":"06:25","Saugzeit":"34 min","Fläche":"32.48 m²","Error":0,"Ende":true},{"Datum":"2.6","Start":"07:19","Saugzeit":"61 min","Fläche":"48.18 m²","Error":0,"Ende":true},{"Datum":"2.6","Start":"06:39","Saugzeit":"38 min","Fläche":"33.46 m²","Error":0,"Ende":true},{"Datum":"13.5","Start":"12:24","Saugzeit":"37 min","Fläche":"32.62 m²","Error":0,"Ende":true},{"Datum":"5.5","Start":"08:36","Saugzeit":"38 min","Fläche":"33 m²","Error":0,"Ende":true},{"Datum":"29.4","Start":"07:52","Saugzeit":"36 min","Fläche":"32.69 m²","Error":0,"Ende":true},{"Datum":"24.4","Start":"07:37","Saugzeit":"35 min","Fläche":"33.18 m²","Error":0,"Ende":true},{"Datum":"21.4","Start":"07:27","Saugzeit":"39 min","Fläche":"33 m²","Error":0,"Ende":true},{"Datum":"20.4","Start":"08:38","Saugzeit":"37 min","Fläche":"32.56 m²","Error":0,"Ende":true},{"Datum":"15.4","Start":"07:57","Saugzeit":"34 min","Fläche":"32.44 m²","Error":0,"Ende":true},{"Datum":"8.4","Start":"08:06","Saugzeit":"36 min","Fläche":"32.84 m²","Error":0,"Ende":true}] -
[{"Datum":"4.9","Start":"21:43","Saugzeit":"1 min","Fläche":"0.73 m²","Error":0,"Ende":false},{"Datum":"4.9","Start":"17:43","Saugzeit":"35 min","Fläche":"32.41 m²","Error":0,"Ende":true},{"Datum":"4.9","Start":"01:10","Saugzeit":"1 min","Fläche":"1.7 m²","Error":3,"Ende":false},{"Datum":"4.9","Start":"01:07","Saugzeit":"1 min","Fläche":"1.91 m²","Error":0,"Ende":false},{"Datum":"23.8","Start":"18:18","Saugzeit":"37 min","Fläche":"32.51 m²","Error":0,"Ende":true},{"Datum":"15.8","Start":"18:12","Saugzeit":"35 min","Fläche":"33.29 m²","Error":0,"Ende":true},{"Datum":"31.7","Start":"10:07","Saugzeit":"35 min","Fläche":"33.36 m²","Error":0,"Ende":true},{"Datum":"20.7","Start":"06:35","Saugzeit":"39 min","Fläche":"32.99 m²","Error":0,"Ende":true},{"Datum":"16.7","Start":"06:05","Saugzeit":"38 min","Fläche":"32.93 m²","Error":0,"Ende":true},{"Datum":"17.6","Start":"06:25","Saugzeit":"34 min","Fläche":"32.48 m²","Error":0,"Ende":true},{"Datum":"2.6","Start":"07:19","Saugzeit":"61 min","Fläche":"48.18 m²","Error":0,"Ende":true},{"Datum":"2.6","Start":"06:39","Saugzeit":"38 min","Fläche":"33.46 m²","Error":0,"Ende":true},{"Datum":"13.5","Start":"12:24","Saugzeit":"37 min","Fläche":"32.62 m²","Error":0,"Ende":true},{"Datum":"5.5","Start":"08:36","Saugzeit":"38 min","Fläche":"33 m²","Error":0,"Ende":true},{"Datum":"29.4","Start":"07:52","Saugzeit":"36 min","Fläche":"32.69 m²","Error":0,"Ende":true},{"Datum":"24.4","Start":"07:37","Saugzeit":"35 min","Fläche":"33.18 m²","Error":0,"Ende":true},{"Datum":"21.4","Start":"07:27","Saugzeit":"39 min","Fläche":"33 m²","Error":0,"Ende":true},{"Datum":"20.4","Start":"08:38","Saugzeit":"37 min","Fläche":"32.56 m²","Error":0,"Ende":true},{"Datum":"15.4","Start":"07:57","Saugzeit":"34 min","Fläche":"32.44 m²","Error":0,"Ende":true},{"Datum":"8.4","Start":"08:06","Saugzeit":"36 min","Fläche":"32.84 m²","Error":0,"Ende":true}]@damrak2022 Ganz toll. :+1: :+1: :+1:
Damit versetzt Du mich in die Lage mit Deinen Daten zu arbeiten - ohne dass ich mir einen Saugroboter anschaffen muss.

Das würde ich Dir im Übrigen auch empfehlen dann musst Du nicht immer auf Daten vom Roboter warten um die Tabelle zu testen.
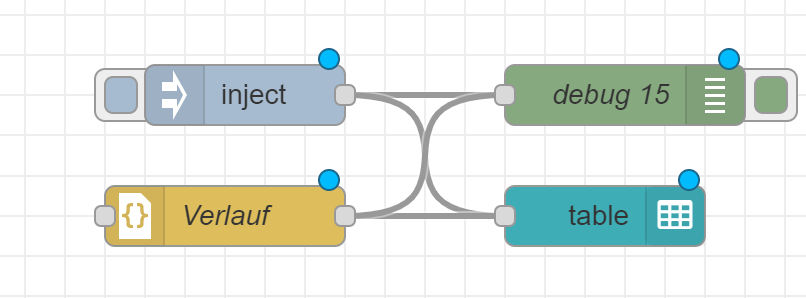
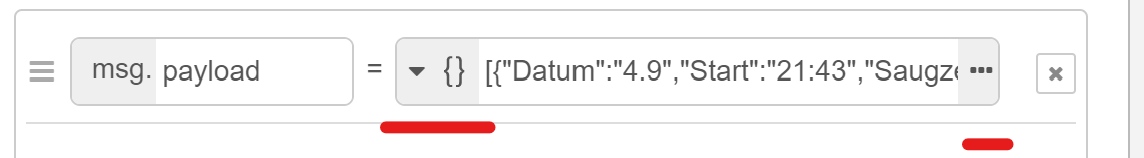
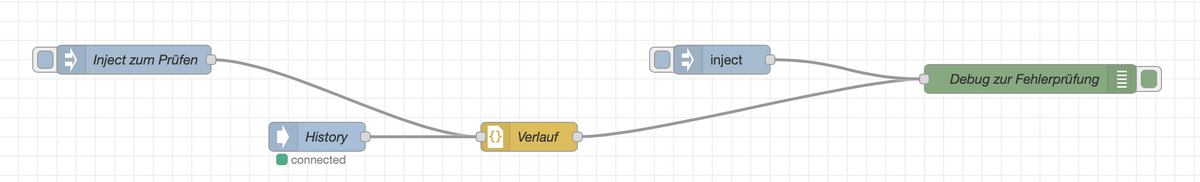
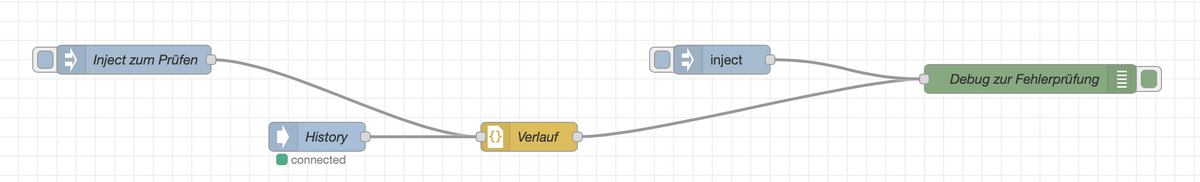
Hänge mal direkt vor die Debug Node eine Inject Node:
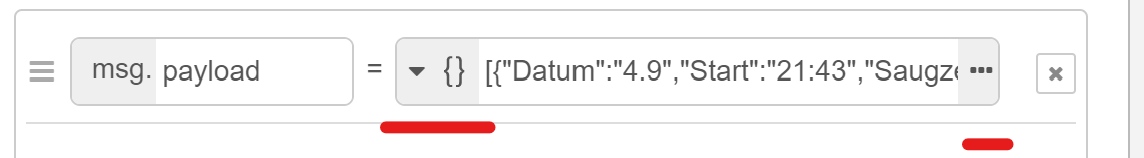
Du definierst die payload als Objekt (also die 2 geschweiften Klammern) - dann klickst Du auf die 3 Punkte und der JSON Editor öffnet sich:

bei Dir natürlich am Anfang leer.
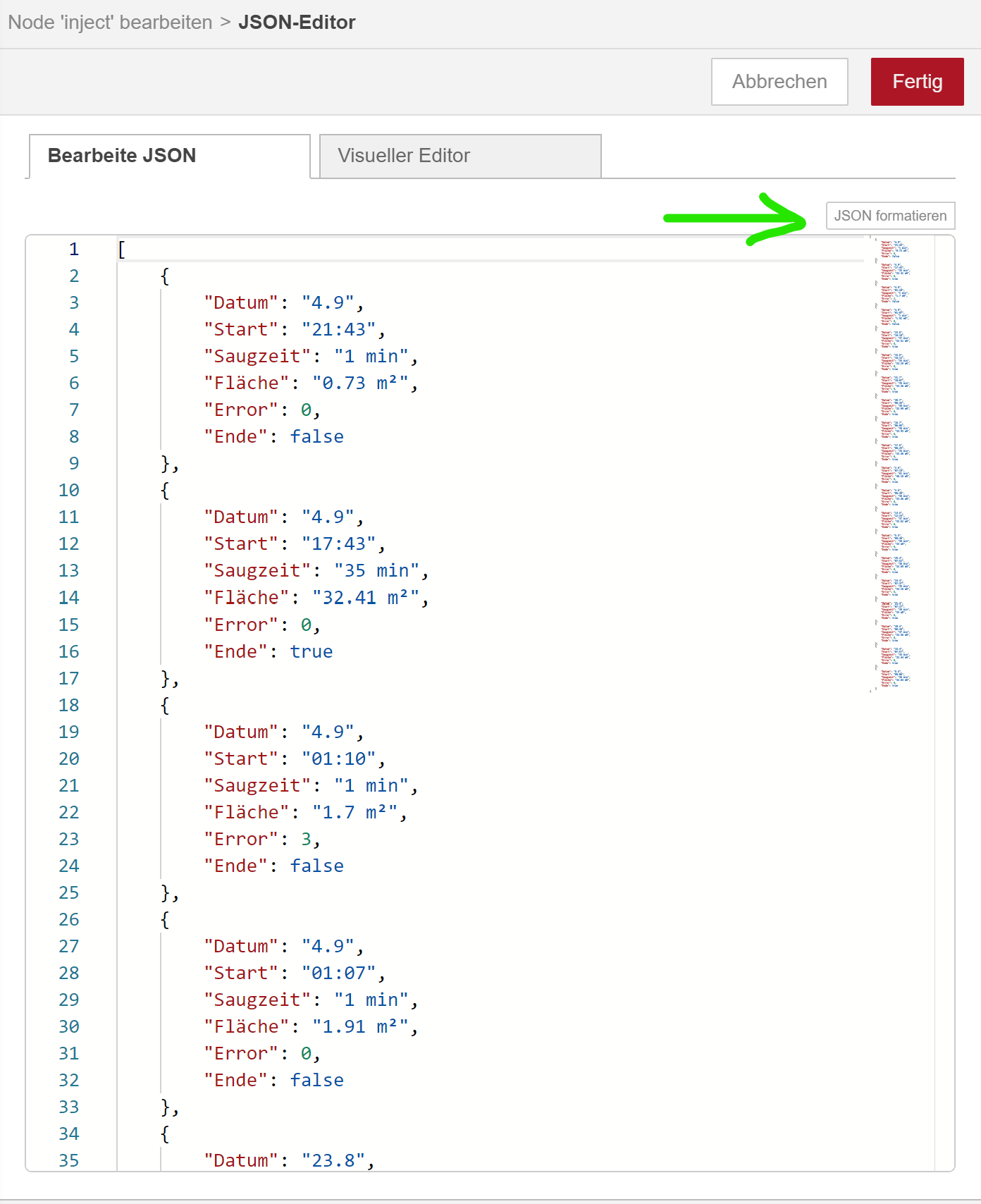
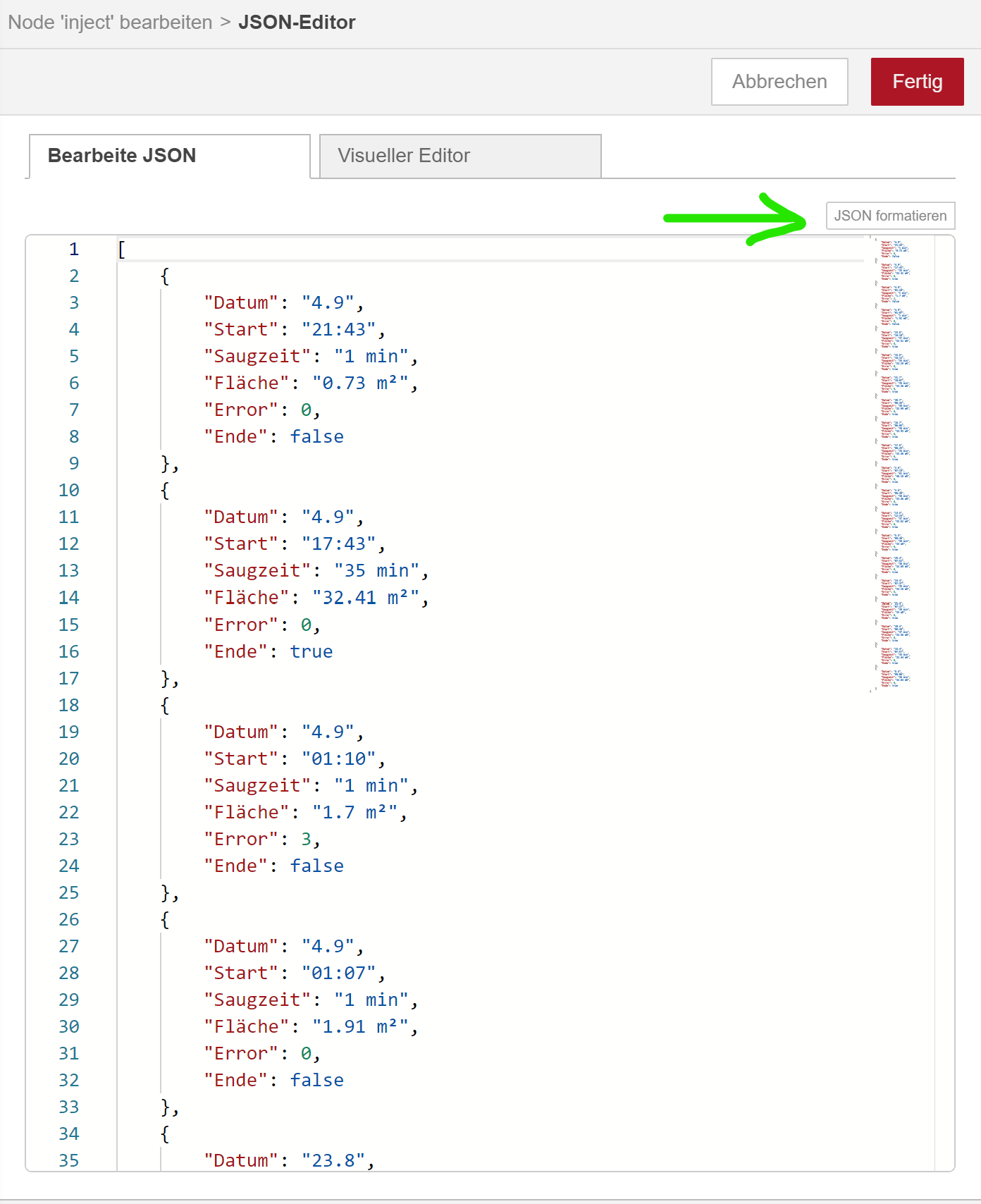
in den JSON Editor kopierst Du dann den Wert genauso rein - wie Du es im Thread gemacht hast - und drückst dann auf
JSON formatieren.

Wenn Du dann die Inject Node triggerst bekommst die gleichen Daten, wie aus dem iobroker Datenpunkt und kannst testen ohne jedesmal den Sauger einschalten zu müssen.
Wenn Du dann damit fertig bist - dann können wir bald dieses Ergebnis im Dashboard erzeugen:

-
@damrak2022 Ganz toll. :+1: :+1: :+1:
Damit versetzt Du mich in die Lage mit Deinen Daten zu arbeiten - ohne dass ich mir einen Saugroboter anschaffen muss.

Das würde ich Dir im Übrigen auch empfehlen dann musst Du nicht immer auf Daten vom Roboter warten um die Tabelle zu testen.
Hänge mal direkt vor die Debug Node eine Inject Node:
Du definierst die payload als Objekt (also die 2 geschweiften Klammern) - dann klickst Du auf die 3 Punkte und der JSON Editor öffnet sich:

bei Dir natürlich am Anfang leer.
in den JSON Editor kopierst Du dann den Wert genauso rein - wie Du es im Thread gemacht hast - und drückst dann auf
JSON formatieren.

Wenn Du dann die Inject Node triggerst bekommst die gleichen Daten, wie aus dem iobroker Datenpunkt und kannst testen ohne jedesmal den Sauger einschalten zu müssen.
Wenn Du dann damit fertig bist - dann können wir bald dieses Ergebnis im Dashboard erzeugen:

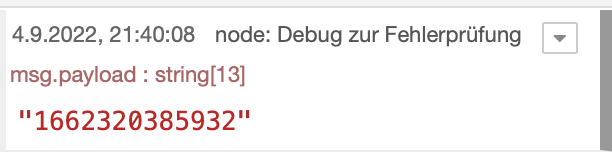
@mickym So habe ich. Ja sieht doch gut aus
-
@mickym So habe ich. Ja sieht doch gut aus
@damrak2022 Das heißt Du kannst über die Inject Node - die gleichen Daten im Debug Fenster erzeugen?
-
@damrak2022 Das heißt Du kannst über die Inject Node - die gleichen Daten im Debug Fenster erzeugen?
@mickym Ja

-
@mickym Ja

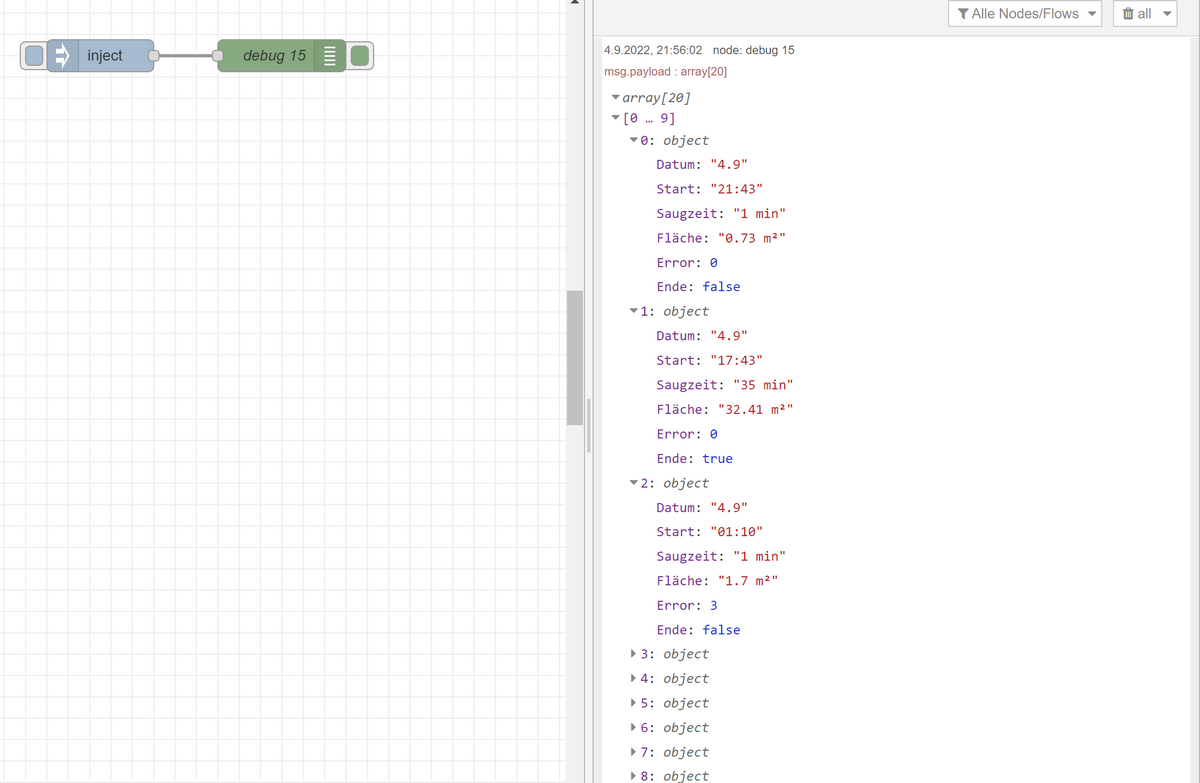
@damrak2022 Na aussagekräftigen wäre in dem Fall das Debug Fenster gewesen. Die Inject Node vor der JSON Node würde ich löschen - denn da hast Du sicher keinen JSON String in der Inject Node. Wichtig ist das Du verstehst was Dir das Debug Fenster ausgibt.
- Die Eigenschaft Deines Nachrichtenobjektes payload (rosa markiert) - enthält ein Array (hellgrün markiert) (deutsch Liste) mit 20 Einträgen. Jede Liste oder Array hat einen Index der mit dem Wert 0 beginnt - sprich eine Liste mit 20 Elementen hat einen Index von 0-19.
- Jedes Listenelement stellt ein Objekt dar (orange markiert).
- Jedes Objekt hat Eigenschaften sowie auch Dein Nachrichtenobjekt. Das Objekt in der Liste an Indexpostion 0 enthält also eine Eigenschaft Start (Englisch Property) (hellblau markiert) genannt.
Diese Begrifflichkeiten sind jetzt und generell von Bedeutung.

Soweit verstanden?
-
@damrak2022 Na aussagekräftigen wäre in dem Fall das Debug Fenster gewesen. Die Inject Node vor der JSON Node würde ich löschen - denn da hast Du sicher keinen JSON String in der Inject Node. Wichtig ist das Du verstehst was Dir das Debug Fenster ausgibt.
- Die Eigenschaft Deines Nachrichtenobjektes payload (rosa markiert) - enthält ein Array (hellgrün markiert) (deutsch Liste) mit 20 Einträgen. Jede Liste oder Array hat einen Index der mit dem Wert 0 beginnt - sprich eine Liste mit 20 Elementen hat einen Index von 0-19.
- Jedes Listenelement stellt ein Objekt dar (orange markiert).
- Jedes Objekt hat Eigenschaften sowie auch Dein Nachrichtenobjekt. Das Objekt in der Liste an Indexpostion 0 enthält also eine Eigenschaft Start (Englisch Property) (hellblau markiert) genannt.
Diese Begrifflichkeiten sind jetzt und generell von Bedeutung.

Soweit verstanden?
@mickym Ja, soweit kapiert und ebenfalls wegkopiert
-
@mickym Ja, soweit kapiert und ebenfalls wegkopiert
@damrak2022 Gut - nachdem Tabellen nicht zum Standardrepertoire gehören, weil das sehr aufwendig ist - darfst Du Dir nun eine neue Dashboard Node installieren:
Also über den Paletten-Manger diese Node installieren:
node-red-node-ui-table
-
@damrak2022 Gut - nachdem Tabellen nicht zum Standardrepertoire gehören, weil das sehr aufwendig ist - darfst Du Dir nun eine neue Dashboard Node installieren:
Also über den Paletten-Manger diese Node installieren:
node-red-node-ui-table
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
-
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
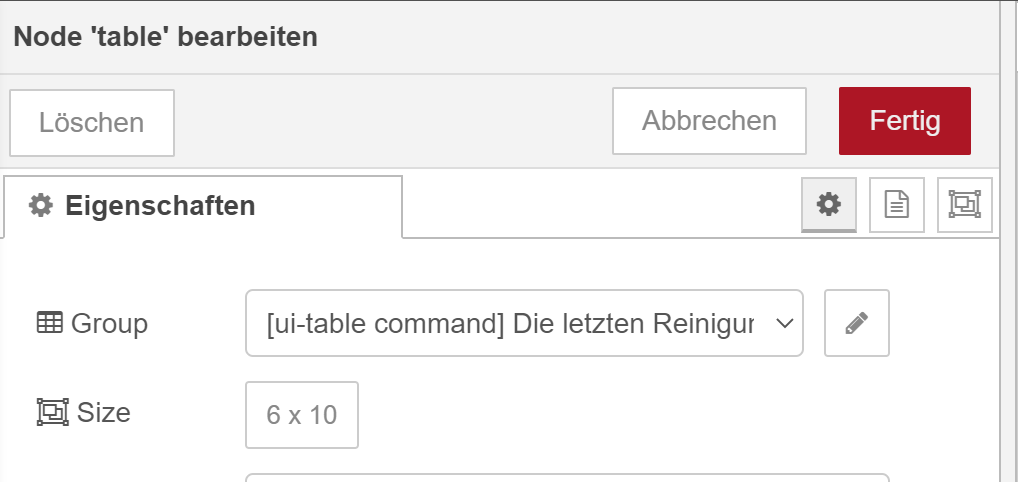
Sehr gut :) - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)