NEWS
Geofency auf Karte in Vis darstellen
-
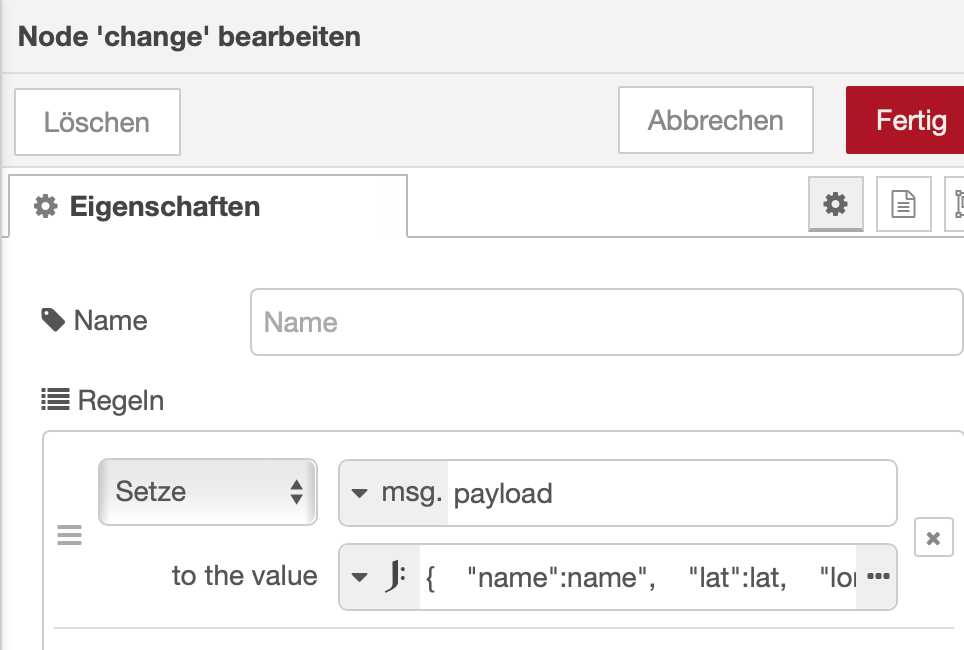
@mickymSo, meine msg.payload sieht so aus:

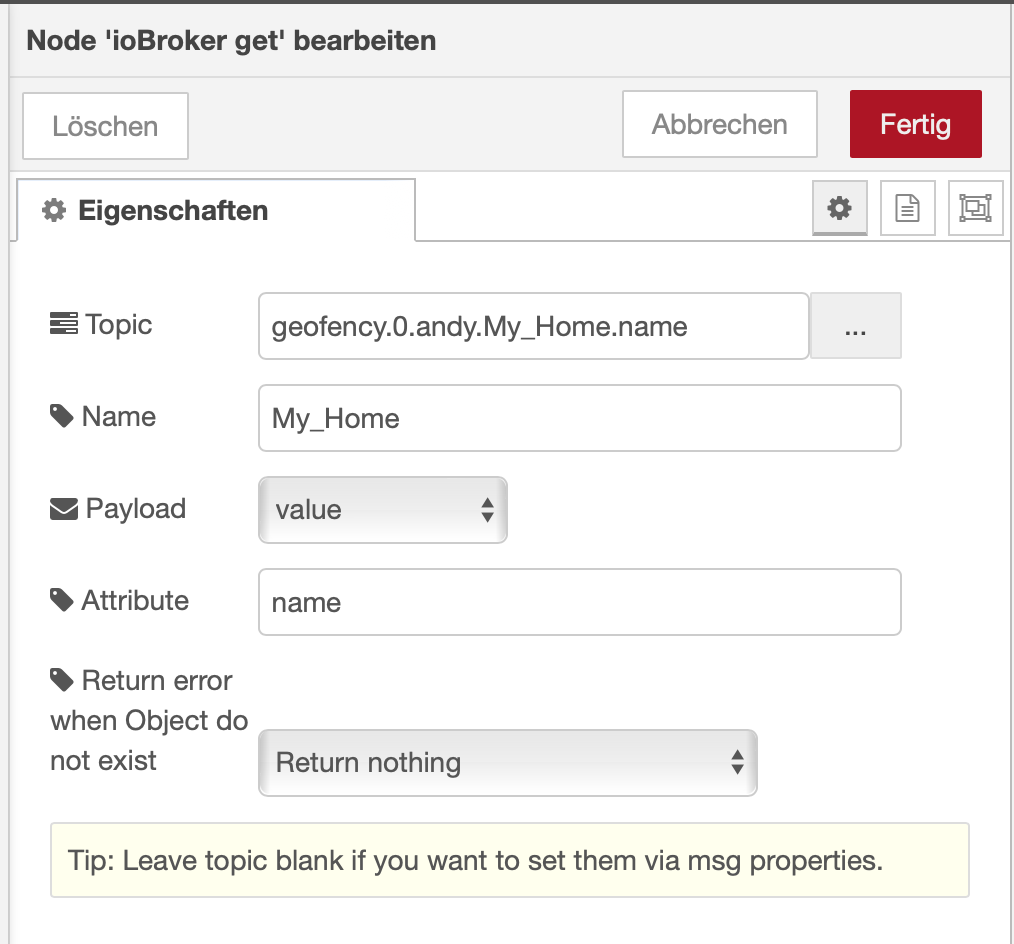
Mein erstes get node sieht so aus

Irgendwo habe ich hier gerade den Wurm drin
Tut mir leid
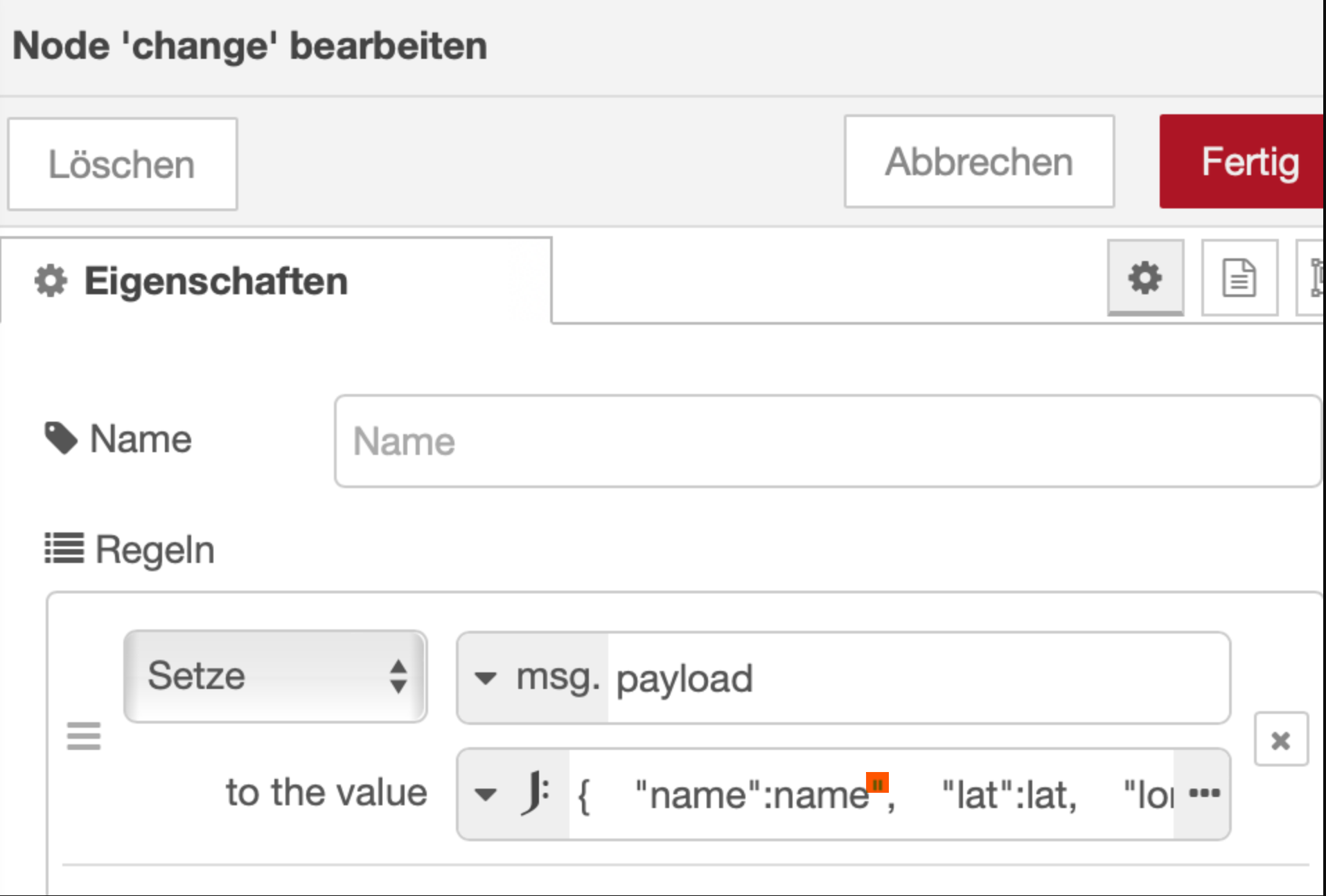
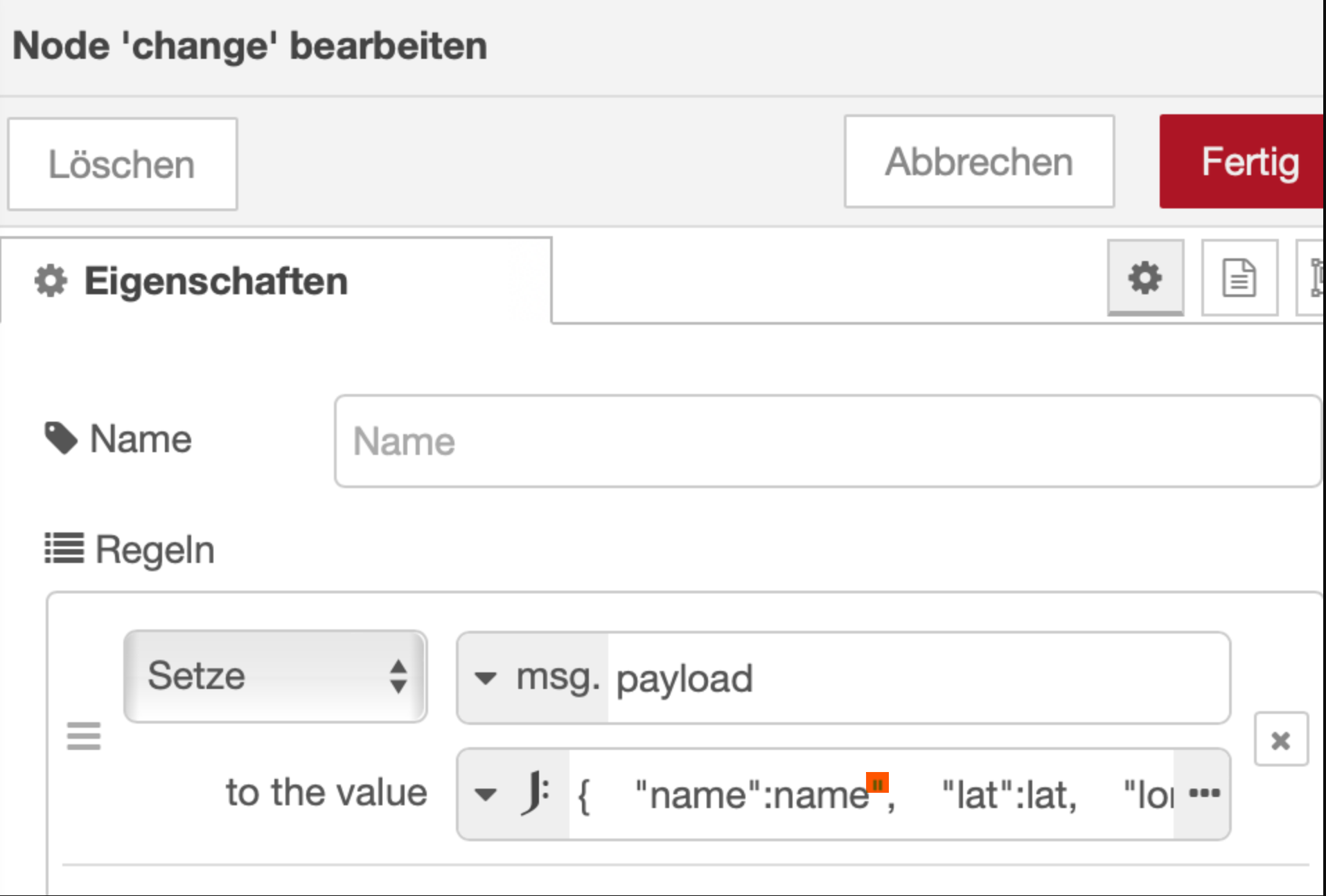
@damrak2022 Da hast Du nicht sauber gearbeitet. ;) - Das Anführungszeichen über gelassen (rot markiert).

-
@damrak2022 Da hast Du nicht sauber gearbeitet. ;) - Das Anführungszeichen über gelassen (rot markiert).

-
@damrak2022 Eine Frage: Wenn ich für jeden Ort einen andersfarbigen Punkt haben möchte, müsste ich den msg.payload auch 10 mal anlegen und in dem code die Farbe ändern. Ist der Gedanke richtig?
-
@damrak2022 Nein die Farbe ist doch schon in der Change Node hinterlegt. Einfach in der jeweiligen Change Node eine andere Farbe eingeben.

Eine Liste der Namen für die Farben findest Du hier: https://wiki.selfhtml.org/wiki/Grafik/Farbe/Farbpaletten
-
@damrak2022 Nein die Farbe ist doch schon in der Change Node hinterlegt. Einfach in der jeweiligen Change Node eine andere Farbe eingeben.

Eine Liste der Namen für die Farben findest Du hier: https://wiki.selfhtml.org/wiki/Grafik/Farbe/Farbpaletten
@mickym Sorry, das verstehe ich nicht. Alle 10 Orte laufen doch auf den einen msg.payload und hier gibt es ja nur den einen Code.

Oder muss der Code noch woanders rein?
-
@mickym Sorry, das verstehe ich nicht. Alle 10 Orte laufen doch auf den einen msg.payload und hier gibt es ja nur den einen Code.

Oder muss der Code noch woanders rein?
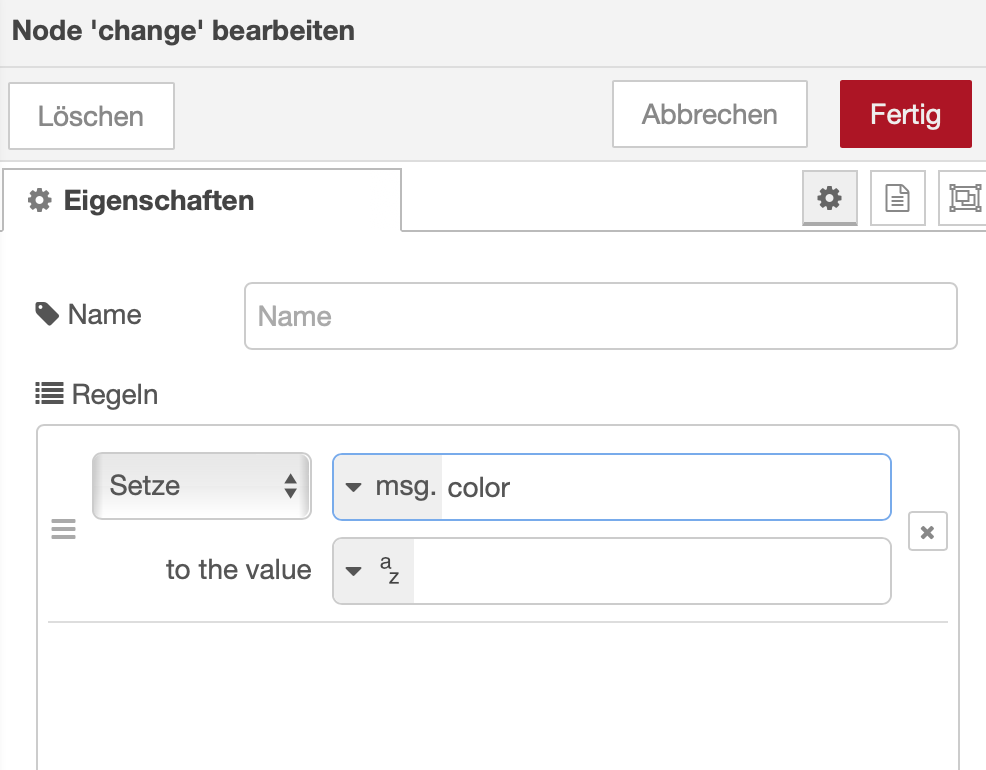
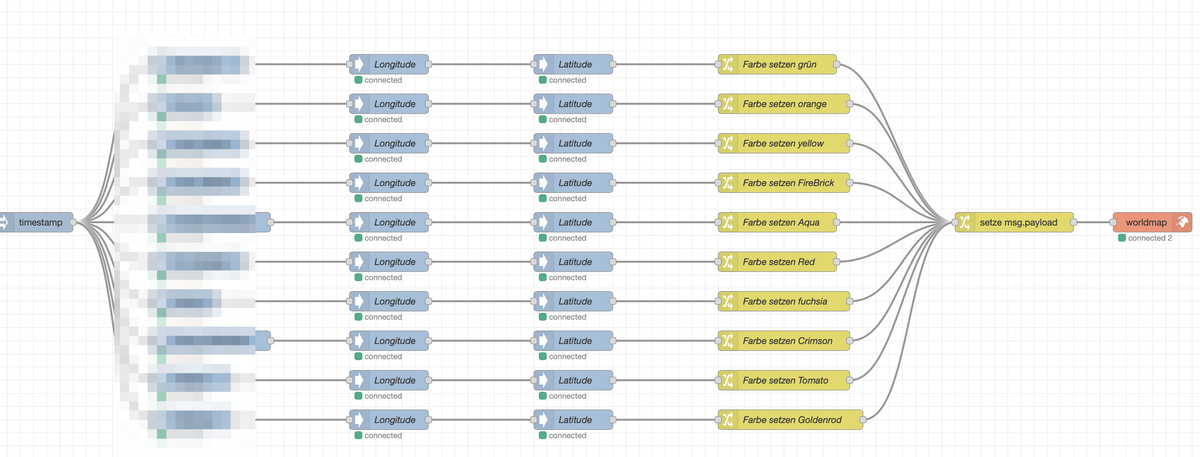
@damrak2022 Ah ja Du hast recht. Ok dann machen wir hinter die get Nodes noch jeweils eine Change Node. Also nochmal auftrennen und eine Change NOde dazwischen klemmen. Wir nennen das Attribute einfach color und setzen, dass dann hinten in der zentralen Node Wenn Du allerdings noch andere Parameter wechseln bzw. individuell gestalten willst, dann musst halt die letzhte Change node 10x kopieren und diese einzeln mit der Worldmap verbinden. Was Dir lieber ist. Das Prinzip hast Du ja glaube ich langsam verstanden. ;)
-
@damrak2022 Ah ja Du hast recht. Ok dann machen wir hinter die get Nodes noch jeweils eine Change Node. Also nochmal auftrennen und eine Change NOde dazwischen klemmen. Wir nennen das Attribute einfach color und setzen, dass dann hinten in der zentralen Node Wenn Du allerdings noch andere Parameter wechseln bzw. individuell gestalten willst, dann musst halt die letzhte Change node 10x kopieren und diese einzeln mit der Worldmap verbinden. Was Dir lieber ist. Das Prinzip hast Du ja glaube ich langsam verstanden. ;)
@mickym Wow, ein Wunder das mir mal etwas aufgefallen ist was korrekt ist:blush:

Das stimmt wahrscheinlich noch nicht

-
@mickym Wow, ein Wunder das mir mal etwas aufgefallen ist was korrekt ist:blush:

Das stimmt wahrscheinlich noch nicht

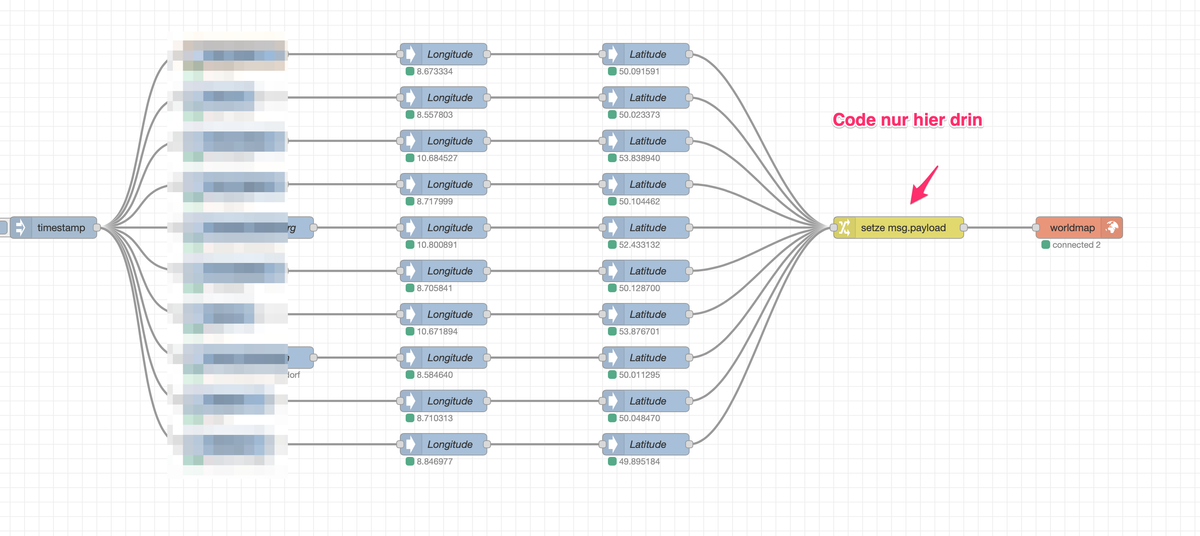
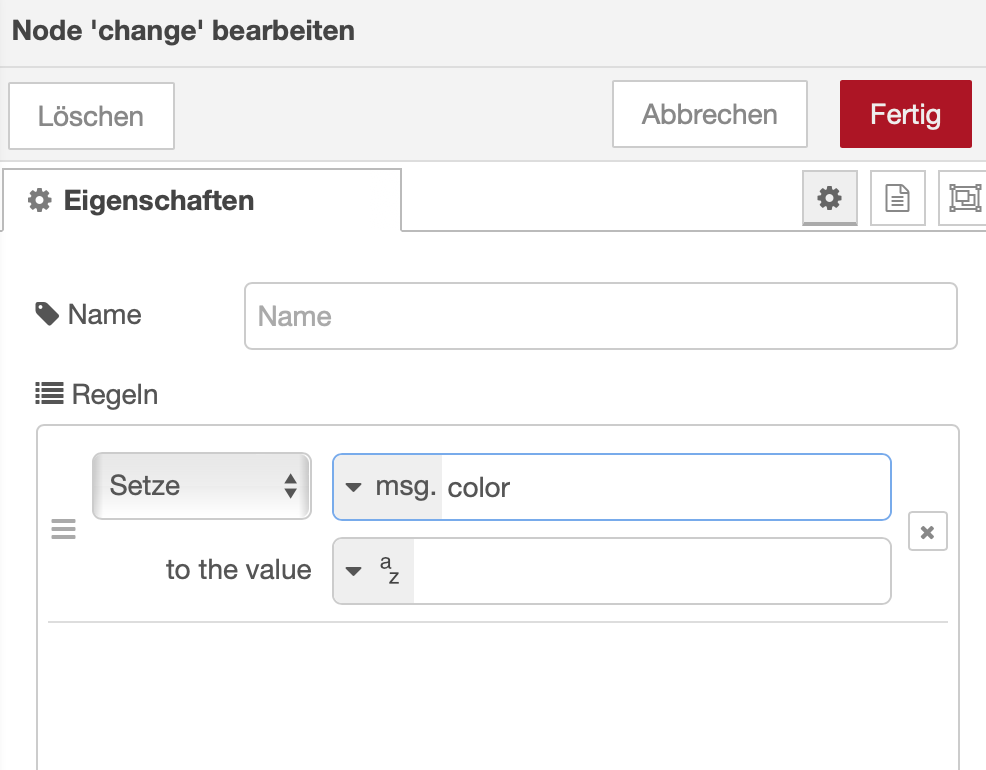
@damrak2022 Ja aber diese ChangeNode musst jetzt 10 mal kopieren, damit Du für jeden Punkt eine eigene Farbe erstellst. Das heißt 10 Change Nodes in den Du die Farbe festlegst münden dann in die letzte Change Node.
Ich würde der Change Node auch einen Namen geben zum Beispiel Farbe setzen - damit Du später gleich weißt was passiert.

-
@damrak2022 Ja aber diese ChangeNode musst jetzt 10 mal kopieren, damit Du für jeden Punkt eine eigene Farbe erstellst. Das heißt 10 Change Nodes in den Du die Farbe festlegst münden dann in die letzte Change Node.
Ich würde der Change Node auch einen Namen geben zum Beispiel Farbe setzen - damit Du später gleich weißt was passiert.

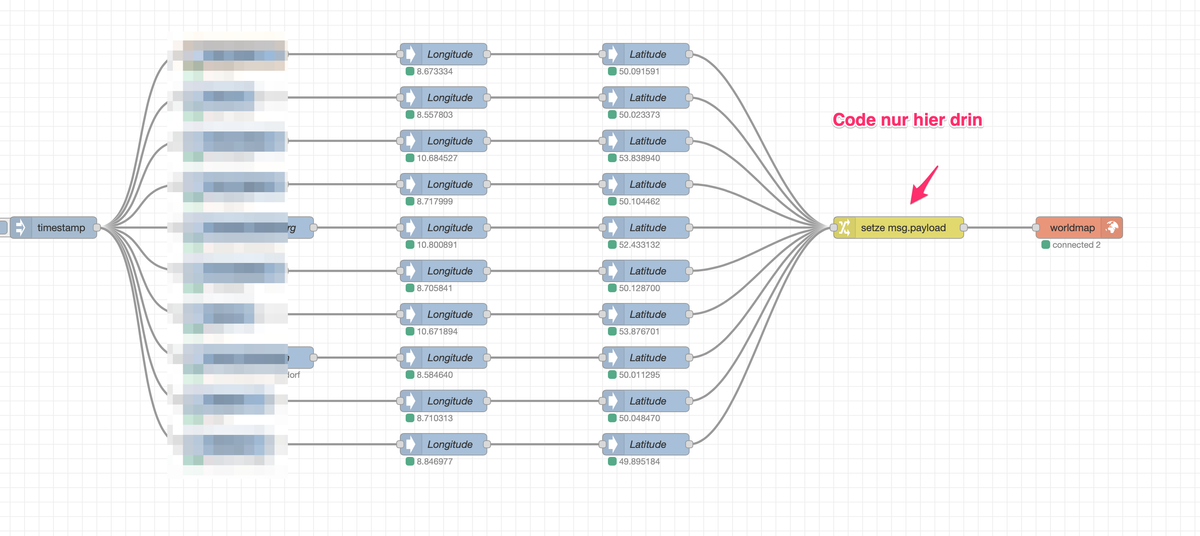
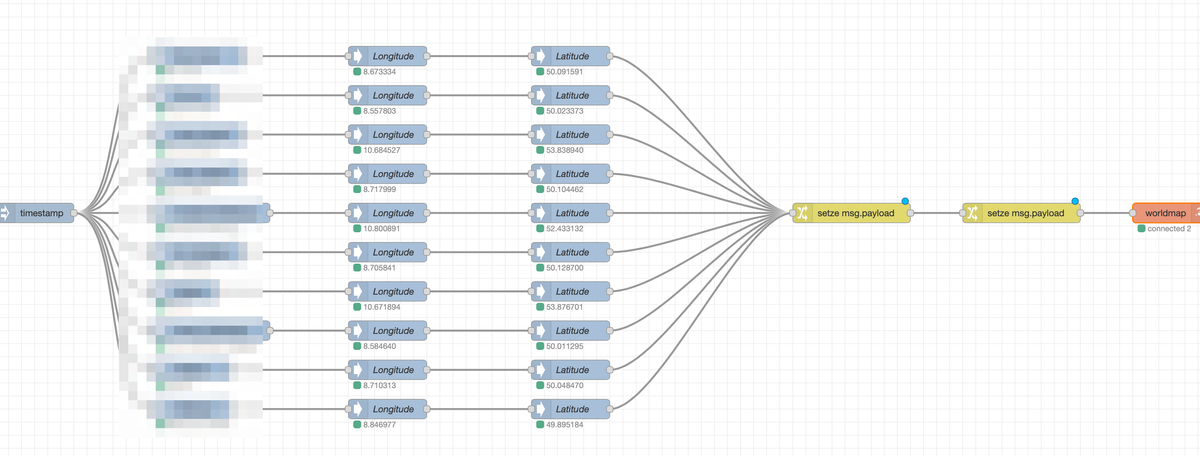
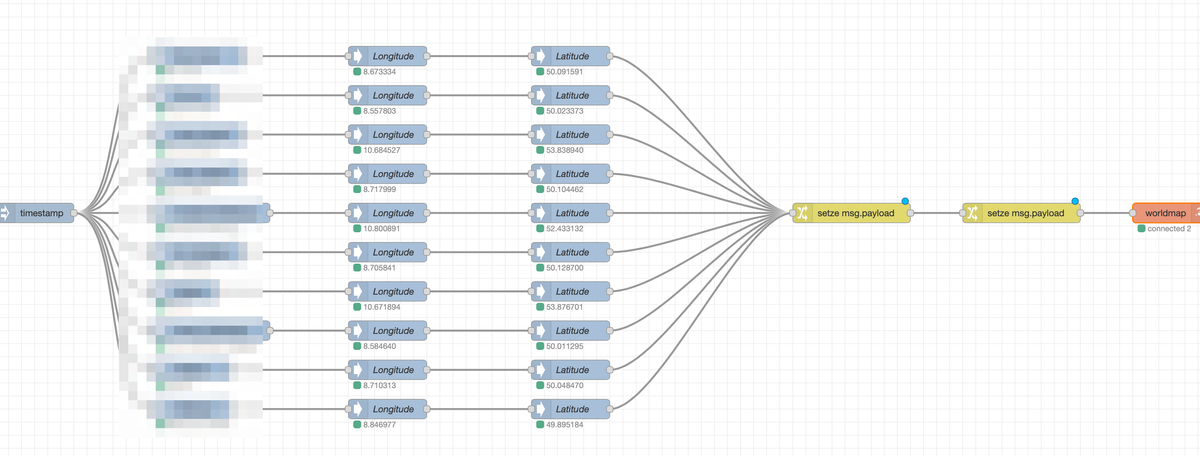
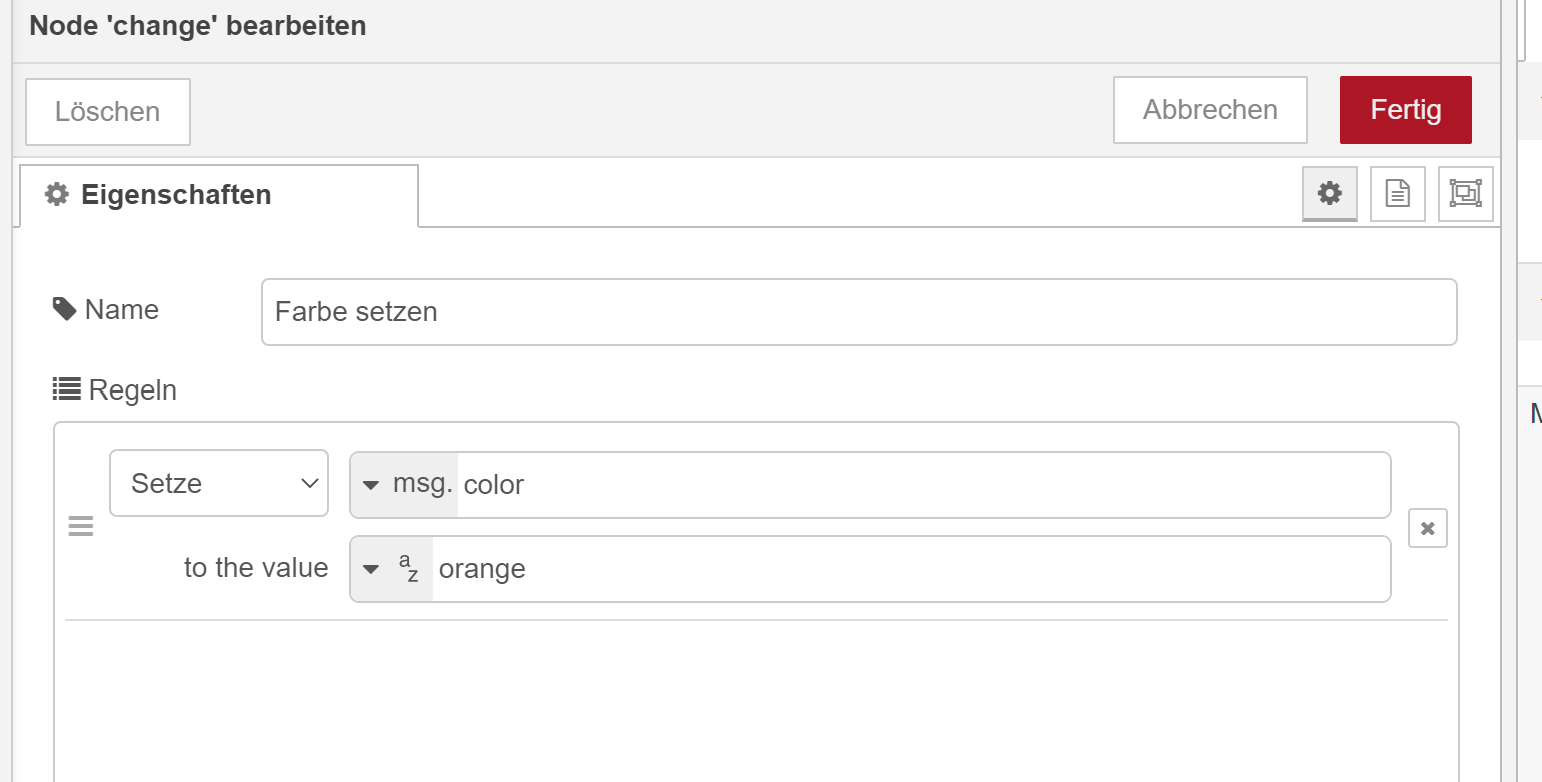
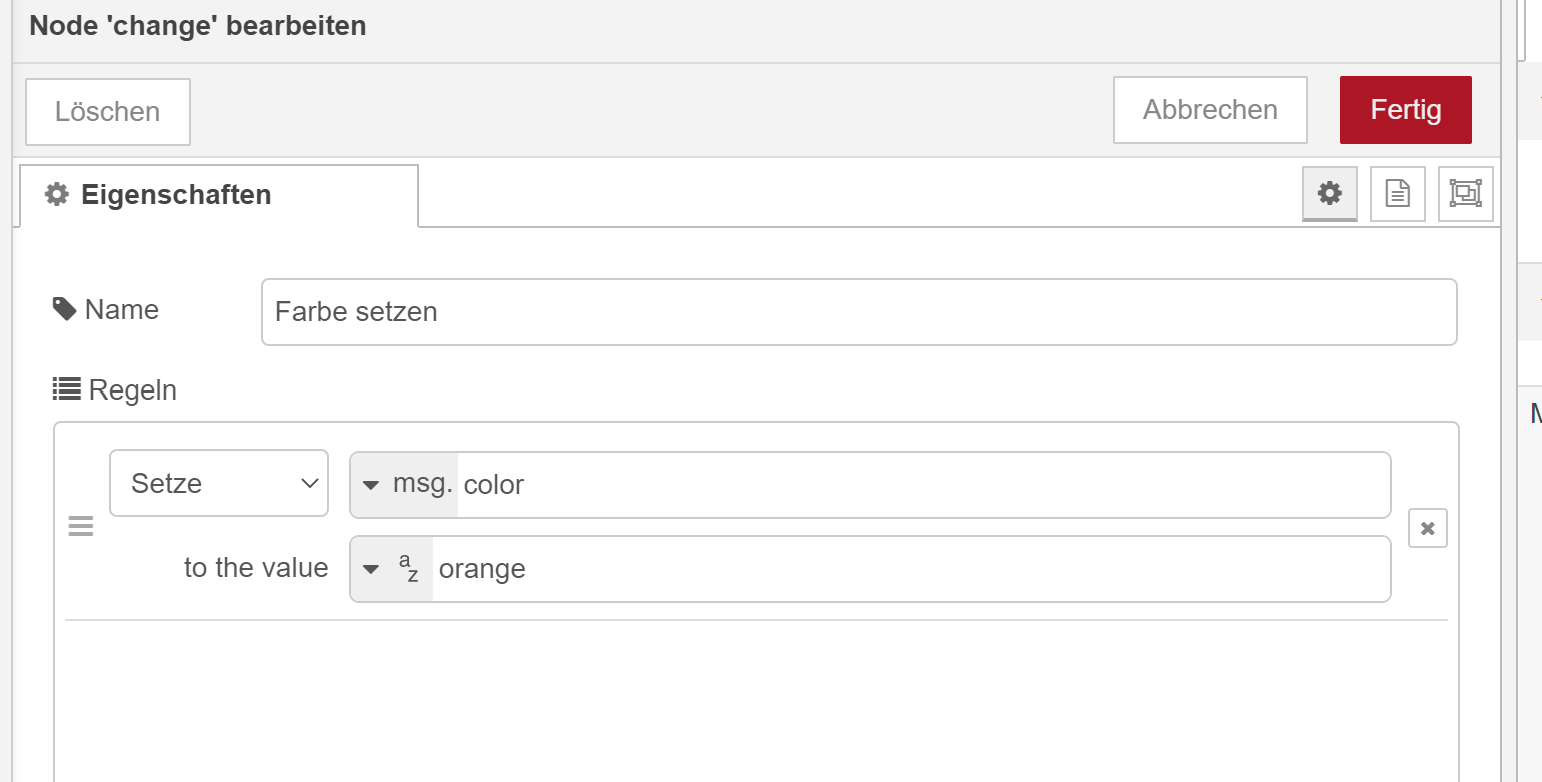
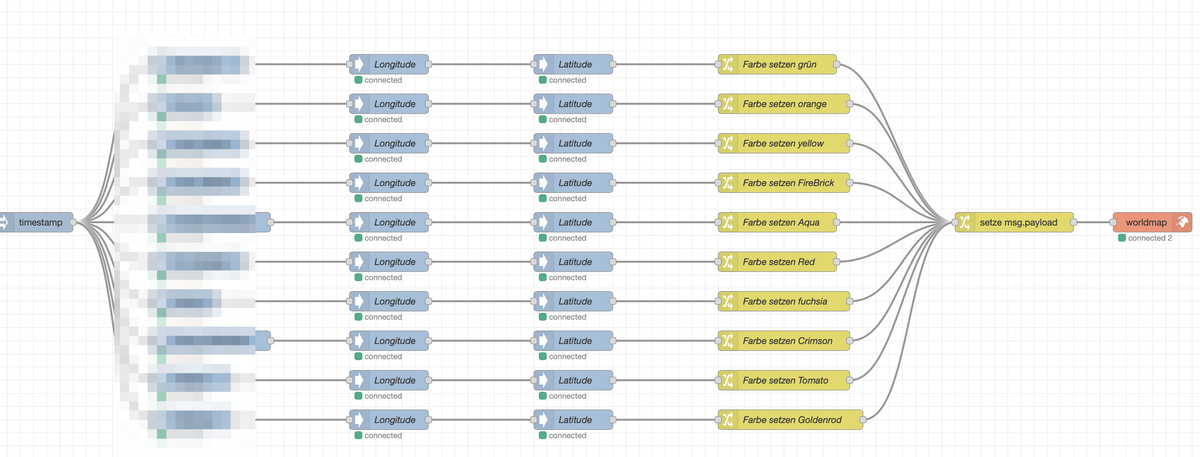
@mickym Nun sieht es so aus

-
@mickym Nun sieht es so aus

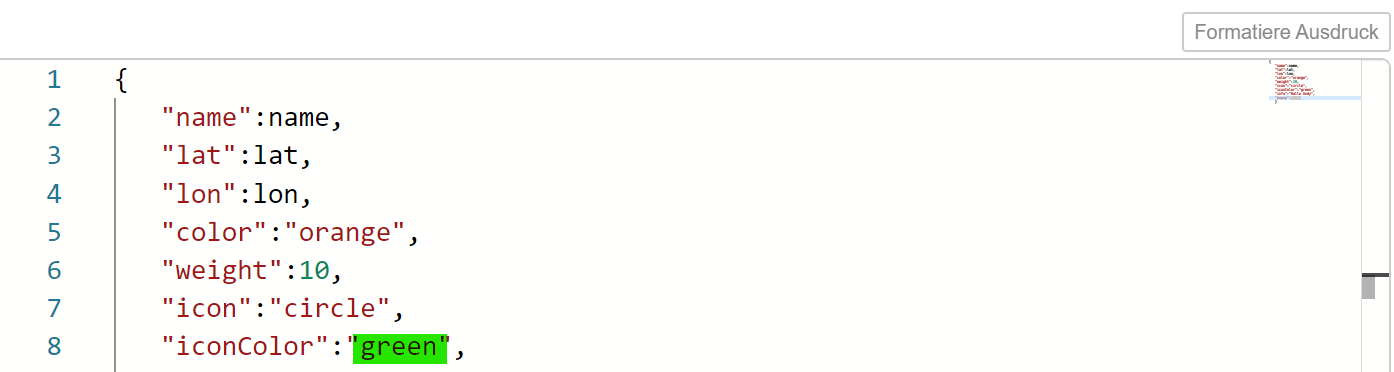
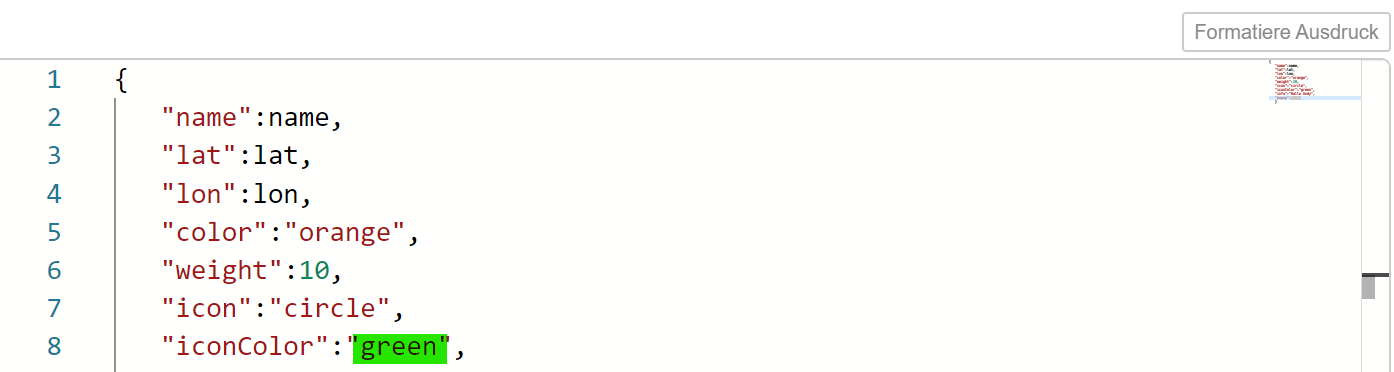
@damrak2022 Sehr gut - und nun wenn Du in jeder Node Deine Farbe eingestellt hast - ersetzt Du in der letzten Node wieder das Wort "green" durch color - ohne Anführungszeichen - wie bei name vorher.
-
@damrak2022 Sehr gut - und nun wenn Du in jeder Node Deine Farbe eingestellt hast - ersetzt Du in der letzten Node wieder das Wort "green" durch color - ohne Anführungszeichen - wie bei name vorher.
@mickym So sieht es momentan aus:
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"green" }So nach meiner Änderung
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color } -
@mickym So sieht es momentan aus:
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"green" }So nach meiner Änderung
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color }@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym So sieht es momentan aus:
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"green" }So nach meiner Änderung
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color" }"iconColor":"color"ich dachte ich hätte ohne Gänsefüsschen geschrieben oder anders genannt Anführungszeichen.
"iconColor":color -
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym So sieht es momentan aus:
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"green" }So nach meiner Änderung
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color" }"iconColor":"color"ich dachte ich hätte ohne Gänsefüsschen geschrieben oder anders genannt Anführungszeichen.
"iconColor":color@mickym Habe ich grade korrigiert
-
@mickym Habe ich grade korrigiert
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Habe ich grade korrigiert
Dann sollte es tun. ;)
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Habe ich grade korrigiert
Dann sollte es tun. ;)
@mickym Hast Du noch Lust diesen Html Code einzubinden? Ich fahre heute Nacht wieder etwas spazieren und kann dann anhand des Flughafens das gleich mal testen?
-
@mickym Hast Du noch Lust diesen Html Code einzubinden? Ich fahre heute Nacht wieder etwas spazieren und kann dann anhand des Flughafens das gleich mal testen?
@damrak2022 Nee das war ja nur ein Trockentest das Ganze wird wesentlich komplizierter. Als erstes musst Du ja mal die Daten speichern - die haben wir doch gar nicht, geschweige denn eine Historie.
Was wir weiter machen können - ist so was mal vorzubereiten. Sprich es wird doch in Deinen Datenpunkten einen geben, der triggert wenn Du in das entsprechende Gebiet eintrittst oder es verlässt?
-
@damrak2022 Nee das war ja nur ein Trockentest das Ganze wird wesentlich komplizierter. Als erstes musst Du ja mal die Daten speichern - die haben wir doch gar nicht, geschweige denn eine Historie.
Was wir weiter machen können - ist so was mal vorzubereiten. Sprich es wird doch in Deinen Datenpunkten einen geben, der triggert wenn Du in das entsprechende Gebiet eintrittst oder es verlässt?
@mickym Ja, es gibt folgende Datenpunkte:
Last Enter
Last Leave
Date
Entry
MotionMomentan logge ich Last Entry und Last Leave
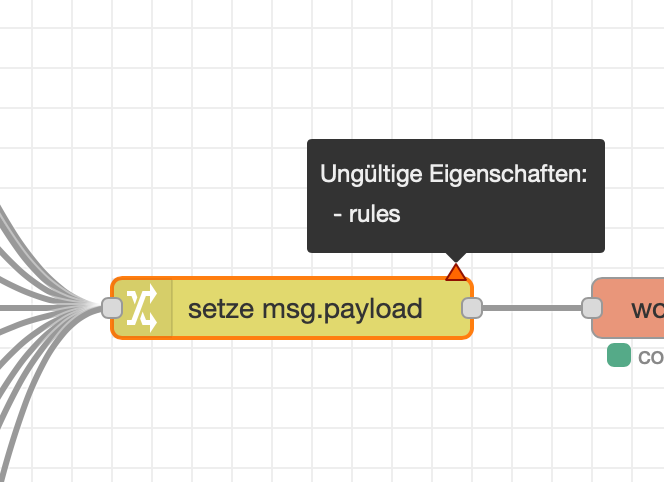
Der msg.payload zeigt mir einen Fehler an

-
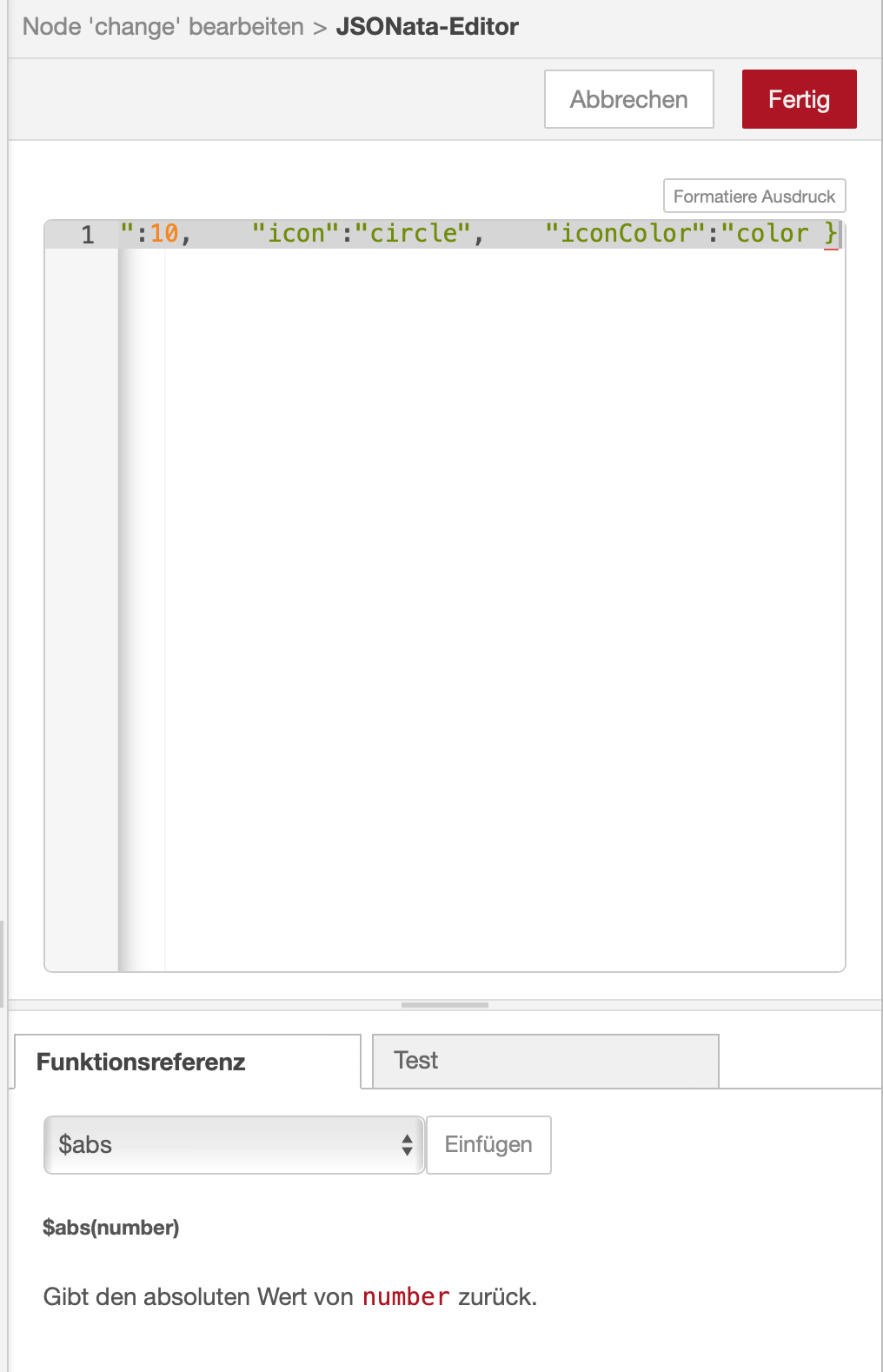
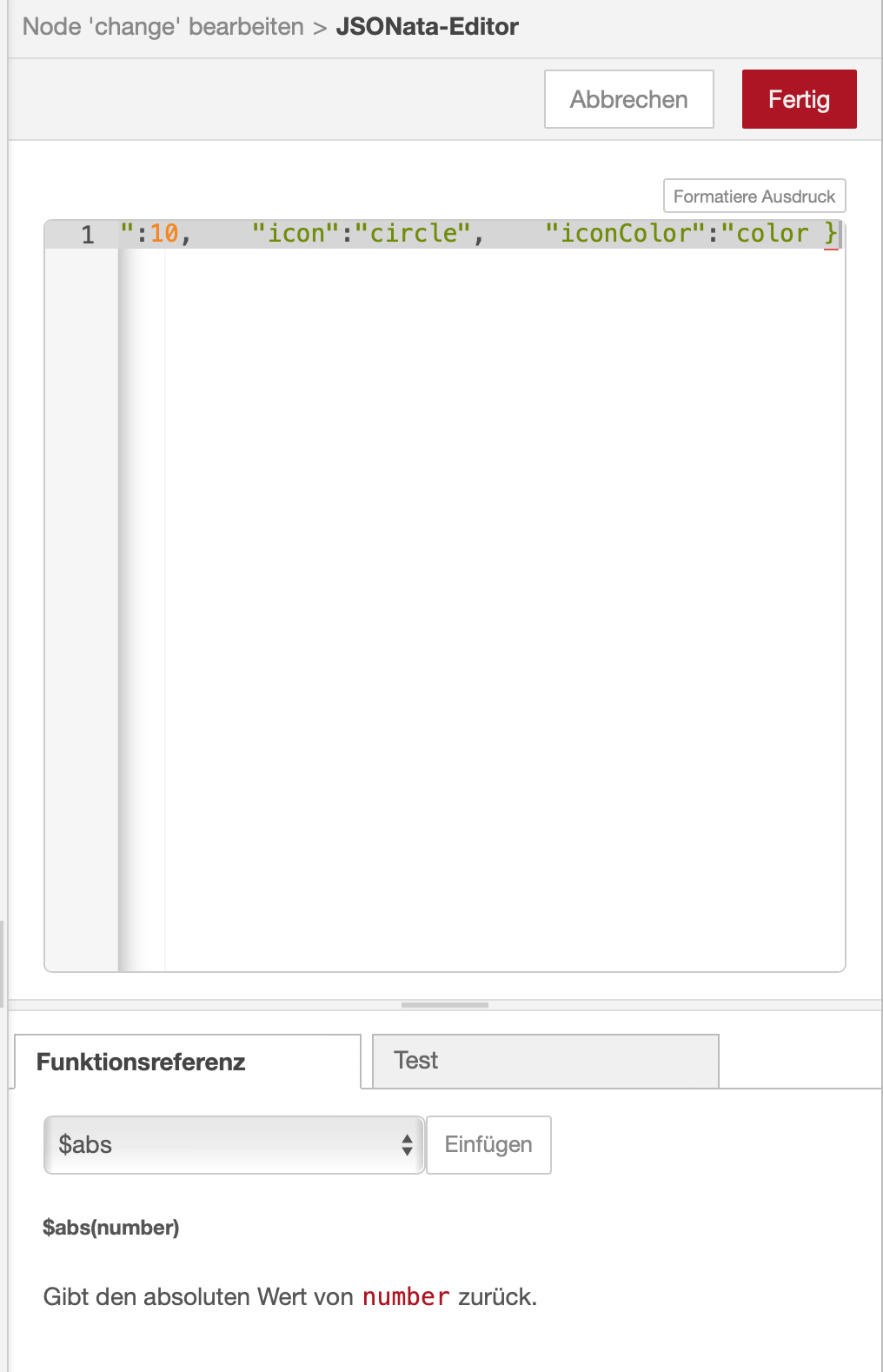
@damrak2022 Dann zeig halt mal den Inhalt aus dem JSONATA Editor - auf die 3 Punkte klicken.
-
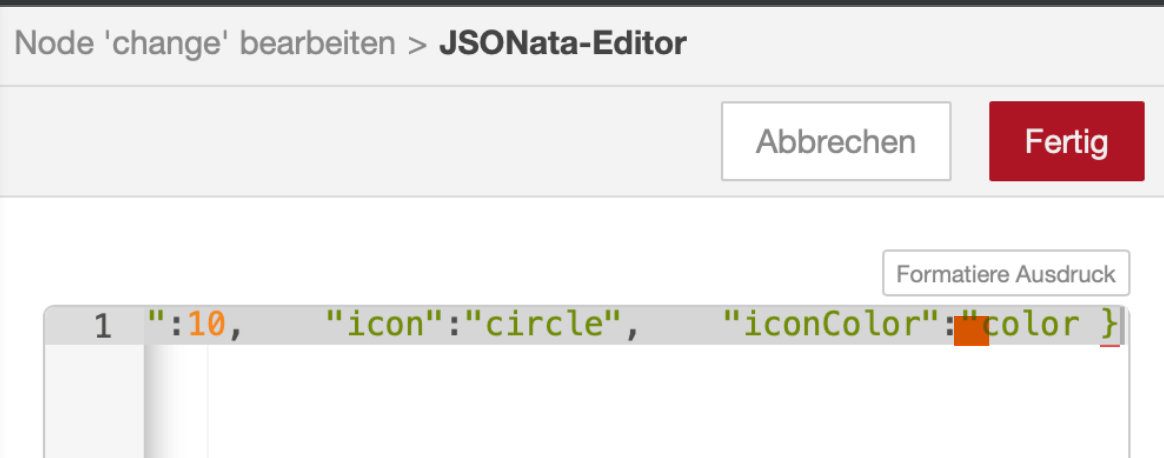
@damrak2022 Dann zeig halt mal den Inhalt aus dem JSONATA Editor - auf die 3 Punkte klicken.
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color }
-
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"color }
@damrak2022 Tja schon wieder ein Gänsefüsschen übergelassen dieses Mal vor dem c

Fällt Dir das eigentlich nicht auf - ungerade Anzahl von Gänsefüsschen ist immer ungut - egal ob in Javascript, NodeRed oder Blockly. ;)