NEWS
SVG Datei in html Widget anzeigen
-
@franzda sagte in SVG Datei in html Widget anzeigen:
Wie kann ich eine svg Datei in einem HTML Widget anzeigen. Beide Dateien sind vorhanden.
Die svg Datei Fall 2 wird nicht angezeigt. In den "Standard" Widget werden beide angezeigt.und warum muss es ein HTML-Widget sein?
ist ein Bild, also Image Widget hätte ich mir gesagt. -
@franzda sagte in SVG Datei in html Widget anzeigen:
Habe schon einiges probiert ohne Erfolg.
Deine Code wird nicht im Vis Editor angezeigt , gehe mal in den Runtime !**EDIT :
Schwarzer Hintergrund / Schwarzes Widget !!!**

@glasfaser Hintergrund habe ich natürlich farbig gemacht.#

-
@glasfaser Hintergrund habe ich natürlich farbig gemacht.#

@franzda sagte in SVG Datei in html Widget anzeigen:
habe ich natürlich
Ja .... und jetzt ... bei mir werden sie angezeigt !?

@glasfaser sagte in SVG Datei in html Widget anzeigen:
Schwarzer Hintergrund / Schwarzes Widget !!!**Damit meine ich den View Hintergrund (schwarz ), nicht das Widget !
-
@franzda sagte in SVG Datei in html Widget anzeigen:
habe ich natürlich
Ja .... und jetzt ... bei mir werden sie angezeigt !?

@glasfaser sagte in SVG Datei in html Widget anzeigen:
Schwarzer Hintergrund / Schwarzes Widget !!!**Damit meine ich den View Hintergrund (schwarz ), nicht das Widget !
@glasfaser zeigts du mir deine HTML code bitte
-
@glasfaser zeigts du mir deine HTML code bitte
@franzda sagte in SVG Datei in html Widget anzeigen:
@glasfaser zeigts du mir deine HTML code bitte
????
Was für ein Code ... ist doch dein Schnipsel was du oben angegeben hast
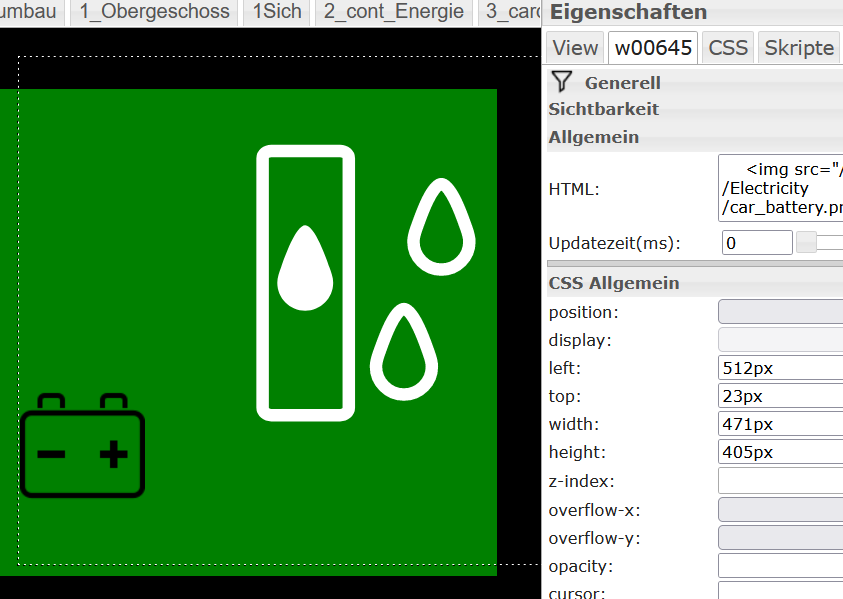
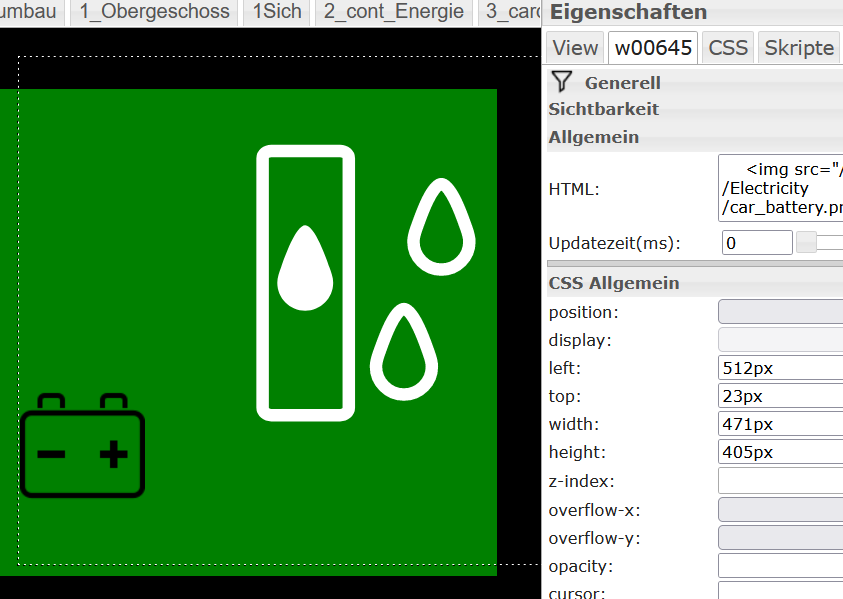
<img src="/vis-icontwo/Electricity/car_battery.png"> <img src="/icons-mfd-svg/weather_humidity.svg"> -
@franzda sagte in SVG Datei in html Widget anzeigen:
@glasfaser zeigts du mir deine HTML code bitte
????
Was für ein Code ... ist doch dein Schnipsel was du oben angegeben hast
<img src="/vis-icontwo/Electricity/car_battery.png"> <img src="/icons-mfd-svg/weather_humidity.svg">@glasfaser kannst du bitte dann Widget exportieren damit ich importieren kann. Etwas ist noch anders bei dir. (was ich scheinbar noch übersehe)
-
@glasfaser kannst du bitte dann Widget exportieren damit ich importieren kann. Etwas ist noch anders bei dir. (was ich scheinbar noch übersehe)
-
@glasfaser DANKE
hätte früher versuchen müssen. Nach Neustart und ohne weitere Änderung ist alles ok. Scheinbar hat sich irgendwas verklemmt. Habe aber keine Idee was das sein könnte.
Habe nicht daran gedacht neu zu starten. (installiert habe ich heute nichts also daran kann nicht liegen weil bei einigen Adapter liest man dass Neustart nötig ist. -
@glasfaser DANKE
hätte früher versuchen müssen. Nach Neustart und ohne weitere Änderung ist alles ok. Scheinbar hat sich irgendwas verklemmt. Habe aber keine Idee was das sein könnte.
Habe nicht daran gedacht neu zu starten. (installiert habe ich heute nichts also daran kann nicht liegen weil bei einigen Adapter liest man dass Neustart nötig ist.@franzda sagte in SVG Datei in html Widget anzeigen:
Habe nicht daran gedacht neu zu starten
Möglicherweise hätte auch ein Browserrefresh gereicht.
@franzda sagte in SVG Datei in html Widget anzeigen:
Weil ich in HTML javasript einbinden kann.
dir ist aber bewusst, dass dieses Javascript im Browser abläuft und bei vielen Widgets mit Code dieses zusätzlich zum sowieso schon ressourcenfressenden Rendern das möglicherweise nicht allzu leistungsfähige Tablet mehr oder weniger langsamer wird?
-
@glasfaser DANKE
hätte früher versuchen müssen. Nach Neustart und ohne weitere Änderung ist alles ok. Scheinbar hat sich irgendwas verklemmt. Habe aber keine Idee was das sein könnte.
Habe nicht daran gedacht neu zu starten. (installiert habe ich heute nichts also daran kann nicht liegen weil bei einigen Adapter liest man dass Neustart nötig ist.@franzda sagte in SVG Datei in html Widget anzeigen:
Scheinbar hat sich irgendwas verklemmt.
Man kann auch Unfug mit Code´s im Html Widget einfangen , wenn man nicht weiß was man da macht !!!
Hatten wir hier zu genüge , im I-Net ein Code kopiert , in einem Widget eingefügt und im Nu ist die View/Editor Schrott .
-
@franzda sagte in SVG Datei in html Widget anzeigen:
Habe nicht daran gedacht neu zu starten
Möglicherweise hätte auch ein Browserrefresh gereicht.
@franzda sagte in SVG Datei in html Widget anzeigen:
Weil ich in HTML javasript einbinden kann.
dir ist aber bewusst, dass dieses Javascript im Browser abläuft und bei vielen Widgets mit Code dieses zusätzlich zum sowieso schon ressourcenfressenden Rendern das möglicherweise nicht allzu leistungsfähige Tablet mehr oder weniger langsamer wird?
@homoran said in SVG Datei in html Widget anzeigen:
dir ist aber bewusst, dass dieses Javascript im Browser abläuft und bei vielen Widgets mit Code dieses zusätzlich zum sowieso schon ressourcenfressenden Rendern das möglicherweise nicht allzu leistungsfähige Tablet mehr oder weniger langsamer wird?
Danke für deinen Hinweis. In der Tat habe ich schon daran gedacht.
Meine Idee ist ein Objekt zu parametrieren und in java weitere Objekte logisch abzuleiten und die Symbole in Abhängigkeit der Werte farblich anders darstellenAlso
{deconz.0.Sensors.7.temperature} parametrieren und Raum, Feuchte , Druck, Erreichbarkeit, Batterie und Aktualisierungszeit ohne Parametrierung zu ermitteln.Möglicherweise wird aber so besser sein dass ich Anwahl ein Script in der Lache Skripte dazuschalte. und in dem Widget nur anzeige.
Möchte einfach die fast unendliche Möglichkeiten von ioBroker verstehen um diese optimal nutzen zu können.
-
@homoran said in SVG Datei in html Widget anzeigen:
dir ist aber bewusst, dass dieses Javascript im Browser abläuft und bei vielen Widgets mit Code dieses zusätzlich zum sowieso schon ressourcenfressenden Rendern das möglicherweise nicht allzu leistungsfähige Tablet mehr oder weniger langsamer wird?
Danke für deinen Hinweis. In der Tat habe ich schon daran gedacht.
Meine Idee ist ein Objekt zu parametrieren und in java weitere Objekte logisch abzuleiten und die Symbole in Abhängigkeit der Werte farblich anders darstellenAlso
{deconz.0.Sensors.7.temperature} parametrieren und Raum, Feuchte , Druck, Erreichbarkeit, Batterie und Aktualisierungszeit ohne Parametrierung zu ermitteln.Möglicherweise wird aber so besser sein dass ich Anwahl ein Script in der Lache Skripte dazuschalte. und in dem Widget nur anzeige.
Möchte einfach die fast unendliche Möglichkeiten von ioBroker verstehen um diese optimal nutzen zu können.
@franzda sagte in SVG Datei in html Widget anzeigen:
Möchte einfach die fast unendliche Möglichkeiten von ioBroker v
allerdings ist die Zahl an erlaubten Bindings endlich.
ob die Anzahl Zeichen an code auch begrenzt ist weiß ich nicht.ist ja kein Logik-Adapter.
Auch die Skripte in der Lasche laufen auf dem Tablet -
@franzda sagte in SVG Datei in html Widget anzeigen:
Möchte einfach die fast unendliche Möglichkeiten von ioBroker v
allerdings ist die Zahl an erlaubten Bindings endlich.
ob die Anzahl Zeichen an code auch begrenzt ist weiß ich nicht.ist ja kein Logik-Adapter.
Auch die Skripte in der Lasche laufen auf dem Tablet@homoran said in SVG Datei in html Widget anzeigen:
allerdings ist die Zahl an erlaubten Bindings endlich.
In der Tat habe ich das schon gesehen als ich eine recht große Tabelle für ca 25 Objekte / Zeilen (also Messwerte) mit 7-8 Spalten generiert und in html angezeigt hatte {Objekt} .... {Objekt} Mein Eindruck war (habe den Fall nicht weiter verfolgt) aber dass ich die maximale Anzahl von Variablen überschritten hatte;
weil die inhaltlich gleiche html Tabelle mit konkreten Werten, (24 C, 70%, 1000hPa ...) in script generiert und als Objekt gespeichert und in dieses dann einem html Widget angezeigt, funktioniert hatte.


