NEWS
Bild auf den Rahmen (iFrame) anpassen?
-
Hallo,
du kannst ein normales HTML-Widget verwenden und dort den iframe-Befehl selbst setzen. Da kannst du dann die Breite und Höhe selbst definieren (zB 100%)
https://www.html-seminar.de/iframes.htm
Gruß
Pix
PS: Kannst du bitte das Wort "iFrame" im Threadtitel einbauen?
-
Alternativ, bei mir als Workaraound gedacht, weil ich nach der selben Möglichkeit wie du gesucht habe. Aber mittlerweile gefällt es uns so ganz gut.

Du nimmst eines der Camera Widgets mit Dialog und fügst dort als Icon dein Live-Cam-Stream ein. Die Icon Größe kannst du ja beliebig ändern und das Cam Bild skaliert automatisch mit. Und der Vorteil: drückst du nun drauf, geht der Dialog mit dem Vollbild in HD-Größe auf.

-
@pix:Hallo,
du kannst ein normales HTML-Widget verwenden und dort den iframe-Befehl selbst setzen. Da kannst du dann die Breite und Höhe selbst definieren (zB 100%)
https://www.html-seminar.de/iframes.htm
Gruß
Pix
PS: Kannst du bitte das Wort "iFrame" im Threadtitel einbauen? `
hi,
Danke für deine Antwort
leider funktioniert das nicht. Habe den Code eingebaut:
<iframe src="http://ip-der-Kamera:port/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxx&pwd=xxxx" width="50%" height="50%" scrolling="no" name="Kamera"></iframe>hier wird nur der Ausschnitt kleiner aber das Kamerabild bleibt bei FulHD. Will aber das das Bild kleiner Skalliert wird.
Danke
-
Alternativ, bei mir als Workaraound gedacht, weil ich nach der selben Möglichkeit wie du gesucht habe. Aber mittlerweile gefällt es uns so ganz gut.

Du nimmst eines der Camera Widgets mit Dialog und fügst dort als Icon dein Live-Cam-Stream ein. Die Icon Größe kannst du ja beliebig ändern und das Cam Bild skaliert automatisch mit. Und der Vorteil: drückst du nun drauf, geht der Dialog mit dem Vollbild in HD-Größe auf.
 `
`wie heist das Widget richtig? unter Camera bzw. nur Cam kann ich nichts finden
danke
-
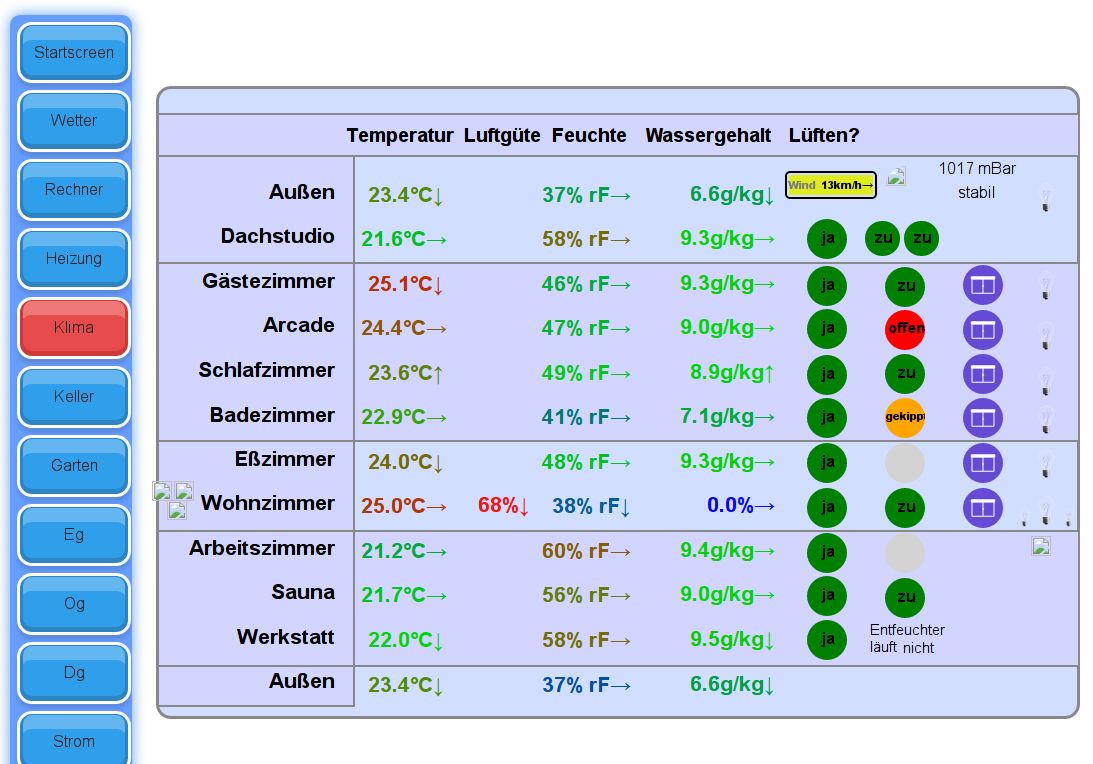
Bilder sagen wohl mehr.
Darum hier der Link zu meinem exportiertem View:
-
Hallo,
du kannst statt des iframes auch das https://www.w3schools.com/tags/tag_img.asp benutzen:
Breite und Höhe werden in absoluten Pixel ohne Einheit angegeben.
Gruß
Pix
-
Bilder sagen wohl mehr.
Darum hier der Link zu meinem exportiertem View:
der Link funktioniert nur bei dir!! siehe im Link https://iobroker.net:8080/vis/edit.html?fubo08#ZiPo[
@pix:Hallo,
du kannst statt des iframes auch das https://www.w3schools.com/tags/tag_img.asp benutzen:
Breite und Höhe werden in absoluten Pixel ohne Einheit angegeben.
Gruß
Pix `
ich gehe davon aus das das Widget "HTML" gemeint ist. dies habe ich versucht. Dies Skalliert mein Bild nicht es mach nur den Ausschnitt kleiner aber das Kamerabild bleicht in voller auflösung vorhanden.
Vielleicht noch jemand eine Idee?
-
Hallo microsuck,
es ist schwer, dir zu helfen. Du gibst uns nur schwammige Infos. Wir brauchen aber Fakten (exportierte Widgets, Screenshots).
Tut mir leid.
Pix
-
Bilder sagen wohl mehr.
Darum hier der Link zu meinem exportiertem View:
der Link funktioniert nur bei dir!! siehe im Link https://iobroker.net:8080/vis/edit.html?fubo08#ZiPo[
NOPE!
Hast du den Link überhaupt Angeklickt?!? Das ist die Seite mit den Beispiel-Views! Da kann jeder die zur Verfügung gestellten Views lesend anschauen!
Aber falls es dir mehr hilft, ich habe ein "jqui-mfd - Cam/Video (img) - Dialog" verwendet.
Einen Widget Export kann ich grad nicht machen von unterwegs.
-
ahhh sorry ich dachte das ist eine URL mit der ich das Plugin aufrufen kann.
Jetzt funktioniert es DANKE
Muss aber sagen iobroker ist noch weit weg von der Massentauglichkeit. Ich arbeite schon einiges mit RPIs oder mit meiner Homematic auch bastle ich sehr gerne an diversen Projekten aber die Bedienung von dem Teil ist echt Gewöhnungsbedürftig. Aber es wird immer besser.
Danke für eure Mühe
-
Muss aber sagen iobroker ist noch weit weg von der Massentauglichkeit. Ich arbeite schon einiges mit RPIs oder mit meiner Homematic auch bastle ich sehr gerne an diversen Projekten aber die Bedienung von dem Teil ist echt Gewöhnungsbedürftig `
könntest du das bitte erläutern, damit wir wissen wo es hakt.
Gruß
Rainer
-
Soll aber nicht bleidigend sein nur eine Kritik die eventuell vielleicht sogar gewünscht ist.
Ich wollte z.B.
-
meinen Rolllanden status anzeigen lassen wenn er aber auf ist soll er nicht 100% anzeigen sondern auf und bei 0% zu
-
auch das mit der Kamera fande ich jetzt nicht gerade einfach soetwas rauszubekommen.
-
oder wollte ich den Status meines Türkontaktes mit einem kleinen Punkt z.B. rot=auf und grün=zu anzeigen lassen wie das funktioniert und wo ich die Icons dazu finde habe ich noch nicht rausbekommen.
Ich benutzte für mein iPhone und iPad Mediola und habe mir dort Fernbedienungen erstellt und das kann jedes Kleinkind. Dabei gibt es wenig zu wissen und wenn ich einen diversen Aktor/Gerät anklicke dann kann ich gleich die passenden Aktionen auswählen.
Da ich aber schon einiges im Internet von ioBroker gesehen habe und ich mir einen MagicMirror basteln will in dem ich auch meine Homemeatic einbinden möchte, habe ich mich an iobroker gewagt. Ich komme ja immer weiter ans Ziel aber wenn ich meine Freunde und Bekannten so anschaue muss ich sagen, das die meisten nach 10 Minuten das Handtuch geschmissen hätten. Viel zu Viele Funktionen und Button (ist zwar toll das es für jede indualität eine Funktion gibt) mit denen ein Programierer etwas anfangen kann aber der Otto Normalverbraucher kann mit z.B. AckFlag HTML oder Bool HTML nichts anfangen und muss sich da durchklicken, was aber nicht so einfach ist wie gedacht.
Vielleicht könnte man eine kleine sehr kurz gehaltene Beschreibeung hinzufügen die angezeigt wird wenn man mit dem Mauszeiger darüber gehe wäre für die meisten sehr hilfreich.
Trotzdem finde ich das Projekt super und freue mich das es so etwas gibt. Es wird von Tag zu Tag besser und irgendwann bin ich dann auch fertig mit dem Projekt.
Danke
-
-
Für Tür-/Fensterkontakt kannst du super das Window Widget verwenden, weil da kannst du für auf und zu sowohl das Icon als auch die Farbe angeben. Guckst du auf meinen View.
 in den vis-jqui-mfd Icons ist alles dabei. Wenn du unter Instanzen schaust, dort hinten auf das Symbol. Dann geht eine Seite mit der Übersicht auf, wo du alle Icons sehen kannst.
in den vis-jqui-mfd Icons ist alles dabei. Wenn du unter Instanzen schaust, dort hinten auf das Symbol. Dann geht eine Seite mit der Übersicht auf, wo du alle Icons sehen kannst. -
konstruktive Kritik ist immer gewünscht.
Mediola und habe mir dort Fernbedienungen erstellt und das kann jedes Kleinkind. `
Das "Problem" ist, dass vis um Längen umfangreicher und komplexer ist und wesentlich mehr Möglichkeiten bietet. Gerade wenn man eine andere Lösung kennt erscheint eine neue dann immer etwas unstrukturierter, weil die Struktur eine andere ist.Im Prinzip geht alles was du willst ganz einfach.
Hast du die http://www.iobroker.net/docu/?page_id=6317&lang=de oder die http://www.iobroker.net/docu/?page_id=2754&lang=de gelesen?
-
meinen Rolllanden status anzeigen lassen wenn er aber auf ist soll er nicht 100% anzeigen sondern auf und bei 0% zu
-
oder wollte ich den Status meines Türkontaktes mit einem kleinen Punkt z.B. rot=auf und grün=zu anzeigen lassen `

Fensterstatus ist hier sogar rot - gelb grün
und genauso kann man auch den Rolladenstatus anzeigen, ich habe mich jedoch für Widgets entschieden, die die Höhe anzeigen (diese kann man auch je nach Höhe einfärben lassen)
auch das mit der Kamera fande ich jetzt nicht gerade einfach soetwas rauszubekommen. `
Bei einer Kamera nehme ich das Camera Widget
@fubo08:Du nimmst eines der Camera Widgets mit Dialog und fügst dort als Icon dein Live-Cam-Stream ein. Die Icon Größe kannst du ja beliebig ändern und das Cam Bild skaliert automatisch mit. Und der Vorteil: drückst du nun drauf, geht der Dialog mit dem Vollbild in HD-Größe auf. `
Gruß
Rainer
-