NEWS
Iconliste
-
Hallo
will mir gereade ein View für mein Kodi basteln.
In dem will ich mir die Viedeo/Audio Settings als Icon anzeigen lassen. (gibt es schon in Kodi die sind aber total veraltet oder passen nicht zu meinen Werten die ich von Kodi bekomme (werden nur eine Hand voll angezeigt))
Daher will ich mir so was ähnliches machen. Gibt es da eine besser Lösung als mit dem Wert über die Sichtbakreit jedes einzelne Symbol einzublenden. Kennt jeman ein Widget das sowas kann. Bei den codecs sind das nochmal deutlich mehr als bei den Auflösungen.
Guruß JJ
-
Hallo
will mir gereade ein View für mein Kodi basteln.
In dem will ich mir die Viedeo/Audio Settings als Icon anzeigen lassen. (gibt es schon in Kodi die sind aber total veraltet oder passen nicht zu meinen Werten die ich von Kodi bekomme (werden nur eine Hand voll angezeigt))
Daher will ich mir so was ähnliches machen. Gibt es da eine besser Lösung als mit dem Wert über die Sichtbakreit jedes einzelne Symbol einzublenden. Kennt jeman ein Widget das sowas kann. Bei den codecs sind das nochmal deutlich mehr als bei den Auflösungen.
Guruß JJ
Ich habe kein Kodi , aber kannst du nicht mit einem Binding arbeiten ...
wie hier , dort habe ich auch nur ein Widget und die Bildern werden dann einzeln über das Binding gewechselt . :
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/124
-
Hallo
will mir gereade ein View für mein Kodi basteln.
In dem will ich mir die Viedeo/Audio Settings als Icon anzeigen lassen. (gibt es schon in Kodi die sind aber total veraltet oder passen nicht zu meinen Werten die ich von Kodi bekomme (werden nur eine Hand voll angezeigt))
Daher will ich mir so was ähnliches machen. Gibt es da eine besser Lösung als mit dem Wert über die Sichtbakreit jedes einzelne Symbol einzublenden. Kennt jeman ein Widget das sowas kann. Bei den codecs sind das nochmal deutlich mehr als bei den Auflösungen.
Guruß JJ
-
@jj_1 Das Multi-Widget von Inventwo kann das, das kannst du eine beliebige Anzahl von verschieden Zuständen definieren und für jeden einzeln auch noch eine eigene Prüfung setzen
-
@jj_1 Das Multi-Widget von Inventwo kann das, das kannst du eine beliebige Anzahl von verschieden Zuständen definieren und für jeden einzeln auch noch eine eigene Prüfung setzen
@bananajoe
Hi, Hat geklappt habe es mit dem Mulit Widget gemacht

Vielen Dank
Und stehe gleich vor dem Nächsten Problem
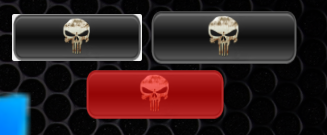
möcht die beiden Bilder als unbetätigt und gedrückt für eine Taste benutzen

das funktioniert auch soweit doch habe ich immer den blöden wiesen Rand drumherum mit dem

Widget

Gibt es da was besseres für so einen Fall?
Mit denen will ich die Bedienung des Players steuern. -
@bananajoe
Hi, Hat geklappt habe es mit dem Mulit Widget gemacht

Vielen Dank
Und stehe gleich vor dem Nächsten Problem
möcht die beiden Bilder als unbetätigt und gedrückt für eine Taste benutzen

das funktioniert auch soweit doch habe ich immer den blöden wiesen Rand drumherum mit dem

Widget

Gibt es da was besseres für so einen Fall?
Mit denen will ich die Bedienung des Players steuern.@jj_1 das liegt nicht daran das die Grafik die du dafür verwendest keinen Transparenten Hintergrund hat? Also einen weißen statt einem Transparenten Hintergrund? Wenn es kein
.pngoder.gifist hast du schon verloren,.jpgkann das nicht -
@jj_1 das liegt nicht daran das die Grafik die du dafür verwendest keinen Transparenten Hintergrund hat? Also einen weißen statt einem Transparenten Hintergrund? Wenn es kein
.pngoder.gifist hast du schon verloren,.jpgkann das nicht@bananajoe
ist definitiv ein png mit transparentem Hintergrund. Funktioniert auch wenn ich es als image einbinde. Dann ist er durchsichtig. nur beim Schalter nicht.

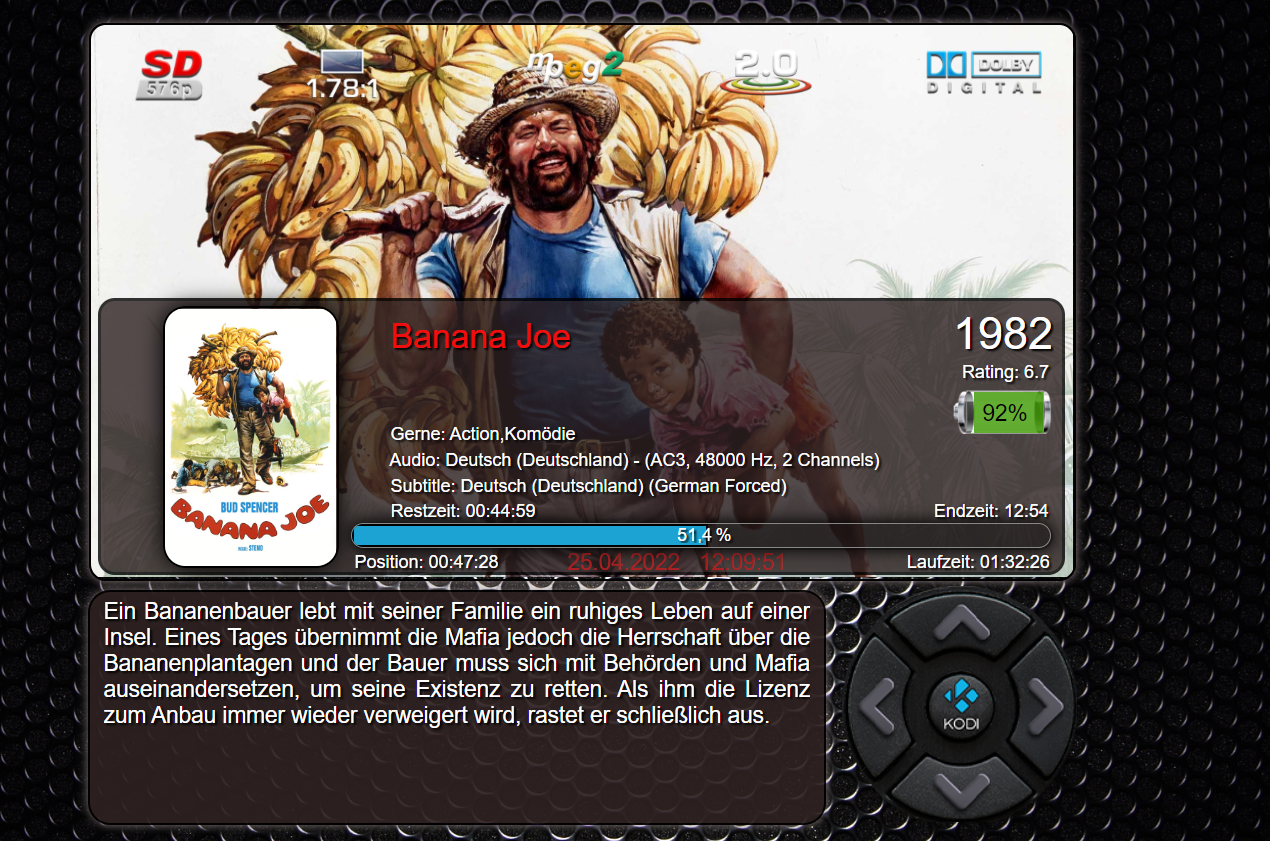
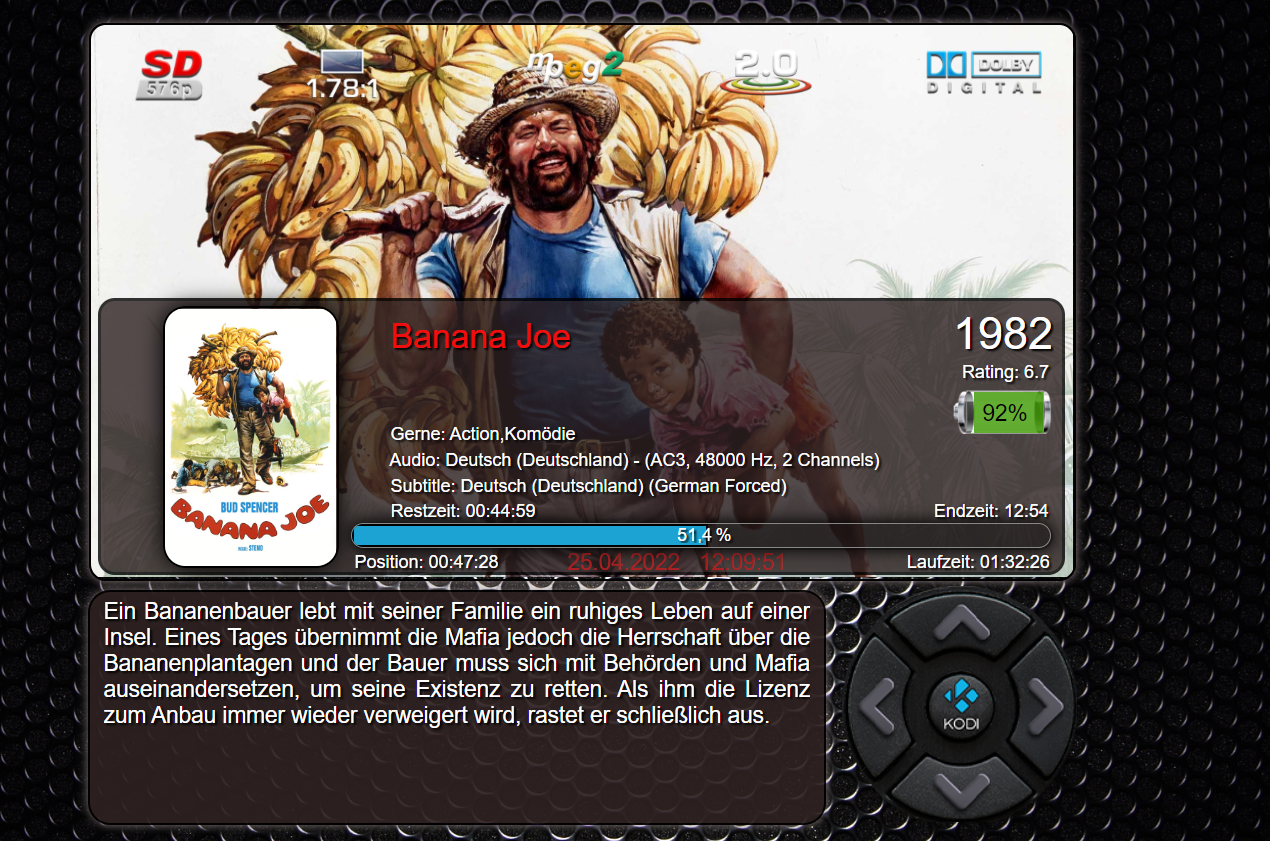
Hier habe ich die beiden Png als Image eingefügt. Sieht alles gut aus aber der Schalter hat den weisen Rand. Bei einem rechteckigen schalter schaffe ich es wenn ich die Dimensionen genau wie das png einstelle dass der Rand verschwindet aber ich habe wie am Steuerkreuz auch andere Formen bei meinen Schaltern. Hast du noch ne Idee? -
@bananajoe
ist definitiv ein png mit transparentem Hintergrund. Funktioniert auch wenn ich es als image einbinde. Dann ist er durchsichtig. nur beim Schalter nicht.

Hier habe ich die beiden Png als Image eingefügt. Sieht alles gut aus aber der Schalter hat den weisen Rand. Bei einem rechteckigen schalter schaffe ich es wenn ich die Dimensionen genau wie das png einstelle dass der Rand verschwindet aber ich habe wie am Steuerkreuz auch andere Formen bei meinen Schaltern. Hast du noch ne Idee? -
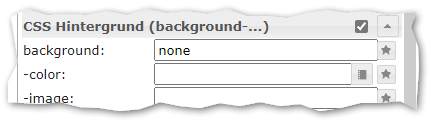
@jj_1 Probier mal none als Hintergrundfarbe:

Ich nutz das Widget nicht, scheint aber zu funktionieren (wenn es davon kommt)Ich nutze für alles die Inventwo Widgets ...
@bananajoe
Super danke so funktioniert es.
Habe inzwischen auch ein anderes Widget gefunden das kein Hintergrund hat.So habe noch ne Frage.
Ich steuere mit einem Taster die Curser Funktionen.
Doch ist die Reaktion sehr langsam( ist schneller wenn ich die Werte direkt ändere).
Kann man die Zeit die ein Taster braucht bis er wieder False schickt verkürzen. Das durchscrollen durch die Filme dauert so ewig.Gruß JJ
-
@bananajoe
Super danke so funktioniert es.
Habe inzwischen auch ein anderes Widget gefunden das kein Hintergrund hat.So habe noch ne Frage.
Ich steuere mit einem Taster die Curser Funktionen.
Doch ist die Reaktion sehr langsam( ist schneller wenn ich die Werte direkt ändere).
Kann man die Zeit die ein Taster braucht bis er wieder False schickt verkürzen. Das durchscrollen durch die Filme dauert so ewig.Gruß JJ
@jj_1 was für ein Taster? Ich nutze bei mir eine menge ZigBee Taster sowie normale Taster an Wemos D1 Mini mit Tasmota-Firmware. Und da habe ich gefühlt Echtzeit
Und wie reagierst du auf den Taster? Zeig mal den Code-Schnipsel
-
@jj_1 was für ein Taster? Ich nutze bei mir eine menge ZigBee Taster sowie normale Taster an Wemos D1 Mini mit Tasmota-Firmware. Und da habe ich gefühlt Echtzeit
Und wie reagierst du auf den Taster? Zeig mal den Code-Schnipsel
@bananajoe
da habe ich mich falsch ausgedrückt. Ich benutze in der VIS einen materialdesign Button-Toggle. Und dieser reagiert sehr laaangsam.
So dass er bei kurzer Betätigung immer zwei Positionen im Menü weiterspringt. Und es dauert zu lange bis ich sie wieder betätigen kann.
Er sendet zu lange True. Wenn es möglich ist würde ich auch noch einen longpress umsetzen um ein schnelles durchscrollen zu ermöglichen.
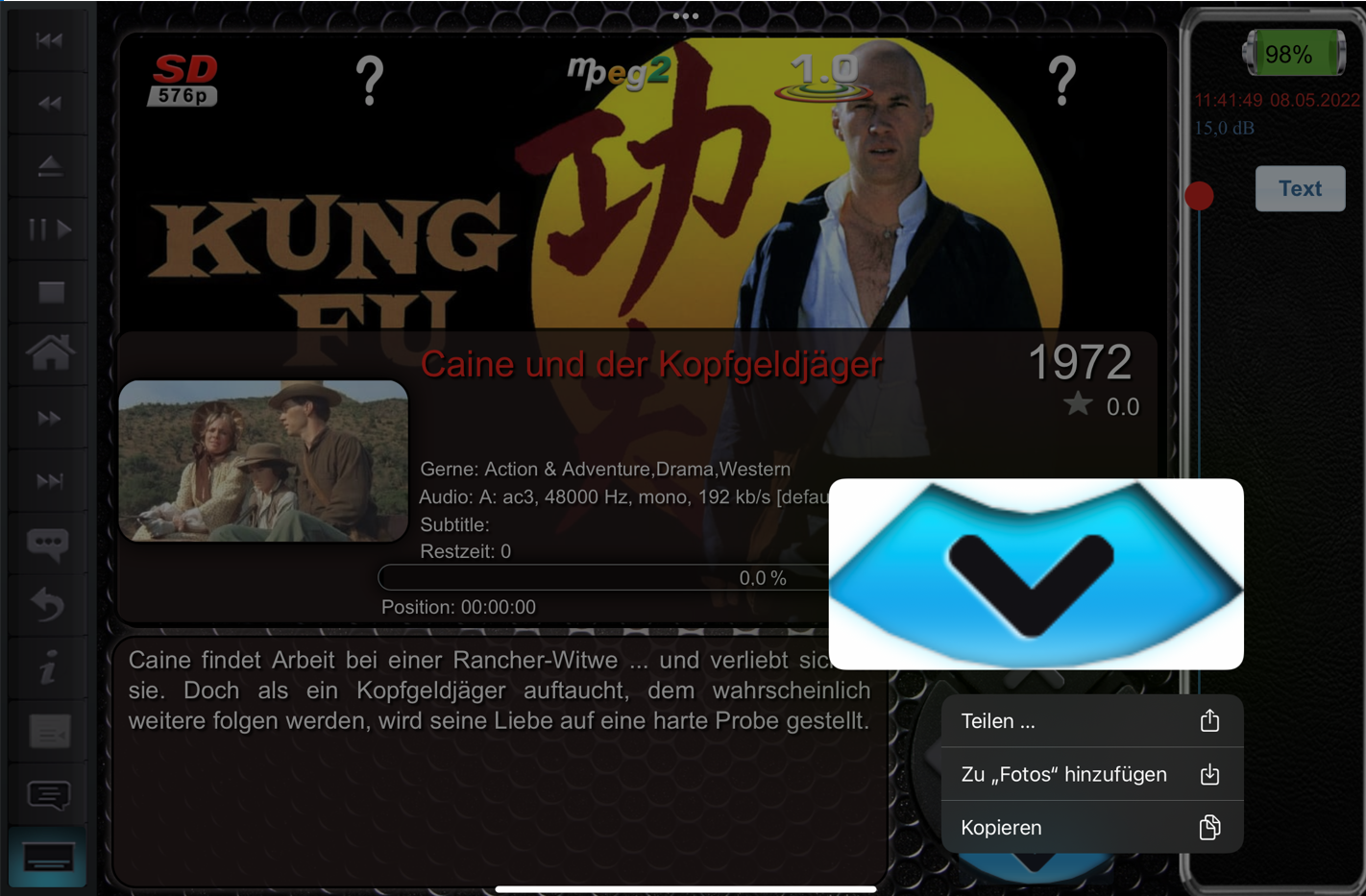
Doch da will das iPad das Bild der Taste kopieren (ist wahrscheinlich ein ipad Problem). -
@bananajoe
da habe ich mich falsch ausgedrückt. Ich benutze in der VIS einen materialdesign Button-Toggle. Und dieser reagiert sehr laaangsam.
So dass er bei kurzer Betätigung immer zwei Positionen im Menü weiterspringt. Und es dauert zu lange bis ich sie wieder betätigen kann.
Er sendet zu lange True. Wenn es möglich ist würde ich auch noch einen longpress umsetzen um ein schnelles durchscrollen zu ermöglichen.
Doch da will das iPad das Bild der Taste kopieren (ist wahrscheinlich ein ipad Problem). -

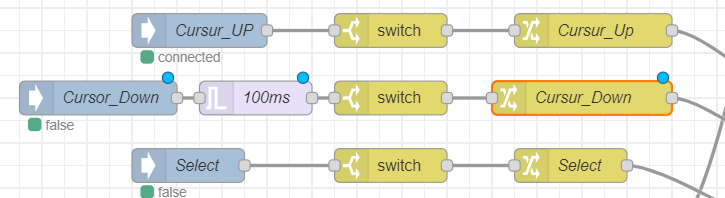
Ich habe mal zum testen eine Pulsgeber eingebaut . Der Rest vom Programm kann in 100ms Raster arbeiten es liegt nur an der Taste im Vis. Man sieht es auch an der betätigt Farbe das sie sehr lange gedrückt bleibt.@jj_1 schon mal die Inventwo Widgets statt dessen probiert? Materialdesing habe ich vor einer Weile rausgeworfen weil es mit irgendetwas anderem rumgezankt hatte (wobei ich ausdrücklich damit nicht sagen möchte das es daran lag) und ich sowieso nur noch ein Element davon genutzt hatte.
Eigentlich nutze ich nur noch die Inventwo - unter anderem weil die ja sowieso geladen sind.
Als Medienbuttons dann halt als einfache Switche. Wobei ich dann auch noch ein Mini-Blockly oder JavaScript dazwischen haben das den Buttondruck auswertet und den den Switch wieder auf False setzt - nach eine selbst definierten Zeit.So habe ich ein schönes Feedback nach meinem eigenen ermessen. Ja, ist umständlich, ich weis.
-
@jj_1 schon mal die Inventwo Widgets statt dessen probiert? Materialdesing habe ich vor einer Weile rausgeworfen weil es mit irgendetwas anderem rumgezankt hatte (wobei ich ausdrücklich damit nicht sagen möchte das es daran lag) und ich sowieso nur noch ein Element davon genutzt hatte.
Eigentlich nutze ich nur noch die Inventwo - unter anderem weil die ja sowieso geladen sind.
Als Medienbuttons dann halt als einfache Switche. Wobei ich dann auch noch ein Mini-Blockly oder JavaScript dazwischen haben das den Buttondruck auswertet und den den Switch wieder auf False setzt - nach eine selbst definierten Zeit.So habe ich ein schönes Feedback nach meinem eigenen ermessen. Ja, ist umständlich, ich weis.
@bananajoe
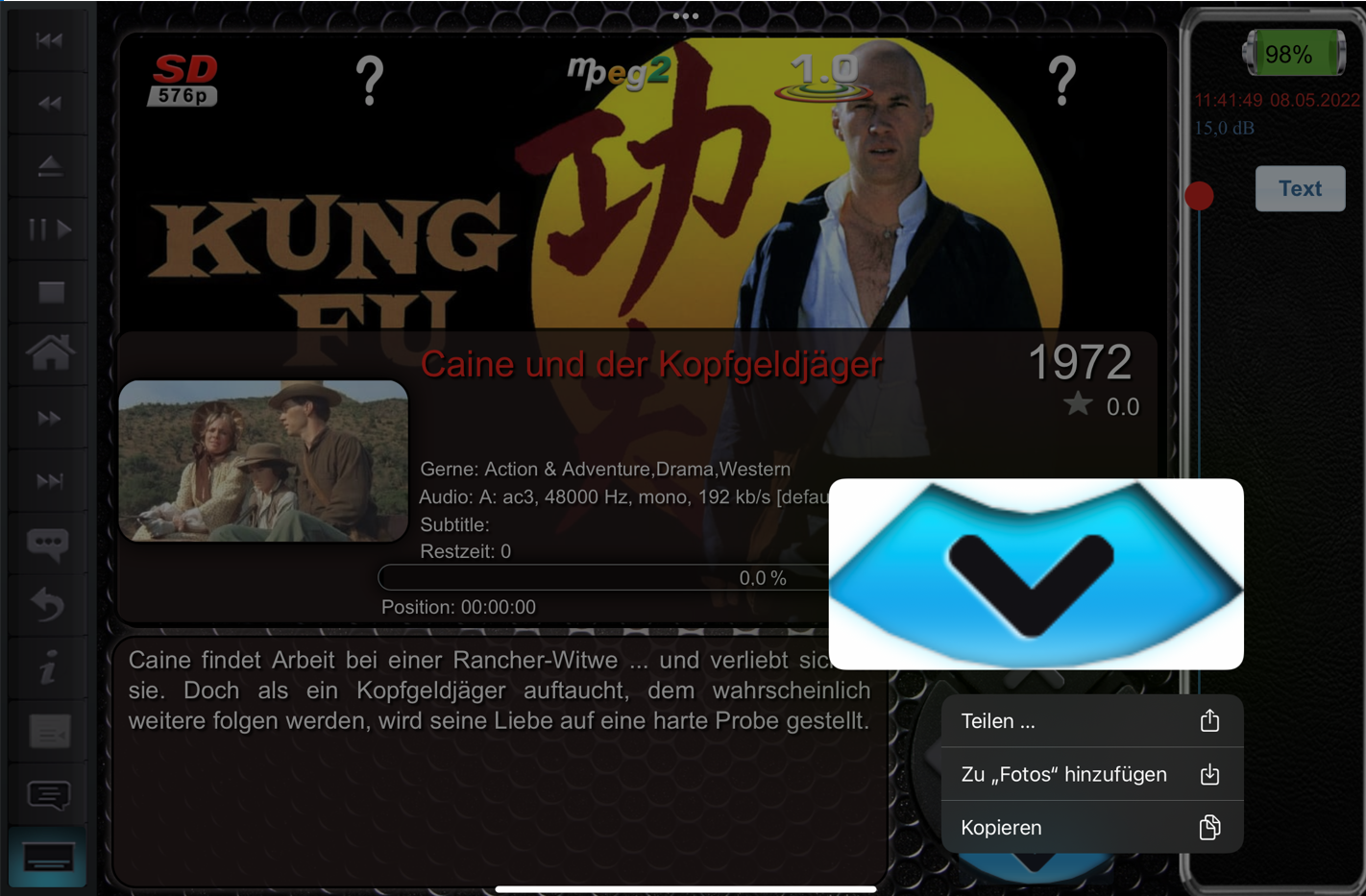
Das werde ich auch mal versuchen. Wo ich noch ein Problem habe ist beim ipad

Wenn ich die Taste länger drücke will er das Bild kopieren.
Weis jemand ob man das abstellen kann? -
@bananajoe
Das werde ich auch mal versuchen. Wo ich noch ein Problem habe ist beim ipad

Wenn ich die Taste länger drücke will er das Bild kopieren.
Weis jemand ob man das abstellen kann? -
@jj_1 eventuell kann man das über die CSS Eigenschaften ändern, gibt ja auch Webseiten wo man "nicht" kopieren kann
@bananajoe
Da kenne ich mich gar nicht aus.
Was muss man da machen?
Oder wo finde ich da infos?


