NEWS
Sonoff NSPanel
-
@ronny130286 sagte in Sonoff NSPanel:
Hallo, ich habe es nach langem hin un her jetzt auch hinbekommen mit dem Lovelace-ui :)
Nun habe ich ein "Problem" , ich habe im Haus überall Taster statt Schalter verbaut und diese gehen auf eine Siemens LOGO8.
Ist taste das Licht geht an (Datenpunkt im S7 Adapter wieder für den Druckbefehlt auf True geschalten und beim loslassen wieder auf False monostabile)).
Beim erneuten Tasten geht der Datenpunkt erneut auf true und bei loslassen auf false und das Licht ist aus.Für den Zustand des Lichts gibt es eine extra Datenpunkt.
Ich gehe davon aus das es am Gerät liegt was ich erstellen muss, ich habe es mit einem Taster versucht nur das funktioniert nicht. Kann mir jemand weiterhelfen?
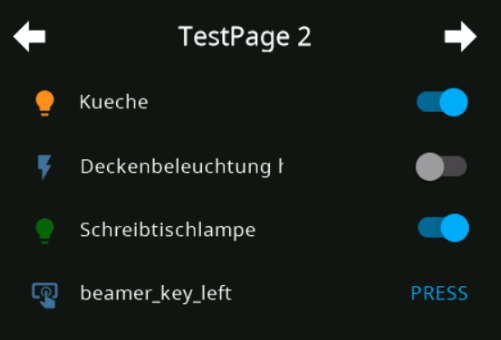
Ich würde im NSPanel, da es sich beim Taster ja um "toggle" handelt einen PRESS Button verwenden, oder soll der Zustand Lampe an/aus ebenfalls angezeigt werden? (Bild siehe unten)

Der Name PRESS ist austauschbar
Die Rolle des Datenpunktes wäre dann button und mit dem zusätzlichen Parameter buttonText: wird dann der Name alternativ zu PRESS übergebend
Grundsätzlich wäre der Alias .SET auf 0_userdata.0.... aber mit light ebenso möglich.
@armilar
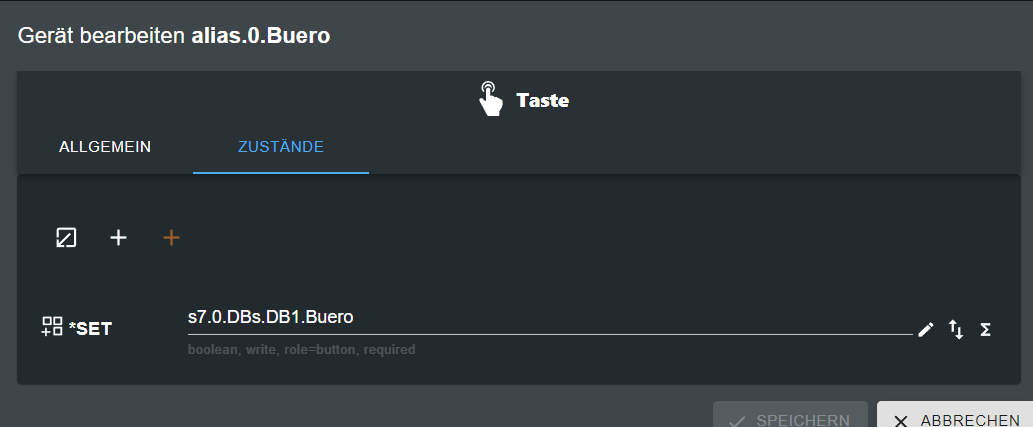
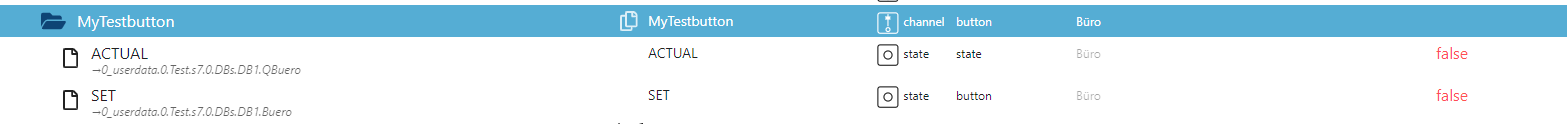
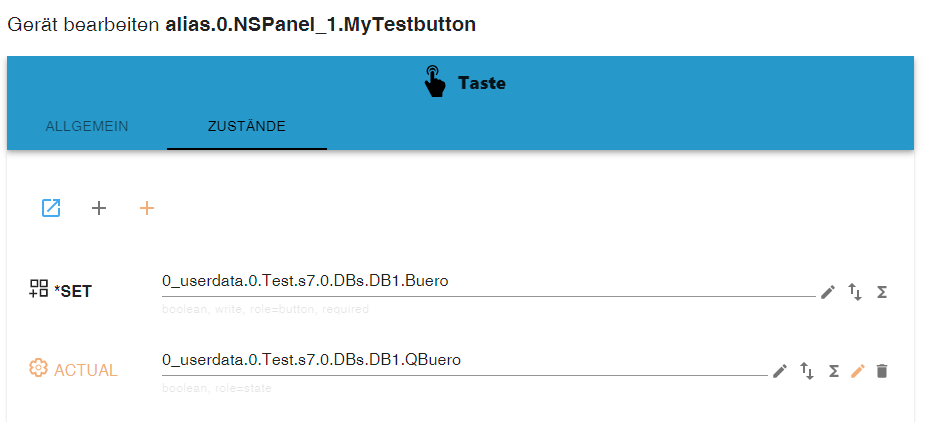
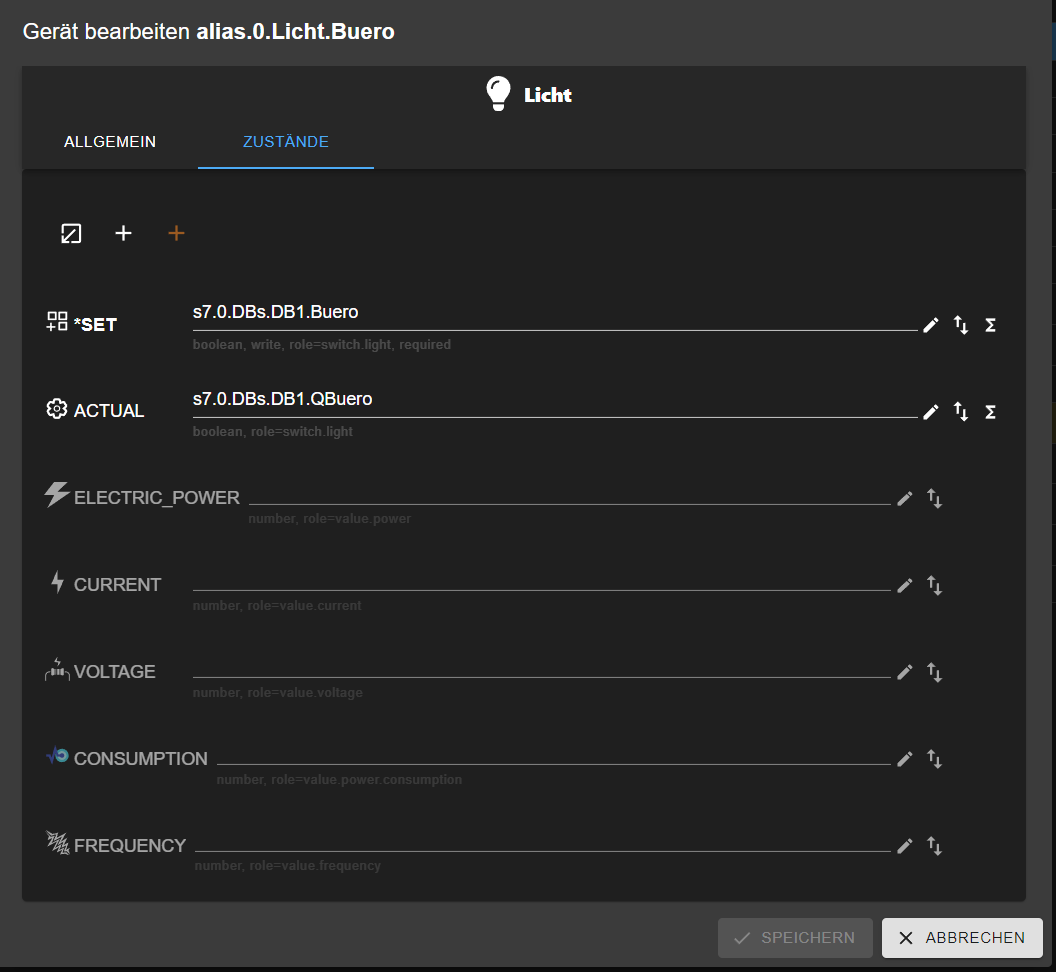
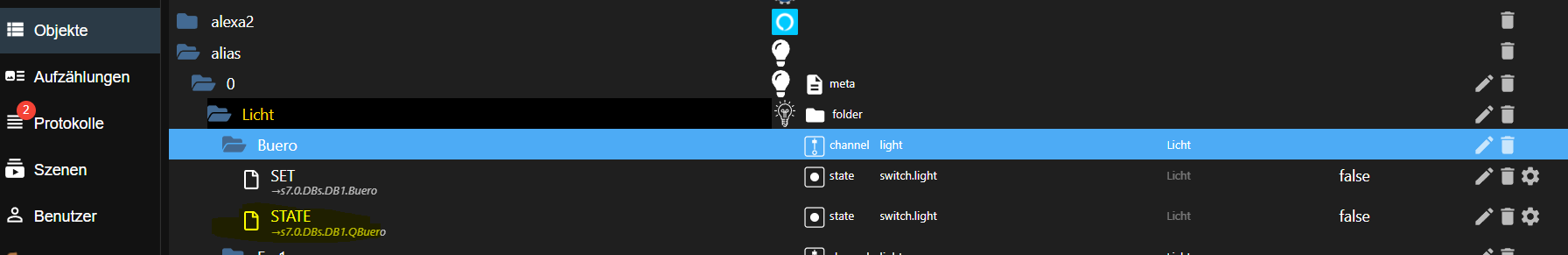
Ja ich würde schon gern den Zustand der Lampe auch angezeigt bekommen unabhängig vom Taster.Ich habe ein folgenden Gerät erzeugt:

Das wird mich auch im NSPanel anzeigt, Drücke ich den "Knopf" schalte er auch, aber setzte den Datenpunkt nicht mehr auf False zurück, das macht er erst wenn ich nochmal drücke und das ist ein Verhalten von einem Schalter und nicht vom Button.
In der Tasmota Konsole bekomme ich das hier angezeigt.
{"CustomRecv":"event,buttonPress2,alias.0.Buero,button"}Soll:
- Drücke sende True
- nach loslassen sendet False => Lampe ist an
- Drücke sende True
- nach loslassen sendet False => Lampe ist aus
Ich habe wie geschrieben 2 Datenpunkte
s7.0.DBs.DB1.Buero => Taster Signal (schreibbar)
s7.0.DBs.DB1.QBuero => Zustand Lampe (nur lesbar) -
Hallo in die Runde,
auch ich habe das Update zum Lovelace Design gewagt und finde das dieses den Schalter absolut aufwertet. Ich habe aber noch einige Probleme die ich noch nicht im Griff habe. Das erste ist, das Display zeigt die Zeit immer um genau 2 Stunden zurück versetzt an. Ich habe die Timezone auf meinem IObroker System welches auf Proxmox läuft kontrolliert und da ist es Korrekt, auch habe ich auf Tasmota die Timezone geprüft und auch Timezone +2 in der Console eingegeben. Es hat bisher noch nix gefruchtet. Wer kann mir den entscheidenden Tipp geben an welcher Schraube ich drehen muss?
Vielen Dank und LG Jens
-
Hallo in die Runde,
auch ich habe das Update zum Lovelace Design gewagt und finde das dieses den Schalter absolut aufwertet. Ich habe aber noch einige Probleme die ich noch nicht im Griff habe. Das erste ist, das Display zeigt die Zeit immer um genau 2 Stunden zurück versetzt an. Ich habe die Timezone auf meinem IObroker System welches auf Proxmox läuft kontrolliert und da ist es Korrekt, auch habe ich auf Tasmota die Timezone geprüft und auch Timezone +2 in der Console eingegeben. Es hat bisher noch nix gefruchtet. Wer kann mir den entscheidenden Tipp geben an welcher Schraube ich drehen muss?
Vielen Dank und LG Jens
Gib mal in der Tasmota-Console Timezone 99
ein. Das sollte hoffentlich helfen. -
Gib mal in der Tasmota-Console Timezone 99
ein. Das sollte hoffentlich helfen.Gemacht... gewartet, leider nein steht immer noch genau auf 2 Stunden vor der aktuellen Zeit.
-
Gemacht... gewartet, leider nein steht immer noch genau auf 2 Stunden vor der aktuellen Zeit.
Hast du das Gerät nach der Änderung neu gestartet?
-
@armilar
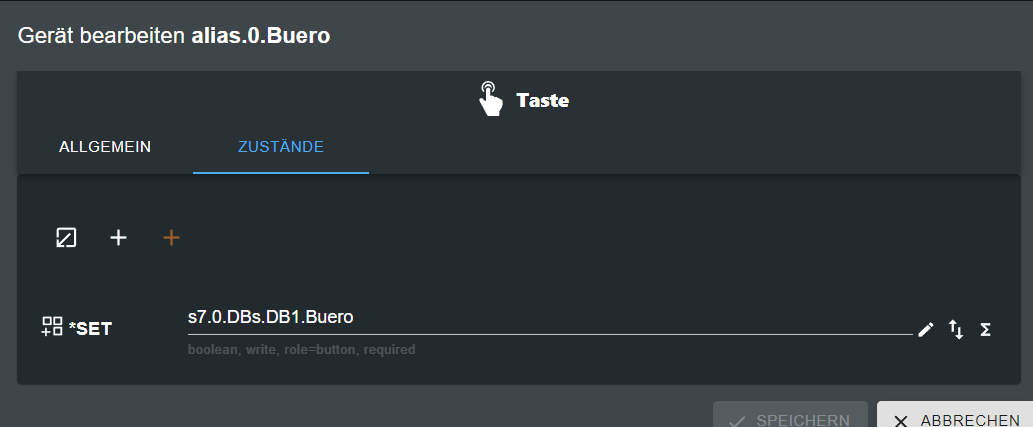
Ja ich würde schon gern den Zustand der Lampe auch angezeigt bekommen unabhängig vom Taster.Ich habe ein folgenden Gerät erzeugt:

Das wird mich auch im NSPanel anzeigt, Drücke ich den "Knopf" schalte er auch, aber setzte den Datenpunkt nicht mehr auf False zurück, das macht er erst wenn ich nochmal drücke und das ist ein Verhalten von einem Schalter und nicht vom Button.
In der Tasmota Konsole bekomme ich das hier angezeigt.
{"CustomRecv":"event,buttonPress2,alias.0.Buero,button"}Soll:
- Drücke sende True
- nach loslassen sendet False => Lampe ist an
- Drücke sende True
- nach loslassen sendet False => Lampe ist aus
Ich habe wie geschrieben 2 Datenpunkte
s7.0.DBs.DB1.Buero => Taster Signal (schreibbar)
s7.0.DBs.DB1.QBuero => Zustand Lampe (nur lesbar)@ronny130286 sagte in Sonoff NSPanel:
@armilar
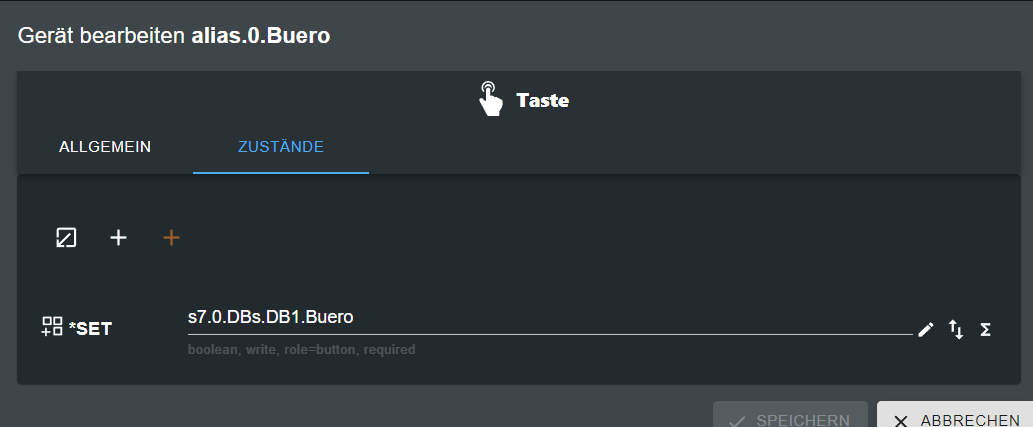
Ja ich würde schon gern den Zustand der Lampe auch angezeigt bekommen unabhängig vom Taster.Ich habe ein folgenden Gerät erzeugt:

Das wird mich auch im NSPanel anzeigt, Drücke ich den "Knopf" schalte er auch, aber setzte den Datenpunkt nicht mehr auf False zurück, das macht er erst wenn ich nochmal drücke und das ist ein Verhalten von einem Schalter und nicht vom Button.
In der Tasmota Konsole bekomme ich das hier angezeigt.
{"CustomRecv":"event,buttonPress2,alias.0.Buero,button"}Soll:
- Drücke sende True
- nach loslassen sendet False => Lampe ist an
- Drücke sende True
- nach loslassen sendet False => Lampe ist aus
Ich habe wie geschrieben 2 Datenpunkte
s7.0.DBs.DB1.Buero => Taster Signal (schreibbar)
s7.0.DBs.DB1.QBuero => Zustand Lampe (nur lesbar)Etwas aktuelleres TypeScript - funktioniert - ist aber noch nicht fertig!
Bitte mal testen, ob Button für Taster funktioniert - Der Taster emuliert jetzt einen echten Taster (drücken = true/loslassen = false).
const Months = ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"]; const Days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"]; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Off: RGB = { red: 68, green: 115, blue: 158 }; const On: RGB = { red: 253, green: 216, blue: 53 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 } const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 } var iconoptVal = false; //Togglekorrektur bei echtem Taster (Button) // Welche bestimmten Echos sollen in der Speaker Liste auftauchen? //const alexaEchoDevices = ["Echo Spot Buero", "Echo Dot Küche", "Überall"]; //----Möglichkeit, im Screensaver zwischen Accu-Weather Forcast oder selbstdefinierten Werten zu wählen--------------------------------- var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ... //-------------------------------------------------------------------------------------------------------------------------------------- var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", icon: 1}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", icon: 1}, <PageItem>{ id: "alias.0.NSPanel_1.MyTestbutton", icon: 1, offColor: Off, onColor: On, buttonText: "Taster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: 27 } ] }; var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", entityText: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", entityText: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2"}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: 27}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.TuneIn", icon: 5} ] }; var Spotify: PageMedia = { "type": "cardMedia", "heading": "Spotify", "useColor": false, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Spotify" }] }; var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro" }] }; var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": false, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Radio.NJoy" }, //<PageItem>{ id: "alias.0.Radio.Delta_Radio" }, //<PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Knopf2", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe" }, ] }; export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: 26, ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: 19, ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: 24, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: 23, ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 10, brightnessScreensaver: 2, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter.Wetter", defaultOffColor: On, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [Buero_Seite_1, Buero_Seite_2, //Spotify, // auskommentiert, weil Spotify-Premium aktuell noch installiert sein muss Buero_Themostat, Buero_Alarm], button1Page: button1Page, button2Page: button2Page }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________ var subscriptions: any = {}; var pageId = 0; schedule("* * * * *", function () { SendTime(); }); schedule("0 * * * *", function () { SendDate(); }); // Only monitor the extra nodes if present var updateArray: string[] = []; if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) } if (config.secondScreensaverEntity !== null && config.secondScreensaverEntity.ScreensaverEntity != null && existsState(config.secondScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.secondScreensaverEntity.ScreensaverEntity) } if (config.thirdScreensaverEntity !== null && config.thirdScreensaverEntity.ScreensaverEntity != null && existsState(config.thirdScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.thirdScreensaverEntity.ScreensaverEntity) } if (config.fourthScreensaverEntity !== null && config.fourthScreensaverEntity.ScreensaverEntity != null && existsState(config.fourthScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.fourthScreensaverEntity.ScreensaverEntity) } if (updateArray.length > 0) { on(updateArray, function () { HandleScreensaverUpdate(); }) } on({ id: config.panelRecvTopic }, function (obj) { if (obj.state.val.startsWith('\{"CustomRecv":')) { var json = JSON.parse(obj.state.val); var split = json.CustomRecv.split(","); HandleMessage(split[0], split[1], parseInt(split[2]), split); } }); function SendToPanel(val: Payload | Payload[]): void { if (Array.isArray(val)) { val.forEach(function (id, i) { setState(config.panelSendTopic, id.payload); }); } else setState(config.panelSendTopic, val.payload); } function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { if (typ == "event") { switch (method) { case "startup": UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case "pageOpenDetail": UnsubscribeWatcher(); let pageItem = config.pages[pageId].items.find(e => e.id === words[3]); if (pageItem !== undefined) SendToPanel(GenerateDetailPage(words[2], pageItem)); case "buttonPress2": HandleButtonEvent(words); break; case "screensaverOpen": HandleScreensaver(); break; case "button1": case "button2": HandleHardwareButton(method); default: break; } } } function GeneratePage(page: Page): void { switch (page.type) { case "cardEntities": SendToPanel(GenerateEntitiesPage(<PageEntities>page)); break; case "cardThermo": SendToPanel(GenerateThermoPage(<PageThermo>page)); break; case "cardGrid": SendToPanel(GenerateGridPage(<PageGrid>page)); break; case "cardMedia": SendToPanel(GenerateMediaPage(<PageMedia>page)); break; case "cardAlarm": SendToPanel(GenerateAlarmPage(<PageAlarm>page)); break; } } function HandleHardwareButton(method: string): void { let page: (PageThermo | PageMedia | PageAlarm |PageEntities | PageGrid); if (config.button1Page !== null && method == "button1") { page = config.button1Page; } else if (config.button2Page !== null && method == "button2") { page = config.button2Page; } else { return; } GeneratePage(page); } function HandleStartupProcess(): void { SendDate(); SendTime(); SendToPanel({ payload: "timeout," + config.timeoutScreensaver }); SendToPanel({ payload: "dimmode," + config.dimmode }); } function SendDate(): void { var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; SendToPanel(<Payload>{ payload: _sendDate }); } function SendTime(): void { var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); } function GenerateEntitiesPage(page: PageEntities): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardEntities" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 4, page.useColor) }); return out_msgs } function GenerateGridPage(page: PageGrid): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardGrid" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 6, page.useColor) }); return out_msgs } function GeneratePageElements(pageItems: PageItem[], maxItems: number, useColors: boolean = false): string { let pageData = "entityUpd"; for (let index = 0; index < maxItems; index++) { if (pageItems[index] !== undefined) { pageData += CreateEntity(pageItems[index], index + 1, useColors); } else { pageData += CreateEntity(<PageItem>{ id: "delete" }, index + 1); } } return pageData; } function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { var iconId = 0 if (pageItem.id == "delete") { return ",delete,,,,," } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id)) { let o = getObject(pageItem.id) var val = null; name = o.common.name.de if (pageItem.entityText !== undefined) { name = pageItem.entityText; } if (existsState(pageItem.id + ".GET")) { val = getState(pageItem.id + ".GET").val; RegisterEntityWatcher(pageItem.id + ".GET"); } else if (existsState(pageItem.id + ".SET")) { val = getState(pageItem.id + ".SET").val; RegisterEntityWatcher(pageItem.id + ".SET"); } var iconColor = rgb_dec565(config.defaultColor); switch (o.common.role) { case "light": type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "dimmer": type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { val = getState(pageItem.id + ".ON_ACTUAL").val; RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ON_SET")) { val = getState(pageItem.id + ".ON_SET").val; RegisterEntityWatcher(pageItem.id + ".ON_SET"); } if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "blind": type = "shutter" iconId = pageItem.icon !== undefined ? pageItem.icon : 11; iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," case "info": case "value.temperature": case "thermostat": type = "text"; iconId = pageItem.icon !== undefined ? pageItem.icon : o.common.role == "value.temperature" || o.common.role == "thermostat" ? 2 : 0; let unit = ""; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } if (o.common.role == "value.temperature") { iconId = pageItem.icon !== undefined ? pageItem.icon : 2; } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal + " " + unit; case "button": type = "button"; iconId = pageItem.icon !== undefined ? pageItem.icon : 3; let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : "PRESS"; if (iconoptVal === false) { iconColor = GetIconColor(pageItem, true, getState(pageItem.id + ".ACTUAL").val); iconoptVal = true; } else { iconColor = GetIconColor(pageItem, true, !getState(pageItem.id + ".ACTUAL").val); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + buttonText; default: return ",delete,,,,"; } } return ",delete,,,,," } function GetIconColor(pageItem: PageItem, value: (boolean | number), useColors: boolean): number { if ((pageItem.useColor || useColors) && pageItem.interpolateColor && typeof (value) === "number") { let maxValue = pageItem.maxValue !== undefined ? pageItem.maxValue : 100; let minValue = pageItem.minValue !== undefined ? pageItem.minValue : 0; value = value > maxValue ? maxValue : value; value = value < minValue ? minValue : value; return rgb_dec565( Interpolate( pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor, pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor, scale(value, minValue, maxValue, 0, 1) )); } if ((pageItem.useColor || useColors) && ((typeof (value) === "boolean" && value) || value > (pageItem.minValue !== undefined ? pageItem.minValue : 0))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor) } return rgb_dec565(pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor); } function RegisterEntityWatcher(id: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function (data) { GeneratePage(config.pages[pageId]); })) } function RegisterDetailEntityWatcher(id: string, pageItem: PageItem, type: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function () { SendToPanel(GenerateDetailPage(type, pageItem)); })) } function GetUnitOfMeasurement(id: string): string { if (!existsObject(id)) return ""; let obj = getObject(id); if (typeof obj.common.unit !== 'undefined') { return obj.common.unit } if (typeof obj.common.alias !== 'undefined' && typeof obj.common.alias.id !== 'undefined') { return GetUnitOfMeasurement(obj.common.alias.id); } return ""; } function GenerateThermoPage(page: PageThermo): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType,cardThermo" }); // ioBroker if (existsObject(id)) { let o = getObject(id) let name = o.common.name.de let currentTemp = 0; if (existsState(id + ".ACTUAL")) currentTemp = (Math.round(parseFloat(getState(id + ".ACTUAL").val) * 10) / 10) * 10; //parseInt durch parseFloat ersetzt und Rundung auf eine Nachkommastelle implementiert --------------------------jb---------------- let destTemp = 0; if (existsState(id + ".SET")) { destTemp = getState(id + ".SET").val.toFixed(2) * 10; //log(id + ".SET " + destTemp) } let status = "" if (existsState(id + ".MODE")) status = getState(id + ".MODE").val; let minTemp = 50 let maxTemp = 300 let stepTemp = 5 /* Noch nicht fertig let icon_res_heat = ",28,0,0,bt0,"; //1024 = aus / 64512 = an let icon_res_off = "27,35921,1,bt3,"; let icon_res_cool = "31,11487,1,bt8,"; let icon_res_dry = "26,60897,1,bt6,"; let icon_res_fan_only = "30,35921,1,bt2"; let icon_res = icon_res_heat + icon_res_off + icon_res_cool + icon_res_dry + icon_res_fan_only; */ //let bt1 = ",27,35921,1,bt7,"; //2016 = aus / 64512 = an let bt0 = ",0,33840,1,bt0,"; //2016 = aus / 64512 = an let bt1 = "26,65504,1,bt1,"; //65535 let bt2 = "28,60897,1,bt2,"; let bt3 = "33,2016,1,bt3,"; let bt4 = "6,2016,1,bt4,"; //65535 let bt5 = ",,,,"; //65535 let bt6 = ",,,,"; let bt7 = ",,,,"; let bt8 = ",,,,"; /* 4 Icons //let bt1 = ",27,35921,1,bt7,"; //2016 = aus / 64512 = an let bt0 = ",,,,,"; //2016 = aus / 64512 = an let bt1 = ",,,,"; //65535 let bt2 = ",,,,"; let bt3 = ",,,,"; let bt4 = ",,,,"; //65535 let bt5 = "0,33840,1,bt5,"; //65535 let bt6 = "26,60897,1,bt6,"; let bt7 = "28,60897,1,bt7,"; let bt8 = "33,2016,1,bt8,"; */ let icon_res = bt0 + bt1 + bt2 + bt3 + bt4 + bt5 + bt6 + bt7 + bt8; /* RED 63488 Red BLUE 31 Blue GRAY 33840 Gray BLACK 0 Black WHITE 65535 White GREEN 2016 Green BROWN 48192 Brown YELLOW 65504 Yellow Background 6371 */ out_msgs.push({ payload: "entityUpd," + id + "," + name + "," + currentTemp + "," + destTemp + "," + status + "," + minTemp + "," + maxTemp + "," + stepTemp + icon_res }); //console.log(out_msgs); //jb } return out_msgs } on({id: ['spotify-premium.0.player.volume', 'spotify-premium.0.player.isPlaying', 'spotify-premium.0.player.trackName', 'spotify-premium.0.player.device.name'], change: "ne"}, async function (obj) { let page = config.pages[2]; GeneratePage(page); }); function GenerateMediaPage(page: PageMedia): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType,cardMedia" }); if (existsObject(id)) { let o = getObject(id); //let name = o.common.name.de; let name = getState("spotify-premium.0.player.contextDescription").val; let media_icon = 5; let title = getState("spotify-premium.0.player.trackName").val; let author = getState("spotify-premium.0.player.artistName").val let volume = getState("spotify-premium.0.player.volume").val; var iconplaypause = 9; //pause if (getState("spotify-premium.0.player.isPlaying").val) { iconplaypause = 8; //pause } else { iconplaypause = 9; //play } let currentSpeaker = getState("spotify-premium.0.player.device.name").val let speakerlist = getState("spotify-premium.0.devices.deviceListString").val.replace(/;/g,"?"); let onoffbutton = 1; out_msgs.push({ payload: "entityUpd,|" + id + "|" + name + "|" + media_icon + "|" + title + "|" + author + "|" + volume + "|" + iconplaypause + "|" + currentSpeaker + "|" + speakerlist + "|" + onoffbutton}); //console.log(out_msgs); } return out_msgs } function GenerateAlarmPage(page: PageAlarm): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType,cardAlarm" }); var armed: boolean = false; if (armed) { var arm1 = "Deaktivieren"; //arm1*~* var arm1ActionName = "D1"; //arm1ActionName*~* var arm2 = ""; //arm2*~* var arm2ActionName = ""; //arm2ActionName*~* var arm3 = ""; //arm3*~* var arm3ActionName = ""; //arm3ActionName*~* var arm4 = ""; //arm4*~* var arm4ActionName = ""; //arm4ActionName*~* var icon = 35; //icon*~* var iconcolor = 63488; //iconcolor*~* var numpadStatus = 1; //numpadStatus*~* var flashing = 1 //flashing* } else { var arm1 = "Alarm 1"; //arm1*~* var arm1ActionName = "A1"; //arm1ActionName*~* var arm2 = "Alarm 2"; //arm2*~* var arm2ActionName = "A2"; //arm2ActionName*~* var arm3 = "Alarm 3"; //arm3*~* var arm3ActionName = "A3"; //arm3ActionName*~* var arm4 = "Alarm 4"; //arm4*~* var arm4ActionName = "A4"; //arm4ActionName*~* var icon = 39; //icon*~* var iconcolor = 2016; //iconcolor*~* var numpadStatus = 1; //numpadStatus*~* var flashing = 1 //flashing* } out_msgs.push({ payload: "entityUpd," + //entityUpd~* id + "," + //internalNameEntity*~* //navigation*~* arm1 + "," + //arm1*~* arm1ActionName + "," + //arm1ActionName*~* arm2 + "," + //arm2*~* arm2ActionName + "," + //arm2ActionName*~* arm3 + "," + //arm3*~* arm3ActionName + "," + //arm3ActionName*~* arm4 + "," + //arm4*~* arm4ActionName + "," + //arm4ActionName*~* icon + "," + //icon*~* 39=Disarmed 35=Shield_Home, 40 iconcolor + "," + //iconcolor*~* 2016=green 63488=red numpadStatus + "," + //numpadStatus*~* flashing}); //flashing* //console.log(out_msgs); return out_msgs } function setIfExists(id: string, value: any, type: string | null = null): boolean { if (type === null) { if (existsState(id)) { setState(id, value); return true; } } else { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === type) { setState(id, value); return true; } } return false; } function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setState(id, false); //setState(id, !getState(id).val); // Wert für Scenen return true; } return false; } function HandleButtonEvent(words): void { let id = words[2] let buttonAction = words[3]; switch (buttonAction) { case "bNext": iconoptVal = false; var pageNum = ((pageId + 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bPrev": iconoptVal = false; var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bExit": iconoptVal = false; if (config.screenSaverDoubleClick) { if (words[4] == 2) GeneratePage(config.pages[pageId]); } else GeneratePage(config.pages[pageId]); break; case "OnOff": if (existsObject(id)) { var action = false if (words[4] == "1") action = true let o = getObject(id) switch (o.common.role) { case "light": setIfExists(id + ".SET", action); break; case "dimmer": setIfExists(id + ".ON_SET", action) ? true : setIfExists(id + ".ON_ACTUAL", action); } } break; case "up": setIfExists(id + ".OPEN", true) break; case "stop": setIfExists(id + ".STOP", true) break; case "down": setIfExists(id + ".CLOSE", true) break; case "button": toggleState(id + ".SET") ? true : toggleState(id + ".ON_SET") break; case "positionSlider": case "brightnessSlider": setIfExists(id + ".SET", parseInt(words[4])) ? true : setIfExists(id + ".ACTUAL", parseInt(words[4])); break; case "tempUpd": setIfExists(id + ".SET", parseInt(words[4]) / 10) break; case "media-back": setIfExists("spotify-premium.0.player.skipMinus", true) break; case "media-pause": if (getState("spotify-premium.0.player.isPlaying").val === true) { setIfExists("spotify-premium.0.player.pause", true) } else { setIfExists("spotify-premium.0.player.play", true) } break; case "media-next": setIfExists("spotify-premium.0.player.skipPlus", true) break; case "volumeSlider": setIfExists("spotify-premium.0.player.volume", parseInt(words[4])) break; case "speaker-sel": console.log("auf mediaCard - speaker-sel - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; default: break; } } function GenerateDetailPage(type: string, pageItem: PageItem): Payload[] { var out_msgs: Array<Payload> = []; let id = pageItem.id if (existsObject(id)) { var o = getObject(id) var val: (boolean | number) = 0; let icon = 1; var iconColor = rgb_dec565(config.defaultColor); if (type == "popupLight") { let switchVal = "0" if (o.common.role == "light") { if (existsState(id + ".GET")) { val = getState(id + ".GET").val; RegisterDetailEntityWatcher(id + ".GET", pageItem, type); } else if (existsState(id + ".SET")) { val = getState(id + ".SET").val; RegisterDetailEntityWatcher(id + ".SET", pageItem, type); } if (val) { switchVal = "1"; iconColor = GetIconColor(pageItem, true, false); } out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + + iconColor + "," + switchVal + ",disable,disable,disable" }) } if (o.common.role == "dimmer") { if (existsState(id + ".ON_ACTUAL")) { val = getState(id + ".ON_ACTUAL").val; RegisterDetailEntityWatcher(id + ".ON_ACTUAL", pageItem, type); } else if (existsState(id + ".ON_SET")) { val = getState(id + ".ON_SET").val; RegisterDetailEntityWatcher(id + ".ON_SET", pageItem, type); } if (val === true) { var iconColor = GetIconColor(pageItem, val, false); switchVal = "1" } let brightness = 0; if (existsState(id + ".ACTUAL")) { brightness = Math.trunc(scale(getState(id + ".ACTUAL").val, 0, 100, 0, 100)) iconColor = GetIconColor(pageItem, brightness, false); RegisterDetailEntityWatcher(id + ".ACTUAL", pageItem, type); } let colorTemp = "disable" let colorMode = "disable" //let attr_support_color = attr.supported_color_modes //if (attr_support_color.includes("color_temp")) // colortemp = Math.trunc(scale(attr.color_temp, attr.min_mireds, attr.max_mireds, 0, 100)) out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + iconColor + "," + switchVal + "," + brightness + "," + colorTemp + "," + colorMode }) } } if (type == "popupShutter") { if (existsState(id + ".ACTUAL")) val = getState(id + ".ACTUAL").val; else if (existsState(id + ".SET")) val = getState(id + ".SET").val; out_msgs.push({ payload: "entityUpdateDetail," + val }) } } return out_msgs } function scale(number: number, inMin: number, inMax: number, outMin: number, outMax: number): number { return (number - inMin) * (outMax - outMin) / (inMax - inMin) + outMin; } function UnsubscribeWatcher(): void { for (const [key, value] of Object.entries(subscriptions)) { unsubscribe(value); delete subscriptions[key] } } function HandleScreensaver(): void { UnsubscribeWatcher(); HandleScreensaverUpdate(); } function HandleScreensaverUpdate(): void { if (config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + ".ICON").val; let temperature: string = existsState(config.weatherEntity + ".ACTUAL") ? getState(config.weatherEntity + ".ACTUAL").val : existsState(config.weatherEntity + ".TEMP") ? getState(config.weatherEntity + ".TEMP").val : "null"; let payloadString = "weatherUpdate,?" + GetAccuWeatherIcon(parseInt(icon)) + "?" + temperature + " " + config.temperatureUnit + "?" /*-------------------------------------------------------------------------------------------------------------------------------------*/ if (weatherForecast == true) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState("accuweather.0.Summary.TempMax_d" + i).val; let DayOfWeek = getState("accuweather.0.Summary.DayOfWeek_d" + i).val; let WeatherIcon = GetAccuWeatherIcon(getState("accuweather.0.Summary.WeatherIcon_d" + i).val); payloadString += DayOfWeek + "?" + WeatherIcon + "?" + TempMax + " °C?"; } } else { //In Config definierte Zustände wenn weatherForecast = false payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); } /*-------------------------------------------------------------------------------------------------------------------------------------*/ SendToPanel(<Payload>{ payload: payloadString }); } } function GetScreenSaverEntityString(configElement: ScreenSaverElement | null): string { if (configElement != null && configElement.ScreensaverEntity != null && existsState(configElement.ScreensaverEntity)) { let u1 = getState(configElement.ScreensaverEntity).val; return configElement.ScreensaverEntityText + "?" + configElement.ScreensaverEntityIcon + "?" + u1 + " " + configElement.ScreensaverEntityUnitText + "?"; } else { return "???"; } } function GetAccuWeatherIcon(icon: number): number { switch (icon) { case 24: // Ice case 30: // Hot case 31: // Cold return 11; // exceptional case 7: // Cloudy case 8: // Dreary (Overcast) case 38: // Mostly Cloudy return 12; // cloudy case 11: // fog return 13; // fog case 25: // Sleet return 14; // Hail case 15: // T-Storms return 15; // lightning case 16: // Mostly Cloudy w/ T-Storms case 17: // Partly Sunny w/ T-Storms case 41: // Partly Cloudy w/ T-Storms case 42: // Mostly Cloudy w/ T-Storms return 16; // lightning-rainy case 33: // Clear case 34: // Mostly Clear case 37: // Hazy Moonlight return 17; case 3: // Partly Sunny case 4: // Intermittent Clouds case 6: // Mostly Cloudy case 35: // Partly Cloudy case 36: // Intermittent Clouds return 18; // partlycloudy case 18: // pouring return 19; // pouring case 12: // Showers case 13: // Mostly Cloudy w/ Showers case 14: // Partly Sunny w/ Showers case 26: // Freezing Rain case 39: // Partly Cloudy w/ Showers case 40: // Mostly Cloudy w/ Showers return 20; // rainy case 19: // Flurries case 20: // Mostly Cloudy w/ Flurries case 21: // Partly Sunny w/ Flurries case 22: // Snow case 23: // Mostly Cloudy w/ Snow case 43: // Mostly Cloudy w/ Flurries case 44: // Mostly Cloudy w/ Snow return 21; // snowy case 29: // Rain and Snow return 22; // snowy-rainy case 1: // Sunny case 2: // Mostly Sunny case 5: // Hazy Sunshine return 23; // sunny case 32: // windy return 24; // windy default: return 1; } } function GetBlendedColor(percentage: number): RGB { if (percentage < 50) return Interpolate(config.defaultOffColor, config.defaultOnColor, percentage / 50.0); return Interpolate(Red, White, (percentage - 50) / 50.0); } function Interpolate(color1: RGB, color2: RGB, fraction: number): RGB { var r: number = InterpolateNum(color1.red, color2.red, fraction); var g: number = InterpolateNum(color1.green, color2.green, fraction); var b: number = InterpolateNum(color1.blue, color2.blue, fraction); return <RGB>{ red: Math.round(r), green: Math.round(g), blue: Math.round(b) }; } function InterpolateNum(d1: number, d2: number, fraction: number): number { return d1 + (d2 - d1) * fraction; } function rgb_dec565(rgb: RGB): number { return ((Math.floor(rgb.red / 255 * 31) << 11) | (Math.floor(rgb.green / 255 * 63) << 5) | (Math.floor(rgb.blue / 255 * 31))); } type RGB = { red: number, green: number, blue: number }; type Payload = { payload: string; }; type Page = { type: string, heading: string, items: PageItem[], useColor: boolean }; interface PageEntities extends Page { type: "cardEntities", items: PageItem[], }; interface PageGrid extends Page { type: "cardGrid", items: PageItem[], }; interface PageThermo extends Page { type: "cardThermo", items: PageItem[], }; interface PageMedia extends Page { type: "cardMedia", items: PageItem[], }; interface PageAlarm extends Page { type: "cardAlarm", items: PageItem[], }; type PageItem = { id: string, icon: (number | undefined), onColor: (RGB | undefined), offColor: (RGB | undefined), useColor: (boolean | undefined), interpolateColor: (boolean | undefined), minValue: (number | undefined), maxValue: (number | undefined), buttonText: (string | undefined), entityText: (string | undefined) } type Config = { panelRecvTopic: string, panelSendTopic: string, timeoutScreensaver: number, dimmode: number, brightnessScreensaver: number, locale: string, timeFormat: string, dateFormat: string, weatherEntity: string | null, screenSaverDoubleClick: boolean, temperatureUnit: string, firstScreensaverEntity: ScreenSaverElement | null, secondScreensaverEntity: ScreenSaverElement | null, thirdScreensaverEntity: ScreenSaverElement | null, fourthScreensaverEntity: ScreenSaverElement | null, defaultColor: RGB, defaultOnColor: RGB, defaultOffColor: RGB, pages: (PageThermo | PageMedia | PageAlarm |PageEntities | PageGrid)[], button1Page: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid | null), button2Page: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid | null), }; type ScreenSaverElement = { ScreensaverEntity: string | null, ScreensaverEntityIcon: number | null, ScreensaverEntityText: string | null, ScreensaverEntityUnitText: string | null, }Der Alias

ist vom Typ Taste + zusätzlichem ACTUAL für den Lampenzustand

-
Hast du das Gerät nach der Änderung neu gestartet?
Ja natürlich das habe ich auch danach gemacht. Nach Eingabe von Timezone in der Tasmota Console steht auch Timezone: 99. Als Version habe ich Tasmota 2022.01.3 by Theo Arends
-
@armilar
Ich habe auch mal ein Versuch unternommen den Tasten zusätzlich in den Griff zu bekommen, bis jetzt sieht es gut aus und man kann quasi zwischen Taster und Schalter wechseln.const Months = ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"]; const Days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"]; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Off: RGB = { red: 68, green: 115, blue: 158 }; const On: RGB = { red: 253, green: 216, blue: 53 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 } const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 } var Wohnen: PageEntities = { "type": "cardEntities", "heading": "Haus", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Treppenlicht"}, <PageItem>{ id: "alias.0.Terrasse"}, ] }; var EG: PageGrid = { "type": "cardGrid", "heading": "Erdgeschoss", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Buero" }, <PageItem>{ id: "alias.0.Treppenlicht"}, <PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Radio.NJoy" }, <PageItem>{ id: "alias.0.Radio.Delta_Radio" }, <PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Knopf2", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Schlafen" }, <PageItem>{ id: "alias.0.Stern" } ] }; export const config: Config = { panelRecvTopic: "mqtt.0.tele.NSPanel1.RESULT", panelSendTopic: "mqtt.0.cmnd.NSPanel1.CustomSend", firstScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.HUMIDITY", ScreensaverEntityIcon: 26, ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.PRECIPITATION_CHANCE", ScreensaverEntityIcon: 19, ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.WIND_SPEED", ScreensaverEntityIcon: 24, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.PRESSURE", ScreensaverEntityIcon: 2, ScreensaverEntityText: "Druck", ScreensaverEntityUnitText: "mbar" }, timeoutScreensaver: 10, dimmode: 1, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [Wohnen, EG, { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "items": [<PageItem>{ id: "alias.0.NXPanel" }] } ], button1Page: null, button2Page: null }; var subscriptions: any = {}; var pageId = 0; schedule("* * * * *", function () { SendTime(); }); schedule("0 * * * *", function () { SendDate(); }); // Only monitor the extra nodes if present var updateArray: string[] = []; if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) } if (config.secondScreensaverEntity !== null && config.secondScreensaverEntity.ScreensaverEntity != null && existsState(config.secondScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.secondScreensaverEntity.ScreensaverEntity) } if (config.thirdScreensaverEntity !== null && config.thirdScreensaverEntity.ScreensaverEntity != null && existsState(config.thirdScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.thirdScreensaverEntity.ScreensaverEntity) } if (config.fourthScreensaverEntity !== null && config.fourthScreensaverEntity.ScreensaverEntity != null && existsState(config.fourthScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.fourthScreensaverEntity.ScreensaverEntity) } if (updateArray.length > 0) { on(updateArray, function () { HandleScreensaverUpdate(); }) } on({ id: config.panelRecvTopic }, function (obj) { if (obj.state.val.startsWith('\{"CustomRecv":')) { var json = JSON.parse(obj.state.val); var split = json.CustomRecv.split(","); HandleMessage(split[0], split[1], parseInt(split[2]), split); } }); function SendToPanel(val: Payload | Payload[]): void { if (Array.isArray(val)) { val.forEach(function (id, i) { setState(config.panelSendTopic, id.payload); }); } else setState(config.panelSendTopic, val.payload); } function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { if (typ == "event") { switch (method) { case "startup": UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case "pageOpenDetail": UnsubscribeWatcher(); let pageItem = config.pages[pageId].items.find(e => e.id === words[3]); if (pageItem !== undefined) SendToPanel(GenerateDetailPage(words[2], pageItem)); case "buttonPress2": HandleButtonEvent(words); break; case "screensaverOpen": HandleScreensaver(); break; case "button1": case "button2": HandleHardwareButton(method); default: break; } } } function GeneratePage(page: Page): void { switch (page.type) { case "cardEntities": SendToPanel(GenerateEntitiesPage(<PageEntities>page)); break; case "cardThermo": SendToPanel(GenerateThermoPage(<PageThermo>page)); break; case "cardGrid": SendToPanel(GenerateGridPage(<PageGrid>page)); break; } } function HandleHardwareButton(method: string): void { let page: (PageThermo | PageEntities | PageGrid); if (config.button1Page !== null && method == "button1") { page = config.button1Page; } else if (config.button2Page !== null && method == "button2") { page = config.button2Page; } else { return; } GeneratePage(page); } function HandleStartupProcess(): void { SendDate(); SendTime(); SendToPanel({ payload: "timeout," + config.timeoutScreensaver }); SendToPanel({ payload: "dimmode," + config.dimmode }); } function SendDate(): void { var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; SendToPanel(<Payload>{ payload: _sendDate }); } function SendTime(): void { var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); } function GenerateEntitiesPage(page: PageEntities): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardEntities" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 4, page.useColor) }); return out_msgs } function GenerateGridPage(page: PageGrid): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardGrid" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 6, page.useColor) }); return out_msgs } function GeneratePageElements(pageItems: PageItem[], maxItems: number, useColors: boolean = false): string { let pageData = "entityUpd"; for (let index = 0; index < maxItems; index++) { if (pageItems[index] !== undefined) { pageData += CreateEntity(pageItems[index], index + 1, useColors); } else { pageData += CreateEntity(<PageItem>{ id: "delete" }, index + 1); } } return pageData; } function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { var iconId = 0 if (pageItem.id == "delete") { return ",delete,,,,," } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id)) { let o = getObject(pageItem.id) var val = null; name = o.common.name.de if (existsState(pageItem.id + ".GET")) { val = getState(pageItem.id + ".GET").val; RegisterEntityWatcher(pageItem.id + ".GET"); } else if (existsState(pageItem.id + ".SET")) { val = getState(pageItem.id + ".SET").val; RegisterEntityWatcher(pageItem.id + ".SET"); } var iconColor = rgb_dec565(config.defaultColor); switch (o.common.role) { case "light": // Änderung für Taster if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } // Änderung für Taster Ende type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "dimmer": type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { val = getState(pageItem.id + ".ON_ACTUAL").val; RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ON_SET")) { val = getState(pageItem.id + ".ON_SET").val; RegisterEntityWatcher(pageItem.id + ".ON_SET"); } if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "blind": type = "shutter" iconId = pageItem.icon !== undefined ? pageItem.icon : 11; iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," case "info": case "value.temperature": case "thermostat": type = "text"; iconId = pageItem.icon !== undefined ? pageItem.icon : o.common.role == "value.temperature" || o.common.role == "thermostat" ? 2 : 0; let unit = ""; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } if (o.common.role == "value.temperature") { iconId = pageItem.icon !== undefined ? pageItem.icon : 2; } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal + " " + unit; case "button": type = "button"; iconId = pageItem.icon !== undefined ? pageItem.icon : 3; let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : "PRESS"; iconColor = GetIconColor(pageItem, true, useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + buttonText; default: return ",delete,,,,"; } } return ",delete,,,,," } function GetIconColor(pageItem: PageItem, value: (boolean | number), useColors: boolean): number { // dimmer if ((pageItem.useColor || useColors) && pageItem.interpolateColor && typeof (value) === "number") { let maxValue = pageItem.maxValue !== undefined ? pageItem.maxValue : 100; let minValue = pageItem.minValue !== undefined ? pageItem.minValue : 0; value = value > maxValue ? maxValue : value; value = value < minValue ? minValue : value; return rgb_dec565( Interpolate( pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor, pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor, scale(value, minValue, maxValue, 0, 1) )); } if ((pageItem.useColor || useColors) && ((typeof (value) === "boolean" && value) || value > (pageItem.minValue !== undefined ? pageItem.minValue : 0))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor) } return rgb_dec565(pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor); } function RegisterEntityWatcher(id: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function (data) { log("RegisterEntityWatcher PageId:" + pageId.toString()) GeneratePage(config.pages[pageId]); })) } function RegisterDetailEntityWatcher(id: string, pageItem: PageItem, type: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function () { SendToPanel(GenerateDetailPage(type, pageItem)); })) } function GetUnitOfMeasurement(id: string): string { if (!existsObject(id)) return ""; let obj = getObject(id); if (typeof obj.common.unit !== 'undefined') { return obj.common.unit } if (typeof obj.common.alias !== 'undefined' && typeof obj.common.alias.id !== 'undefined') { return GetUnitOfMeasurement(obj.common.alias.id); } return ""; } function GenerateThermoPage(page: PageThermo): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType,cardThermo" }); // ioBroker if (existsObject(id)) { let o = getObject(id) let name = o.common.name.de let currentTemp = 0; if (existsState(id + ".ACTUAL")) currentTemp = parseInt(getState(id + ".ACTUAL").val) * 10; let destTemp = 0; if (existsState(id + ".SET")) { destTemp = getState(id + ".SET").val.toFixed(2) * 10; log(id + ".SET " + destTemp) } let status = "" if (existsState(id + ".MODE")) status = getState(id + ".MODE").val; let minTemp = 180 let maxTemp = 300 let stepTemp = 5 out_msgs.push({ payload: "entityUpd," + id + "," + name + "," + currentTemp + "," + destTemp + "," + status + "," + minTemp + "," + maxTemp + "," + stepTemp }) } return out_msgs } function setIfExists(id: string, value: any, type: string | null = null): boolean { if (type === null) { if (existsState(id)) { setState(id, value); return true; } } else { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === type) { setState(id, value); return true; } } return false; } // Änderung für Taster function toggleMonoButton(id: string): boolean{ let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; } // Änderung für Taster Ende function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, !getState(id).val); return true; } return false; } function HandleButtonEvent(words): void { let id = words[2] let buttonAction = words[3]; switch (buttonAction) { case "bNext": var pageNum = ((pageId + 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bPrev": var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bExit": if (config.screenSaverDoubleClick) { if (words[4] == 2) GeneratePage(config.pages[pageId]); } else GeneratePage(config.pages[pageId]); break; case "OnOff": if (existsObject(id)) { var action = false if (words[4] == "1") action = true let o = getObject(id) switch (o.common.role) { case "light": setIfExists(id + ".SET", action); break; case "dimmer": setIfExists(id + ".ON_SET", action) ? true : setIfExists(id + ".ON_ACTUAL", action); } } break; case "up": setIfExists(id + ".OPEN", true) break; case "stop": setIfExists(id + ".STOP", true) break; case "down": setIfExists(id + ".CLOSE", true) break; case "button": // Änderung für Taster if(existsState(id + ".STATE")){ log("Button toggleMono") toggleMonoButton(id + ".SET") } else { log("Button toggle") toggleState(id + ".SET") ? true : toggleState(id + ".ON_SET") } // Änderung für Taster Ende break; case "positionSlider": case "brightnessSlider": setIfExists(id + ".SET", parseInt(words[4])) ? true : setIfExists(id + ".ACTUAL", parseInt(words[4])); break; case "tempUpd": setIfExists(id + ".SET", parseInt(words[4]) / 10) break; default: break; } } function GenerateDetailPage(type: string, pageItem: PageItem): Payload[] { var out_msgs: Array<Payload> = []; let id = pageItem.id if (existsObject(id)) { var o = getObject(id) var val: (boolean | number) = 0; let icon = 1; var iconColor = rgb_dec565(config.defaultColor); if (type == "popupLight") { let switchVal = "0" if (o.common.role == "light") { if (existsState(id + ".GET")) { val = getState(id + ".GET").val; RegisterDetailEntityWatcher(id + ".GET", pageItem, type); } else if (existsState(id + ".SET")) { val = getState(id + ".SET").val; RegisterDetailEntityWatcher(id + ".SET", pageItem, type); } if (val) { switchVal = "1"; iconColor = GetIconColor(pageItem, true, false); } out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + + iconColor + "," + switchVal + ",disable,disable,disable" }) } if (o.common.role == "dimmer") { if (existsState(id + ".ON_ACTUAL")) { val = getState(id + ".ON_ACTUAL").val; RegisterDetailEntityWatcher(id + ".ON_ACTUAL", pageItem, type); } else if (existsState(id + ".ON_SET")) { val = getState(id + ".ON_SET").val; RegisterDetailEntityWatcher(id + ".ON_SET", pageItem, type); } if (val === true) { var iconColor = GetIconColor(pageItem, val, false); switchVal = "1" } let brightness = 0; if (existsState(id + ".ACTUAL")) { brightness = Math.trunc(scale(getState(id + ".ACTUAL").val, 0, 100, 0, 100)) iconColor = GetIconColor(pageItem, brightness, false); RegisterDetailEntityWatcher(id + ".ACTUAL", pageItem, type); } let colorTemp = "disable" let colorMode = "disable" //let attr_support_color = attr.supported_color_modes //if (attr_support_color.includes("color_temp")) // colortemp = Math.trunc(scale(attr.color_temp, attr.min_mireds, attr.max_mireds, 0, 100)) out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + iconColor + "," + switchVal + "," + brightness + "," + colorTemp + "," + colorMode }) } } if (type == "popupShutter") { if (existsState(id + ".ACTUAL")) val = getState(id + ".ACTUAL").val; else if (existsState(id + ".SET")) val = getState(id + ".SET").val; out_msgs.push({ payload: "entityUpdateDetail," + val }) } } return out_msgs } function scale(number: number, inMin: number, inMax: number, outMin: number, outMax: number): number { return (number - inMin) * (outMax - outMin) / (inMax - inMin) + outMin; } function UnsubscribeWatcher(): void { for (const [key, value] of Object.entries(subscriptions)) { unsubscribe(value); delete subscriptions[key] } } function HandleScreensaver(): void { UnsubscribeWatcher(); HandleScreensaverUpdate(); } function HandleScreensaverUpdate(): void { if (config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + ".ICON").val; let temperature: string = existsState(config.weatherEntity + ".ACTUAL") ? getState(config.weatherEntity + ".ACTUAL").val : existsState(config.weatherEntity + ".TEMP") ? getState(config.weatherEntity + ".TEMP").val : "null"; let payloadString = "weatherUpdate,?" + GetAccuWeatherIcon(parseInt(icon)) + "?" + temperature + " " + config.temperatureUnit + "?" payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); SendToPanel(<Payload>{ payload: payloadString }); } } function GetScreenSaverEntityString(configElement: ScreenSaverElement | null): string { if (configElement != null && configElement.ScreensaverEntity != null && existsState(configElement.ScreensaverEntity)) { let u1 = getState(configElement.ScreensaverEntity).val; return configElement.ScreensaverEntityText + "?" + configElement.ScreensaverEntityIcon + "?" + u1 + " " + configElement.ScreensaverEntityUnitText + "?"; } else { return "???"; } } function GetAccuWeatherIcon(icon: number): number { switch (icon) { case 24: // Ice case 30: // Hot case 31: // Cold return 11; // exceptional case 7: // Cloudy case 8: // Dreary (Overcast) case 38: // Mostly Cloudy return 12; // cloudy case 11: // fog return 13; // fog case 25: // Sleet return 14; // Hail case 15: // T-Storms return 15; // lightning case 16: // Mostly Cloudy w/ T-Storms case 17: // Partly Sunny w/ T-Storms case 41: // Partly Cloudy w/ T-Storms case 42: // Mostly Cloudy w/ T-Storms return 16; // lightning-rainy case 33: // Clear case 34: // Mostly Clear case 37: // Hazy Moonlight return 17; case 3: // Partly Sunny case 4: // Intermittent Clouds case 6: // Mostly Cloudy case 35: // Partly Cloudy case 36: // Intermittent Clouds return 18; // partlycloudy case 18: // pouring return 19; // pouring case 12: // Showers case 13: // Mostly Cloudy w/ Showers case 14: // Partly Sunny w/ Showers case 26: // Freezing Rain case 39: // Partly Cloudy w/ Showers case 40: // Mostly Cloudy w/ Showers return 20; // rainy case 19: // Flurries case 20: // Mostly Cloudy w/ Flurries case 21: // Partly Sunny w/ Flurries case 22: // Snow case 23: // Mostly Cloudy w/ Snow case 43: // Mostly Cloudy w/ Flurries case 44: // Mostly Cloudy w/ Snow return 21; // snowy case 29: // Rain and Snow return 22; // snowy-rainy case 1: // Sunny case 2: // Mostly Sunny case 5: // Hazy Sunshine return 23; // sunny case 32: // windy return 24; // windy default: return 1; } } function GetBlendedColor(percentage: number): RGB { if (percentage < 50) return Interpolate(config.defaultOffColor, config.defaultOnColor, percentage / 50.0); return Interpolate(Red, White, (percentage - 50) / 50.0); } function Interpolate(color1: RGB, color2: RGB, fraction: number): RGB { var r: number = InterpolateNum(color1.red, color2.red, fraction); var g: number = InterpolateNum(color1.green, color2.green, fraction); var b: number = InterpolateNum(color1.blue, color2.blue, fraction); return <RGB>{ red: Math.round(r), green: Math.round(g), blue: Math.round(b) }; } function InterpolateNum(d1: number, d2: number, fraction: number): number { return d1 + (d2 - d1) * fraction; } function rgb_dec565(rgb: RGB): number { return ((Math.floor(rgb.red / 255 * 31) << 11) | (Math.floor(rgb.green / 255 * 63) << 5) | (Math.floor(rgb.blue / 255 * 31))); } type RGB = { red: number, green: number, blue: number }; type Payload = { payload: string; }; type Page = { type: string, heading: string, items: PageItem[], useColor: boolean }; interface PageEntities extends Page { type: "cardEntities", items: PageItem[], }; interface PageGrid extends Page { type: "cardGrid", items: PageItem[], }; interface PageThermo extends Page { type: "cardThermo", items: PageItem[], }; type PageItem = { id: string, icon: (number | undefined), onColor: (RGB | undefined), offColor: (RGB | undefined), useColor: (boolean | undefined), interpolateColor: (boolean | undefined), minValue: (number | undefined), maxValue: (number | undefined), buttonText: (string | undefined) } type Config = { panelRecvTopic: string, panelSendTopic: string, timeoutScreensaver: number, dimmode: number, //brightnessScreensaver: locale: string, timeFormat: string, dateFormat: string, weatherEntity: string | null, screenSaverDoubleClick: boolean, temperatureUnit: string, firstScreensaverEntity: ScreenSaverElement | null, secondScreensaverEntity: ScreenSaverElement | null, thirdScreensaverEntity: ScreenSaverElement | null, fourthScreensaverEntity: ScreenSaverElement | null, defaultColor: RGB, defaultOnColor: RGB, defaultOffColor: RGB, pages: (PageThermo | PageEntities | PageGrid)[], button1Page: (PageThermo | PageEntities | PageGrid | null), button2Page: (PageThermo | PageEntities | PageGrid | null), }; type ScreenSaverElement = { ScreensaverEntity: string | null, ScreensaverEntityIcon: number | null, ScreensaverEntityText: string | null, ScreensaverEntityUnitText: string | null, }(habe meine Änderungen mit // Änderung für Taster markiert)
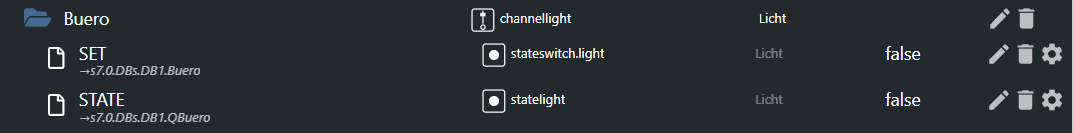
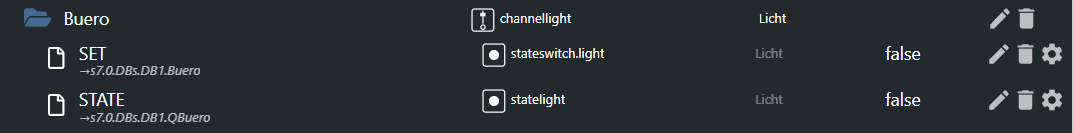
Der Alias:

Fügt man die Gerät einen State hinzu funktioniert er wie ein Schalter, fügt man den State hinzu und gibt im als Datenpunkt das eigentliche geschaltete Licht, funktioniert es als Taster.
Hinweis zu deiner Funktion
function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setState(id, false); //setState(id, !getState(id).val); // Wert für Scenen return true; } return false; }das setzen des State geht viel zu schnell, da reagiert die SPS Adapter nicht drauf, du musst einen Timeout einbauen.
function toggleMonoButton(id: string): boolean{ let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; }Somit schaltert er auf True uns nach 250ms wieder aus False.
Werde mir dein Script mal ansehen, du scheinst da schon mehr gemacht zu haben ;)
-
@armilar
Ich habe auch mal ein Versuch unternommen den Tasten zusätzlich in den Griff zu bekommen, bis jetzt sieht es gut aus und man kann quasi zwischen Taster und Schalter wechseln.const Months = ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"]; const Days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"]; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Off: RGB = { red: 68, green: 115, blue: 158 }; const On: RGB = { red: 253, green: 216, blue: 53 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 } const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 } var Wohnen: PageEntities = { "type": "cardEntities", "heading": "Haus", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Treppenlicht"}, <PageItem>{ id: "alias.0.Terrasse"}, ] }; var EG: PageGrid = { "type": "cardGrid", "heading": "Erdgeschoss", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Buero" }, <PageItem>{ id: "alias.0.Treppenlicht"}, <PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Radio.NJoy" }, <PageItem>{ id: "alias.0.Radio.Delta_Radio" }, <PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Knopf2", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Schlafen" }, <PageItem>{ id: "alias.0.Stern" } ] }; export const config: Config = { panelRecvTopic: "mqtt.0.tele.NSPanel1.RESULT", panelSendTopic: "mqtt.0.cmnd.NSPanel1.CustomSend", firstScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.HUMIDITY", ScreensaverEntityIcon: 26, ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.PRECIPITATION_CHANCE", ScreensaverEntityIcon: 19, ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.WIND_SPEED", ScreensaverEntityIcon: 24, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.PRESSURE", ScreensaverEntityIcon: 2, ScreensaverEntityText: "Druck", ScreensaverEntityUnitText: "mbar" }, timeoutScreensaver: 10, dimmode: 1, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [Wohnen, EG, { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "items": [<PageItem>{ id: "alias.0.NXPanel" }] } ], button1Page: null, button2Page: null }; var subscriptions: any = {}; var pageId = 0; schedule("* * * * *", function () { SendTime(); }); schedule("0 * * * *", function () { SendDate(); }); // Only monitor the extra nodes if present var updateArray: string[] = []; if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) } if (config.secondScreensaverEntity !== null && config.secondScreensaverEntity.ScreensaverEntity != null && existsState(config.secondScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.secondScreensaverEntity.ScreensaverEntity) } if (config.thirdScreensaverEntity !== null && config.thirdScreensaverEntity.ScreensaverEntity != null && existsState(config.thirdScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.thirdScreensaverEntity.ScreensaverEntity) } if (config.fourthScreensaverEntity !== null && config.fourthScreensaverEntity.ScreensaverEntity != null && existsState(config.fourthScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.fourthScreensaverEntity.ScreensaverEntity) } if (updateArray.length > 0) { on(updateArray, function () { HandleScreensaverUpdate(); }) } on({ id: config.panelRecvTopic }, function (obj) { if (obj.state.val.startsWith('\{"CustomRecv":')) { var json = JSON.parse(obj.state.val); var split = json.CustomRecv.split(","); HandleMessage(split[0], split[1], parseInt(split[2]), split); } }); function SendToPanel(val: Payload | Payload[]): void { if (Array.isArray(val)) { val.forEach(function (id, i) { setState(config.panelSendTopic, id.payload); }); } else setState(config.panelSendTopic, val.payload); } function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { if (typ == "event") { switch (method) { case "startup": UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case "pageOpenDetail": UnsubscribeWatcher(); let pageItem = config.pages[pageId].items.find(e => e.id === words[3]); if (pageItem !== undefined) SendToPanel(GenerateDetailPage(words[2], pageItem)); case "buttonPress2": HandleButtonEvent(words); break; case "screensaverOpen": HandleScreensaver(); break; case "button1": case "button2": HandleHardwareButton(method); default: break; } } } function GeneratePage(page: Page): void { switch (page.type) { case "cardEntities": SendToPanel(GenerateEntitiesPage(<PageEntities>page)); break; case "cardThermo": SendToPanel(GenerateThermoPage(<PageThermo>page)); break; case "cardGrid": SendToPanel(GenerateGridPage(<PageGrid>page)); break; } } function HandleHardwareButton(method: string): void { let page: (PageThermo | PageEntities | PageGrid); if (config.button1Page !== null && method == "button1") { page = config.button1Page; } else if (config.button2Page !== null && method == "button2") { page = config.button2Page; } else { return; } GeneratePage(page); } function HandleStartupProcess(): void { SendDate(); SendTime(); SendToPanel({ payload: "timeout," + config.timeoutScreensaver }); SendToPanel({ payload: "dimmode," + config.dimmode }); } function SendDate(): void { var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; SendToPanel(<Payload>{ payload: _sendDate }); } function SendTime(): void { var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); } function GenerateEntitiesPage(page: PageEntities): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardEntities" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 4, page.useColor) }); return out_msgs } function GenerateGridPage(page: PageGrid): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType,cardGrid" }, { payload: "entityUpdHeading," + page.heading }] out_msgs.push({ payload: GeneratePageElements(page.items, 6, page.useColor) }); return out_msgs } function GeneratePageElements(pageItems: PageItem[], maxItems: number, useColors: boolean = false): string { let pageData = "entityUpd"; for (let index = 0; index < maxItems; index++) { if (pageItems[index] !== undefined) { pageData += CreateEntity(pageItems[index], index + 1, useColors); } else { pageData += CreateEntity(<PageItem>{ id: "delete" }, index + 1); } } return pageData; } function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { var iconId = 0 if (pageItem.id == "delete") { return ",delete,,,,," } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id)) { let o = getObject(pageItem.id) var val = null; name = o.common.name.de if (existsState(pageItem.id + ".GET")) { val = getState(pageItem.id + ".GET").val; RegisterEntityWatcher(pageItem.id + ".GET"); } else if (existsState(pageItem.id + ".SET")) { val = getState(pageItem.id + ".SET").val; RegisterEntityWatcher(pageItem.id + ".SET"); } var iconColor = rgb_dec565(config.defaultColor); switch (o.common.role) { case "light": // Änderung für Taster if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } // Änderung für Taster Ende type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "dimmer": type = "light" iconId = pageItem.icon !== undefined ? pageItem.icon : 1; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { val = getState(pageItem.id + ".ON_ACTUAL").val; RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ON_SET")) { val = getState(pageItem.id + ".ON_SET").val; RegisterEntityWatcher(pageItem.id + ".ON_SET"); } if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); } return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal; case "blind": type = "shutter" iconId = pageItem.icon !== undefined ? pageItem.icon : 11; iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," case "info": case "value.temperature": case "thermostat": type = "text"; iconId = pageItem.icon !== undefined ? pageItem.icon : o.common.role == "value.temperature" || o.common.role == "thermostat" ? 2 : 0; let unit = ""; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } if (o.common.role == "value.temperature") { iconId = pageItem.icon !== undefined ? pageItem.icon : 2; } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + optVal + " " + unit; case "button": type = "button"; iconId = pageItem.icon !== undefined ? pageItem.icon : 3; let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : "PRESS"; iconColor = GetIconColor(pageItem, true, useColors); return "," + type + "," + pageItem.id + "," + iconId + "," + iconColor + "," + name + "," + buttonText; default: return ",delete,,,,"; } } return ",delete,,,,," } function GetIconColor(pageItem: PageItem, value: (boolean | number), useColors: boolean): number { // dimmer if ((pageItem.useColor || useColors) && pageItem.interpolateColor && typeof (value) === "number") { let maxValue = pageItem.maxValue !== undefined ? pageItem.maxValue : 100; let minValue = pageItem.minValue !== undefined ? pageItem.minValue : 0; value = value > maxValue ? maxValue : value; value = value < minValue ? minValue : value; return rgb_dec565( Interpolate( pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor, pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor, scale(value, minValue, maxValue, 0, 1) )); } if ((pageItem.useColor || useColors) && ((typeof (value) === "boolean" && value) || value > (pageItem.minValue !== undefined ? pageItem.minValue : 0))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor) } return rgb_dec565(pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor); } function RegisterEntityWatcher(id: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function (data) { log("RegisterEntityWatcher PageId:" + pageId.toString()) GeneratePage(config.pages[pageId]); })) } function RegisterDetailEntityWatcher(id: string, pageItem: PageItem, type: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function () { SendToPanel(GenerateDetailPage(type, pageItem)); })) } function GetUnitOfMeasurement(id: string): string { if (!existsObject(id)) return ""; let obj = getObject(id); if (typeof obj.common.unit !== 'undefined') { return obj.common.unit } if (typeof obj.common.alias !== 'undefined' && typeof obj.common.alias.id !== 'undefined') { return GetUnitOfMeasurement(obj.common.alias.id); } return ""; } function GenerateThermoPage(page: PageThermo): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType,cardThermo" }); // ioBroker if (existsObject(id)) { let o = getObject(id) let name = o.common.name.de let currentTemp = 0; if (existsState(id + ".ACTUAL")) currentTemp = parseInt(getState(id + ".ACTUAL").val) * 10; let destTemp = 0; if (existsState(id + ".SET")) { destTemp = getState(id + ".SET").val.toFixed(2) * 10; log(id + ".SET " + destTemp) } let status = "" if (existsState(id + ".MODE")) status = getState(id + ".MODE").val; let minTemp = 180 let maxTemp = 300 let stepTemp = 5 out_msgs.push({ payload: "entityUpd," + id + "," + name + "," + currentTemp + "," + destTemp + "," + status + "," + minTemp + "," + maxTemp + "," + stepTemp }) } return out_msgs } function setIfExists(id: string, value: any, type: string | null = null): boolean { if (type === null) { if (existsState(id)) { setState(id, value); return true; } } else { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === type) { setState(id, value); return true; } } return false; } // Änderung für Taster function toggleMonoButton(id: string): boolean{ let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; } // Änderung für Taster Ende function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, !getState(id).val); return true; } return false; } function HandleButtonEvent(words): void { let id = words[2] let buttonAction = words[3]; switch (buttonAction) { case "bNext": var pageNum = ((pageId + 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bPrev": var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bExit": if (config.screenSaverDoubleClick) { if (words[4] == 2) GeneratePage(config.pages[pageId]); } else GeneratePage(config.pages[pageId]); break; case "OnOff": if (existsObject(id)) { var action = false if (words[4] == "1") action = true let o = getObject(id) switch (o.common.role) { case "light": setIfExists(id + ".SET", action); break; case "dimmer": setIfExists(id + ".ON_SET", action) ? true : setIfExists(id + ".ON_ACTUAL", action); } } break; case "up": setIfExists(id + ".OPEN", true) break; case "stop": setIfExists(id + ".STOP", true) break; case "down": setIfExists(id + ".CLOSE", true) break; case "button": // Änderung für Taster if(existsState(id + ".STATE")){ log("Button toggleMono") toggleMonoButton(id + ".SET") } else { log("Button toggle") toggleState(id + ".SET") ? true : toggleState(id + ".ON_SET") } // Änderung für Taster Ende break; case "positionSlider": case "brightnessSlider": setIfExists(id + ".SET", parseInt(words[4])) ? true : setIfExists(id + ".ACTUAL", parseInt(words[4])); break; case "tempUpd": setIfExists(id + ".SET", parseInt(words[4]) / 10) break; default: break; } } function GenerateDetailPage(type: string, pageItem: PageItem): Payload[] { var out_msgs: Array<Payload> = []; let id = pageItem.id if (existsObject(id)) { var o = getObject(id) var val: (boolean | number) = 0; let icon = 1; var iconColor = rgb_dec565(config.defaultColor); if (type == "popupLight") { let switchVal = "0" if (o.common.role == "light") { if (existsState(id + ".GET")) { val = getState(id + ".GET").val; RegisterDetailEntityWatcher(id + ".GET", pageItem, type); } else if (existsState(id + ".SET")) { val = getState(id + ".SET").val; RegisterDetailEntityWatcher(id + ".SET", pageItem, type); } if (val) { switchVal = "1"; iconColor = GetIconColor(pageItem, true, false); } out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + + iconColor + "," + switchVal + ",disable,disable,disable" }) } if (o.common.role == "dimmer") { if (existsState(id + ".ON_ACTUAL")) { val = getState(id + ".ON_ACTUAL").val; RegisterDetailEntityWatcher(id + ".ON_ACTUAL", pageItem, type); } else if (existsState(id + ".ON_SET")) { val = getState(id + ".ON_SET").val; RegisterDetailEntityWatcher(id + ".ON_SET", pageItem, type); } if (val === true) { var iconColor = GetIconColor(pageItem, val, false); switchVal = "1" } let brightness = 0; if (existsState(id + ".ACTUAL")) { brightness = Math.trunc(scale(getState(id + ".ACTUAL").val, 0, 100, 0, 100)) iconColor = GetIconColor(pageItem, brightness, false); RegisterDetailEntityWatcher(id + ".ACTUAL", pageItem, type); } let colorTemp = "disable" let colorMode = "disable" //let attr_support_color = attr.supported_color_modes //if (attr_support_color.includes("color_temp")) // colortemp = Math.trunc(scale(attr.color_temp, attr.min_mireds, attr.max_mireds, 0, 100)) out_msgs.push({ payload: "entityUpdateDetail," + icon + "," + iconColor + "," + switchVal + "," + brightness + "," + colorTemp + "," + colorMode }) } } if (type == "popupShutter") { if (existsState(id + ".ACTUAL")) val = getState(id + ".ACTUAL").val; else if (existsState(id + ".SET")) val = getState(id + ".SET").val; out_msgs.push({ payload: "entityUpdateDetail," + val }) } } return out_msgs } function scale(number: number, inMin: number, inMax: number, outMin: number, outMax: number): number { return (number - inMin) * (outMax - outMin) / (inMax - inMin) + outMin; } function UnsubscribeWatcher(): void { for (const [key, value] of Object.entries(subscriptions)) { unsubscribe(value); delete subscriptions[key] } } function HandleScreensaver(): void { UnsubscribeWatcher(); HandleScreensaverUpdate(); } function HandleScreensaverUpdate(): void { if (config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + ".ICON").val; let temperature: string = existsState(config.weatherEntity + ".ACTUAL") ? getState(config.weatherEntity + ".ACTUAL").val : existsState(config.weatherEntity + ".TEMP") ? getState(config.weatherEntity + ".TEMP").val : "null"; let payloadString = "weatherUpdate,?" + GetAccuWeatherIcon(parseInt(icon)) + "?" + temperature + " " + config.temperatureUnit + "?" payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); SendToPanel(<Payload>{ payload: payloadString }); } } function GetScreenSaverEntityString(configElement: ScreenSaverElement | null): string { if (configElement != null && configElement.ScreensaverEntity != null && existsState(configElement.ScreensaverEntity)) { let u1 = getState(configElement.ScreensaverEntity).val; return configElement.ScreensaverEntityText + "?" + configElement.ScreensaverEntityIcon + "?" + u1 + " " + configElement.ScreensaverEntityUnitText + "?"; } else { return "???"; } } function GetAccuWeatherIcon(icon: number): number { switch (icon) { case 24: // Ice case 30: // Hot case 31: // Cold return 11; // exceptional case 7: // Cloudy case 8: // Dreary (Overcast) case 38: // Mostly Cloudy return 12; // cloudy case 11: // fog return 13; // fog case 25: // Sleet return 14; // Hail case 15: // T-Storms return 15; // lightning case 16: // Mostly Cloudy w/ T-Storms case 17: // Partly Sunny w/ T-Storms case 41: // Partly Cloudy w/ T-Storms case 42: // Mostly Cloudy w/ T-Storms return 16; // lightning-rainy case 33: // Clear case 34: // Mostly Clear case 37: // Hazy Moonlight return 17; case 3: // Partly Sunny case 4: // Intermittent Clouds case 6: // Mostly Cloudy case 35: // Partly Cloudy case 36: // Intermittent Clouds return 18; // partlycloudy case 18: // pouring return 19; // pouring case 12: // Showers case 13: // Mostly Cloudy w/ Showers case 14: // Partly Sunny w/ Showers case 26: // Freezing Rain case 39: // Partly Cloudy w/ Showers case 40: // Mostly Cloudy w/ Showers return 20; // rainy case 19: // Flurries case 20: // Mostly Cloudy w/ Flurries case 21: // Partly Sunny w/ Flurries case 22: // Snow case 23: // Mostly Cloudy w/ Snow case 43: // Mostly Cloudy w/ Flurries case 44: // Mostly Cloudy w/ Snow return 21; // snowy case 29: // Rain and Snow return 22; // snowy-rainy case 1: // Sunny case 2: // Mostly Sunny case 5: // Hazy Sunshine return 23; // sunny case 32: // windy return 24; // windy default: return 1; } } function GetBlendedColor(percentage: number): RGB { if (percentage < 50) return Interpolate(config.defaultOffColor, config.defaultOnColor, percentage / 50.0); return Interpolate(Red, White, (percentage - 50) / 50.0); } function Interpolate(color1: RGB, color2: RGB, fraction: number): RGB { var r: number = InterpolateNum(color1.red, color2.red, fraction); var g: number = InterpolateNum(color1.green, color2.green, fraction); var b: number = InterpolateNum(color1.blue, color2.blue, fraction); return <RGB>{ red: Math.round(r), green: Math.round(g), blue: Math.round(b) }; } function InterpolateNum(d1: number, d2: number, fraction: number): number { return d1 + (d2 - d1) * fraction; } function rgb_dec565(rgb: RGB): number { return ((Math.floor(rgb.red / 255 * 31) << 11) | (Math.floor(rgb.green / 255 * 63) << 5) | (Math.floor(rgb.blue / 255 * 31))); } type RGB = { red: number, green: number, blue: number }; type Payload = { payload: string; }; type Page = { type: string, heading: string, items: PageItem[], useColor: boolean }; interface PageEntities extends Page { type: "cardEntities", items: PageItem[], }; interface PageGrid extends Page { type: "cardGrid", items: PageItem[], }; interface PageThermo extends Page { type: "cardThermo", items: PageItem[], }; type PageItem = { id: string, icon: (number | undefined), onColor: (RGB | undefined), offColor: (RGB | undefined), useColor: (boolean | undefined), interpolateColor: (boolean | undefined), minValue: (number | undefined), maxValue: (number | undefined), buttonText: (string | undefined) } type Config = { panelRecvTopic: string, panelSendTopic: string, timeoutScreensaver: number, dimmode: number, //brightnessScreensaver: locale: string, timeFormat: string, dateFormat: string, weatherEntity: string | null, screenSaverDoubleClick: boolean, temperatureUnit: string, firstScreensaverEntity: ScreenSaverElement | null, secondScreensaverEntity: ScreenSaverElement | null, thirdScreensaverEntity: ScreenSaverElement | null, fourthScreensaverEntity: ScreenSaverElement | null, defaultColor: RGB, defaultOnColor: RGB, defaultOffColor: RGB, pages: (PageThermo | PageEntities | PageGrid)[], button1Page: (PageThermo | PageEntities | PageGrid | null), button2Page: (PageThermo | PageEntities | PageGrid | null), }; type ScreenSaverElement = { ScreensaverEntity: string | null, ScreensaverEntityIcon: number | null, ScreensaverEntityText: string | null, ScreensaverEntityUnitText: string | null, }(habe meine Änderungen mit // Änderung für Taster markiert)
Der Alias:

Fügt man die Gerät einen State hinzu funktioniert er wie ein Schalter, fügt man den State hinzu und gibt im als Datenpunkt das eigentliche geschaltete Licht, funktioniert es als Taster.
Hinweis zu deiner Funktion
function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setState(id, false); //setState(id, !getState(id).val); // Wert für Scenen return true; } return false; }das setzen des State geht viel zu schnell, da reagiert die SPS Adapter nicht drauf, du musst einen Timeout einbauen.
function toggleMonoButton(id: string): boolean{ let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; }Somit schaltert er auf True uns nach 250ms wieder aus False.
Werde mir dein Script mal ansehen, du scheinst da schon mehr gemacht zu haben ;)
@ronny130286 sagte in Sonoff NSPanel:
setTimeout(function() { setState(id, false) }, 250)
guter Hinweis mit dem Timeout. Übernehme ich dann auch mal
-
Ja natürlich das habe ich auch danach gemacht. Nach Eingabe von Timezone in der Tasmota Console steht auch Timezone: 99. Als Version habe ich Tasmota 2022.01.3 by Theo Arends
@jens-wozny sagte in Sonoff NSPanel:
Ja natürlich das habe ich auch danach gemacht. Nach Eingabe von Timezone in der Tasmota Console steht auch Timezone: 99. Als Version habe ich Tasmota 2022.01.3 by Theo Arends
Die Zeit kommt nicht vom Tasmota. Im TypeScript wird die Funktion:


aufgerufen und an das Panel übergeben.
Somit ist die Systemzeit des Servers/iobroker falsch.
-
@jens-wozny sagte in Sonoff NSPanel:
Ja natürlich das habe ich auch danach gemacht. Nach Eingabe von Timezone in der Tasmota Console steht auch Timezone: 99. Als Version habe ich Tasmota 2022.01.3 by Theo Arends
Die Zeit kommt nicht vom Tasmota. Im TypeScript wird die Funktion:


aufgerufen und an das Panel übergeben.
Somit ist die Systemzeit des Servers/iobroker falsch.
Also ich habe es noch einmal kontrolliert, finde aber keinen Fehler, langsam bin ich Ratlos...

-
Also ich habe es noch einmal kontrolliert, finde aber keinen Fehler, langsam bin ich Ratlos...

@jens-wozny sagte in Sonoff NSPanel:
Also ich habe es noch einmal kontrolliert, finde aber keinen Fehler, langsam bin ich Ratlos...

Sieht eigentlich gut aus. Ist die Zeit im Panel zwei Stunden früher (analog UTC)?
-
@jens-wozny sagte in Sonoff NSPanel:
Also ich habe es noch einmal kontrolliert, finde aber keinen Fehler, langsam bin ich Ratlos...

Sieht eigentlich gut aus. Ist die Zeit im Panel zwei Stunden früher (analog UTC)?
@armilar
ja genau wie die UTC Time -
@jens-wozny sagte in Sonoff NSPanel:
@armilar
ja genau wie die UTC TimeProblem gab es schon mal siehe:
Er konnte es dann mit "sudo dpkg-reconfigure tzdata" lösen.
-
@jens-wozny sagte in Sonoff NSPanel:
@armilar
ja genau wie die UTC TimeProblem gab es schon mal siehe:
Er konnte es dann mit "sudo dpkg-reconfigure tzdata" lösen.
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

-
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

@jens-wozny sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

Mach mal ein einfaches Blockly - Die Zeit müsste dann aktuell sein

-
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

@jens-wozny sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

Wenn gar nichts geht, dann die Funktion "SendTime" im TypeScript als Workaround austauschen. Holt er sich die aktuelle Zeit halt aus dem Netz und die Zeit im Panel sollte dann wenigstens stimmen ;-)
function SendTime(): void { /* var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); */ //Aktuelle Zeit aus worldtimeapi per Request var zeit = new Date(); var hr = zeit.getHours().toString(); var min = zeit.getMinutes().toString(); try { require("request")('http://worldtimeapi.org/api/timezone/Europe/Berlin', async function (error, response, result) { zeit = getDateObject(getAttr(result, 'datetime')); if (zeit.getHours() < 10) { hr = "0" + zeit.getHours().toString(); } if (zeit.getMinutes() < 10) { min = "0" + zeit.getMinutes().toString(); } console.log("time," + hr + ":" + min) SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }Kann man natürlich auch für das Datum machen - wäre ja sonst auch verschoben...
function SendDate(): void { /* var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; */ var datum = new Date(); try { require("request")('http://worldtimeapi.org/api/timezone/Europe/Berlin', async function (error, response, result) { datum = getDateObject(getAttr(result, 'datetime')); var day = Days[datum.getDay()]; var date = datum.getDate(); var month = Months[datum.getMonth()]; var year = datum.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; console.log(_sendDate); SendToPanel(<Payload>{ payload: _sendDate }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }und der Funktionsaufruf dann jede Stunde zur Minute 0
schedule("0 */1 * * *", function () { SendDate(); }); -
@jens-wozny sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
hier geht es zum Beitrag
das hat es leider auch nicht gelösst. Beim Aufruf war auch die richtige Timezone vorgewählt, habe jetzt auch nochmal das Panel neu gestartet und das Script neu gestartet.

Wenn gar nichts geht, dann die Funktion "SendTime" im TypeScript als Workaround austauschen. Holt er sich die aktuelle Zeit halt aus dem Netz und die Zeit im Panel sollte dann wenigstens stimmen ;-)
function SendTime(): void { /* var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); */ //Aktuelle Zeit aus worldtimeapi per Request var zeit = new Date(); var hr = zeit.getHours().toString(); var min = zeit.getMinutes().toString(); try { require("request")('http://worldtimeapi.org/api/timezone/Europe/Berlin', async function (error, response, result) { zeit = getDateObject(getAttr(result, 'datetime')); if (zeit.getHours() < 10) { hr = "0" + zeit.getHours().toString(); } if (zeit.getMinutes() < 10) { min = "0" + zeit.getMinutes().toString(); } console.log("time," + hr + ":" + min) SendToPanel(<Payload>{ payload: "time," + hr + ":" + min }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }Kann man natürlich auch für das Datum machen - wäre ja sonst auch verschoben...
function SendDate(): void { /* var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; */ var datum = new Date(); try { require("request")('http://worldtimeapi.org/api/timezone/Europe/Berlin', async function (error, response, result) { datum = getDateObject(getAttr(result, 'datetime')); var day = Days[datum.getDay()]; var date = datum.getDate(); var month = Months[datum.getMonth()]; var year = datum.getFullYear(); var _sendDate = "date,?" + day + " " + date + " " + month + " " + year; console.log(_sendDate); SendToPanel(<Payload>{ payload: _sendDate }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }und der Funktionsaufruf dann jede Stunde zur Minute 0
schedule("0 */1 * * *", function () { SendDate(); });Ich habe mal eine Fragen zu den Geräten die man anlegen kann.
Ich habe gestern ein Gerät erstellt und ihm habe es um ein zusätzliches Feld "STATE" erweitert, gestern war das Feld unter dem Gerät vorhanden, heute mache ich das Gerät auf fehlt dieses Feld und stattdessen ist der Wert im ACTUAL Feld

Gucke ich jedoch unter Objekte ist mein Feld da:

Beides ist alias.0.Licht.Buero
Ist das ein Bug oder stelle ich irgendwas falsch ein?
EDIT:
Scheint ein Bug zu sein gibt es schon mehrere Beiträge auf Github
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Wegen dem Update des MQTT Adapters musste ich den neu starten.
Danach gleiches Prob am Panel (Waiting for Content...). Einmal über den Explorer einen Befehl abgesetzt und das Panel snyct wieder.Ich starte den ioBroker nachts regelmäßig (per Script) durch und das Panel verbindet sich automatisch von selbst (ohne Fehler). Ich frage mich, warum die Payloads vom MQTT/TypeScript bei dir nicht nicht durchgehen?
@armilar Moin moin, dass Problem hatte ich auch einmal, bei mir hat es geholfen, im MQTT Adapter den Haken "Nur bei Änderungen" publizieren herauszunehmen.
Zu deinen anderen Anregungen:
- das mit den Float Werten habe ich übernommen, dass ist mir gar nicht aufgefallen, dass die Temperatur da abweicht
Github Commit - finde ich gut mit der Idee, da eine Option zu verwenden, wobei der Config Parameter ja eigentlich gar nicht gebraucht wird. Wenn first,second .... gesetzt ist, dann nimm den, ansonsten die Daten aus dem Forecast
- Meine Thermostate sind ein wenig doof oder ich habe da die Aliase noch nicht richtig konfiguriert
Das Skript unterstützt jetzt die neue Firmware Version von jobr99, allerdings nicht mehr die Alte, da sich die Commands etwas geändert haben, vor allem aber die Trennzeichen.
JoBr99 hat ein weiteres TypeSkript automatisch erzeugt, was im gleichen Github Verzeichnis liegt. Dieses muss jetzt im Javascript Adapter unter Global liegen. Darüber werden jetzt die Icons aufgelöst und somit sind alle Icons der Schriftart verfügbar.
Github.Falls der Pullrequest noch nicht durch ist, gerade schläft Jobr99 anscheinend mal ;-)
Github ForkSchriftart (Ich hoffe, dass ist der richtige Link)
Die MediaCard wollte ich implementieren, wenn mein Media Alias funktioniert. Bei mir ist das buggy und ich kann die nicht anlegen. Wie hast du das Alias hinbekommen? Hast du die States dort alle selber angelegt? Bei mir wird es immer nur ein Info Device.
Gruß
Britzelpuf
- das mit den Float Werten habe ich übernommen, dass ist mir gar nicht aufgefallen, dass die Temperatur da abweicht
-
@armilar Moin moin, dass Problem hatte ich auch einmal, bei mir hat es geholfen, im MQTT Adapter den Haken "Nur bei Änderungen" publizieren herauszunehmen.
Zu deinen anderen Anregungen:
- das mit den Float Werten habe ich übernommen, dass ist mir gar nicht aufgefallen, dass die Temperatur da abweicht
Github Commit - finde ich gut mit der Idee, da eine Option zu verwenden, wobei der Config Parameter ja eigentlich gar nicht gebraucht wird. Wenn first,second .... gesetzt ist, dann nimm den, ansonsten die Daten aus dem Forecast
- Meine Thermostate sind ein wenig doof oder ich habe da die Aliase noch nicht richtig konfiguriert
Das Skript unterstützt jetzt die neue Firmware Version von jobr99, allerdings nicht mehr die Alte, da sich die Commands etwas geändert haben, vor allem aber die Trennzeichen.
JoBr99 hat ein weiteres TypeSkript automatisch erzeugt, was im gleichen Github Verzeichnis liegt. Dieses muss jetzt im Javascript Adapter unter Global liegen. Darüber werden jetzt die Icons aufgelöst und somit sind alle Icons der Schriftart verfügbar.
Github.Falls der Pullrequest noch nicht durch ist, gerade schläft Jobr99 anscheinend mal ;-)
Github ForkSchriftart (Ich hoffe, dass ist der richtige Link)
Die MediaCard wollte ich implementieren, wenn mein Media Alias funktioniert. Bei mir ist das buggy und ich kann die nicht anlegen. Wie hast du das Alias hinbekommen? Hast du die States dort alle selber angelegt? Bei mir wird es immer nur ein Info Device.
Gruß
Britzelpuf
@britzelpuf sagte in Sonoff NSPanel:
@armilar Moin moin, dass Problem hatte ich auch einmal, bei mir hat es geholfen, im MQTT Adapter den Haken "Nur bei Änderungen" publizieren herauszunehmen.
Zu deinen anderen Anregungen:
- das mit den Float Werten habe ich übernommen, dass ist mir gar nicht aufgefallen, dass die Temperatur da abweicht
Github Commit - finde ich gut mit der Idee, da eine Option zu verwenden, wobei der Config Parameter ja eigentlich gar nicht gebraucht wird. Wenn first,second .... gesetzt ist, dann nimm den, ansonsten die Daten aus dem Forecast
- Meine Thermostate sind ein wenig doof oder ich habe da die Aliase noch nicht richtig konfiguriert
Das Skript unterstützt jetzt die neue Firmware Version von jobr99, allerdings nicht mehr die Alte, da sich die Commands etwas geändert haben, vor allem aber die Trennzeichen.
JoBr99 hat ein weiteres TypeSkript automatisch erzeugt, was im gleichen Github Verzeichnis liegt. Dieses muss jetzt im Javascript Adapter unter Global liegen. Darüber werden jetzt die Icons aufgelöst und somit sind alle Icons der Schriftart verfügbar.
Github.Falls der Pullrequest noch nicht durch ist, gerade schläft Jobr99 anscheinend mal ;-)
Github ForkSchriftart (Ich hoffe, dass ist der richtige Link)
Die MediaCard wollte ich implementieren, wenn mein Media Alias funktioniert. Bei mir ist das buggy und ich kann die nicht anlegen. Wie hast du das Alias hinbekommen? Hast du die States dort alle selber angelegt? Bei mir wird es immer nur ein Info Device.
Gruß
Britzelpuf
Hey Britzelpuf, ich schreibe morgen etwas ausführlicher. Der Pull Request ist nicht durchgegangen, weil irgendein dusseliger Algorithmus meinen Account bei Github im Zusammenhang mit dem Speichern des Requests (mittlerweille eine Woche) gesperrt hat. Hab ihn quasi seit heute mit einer Entschuldigung von Github wieder entsperrt bekommen. JoBr99 hat nicht wirklich geschlafen ;-) . Freue mich auf einen Austausch, da ich auch die cardAlarm, cardThermo und die cardMedia bedienen kann. Aktuell aber noch nicht über ALIASE, sondern an den Spotify-Premium Datenpunkten. Nervig ist aktuell noch, dass Spotify über den Rechner oder Handy-App zunächst angeworfen werden muss (Der Spotify-Player ist sehr vergesslich). Geht aber auch mit Alexa.
VG
Armilar - das mit den Float Werten habe ich übernommen, dass ist mir gar nicht aufgefallen, dass die Temperatur da abweicht




