NEWS
Script: Alexa Listen pflegen und Anzeigen
-
Wie kann ich den dem grünen Haken ein "enter" mitgeben?
Würde gerne den neuen Artikel eingeben und mit dem grünen Haken eintragen

@lucajordi einfach enter magst du nicht ?
-
Wie kann ich den dem grünen Haken ein "enter" mitgeben?
Würde gerne den neuen Artikel eingeben und mit dem grünen Haken eintragen

wenn der haken von dir ist, mußt du mit jquery arbeiten - sonst wäre der haken und das input feld nicht miteiander verbunden
ich glaube,es gibt ein inputfeld mit so einer bestätigung als widget
-
@liv-in-sky Ich habe mal rumgepfuscht und die "Nur Einkaufsliste mit 2 Spalten" Version so erweitert das diese zusätzlich auch ein JSON erzeugt.
So kann ich wie gewohnt dasvis-inventwo - JSON TableWidget nutzen.
Alle von mir dafür geänderten Zeilen habe ich jeweils mit// Start Change by BananaJoeund// End Change by BananaJoegekennzeichnet.
Letztendlich habe einen neuen Datenpunkt hinzugefügt, den Code der das rote X erzeugt so Escaped das man ihn in einen JSON packen kann und schreibe halt zusätzlich den JSON Datenpunkt:
Mir ist natürlich nicht gelungen das Script mit in den JSON zu packen welches die Löschfunktion aufruft.
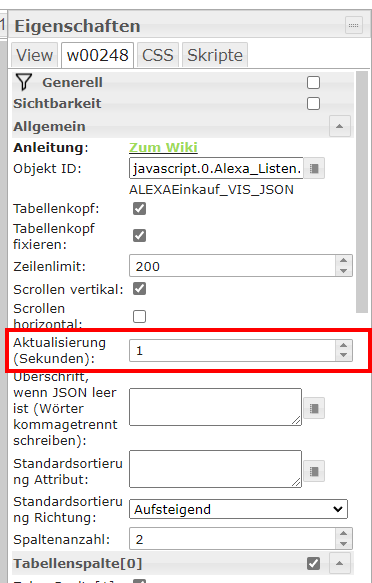
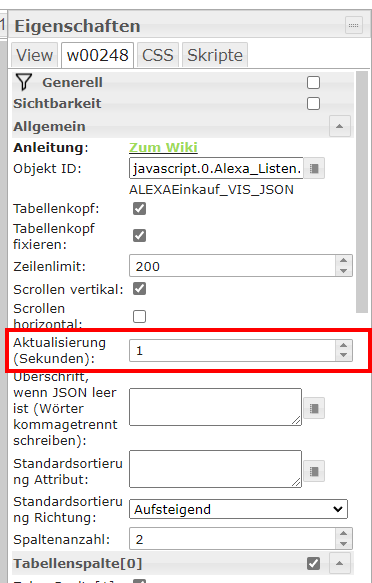
Deshalb habe ich dieses direkt im Projekt unterSkriptehinterlegt:/* Alexa Einkaufsliste JSON */ function setOnDblClickCustomShop( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = "javascript.0.Alexa_Listen.ALEXALists.Einkauf.Refresh"; vis.setValue(var2,true); }Das Widget dazu braucht die folgenden Einstellungen (sonst aktualisiert es irgendwie nicht ordentlich:

Hier auch noch mal Export:
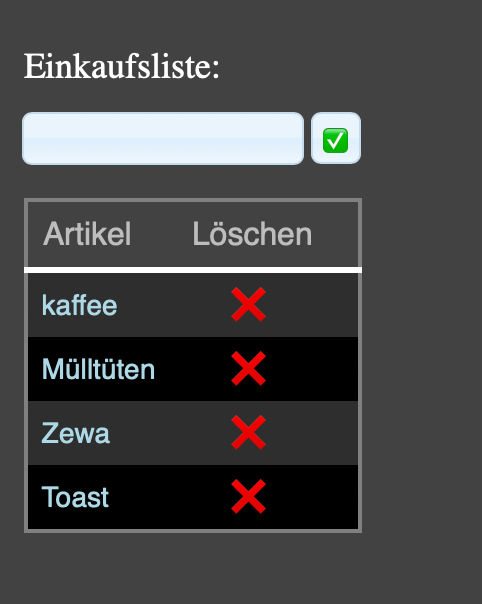
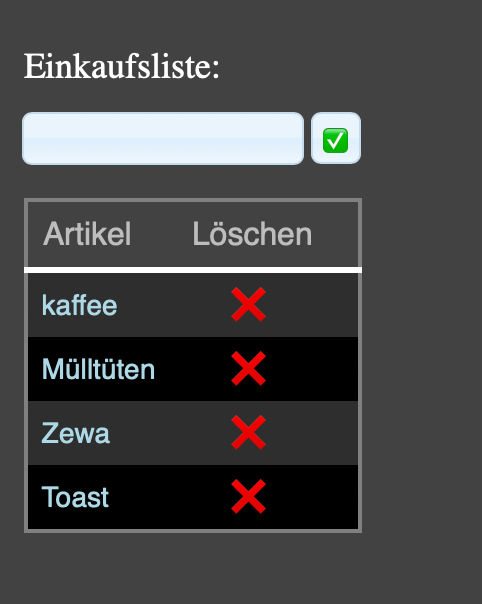
Das ganze sieht dann so im Betrieb aus:

Also eigentlich wie in meinem vorherigen Artikel. Nur eben als JSON Tabelle dargestellt. So könnte man die Formatierungen in der VIS / am Widget vornehmen und auch dort nach belieben Spalten ausblenden oder die Reihenfolge ändern. Nachteil ist das man dann das Skript extra unterbringen muss.Du hast ja jede Menge Skripte auf ähnlicher Basis geschrieben - eventuell lohnt es sich ebenfalls das ein oder andere zusätzlich als JSON auszugeben.
-
@lucajordi einfach enter magst du nicht ?
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@lucajordi einfach enter magst du nicht ?
@lucajordi
jepp, dasjqui - ctrl - Input + Set-Buttonkann das. Mann kann auch Symbole reinkopieren (ich hab eines aus deinen Quelltexten genommen):

jetzt bräuchte man einen grünen Haken zum kopieren :-) Woher hast du die Symbole aus dem Quelltext? -
@liv-in-sky Ich habe mal rumgepfuscht und die "Nur Einkaufsliste mit 2 Spalten" Version so erweitert das diese zusätzlich auch ein JSON erzeugt.
So kann ich wie gewohnt dasvis-inventwo - JSON TableWidget nutzen.
Alle von mir dafür geänderten Zeilen habe ich jeweils mit// Start Change by BananaJoeund// End Change by BananaJoegekennzeichnet.
Letztendlich habe einen neuen Datenpunkt hinzugefügt, den Code der das rote X erzeugt so Escaped das man ihn in einen JSON packen kann und schreibe halt zusätzlich den JSON Datenpunkt:
Mir ist natürlich nicht gelungen das Script mit in den JSON zu packen welches die Löschfunktion aufruft.
Deshalb habe ich dieses direkt im Projekt unterSkriptehinterlegt:/* Alexa Einkaufsliste JSON */ function setOnDblClickCustomShop( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = "javascript.0.Alexa_Listen.ALEXALists.Einkauf.Refresh"; vis.setValue(var2,true); }Das Widget dazu braucht die folgenden Einstellungen (sonst aktualisiert es irgendwie nicht ordentlich:

Hier auch noch mal Export:
Das ganze sieht dann so im Betrieb aus:

Also eigentlich wie in meinem vorherigen Artikel. Nur eben als JSON Tabelle dargestellt. So könnte man die Formatierungen in der VIS / am Widget vornehmen und auch dort nach belieben Spalten ausblenden oder die Reihenfolge ändern. Nachteil ist das man dann das Skript extra unterbringen muss.Du hast ja jede Menge Skripte auf ähnlicher Basis geschrieben - eventuell lohnt es sich ebenfalls das ein oder andere zusätzlich als JSON auszugeben.
es gibt bei allen meinen tabellen scripten eine zeile, in der man theoretisch das erzeugen de json-dp einbinden kann. genau an der stelle, an dem die tabelle die zeile erstellt
einige scripte arbeiten sogar intern mit dem json-format
eigentlich war geplant, dass andere die tabellen als vorlage nutzen und eigene tabellen erstellen - aber letztlich ist das etwas zu komplex
ob man im inventwo eien delete button einbaue kann, weiß ich gerade nicht (ich glaube nicht) aber im material design table widget geht das
man kann eigentlch die tabellen so definiern, dass sie geauso aussehen, wie die, die du zeigst - daher weiß ich gerade nicht, was du mir sagen/zeigen willst
um nur noch das json zu bekommen, kann man denn mittelzeil herauskopieren - etwas angleichen und den ganzen html teil braucht man dann nicht mehr
ps um zu verhinden, dass die user mit den internen scripten hantieren muss, wollte ich keine json erstellen - das anfängern zu erklären ist umständlich - durch das html widget , ist die sache in der vis erledigt - das sollte eigentlich ein vorteil sein
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@lucajordi einfach enter magst du nicht ?
@lucajordi
jepp, dasjqui - ctrl - Input + Set-Buttonkann das. Mann kann auch Symbole reinkopieren (ich hab eines aus deinen Quelltexten genommen):

jetzt bräuchte man einen grünen Haken zum kopieren :-) Woher hast du die Symbole aus dem Quelltext?die symbole sind emojis - google - bin gerade nicht am hauptrechner, wo der link ist
andere symbole sind HTML Character Entity
-
es gibt bei allen meinen tabellen scripten eine zeile, in der man theoretisch das erzeugen de json-dp einbinden kann. genau an der stelle, an dem die tabelle die zeile erstellt
einige scripte arbeiten sogar intern mit dem json-format
eigentlich war geplant, dass andere die tabellen als vorlage nutzen und eigene tabellen erstellen - aber letztlich ist das etwas zu komplex
ob man im inventwo eien delete button einbaue kann, weiß ich gerade nicht (ich glaube nicht) aber im material design table widget geht das
man kann eigentlch die tabellen so definiern, dass sie geauso aussehen, wie die, die du zeigst - daher weiß ich gerade nicht, was du mir sagen/zeigen willst
um nur noch das json zu bekommen, kann man denn mittelzeil herauskopieren - etwas angleichen und den ganzen html teil braucht man dann nicht mehr
ps um zu verhinden, dass die user mit den internen scripten hantieren muss, wollte ich keine json erstellen - das anfängern zu erklären ist umständlich - durch das html widget , ist die sache in der vis erledigt - das sollte eigentlich ein vorteil sein
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
ob man im inventwo eien delete button einbaue kann, weiß ich gerade nicht (ich glaube nicht) aber im material design table widget geht das
Im Inventwo auch. Ich habe den Teil den du in die Tabelle für den Löschen-Button schreibst 1:1 übernommen, nur die
"werden escaped. Hab mich zwar selbst gewundert, aber die Button funktionieren.ps um zu verhinden, dass die user mit den internen scripten hantieren muss, wollte ich keine json erstellen - das anfängern zu erklären ist umständlich - durch das html widget , ist die sache in der vis erledigt - das sollte eigentlich ein vorteil sein
Da hast du natürlich recht. Mir ging es um 2 Dinge: Ich kann das ganze formatieren des Aussehens in VIS machen.
Und der Weg! Du weist was ich meine. -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
ob man im inventwo eien delete button einbaue kann, weiß ich gerade nicht (ich glaube nicht) aber im material design table widget geht das
Im Inventwo auch. Ich habe den Teil den du in die Tabelle für den Löschen-Button schreibst 1:1 übernommen, nur die
"werden escaped. Hab mich zwar selbst gewundert, aber die Button funktionieren.ps um zu verhinden, dass die user mit den internen scripten hantieren muss, wollte ich keine json erstellen - das anfängern zu erklären ist umständlich - durch das html widget , ist die sache in der vis erledigt - das sollte eigentlich ein vorteil sein
Da hast du natürlich recht. Mir ging es um 2 Dinge: Ich kann das ganze formatieren des Aussehens in VIS machen.
Und der Weg! Du weist was ich meine.@bananajoe
falls du den thread mit dem timer adapter für alexa gesehen hast, der selbe user hat in seinem github repo auch schon alexa listen drin - weiß nicht, ob er das veröffentlichen will, aber da wird am ende auch ein json rauskommenmeine tabellen erzeugung ist halt mein baby - als ich das damals begonnen hatte, dachte ich, dass werd ich nie hinbekommen, dass ein script ein eine html seite entwirft und innen auch noch ein javascript erzeugt
freut mich, dass du den innenteil verwenden konntest. das geht aber nur, weil du javascript kannst. wenn ein neuer user eine solches tabellenscript anwendet, kann es vorkommen, dass die erste frage ist: wie und wo muss ich die dp anlegen. dann aber noch zu erklären, dass man auch ein json widget benutzen kann, man dann aber scripte irgendwohin in die vis kopieren muss - ist zu viel des guten (und das auch noch zu supporten :-) ) .
hauptsache du hast deine lösung gefunden - du kannst gerne den kern als neues script verwenden , die ganze html sache somit verwerfen und ein neues script daraus machen und im forum anbieten - vielleicht wollen das auch andere so nutzen
-
@liv-in-sky Schöner Adapter von ihm - aber das habe ich im Prinzip schon. Seiner Lösung fehlt noch das coole Detail deiner Lösung: Das Löschen einzelner Elemente.
Wobei ich entdeckt habe das man inzwischen per Sprachbefehl Elemente löschen kann (bzw. die werden dann abgehakt).
Er bietet zwar sortieren - das das hat man automatisch mit dem JSON Widget (ein Vorteil den ich vergessen habe) -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@lucajordi einfach enter magst du nicht ?
@lucajordi
jepp, dasjqui - ctrl - Input + Set-Buttonkann das. Mann kann auch Symbole reinkopieren (ich hab eines aus deinen Quelltexten genommen):

jetzt bräuchte man einen grünen Haken zum kopieren :-) Woher hast du die Symbole aus dem Quelltext?@bananajoe
Vielen Dank!
Funktioniert!
Aber wie hast den Text mit einem Icon ersetzt? -
@bananajoe
Vielen Dank!
Funktioniert!
Aber wie hast den Text mit einem Icon ersetzt? -
ok, ich muss einfach rein kopieren aus dem Quelltext...
Und wie bekomme ich meinen Haken in den Quelltext?
@lucajordi genauso?
-
@bananajoe
falls du den thread mit dem timer adapter für alexa gesehen hast, der selbe user hat in seinem github repo auch schon alexa listen drin - weiß nicht, ob er das veröffentlichen will, aber da wird am ende auch ein json rauskommenmeine tabellen erzeugung ist halt mein baby - als ich das damals begonnen hatte, dachte ich, dass werd ich nie hinbekommen, dass ein script ein eine html seite entwirft und innen auch noch ein javascript erzeugt
freut mich, dass du den innenteil verwenden konntest. das geht aber nur, weil du javascript kannst. wenn ein neuer user eine solches tabellenscript anwendet, kann es vorkommen, dass die erste frage ist: wie und wo muss ich die dp anlegen. dann aber noch zu erklären, dass man auch ein json widget benutzen kann, man dann aber scripte irgendwohin in die vis kopieren muss - ist zu viel des guten (und das auch noch zu supporten :-) ) .
hauptsache du hast deine lösung gefunden - du kannst gerne den kern als neues script verwenden , die ganze html sache somit verwerfen und ein neues script daraus machen und im forum anbieten - vielleicht wollen das auch andere so nutzen
@liv-in-sky was mir noch an deiner Lösung aufgefallen ist: Da werden die Einträge ja tatsächlich gelöscht. Ich hatte nebenbei mal den Objekte-Explorer offen und der lief dann "Amok" weil scheinbar viele Datenpunkte gelöscht/neu erstellt etc. wurden (Es verschwand ganz viel und kam dann wieder).
Aber ich habe gesehen das man stattdessen auch leicht das "erledigt" setzen kann. Es fühlt sich wesentlich schneller an. -
@liv-in-sky was mir noch an deiner Lösung aufgefallen ist: Da werden die Einträge ja tatsächlich gelöscht. Ich hatte nebenbei mal den Objekte-Explorer offen und der lief dann "Amok" weil scheinbar viele Datenpunkte gelöscht/neu erstellt etc. wurden (Es verschwand ganz viel und kam dann wieder).
Aber ich habe gesehen das man stattdessen auch leicht das "erledigt" setzen kann. Es fühlt sich wesentlich schneller an.das sich da datenpunkte löschen, hat damit zu tun, dass der adapter eine zeit lang nicht richtig funktionierte und die dp nicht selbstständig löschte - also habe ich das im script gemacht - wird mittlerweile wohl nicht mer gebraucht
-
@lucajordi genauso?
@bananajoe
Nö, geht leider nicht...
Wahrscheinlich muss das Bild ein bestimmtes Format haben, aber egal, brauch ich nicht wirklich... -
@bananajoe
Nö, geht leider nicht...
Wahrscheinlich muss das Bild ein bestimmtes Format haben, aber egal, brauch ich nicht wirklich...@lucajordi Wenn es noch um das Inputfeld mit Button geht: Ich konnte aus der von @liv-in-sky verlinkten Webseite einfach ein Symbol markieren und im VIS-Editor im Textfeld dafür einfügen. Da ich keinen schönen (meinen Ansprüchen genügend) Haken gefunden habe, habe ich eine "nur Text" Lösung:

Das Umformtieren des Inputfeldes habe ich unter anderem per CSS im entsprechenden Reiter gemacht:/* Inputfeld Alexa EinkaufslisteV3*/ #w00250_input { /*text-shadow: 1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 0px 0px 2px #000000;*/ background: rgb(255,255,255,0.8) ; color: #333333; padding-left: 10px; padding-top: 15px; border: 2px solid #000000; border-radius: 8px; } #w00250_set { background: rgb(0,0,0,0.6) ; border: 2px solid #000000; border-radius: 8px; color: #eeece1; text-shadow:1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 2px 2px 4px #000000; font-family: Oxanium; font-size: 30px; }Die
w00250musst du deiner Widget-Nummer anpassen,_inputist das Textfeld und_setist der Button.
Die SchriftOxaniumwirst du nicht installiert haben -
@lucajordi Wenn es noch um das Inputfeld mit Button geht: Ich konnte aus der von @liv-in-sky verlinkten Webseite einfach ein Symbol markieren und im VIS-Editor im Textfeld dafür einfügen. Da ich keinen schönen (meinen Ansprüchen genügend) Haken gefunden habe, habe ich eine "nur Text" Lösung:

Das Umformtieren des Inputfeldes habe ich unter anderem per CSS im entsprechenden Reiter gemacht:/* Inputfeld Alexa EinkaufslisteV3*/ #w00250_input { /*text-shadow: 1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 0px 0px 2px #000000;*/ background: rgb(255,255,255,0.8) ; color: #333333; padding-left: 10px; padding-top: 15px; border: 2px solid #000000; border-radius: 8px; } #w00250_set { background: rgb(0,0,0,0.6) ; border: 2px solid #000000; border-radius: 8px; color: #eeece1; text-shadow:1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 2px 2px 4px #000000; font-family: Oxanium; font-size: 30px; }Die
w00250musst du deiner Widget-Nummer anpassen,_inputist das Textfeld und_setist der Button.
Die SchriftOxaniumwirst du nicht installiert haben@bananajoe
Danke!
Funktioniert!
Wenn ich jetzt noch Alexa dazu bringe, meine Items am Anfang groß zu schreiben, dann passt alles!
-
@bananajoe
Danke!
Funktioniert!
Wenn ich jetzt noch Alexa dazu bringe, meine Items am Anfang groß zu schreiben, dann passt alles!
@lucajordi das mache ich bei mir an folgender Stelle
function tabelleBind(){ // counter=counter+mehrfachTabelle; // Start Change by BananaJoe let valJSON = val1JSON.replace(/"/g, '\\"'); let myArtikel = val0.replace(/(^|\s)\S/g, l => l.toUpperCase()); jsonString = jsonString + '{"Artikel":"' + myArtikel + '","Delete":"' + valJSON + '"},' // End Change by BananaJoeZeile 1 musst du finden,
da müsste dann ja schon was aus meiner Version stehen,
Zeile 4 und 5 sorgen dafür das jeweils der erste Buchstabe große geschrieben wird -
@lucajordi das mache ich bei mir an folgender Stelle
function tabelleBind(){ // counter=counter+mehrfachTabelle; // Start Change by BananaJoe let valJSON = val1JSON.replace(/"/g, '\\"'); let myArtikel = val0.replace(/(^|\s)\S/g, l => l.toUpperCase()); jsonString = jsonString + '{"Artikel":"' + myArtikel + '","Delete":"' + valJSON + '"},' // End Change by BananaJoeZeile 1 musst du finden,
da müsste dann ja schon was aus meiner Version stehen,
Zeile 4 und 5 sorgen dafür das jeweils der erste Buchstabe große geschrieben wird@bananajoe said in Script: Alexa Listen pflegen und Anzeigen:
let valJSON = val1JSON.replace(/"/g, '\"'); let myArtikel = val0.replace(/(^|\s)\S/g, l => l.toUpperCase()); jsonString = jsonString + '{"Artikel":"' + myArtikel + '","Delete":"' + valJSON + '"},'
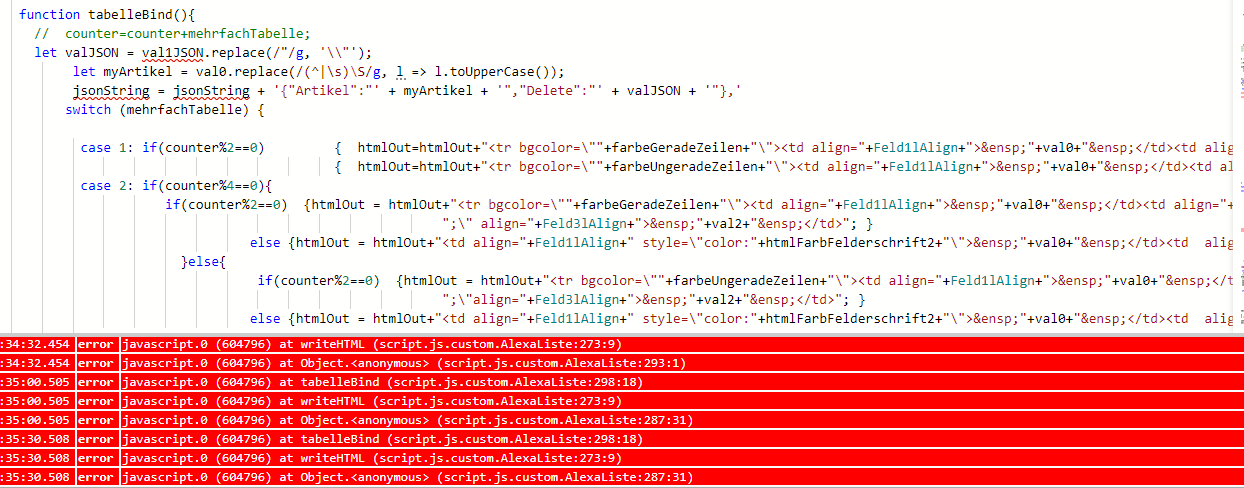
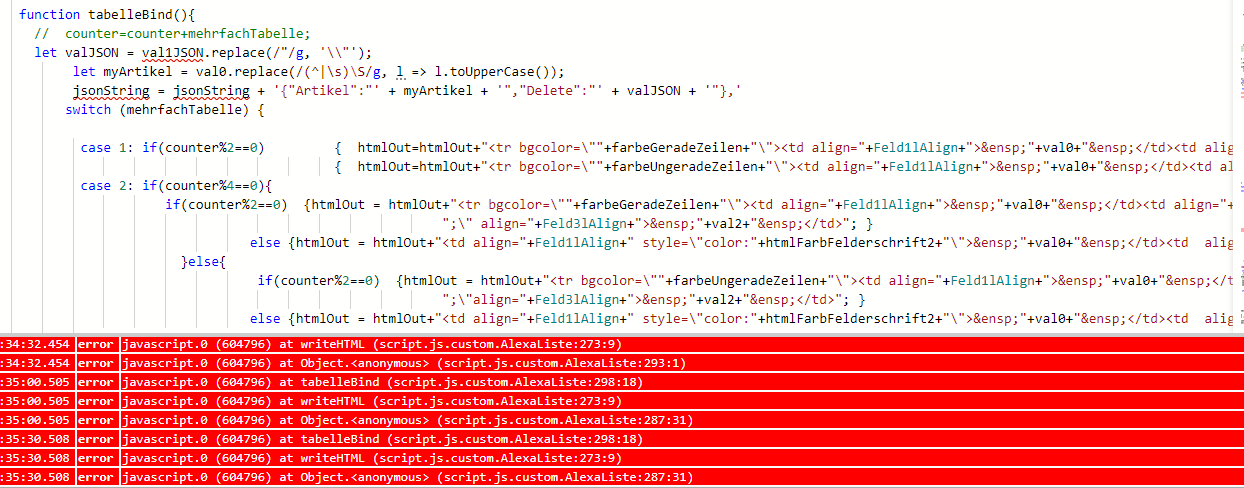
Kommt bei mir folgender Fehler:

-
@bananajoe said in Script: Alexa Listen pflegen und Anzeigen:
let valJSON = val1JSON.replace(/"/g, '\"'); let myArtikel = val0.replace(/(^|\s)\S/g, l => l.toUpperCase()); jsonString = jsonString + '{"Artikel":"' + myArtikel + '","Delete":"' + valJSON + '"},'
Kommt bei mir folgender Fehler:

@lucajordi die Idee das einfach aus meinem Script zu kopieren war vielleicht nicht zu gut ... vermutlich habe ich an anderen Stellen auch was geändert.
Hier meine aktuelle Version:
Die Zeile 475 habe dazu auch umgebaut das diese nur noch aufTruereagiert, in 479 setzt es sich selbst wieder aufFalse
Die ist ziemlich an meine Umgebung angepasst, ich hoffe ich habe nichts übersehen.







