NEWS
Test PV Forecast Adapter
-
Hallo zusammen,
erstmal vielen Dank @Meistertr für die Weiterentwicklung des Adapters.
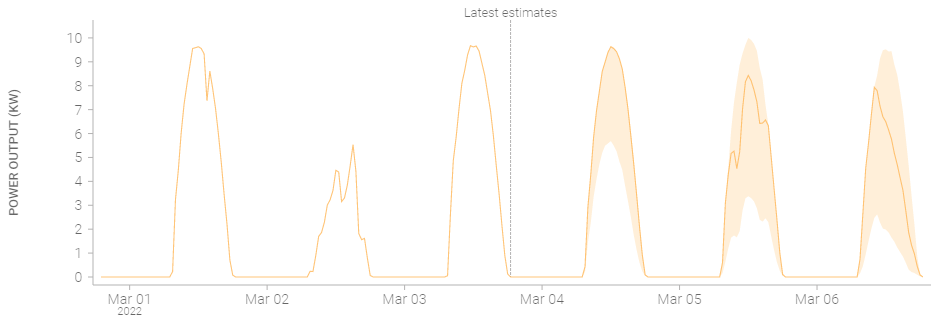
Ich habe die Daten in der Vis dargestellt und was ich nicht ganz verstehe ist, dass ich bei Solcast meinen Power-Output über den Tag sehe. Maximal kann meine Anlage 9Kw und das Diagramm zeigt das sehr schön.
Die Daten, die ich vom Adapter erhalte kann ich nicht wirklich interpretieren.
Habe ich eine falsche Einstellung getätigt? Habe ich einen Denkfehler?
Es müssten doch eigentlich die gleichen Daten vom Adapter wie von der Solcast Page kommen, oder?
Danke und VG
-
@Meistertr Da nun von solcast nur einmal 1 Uhr am Tag abgerufen wird, ist der Vorhersagewert für tomorrow im Laufe des Tages doch recht "veraltet". Wäre es denkbar/machbar nur diesen über den Tag verteilt noch weiter zu aktualisieren?
Oder ändert sich da bei solcast eh nichts bis zum Beginn des eigentlichen Tages?
Auf der solcast Seite bekomme ich über die API nur die Stundenwerte, aber habe nicht gefunden wo man den Gesamt Ertrag für heute und morgen sehen kann. Aktuell ist der Wert für morgen doch recht hoch und ich denke dass er heute im Laufe des Tages sicher schon nach unten korrigiert wäre, so denn die solcast API das hergibt.Edit: Habe mir eben nochmal die Werte mit der vom Adapter verwendeten URL von solcast für morgen geholt und summiert und da kommt weiterhin der selbe Wert heraus wie der von 1 Uhr heute morgen. Also wird bei solcast tomorrow im Laufe des Tages anscheinend nicht weiter verfeinert sondert bleibt über den Tag fix.
-
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

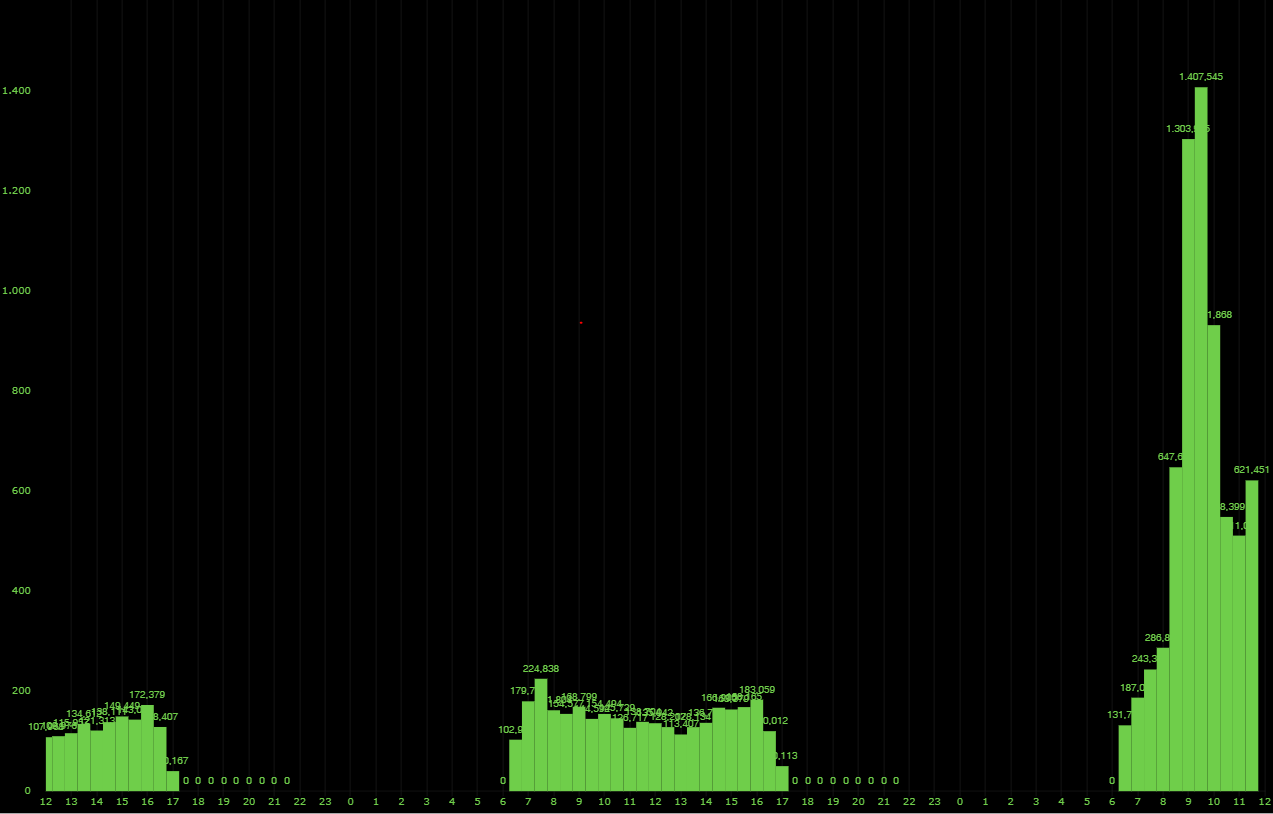
gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze. - Im Trigger von
-
@Meistertr Da nun von solcast nur einmal 1 Uhr am Tag abgerufen wird, ist der Vorhersagewert für tomorrow im Laufe des Tages doch recht "veraltet". Wäre es denkbar/machbar nur diesen über den Tag verteilt noch weiter zu aktualisieren?
Oder ändert sich da bei solcast eh nichts bis zum Beginn des eigentlichen Tages?
Auf der solcast Seite bekomme ich über die API nur die Stundenwerte, aber habe nicht gefunden wo man den Gesamt Ertrag für heute und morgen sehen kann. Aktuell ist der Wert für morgen doch recht hoch und ich denke dass er heute im Laufe des Tages sicher schon nach unten korrigiert wäre, so denn die solcast API das hergibt.Edit: Habe mir eben nochmal die Werte mit der vom Adapter verwendeten URL von solcast für morgen geholt und summiert und da kommt weiterhin der selbe Wert heraus wie der von 1 Uhr heute morgen. Also wird bei solcast tomorrow im Laufe des Tages anscheinend nicht weiter verfeinert sondert bleibt über den Tag fix.
-
@diginix schau ich mir heute mal an, ist mir auch schon aufgefallen, dass da irgendwas nicht stimmt
@meistertr Gestern war ab 1 Uhr die Prognose für heute 36 kWh, aber auch mit den solcast Werten von gestern Abend 20 Uhr ergab sich summiert 36 kWh für heute. Heute morgen 1 Uhr ist der Wert dann auf 26 kWh reduziert worden.
Real erwarte ich heute keine 10 kWh. Die Prognose vom Plenticore Adapter waren gestern 7 Uhr schon nur 13 kWh für heute und heute 7 Uhr dann nur noch 8 kWh. Was auch immer @StrathCole da für wahnsinnige Formeln gebaut hat, sie passen für tomorrow deutlich besser.@bastian-m Mit derart daneben liegenden Vorhersagen für tomorrow ist eine Entscheidung ob ein Verbraucher heute oder besser morgen läuft komplett sinnlos. Die Werte für den aktuellen Tag mögen z.T. noch ok sein, aber mit denen des Folgetages braucht man nicht ins Rennen gehen.
Edit: Für morgen sagt solcast 49 kWh und Strathcoles Berechnung 13 kWh.
-
@meistertr Gestern war ab 1 Uhr die Prognose für heute 36 kWh, aber auch mit den solcast Werten von gestern Abend 20 Uhr ergab sich summiert 36 kWh für heute. Heute morgen 1 Uhr ist der Wert dann auf 26 kWh reduziert worden.
Real erwarte ich heute keine 10 kWh. Die Prognose vom Plenticore Adapter waren gestern 7 Uhr schon nur 13 kWh für heute und heute 7 Uhr dann nur noch 8 kWh. Was auch immer @StrathCole da für wahnsinnige Formeln gebaut hat, sie passen für tomorrow deutlich besser.@bastian-m Mit derart daneben liegenden Vorhersagen für tomorrow ist eine Entscheidung ob ein Verbraucher heute oder besser morgen läuft komplett sinnlos. Die Werte für den aktuellen Tag mögen z.T. noch ok sein, aber mit denen des Folgetages braucht man nicht ins Rennen gehen.
Edit: Für morgen sagt solcast 49 kWh und Strathcoles Berechnung 13 kWh.
-
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.@bananajoe Vielleicht kann das ja @Meistertr einbinden.
- Im Trigger von
-
@diginix welche Formel? Hast du einen Link?
@patrickwalther Ich habe einfach alle 30min Werte addiert und durch 2 geteilt.
Wenn 1h lang 2000 Watt prognostiziert sind, dann sind das 2 kWh. Wenn für 10 Uhr 1 kW und für 10:30 2 kW angesetzt sind, wären das entsprechend 0,5h x 1kW + 0,5h x 2kW = 1,5 kWh. Da solcast pro 30min einen Wert liefert ist es also die Summe aller x 0,5.Oder meinst du die Formel vom Plenticore Adapter von Strathcole? K.a. die ist logischerweise in seinem JS zu finden. Aber sicher nicht einfach übertragbar. Er nutzt glaube eine fertige Formel und hat diese weiter verfeinert bis es gut passte.
Da laufen auch Wetterdaten von div. iob Adaptern und kachelmannwetter mit rein. -
@patrickwalther Ich habe einfach alle 30min Werte addiert und durch 2 geteilt.
Wenn 1h lang 2000 Watt prognostiziert sind, dann sind das 2 kWh. Wenn für 10 Uhr 1 kW und für 10:30 2 kW angesetzt sind, wären das entsprechend 0,5h x 1kW + 0,5h x 2kW = 1,5 kWh. Da solcast pro 30min einen Wert liefert ist es also die Summe aller x 0,5.Oder meinst du die Formel vom Plenticore Adapter von Strathcole? K.a. die ist logischerweise in seinem JS zu finden. Aber sicher nicht einfach übertragbar. Er nutzt glaube eine fertige Formel und hat diese weiter verfeinert bis es gut passte.
Da laufen auch Wetterdaten von div. iob Adaptern und kachelmannwetter mit rein.@diginix okay wie heißt der Adapter von @StrathCole?
-
@diginix okay wie heißt der Adapter von @StrathCole?
@patrickwalther https://github.com/StrathCole/ioBroker.plenticore
Der ist vorrangig für Kostal Wechselrichter und hat nur on top eine PV Prognose. Aber auch ohne WR sollte der Part funktionieren wenn man die Werte der PV Anlage hinterlegt. Evtl startet er nur nicht wenn keine IP für den WR eingetragen oder erreichbar ist.
-
@bastian-m Wie machst du denn jetzt den ganzen Vergleich in deinem Skript mit einer (unbekannten) Menge an Objekten?
@diginix said in Test PV Forecast Adapter:
@bastian-m Wie machst du denn jetzt den ganzen Vergleich in deinem Skript mit einer (unbekannten) Menge an Objekten?
Mit einem Blocky des Todes ;-) Ich durchlaufe in einer Schleife alle 15-Min-Intervalle von 7 bis 18 Uhr und simuliere für jede dieser möglichen Einschaltzeiten, wie viel Eigenverbrauch der Verbraucher abgreifen würde und gebe dann die Startzeit mit dem höchsten Eigenverbrauch aus.
Ich muss mal ein bisschen JavaScript lernen...grundlegendes prozedurales Programmieren beherrsche ich schon...aber...naja...in den 90er im Informatik-LK hat man halt Pascal gelernt. Falls einer die Sprache noch kennt. ;-)Ich nutze forecast.solar mit Abo und nicht solcast - ich habe die Prognosen noch nicht systematisch mit dem tatsächlichen Ertrag verglichen, aber so schlecht passen die nicht. Um zumindest grob zu entscheiden ober der Verbraucher die Nacht duchläuft oder am nächsten Tag, reicht das.
-
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.@bananajoe
Hallo !Ich habe jetzt schon ne ganze weile versucht das Thema Forecast per script zu erledigen da ja SQL schreiben aus dem Adapter nicht verfügbar ist. Bin aber nicht final fertig geworden.
Evtl. hilft dir dieser Schnipsel weiter.
Nicht wundern die Variablen sind alle zum "Spielen" damit ich den sendto überhaupt fehlerfrei bekommen habe.
Auch ob die variable als var, let oder const definiert werden muß habe ich noch nicht ganz verstanden//Mit iobroker Javascript sql abfragen ID ermittel und dann in SQL per ID schreiben var zielid = "0_userdata.0.WriteSQL.05:00:00"; // ID von meinem Testdatenpunkt unter "ziel" var ziel = "0_userdata.0.WriteSQL.WertAna01"; // Datenpunkt als Ziel var quell = "pvforecast.1.summary.JSONTable"; // Quelle aus dem JSON String var werttype = 0; // if datapoints type number set 0; string set 1; boolean set 2 var wert = 4321; // Testwert der geschrieben werden soll var datenbank = "iobroker"; // name der datenbank des sql server var dbtabelle = '.datapoints'; // hier sthen die Dataenpunkte druin und man kann die ID dazu finden var sqlInstanz = "sql.0"; // aktuelle INstanznummer meines SQL Adapters var zieltabelle = '.ts_number'; // das ist die tabelle mit den Werten der Datenpunkt ID var ack = 1 // bestätigungsbit in der datenbantabelle let tabfrom = 5;// von wo kommen die Daten 5 ist java adapter let q = 0; const zeitpunkt = new Date(); // aktuellen zeitpunkt let unixzeitpunkt = zeitpunkt.getTime();// Spukt mir einen Unixzeitstempel aus! console.log("Aktueller Zeitpunkt ist Kir:" + unixzeitpunkt); let tswert = 1646066415926 // SQL Abfrage // ----------- in Tab Datapoint die ID finden, steht dann in result.result.[0], damit dann in die tab ts_number schreiben will sendTo(sqlInstanz, 'query', ('SELECT id FROM' + ' ' + datenbank + dbtabelle + ' ' + 'WHERE name =\'' + zielid + '\''), function (result) { if (result.error) { console.error(result.error); } else{ sendTo(sqlInstanz, 'query', 'INSERT INTO' + ' ' + datenbank + zieltabelle + ' ' + '(id, ts, val, ack, _from, q)' + ' VALUES(' + result.result[0].id + ', '+ unixzeitpunkt + ', '+ wert + ', '+ ack + ', ' + tabfrom + ', ' + q); } }); - Im Trigger von
-
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.@bananajoe sagte in Test PV Forecast Adapter:
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.@bananajoe sagte in Test PV Forecast Adapter:
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.Wenn auch durch die Brust ins Auge, damit konnte ich endlich ein funktionierendes Grafana Diagramm erstellen.
Danke für die Lösung.
Inhaltlich muß ich die Werte mal die nächsten Tage checken ob das alles so zu meiner Anlage paßt.
- Im Trigger von
-
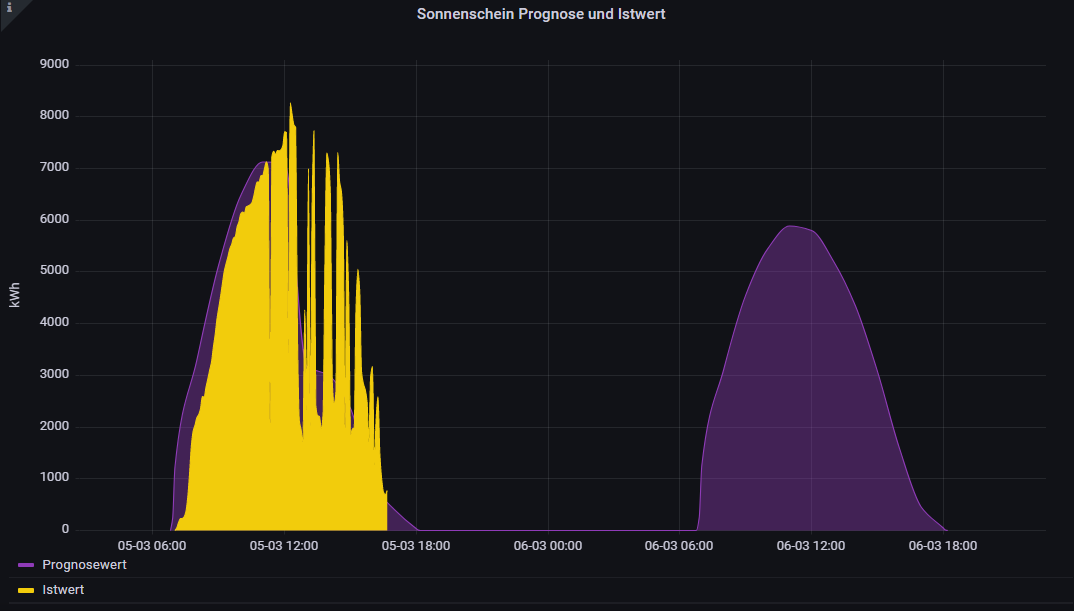
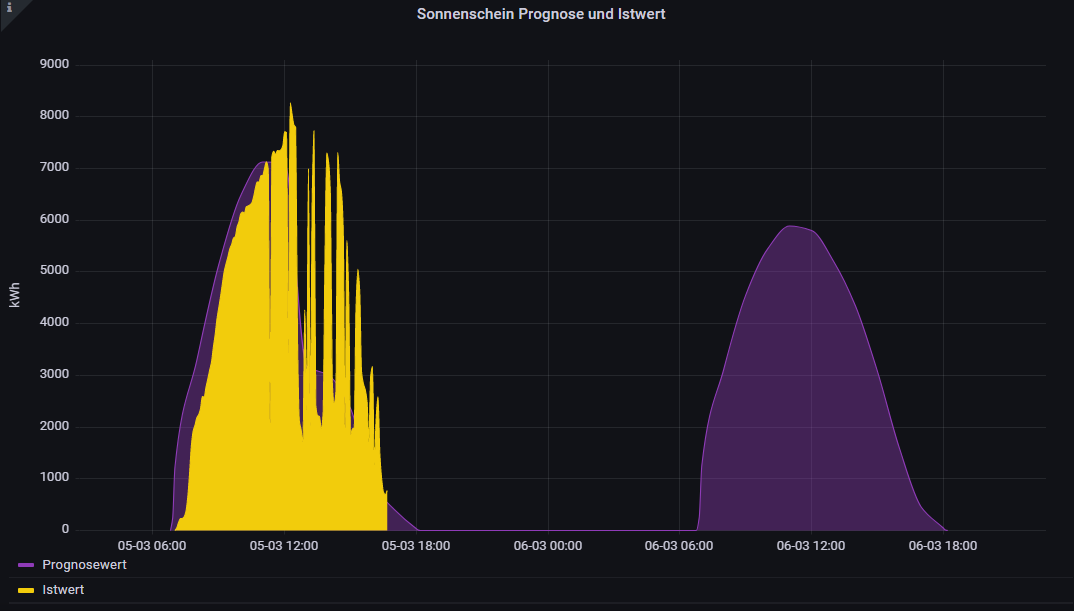
Ich habe zum Vergleich der Vorhersagequalität von Forecast.Solar und Solcast zwei Adapterinstanzen aufgesetzt, in beiden die identische PV-Anlagen-Konfiguration hinterlegt und die eine Instanz mit Forecast.Solar und den anderen mit Solcast gekoppelt. (Für Forecast.Solar habe ich ein Abo und deshalb stehen mir die Vorhersagen in 15min-Auflösung zur Verfügung, für Solcast alle 30min). Ich werde in den nächsten Tagen die protokollierte tatsächliche Erzeugung meiner PV-Anlage mit den Prognosedaten der beiden Dienste vergleichen.
Ein entsprechendes Dashboard in Grafana ist eingerichtet:

Für Solcast liegt die Prognose erst ab dem Zeitpunkt der Einrichtung der zweiten Adapter-Instanz vor, daher fehlt die Vorhersage für heute Vormittag.Ich werde im Verlauf berichten. Interessant werden die Prognosen natürich erst an Tagen mit unterschiedlicher Bewölkung - für die aktuell sehr sonnigen Tage stimmt es natürlich am ehesten noch.
Schönen Sonntag!
Bastian -
@bananajoe sagte in Test PV Forecast Adapter:
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.@bananajoe sagte in Test PV Forecast Adapter:
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze.Wenn auch durch die Brust ins Auge, damit konnte ich endlich ein funktionierendes Grafana Diagramm erstellen.
Danke für die Lösung.
Inhaltlich muß ich die Werte mal die nächsten Tage checken ob das alles so zu meiner Anlage paßt.
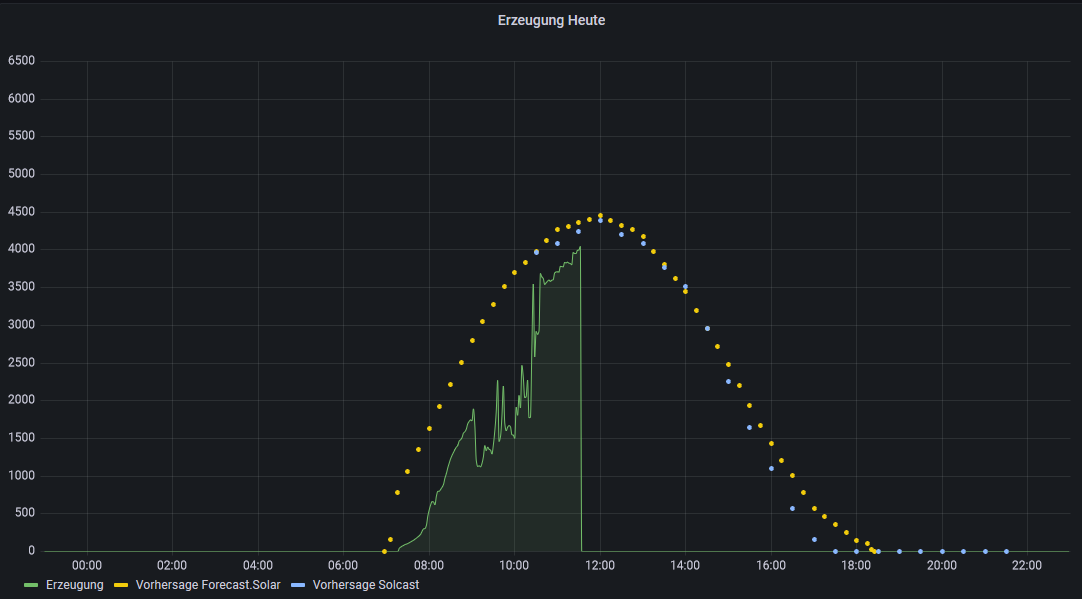
ich vergleiche bei mir ja immer noch Äpfel (Wh aus dem Forecast) mit Birnen (W vom Shelly 1PM hinter der Anlage), aber sieht zumindest gut (und nicht ganz falsch) aus:

Aus meinen W Werten Wh Werte für den direkten Vergleich zu machen, daran arbeite ich noch. Als Versuch schreibe ich nun stündlich die erzeugten Wh in einen eigenen Datenpunkt
@PatrickWalther ich glaube der große Knackpunkt war/ist das es nicht reicht das SQL an einem Datenpunkt einzuschalten - man muss auch einmal einen Wert gesetzt haben. Erst dann werden die Einträge in der SQL-Datenbank für diesen Datenpunkt erstellt - und erst dann lässt sich dieser Datenpunkt auch mit SendTo ansprechen.
Ich glaube ich mache dazu mal ein Ticket bei dem SQL-Adapter auf.Nachtrag: gibt es schon:
https://github.com/ioBroker/ioBroker.sql/issues/214 - Im Trigger von
-
@bananajoe danke für Info. Kann auch der Grund sein warum es bei mir geklappt hat und bei euch nicht.
-
@bananajoe danke für Info. Kann auch der Grund sein warum es bei mir geklappt hat und bei euch nicht.
Hallo,
es gibt ja einen jsongraph. Wie kann ich den in vis einbinden damit ich so eine Darstellung erhalte? -
@patrickwalther
OK, woher bekomme ich den Materializ Adapter, ich kann ihn nicht finden.


