NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio Leider nix im Output. Ich habe dazu auch mal das grep weg gelassen
iob upload vis upload [3] vis.admin /opt/iobroker/node_modules/iobroker.vis/admin/words.js words.js application/javascript upload [2] vis.admin /opt/iobroker/node_modules/iobroker.vis/admin/vis.png vis.png image/png upload [1] vis.admin /opt/iobroker/node_modules/iobroker.vis/admin/index_m.html index_m.html text/html upload [0] vis.admin /opt/iobroker/node_modules/iobroker.vis/admin/index.html index.html text/html upload [600] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/vis-inventwo/img/ToggleSwitch/switch-1-hor-on-black.png widgets/vis-inventwo/img/ToggleSwitch/switch-1-hor-on-black.png image/png upload [550] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/timeandweather/img/refresh_01.png widgets/timeandweather/img/refresh_01.png image/png upload [500] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/timeandweather/img/clock/31-2.png widgets/timeandweather/img/clock/31-2.png image/png upload [450] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/tabs.html widgets/tabs.html text/html upload [400] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/materialdesign/js/widgets/materialdesign.viseditor.js widgets/materialdesign/js/widgets/materialdesign.viseditor.js application/javascript upload [350] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/materialdesign/img/bar_chart.png widgets/materialdesign/img/bar_chart.png image/png upload [300] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/hqwidgets/img/openDoor.png widgets/hqwidgets/img/openDoor.png image/png upload [250] vis /opt/iobroker/node_modules/iobroker.vis/www/widgets/basic/img/Prev_ValueBool.png widgets/basic/img/Prev_ValueBool.png image/png upload [200] vis /opt/iobroker/node_modules/iobroker.vis/www/lib/js/jquery.ba-resize.min.js lib/js/jquery.ba-resize.min.js application/javascript upload [150] vis /opt/iobroker/node_modules/iobroker.vis/www/js/visEditInspect.js js/visEditInspect.js application/javascript upload [100] vis /opt/iobroker/node_modules/iobroker.vis/www/js/fm/icon/actions/delete.png js/fm/icon/actions/delete.png image/png upload [90] vis /opt/iobroker/node_modules/iobroker.vis/www/index.html index.html text/html upload [80] vis /opt/iobroker/node_modules/iobroker.vis/www/img/faviconEdit.png img/faviconEdit.png image/png upload [70] vis /opt/iobroker/node_modules/iobroker.vis/www/img/bulbOn.png img/bulbOn.png image/png upload [60] vis /opt/iobroker/node_modules/iobroker.vis/www/img/back/oblique-line-bk.png img/back/oblique-line-bk.png image/png upload [50] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/timestamp.png icon/timestamp.png image/png upload [40] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/ok.png icon/ok.png image/png upload [30] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/distribute-vertical-equal.png icon/distribute-vertical-equal.png image/png upload [20] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-width.png icon/align-width.png image/png upload [19] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-vertical-top-2.png icon/align-vertical-top-2.png image/png upload [18] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-vertical-center-2.png icon/align-vertical-center-2.png image/png upload [17] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-vertical-bottom-2.png icon/align-vertical-bottom-2.png image/png upload [16] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-horizontal-right-2.png icon/align-horizontal-right-2.png image/png upload [15] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-horizontal-left.png icon/align-horizontal-left.png image/png upload [14] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-horizontal-center-2.png icon/align-horizontal-center-2.png image/png upload [13] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/align-height.png icon/align-height.png image/png upload [12] vis /opt/iobroker/node_modules/iobroker.vis/www/icon/add.png icon/add.png image/png upload [11] vis /opt/iobroker/node_modules/iobroker.vis/www/edit.src.html edit.src.html text/html upload [10] vis /opt/iobroker/node_modules/iobroker.vis/www/edit.html edit.html text/html upload [9] vis /opt/iobroker/node_modules/iobroker.vis/www/css/vis.css css/vis.css text/css upload [8] vis /opt/iobroker/node_modules/iobroker.vis/www/css/vis-editor.css css/vis-editor.css text/css upload [7] vis /opt/iobroker/node_modules/iobroker.vis/www/css/styles.css css/styles.css text/css upload [6] vis /opt/iobroker/node_modules/iobroker.vis/www/css/montserrat-regular-webfont.woff css/montserrat-regular-webfont.woff font/woff upload [5] vis /opt/iobroker/node_modules/iobroker.vis/www/css/doc.css css/doc.css text/css upload [4] vis /opt/iobroker/node_modules/iobroker.vis/www/css/backgrounds.css css/backgrounds.css text/css upload [3] vis /opt/iobroker/node_modules/iobroker.vis/www/css/app.css css/app.css text/css upload [2] vis /opt/iobroker/node_modules/iobroker.vis/www/css/add_kian.css css/add_kian.css text/css upload [1] vis /opt/iobroker/node_modules/iobroker.vis/www/cordova.js cordova.js application/javascript upload [0] vis /opt/iobroker/node_modules/iobroker.vis/www/cache.manifest cache.manifest text/cache-manifest -
Ich glaube ich habe es hinbekommen. Die Widgets sind nun da. Ich habe auf der Konsole noch ein
iob visdebug rssfeed iob restartausgeführt.
@nhet
ok
aber normal ist das nicht. irgendwas ist dann an deiner installation krumm
beobachte das mal auch bei der installation von anderen adaptern.rssfeed ist bei über 400 installationen im einsatz.
gelegentlich gab es probleme, welche man mit upload all behoben konnte.
glaube aber das sind meist die, die ganz am anfang mal direkt von github installiert haben
das hier kam zum ersten mal vor. -
Ich kann in den Adapter-Einstellungen (V1.0.0) die Anzahl der zu lesende Max.Artikel nicht ändern.
Die Eingabe springt immer wieder auf 100 zurück, mir würde 1 reichen.Der vorgegebene minimale Zeitintervall 60 bedeutet Minuten?
Kann man den Wert bitte auch verkürzen?
Ich würde gern jede 5 Minuten jeweils nur 1 Artikel aus einem Feed (nur die neuste GPS-Position) auslesen. -
Ich kann in den Adapter-Einstellungen (V1.0.0) die Anzahl der zu lesende Max.Artikel nicht ändern.
Die Eingabe springt immer wieder auf 100 zurück, mir würde 1 reichen.Der vorgegebene minimale Zeitintervall 60 bedeutet Minuten?
Kann man den Wert bitte auch verkürzen?
Ich würde gern jede 5 Minuten jeweils nur 1 Artikel aus einem Feed (nur die neuste GPS-Position) auslesen. -
@umbm
ich habe noch ein paar punkte, die an diesem adapter überarbeitet werden müssen.
ich werde deine wünsche dann berücksichtigen. -
sorry für die blöde Frage, aber wie bekomme ich die Gesamtanzahl der Inhalte eines Feeds heraus?
@oli
das kommt darauf an.
Die Menge der Artikel werden durch gewisse Faktoren limitiert.- Max Articles in der Adapterkonfiguration (standardmäßig 100)
- das Attribut rss_maxarticles in den jeweiligen widget
alles das was dann noch übrigbleibt wird dann an das Ausgabe-Template in das Array articles übergeben.
Nutzt du ein eigenes template zur Ausgabe der rss-Artikel?
Das widget funktioniert ja intern mit einem ejs-Template (ist in der widget hilfe angegeben)
Wenn du da die Gesamtmenge ausgeben willst habe ich dir das Template in zeile 2 ohne großen schnickschnack wie Formatierung hinzugefügt (articles.length)<%= meta.title %> <%= articles.length %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> -
@oli
das kommt darauf an.
Die Menge der Artikel werden durch gewisse Faktoren limitiert.- Max Articles in der Adapterkonfiguration (standardmäßig 100)
- das Attribut rss_maxarticles in den jeweiligen widget
alles das was dann noch übrigbleibt wird dann an das Ausgabe-Template in das Array articles übergeben.
Nutzt du ein eigenes template zur Ausgabe der rss-Artikel?
Das widget funktioniert ja intern mit einem ejs-Template (ist in der widget hilfe angegeben)
Wenn du da die Gesamtmenge ausgeben willst habe ich dir das Template in zeile 2 ohne großen schnickschnack wie Formatierung hinzugefügt (articles.length)<%= meta.title %> <%= articles.length %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>danke für deine schnelle Antwort.
Ich benutze den RSS Feed der Produktwarnungen und möchte mir die Gesamtanzahl der Produktwarnungen gerne in meiner VIS anzeigen lassen, daher die Frage.Sorry hätte ich oben gleich mit dazu schreiben sollen.
Jetzt habe ich allerdings noch eine Frage.
ich habe gerade deine coole Slideshow entdeckt und natürlich gleich mal getestet, funktioniert super!!!!
Aber wie bekomme ich die lästige Überschrift "Lebensmittelwarnung.de- Warnungen in Bayern" weg?

Wenn ich das Script der Slidshow entferne, erscheint die Überschrift nicht
Mit Slideshow:
<script> // Konfigurationsbereich Anfang var fadeTime = 1000; //Zeit in Millisekunden zum Ein und Ausblenden eines Artikels var showTime = 4000; //Zeitdauer, wie lange ein Artikel angezeigt werden soll // Konfigurationsbereich Ende </script> <style> #{wname} .slideshow { position: relative; } #{wname} .slideshow > div { position: absolute; display: none; } #{wname} .slideshow > div:nth-child(0n+1) { display: block; } </style> <script> setInterval(function() { $('#{wname} .slideshow > div:first') .fadeOut(fadeTime) .next() .fadeIn(fadeTime) .end() .appendTo('#{wname} .slideshow'); }, showTime); </script> <%= meta.title %> <div class="slideshow"> <% articles.forEach(function(item){ %> <div> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <p><small><%- item.description %></small></p> <div style="clear:both;" /> </div> <% }); %> </div>Ohne Slideshow:
<% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <p><small><%- item.description %></small></p> <div style="clear:both;" ></div> <% }); %>Wo habe ich den Fehler?
-
danke für deine schnelle Antwort.
Ich benutze den RSS Feed der Produktwarnungen und möchte mir die Gesamtanzahl der Produktwarnungen gerne in meiner VIS anzeigen lassen, daher die Frage.Sorry hätte ich oben gleich mit dazu schreiben sollen.
Jetzt habe ich allerdings noch eine Frage.
ich habe gerade deine coole Slideshow entdeckt und natürlich gleich mal getestet, funktioniert super!!!!
Aber wie bekomme ich die lästige Überschrift "Lebensmittelwarnung.de- Warnungen in Bayern" weg?

Wenn ich das Script der Slidshow entferne, erscheint die Überschrift nicht
Mit Slideshow:
<script> // Konfigurationsbereich Anfang var fadeTime = 1000; //Zeit in Millisekunden zum Ein und Ausblenden eines Artikels var showTime = 4000; //Zeitdauer, wie lange ein Artikel angezeigt werden soll // Konfigurationsbereich Ende </script> <style> #{wname} .slideshow { position: relative; } #{wname} .slideshow > div { position: absolute; display: none; } #{wname} .slideshow > div:nth-child(0n+1) { display: block; } </style> <script> setInterval(function() { $('#{wname} .slideshow > div:first') .fadeOut(fadeTime) .next() .fadeIn(fadeTime) .end() .appendTo('#{wname} .slideshow'); }, showTime); </script> <%= meta.title %> <div class="slideshow"> <% articles.forEach(function(item){ %> <div> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <p><small><%- item.description %></small></p> <div style="clear:both;" /> </div> <% }); %> </div>Ohne Slideshow:
<% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <p><small><%- item.description %></small></p> <div style="clear:both;" ></div> <% }); %>Wo habe ich den Fehler?
Das ist die Zeile 30
<%= meta.title %>An das widget-Template werden 2 Variablen übergeben
meta enthält alle Attribute zum rssfeed
articles ist eine Auflistung aller Artikel als array.
um die technischen Details zu sehen gibt es die beiden Hilfswidgets
RSS Feed meta helper
RSS Feed Article helper
da nicht alles Feeds die selben Attribute beinhalten.
Mit Hilfe dieser Informationen kann man sich seine individuelle Darstellung bauen.Nicht zu vergessen mein leider etwas verkannte widget JSON Helper, mit dem man das für jegliche Datenpunkte und JSON-Daten machen kann und sich so sein eigenes widget bauen kann (ok ein kleiner Nachteil gibt es, der nur bei großen Datenmengen oder häufigen Änderungen der Datenpunkte ins gewicht fällt.steht in der Beschreibung)
Das ist mit der gleichen Technik erstellt worden -
Das ist die Zeile 30
<%= meta.title %>An das widget-Template werden 2 Variablen übergeben
meta enthält alle Attribute zum rssfeed
articles ist eine Auflistung aller Artikel als array.
um die technischen Details zu sehen gibt es die beiden Hilfswidgets
RSS Feed meta helper
RSS Feed Article helper
da nicht alles Feeds die selben Attribute beinhalten.
Mit Hilfe dieser Informationen kann man sich seine individuelle Darstellung bauen.Nicht zu vergessen mein leider etwas verkannte widget JSON Helper, mit dem man das für jegliche Datenpunkte und JSON-Daten machen kann und sich so sein eigenes widget bauen kann (ok ein kleiner Nachteil gibt es, der nur bei großen Datenmengen oder häufigen Änderungen der Datenpunkte ins gewicht fällt.steht in der Beschreibung)
Das ist mit der gleichen Technik erstellt wordenHallo Oliver,
seit Tagen hatte ich ein/zweimal täglich einen Neustart vom IOBroker. ( Speichermangel )
Nach vielen Tests, muss ich leider sagen, dass nach Abschalten des RSS Adapters das Problem erledigt ist.War da nicht mal was mit Deinem Adapter und Speicherproblemen ?
FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory -
Hallo Oliver,
seit Tagen hatte ich ein/zweimal täglich einen Neustart vom IOBroker. ( Speichermangel )
Nach vielen Tests, muss ich leider sagen, dass nach Abschalten des RSS Adapters das Problem erledigt ist.War da nicht mal was mit Deinem Adapter und Speicherproblemen ?
FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory@skokarl
ja da war was. Allerdings war es das letzte mal wohl der Browser/Visualisierung, die "abgestürzt" ist.
ich konnte es aber nicht nachstellen.
Ich habe den Adapter mit 4 rssfeeds mehrere Tage laufen lassen, ohne das es hier ein Problem gab.
Wenn ich das nächste mal den Adapter umarbeite (es stehen ja ein paar Dinge noch an),
kann ich speziell mal noch nach den Speicherlecks sehen und extra Vorsichtsmaßnahmen ergreifen.
Allerdings verwende ich selbst diverse Bibliotheken, für die ich das nicht machen kann.
Wenn du spezielle Informationen hast, anhand dessen ich das Szenario nachstellen kann, dann erhöht es die Chance das Problem auch zu identifizieren.Bei dir ist der Adapter abgestürzt oder der Browser/die Visualisierung?
Da der Adapter viele Daten abruft und diese auch im Speicher behält, kann das abschalten des Adapters auch nur eine weile hinaus schieben, da ja evtl. das eigentliche Problem dann mehr Zeit und Speicherplatz frei hat um es vollzuschreiben.
Hast du den ein Monitoring laufen, anhand man die Speicherplatzentwicklung des Adapters/Prozesses genau verfolgen kann? Es müsste da sogar ein eigenen Datenpunkt geben.
-
@skokarl
ja da war was. Allerdings war es das letzte mal wohl der Browser/Visualisierung, die "abgestürzt" ist.
ich konnte es aber nicht nachstellen.
Ich habe den Adapter mit 4 rssfeeds mehrere Tage laufen lassen, ohne das es hier ein Problem gab.
Wenn ich das nächste mal den Adapter umarbeite (es stehen ja ein paar Dinge noch an),
kann ich speziell mal noch nach den Speicherlecks sehen und extra Vorsichtsmaßnahmen ergreifen.
Allerdings verwende ich selbst diverse Bibliotheken, für die ich das nicht machen kann.
Wenn du spezielle Informationen hast, anhand dessen ich das Szenario nachstellen kann, dann erhöht es die Chance das Problem auch zu identifizieren.Bei dir ist der Adapter abgestürzt oder der Browser/die Visualisierung?
Da der Adapter viele Daten abruft und diese auch im Speicher behält, kann das abschalten des Adapters auch nur eine weile hinaus schieben, da ja evtl. das eigentliche Problem dann mehr Zeit und Speicherplatz frei hat um es vollzuschreiben.
Hast du den ein Monitoring laufen, anhand man die Speicherplatzentwicklung des Adapters/Prozesses genau verfolgen kann? Es müsste da sogar ein eigenen Datenpunkt geben.
Also, der Adapter läuft bei mir seit dem ersten Tag der "Erstellung", ich bin auch super zufrieden.
IOBroker läuft als VM unter Proxmox, aufgefallen ist es eigentlich zum ersten Mal als ich einen Feed hinzugefügt habe.
( vor einigen Wochen )
Natürlich gabs dazu jede Menge Updates aus dem Latest vom IOBroker.
Als Tablet habe ich neuerdings den Echo 15 mit Silk Browser ( ob's daran liegt ??? )
In Promox sehe ich, dass der Speicher gelegentlich sehr hoch ging.
Interessant finde ich aber das.....wenn ich die Fehlermeldung bei Google eingebe.
wegen Absturz ..... der IOBroker startet automatisch komplett neu
-
Also, der Adapter läuft bei mir seit dem ersten Tag der "Erstellung", ich bin auch super zufrieden.
IOBroker läuft als VM unter Proxmox, aufgefallen ist es eigentlich zum ersten Mal als ich einen Feed hinzugefügt habe.
( vor einigen Wochen )
Natürlich gabs dazu jede Menge Updates aus dem Latest vom IOBroker.
Als Tablet habe ich neuerdings den Echo 15 mit Silk Browser ( ob's daran liegt ??? )
In Promox sehe ich, dass der Speicher gelegentlich sehr hoch ging.
Interessant finde ich aber das.....wenn ich die Fehlermeldung bei Google eingebe.
wegen Absturz ..... der IOBroker startet automatisch komplett neu
@skokarl
du kannst ja mal die folgenden datenpunkte über den history adapter tracken und in einem Diagramm anzeigen lassensystem.adapter.rssfeed.0.memHeapTotal
system.adapter.rssfeed.0.memHeapUsed
system.adapter.rssfeed.0.memRssDas sind die Datenpunkte, die iobroker für jeden einzelnen Adapter anlegt.
Daran kannst du sehen ob rssfeed selbst vor Absturz immer mehr Speicher zieht.
bzw. im Vergleich zu allen anderen Adaptern, wer der schuldige ist.
Damit es mit allen Adaptern nicht zuviel wird müsste der memHeapTotal ausreichen.
Da kann evtl. noch jemand anders dazu etwas sagen.und im speziellen auf jeden Fall den javascript-Adapter monitoren. Da steckt das meiste Potential an Speicherlecks drin.
Auch kannst du im Log zeitlich vor dem Absturz mal schauen welcher Adapter da besonders aktiv war.Die Vorschläge in deiner Suche sind keine praktikablen für uns. Der Standard Heap von node sollte definitiv ausreichend selbst für den iobroker-Hauptprozess selbst sein und muss nicht erweitert werden. Das würde das eigentliche Problem nur weiter verschleiern und die Abstände zwischen den Abstürzen vergrößern.
-
@skokarl
du kannst ja mal die folgenden datenpunkte über den history adapter tracken und in einem Diagramm anzeigen lassensystem.adapter.rssfeed.0.memHeapTotal
system.adapter.rssfeed.0.memHeapUsed
system.adapter.rssfeed.0.memRssDas sind die Datenpunkte, die iobroker für jeden einzelnen Adapter anlegt.
Daran kannst du sehen ob rssfeed selbst vor Absturz immer mehr Speicher zieht.
bzw. im Vergleich zu allen anderen Adaptern, wer der schuldige ist.
Damit es mit allen Adaptern nicht zuviel wird müsste der memHeapTotal ausreichen.
Da kann evtl. noch jemand anders dazu etwas sagen.und im speziellen auf jeden Fall den javascript-Adapter monitoren. Da steckt das meiste Potential an Speicherlecks drin.
Auch kannst du im Log zeitlich vor dem Absturz mal schauen welcher Adapter da besonders aktiv war.Die Vorschläge in deiner Suche sind keine praktikablen für uns. Der Standard Heap von node sollte definitiv ausreichend selbst für den iobroker-Hauptprozess selbst sein und muss nicht erweitert werden. Das würde das eigentliche Problem nur weiter verschleiern und die Abstände zwischen den Abstürzen vergrößern.
-
@skokarl
du kannst ja mal die folgenden datenpunkte über den history adapter tracken und in einem Diagramm anzeigen lassensystem.adapter.rssfeed.0.memHeapTotal
system.adapter.rssfeed.0.memHeapUsed
system.adapter.rssfeed.0.memRssDas sind die Datenpunkte, die iobroker für jeden einzelnen Adapter anlegt.
Daran kannst du sehen ob rssfeed selbst vor Absturz immer mehr Speicher zieht.
bzw. im Vergleich zu allen anderen Adaptern, wer der schuldige ist.
Damit es mit allen Adaptern nicht zuviel wird müsste der memHeapTotal ausreichen.
Da kann evtl. noch jemand anders dazu etwas sagen.und im speziellen auf jeden Fall den javascript-Adapter monitoren. Da steckt das meiste Potential an Speicherlecks drin.
Auch kannst du im Log zeitlich vor dem Absturz mal schauen welcher Adapter da besonders aktiv war.Die Vorschläge in deiner Suche sind keine praktikablen für uns. Der Standard Heap von node sollte definitiv ausreichend selbst für den iobroker-Hauptprozess selbst sein und muss nicht erweitert werden. Das würde das eigentliche Problem nur weiter verschleiern und die Abstände zwischen den Abstürzen vergrößern.
Grüß Dich,
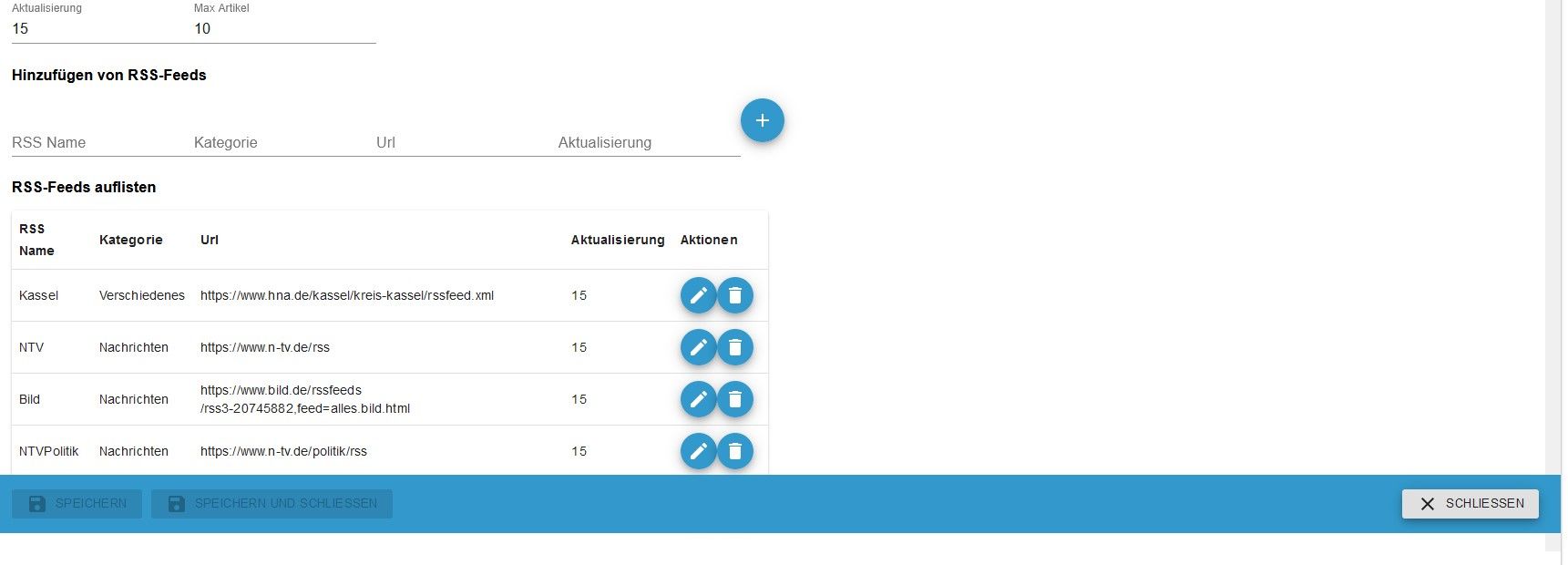
also mein Speicherproblem kommt definitiv vom RSS Adapter.aber....jetzt wollte ich was ändern....max Artikel von 40 auf 10 stellen... aber speichern geht nicht. ( nicht aktiv, Firefox und Chrome )

edit : läuft in einem privilegierten Proxmox Container
-
@skokarl
du kannst ja mal die folgenden datenpunkte über den history adapter tracken und in einem Diagramm anzeigen lassensystem.adapter.rssfeed.0.memHeapTotal
system.adapter.rssfeed.0.memHeapUsed
system.adapter.rssfeed.0.memRssDas sind die Datenpunkte, die iobroker für jeden einzelnen Adapter anlegt.
Daran kannst du sehen ob rssfeed selbst vor Absturz immer mehr Speicher zieht.
bzw. im Vergleich zu allen anderen Adaptern, wer der schuldige ist.
Damit es mit allen Adaptern nicht zuviel wird müsste der memHeapTotal ausreichen.
Da kann evtl. noch jemand anders dazu etwas sagen.und im speziellen auf jeden Fall den javascript-Adapter monitoren. Da steckt das meiste Potential an Speicherlecks drin.
Auch kannst du im Log zeitlich vor dem Absturz mal schauen welcher Adapter da besonders aktiv war.Die Vorschläge in deiner Suche sind keine praktikablen für uns. Der Standard Heap von node sollte definitiv ausreichend selbst für den iobroker-Hauptprozess selbst sein und muss nicht erweitert werden. Das würde das eigentliche Problem nur weiter verschleiern und die Abstände zwischen den Abstürzen vergrößern.
-
hab eben den Adapter nochmal komplett gelöscht und neu installiert.
Admin 5.3.2Die Gui funktioniert nicht mehr, man kann nichts mehr speichern.
@skokarl
ok ich schau heute abend mal.
habe eigentlich mit dem 5er admin alles getestet.zum speicherproblem: kommt der absturz auf server oder client seite?
ich werde mal dein szenario mal nachstellen.kam den beim aufzeichnen der datenpunkte weiter oben bei dir was raus?


