NEWS
Adapter: DasWetter
-
Bei mir sieht das log so aus
$ ./iobroker url "https://github.com/rg-engineering/ioBroker.daswetter" install https://github.com/rg-engineering/ioBroker.daswetter/tarball/master npm install https://github.com/rg-engineering/ioBroker.daswetter/tarball/master --production --prefix "/opt/iobroker" (System call)Irgendwie ist die URL abgeschnitten… Ist das Leerzeichen nach .daswetter und vor " bei dir in der URL das Problem?
In deinem ersten log sieht es ja auch wie bei mir aus, nur war da wohl die Groß/Kleinschreibung die Ursache für den Fehler...
-
D
Der Adapter enthält auch noch die zugehörigen icons, so dass mans ich eine eigene Wetter-Vorschau in vis bauen kann.
https://github.com/rg-engineering/ioBroker.daswetter zu finden. `
Hallo Rene.
Ich habe den Adapter installiert bekommen und er hat mich auch ziemlich fasziniert. Jetzt möchte ich mir die VIS bauen.
In den Datenobjekten gibt es den Datenpunkt für das Icon. Wie hast du denn jetzt die gelieferten Icons eingebaut.
Theoretisch möglich wäre alle ca. 70 Icons einzubinden und dann abhängig von der Nummer zu aktivieren. Aber das wäre bestimmt zu langsam. Hast du eine besser Idee ?
Gruß
Stefan
-
Die vis habe ich mit einem zusätzlichen javascript erstellt.
! createState('WeatherSymbol0', '');
! createState('WindSymbol0', '');
! createState('WeatherSymbol1', '');
! createState('WindSymbol1', '');
! createState('WeatherSymbol2', '');
! createState('WindSymbol2', '');
! createState('WeatherSymbol3', '');
! createState('WindSymbol3', '');
! createState('WeatherSymbol4', '');
! createState('WindSymbol4', '');
! on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i … /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol0', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol0', temp);
! });
! on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol1', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol1', temp);
! });
! on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol2', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol2', temp);
! });
! on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol3', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol3', temp);
! });
! on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol4', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol4', temp);
! });In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
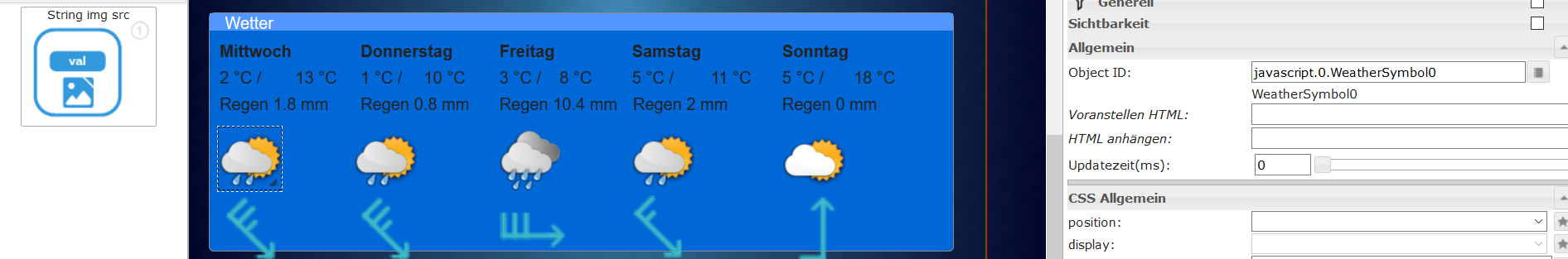
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)

-
Über die https://github.com/rg-engineering/ioBroker.daswetter sollte sich der Adapter installieren lassen.
Habe es eben nochmals versucht:
install.PNG `
Hallo,
ich würde gerne auch diesen Adapter nutzen.
Wie installiert man diesen Adapter noch mal? So wie im Bild, oder hat sich zwischendurch etwas geändert?
Über den Link sollte es gehen richtig?
Link: https://github.com/rg-engineering/ioBroker.daswetter
Desweiteren noch eine Frage zu dem API.
Ich würde gerne die 5 Tage Wettervorhersage über den API-Link beziehen. http://api.daswetter.com
Muß ich mir beim "das Wetter" unter dem Link: http://api.daswetter.com/index.php?r=n ein API Link abholen?
Oder reicht es, wenn ich einfach mal beim Adapter den Link http://api.daswetter.com einfüge?
Besten Dank
1526_install.png -
Hallo,
ich würde gerne auch diesen Adapter nutzen.
Wie installiert man diesen Adapter noch mal? So wie im Bild, oder hat sich zwischendurch etwas geändert?
Über den Link sollte es gehen richtig?
Link: https://github.com/rg-engineering/ioBroker.daswetter `
Guten Morgen.
Die Installation hat bei mir über den Link funktioniert.
Desweiteren noch eine Frage zu dem API.
Ich würde gerne die 5 Tage Wettervorhersage über den API-Link beziehen. http://api.daswetter.com
Muß ich mir beim "das Wetter" unter dem Link: http://api.daswetter.com/index.php?r=n ein API Link abholen?
Oder reicht es, wenn ich einfach mal beim Adapter den Link http://api.daswetter.com einfüge?
Besten Dank `
Es reicht nicht nur den von dir genannten Link dort einzufügen.
Du musst dich bei daswetter.com anmelden und nachdem du dann dort deinen Ort ausgewählt hast zeigt dir die Internetseite dann deine persönlichen Links an.
Nach der Eingabe im Adapter musst du die Adapteraktualisierung abwarten und erhältst dann sehr gute Datenpunkte.
Ich hoffe ich konnte helfen
Stefan
Gesendet von iPhone mit Tapatalk
-
Das Leerzeichen habe ich wohl versehentlich mit kopiert und dann nicht gesehen. `
Denke, hier könnte im admin-Adapter angesetzt werden, um die eingegebenen URLs zu säubern (Leerzeichen vor und hinter URL entfernen).Bluefox was meinst du?
-
Hallo Zipkart,
danke für deine Hilfe.
Ich versuche mich dort anzumelden. Dort muß man zwingend eine Webseite angeben, sonst geht es mit der Anmeldung nicht… Mache ich etwas falsch, oder hast Du dort etwas angegeben?
1526_unbenannt.png -
Hallo Zipkart,
danke für deine Hilfe.
Ich versuche mich dort anzumelden. Dort muß man zwingend eine Webseite angeben, sonst geht es mit der Anmeldung nicht… Mache ich etwas falsch, oder hast Du dort etwas angegeben? `
Ja man muss eine Webseite haben wo der Link auf die Seite hinterlegt ist.
Aber die hatte ich zum Glück.
Gesendet von iPhone mit Tapatalk
-
-
Habe jetzt noch Travis CI und AppVeyor eingebaut und konfiguriert.
Unter Travis CI schlägt der Test mit node.js:0.12 unter OSX fehl.
! hostname: wjb-1.macstadium-us-se-1.travisci.net:348538dc-b1d8-42da-bd0c-80d59dde011f
! version: v2.6.2 https://github.com/travis-ci/worker/tre … 55bb871d19
! instance: 76edbb97-dc1b-4a92-9f85-585db4675668:travis-ci-osx10.11-xcode7.3-1480691248
! startup: 3m34.784679273s
! system_info
! Build system information
! Build language: node_js
! Build id: 219388074
! Job id: 219388083
! travis-build version: 4a669c7bf
! fix.CVE-2015-7547
! $ export DEBIAN_FRONTEND=noninteractive
! Fix WWDRCA Certificate
! $ rvm use
! Warning! PATH is not properly set up, '/Users/travis/.rvm/gems/ruby-2.0.0-p648/bin' is not at first place,
! usually this is caused by shell initialization files - check them for 'PATH=...' entries,
! it might also help to re-add RVM to your dotfiles: 'rvm get stable --auto-dotfiles',
! to fix temporarily in this shell session run: 'rvm use ruby-2.0.0-p648'.
! Using /Users/travis/.rvm/gems/ruby-2.0.0-p648
! git.checkout
! 8.65s$ git clone --depth=50 --branch=master https://github.com/rg-engineering/ioBro ... wetter.git rg-engineering/ioBroker.daswetter
! Cloning into 'rg-engineering/ioBroker.daswetter'...
! remote: Counting objects: 355, done.
! remote: Compressing objects: 100% (293/293), done.
! remote: Total 355 (delta 69), reused 344 (delta 58), pack-reused 0
! Receiving objects: 100% (355/355), 4.41 MiB | 924.00 KiB/s, done.
! Resolving deltas: 100% (69/69), done.
! Checking out files: 100% (287/287), done.
! $ cd rg-engineering/ioBroker.daswetter
! $ git checkout -qf ddc866393f65a87660b3f67dc1ac54fa26c0799b
! Setting environment variables from .travis.yml
! $ export CXX=g++-4.8
! $ export PATH=./node_modules/.bin:$PATH
! Updating nvm
! nvm.install
! 26.84s$ nvm install 0.12
! Downloading and installing node v0.12.18...
! Downloading https://nodejs.org/dist/v0.12.18/node-v ... x64.tar.gz...
! ######################################################################## 100.0%
! Computing checksum with shasum -a 256
! Checksums matched!
! Now using node v0.12.18 (npm v2.15.11)
! $ node --version
! v0.12.18
! $ npm --version
! 2.15.11
! $ nvm --version
! 0.33.1
! install
! 115.73s$ npm install
! npm WARN package.json iobroker.daswetter@0.1.3 license should be a valid SPDX license expression
! npm WARN engine request@2.81.0: wanted: {"node":">= 4"} (current: {"node":"0.12.18","npm":"2.15.11"})
! npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
! npm WARN engine har-validator@4.2.1: wanted: {"node":">=4"} (current: {"node":"0.12.18","npm":"2.15.11"})
! npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
! npm WARN deprecated graceful-fs@1.2.3: graceful-fs v3.0.0 and before will fail on node releases >= v7.0. Please update to graceful-fs@^4.0.0 as soon as possible. Use 'npm ls graceful-fs' to find it in the tree.
! npm WARN deprecated minimatch@0.3.0: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
! npm WARN deprecated to-iso-string@0.0.2: to-iso-string has been deprecated, use @segment/to-iso-string instead.
! npm WARN deprecated jade@0.26.3: Jade has been renamed to pug, please install the latest version of pug instead of jade
! npm WARN engine har-schema@1.0.5: wanted: {"node":">=4"} (current: {"node":"0.12.18","npm":"2.15.11"})
! npm WARN engine esprima@3.1.3: wanted: {"node":">=4"} (current: {"node":"0.12.18","npm":"2.15.11"})
! npm WARN deprecated node-uuid@1.4.8: Use uuid module instead
! npm WARN engine esprima@3.1.3: wanted: {"node":">=4"} (current: {"node":"0.12.18","npm":"2.15.11"})
! grunt-exec@0.4.7 node_modules/grunt-exec
! grunt-contrib-clean@0.6.0 node_modules/grunt-contrib-clean
! └── rimraf@2.2.8
! grunt-contrib-copy@0.8.2 node_modules/grunt-contrib-copy
! ├── file-sync-cmp@0.1.1
! └── chalk@1.1.3 (escape-string-regexp@1.0.5, supports-color@2.0.0, ansi-styles@2.2.1, has-ansi@2.0.0, strip-ansi@3.0.1)
! chai@3.5.0 node_modules/chai
! ├── assertion-error@1.0.2
! ├── type-detect@1.0.0
! └── deep-eql@0.1.3 (type-detect@0.1.1)
! mocha@2.5.3 node_modules/mocha
! ├── escape-string-regexp@1.0.2
! ├── supports-color@1.2.0
! ├── growl@1.9.2
! ├── to-iso-string@0.0.2
! ├── commander@2.3.0
! ├── diff@1.4.0
! ├── debug@2.2.0 (ms@0.7.1)
! ├── mkdirp@0.5.1 (minimist@0.0.8)
! ├── glob@3.2.11 (inherits@2.0.3, minimatch@0.3.0)
! └── jade@0.26.3 (commander@0.6.1, mkdirp@0.3.0)
! grunt@0.4.5 node_modules/grunt
! ├── which@1.0.9
! ├── dateformat@1.0.2-1.2.3
! ├── getobject@0.1.0
! ├── eventemitter2@0.4.14
! ├── rimraf@2.2.8
! ├── colors@0.6.2
! ├── hooker@0.2.3
! ├── async@0.1.22
! ├── grunt-legacy-util@0.2.0
! ├── exit@0.1.2
! ├── nopt@1.0.10 (abbrev@1.1.0)
! ├── minimatch@0.2.14 (sigmund@1.0.1, lru-cache@2.7.3)
! ├── glob@3.1.21 (inherits@1.0.2, graceful-fs@1.2.3)
! ├── lodash@0.9.2
! ├── coffee-script@1.3.3
! ├── underscore.string@2.2.1
! ├── iconv-lite@0.2.11
! ├── findup-sync@0.1.3 (glob@3.2.11, lodash@2.4.2)
! ├── grunt-legacy-log@0.1.3 (grunt-legacy-log-utils@0.1.1, underscore.string@2.3.3, lodash@2.4.2)
! └── js-yaml@2.0.5 (argparse@0.1.16, esprima@1.0.4)
! grunt-http@1.6.0 node_modules/grunt-http
! ├── aws-sign2@0.5.0
! ├── tunnel-agent@0.4.3
! ├── oauth-sign@0.4.0
! ├── async@0.9.2
! ├── form-data@0.1.4 (mime@1.2.11, combined-stream@0.0.7)
! ├── tough-cookie@2.3.2 (punycode@1.4.1)
! ├── http-signature@0.10.1 (assert-plus@0.1.5, asn1@0.1.11, ctype@0.5.3)
! ├── hawk@2.3.1 (cryptiles@2.0.5, sntp@1.0.9, boom@2.10.1, hoek@2.16.3)
! └── request@2.47.0 (caseless@0.6.0, forever-agent@0.5.2, stringstream@0.0.5, json-stringify-safe@5.0.1, qs@2.3.3, node-uuid@1.4.8, mime-types@1.0.2, combined-stream@0.0.7, bl@0.9.5, hawk@1.1.1)
! grunt-replace@0.9.3 node_modules/grunt-replace
! ├── chalk@1.1.3 (escape-string-regexp@1.0.5, supports-color@2.0.0, ansi-styles@2.2.1, has-ansi@2.0.0, strip-ansi@3.0.1)
! ├── applause@0.4.3 (cson-parser@1.3.5, js-yaml@3.8.3)
! └── lodash@3.10.1
! grunt-contrib-compress@0.13.0 node_modules/grunt-contrib-compress
! ├── prettysize@0.0.3
! ├── chalk@0.5.1 (ansi-styles@1.1.0, escape-string-regexp@1.0.5, supports-color@0.2.0, has-ansi@0.1.0, strip-ansi@0.3.0)
! └── archiver@0.13.1 (buffer-crc32@0.2.13, lazystream@0.1.0, async@0.9.2, readable-stream@1.0.34, tar-stream@1.1.5, glob@4.3.5, lodash@2.4.2, zip-stream@0.5.2)
! request@2.81.0 node_modules/request
! ├── is-typedarray@1.0.0
! ├── oauth-sign@0.8.2
! ├── aws-sign2@0.6.0
! ├── forever-agent@0.6.1
! ├── tunnel-agent@0.6.0
! ├── stringstream@0.0.5
! ├── caseless@0.12.0
! ├── isstream@0.1.2
! ├── json-stringify-safe@5.0.1
! ├── performance-now@0.2.0
! ├── safe-buffer@5.0.1
! ├── extend@3.0.0
! ├── aws4@1.6.0
! ├── uuid@3.0.1
! ├── combined-stream@1.0.5 (delayed-stream@1.0.0)
! ├── qs@6.4.0
! ├── form-data@2.1.2 (asynckit@0.4.0)
! ├── mime-types@2.1.15 (mime-db@1.27.0)
! ├── tough-cookie@2.3.2 (punycode@1.4.1)
! ├── hawk@3.1.3 (cryptiles@2.0.5, sntp@1.0.9, boom@2.10.1, hoek@2.16.3)
! ├── http-signature@1.1.1 (assert-plus@0.2.0, jsprim@1.4.0, sshpk@1.11.0)
! └── har-validator@4.2.1 (har-schema@1.0.5, ajv@4.11.5)
! grunt-contrib-jshint@0.11.3 node_modules/grunt-contrib-jshint
! ├── hooker@0.2.3
! └── jshint@2.8.0 (strip-json-comments@1.0.4, exit@0.1.2, console-browserify@1.1.0, shelljs@0.3.0, minimatch@2.0.10, cli@0.6.6, htmlparser2@3.8.3, lodash@3.7.0)
! xml2js@0.4.17 node_modules/xml2js
! ├── sax@1.2.2
! └── xmlbuilder@4.2.1 (lodash@4.17.4)
! grunt-jscs@2.8.0 node_modules/grunt-jscs
! ├── vow@0.4.15
! ├── hooker@0.2.3
! ├── lodash@4.6.1
! └── jscs@2.11.0 (to-double-quotes@2.0.0, to-single-quotes@2.0.1, strip-json-comments@1.0.4, reserved-words@0.1.1, natural-compare@1.2.2, pathval@0.1.1, estraverse@4.2.0, jscs-preset-wikimedia@1.0.0, exit@0.1.2, strip-bom@2.0.0, xmlbuilder@3.1.0, commander@2.9.0, chalk@1.1.3, minimatch@3.0.3, glob@5.0.15, esprima@2.7.3, vow-fs@0.3.6, cli-table@0.3.1, resolve@1.3.2, htmlparser2@3.8.3, jscs-jsdoc@1.3.2, js-yaml@3.4.6, prompt@0.2.14, lodash@3.10.1, jsonlint@1.6.2, escope@3.6.0, babel-jscs@2.0.5)
! before_script.1
! 6.38s$ npm install winston@2.3.0
! npm WARN package.json iobroker.daswetter@0.1.3 license should be a valid SPDX license expression
! winston@2.3.0 node_modules/winston
! ├── cycle@1.0.3
! ├── stack-trace@0.0.9
! ├── eyes@0.1.8
! ├── isstream@0.1.2
! ├── async@1.0.0
! └── colors@1.0.3
! before_script.2
! 108.88s$ npm install https://github.com/ioBroker/ioBroker.js ... all/master --production
! npm WARN package.json iobroker.daswetter@0.1.3 license should be a valid SPDX license expression
! npm WARN deprecated localhost.daplie.com-certificates@1.2.5: Moved to localhost.daplie.me-certificates
! > unix-dgram@0.2.3 install /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/winston-syslog/node_modules/unix-dgram
! > node-gyp rebuild
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! CXX(target) Release/obj.target/unix_dgram/src/unix_dgram.o
! make: g++-4.8: No such file or directory
! make: *** [Release/obj.target/unix_dgram/src/unix_dgram.o] Error 1
! gyp ERR! build error
! gyp ERR! stack Error:makefailed with exit code: 2
! gyp ERR! stack at ChildProcess.onExit (/Users/travis/.nvm/versions/node/v0.12.18/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:276:23)
! gyp ERR! stack at ChildProcess.emit (events.js:110:17)
! gyp ERR! stack at Process.ChildProcess._handle.onexit (child_process.js:1078:12)
! gyp ERR! System Darwin 15.6.0
! gyp ERR! command "node" "/Users/travis/.nvm/versions/node/v0.12.18/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"
! gyp ERR! cwd /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/winston-syslog/node_modules/unix-dgram
! gyp ERR! node -v v0.12.18
! gyp ERR! node-gyp -v v3.4.0
! gyp ERR! not ok
! > ursa@0.9.4 install /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/greenlock/node_modules/rsa-compat/node_modules/ursa
! > node-gyp rebuild
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! gyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRROR
! CXX(target) Release/obj.target/ursaNative/src/ursaNative.o
! make: g++-4.8: No such file or directory
! make: *** [Release/obj.target/ursaNative/src/ursaNative.o] Error 1
! gyp ERR! build error
! gyp ERR! stack Error:makefailed with exit code: 2
! gyp ERR! stack at ChildProcess.onExit (/Users/travis/.nvm/versions/node/v0.12.18/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:276:23)
! gyp ERR! stack at ChildProcess.emit (events.js:110:17)
! gyp ERR! stack at Process.ChildProcess._handle.onexit (child_process.js:1078:12)
! gyp ERR! System Darwin 15.6.0
! gyp ERR! command "node" "/Users/travis/.nvm/versions/node/v0.12.18/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"
! gyp ERR! cwd /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/greenlock/node_modules/rsa-compat/node_modules/ursa
! gyp ERR! node -v v0.12.18
! gyp ERR! node-gyp -v v3.4.0
! gyp ERR! not ok
! npm WARN optional dep failed, continuing unix-dgram@0.2.3
! npm WARN optional dep failed, continuing ursa@0.9.4
! > iobroker.js-controller@0.17.2 install /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller
! > node iobroker.js setup first
! creating conf/iobroker.json
! object system.certificates created
! object system.repositories created
! object system.config created
! object enum.rooms created
! object system.group.user created
! object system.group.administrator created
! object _design/system created
! object system.meta.uuid created
! object system.user.admin created
! host.Traviss-Mac-1145.local install adapter admin
! got /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/iobroker.admin/admin
! upload [2] admin.admin /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/iobroker.admin/admin/words.js words.js application/javascript
! upload [1] admin.admin /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/iobroker.admin/admin/index.html index.html text/html
! upload [0] admin.admin /Users/travis/build/rg-engineering/ioBroker.daswetter/node_modules/iobroker.js-controller/node_modules/iobroker.admin/admin/admin.png admin.png image/png
! host.Traviss-Mac-1145.local object system.adapter.admin created
! host.Traviss-Mac-1145.local create instance admin
! host.Traviss-Mac-1145.local object admin.0.info created
! host.Traviss-Mac-1145.local object system.adapter.admin.upload created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.outputCount created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.inputCount created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.uptime created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.memRss created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.memHeapTotal created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.memHeapUsed created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.connected created
! host.Traviss-Mac-1145.local object system.adapter.admin.0.alive created
! host.Traviss-Mac-1145.local object system.adapter.admin.0 created
! iobroker.js-controller@0.17.2 node_modules/iobroker.js-controller
! ├── le-challenge-fs@2.0.8
! ├── le-sni-auto@2.1.0
! ├── safe-replace@1.0.2
! ├── pyconf@1.1.2
! ├── daemonize2@0.4.2
! ├── mime@1.3.4
! ├── semver@5.3.0
! ├── winston-daily-rotate-file@1.4.6
! ├── ncp@2.0.0
! ├── node.extend@1.1.6 (is@3.2.1)
! ├── mkdirp@0.5.1 (minimist@0.0.8)
! ├── node-schedule@1.2.1 (long-timeout@0.1.1, sorted-array-functions@1.0.0, cron-parser@1.1.0)
! ├── redis@2.7.1 (double-ended-queue@2.1.0-0, redis-parser@2.6.0, redis-commands@1.3.1)
! ├── bluebird@3.5.0
! ├── socket.io@1.7.3 (object-assign@4.1.0, socket.io-adapter@0.5.0, has-binary@0.1.7, debug@2.3.3, socket.io-parser@2.3.1, engine.io@1.8.3)
! ├── prompt@1.0.0 (revalidator@0.1.8, pkginfo@0.4.0, colors@1.1.2, read@1.0.7, winston@2.1.1, utile@0.3.0)
! ├── yargs@6.6.0 (decamelize@1.2.0, get-caller-file@1.0.2, y18n@3.2.1, camelcase@3.0.0, which-module@1.0.0, set-blocking@2.0.0, require-main-filename@1.0.1, require-directory@2.1.1, yargs-parser@4.2.1, os-locale@1.4.0, cliui@3.2.0, string-width@1.0.2, read-pkg-up@1.0.1)
! ├── socket.io-client@1.7.3 (to-array@0.1.4, indexof@0.0.1, component-emitter@1.2.1, object-component@0.0.3, component-bind@1.0.0, backo2@1.0.2, has-binary@0.1.7, debug@2.3.3, socket.io-parser@2.3.1, parseuri@0.0.5, engine.io-client@1.8.3)
! ├── tar.gz@1.0.5 (commander@2.9.0, tar@2.2.1, bluebird@2.11.0, fstream@1.0.11, mout@0.11.1)
! ├── winston-syslog@1.2.6 (cycle@1.0.3, glossy@0.1.7)
! ├── greenlock@2.1.12 (homedir@0.6.0, le-store-certbot@2.0.3, localhost.daplie.com-certificates@1.2.5, le-acme-core@2.0.9, certpem@1.0.1, asn1js@1.2.12, pkijs@1.3.33, le-challenge-sni@2.0.1, rsa-compat@1.2.7)
! ├── iobroker.admin@1.7.3 (xtend@4.0.1, connect-flash@0.1.1, passport.socketio@3.7.0, passport-local@1.0.0, cookie-parser@1.4.3, passport@0.3.2, express-session@1.15.2, body-parser@1.17.1, express@4.15.2)
! ├── jszip@3.1.3 (es6-promise@3.0.2, lie@3.1.1, readable-stream@2.0.6, pako@1.0.5, core-js@2.3.0)
! └── npm@2.15.12
! 2.65s$ npm test
! > iobroker.daswetter@0.1.3 test /Users/travis/build/rg-engineering/ioBroker.daswetter
! > node node_modules/mocha/bin/mocha
! Test package.json and io-package.json
! ✓ Test package files
! 1 passing (30ms)
! The command "npm test" exited with 0.
! Done. Your build exited with 0.
! /Users/travis/.travis/job_stages: line 150: shell_session_update: command not foundAlle anderen Tests sind grün…
Hat irgendjemand eine Idee, was die Ursache sein könnte?
-
Die Icons und die Anzeige der Daten in vis funktionieren ja nun (bis auf den Fehler im travis CI und die Fehlermeldung auf dem alten Raspi :( )
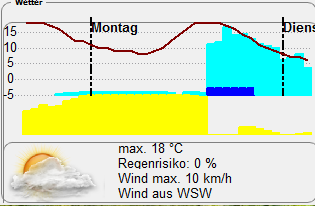
Nun würde ich gern eine Anzeige wie hier einbauen:

Diese Anzeige basiert auf den Daten von wunderground. Ich hatte dieses Display vor längerer Zeit in C++ in Qt realisisert.
Dabei wird der Temperaturverlauf, das Regenrisiko bzw. Regenmenge und Bewölkung (eigentlich invertiert Sonnenanteil) und Werte für
den aktuellen Zeitpunkt dargestellt.
Nun würde ich das ganze gern hier in vis realisieren.
Was wäre da best practice? Ein spezielles vis widget? bestehenden widgets?
-
Travis-CI: Komisch. Restarte mal den Job … sonst den Travis-Leuten schreiben. Scheint ja was von denen zu sein was Probleme macht `
beim nächsten push ist jetzt alles grün. Hatte nur noch den Lizenz-String angepasst…
-
Die vis habe ich mit einem zusätzlichen javascript erstellt.
In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)
vis.PNG `
Hallo Rene,
erst einmal vielen Dank für den Adapter und das Script. Habe das Script von dir übernommen und meine IP angepasst. Die States werden bei mir auch angelegt enthalten jedoch keine Werte?! Es wird mir zumindest keine Grafik angezeigt, wenn ich wie von dir beschrieben das Object über das "String IMG src" einbinden möchte. Hast du vielleicht einen Tipp woran das liegen könnte?
2436_daswetter.png -
Nach 2 Tagen habe ich nun festgestellt, dass die URLs der Grafiken immer 1x pro Tag nachts gegen ~1 Uhr generiert werden. Merkwürdig ist nur, dass bis zu 2 unterschiedliche Einträge für Wetter und Wind an den letzten beiden Tagen jeweils leer geblieben sind.
Hat hierzu vielleicht jemand einen Tipp woran das liegen könnte? Die Generierung der URLs und die damit verbundene Anzeige der Grafik funktioniert ja nun grundsätzlich.
Ich werde auf jeden Fall mal versuchen das Script häufiger ausführen zu lassen, damit die Einträge in Synch mit den stündlichen DasWetter updates sind…
-
Die Idee des scriptes ist eigentlich, dass es immer dann aufgerufen wird, wenn sich die Daten ändern.
on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.xxx.xxx:8082/daswetter/icons/tiempo-weather/galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol0', temp ); });Sobald sich also "daswetter.0.NextDaysDetailed.0d.SymbolID" ändert, sollte hier die URL neu zusammengebaut und auf "WeatherSymbol0" ausgegeben werden.
Das heisst aber auch, solange sich die Daten nicht ändern, wird das update der URL nicht aufgerufen…





