NEWS
jarvis v3.0.0 - just another remarkable vis
-
Noch eine kurze Frage: Ich nutze als Tablet ein Samsung Galaxy Tab S5e, dies hat eine Auflösung von 2.560 x 1.600 und ein 10,5" grosses Display.
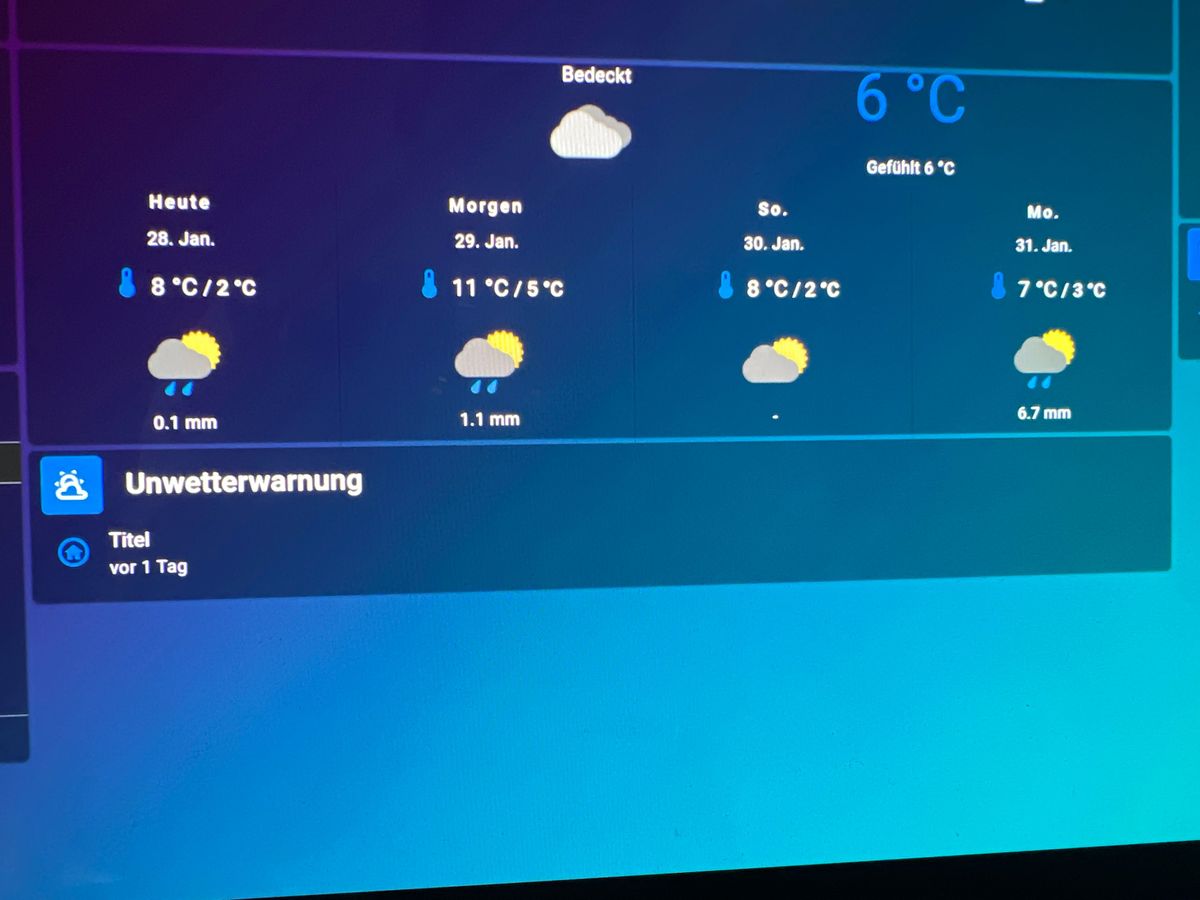
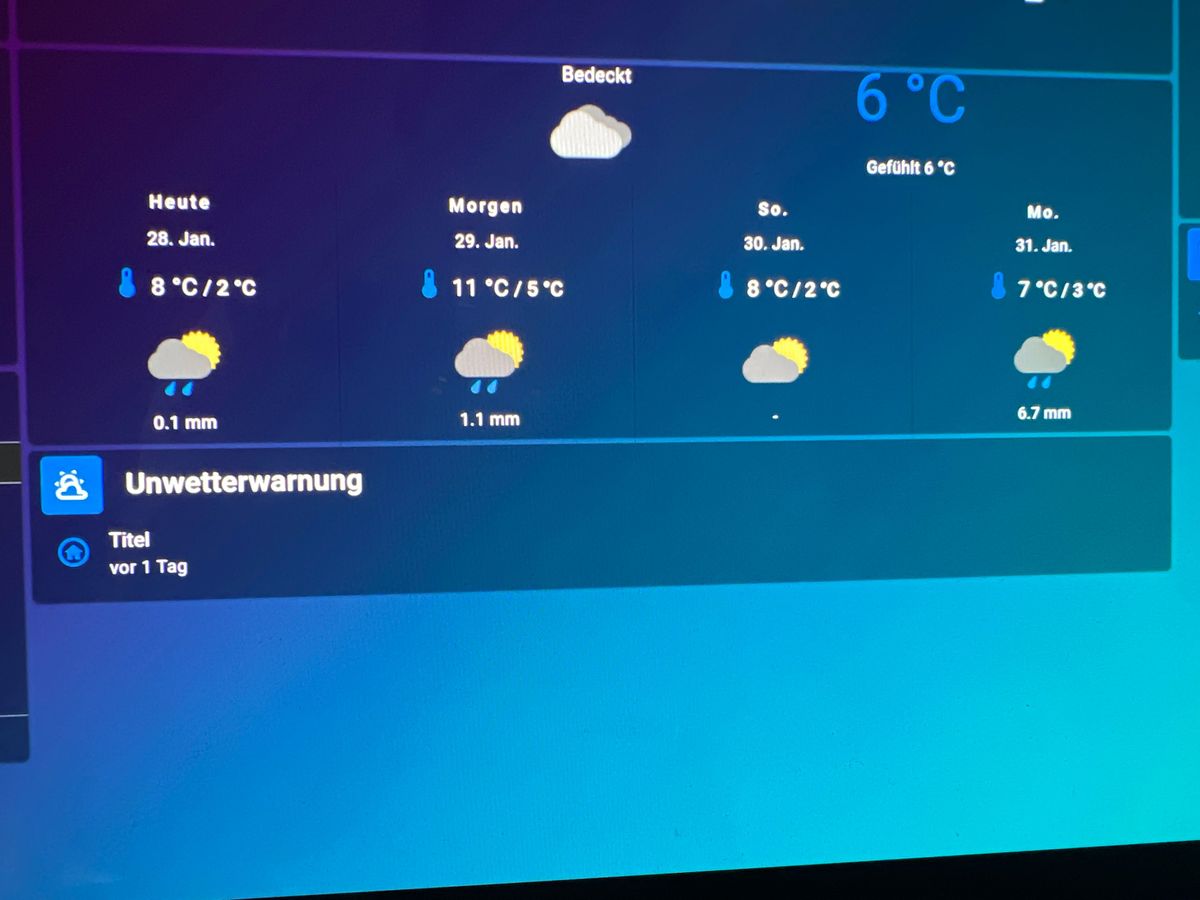
Im Weather Widget wird mir nur dir Vorschau für 4 Tage und nicht die Widstärke, Schneefallgrenze etc angezeigt.
Auf meinem Desktop PC mit grösseren Monitor, aber kleiner Auflösung werden mir die Vorhersage für 5 Tage, sowie Widstärke, Schneefallgrenze etc angezeigt.
Kann man das irgendwie ändern?
-
Noch eine kurze Frage: Ich nutze als Tablet ein Samsung Galaxy Tab S5e, dies hat eine Auflösung von 2.560 x 1.600 und ein 10,5" grosses Display.
Im Weather Widget wird mir nur dir Vorschau für 4 Tage und nicht die Widstärke, Schneefallgrenze etc angezeigt.
Auf meinem Desktop PC mit grösseren Monitor, aber kleiner Auflösung werden mir die Vorhersage für 5 Tage, sowie Widstärke, Schneefallgrenze etc angezeigt.
Kann man das irgendwie ändern?
-
ich habe auch eine Frage.
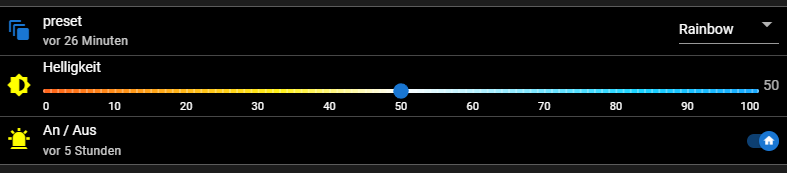
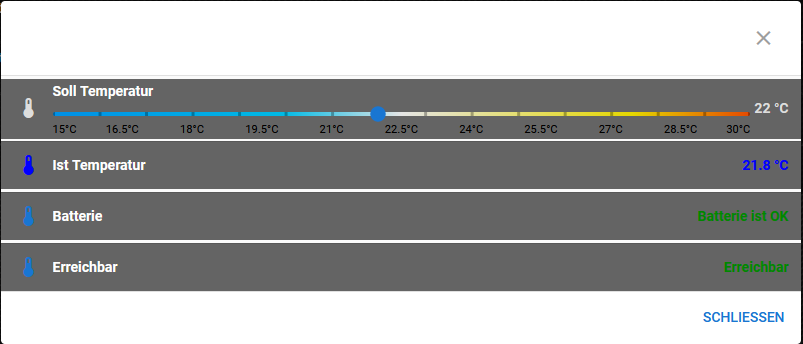
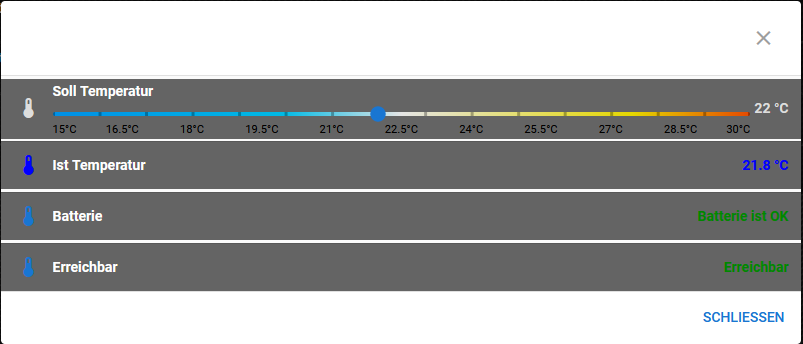
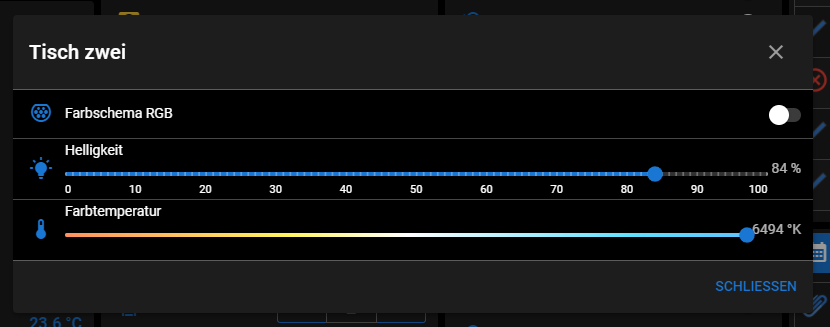
ich habe mir meine Heizungsthermostate so gebaut:

mit diesem css:
.q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px; } .q-slider__track { color: transparent; }ich möchte aber gerne das er das nur für die popups bei der Heizung übernimmt, weil ich bei Licht einen anderen farbverlauf machen möchte.
Hat da einer eine Idee wie ich das css so eingrenzen kann? -
ich habe auch eine Frage.
ich habe mir meine Heizungsthermostate so gebaut:

mit diesem css:
.q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px; } .q-slider__track { color: transparent; }ich möchte aber gerne das er das nur für die popups bei der Heizung übernimmt, weil ich bei Licht einen anderen farbverlauf machen möchte.
Hat da einer eine Idee wie ich das css so eingrenzen kann? -
@mcu Hi Mcu, für die Farbanpassung des Sliders... vermute mal Du hast das in Deinem Wiki?! Hast Du mir einen Link? Viele Grüße!
UPDATE: Gerade gesehen 🙈🙈
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
-
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
@mcu Detailsfrage... kann ich bei CSS auch gleich mehrere Widgets eintragen?! Bzw. wie geht das?
@rkccorian Welche Widgets, was willst du erreichen? Im Prinzip ja.
[widgets="ID A"]
[widgets="ID B"]
Für welchen Fall? -
@mcu leider funktioniert es nicht, egal welche Einstellung ich im breakpoint eintrage auf meinem Tablett bleibt es bei 4 Tagen Vorausschau

@darkdevil Mit dem Link wollte ich auch nur zeigen, dass Auflösung nicht gleich Darstellung-Auflösung ist. Deswegen sind weniger Element zu sehen. Dies wird im Programm berechnet.
Man kann mit CSS versuchen die Breite der Elemente zu verkleinern.
Schau ich mal heute abend.Die Windgeschwindigkeiten siehst du nicht, da Dein Widget zu klein ist. Etwas weiter nach unten ziehen.
Wie sind denn dort die Werte für die Auflösungen vom Programm HTML?
Wieviel Spalten werden da angezeigt? -
@rkccorian Welche Widgets, was willst du erreichen? Im Prinzip ja.
[widgets="ID A"]
[widgets="ID B"]
Für welchen Fall?@mcu Für den Slider. Würde den einmalig konfigurieren und möchte ihn direkt mehreren Geräten zuweisen. Ist es dann
.jarvis-device-Gerät1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track
.jarvis-device-Gerät2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track {
background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% );
/* height:15px; */
}.jarvis-device-Geräte1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track
.jarvis-device-Geräte2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track {
color: transparent;
} -
@mcu Für den Slider. Würde den einmalig konfigurieren und möchte ihn direkt mehreren Geräten zuweisen. Ist es dann
.jarvis-device-Gerät1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track
.jarvis-device-Gerät2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track {
background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% );
/* height:15px; */
}.jarvis-device-Geräte1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track
.jarvis-device-Geräte2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track {
color: transparent;
}@rkccorian Popup hat keine Widget-Abhängigkeit, noch nicht. -> geht nicht.
Achso dann mit Komma getrennt..jarvis-device-Gerät1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track, .jarvis-device-Gerät2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height:15px; */ } .jarvis-device-Geräte1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track, .jarvis-device-Geräte2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track { color: transparent; } -
@rkccorian Popup hat keine Widget-Abhängigkeit, noch nicht. -> geht nicht.
Achso dann mit Komma getrennt..jarvis-device-Gerät1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track, .jarvis-device-Gerät2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height:15px; */ } .jarvis-device-Geräte1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track, .jarvis-device-Geräte2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track { color: transparent; } -
@MCU Vielen Dank für deine Hilfe.
Ich hatte gehofft es geht gibt eine Widget-Abhängigkeit die ich nicht finde.
Egal so geht es auch top und Danke.
Und vor allem Danke für deine Arbeit.
-
@rene-1 Du kannst es ja auf die Heizungen eingrenzen, musst es aber für alle machen. Wie bei @RkcCorian .
Popup ist immer eine Gerät-Abhängigkeit, da es ein Geräte-Popup ist. -
@uwe72 Vielleicht kommt die Klammer im Selektor nicht so gut? Keine Ahnung. Schade.
heute in einer anderen ioBroker/Jarvis Umgebung das gleiche probiert, hat auf Anhieb funktioniert!!
Denke es lag ziemlich sicher an der ID mit der Klammer. Wenn ich alles final habe, zeige ich den Stand (Video)
Danke nochmals für deine Unterstützung!

Die Angabe zur Breite scheint ihn aber gar nicht zu interessieren
-
@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
@funky4t said in jarvis v3.0.0 - just another remarkable vis:
@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
Nein, der Farbebenenumschalter ist ein eigener boolean-Datenpunkt. Denke mit dem "colormode" wird es nicht funktionieren.
-
@mcu leider funktioniert es nicht, egal welche Einstellung ich im breakpoint eintrage auf meinem Tablett bleibt es bei 4 Tagen Vorausschau

@darkdevil
Du kannst mal mit dem Folgenden etwas versuchen:
CSS Styles.weather-day { max-width: 50px !important; }Die Zahl 50 mal verändern. 60,70,80 was noch passt.