NEWS
jarvis v3.0.0 - just another remarkable vis
-
Пользователь @mcu написал в jarvis v3.0.0 - just another remarkable vis:
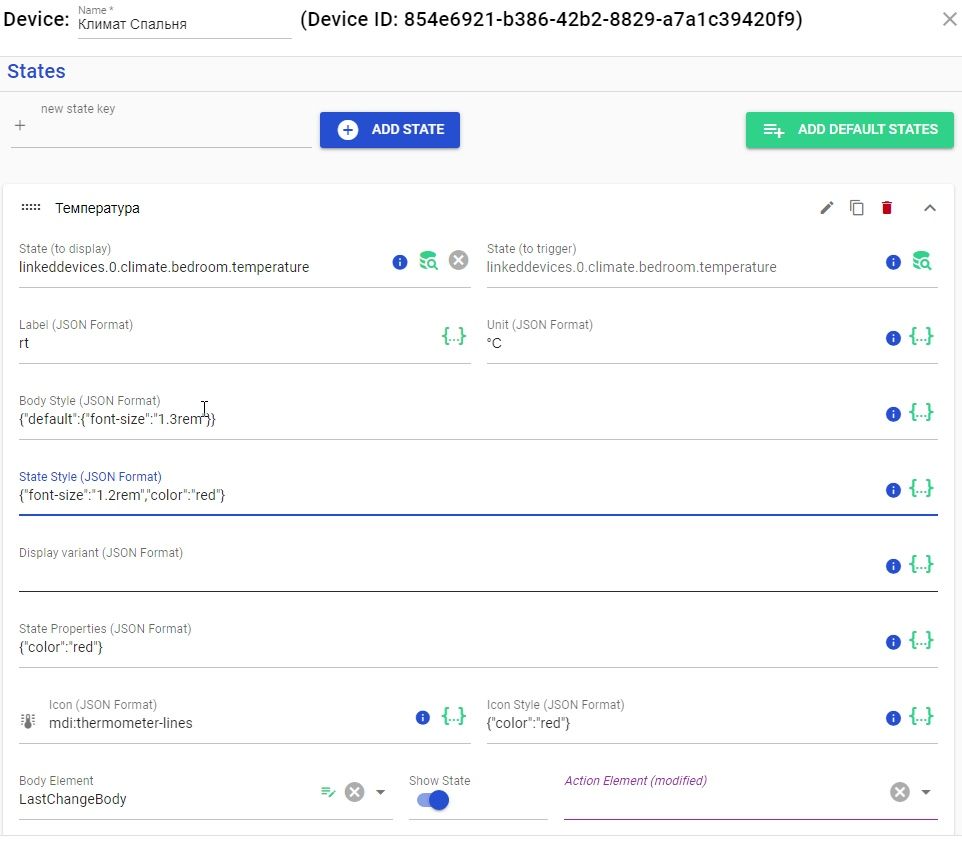
@lstt https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#bodystyle-label-vergroessern
@MCU It's work only for Body, not for label..


-
-
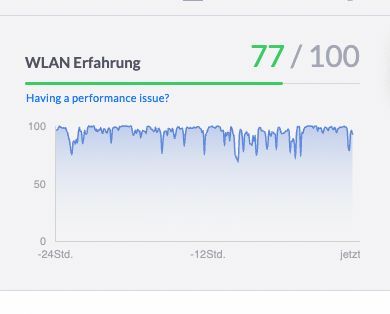
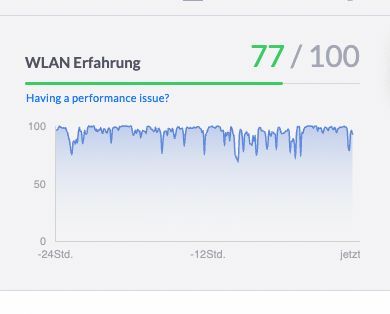
Hab bei einem Tablet mit dem Fully browser über Wifi angeschlossen häufiger das Problem, dass das Laden zu lange dauert. Folgende Fehlermeldung:
Error: Timeout
Hide Lock (4)- ist das einfach ein Hardwareproblem?
- kann ich diesen Fehler von außen erkennen und automatisch einen Reload veranlassen?
- sonst noch eine Idee, wie man das beheben kann
-
Hab bei einem Tablet mit dem Fully browser über Wifi angeschlossen häufiger das Problem, dass das Laden zu lange dauert. Folgende Fehlermeldung:
Error: Timeout
Hide Lock (4)- ist das einfach ein Hardwareproblem?
- kann ich diesen Fehler von außen erkennen und automatisch einen Reload veranlassen?
- sonst noch eine Idee, wie man das beheben kann
-
@rapunzel Läuft auf dem Tablet noch was anderes parallel?
Gibt im Netzwerk mehrere Accespoints, so dass das Tablet sich die beste Verbindung sucht?
Kannst du das Tablet auf nur einen AccessPoint festlegen?
Wenn du einmal das Wifi aus / ein schaltest, ist es dann besser? -
@rapunzel Läuft auf dem Tablet noch was anderes parallel?
Gibt im Netzwerk mehrere Accespoints, so dass das Tablet sich die beste Verbindung sucht?
Kannst du das Tablet auf nur einen AccessPoint festlegen?
Wenn du einmal das Wifi aus / ein schaltest, ist es dann besser?@mcu Ist ein Wandtablet, da läuft im Hintergrund nur noch die Software für die Türsprechanlage. RAM ist auch noch genügend frei. Es gibt mehrere Access-Points, aber die haben alle die gleiche SSID. Performance scheint auch kein Problem zu sein.

Ich boote das Tablet jede Nacht, da wird auch das Wifi ein und ausgeschaltet.Gibt es die Möglichkeit den Timeout hochzusetzen?
Was sagt mir Hide Lock (4)? Gibt's da irgendwo eine Stelle, wo das protokolliert wird? -
@mcu Ist ein Wandtablet, da läuft im Hintergrund nur noch die Software für die Türsprechanlage. RAM ist auch noch genügend frei. Es gibt mehrere Access-Points, aber die haben alle die gleiche SSID. Performance scheint auch kein Problem zu sein.

Ich boote das Tablet jede Nacht, da wird auch das Wifi ein und ausgeschaltet.Gibt es die Möglichkeit den Timeout hochzusetzen?
Was sagt mir Hide Lock (4)? Gibt's da irgendwo eine Stelle, wo das protokolliert wird? -
Noch eine kurze Frage: Ich nutze als Tablet ein Samsung Galaxy Tab S5e, dies hat eine Auflösung von 2.560 x 1.600 und ein 10,5" grosses Display.
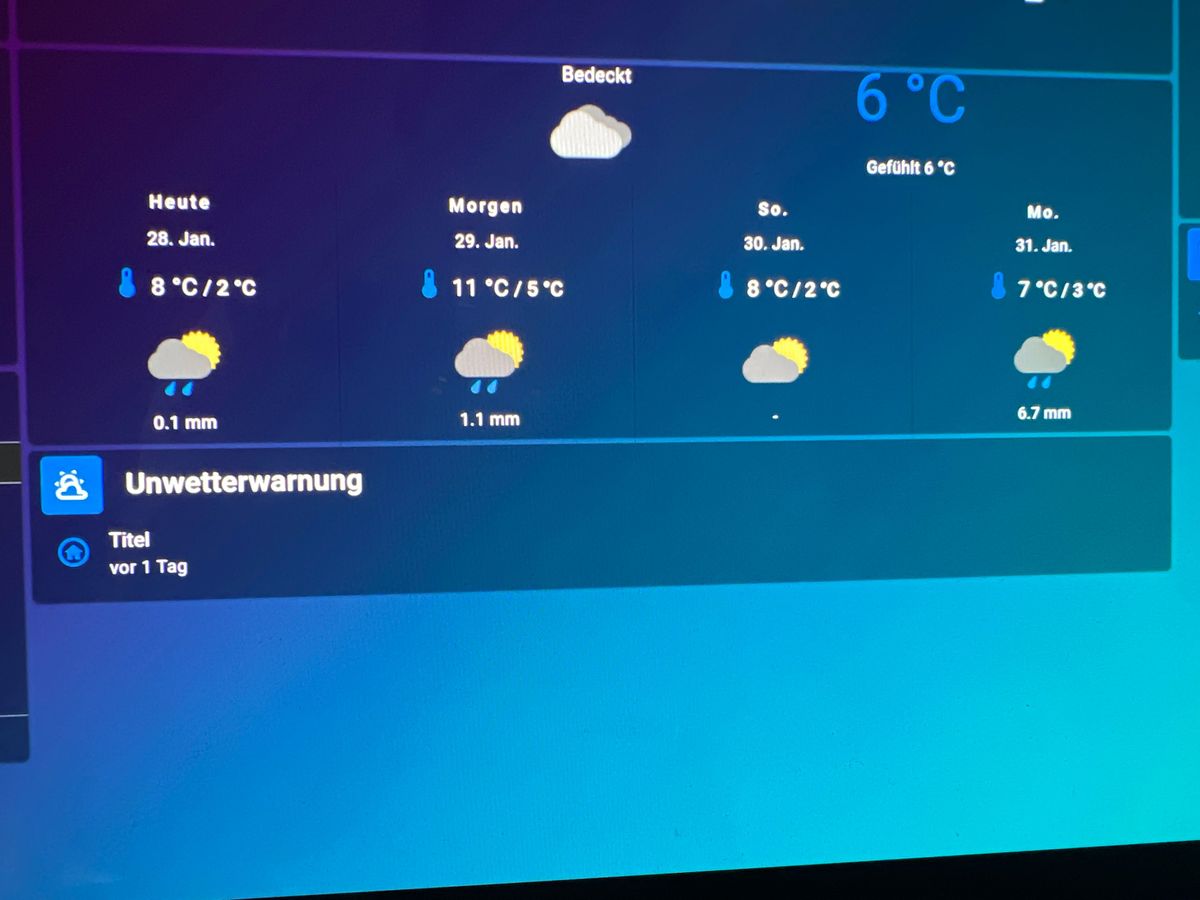
Im Weather Widget wird mir nur dir Vorschau für 4 Tage und nicht die Widstärke, Schneefallgrenze etc angezeigt.
Auf meinem Desktop PC mit grösseren Monitor, aber kleiner Auflösung werden mir die Vorhersage für 5 Tage, sowie Widstärke, Schneefallgrenze etc angezeigt.
Kann man das irgendwie ändern?
-
Noch eine kurze Frage: Ich nutze als Tablet ein Samsung Galaxy Tab S5e, dies hat eine Auflösung von 2.560 x 1.600 und ein 10,5" grosses Display.
Im Weather Widget wird mir nur dir Vorschau für 4 Tage und nicht die Widstärke, Schneefallgrenze etc angezeigt.
Auf meinem Desktop PC mit grösseren Monitor, aber kleiner Auflösung werden mir die Vorhersage für 5 Tage, sowie Widstärke, Schneefallgrenze etc angezeigt.
Kann man das irgendwie ändern?
-
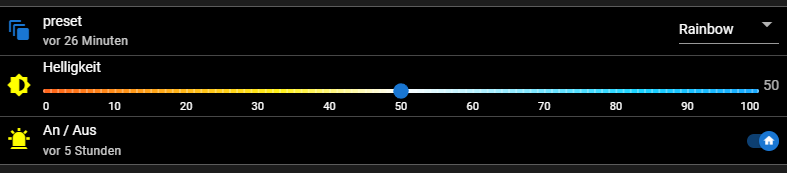
ich habe auch eine Frage.
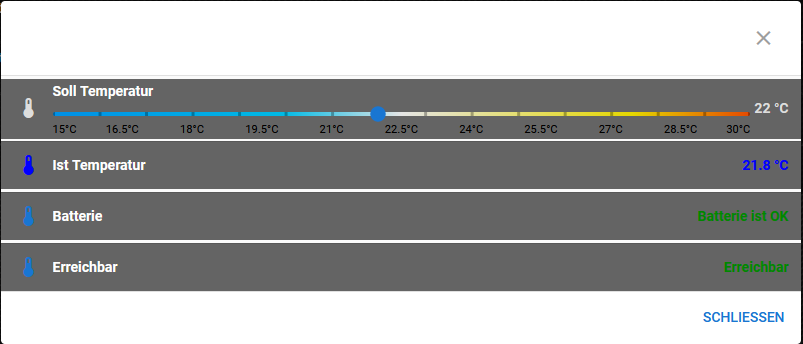
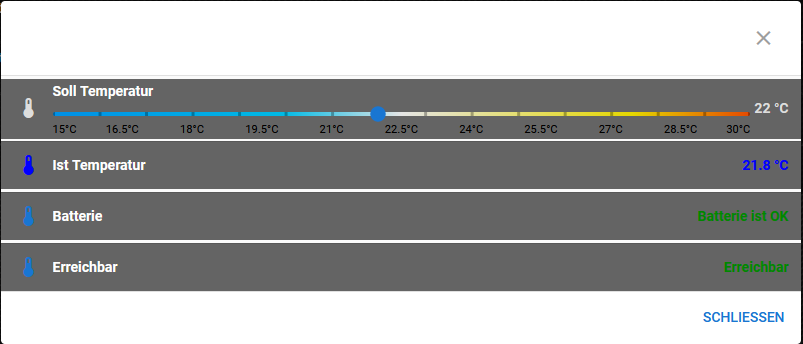
ich habe mir meine Heizungsthermostate so gebaut:

mit diesem css:
.q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px; } .q-slider__track { color: transparent; }ich möchte aber gerne das er das nur für die popups bei der Heizung übernimmt, weil ich bei Licht einen anderen farbverlauf machen möchte.
Hat da einer eine Idee wie ich das css so eingrenzen kann? -
ich habe auch eine Frage.
ich habe mir meine Heizungsthermostate so gebaut:

mit diesem css:
.q-slider__track { background: linear-gradient( to right, #009fff 0%, #00cfff 33%, #ffffff 50%, #fff000 83%, #ff5000 100% ); height: 10px; } .q-slider__track { color: transparent; }ich möchte aber gerne das er das nur für die popups bei der Heizung übernimmt, weil ich bei Licht einen anderen farbverlauf machen möchte.
Hat da einer eine Idee wie ich das css so eingrenzen kann? -
@mcu Hi Mcu, für die Farbanpassung des Sliders... vermute mal Du hast das in Deinem Wiki?! Hast Du mir einen Link? Viele Grüße!
UPDATE: Gerade gesehen 🙈🙈
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
-
@rkccorian Steht 1 Post drüber? Welche Anpassung meinst du?
Für Heizungen werde ich auch die andere Variante vom Farbverlauf mit übernehmen. -
@mcu Detailsfrage... kann ich bei CSS auch gleich mehrere Widgets eintragen?! Bzw. wie geht das?
@rkccorian Welche Widgets, was willst du erreichen? Im Prinzip ja.
[widgets="ID A"]
[widgets="ID B"]
Für welchen Fall? -
@mcu leider funktioniert es nicht, egal welche Einstellung ich im breakpoint eintrage auf meinem Tablett bleibt es bei 4 Tagen Vorausschau

@darkdevil Mit dem Link wollte ich auch nur zeigen, dass Auflösung nicht gleich Darstellung-Auflösung ist. Deswegen sind weniger Element zu sehen. Dies wird im Programm berechnet.
Man kann mit CSS versuchen die Breite der Elemente zu verkleinern.
Schau ich mal heute abend.Die Windgeschwindigkeiten siehst du nicht, da Dein Widget zu klein ist. Etwas weiter nach unten ziehen.
Wie sind denn dort die Werte für die Auflösungen vom Programm HTML?
Wieviel Spalten werden da angezeigt?