NEWS
Eigenen Adapter erstellen
-
Ich würde gerne einen Adapter zur Anbindung an ein Energie-Management System erstellen.
Hier würde ich allerdings ein Dynamisches Konfigurationsmenü haben.
In erster Linie eine Grundlegende Konfiguration, unter welcher IP und welchem Port das System zu erreichen ist.
Im zweiten Step dann eine weitere Konfigurationsseite, in welcher man Geräte anlegen kann:
Welche es gibt, bekomme ich bspw. über einen HTML Request an das Managementsystem heraus usw.
Wie würde man eine solch dynamische Konfiguration erstellen können? -
Ich würde gerne einen Adapter zur Anbindung an ein Energie-Management System erstellen.
Hier würde ich allerdings ein Dynamisches Konfigurationsmenü haben.
In erster Linie eine Grundlegende Konfiguration, unter welcher IP und welchem Port das System zu erreichen ist.
Im zweiten Step dann eine weitere Konfigurationsseite, in welcher man Geräte anlegen kann:
Welche es gibt, bekomme ich bspw. über einen HTML Request an das Managementsystem heraus usw.
Wie würde man eine solch dynamische Konfiguration erstellen können?@ben1983
das ist etwas global gefragt.
meine erste Reaktion darauf wäre mit html und javascript zu antworten. React geht auch.ich würde den adapter immer die daten abrufen lassen, diese aufbereiten und dann dem client (admin html seite) übergeben, bzw mittels sendto befehlen die kommunikation zwischen client (browser mit der admin html seite) und dem server (adapter) bewerkstelligen.
hast du schon einmal etwas mit html und javascript gemacht?
um ein erstes grundgerüst eines adapters mit konfiguration zu erstellen, kannst du den adapter creator verwenden.
https://github.com/ioBroker/create-adapter -
@ben1983
das ist etwas global gefragt.
meine erste Reaktion darauf wäre mit html und javascript zu antworten. React geht auch.ich würde den adapter immer die daten abrufen lassen, diese aufbereiten und dann dem client (admin html seite) übergeben, bzw mittels sendto befehlen die kommunikation zwischen client (browser mit der admin html seite) und dem server (adapter) bewerkstelligen.
hast du schon einmal etwas mit html und javascript gemacht?
um ein erstes grundgerüst eines adapters mit konfiguration zu erstellen, kannst du den adapter creator verwenden.
https://github.com/ioBroker/create-adapter@oliverio Hi, ja habe schon mal ein Berechnungstool mit html und javascript erstellt.
Wäre wahrscheinlich mit templates möglich immer wieder entsprechende Geräte, oder Werte in neuen Spalten an zu zeigen, oder?Bin allerdings hier noch absoluter newbie.
Habe noch keinen github account und auch kein git auf dem rechner.
Kann mir jemand helfen, dass es nicht in ewiger doku lesen endet? -
@ben1983
das ist etwas global gefragt.
meine erste Reaktion darauf wäre mit html und javascript zu antworten. React geht auch.ich würde den adapter immer die daten abrufen lassen, diese aufbereiten und dann dem client (admin html seite) übergeben, bzw mittels sendto befehlen die kommunikation zwischen client (browser mit der admin html seite) und dem server (adapter) bewerkstelligen.
hast du schon einmal etwas mit html und javascript gemacht?
um ein erstes grundgerüst eines adapters mit konfiguration zu erstellen, kannst du den adapter creator verwenden.
https://github.com/ioBroker/create-adapter -
@ben1983
nein, kein video
du liest die anleitung und gehst genau so vor.
der adapter creator fragt dich eine menge dinge und legt dir dann in einem verzeichnis alle dateien und unterverzeichnisse ein wie du es benötigst.so wie ich deinen Kenntnisstand einschätze wirst du allein schon bei den fragen einiges im internet nachschlagen und lesen müssen.
du kannst dich auch mal vorher noch mit dem dev-container beschäftigen.
das bietet dir eine in sich abgeschlossene Umgebung unter Windows (und dem dort installierten linux-subsystem)
leider finde ich ausser diesem thread keine ausführliche beschreibung, die es dir einfach machen könnte
https://forum.iobroker.net/topic/36034/visualstudio-code-und-devcontainer -
@ben1983
nein, kein video
du liest die anleitung und gehst genau so vor.
der adapter creator fragt dich eine menge dinge und legt dir dann in einem verzeichnis alle dateien und unterverzeichnisse ein wie du es benötigst.so wie ich deinen Kenntnisstand einschätze wirst du allein schon bei den fragen einiges im internet nachschlagen und lesen müssen.
du kannst dich auch mal vorher noch mit dem dev-container beschäftigen.
das bietet dir eine in sich abgeschlossene Umgebung unter Windows (und dem dort installierten linux-subsystem)
leider finde ich ausser diesem thread keine ausführliche beschreibung, die es dir einfach machen könnte
https://forum.iobroker.net/topic/36034/visualstudio-code-und-devcontainer@oliverio OK, danke schon mal, aber muss ich erst git installieren auf meinem System?
oder irgendwas von github runter laden?
Stehe grad voll auf dem schlauch?
oder einfach in meiner console mit dem npm nach der beschreibung von dem link vorgehen? -
@oliverio OK, danke schon mal, aber muss ich erst git installieren auf meinem System?
oder irgendwas von github runter laden?
Stehe grad voll auf dem schlauch?
oder einfach in meiner console mit dem npm nach der beschreibung von dem link vorgehen? -
Ich hab das Thema mal ins Entwickler Forum verschoben wo es besser hin passt. Effektiv hast du die erraten Schritte gemacht. Jetzt schaust du dir die Main.js Bzw Main.ts (je nachdem was du erstellt hast) an und startest.
Als Empfehlung: baue erstmal die Logik. Das frontend als zweiten Schritt. Im discord gibts auch eine developer Gruppe wo du weiteren Support bekommen kannst.
-
Ich hab das Thema mal ins Entwickler Forum verschoben wo es besser hin passt. Effektiv hast du die erraten Schritte gemacht. Jetzt schaust du dir die Main.js Bzw Main.ts (je nachdem was du erstellt hast) an und startest.
Als Empfehlung: baue erstmal die Logik. Das frontend als zweiten Schritt. Im discord gibts auch eine developer Gruppe wo du weiteren Support bekommen kannst.
@apollon77 OK, danke.
wie bekomme ich es aber jetzt auf github und dann in den iobroker? -
Ich hab das Thema mal ins Entwickler Forum verschoben wo es besser hin passt. Effektiv hast du die erraten Schritte gemacht. Jetzt schaust du dir die Main.js Bzw Main.ts (je nachdem was du erstellt hast) an und startest.
Als Empfehlung: baue erstmal die Logik. Das frontend als zweiten Schritt. Im discord gibts auch eine developer Gruppe wo du weiteren Support bekommen kannst.
@apollon77 Ich habe nun einen github account, git ist auch installiert und create-adapterwurde ausgeführt.
Wie bekomme ich das denn jetzt grundsätzlich erst mal zu github um es in iobroker zu sehen?Edit:
Wäre schön, wenn mir jemand hier helfen könnte, wie man weiter vorgeht.
Muss ich auf github direkt ein repository erstellen, oder das direkt aus der console heraus?
Muss ich es mit git machen?Wie ist das Grundgerüst des Create Adapter Beispiels aufgebaut?
Wenn das soweit klar ist, dann kann ich mich sehr wahrscheinlich rein fuchsen.
Stehe nur gerade voll auf dem Schlauch wie es weiter geht.Von daher wäre es schön zu sehen über den Github link den Adapter laden zu können und somit schon mal Änderungen in Aktion zu sehen.
-
Ich hab das Thema mal ins Entwickler Forum verschoben wo es besser hin passt. Effektiv hast du die erraten Schritte gemacht. Jetzt schaust du dir die Main.js Bzw Main.ts (je nachdem was du erstellt hast) an und startest.
Als Empfehlung: baue erstmal die Logik. Das frontend als zweiten Schritt. Im discord gibts auch eine developer Gruppe wo du weiteren Support bekommen kannst.
@apollon77 ich binwie in der readme vorgegangen und bekomme dann hier diese meldung:
PS C:\vscodeprojekte\iobroker\gridvis_adapter\ioBroker.gridvis_adapter> git push origin main remote: Repository not found.EDIT:
Wenn ich es über die git gui gemacht habe, dann ging es -
@apollon77 ich binwie in der readme vorgegangen und bekomme dann hier diese meldung:
PS C:\vscodeprojekte\iobroker\gridvis_adapter\ioBroker.gridvis_adapter> git push origin main remote: Repository not found.EDIT:
Wenn ich es über die git gui gemacht habe, dann ging es -
Ich hab das Thema mal ins Entwickler Forum verschoben wo es besser hin passt. Effektiv hast du die erraten Schritte gemacht. Jetzt schaust du dir die Main.js Bzw Main.ts (je nachdem was du erstellt hast) an und startest.
Als Empfehlung: baue erstmal die Logik. Das frontend als zweiten Schritt. Im discord gibts auch eine developer Gruppe wo du weiteren Support bekommen kannst.
@apollon77 Ich hatte in der package.json nach einer änderung hier die Version geändert.
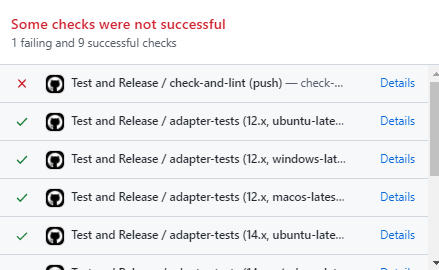
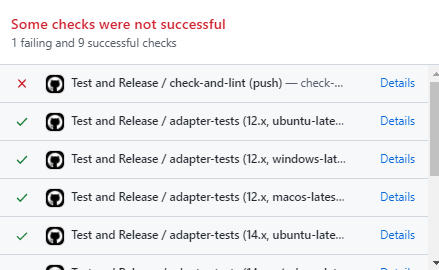
"version": "0.0.1",Danach kam dann ein x bei github

wie bekommt man die Version hoch gezogen, sodass auch im iobroker diese richtig angezeigt wird und ein update verlangt wird? -
@apollon77 Ich hatte in der package.json nach einer änderung hier die Version geändert.
"version": "0.0.1",Danach kam dann ein x bei github

wie bekommt man die Version hoch gezogen, sodass auch im iobroker diese richtig angezeigt wird und ein update verlangt wird?während der anfänglichen entwicklung verwende ich git (also das tool) als versionsverwaltung.
um einen adapter im iobroker zu erstellen, ist es nicht notwendig dan adapter nach git hochzuladen
und von dort aus wieder zu installieren.idealerweise hast du ein iobroker entwicklungssystem.
den angelegten ordner kopierst du nach
/opt/iobroker/node_modulesin diesem ordner findest du auch alle anderen adapter die du installiert hast.
sobald der ordner da ist und du iobroker startest, erkennt er den adapter und zeigt ihn auch im reiter
adapter an. dann kannst du eine instanz anlegenum dein lokales git-repo mit dem von github zu synchronisieren gehst du wie folgt vor
- leeres repo auf github anlegen. Name sollte exakt den Vorgaben entsprechen, wie du im adapter-creater den adapter genannt hast. also irgendwas mit ioBroker.meinadapter
- dann verknüpfst du lokal mit remote(also github) mit dem befehl
git remote set-url origin git@github.com:oweitman/iobroker.rssfeed.gitdie url ab git@github nimmst du von github im repository gibt es ein dropdown wo code draufsteht.
da steht die url drin
der befehl muss im Verzeichnis deines adapters ausgeführt werden, sonst änderst du das uU in einem anderen repository.
Ich verwende immer die Kommunikation per SSH. Dazu musst du aber auch noch SSH einrichten und auf github einen schlüssel generieren
https://docs.github.com/en/authentication/connecting-to-github-with-ssh- wenn du das geschafft hast, dann kannst du mit
git pushimmer im richtigen Verzeichnis ausführen. git weiß wo du dich befindest (bei npm später genauso)
am besten du suchst im internet mal nach git cheatsheet, da stehen dann die wichtigsten befehle drauf.wenn du die versionsverwaltung nutzt, dann kannst du auch vergangene versionen wieder einsehen, falls du mal was gelöscht oder verworfen hast.
eine neue version anlegen ist folgender ablaufvorgesehene dateien hinzufügen . ist erst mal alle geänderten. diese befinden sich dann im staging
git add .mit
git commit -m "hier kurz benennen was du geändert hast"wird die version dann angelegt.
im nächsten schritt beschäftigst du dich erst einmal mit der start datei von iobroker (meist main.js)
dort gibt es verschiedene funktionen, die von iobroker zu bestimmten ereignissen aufgerufen werden (adapter start/ende, wenn ein objekt geändert wird, wenn ein datenpunkt geändert wird, wenn eine nachricht eintrifft, ect.)weißt du schon wie du debuggen kannst?
das ist meines erachtens enorm wichtig, besonders am anfang. beim debuggen kannst du jeden einzelnen schritt im programm prüfen, was da passiert und ob es so passiert wie du gedacht hast. -
Ja liest denn wirklich keiner die Readme, die der Creator im Adapter erzeugt? Da stehen die exakten Schritte sogar drin, hier für den Beispiel-Adapter:
Upload nach Github
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#getting-startedInstallieren in einer existierenden ioBroker-Instanz
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#test-the-adapter-manually-on-a-local-iobroker-installationOder alternativ (falls gewählt), testen in einer frischen Instanz mit dem Dev-Server:
https://github.com/ioBroker/create-adapter/tree/master/test/baselines/dev-server#test-the-adapter-manually-with-dev-server -
Ja liest denn wirklich keiner die Readme, die der Creator im Adapter erzeugt? Da stehen die exakten Schritte sogar drin, hier für den Beispiel-Adapter:
Upload nach Github
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#getting-startedInstallieren in einer existierenden ioBroker-Instanz
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#test-the-adapter-manually-on-a-local-iobroker-installationOder alternativ (falls gewählt), testen in einer frischen Instanz mit dem Dev-Server:
https://github.com/ioBroker/create-adapter/tree/master/test/baselines/dev-server#test-the-adapter-manually-with-dev-server@alcalzone leider war die readme wenn ich drauf geklickt habe leer
-
während der anfänglichen entwicklung verwende ich git (also das tool) als versionsverwaltung.
um einen adapter im iobroker zu erstellen, ist es nicht notwendig dan adapter nach git hochzuladen
und von dort aus wieder zu installieren.idealerweise hast du ein iobroker entwicklungssystem.
den angelegten ordner kopierst du nach
/opt/iobroker/node_modulesin diesem ordner findest du auch alle anderen adapter die du installiert hast.
sobald der ordner da ist und du iobroker startest, erkennt er den adapter und zeigt ihn auch im reiter
adapter an. dann kannst du eine instanz anlegenum dein lokales git-repo mit dem von github zu synchronisieren gehst du wie folgt vor
- leeres repo auf github anlegen. Name sollte exakt den Vorgaben entsprechen, wie du im adapter-creater den adapter genannt hast. also irgendwas mit ioBroker.meinadapter
- dann verknüpfst du lokal mit remote(also github) mit dem befehl
git remote set-url origin git@github.com:oweitman/iobroker.rssfeed.gitdie url ab git@github nimmst du von github im repository gibt es ein dropdown wo code draufsteht.
da steht die url drin
der befehl muss im Verzeichnis deines adapters ausgeführt werden, sonst änderst du das uU in einem anderen repository.
Ich verwende immer die Kommunikation per SSH. Dazu musst du aber auch noch SSH einrichten und auf github einen schlüssel generieren
https://docs.github.com/en/authentication/connecting-to-github-with-ssh- wenn du das geschafft hast, dann kannst du mit
git pushimmer im richtigen Verzeichnis ausführen. git weiß wo du dich befindest (bei npm später genauso)
am besten du suchst im internet mal nach git cheatsheet, da stehen dann die wichtigsten befehle drauf.wenn du die versionsverwaltung nutzt, dann kannst du auch vergangene versionen wieder einsehen, falls du mal was gelöscht oder verworfen hast.
eine neue version anlegen ist folgender ablaufvorgesehene dateien hinzufügen . ist erst mal alle geänderten. diese befinden sich dann im staging
git add .mit
git commit -m "hier kurz benennen was du geändert hast"wird die version dann angelegt.
im nächsten schritt beschäftigst du dich erst einmal mit der start datei von iobroker (meist main.js)
dort gibt es verschiedene funktionen, die von iobroker zu bestimmten ereignissen aufgerufen werden (adapter start/ende, wenn ein objekt geändert wird, wenn ein datenpunkt geändert wird, wenn eine nachricht eintrifft, ect.)weißt du schon wie du debuggen kannst?
das ist meines erachtens enorm wichtig, besonders am anfang. beim debuggen kannst du jeden einzelnen schritt im programm prüfen, was da passiert und ob es so passiert wie du gedacht hast. -
Ja liest denn wirklich keiner die Readme, die der Creator im Adapter erzeugt? Da stehen die exakten Schritte sogar drin, hier für den Beispiel-Adapter:
Upload nach Github
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#getting-startedInstallieren in einer existierenden ioBroker-Instanz
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#test-the-adapter-manually-on-a-local-iobroker-installationOder alternativ (falls gewählt), testen in einer frischen Instanz mit dem Dev-Server:
https://github.com/ioBroker/create-adapter/tree/master/test/baselines/dev-server#test-the-adapter-manually-with-dev-server@alcalzone sagte in Eigenen Adapter erstellen:
Ja liest denn wirklich keiner die Readme, die der Creator im Adapter erzeugt? Da stehen die exakten Schritte sogar drin, hier für den Beispiel-Adapter:
Upload nach Github
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#getting-startedInstallieren in einer existierenden ioBroker-Instanz
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#test-the-adapter-manually-on-a-local-iobroker-installationOder alternativ (falls gewählt), testen in einer frischen Instanz mit dem Dev-Server:
https://github.com/ioBroker/create-adapter/tree/master/test/baselines/dev-server#test-the-adapter-manually-with-dev-serverwo liegt die den dann?
weil auf github in diesem verschachtelten Verzeichnis findet das doch niemand.
wollte es gerade selbst mal ausprobieren, aber bei funktioniert der adapter-creater wohl gerade nicht


