NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Hattest du da schon die font-size geändert?
Ja, die Bilder sind nach der Änderung entstanden
-
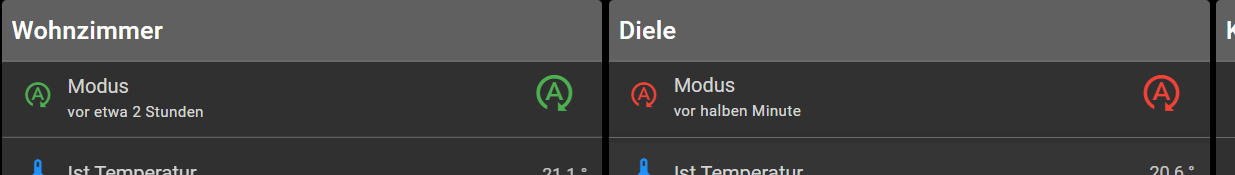
Jetzt sind die Icons im Pop Up auf einmal wieder da -.- Ich verstehe die Welt nicht mehr. Ich hab rein gar nichts an der CSS von dem Pop Up verändert
-
Jetzt sind die Icons im Pop Up auf einmal wieder da -.- Ich verstehe die Welt nicht mehr. Ich hab rein gar nichts an der CSS von dem Pop Up verändert
-
Das ist alles, was ich bisher eingetragen hab. Das Icon tauchte auf, als ich in dem CSS von /nächstes Popup Heizung Wohnzimmer log/ ganz unten rumgespielt habe
#tabBar .q-tab__label { font-size: 14px; } .q-tab { padding: 0px 6px !important; } /*Hintergrund Farben*/ .jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-weight: bold; } /*Tabellen formatierung*/ .jarvis-JsonTable { background-color: #303030 !important; } /*Rolllade Stop Button rot*/ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=DodgerBlue') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=DodgerBlue') no-repeat center center / contain; } /*PopUp Fensterstatus/ .jarvis-popup { border: 1px solid white; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 100% !important; max-width: 100% !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 200px; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } /*nächstes Popup Heizung Wohnzimmer log*/ .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 300px; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } -
Das ist alles, was ich bisher eingetragen hab. Das Icon tauchte auf, als ich in dem CSS von /nächstes Popup Heizung Wohnzimmer log/ ganz unten rumgespielt habe
#tabBar .q-tab__label { font-size: 14px; } .q-tab { padding: 0px 6px !important; } /*Hintergrund Farben*/ .jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-weight: bold; } /*Tabellen formatierung*/ .jarvis-JsonTable { background-color: #303030 !important; } /*Rolllade Stop Button rot*/ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=DodgerBlue') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=DodgerBlue') no-repeat center center / contain; } /*PopUp Fensterstatus/ .jarvis-popup { border: 1px solid white; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 100% !important; max-width: 100% !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 200px; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } /*nächstes Popup Heizung Wohnzimmer log*/ .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 300px; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } -
Vergiss was ich geschrieben habe^^ ich hab den Fehler gefunden. Hatte beim Einfügen von Kommentaren ein * vergessen zu setzen^^ Ich sollte für heute aufhören ^^
-
Vergiss was ich geschrieben habe^^ ich hab den Fehler gefunden. Hatte beim Einfügen von Kommentaren ein * vergessen zu setzen^^ Ich sollte für heute aufhören ^^
-
keine Ahnung was das ist und was das soll :D
In dem was ich dir kopiert habe steht das ja öfter drin, bei mir im css aber nicht -
keine Ahnung was das ist und was das soll :D
In dem was ich dir kopiert habe steht das ja öfter drin, bei mir im css aber nichtIch bekomme in regelmäßgen Abständen folgende Fehlermeldungen:
host.IoBroker 2022-01-24 11:39:54.899 error instance system.adapter.jarvis.0 terminated with code 6 (UNCAUGHT_EXCEPTION) jarvis.0 2022-01-24 11:39:54.348 warn Terminated (UNCAUGHT_EXCEPTION): Without reason jarvis.0 2022-01-24 11:39:54.348 info terminating jarvis.0 2022-01-24 11:39:54.348 info Adapter stopped und unloaded. jarvis.0 2022-01-24 11:39:54.345 error Cannot read property 'ip' of undefined jarvis.0 2022-01-24 11:39:54.345 error TypeError: Cannot read property 'ip' of undefined at ioWebSocket.eventFromClient (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:4231) at ioWebSocketClient._parentMessage (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:6959) at ioWebSocketClient.disconnect (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:8944) at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:8136) at Socket.emit (events.js:400:28) at Socket.emitReserved (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/typed-events.js:56:22) at Socket._onclose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/socket.js:358:14) at Client.onclose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/client.js:239:20) at Socket.emit (events.js:412:35) at Socket.onClose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/engine.io/build/socket.js:303:18) jarvis.0 2022-01-24 11:39:54.343 error uncaught exception: Cannot read property 'ip' of undefinedHat jemand eine Idee dazu?
-
Ich bekomme in regelmäßgen Abständen folgende Fehlermeldungen:
host.IoBroker 2022-01-24 11:39:54.899 error instance system.adapter.jarvis.0 terminated with code 6 (UNCAUGHT_EXCEPTION) jarvis.0 2022-01-24 11:39:54.348 warn Terminated (UNCAUGHT_EXCEPTION): Without reason jarvis.0 2022-01-24 11:39:54.348 info terminating jarvis.0 2022-01-24 11:39:54.348 info Adapter stopped und unloaded. jarvis.0 2022-01-24 11:39:54.345 error Cannot read property 'ip' of undefined jarvis.0 2022-01-24 11:39:54.345 error TypeError: Cannot read property 'ip' of undefined at ioWebSocket.eventFromClient (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:4231) at ioWebSocketClient._parentMessage (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:6959) at ioWebSocketClient.disconnect (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:8944) at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.jarvis/lib/websocket.io.min.js:1:8136) at Socket.emit (events.js:400:28) at Socket.emitReserved (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/typed-events.js:56:22) at Socket._onclose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/socket.js:358:14) at Client.onclose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/socket.io/dist/client.js:239:20) at Socket.emit (events.js:412:35) at Socket.onClose (/opt/iobroker/node_modules/iobroker.jarvis/node_modules/engine.io/build/socket.js:303:18) jarvis.0 2022-01-24 11:39:54.343 error uncaught exception: Cannot read property 'ip' of undefinedHat jemand eine Idee dazu?
-
Mache ich, dank dir
-
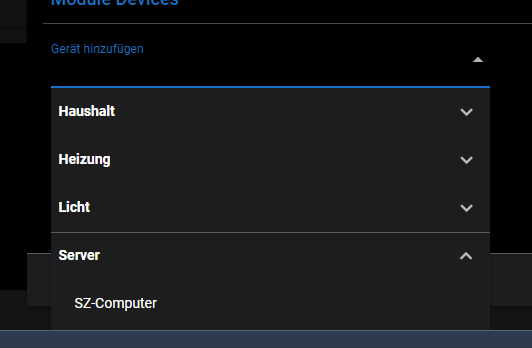
Eine Frage:
wie kommt man denn an die (wie auf dem Bild zu sehen) unteren ran ?

Man kann das Fenster nicht verschieben oder das die untere Liste (Server) nach oben aufgeht.
So kommt man an die unteren nicht ran um diese Auszuwählen... -
@zefau mir wird keine v3.0.10 angezeigt.
Aktuelle wird mir nur v3.0.9 gezeigt. "Repo" ist in den Einstellungen auf "latest" eingestellt.
-
Hallo zusammen,
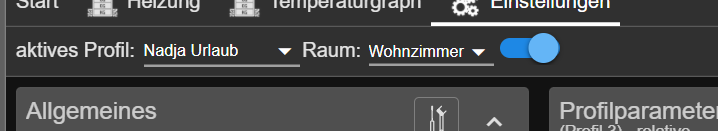
ich möchte folgendes realisieren:

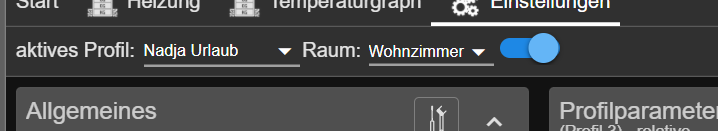
Ich möchte ein Drop Down erstellen,
Die Texte sind in folgendem Datenpunkt:{heatingcontrol.0.vis.ProfileValueListText}Die Werte sind in folgendem Datenpunkt:
{heatingcontrol.0.vis.ProfileValueListValue}Getriggert wird am Ende folgender Datenpunkt:
heatingcontrol.0.CurrentProfileWie bekomme ich die 3 Sachen unter einen Hut? Wie kann ich in der Anzeigevariante einen Datenpunkt angeben?
-
Hallo zusammen,
ich möchte folgendes realisieren:

Ich möchte ein Drop Down erstellen,
Die Texte sind in folgendem Datenpunkt:{heatingcontrol.0.vis.ProfileValueListText}Die Werte sind in folgendem Datenpunkt:
{heatingcontrol.0.vis.ProfileValueListValue}Getriggert wird am Ende folgender Datenpunkt:
heatingcontrol.0.CurrentProfileWie bekomme ich die 3 Sachen unter einen Hut? Wie kann ich in der Anzeigevariante einen Datenpunkt angeben?
@dominik-f https://github.com/Zefau/ioBroker.jarvis/issues/486
Stell mal die Werte der DPs rein. Und beschreib mal deren Abhängigkeit. -
@dominik-f https://github.com/Zefau/ioBroker.jarvis/issues/486
Stell mal die Werte der DPs rein. Und beschreib mal deren Abhängigkeit.Ganz oben in der Anfrage steht ja ein Link, dort sind alle Datenpunkte beschrieben. Das ganze ist dort ja schon über 1 Jahr alt und erfreut sich leider keiner großen Beliebtheit.
Da ich ja eh gerade alles von 0 aufbaue finde ich es nicht schlimm, mir die Sachen selber zusammenzuschustern. Dabei lerne ich ja gleichzeitig auch sehr viel von Jarvis. Ich hab es z.B. hinbekommen, dass ich einen Taster erstelle, der die Farbe ändert wenn sich ein anderer Datenpunkt ändert. Da bin ich schon ein wenig stolz auf mich :D
Ich denke wenn ich das mit dem Drop Down hin bekomme, kann ich mir danach fast alles schon so bauen wie ich mir das brauche. Macht auch gerade spaß auch wenn ich viel von deiner Zeit in Anspruch nehme. Sorry und Danke gleichzeit dafür
-
Ganz oben in der Anfrage steht ja ein Link, dort sind alle Datenpunkte beschrieben. Das ganze ist dort ja schon über 1 Jahr alt und erfreut sich leider keiner großen Beliebtheit.
Da ich ja eh gerade alles von 0 aufbaue finde ich es nicht schlimm, mir die Sachen selber zusammenzuschustern. Dabei lerne ich ja gleichzeitig auch sehr viel von Jarvis. Ich hab es z.B. hinbekommen, dass ich einen Taster erstelle, der die Farbe ändert wenn sich ein anderer Datenpunkt ändert. Da bin ich schon ein wenig stolz auf mich :D
Ich denke wenn ich das mit dem Drop Down hin bekomme, kann ich mir danach fast alles schon so bauen wie ich mir das brauche. Macht auch gerade spaß auch wenn ich viel von deiner Zeit in Anspruch nehme. Sorry und Danke gleichzeit dafür
-
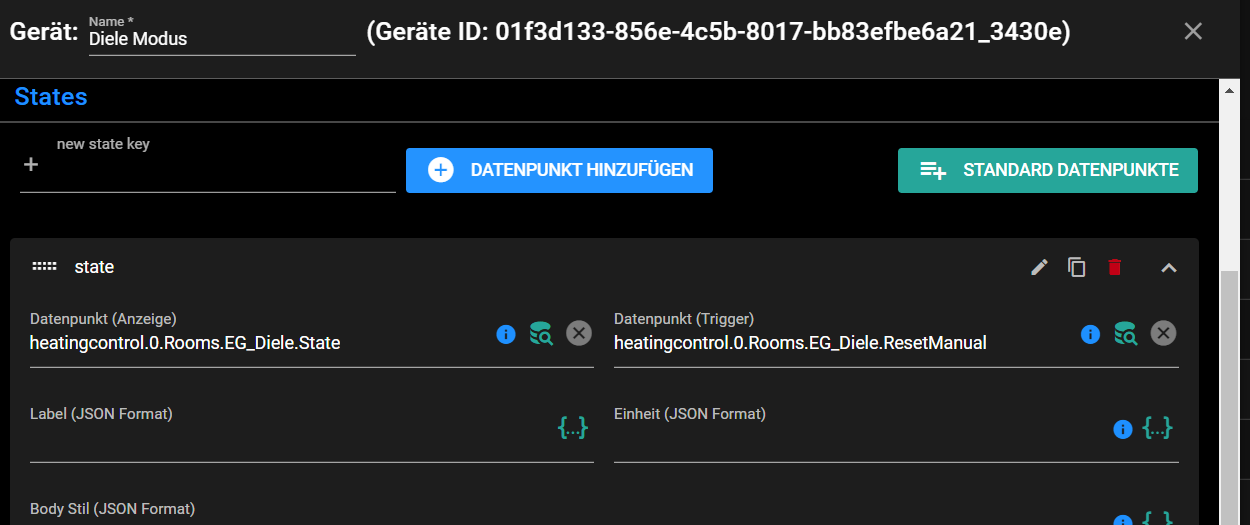
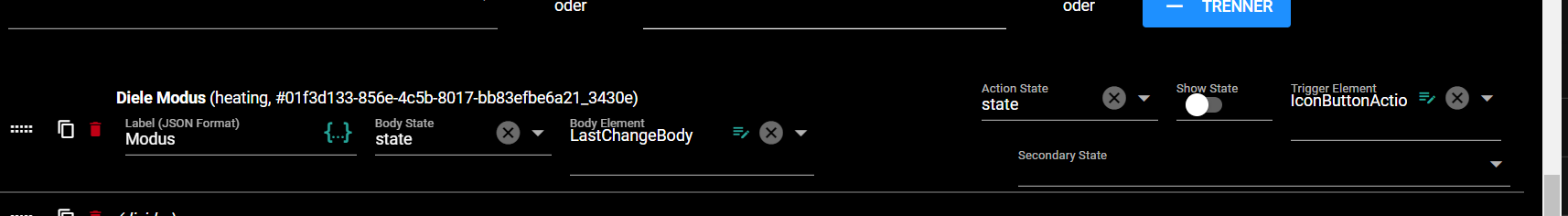
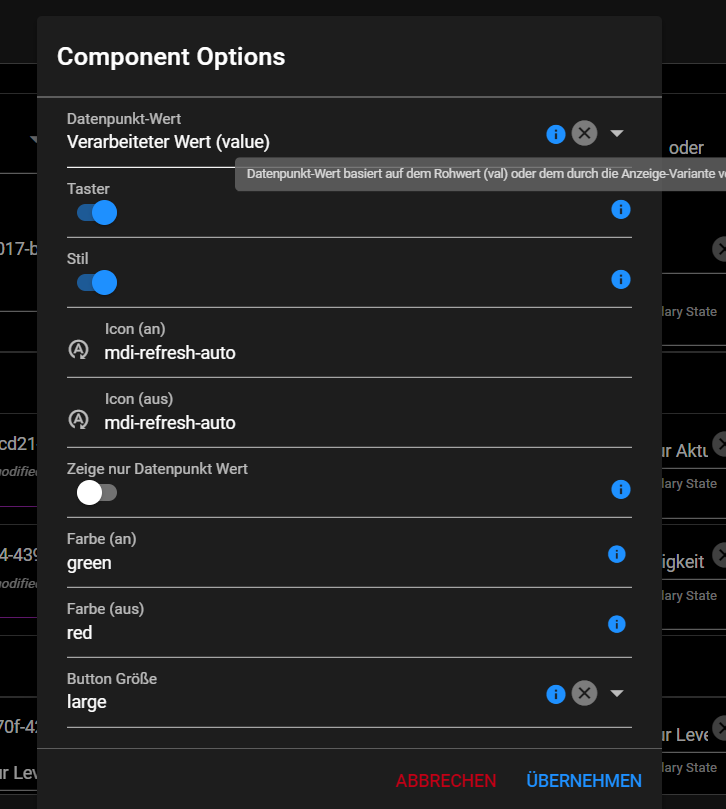
Der Button schaltet den Datenpunkt immer wieder zurück auf "auto". Ist der Datenpunkt auf "auto", ist der Button grün, wenn er auf "manual" steht rot.