NEWS
CSS Training
-
-
@enrico-fischer
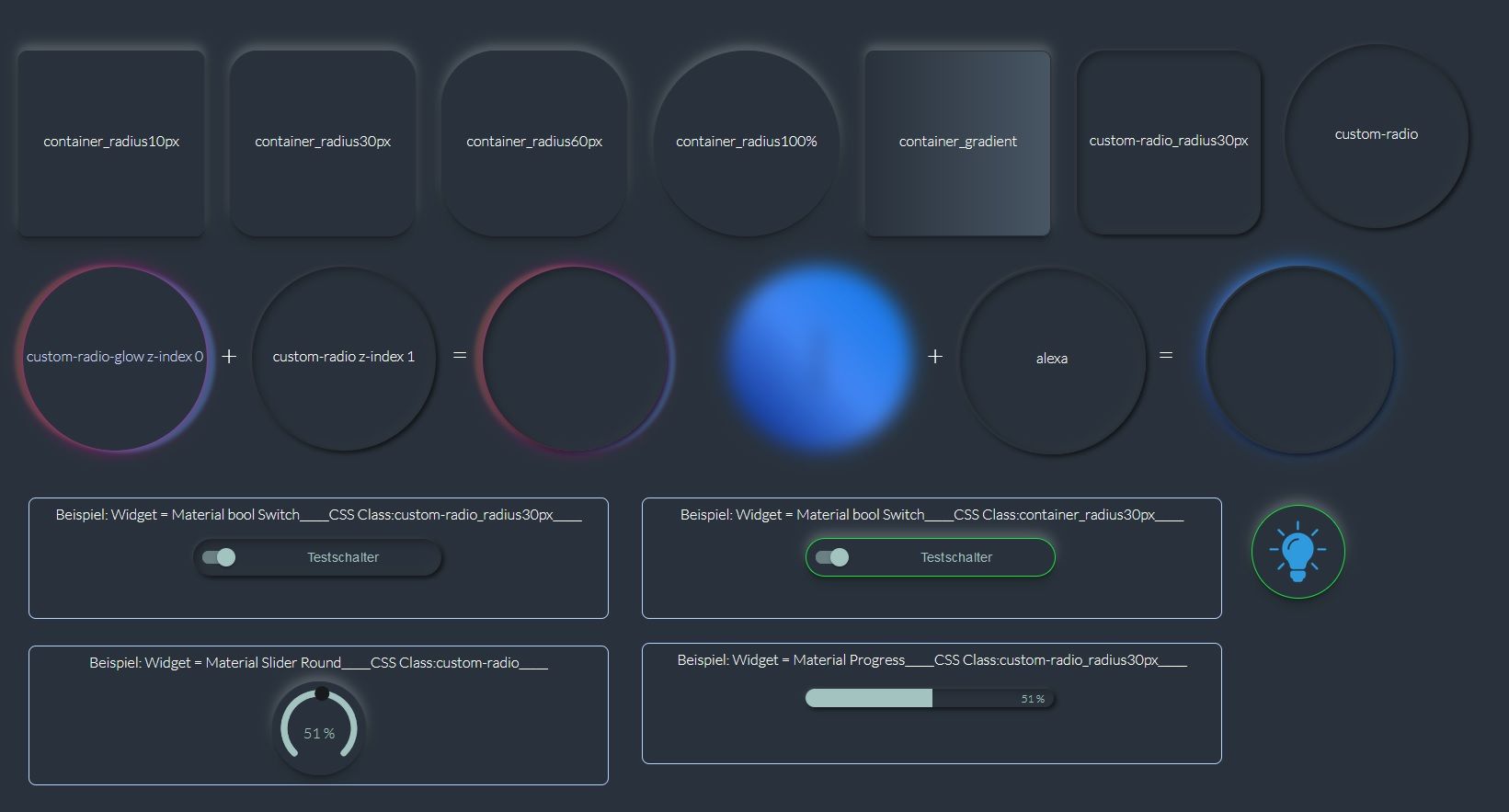
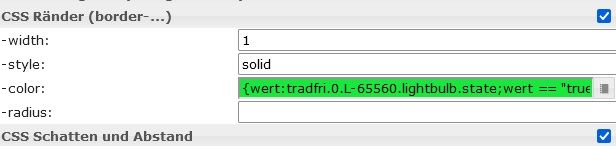
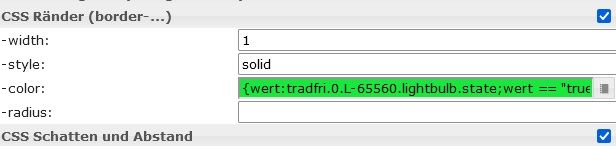
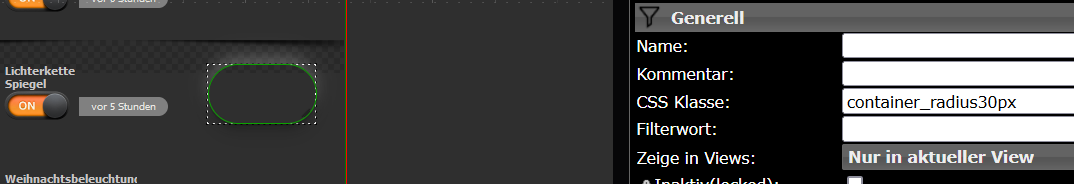
Beim linken Schalter
"Beispiel: Widget = Material bool Switch_____CSS Class:custom-radio_radius30px_____"
sehe ich auch keine Auswirkungen bei der Rand-Farbe (In deinem Demo-Video ebenfalls nicht).
:thinking_face:Nichts desto trotz - sehr schön gemacht, vielen Dank!
@foodfighter beim linken ist der grüne rand auch nicht drin.
-
@foodfighter beim linken ist der grüne rand auch nicht drin.
@enrico-fischer
Ich habe das Projekt extra nochmal frisch importiert.
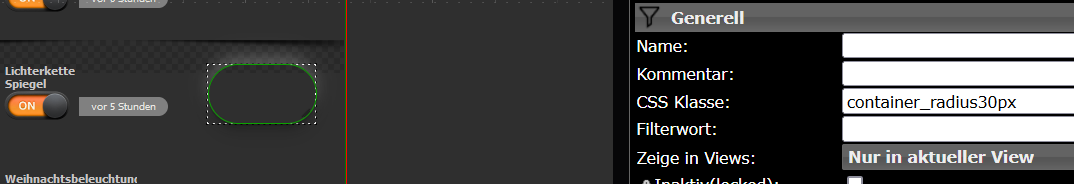
links ist der grüne Rand auch drin
edit:
Ich hatte die Hoffnung, dass der ausgewaschene Rand dadurch die Farbe ändern würde :D -
@enrico-fischer
Ich habe das Projekt extra nochmal frisch importiert.
links ist der grüne Rand auch drin
edit:
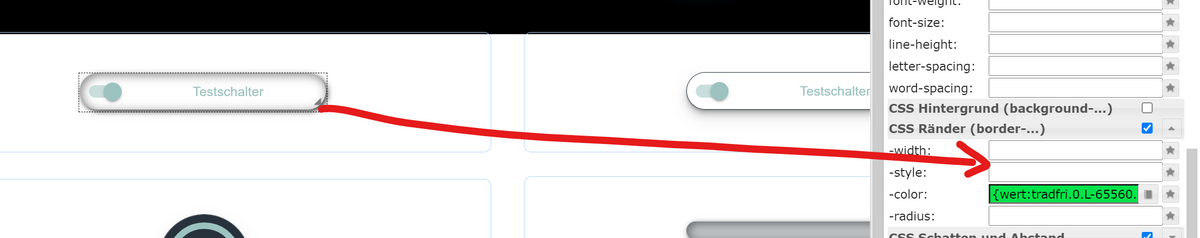
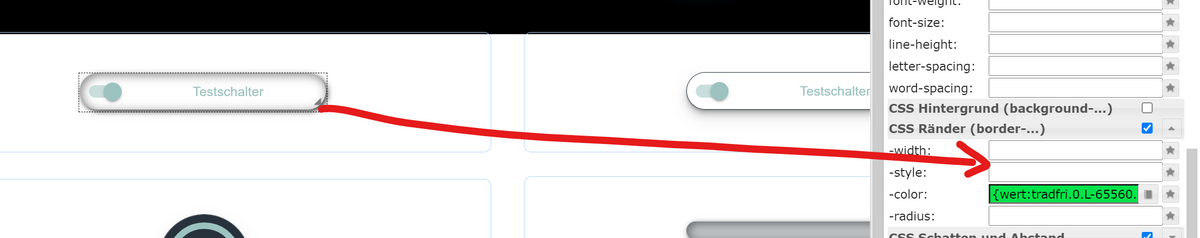
Ich hatte die Hoffnung, dass der ausgewaschene Rand dadurch die Farbe ändern würde :Dhast Recht.Mach bei Weite 1 und bei style Solid dann geht es wenn du deinen Adapter eingetragen hast

-
hast Recht.Mach bei Weite 1 und bei style Solid dann geht es wenn du deinen Adapter eingetragen hast

@enrico-fischer
danke -
Hi. Danke für dein Training.
Bin noch voll der noob was CSS angeht.Verstehe deine CSS soweit, aber ich würde gerne diesen Glow bei bei einem Widget haben wenn dies Aktiv ist. Nur da frage ich mich, was trage ich wo ein...
Könntest du/ihr mir dabei behilflich sein?
-
Hi. Danke für dein Training.
Bin noch voll der noob was CSS angeht.Verstehe deine CSS soweit, aber ich würde gerne diesen Glow bei bei einem Widget haben wenn dies Aktiv ist. Nur da frage ich mich, was trage ich wo ein...
Könntest du/ihr mir dabei behilflich sein?
-
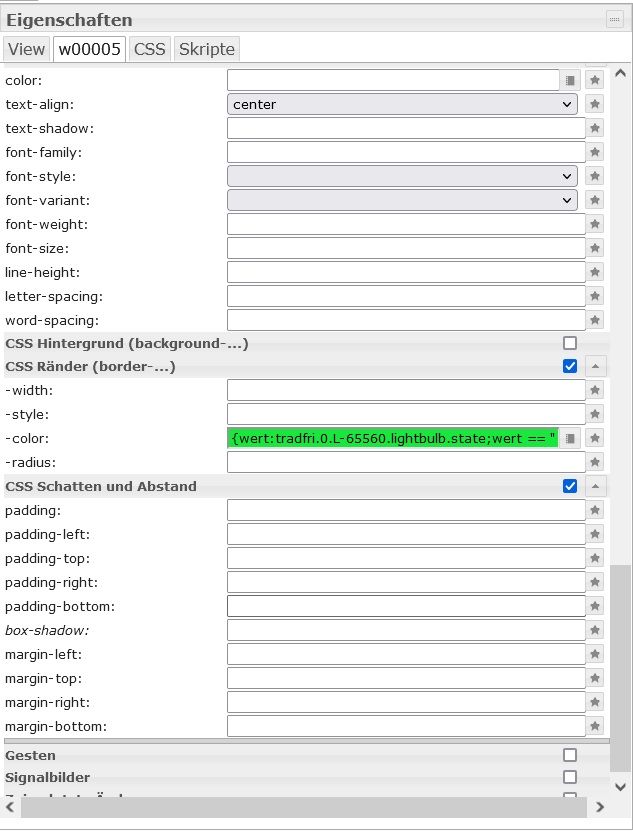
@sebwirtz
Ich befasse mich auch gerade NEU mit dem Thema.
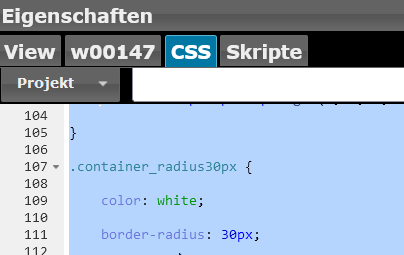
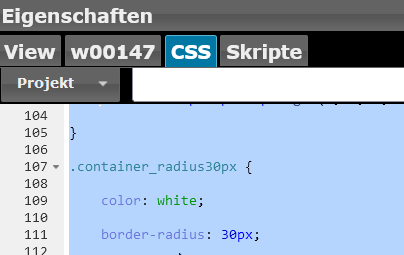
Zuerst befüllst du den CSS Reiter in deinem Projekt mit dem CSS Code.

Danach markierst Du ein Widget und vergibst in der CSS Klasse einen Verweis zu dem CSS Code.

Viele Grüße
-
@revobobo
Das habe ich alles gemacht. Aber das ändert mein Widget immer. Möchte gerne das der "glow" nur im aktiv bzw. True Fall erscheint.@sebwirtz sagte in CSS Training:
Möchte gerne das der "glow" nur im aktiv bzw. True Fall erscheint.
Das habe ich dir hier beschrieben , wo du dazu ein Thread erstellt hast zu deiner Frage :
https://forum.iobroker.net/topic/51563/widget-mit-animiertem-schatten-rand-css?loggedin=true
-
@sebwirtz
Ich befasse mich auch gerade NEU mit dem Thema.
Zuerst befüllst du den CSS Reiter in deinem Projekt mit dem CSS Code.

Danach markierst Du ein Widget und vergibst in der CSS Klasse einen Verweis zu dem CSS Code.

Viele Grüße
@revobobo hallo, gibt es ein widget oder css code für den tollen on/off switch?
LG
-
@revobobo hallo, gibt es ein widget oder css code für den tollen on/off switch?
LG
@juergen2304 said in CSS Training:
@revobobo hallo, gibt es ein widget oder css code für den tollen on/off switch?
LG
Ganz oben im ersten Post ist alles drin.