NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
Klasse @pix :+1: :+1: :+1:
Einen hab ich aber, wie kann ich eine angepasste Lautstärke mit übergeben.
Habe aus dem alten VIS dies übernommen bei HTML<script> var vid = document.getElementById("Video"); vid.volume = 0.1; </script>aber darauf reagiert es nicht.
ich nutze das hier - da ist volume control mit dem neuen script von pix
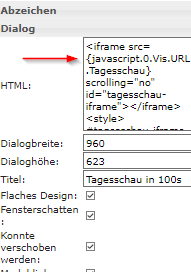
<div> <video id="Movie" src='{javascript.0.tagesschau.tagesschau100SekundenVideo}' width='600' height='338' poster='{javascript.0.tagesschau.tagesschau100SekundenImg}' onmouseover="dataset.over=true; controls=true" onmouseout="delete dataset.over;if(paused)controls=false;" onplay="controls=true" onpause="if(!dataset.over&&!dataset.focus)controls=false" onfocusin="dataset.focus=true; controls=true" onfocusout="delete dataset.focus;if(paused)controls=false;"><div>Schade geht nicht</div></video> </div> <script> var vid = document.getElementById("Movie"); vid.volume = 0.8; </script> -
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
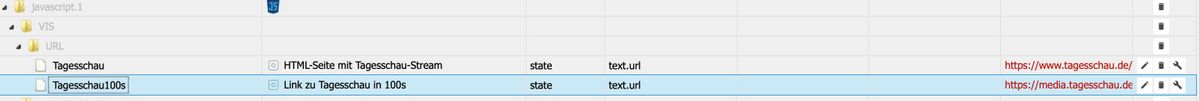
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
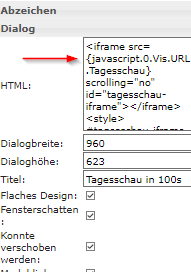
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern
-
@pix ich habe mir deine widgets zur Tagesschau importiert. Wo muss ich dort denn die Url Hinterlegen das es funktioniert ? In Objekt ID oder Inhalte ID nimmt er die Url nicht.
@novregen die steht doch schon drin, ausser du hast den Pfad geändert, dann musst du es bei html anpassen

-
@novregen die steht doch schon drin, ausser du hast den Pfad geändert, dann musst du es bei html anpassen

-
@crunchip ok danke das habe ich gefunden stand auf javascript1 deshalb hat es nicht funktioniert.
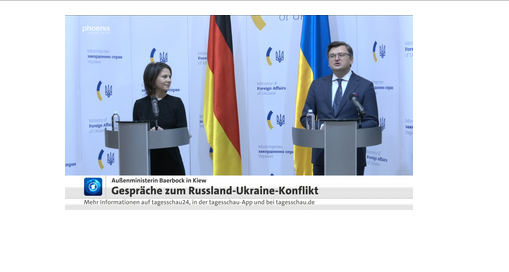
Wie bekomme ich es denn hin, das hier als Bild das Video angezeigt wird ? Jetzt wird nur ein bild gezeigt.

So würde ich es gerne haben

@novregen Die möchtest das aktuelle Livebild sehn? Das wird nicht gehen und falls doch wüsste ich nicht wie.
-
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern
@pix
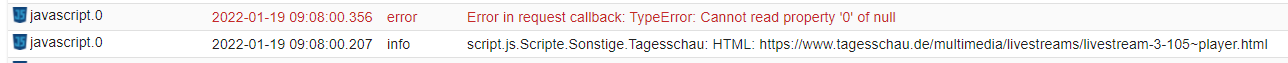
Hallo Pix, vorab erst Mal Danke für dieses Script und die Zeit, die du in die Entwicklung gesteckt hast.Das Script hat bislang unauffällig seinen Dienst verrichtet. Seit zwei Tagen erhalte ich nun aber folgende Fehlermeldung im Log:
2022-01-19 08:42:34.342 - info: javascript.0 (4199) Stop script script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.801 - info: javascript.0 (4199) Start javascript script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.807 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: registered 0 subscriptions and 1 schedule 2022-01-19 08:42:40.963 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: HTML: https://www.tagesschau.de/multimedia/livestreams/livestream-3-105~player.html 2022-01-19 08:42:41.005 - error: javascript.0 (4199) Error in request callback: TypeError: Cannot read property '0' of nullDer Fehler steht in Verbindung mit dem Linkabruf.
Hast du eine Idee, wie man den Fehler beheben kann?
Danke und Gruß
-
@pix
Hallo Pix, vorab erst Mal Danke für dieses Script und die Zeit, die du in die Entwicklung gesteckt hast.Das Script hat bislang unauffällig seinen Dienst verrichtet. Seit zwei Tagen erhalte ich nun aber folgende Fehlermeldung im Log:
2022-01-19 08:42:34.342 - info: javascript.0 (4199) Stop script script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.801 - info: javascript.0 (4199) Start javascript script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.807 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: registered 0 subscriptions and 1 schedule 2022-01-19 08:42:40.963 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: HTML: https://www.tagesschau.de/multimedia/livestreams/livestream-3-105~player.html 2022-01-19 08:42:41.005 - error: javascript.0 (4199) Error in request callback: TypeError: Cannot read property '0' of nullDer Fehler steht in Verbindung mit dem Linkabruf.
Hast du eine Idee, wie man den Fehler beheben kann?
Danke und Gruß
-
@xbit sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Habe auch diesen Fehler im Log.
Auch der Link zur Tagesschau ist auf dem stand vom 18.01.2022 geblieben, also kein neues Video am 19.01 und 20.01
Aktualisiert wird es bei mir einwandfrei.
Video kommt auch.Nur halt der error im log.
-
@xbit sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Habe auch diesen Fehler im Log.
Auch der Link zur Tagesschau ist auf dem stand vom 18.01.2022 geblieben, also kein neues Video am 19.01 und 20.01
Aktualisiert wird es bei mir einwandfrei.
Video kommt auch.Nur halt der error im log.
-
@xbit Läuft es bei dir wieder mit dem aktualisieren vom video?
-
ich habe den fehler gefunden:
Javascript:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link {1} todo: axios statt request() und etwas schöner machen {1} {1} */ const fC = false; // forceCreation für createState() const logging = true; const instanz = '0_userdata.0.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /https:\/\/media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000); -
ich habe den fehler gefunden:
Javascript:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link {1} todo: axios statt request() und etwas schöner machen {1} {1} */ const fC = false; // forceCreation für createState() const logging = true; const instanz = '0_userdata.0.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /https:\/\/media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);@bug77 Prima nur bekomme ich immer einen fehler wen ich den script rein kopiere und starten möchte. von wo bis wo muss ich den script kopieren?
Bin noch blutiger anfänger. Sorry -
ich habe den fehler gefunden:
Javascript:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link {1} todo: axios statt request() und etwas schöner machen {1} {1} */ const fC = false; // forceCreation für createState() const logging = true; const instanz = '0_userdata.0.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /https:\/\/media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000); -
Saubere Arbeit es geht wieder Besten Dank
@Conchulio-1 alles im schwarzen Fenster von Zeile 1 bis 165
@xbit Okay und welches widget muss ich jetzt nehmen? Sorry nochmal.
-
@xbit Okay und welches widget muss ich jetzt nehmen? Sorry nochmal.
Sorry ich nutze Lovelace und nicht die VIS aber z.B. im Beitrag 161 ist ein Widget dabei.
-
@xbit Okay muss ich am skript noch etwas anpassen? Denn aktuellen link oder so? und falls ja wo muss der rein im script?
-
@xbit Okay muss ich am skript noch etwas anpassen? Denn aktuellen link oder so? und falls ja wo muss der rein im script?
Am Script machst du gar nichts.. es schreibt die URL schon in einen Datenpunkt und das Widget zeigt das Video dann an (da der link im Datenpunkt steht)
Also Script so wie es ist kopieren und einfügen
und in deiner VIS das Widget importieren
fertig -
Am Script machst du gar nichts.. es schreibt die URL schon in einen Datenpunkt und das Widget zeigt das Video dann an (da der link im Datenpunkt steht)
Also Script so wie es ist kopieren und einfügen
und in deiner VIS das Widget importieren
fertig