NEWS
jarvis v3.0.0 - just another remarkable vis
-
@darkdevil Admin 5 v5.2.3? Ich hab auch so einen Fall, nur von jarvis ausgehend. Dort wird der Wert von jarvis auch in das ioBroker-Objekt geschrieben, aber anschließend nicht umgesetzt.
Nimm mal nicht aktualisieren:

sondern:

-
@darkdevil Admin 5 v5.2.3? Ich hab auch so einen Fall, nur von jarvis ausgehend. Dort wird der Wert von jarvis auch in das ioBroker-Objekt geschrieben, aber anschließend nicht umgesetzt.
Nimm mal nicht aktualisieren:

sondern:

-
Bin heute auf die neueste Version gegangen 3.0.10-beta.2
Bekomme nun Jarvis nicht mehr zu laufen, es kommt eine Fehlermeldung im Log:
host.iobroker 2022-01-20 09:01:09.216 error startInstance system.adapter.jarvis.0: required adapter "admin" has wrong version. Installed "5.1.25", required ">=5.1.28"!Habe aber folgendes am Laufen:

-
Bin heute auf die neueste Version gegangen 3.0.10-beta.2
Bekomme nun Jarvis nicht mehr zu laufen, es kommt eine Fehlermeldung im Log:
host.iobroker 2022-01-20 09:01:09.216 error startInstance system.adapter.jarvis.0: required adapter "admin" has wrong version. Installed "5.1.25", required ">=5.1.28"!Habe aber folgendes am Laufen:

-
@apollon77 hat geholfen. Danke!! Fehlermeldung ist trotzdem falsch ;-) Oder verwechsle ich bei Admin was? (möchte es nur einigermaßen verstehen :-) )
-
@apollon77 hat geholfen. Danke!! Fehlermeldung ist trotzdem falsch ;-) Oder verwechsle ich bei Admin was? (möchte es nur einigermaßen verstehen :-) )
@uwe72 Kann es sein das du das System "vor kurzem" neu installiert hast und dann ein backup eingespielt hast? Wenn ja dann ist das die Ursache. Die Installation installiert den aktuellen Stable Admin. Durch das Backup-Restore werden aber die "Meta daten" überschrieben. Daher denkt das System du hast die Admin Version aus deinem Backup, aber in Wirklichkeit ist eine neuere/andere installiert.
Der js-controller 4 der bald kommt wird das Issue fixen und beim Restore die korrekte (in deinem Fall alte) Version restoren ...
-
3.10 Beta2

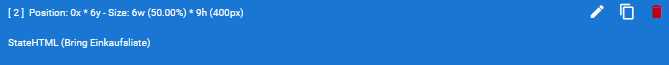
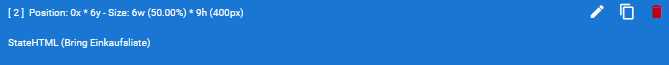
Ich habe beim Layout einen Werte für Widget Height von 45 angegeben, Dies scheint die Mindesthöhe zu sein. Bei StateHTML Widgets wird der Wert aber vielfach überschritten. Wie kann ich hier die Höhe reduzieren. Ebenso interessiert mich die Bedeutung der Angaben im Widget Pos: 0x * 6d - Size: 6w (50%) * 9d) 400x)
Gruß
Carsten -
3.10 Beta2

Ich habe beim Layout einen Werte für Widget Height von 45 angegeben, Dies scheint die Mindesthöhe zu sein. Bei StateHTML Widgets wird der Wert aber vielfach überschritten. Wie kann ich hier die Höhe reduzieren. Ebenso interessiert mich die Bedeutung der Angaben im Widget Pos: 0x * 6d - Size: 6w (50%) * 9d) 400x)
Gruß
Carsten@voxid Bitte einmal die Widget-Höhe und Gaps als Bild:

https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/allgemein/grid-systemhttps://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/module#widgetgroesse-anpassen
-
@voxid Bitte einmal die Widget-Höhe und Gaps als Bild:

https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/allgemein/grid-systemhttps://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/module#widgetgroesse-anpassen
-
@mcu

Habe die Links grade durch (dachte eigentlich alles gelesen zu haben), über Ziehen Größe ändern, das wars schon. Ich habs über den Expertenmodus versucht (was ja auch geht).
rotwerd -
Hi mein Kalender aktualisiert sich leider weiterhin nicht, obwohl ich es so eingestellt habe. Erst nach Reload der Seite wird der Aktuelle Tag angezeigt, niemand sonst das Problem?
Habe gerade 3.0.9 drauf, das Problem besteht aber schon seit einigen Versionen bei mir.
VG
-
Nabend zusammen,
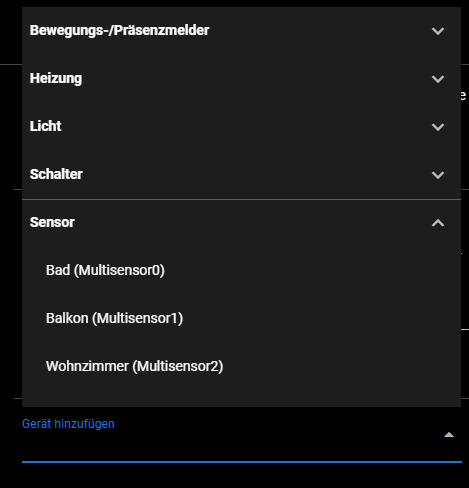
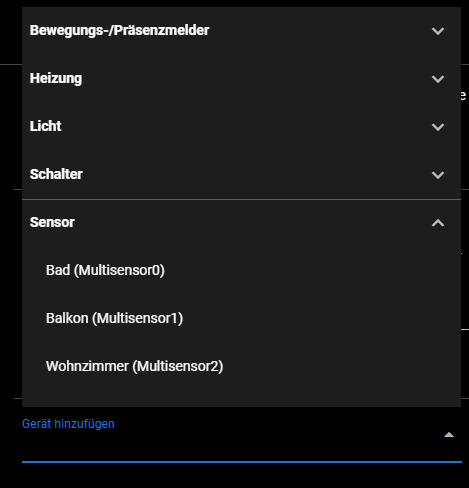
es gibt aktuell das Problem, dass man im Widget Fenster keine Geräte hinzufügen kann, für die man scrollen müsste.
Eigentlich habe ich unter Sensoren noch weitere, komme aber nicht dran.


[EDIT]
Scheint auch an anderen Stellen ein Problem zu sein.
-
Nabend zusammen,
es gibt aktuell das Problem, dass man im Widget Fenster keine Geräte hinzufügen kann, für die man scrollen müsste.
Eigentlich habe ich unter Sensoren noch weitere, komme aber nicht dran.


[EDIT]
Scheint auch an anderen Stellen ein Problem zu sein.
-
Hi mein Kalender aktualisiert sich leider weiterhin nicht, obwohl ich es so eingestellt habe. Erst nach Reload der Seite wird der Aktuelle Tag angezeigt, niemand sonst das Problem?
Habe gerade 3.0.9 drauf, das Problem besteht aber schon seit einigen Versionen bei mir.
VG
-
@bloody Dachte es wäre schon gemeldet. Hab issue eröffnet:
War schon da
https://github.com/Zefau/ioBroker.jarvis/issues/1514 -
@bloody sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-device-23424 .jarvis-StateListItem-Popup:nth-child(1).jarvis-StateListItem-Body { display: none !important; } .jarvis-device-23424 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; }
.jarvis-device-23424 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-23424 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; }Leerzeichen dazwischen
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Popup
@MCU Gibt es für die normale Ansicht auch ein pendant zum .jarvis-StateListItem-Popup?
Besipielsweise:.jarvis-StateListItem-Widget -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem
Welche Klasse ist denn die Richtige? Das hier haut nicht hin.
.jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .q-item__section--avatar { display: none !important; } .jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .jarvis-StateListItem-Action { height: 250px; } -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem
Welche Klasse ist denn die Richtige? Das hier haut nicht hin.
.jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .q-item__section--avatar { display: none !important; } .jarvis-device-1234 .jarvis-StateListItem:nth-child(4) .jarvis-StateListItem-Action { height: 250px; } -
@bloody Anstatt vom device, musst du das widget nutzen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/iframe-direkt-in-der-statelist-anzeigen


