NEWS
Image position ueber CSS aendern
-
Moin,
Habe dazu keine Antwort gefunden.
Bei vielen Widgets kann man ein Image/ Bild einfuegen. Nun sind die Images aber oft fix - Wie kann ich die Position schieben, sprich das geladene Image innerhalb des Buttons damit es zentriert oder meinen Beduerfnissen gerecht wird, am besten ueber CSS, oder?
In meinem Fall verwende ich das ctrl-icon-widget.
Danke,
Axel
-
Ist es das was du suchst?

Gruß
Rainer
-
Ist es das was du suchst?
padding.jpg
Gruß
Rainer `
Funktioniert nicht.
Also, ich habe ueber CSS den Button als Design erstellt. Bei den Widget einstellungen habe ich dann ein Bild eingefuegt, in meinem Fall ein Sender Logo. Dieses wiederum ist falsch positioniert, viel zu weit oben. Wenn ich jetzt das padding in den Einstellungen benutze aendere ich den ganzen Button und nicht nur Logo/ Icon…
Warum muss alles so schwierig sein :o
-
Ich weiß nicht wo du die Probleme hast.
Mach doch bitte mal einen Screenshot.
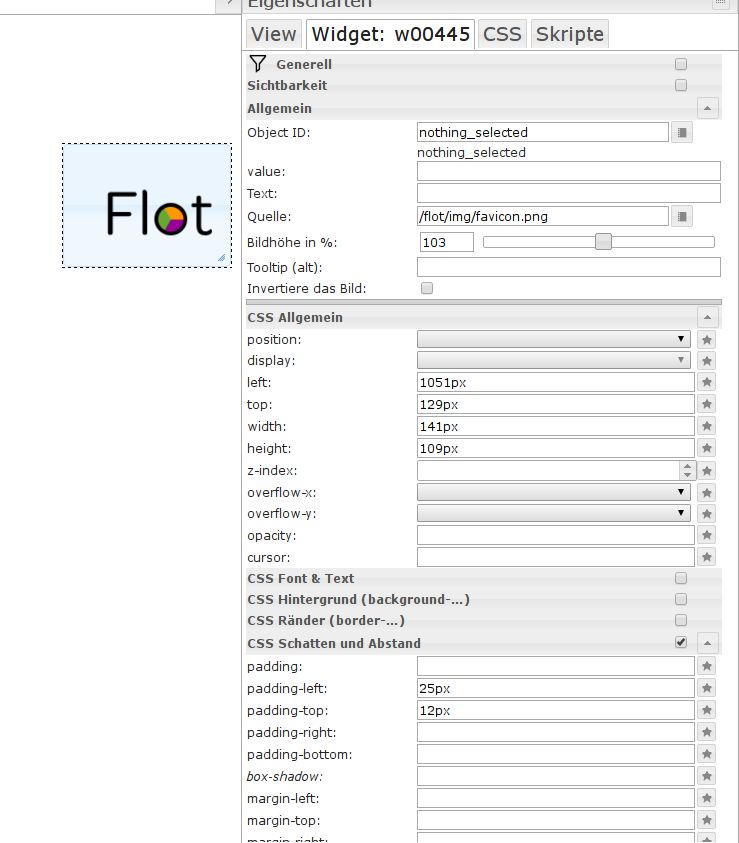
Ich habe ein stinknormales Bild eingefügt.
Mangels installierter Icon-Sets in dieser Installation habe ich das flot Logo genommen.
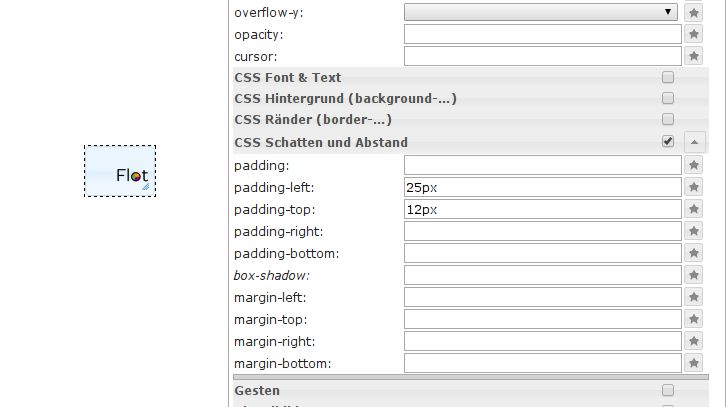
Unter Allgemein kannst du die Bildgröße (Icon-Größe) ändern.

Mit dem Padding kannst du die Abstände verschieben.
Üblicherweise ist das Icon aber zentriert, wenn die Größe zum Button passt.
Vorübergehend wird bei "unsinnigen" Werten beim Padding auch der Button vergrößert, den kann man aber wieder verkleinern.
und dann die Bildgröße anpassen.
Bitte mach einen Screenshot vor dem anpassen des paddings und eines danach, damit ich nachvollziehen kann, was du machst.
Gruß
Rainer
-
what??? Das Kontingent für Dateianhänge ist bereits vollständig ausgenutzt.
Ich kann nichts mehr hochladen… `
Da muss @Bluefox mal nachsehen :(Das padding veraendert auch meinen Button, nicht nur das Icon. `
…und anschließend wieder mit der MAus auf die gewünschte Größe ziehen und das Icon anpassen!BTW ist das icon nativ vielleicht zu groß?
oder hat es irgendwelche (unsichtbare) Ränder.
Ich habe da keine Probleme.
Gruß
Rainer
-
Mhm, das ergibt nur ungenaue Ergebnisse. Ich frage mich wie man ueber CSS bei dem ctrl-icon widget die groesse des Icons separat zum Widget aendern kann. Ich kenne den Namen nicht ueber dem ich in CSS das padding ansteuern koennte.
Ueber Quelle wird es hinzugefuegt.


