NEWS
Material Design Widgets: Dialogs Widget
-
@glasfaser
Probiere ich aus.
Edit: Leider wird die View auch nicht angezeigt. Vielleicht hbe ich in der View ein Problem, nicht im Button?Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Gruß
Christian@c-radi sagte in Material Design Widgets: Dialogs Widget:
Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Es gibt aber nur im
latest: 0.5.9
-
@c-radi sagte in Material Design Widgets: Dialogs Widget:
Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Es gibt aber nur im
latest: 0.5.9
@glasfaser said in Material Design Widgets: Dialogs Widget:
.5.9
sorry im falschen Adapter geschaut: 0.5.69 ist die korrekte Version.
Gruß
Christian -
@glasfaser
Probiere ich aus.
Edit: Leider wird die View auch nicht angezeigt. Vielleicht hbe ich in der View ein Problem, nicht im Button?Meine Version ist 1.7.2, also aktuelle Stand im Standard-Repo
Gruß
Christian@c-radi sagte in Material Design Widgets: Dialogs Widget:
Vielleicht hbe ich in der View ein Problem,
Deshalb solltest du auch mal mit einem anderen View es versuchen ( eventuell eine neue leere View )
Eventuell , liegt es auch an dem Browser , anderen mal genutzt .
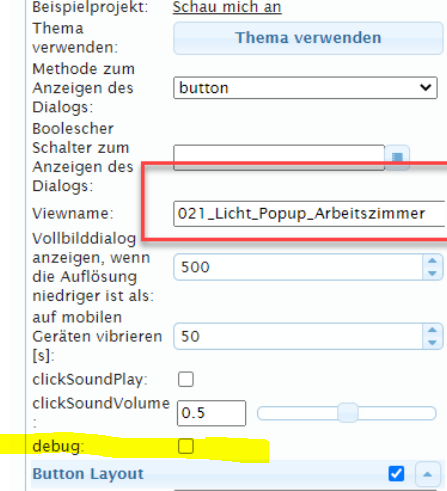
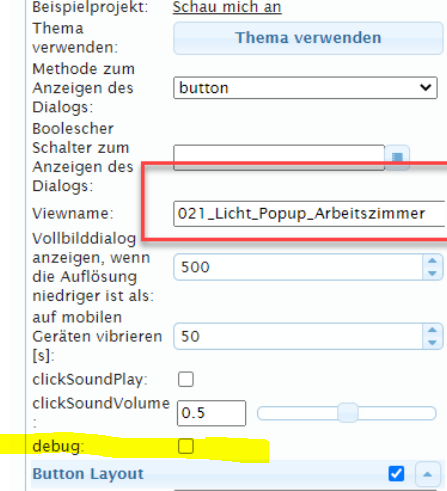
Du kannst auch den Debug für das Widget anschalten und in der Browser-Konsole ( F12 ) nachsehen .

-
@c-radi sagte in Material Design Widgets: Dialogs Widget:
Vielleicht hbe ich in der View ein Problem,
Deshalb solltest du auch mal mit einem anderen View es versuchen ( eventuell eine neue leere View )
Eventuell , liegt es auch an dem Browser , anderen mal genutzt .
Du kannst auch den Debug für das Widget anschalten und in der Browser-Konsole ( F12 ) nachsehen .

@glasfaser Ich habe das mit den Dev Tools getestet:
Dort bekomme ich zwei Warnungen:DevTools failed to load source map: Could not load content for http://192.168.114.220:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREvis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists!Die zweite Warnung ist sicher ohne Auswirkung, aber bei der ersten Warnung kann ich es nicht einschätzen.
Drücke ich den Button erhalte ich im Log folgenden Eintrag (habe eine neue View ohne weitere Einstellungen, nur mit einem Button drauf erzeugt):
[Dialog w00140] [waitForElement] it took 0ms to wait for the element '#visview_Test'Ich teste mit Chrome für Wondows, Safari unter iPadOS und FullyKioskBrowser auf Android. Am Browser würde ich sagen liegt es nicht.
Muss auf der anzuzeigenden Seite ein besonders Widget drauf sein, damit das funktioniert, oder wird da einfach eine Seite angezeigt, egal welcher Inhalt?Ich habe noch mal das Widget für iFrame getestet, und dort einfach die anzuzeigende Seite eingetragen. Das funktioniert.
Gruß
Christian -
@glasfaser Ich habe das mit den Dev Tools getestet:
Dort bekomme ich zwei Warnungen:DevTools failed to load source map: Could not load content for http://192.168.114.220:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREvis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists!Die zweite Warnung ist sicher ohne Auswirkung, aber bei der ersten Warnung kann ich es nicht einschätzen.
Drücke ich den Button erhalte ich im Log folgenden Eintrag (habe eine neue View ohne weitere Einstellungen, nur mit einem Button drauf erzeugt):
[Dialog w00140] [waitForElement] it took 0ms to wait for the element '#visview_Test'Ich teste mit Chrome für Wondows, Safari unter iPadOS und FullyKioskBrowser auf Android. Am Browser würde ich sagen liegt es nicht.
Muss auf der anzuzeigenden Seite ein besonders Widget drauf sein, damit das funktioniert, oder wird da einfach eine Seite angezeigt, egal welcher Inhalt?Ich habe noch mal das Widget für iFrame getestet, und dort einfach die anzuzeigende Seite eingetragen. Das funktioniert.
Gruß
Christian@c-radi
schon einmal ein neues Projekt zum testen versucht? 2 Views - die erste mit dem Dialog Button und die zweite View mit der zu öffnenden Ansicht.Es muss kein besonderes Widget in die zweite View - leg zum Testen einfach ein z.B. HTML Widget mit etwas text rein.
Ansonsten Update auf die aktuellste Version im latest getestet?
-
@c-radi
schon einmal ein neues Projekt zum testen versucht? 2 Views - die erste mit dem Dialog Button und die zweite View mit der zu öffnenden Ansicht.Es muss kein besonderes Widget in die zweite View - leg zum Testen einfach ein z.B. HTML Widget mit etwas text rein.
Ansonsten Update auf die aktuellste Version im latest getestet?
@micklafisch
Hallo, vielen Dank für den Hinweis und die Idee mit der aktuellen Version.
Nur eine neue leere View anzulegen hat nicht ausgereicht, aber mit der aktuellen Beta Version scheint es zu funktionieren.Leider werden mir jetzt alle Farben nicht mehr angezeigt, also die Buttons sind grau und die Schrift schwarz, aber das werde ich wohl noch finden.
Gruß
Christian -
@micklafisch
Hallo, vielen Dank für den Hinweis und die Idee mit der aktuellen Version.
Nur eine neue leere View anzulegen hat nicht ausgereicht, aber mit der aktuellen Beta Version scheint es zu funktionieren.Leider werden mir jetzt alle Farben nicht mehr angezeigt, also die Buttons sind grau und die Schrift schwarz, aber das werde ich wohl noch finden.
Gruß
Christian -
@c-radi
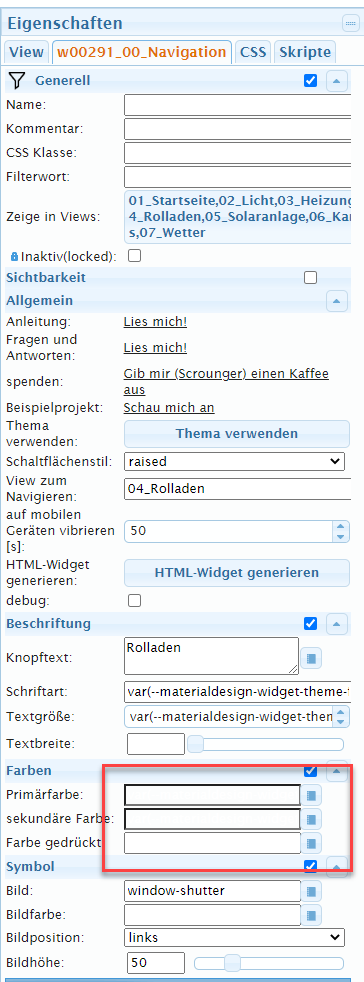
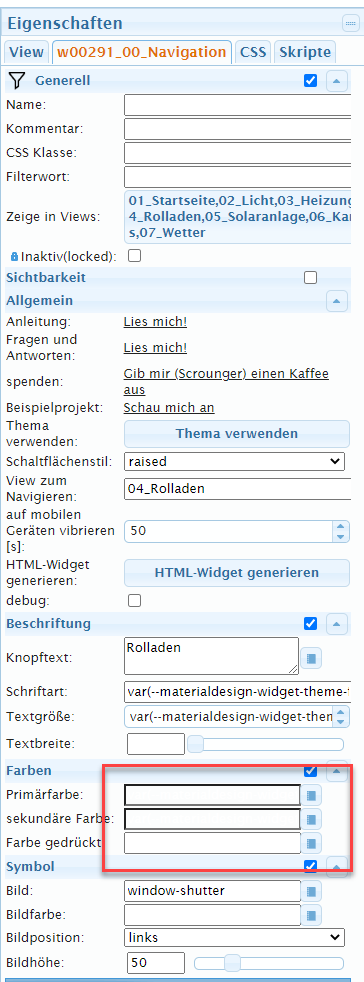
oh, bei Update auf die lates-Version haben meine Widgets die Einstellungen für Primär- und Sekundärfarbe verloren.Das muss ich jetzt aus einem Backup zurückholen.
Gruß
Christian@c-radi
Mist, da ist wohl mehr kaputt. Einfach nur das Backup des Views zurückspielen reicht nicht aus.
Im VIS Editor werden die Farben nicht angezeigt, im json sind die aber enthalten:
"w00291_00_Navigation": { "tpl": "tplVis-materialdesign-Button-Navigation", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "clickSoundVolume": "0.5", "buttontext": "Rolladen", "textFontFamily": "var(--materialdesign-widget-theme-font-button-default-text)", "textFontSize": "var(--materialdesign-widget-theme-font-size-button-default-text)", "mdwButtonPrimaryColor": "var(--materialdesign-widget-theme-color-default-13)", "mdwButtonSecondaryColor": "var(--materialdesign-widget-theme-color-button-default-secondary)", "image": "window-shutter", "iconPosition": "left", "signals-cond-0": "==",Neustart ioBroker und Adapter neu Aufbauen hat keine Änderung gebracht.
Jetzt bin ich etwas ratlos.Gruß
Christian -
@c-radi
Mist, da ist wohl mehr kaputt. Einfach nur das Backup des Views zurückspielen reicht nicht aus.
Im VIS Editor werden die Farben nicht angezeigt, im json sind die aber enthalten:
"w00291_00_Navigation": { "tpl": "tplVis-materialdesign-Button-Navigation", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "clickSoundVolume": "0.5", "buttontext": "Rolladen", "textFontFamily": "var(--materialdesign-widget-theme-font-button-default-text)", "textFontSize": "var(--materialdesign-widget-theme-font-size-button-default-text)", "mdwButtonPrimaryColor": "var(--materialdesign-widget-theme-color-default-13)", "mdwButtonSecondaryColor": "var(--materialdesign-widget-theme-color-button-default-secondary)", "image": "window-shutter", "iconPosition": "left", "signals-cond-0": "==",Neustart ioBroker und Adapter neu Aufbauen hat keine Änderung gebracht.
Jetzt bin ich etwas ratlos.Gruß
Christian -
Ich hätte hier zu auch mal eine Frage. Ich möchte mir ein Art Menu bauen, wenn ich den Button anklicke, soll ja dann die verlinkte View angezeigt werden.
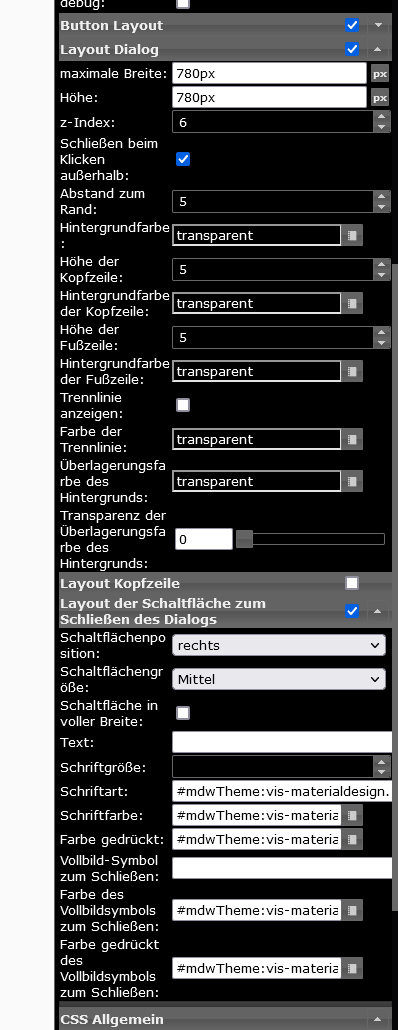
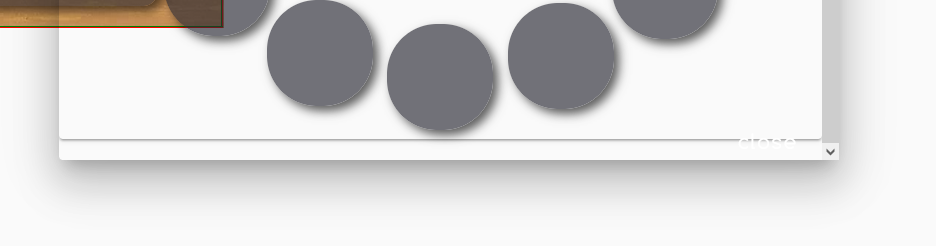
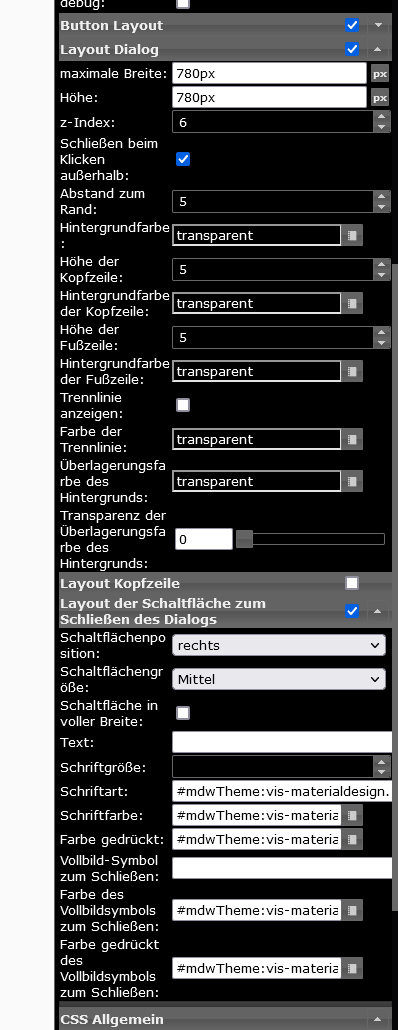
Leider bekomme ich den Hintergrund nicht transparent.
Auch bekomme ich den Scrollbalken nicht weg. Was muss ich hierfür tun.

Auch diesen Strich da unten bekomme ich nicht raus.

-
Ich hätte hier zu auch mal eine Frage. Ich möchte mir ein Art Menu bauen, wenn ich den Button anklicke, soll ja dann die verlinkte View angezeigt werden.
Leider bekomme ich den Hintergrund nicht transparent.
Auch bekomme ich den Scrollbalken nicht weg. Was muss ich hierfür tun.

Auch diesen Strich da unten bekomme ich nicht raus.

@d3ltoroxp
es scheint als ist die View für das Menü kleiner als die Popupgröße.Hast du im Menüview einen Rahmen oder auch eine Größenangabe drin? Exportiere mal die View und das Widget und stell es hier ein.
-
Hallo,
gibt es eine Möglichkeit, die Position des Dialog einzustellen? Das zum Beispiel der Dialog sich direkt neben den Button öffnet?
lg
Maxgelöscht
-
Hallo,
gibt es eine Möglichkeit, die Position des Dialog einzustellen? Das zum Beispiel der Dialog sich direkt neben den Button öffnet?
lg
Max@maxthebr4in said in Material Design Widgets: Dialogs Widget:
Hallo,
gibt es eine Möglichkeit, die Position des Dialog einzustellen? Das zum Beispiel der Dialog sich direkt neben den Button öffnet?
lg
Max@Scrounger Das interessiert mich auch, gibts dazu was? LG Christian
-
@d3ltoroxp
es scheint als ist die View für das Menü kleiner als die Popupgröße.Hast du im Menüview einen Rahmen oder auch eine Größenangabe drin? Exportiere mal die View und das Widget und stell es hier ein.
@micklafisch Das hat sich erst mal erledigt, ich versuche das über das TopAppBar Widget zu lösen...
-
unterstützt das Dialog-Widget die Einbindung als HTML-Widget oder ist das auf der Roadmap? Ich würde den gerne in einer dynamisch generierten Liste verwenden, aber es gibt den "HTML-Widget generieren"-Button nicht, und erste manuelle Versuche funktionieren nicht wirklich...
PS, da dies mein erster Post hier ist: Ganz großartige Widgets! Bin nur dafür auf das Beta-Repository gewechselt.
-
Hallo
verwendet jemand von euch dass Dialog Widget zusammen mit dem Materialdesign CSS V2 von Uhula und kann mir weiterhelfen?Wenn ich das Dialog Widget des Material Design Adapters verwende, dann werden mir die Inhalte des Widgets nicht mit der richtigen Farbe angezeigt, weis jemend was ich einstellen muss damit das nicht so ist? Ich denke es liegt an den Globalen CSS Anweisungen des Material CSS von Uhula, ich kenne mich mit CSS aber so gar nicht aus und weis nicht wo ich was anpassen muss!!
Danke für eure Hilfe
-
Hallo Beisammen,
ich hätte noch eine Frage zum auto close eines Dialogs. Ich habe hier folgendes gefunden.
View Dialog - auto close · Issue #132 · Scrounger/ioBroker.vis-materialdesign · GitHub
Das würde ich ja bedeuten, ich müsste für jeden Dialog den ich öffnen möchte einen Datenpunkt anlegen, dann anstelle des "dialog buttons" einen toggle button einfügen auf den dann getriggert wird. Und zusätzlich in jeden Dialog einen Button einfügen, welcher den Dialog schließen wieder triggert, und dann noch für jeden Dialog ein Skript welches den Datenpunkt nach einer gewissen Zeit wieder zurückstellt, richtig?
Mir würde schon reichen, wenn ich sozusagen nach x minuten auf meine Startseite zurückspringe. Meine Vis ist nämlich so aufgebaut, dass ich nur eine Main View habe und von dort aus nur Dialoge aufmache, keine Seitenmenü oder ähnliches.
Vielleicht gibts ja nen Trick das ganze zu umgehen 😉





