NEWS
[Testing] Material UI Adapter
-
@marcuskl said in [Testing] Material UI Adapter:
Wie funktioniert es das der Adapter so aussieht ?

Schieberegler bei Dimmern und Rollläden und die kleinen Schalter bei Lichtern direkt in der Oberfläche, ohne die einzelnen Objekte anzuklicken....
-
@marcuskl said in [Testing] Material UI Adapter:
Wie funktioniert es das der Adapter so aussieht ?

Schieberegler bei Dimmern und Rollläden und die kleinen Schalter bei Lichtern direkt in der Oberfläche, ohne die einzelnen Objekte anzuklicken....
-
Hallo zusammen,
ich bin jetzt seit einiger Zeit dabei die Material UI für mich einzurichten und ich muss sagen, das klappt auch ganz gut. Die Basics habe ich mehr oder weniger fertig, jetzt geht es an die "Spezialsachen", testen was so geht. ;-)
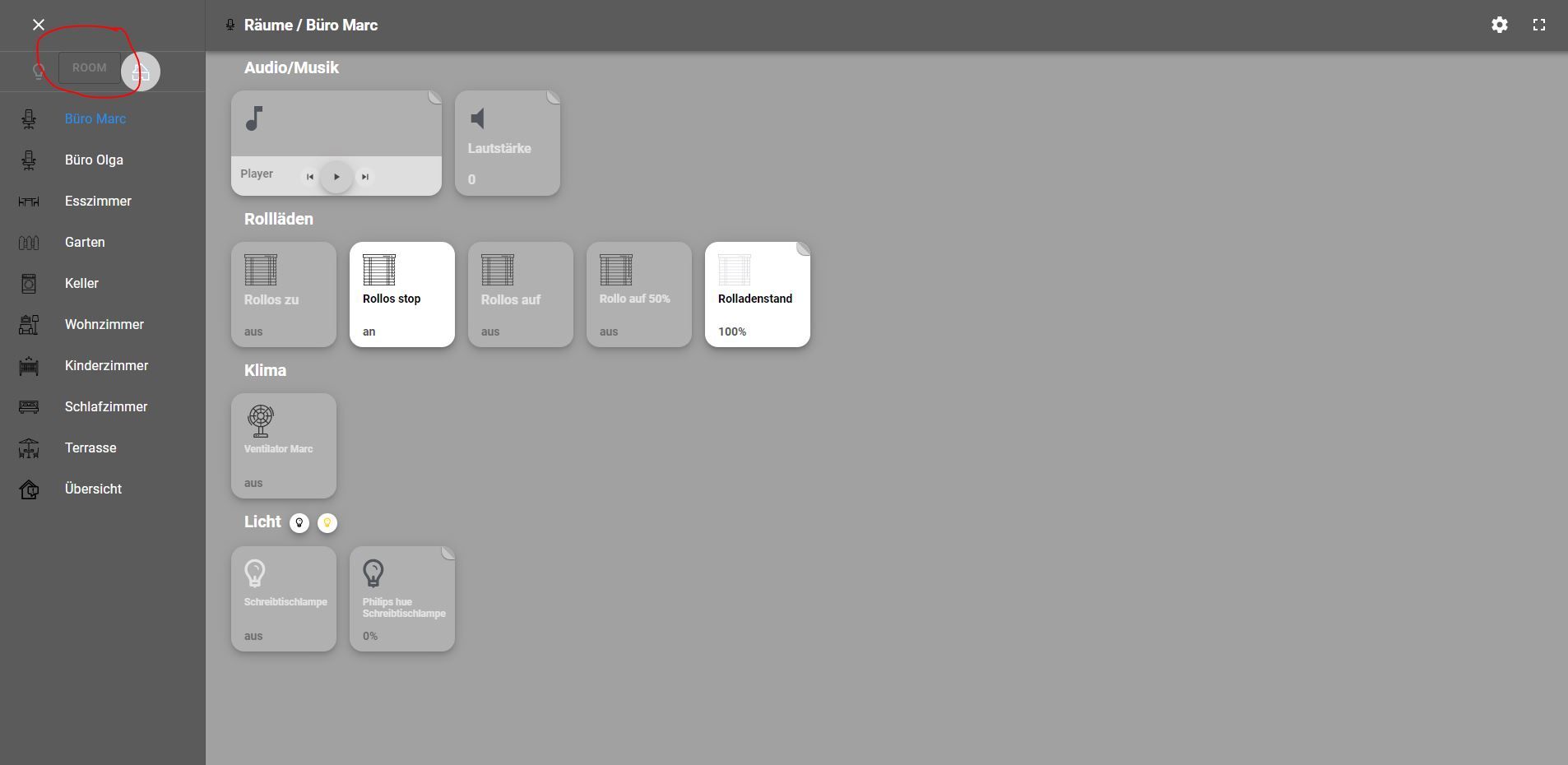
Jetzt ist mir allerdings gestern aufgefallen, dass in der Navigation der Material UI auf einmal ein Button mit der Beschriftung "Room" aufgetaucht ist, genau zwischen den Symbolen für Räume und Funktionen. Das sieht ziemlich mies aus und ich habe keine Ahnung wo das herkommt.
Hat zufällig jemand eine Idee wo das herkommen könnte oder noch besser wie man das wieder weg bekommt. Ausblenden klappt schon mal nicht. :-(



-
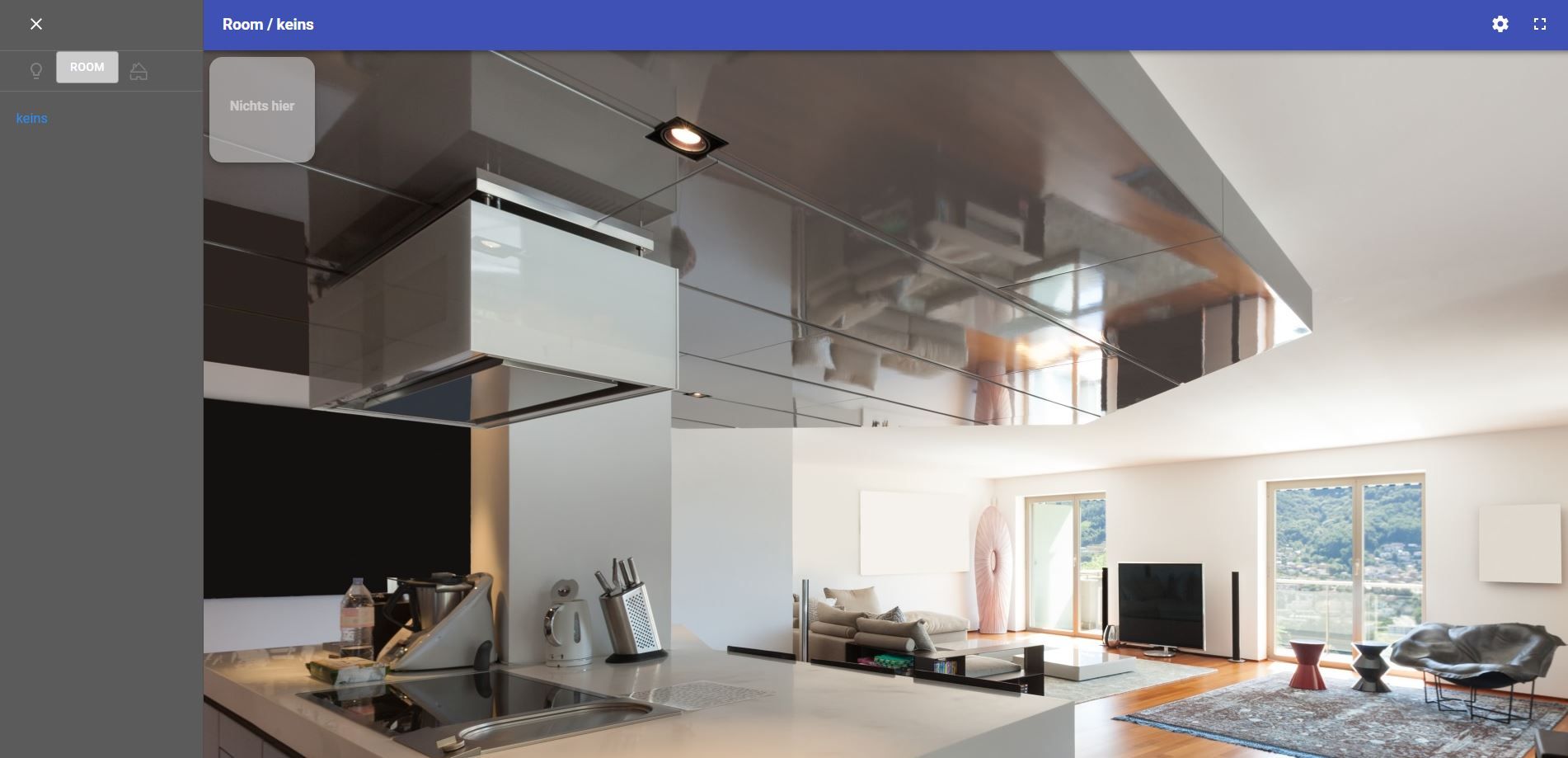
ich habe es jetzt ausgeblendet bekommen indem ich nicht Rooms, sondern das dadrunter liegende Objekt "Keins" ausgeblendet habe. Wüsste trotzdem gerne wo das auf einmal herkommt.
Weiß denn jemand ob man sich die Zusammenstellung irgendwo anschauen kann? Wo findet man denn den "Konsole-Debug" den man aktivieren kann?
Wäre cool wenn jemand eine Idee hat und sich meldet.
Danke schon mal.... :v:
-
Tach,
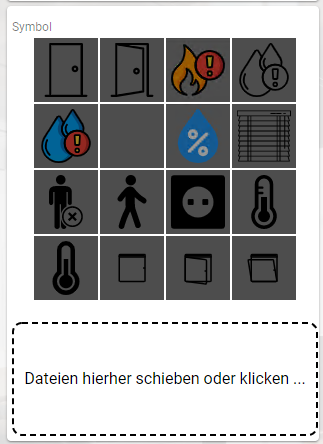
ich habe in der 0.12.1 einen Bug gefunden, der in jedem Browser (Chrome, Firefox, IE und Edge getestet) und mit jeder Version des Web Adapters auftritt:
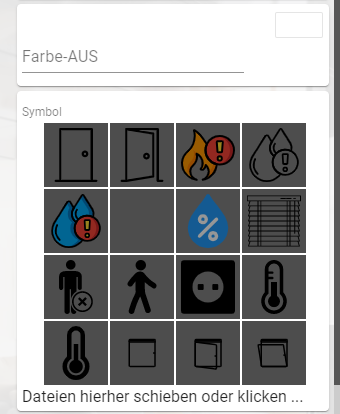
Die Upload Schaltflächen für eigene Icons verschwinden in der 0.12.1

In der 0.10.6 sind sie da:

-
Hallo zusammen,
habe mit dem Adapter nen paar Probleme.
Siehe https://forum.iobroker.net/topic/29734/ausblenden-von-elemente-material-ui
Vielleicht kann mir wer nen bisschen helfen. Ich würde gerne ne kleine Ansicht aufm Handy haben womit ich die Rollos steuern kann die Temperatur/Luftfeuchtigkeit sehen kann und ob Fenster auf/zuWeiterhin wie kann ich dann die Ansicht aufrufen sowie bei VIS als Runtime das ich dort nichts bearbeiten kann?
-
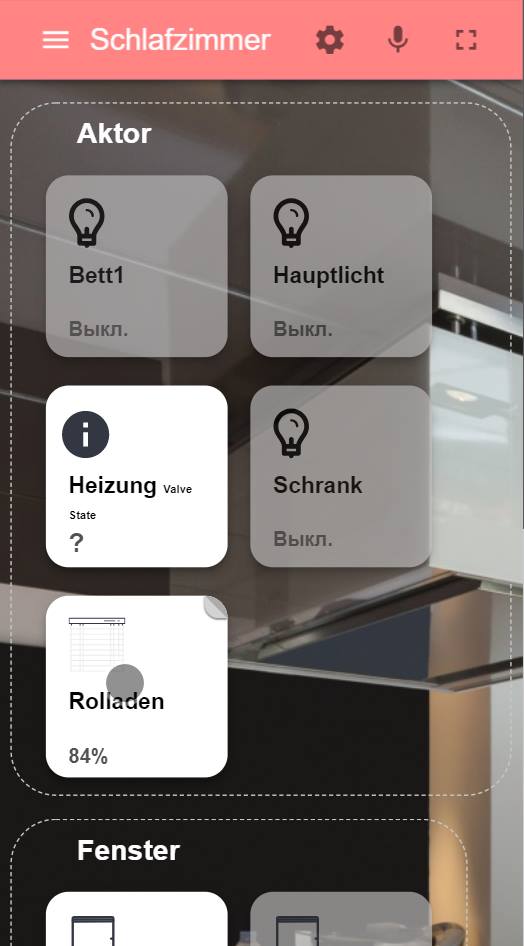
Moin @Bluefox,
ich habe Probleme mit dem Redesign.
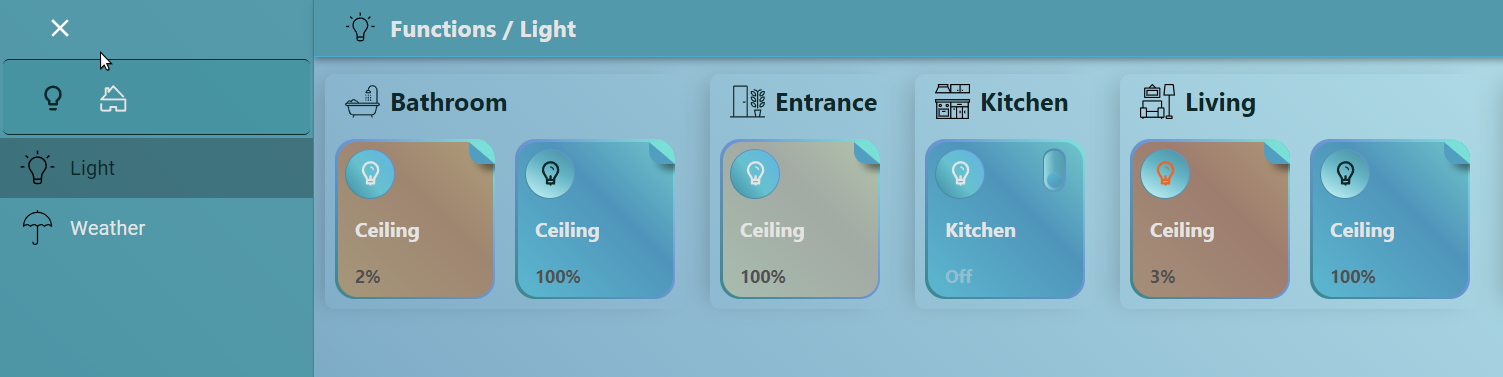
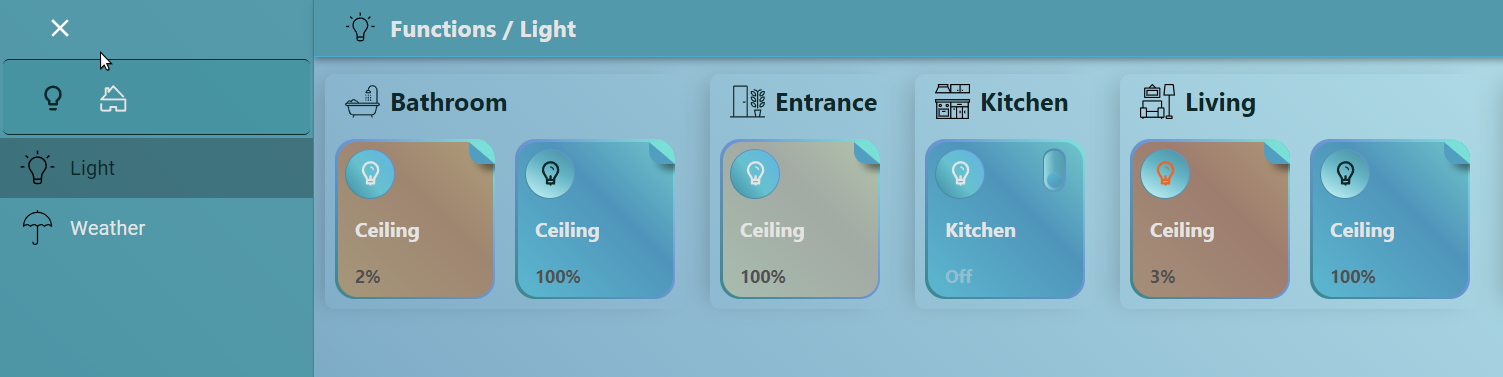
Oder ist es normal, dass das ganze jetzt so wie unten aussieht?
Mir hat das Design vorher besser gefallen und das war auch mehr "material".
Das ist ja jetzt irgendwie so glossy und die Farben beißen sich auch.
Ich weiß, dass ich die Farbpalette in den Einstellungen wechseln kann, aber die sind alle nicht so schön und alle sind glossy bzw. mit 3D Effekt.
Ich frag so dumm, weil das Bild in der github readme (https://github.com/ioBroker/ioBroker.material/blob/master/img/screenshot1.png) auch noch so schön aussieht wie früher ;-)
-
Moin @Bluefox,
ich habe Probleme mit dem Redesign.
Oder ist es normal, dass das ganze jetzt so wie unten aussieht?
Mir hat das Design vorher besser gefallen und das war auch mehr "material".
Das ist ja jetzt irgendwie so glossy und die Farben beißen sich auch.
Ich weiß, dass ich die Farbpalette in den Einstellungen wechseln kann, aber die sind alle nicht so schön und alle sind glossy bzw. mit 3D Effekt.
Ich frag so dumm, weil das Bild in der github readme (https://github.com/ioBroker/ioBroker.material/blob/master/img/screenshot1.png) auch noch so schön aussieht wie früher ;-)
-
@jlssmt Ich kann ohne Probleme 3 Designs aus 4 (außer schwarz/orange) zum Redesign abgeben. Hast du Ideen?
-
hallo,
ich bekomme diese Fehlermeldung nach der Adapterinstallation über ioBroker
weiß jemand was das bedeutet?
Danke!
URIError: Failed to decode param '%web_protocol%://%web_bind%:%web_port%/material/index.html' at decodeURIComponent (<anonymous>) at decode_param (/opt/iobroker/node_modules/express/lib/router/layer.js:172:12) at Layer.match (/opt/iobroker/node_modules/express/lib/router/layer.js:148:15) at matchLayer (/opt/iobroker/node_modules/express/lib/router/index.js:574:18) at next (/opt/iobroker/node_modules/express/lib/router/index.js:220:15) at expressInit (/opt/iobroker/node_modules/express/lib/middleware/init.js:40:5) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at trim_prefix (/opt/iobroker/node_modules/express/lib/router/index.js:317:13) at /opt/iobroker/node_modules/express/lib/router/index.js:284:7 at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:335:12) -
hallo,
ich bekomme diese Fehlermeldung nach der Adapterinstallation über ioBroker
weiß jemand was das bedeutet?
Danke!
URIError: Failed to decode param '%web_protocol%://%web_bind%:%web_port%/material/index.html' at decodeURIComponent (<anonymous>) at decode_param (/opt/iobroker/node_modules/express/lib/router/layer.js:172:12) at Layer.match (/opt/iobroker/node_modules/express/lib/router/layer.js:148:15) at matchLayer (/opt/iobroker/node_modules/express/lib/router/index.js:574:18) at next (/opt/iobroker/node_modules/express/lib/router/index.js:220:15) at expressInit (/opt/iobroker/node_modules/express/lib/middleware/init.js:40:5) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at trim_prefix (/opt/iobroker/node_modules/express/lib/router/index.js:317:13) at /opt/iobroker/node_modules/express/lib/router/index.js:284:7 at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:335:12)@tirolerbua
das hat sich inzwischen erledigtKann mir jemand verraten wo ich das Hintergrundbild her bekomme?? Ich kann nur die Farbe ändern!
dANKE
-
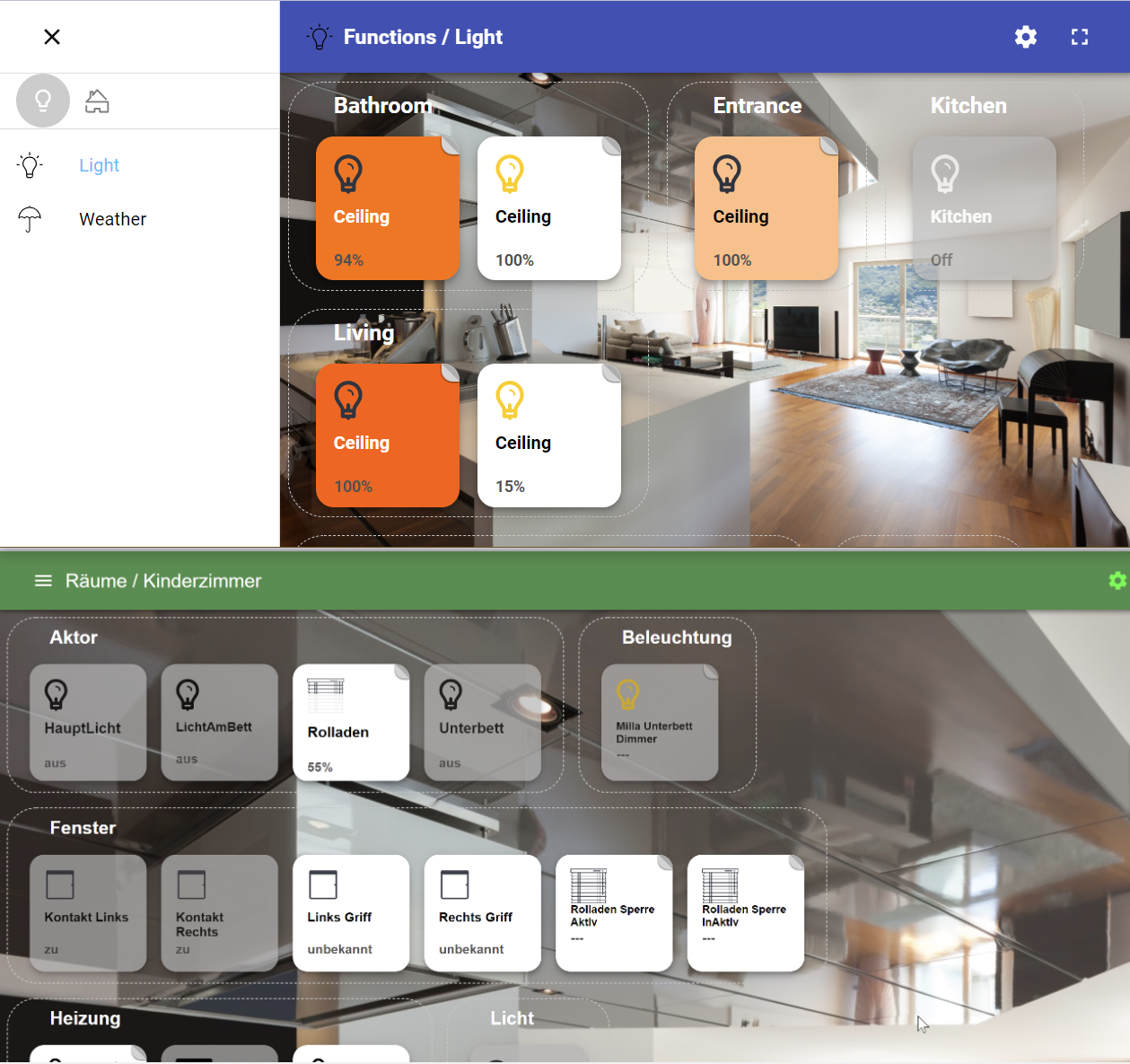
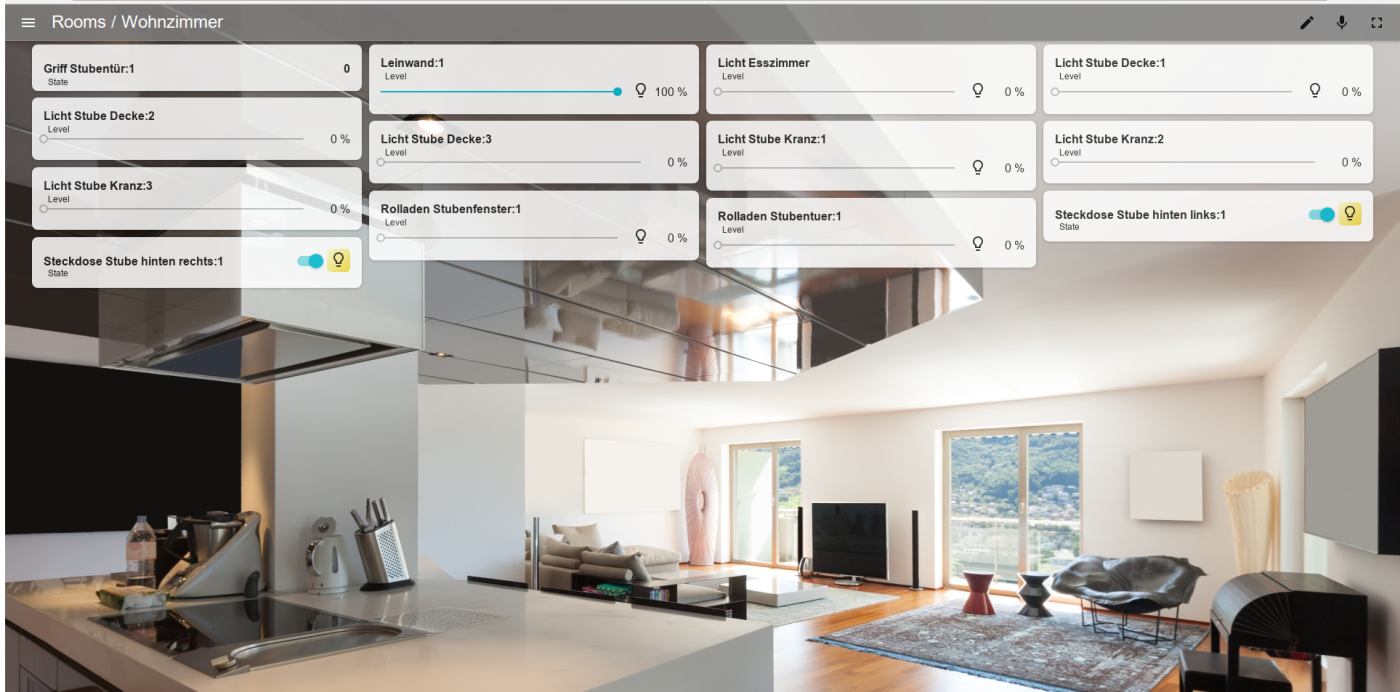
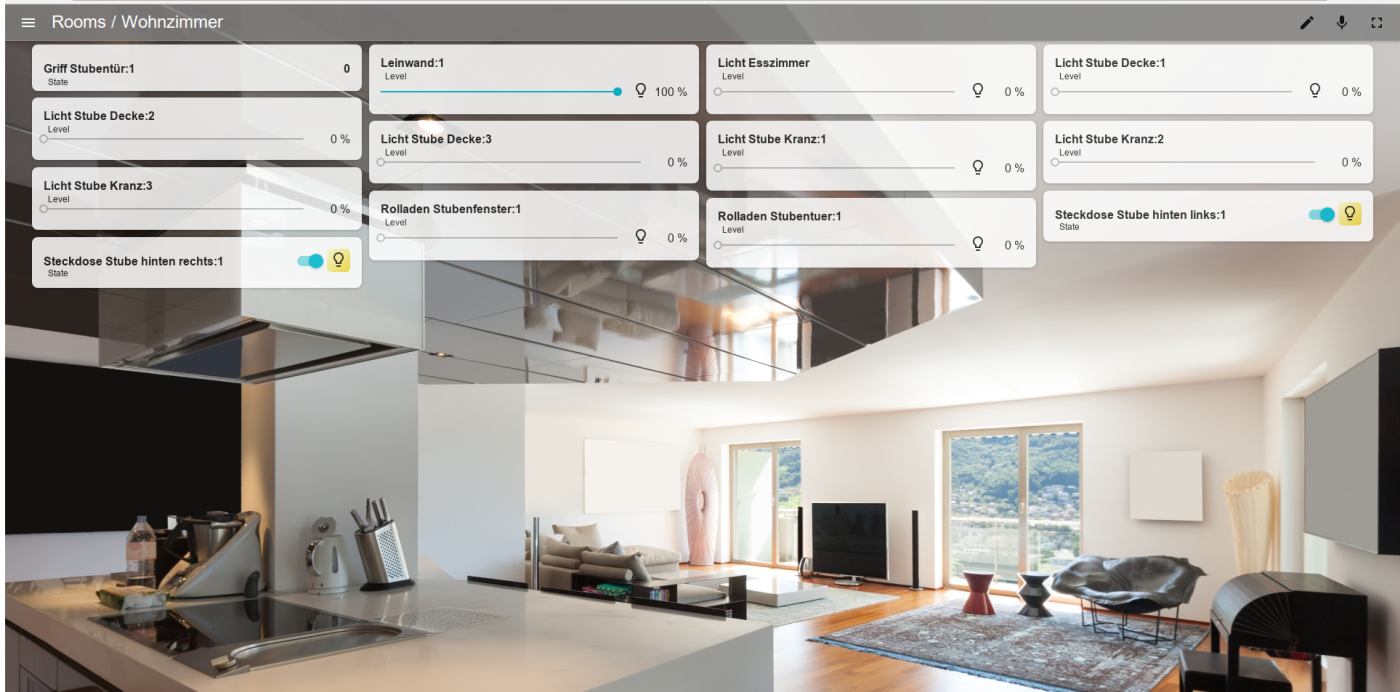
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für den Material Adapter findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#material-ui
Ich suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:- Kurzbeschreibung / Merkmale von Material ( @Bluefox kannst du hier unterstützen?)
- Eure Material Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Material zu bekommen