NEWS
Adapter zum Abfragen vom Aktien, Krypto ...
-
@thebam sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
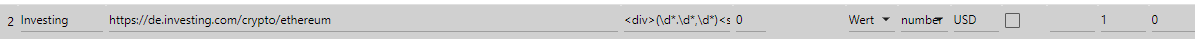
<div>(\d*.\d*,\d*)<span>EUR
Jo so klappt es. Danke dir.
@andre-2 sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
Jo so klappt es. Danke dir.
aber nur wenn die Schwankungen nicht in die Tausender gehen
-
@patrickfro sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
In welchem Editor-Fenster meinst Du?
von der Regel
rechts auf den Bleistift klicken@homoran said in Adapter zum Abfragen vom Aktien, Krypto ...:
von der Regel
rechts auf den Bleistift klickenIch stehe auf dem Schlauch. Meinst Du Du mit Editor? Im Parser oder Javascript-Adapter? Was soll ich da finden können?
-
@homoran said in Adapter zum Abfragen vom Aktien, Krypto ...:
von der Regel
rechts auf den Bleistift klickenIch stehe auf dem Schlauch. Meinst Du Du mit Editor? Im Parser oder Javascript-Adapter? Was soll ich da finden können?
@patrickfro sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
Meinst Du Du mit Editor? Im Parser
im Parser neben der Regel auf den Bleistift.
Dann siehst du was passiertOft kommt es auch vor, dass der Parser eine andere Sprachseite lädt als dein Browser und dann passt dein Browserquelltext nicht
-
@patrickfro sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
Meinst Du Du mit Editor? Im Parser
im Parser neben der Regel auf den Bleistift.
Dann siehst du was passiertOft kommt es auch vor, dass der Parser eine andere Sprachseite lädt als dein Browser und dann passt dein Browserquelltext nicht
@homoran Achso. Bei mir passt alles beim parsen. Ich würde nur lieber per blockly abfragen und es direkt in mein umfangreiches Script einbauen.
Parse-Fehler habe ich nur ca. 2 Mal am Tag bei unterschiedlichen Links -
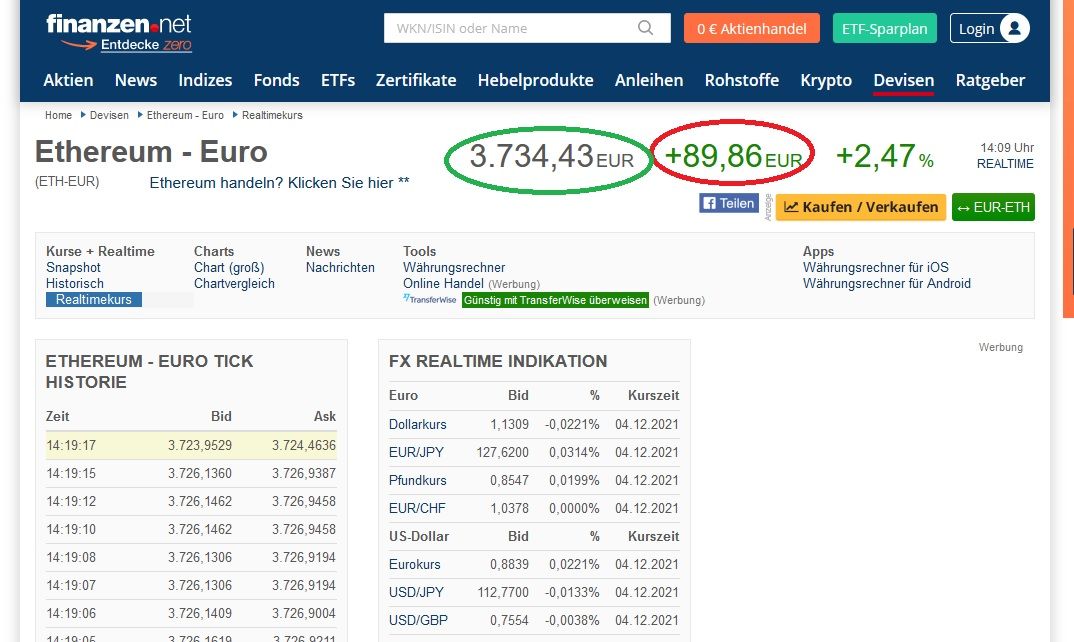
@andre-2

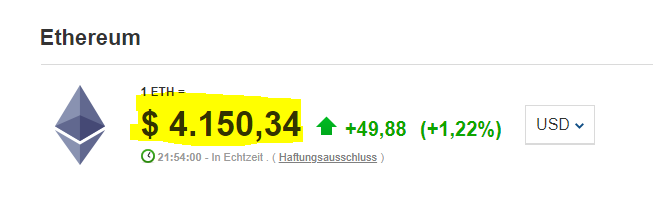
welchen wert willst du denn haben? den grünen oder den Rot umrandeten?Was soll das bringen die URL Abzufragen?
-
-
@sms sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
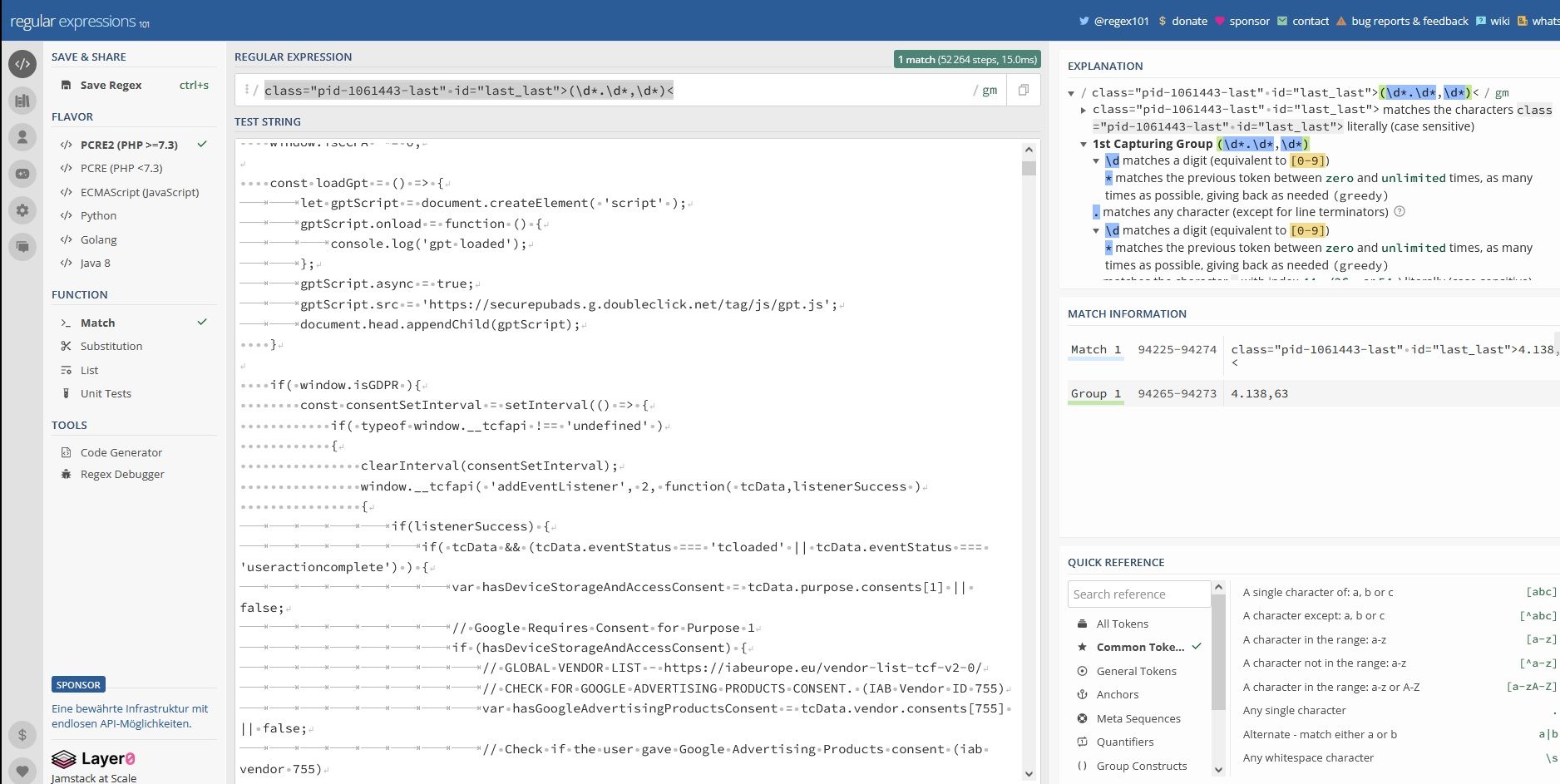
(\d*.\d*,\d*)
Probier mal damit:
class="pid-1061443-last" id="last_last">(\d*.\d*,\d*)< -
@thebam sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
class="pid-1061443-last" id="last_last">(\d*.\d*,\d*)<
leider nein
-
@sms
Gerade auch ausprobiert über regex101 geht es aber vom adapter aus klappt es nicht. Warum kannst du das nicht von finanzen.net nehmen wie oben schon beschrieben? -
@sms
puhhh das würde ich direkt über die vis einbinden. html widget was mittels script auf die tabellen schaut alles andere ist wahnsinnige Programmier Arbeit.
Anbei mal meine Programmierung wie ich mir die angebote von unserem metzger hole. Spiel einfach mal mit den zahlen rum einmal ist da wo er drauf schauen soll und einmal wie groß das in deiner vis sein soll.
Ansonsten fällt mir auf die schnelle auch nis anderes ein.<div style="position:relative;width:1000px;height:2000px;overflow:auto;">
<iframe src="URL hier eintragen" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-750px;top:-320px;"> </iframe></div>
-
@sms
puhhh das würde ich direkt über die vis einbinden. html widget was mittels script auf die tabellen schaut alles andere ist wahnsinnige Programmier Arbeit.
Anbei mal meine Programmierung wie ich mir die angebote von unserem metzger hole. Spiel einfach mal mit den zahlen rum einmal ist da wo er drauf schauen soll und einmal wie groß das in deiner vis sein soll.
Ansonsten fällt mir auf die schnelle auch nis anderes ein.<div style="position:relative;width:1000px;height:2000px;overflow:auto;">
<iframe src="URL hier eintragen" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-750px;top:-320px;"> </iframe></div>
-
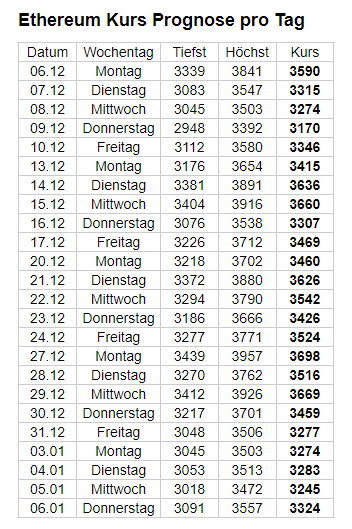
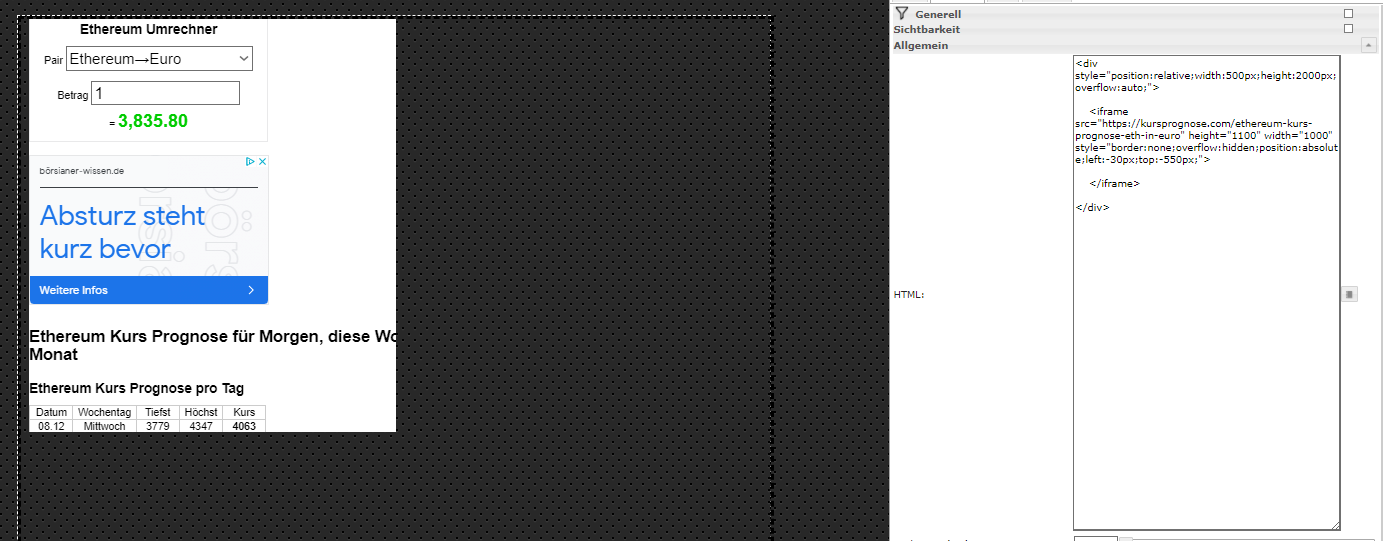
@sms Probier mal damit ein htmp widget einfügen und dann den code da rein
<div style="position:relative;width:500px;height:2000px;overflow:auto;"> <iframe src="https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro" height="1100" width="1000" style="border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;"> </iframe> </div>Oder direckt als widget import:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style=\"position:relative;width:500px;height:2000px;overflow:auto;\">\n\n <iframe src=\"https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro\" height=\"1100\" width=\"1000\" style=\"border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;\">\n\n </iframe>\n\n</div>"},"style":{"left":"311px","top":"59px","width":"368px","height":"539px"},"widgetSet":"basic"}] -
@sms Probier mal damit ein htmp widget einfügen und dann den code da rein
<div style="position:relative;width:500px;height:2000px;overflow:auto;"> <iframe src="https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro" height="1100" width="1000" style="border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;"> </iframe> </div>Oder direckt als widget import:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style=\"position:relative;width:500px;height:2000px;overflow:auto;\">\n\n <iframe src=\"https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro\" height=\"1100\" width=\"1000\" style=\"border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;\">\n\n </iframe>\n\n</div>"},"style":{"left":"311px","top":"59px","width":"368px","height":"539px"},"widgetSet":"basic"}]@thebam sagte in Adapter zum Abfragen vom Aktien, Krypto ...:
<div style="position:relative;width:500px;height:2000px;overflow:auto;"> <iframe src="https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro" height="1100" width="1000" style="border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;"> </iframe> </div>
Sieht so aus: widget basic html

hab's glaub geschafft
-
@sms
ja kann sein das du noch die werte anpassen musst liegt an der auflösung von vis, bzw. deinen anzeige einstellungen.
einfach die high und width werte ändern bis es passt -
Könnte mir jemand mit dem regex helfen, ich versuche die OpenText Aktie auszulesen: https://www.finanzen.net/aktien/open_text-aktie
-
Könnte mir jemand mit dem regex helfen, ich versuche die OpenText Aktie auszulesen: https://www.finanzen.net/aktien/open_text-aktie
@mading die haben da irgendwas geändert bei finanzen.net. Muss man sich bei der Seite jetzt anmelden? Keine meiner Aktien wird mehr durch den Parser korrekt angezeigt. Alle Aktien haben nun den gleichen Kurs.
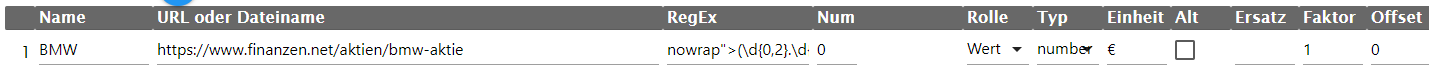
Als Beispiel wie es mal funktionierte:
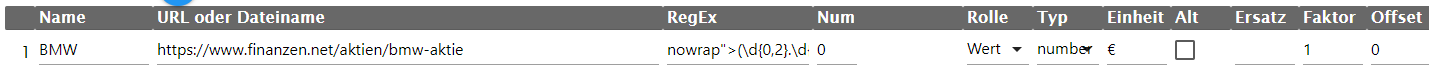
https://www.finanzen.net/aktien/bmw-aktie
nowrap">(\d{0,2}.\d{2})

-
@mading die haben da irgendwas geändert bei finanzen.net. Muss man sich bei der Seite jetzt anmelden? Keine meiner Aktien wird mehr durch den Parser korrekt angezeigt. Alle Aktien haben nun den gleichen Kurs.
Als Beispiel wie es mal funktionierte:
https://www.finanzen.net/aktien/bmw-aktie
nowrap">(\d{0,2}.\d{2})