NEWS
Wert von mehreren empf. Objekten in eine Tabelle darstellen
-
@frankyboy73 Tja das ist ja logisch - weil Dein Array immer wächst. ;) - Das ist gut für LOG Einträge - aber nun musst Du Dir eine Logik ausdenken, dass Du wenn vom gleichen Gerät eine erneute Meldung kommt Du die entsprechenden Array Einträge löschst. Bei meiner Shelly Seite habe ich es mit Objekten gemacht und nicht mit einem Array. Wie man es mit einem Array zuordenen könnte weiss ich noch nicht.
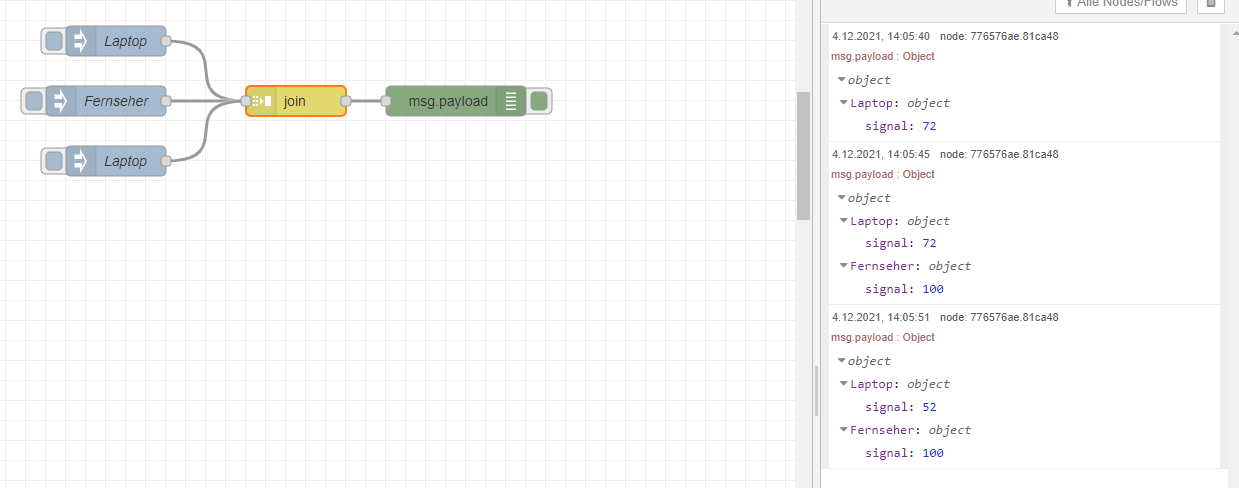
Bei einem Objekt machst Du es so:
"Laptop" : { "signal": 72}
Bei einem Array weiss ich das noch nicht - jedenfalls musst Du das logisch so lösen, dass Du die alten Einträge durch neue überschreibst - und dann sendest Du ja immer das gesamte Objekt an die Node.
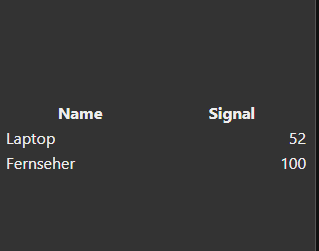
Also mit Objekten ist es easy - bei Arrays weiss ich noch nicht:
Du siehst ich habe das Laptop Objekt von 72 auf 52 aktualisiert über zusammengeführtes Objekt:

@mickym Das schaue ich mir auf jeden Fall noch an, muss ja hinzukriegen sein.
Ich habe es mir nur erstmal einfach gemacht, und lese jetzt per Injekt und Listen Node erst mal in bestimmten Intervallen die Signalstärke aus, da bekomme ich dann alle Nachrichten zu gleichen Zeit und habe keine Zwischennachrichten.:grinning:

-
@mickym Das schaue ich mir auf jeden Fall noch an, muss ja hinzukriegen sein.
Ich habe es mir nur erstmal einfach gemacht, und lese jetzt per Injekt und Listen Node erst mal in bestimmten Intervallen die Signalstärke aus, da bekomme ich dann alle Nachrichten zu gleichen Zeit und habe keine Zwischennachrichten.:grinning:

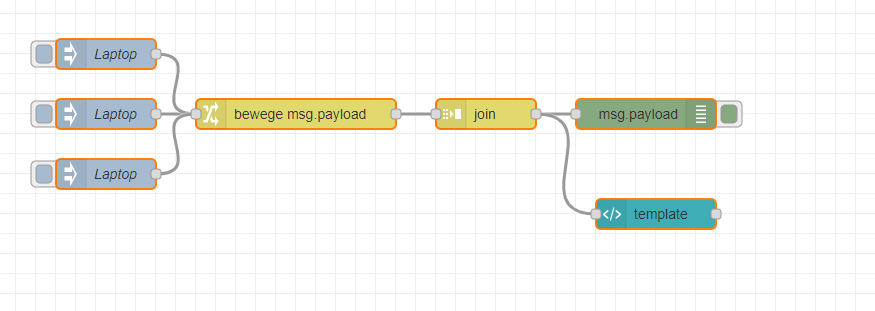
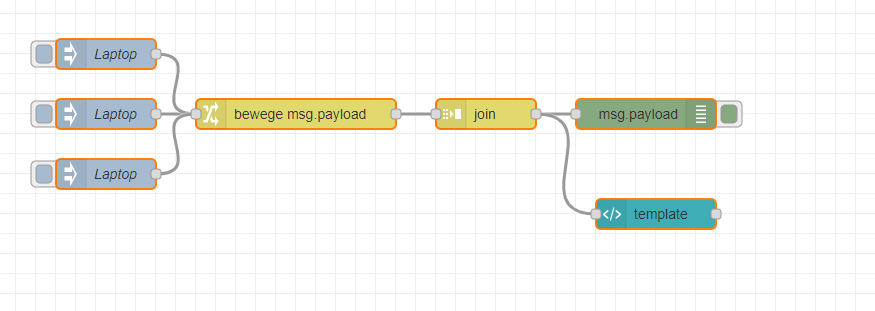
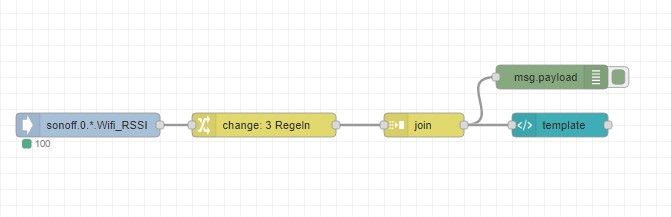
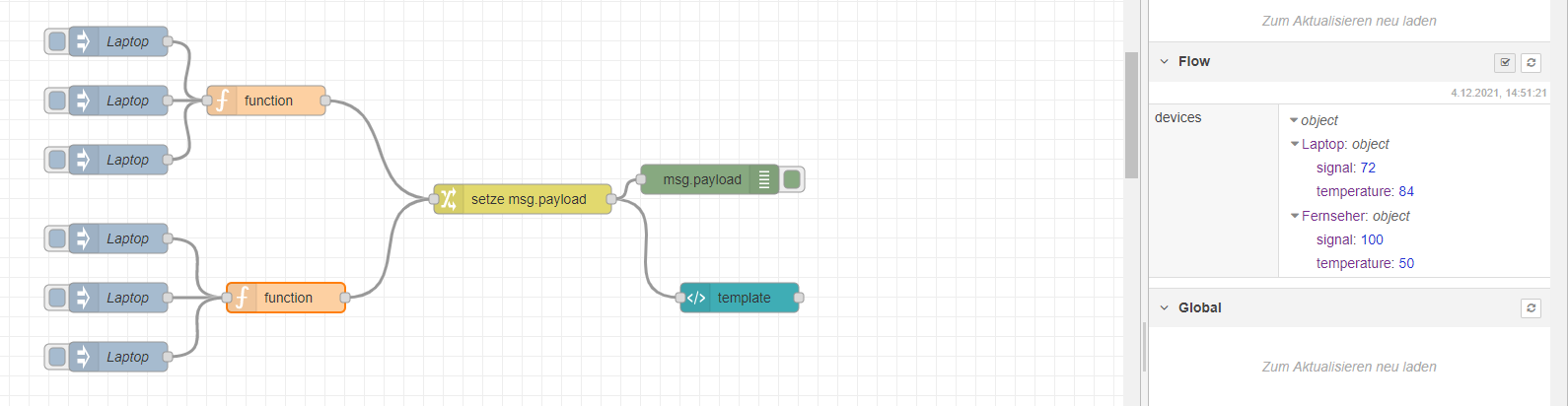
@frankyboy73 Nun wie gesagt mach mal Objekte aus Deinen Geräten - so wie ich das beschrieben habe
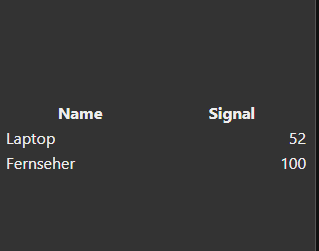
{"Laptop":{"signal":52},"Fernseher":{"signal":100}}Über das zusammenführen in der JOIN Node wie unten beschrieben - wird dann das richtige Objekt akualisiert.
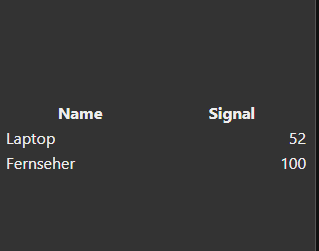
In der template Node nutzt Du den Namen dann als Key:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{key}}</td><td align=right>{{y.signal}}</td> </tr> </table>das funzt:

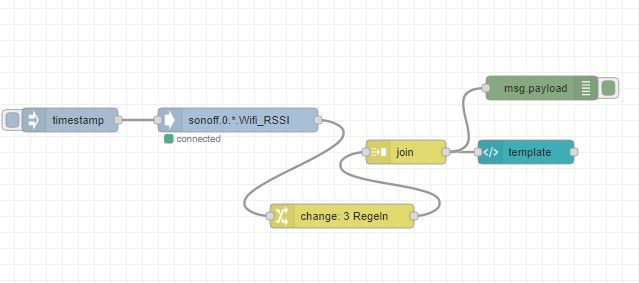
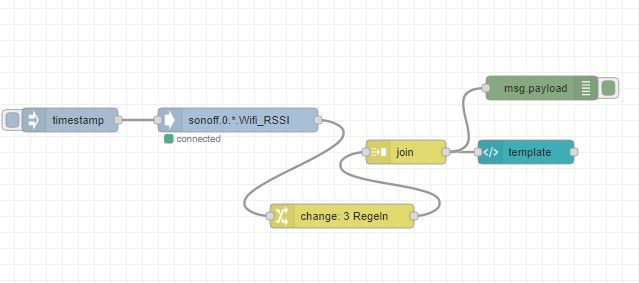
Ich pass die JOIN Node noch an - damit Du das gleich gemäß Deines Outputs aus den iobroker Nodes verarbeiten kannst
So damit ist es easy:

payload wird in ein Obejkt verschoben und das topic hast Du ja schon extrahiert.
-
Wenn du möchtest, kann ich dir auch 3 Skripte für die Tabellen zu Verfügung stellen (blockly).
Die entsprechenden Geräte werden jeweils automatisch erkannt.
Was man sehen möchte und was nicht lässt sich mit ein wenig HTML leicht anpassen.

-
@frankyboy73 Nun wie gesagt mach mal Objekte aus Deinen Geräten - so wie ich das beschrieben habe
{"Laptop":{"signal":52},"Fernseher":{"signal":100}}Über das zusammenführen in der JOIN Node wie unten beschrieben - wird dann das richtige Objekt akualisiert.
In der template Node nutzt Du den Namen dann als Key:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{key}}</td><td align=right>{{y.signal}}</td> </tr> </table>das funzt:

Ich pass die JOIN Node noch an - damit Du das gleich gemäß Deines Outputs aus den iobroker Nodes verarbeiten kannst
So damit ist es easy:

payload wird in ein Obejkt verschoben und das topic hast Du ja schon extrahiert.
@mickym Ok, danke. Sieht gut aus. Was mir noch gefehlt hatte war der Wert. Ich hatte nicht bedacht das ich das payload verschieben muss. Aber ist klar, wird ja sonst überschrieben.
Aus einer deiner Antworten oben hatte ich auch geschlossen das man unbedingt ein Array senden muss, aber das galt wohl nur für die Table Node


Dann kann ich mich ja jetzt an weitere Tabellen machen, supi.@_R_A_L_F_
Hi, das ist nett, von Dir, aber ich bin von Blockly komplett weg und nutze stattdessen nur noch Node Red -
@frankyboy73 Nun wie gesagt mach mal Objekte aus Deinen Geräten - so wie ich das beschrieben habe
{"Laptop":{"signal":52},"Fernseher":{"signal":100}}Über das zusammenführen in der JOIN Node wie unten beschrieben - wird dann das richtige Objekt akualisiert.
In der template Node nutzt Du den Namen dann als Key:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{key}}</td><td align=right>{{y.signal}}</td> </tr> </table>das funzt:

Ich pass die JOIN Node noch an - damit Du das gleich gemäß Deines Outputs aus den iobroker Nodes verarbeiten kannst
So damit ist es easy:

payload wird in ein Obejkt verschoben und das topic hast Du ja schon extrahiert.
@mickym JA genau - ich mach Dir nun was mit mehren Spalten und Werten - da musst dann mit einer Flow Variablen und einer kleinen Function Node arbeiten - das ist wieder mal einer der Fälle wo ich es mit JSONATA noch nicht kann. Das Array ist nur für die table Node.
In dem verlinkten Thread hab ich Dir ja gezeigt wie man mit der ng-repeat nun sowohl Arrays wie auch Objekte durchsucht.
-
@mickym JA genau - ich mach Dir nun was mit mehren Spalten und Werten - da musst dann mit einer Flow Variablen und einer kleinen Function Node arbeiten - das ist wieder mal einer der Fälle wo ich es mit JSONATA noch nicht kann. Das Array ist nur für die table Node.
In dem verlinkten Thread hab ich Dir ja gezeigt wie man mit der ng-repeat nun sowohl Arrays wie auch Objekte durchsucht.
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush: -
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush:@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
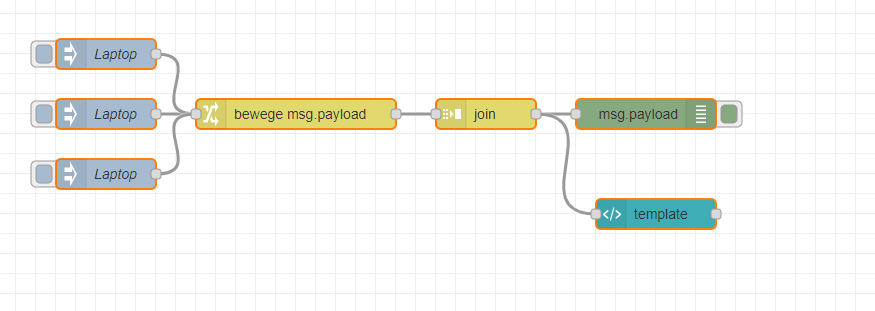
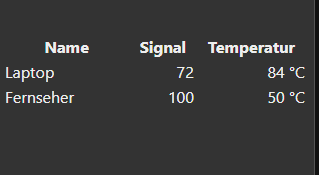
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush:Ist egal ich hab Dir hier mal gezeigt wie es ginge - und passt auch noch in Deine Kachel

Du sammelst alles in einer Flow variable von unterschiedlichen Punkten - so habe ich das auch mit den Shellies gemacht.

Und in der function Node steht nicht soviel drin - das Problem ist den Pfad zum Objekt zusammenzusetzen:
flow.set('devices.' + msg.topic + '.temperature',msg.payload); return msg;Also statt den jeweils 3 Inject Nodes die iobroker In Node mit den Wildcards für eine Eigenschaft - dann ist das doch ein Supereasy Flow.
-
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush:@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush:Im Querformat gehen 12 - ausserdem kann man ja nach rechts schieben. Aber egal - ich hab Dir das Prinzip gezeigt, wie Du Dir so eine Tabelle über eine Flowvariable selbst aufbauen kannst.
-
@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.:blush:Im Querformat gehen 12 - ausserdem kann man ja nach rechts schieben. Aber egal - ich hab Dir das Prinzip gezeigt, wie Du Dir so eine Tabelle über eine Flowvariable selbst aufbauen kannst.
@mickym Jau, passt noch mit 3 Spalten.:+1:

-
@mickym Jau, passt noch mit 3 Spalten.:+1:

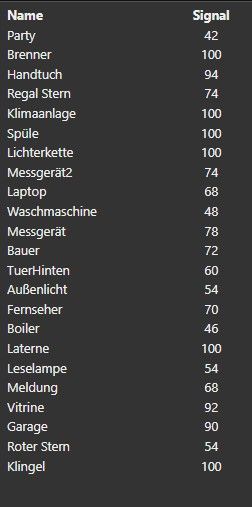
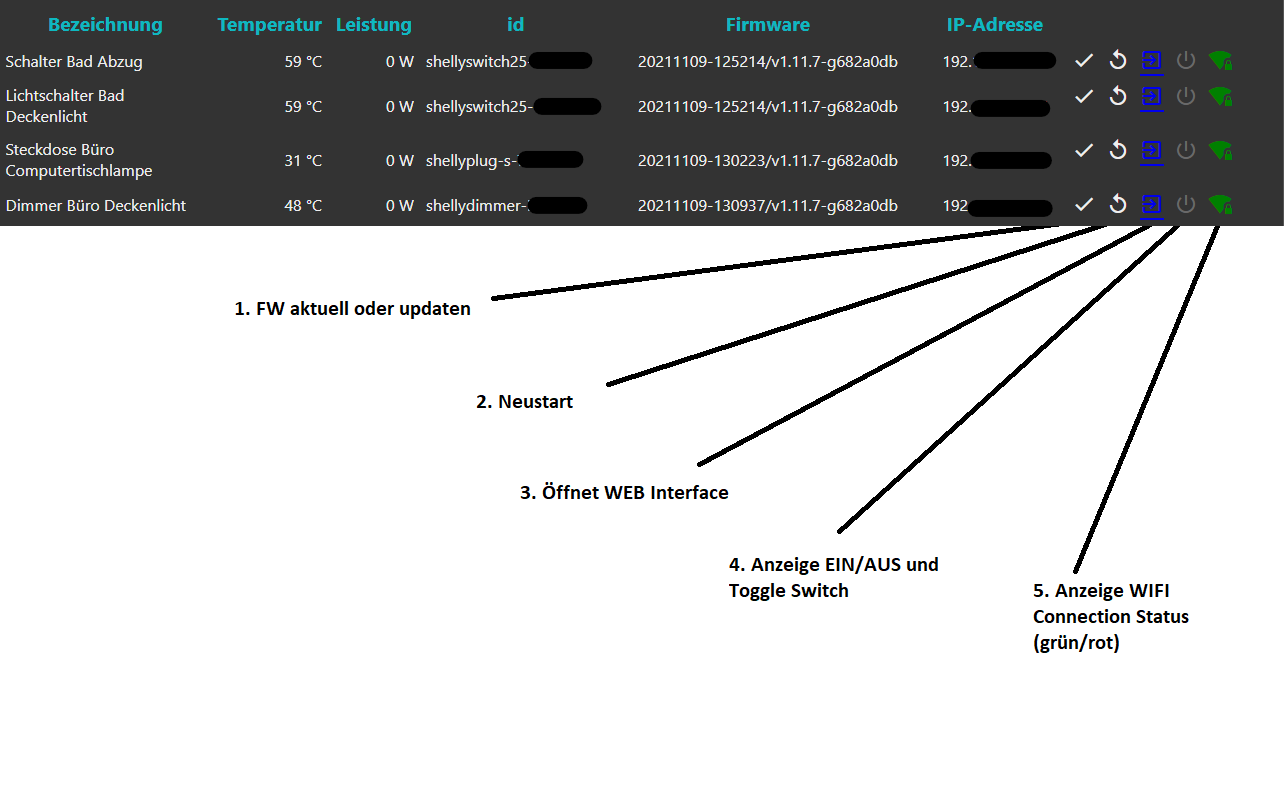
@frankyboy73 Und hier nochmal meine Shelly Tabelle - mit Icons kann mir hier auch viele Funktionen unterbringen - und es ist nicht nur eine Anzeigetabelle sondern man kann damit auch Aktionen anstoßen: Die Template Node hat noch einen Ausgang.
Hier nochmal meine Tabelle - und Du siehst wieviele Anzeigen man durch Icons in einer Tabelle quetschen kann:

<table id="t01"> <tr><th width=200>Bezeichnung</th><th width=80>Temperatur</th><th width=80>Leistung</th><th width=180>id</th><th width=300>Firmware</th><th width=130>IP-Adresse</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.friendlyName}}</td><td align=right>{{y.temperature}}</td><td align=right>{{y.power}}</td><td>{{y.id}}</td><td style="color:{{y.icon.color}};text-align:center">{{y.fw_ver}}</td> <td align=center>{{y.ip}}</td> <!-- Bei Arrays kann man $index nehmen sonst bei ng-repeat key und value definieren <td class="material-icons" style="color:{{y.icon.color}}; text-align:right" ng-click="msg.payload=msg.payload[$index]; msg.topic=msg.payload.topic; send(msg)" >{{y.icon.name}}</td> --> <td class="material-icons" style="color:{{y.icon.color}}" ng-click="msg.payload=msg.payload[key]; msg.topic= 'Firmware Update of ' + msg.payload.id; send(msg)" >{{y.icon.name}}</td> <td class="material-icons" ng-click="msg.payload=msg.payload[key]; msg.topic= 'Reboot of ' + msg.payload.id; send(msg)" >replay</td> <td class="material-icons"><a ng-href="http://{{y.ip}}">exit_to_app</a></td> <td class="material-icons" style="color:{{y.state.color}}" ng-click="msg.payload=msg.payload[key]; msg.topic= 'State of ' + msg.payload.id; msg.key=key; send(msg)" >{{y.state.icon}}</td> <td class="material-icons" style="color:{{y.link.color}}" ng-click="msg.payload=msg.payload[key]; msg.topic= 'Link of ' + msg.payload.id; send(msg)" >{{y.link.icon}}</td> </tr> </table>Über ng-click oder ng-href kannst direkt verlinken oder eine Nachricht erzeugen, die Du im Flow dann weiter verarbeiten kannst. :) - Also ich finde das schon ziemlich genial - auch wenn Du siehst wie einfach das im Prinzip geht. Ich habe zwar damals viel rumprobiert - aber wenn man weiß wie es geht ist das kein Problem
-
@mickym Wow, das muss ich dann doch noch umsetzen. Vor allem die Möglichkeit aus der Tabelle nen Neustart anzustoßen und das Webinterface aufzurufen gefällt mir sehr.
Aber heute nicht mehr, habe leider noch nen Termin.
Danke -
@mickym Wow, das muss ich dann doch noch umsetzen. Vor allem die Möglichkeit aus der Tabelle nen Neustart anzustoßen und das Webinterface aufzurufen gefällt mir sehr.
Aber heute nicht mehr, habe leider noch nen Termin.
Danke@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Wow, das muss ich dann doch noch umsetzen. Vor allem die Möglichkeit aus der Tabelle nen Neustart anzustoßen und das Webinterface aufzurufen gefällt mir sehr.
Aber heute nicht mehr, habe leider noch nen Termin.
DankeHallo franky,
wie gesagt das was ich gemacht mit meiner Shelly Seite gemacht habe - funktioniert ja soweit.
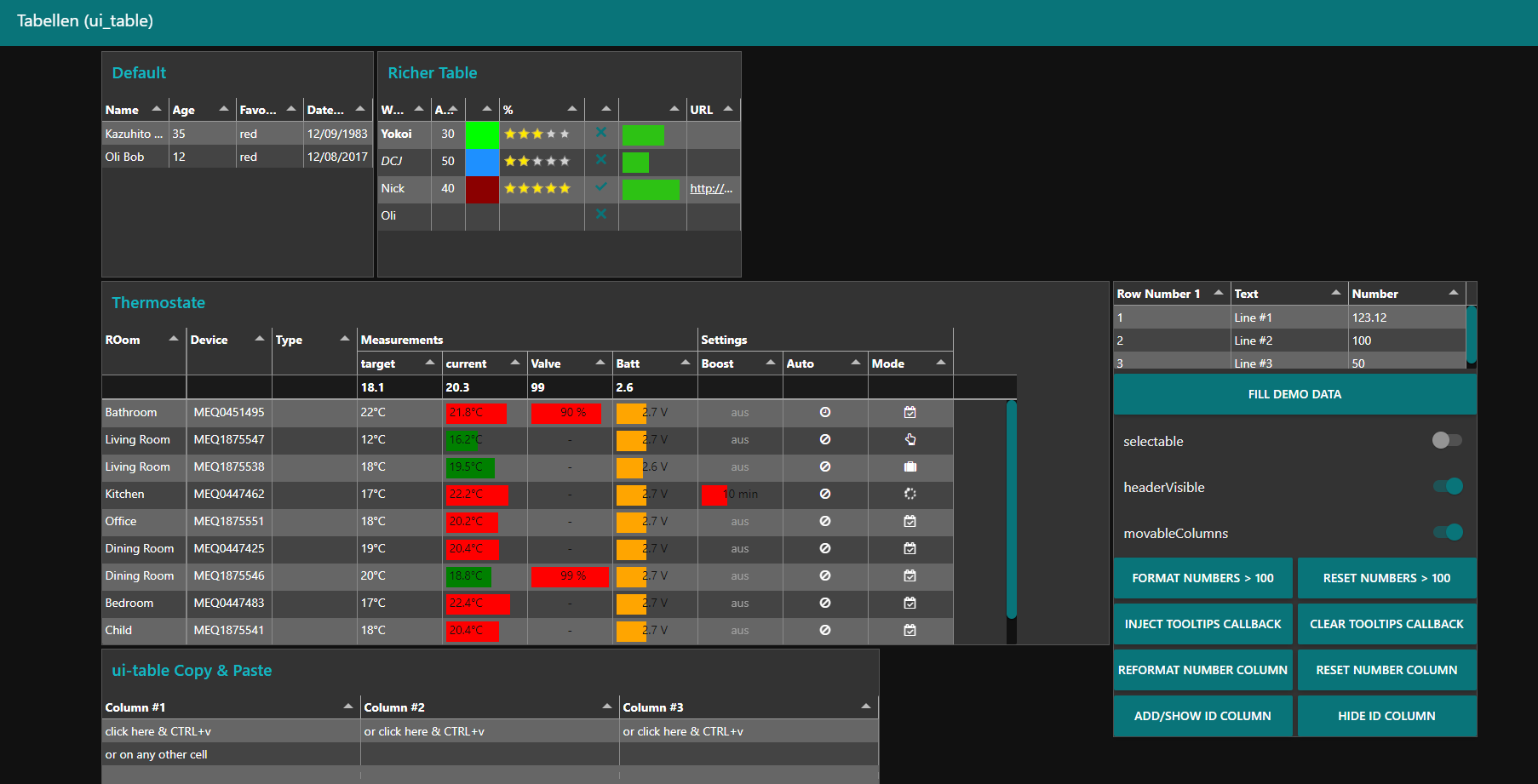
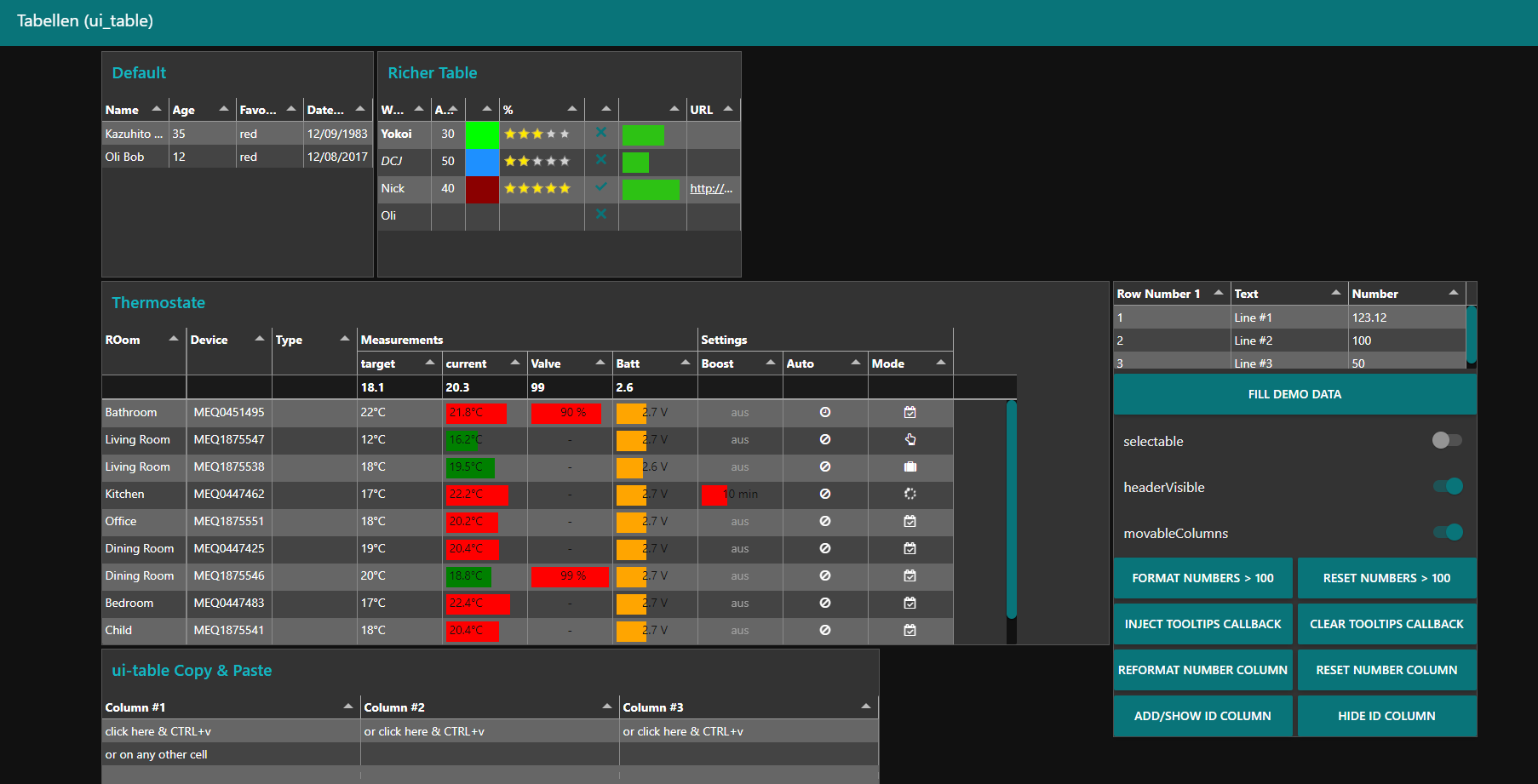
Trotzdem beginne ich mich nun mit der ui_table Node intensiver zu befassen und da gibts dann weit mehr Möglichkeiten, als man auf den ersten Blick erahnt. Teilweise ist es einfacher - teilweise noch sehr viel komplexer - was da geht - ist auch teilweise unvollständig dokumentiert - etwas besser ist es wenn man die mit der Node mitgelieferten Beispiele ausprobiert - wobei ich das mit den callback Funktionen auch noch nicht verstehe. - Aber schaut schon toll aus und das was ich mit der Template Node gemacht habe - das sollte mit der ui_table Node auch funktionieren. Hier mal die Beispiele im Dashboard dargestellt:

Wenn ich da mal besser durchsteige - werde ich vielleicht einen eigenen Thread hierzu aufmachen. Bislang muss das halt mit der Template Node noch langen. ;)
-
@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Wow, das muss ich dann doch noch umsetzen. Vor allem die Möglichkeit aus der Tabelle nen Neustart anzustoßen und das Webinterface aufzurufen gefällt mir sehr.
Aber heute nicht mehr, habe leider noch nen Termin.
DankeHallo franky,
wie gesagt das was ich gemacht mit meiner Shelly Seite gemacht habe - funktioniert ja soweit.
Trotzdem beginne ich mich nun mit der ui_table Node intensiver zu befassen und da gibts dann weit mehr Möglichkeiten, als man auf den ersten Blick erahnt. Teilweise ist es einfacher - teilweise noch sehr viel komplexer - was da geht - ist auch teilweise unvollständig dokumentiert - etwas besser ist es wenn man die mit der Node mitgelieferten Beispiele ausprobiert - wobei ich das mit den callback Funktionen auch noch nicht verstehe. - Aber schaut schon toll aus und das was ich mit der Template Node gemacht habe - das sollte mit der ui_table Node auch funktionieren. Hier mal die Beispiele im Dashboard dargestellt:

Wenn ich da mal besser durchsteige - werde ich vielleicht einen eigenen Thread hierzu aufmachen. Bislang muss das halt mit der Template Node noch langen. ;)
@mickym Hi, nachdem ich jetzt weiß wie es geht komme ich auch erst mal mit der Template Node klar. Und da ich ja mehr Wert auf Funktion als auf aussehen lege reicht mir das auch erst mal so. Konnte mir die Links für das WebInterface und den Reboot jetzt mit einbauen.
Das ich auch mit der Doku der table Node nicht wirklich klar komme hatte ich ja schon erwähnt. Das ist wohl eher was, wenn ich mal wirklich viel Zeit habe. Vielleicht klappt das ja mal im Weihnachtsurlaub :blush: -
@mickym Hi, nachdem ich jetzt weiß wie es geht komme ich auch erst mal mit der Template Node klar. Und da ich ja mehr Wert auf Funktion als auf aussehen lege reicht mir das auch erst mal so. Konnte mir die Links für das WebInterface und den Reboot jetzt mit einbauen.
Das ich auch mit der Doku der table Node nicht wirklich klar komme hatte ich ja schon erwähnt. Das ist wohl eher was, wenn ich mal wirklich viel Zeit habe. Vielleicht klappt das ja mal im Weihnachtsurlaub :blush:@frankyboy73 Hi - also ich habe mich in den letzten Tagen intensiv mit der ui_table Node beschäftigt habe, bin ich von den Möglichkeiten fasziniert. Die Doku kann dieser Node gar nicht gerecht werden, da sich hinter dieser Node das komplette Tabulator Objekt mit eingebunden ist. :) Ich habe es tatsächlich geschafft sogar eine Tabelle editierbar zu machen - die Möglichkeiten sind echt der Wahnsinn. Auch die Möglichkeiten - in Tabellen Spalten festzufrieren, sind vielleicht gerade bei kleinen Displays von Vorteil - oder auch selbst (mal anders als Admin5) wieder mit der Maus Spaltenbreiten zu verändern. Da bräuchte man wohl neben der Template Node noch eine Menge mehr. Aber ich stimme Dir zu- für den Anfang kann man ja auch mit der Template NOde Ergebnisse erzielen, wobei - wenn man die Komplexität der ui_table nicht nutzen will, das auch alles sehr rasch geht, wenn man die Node mal verstanden hat.
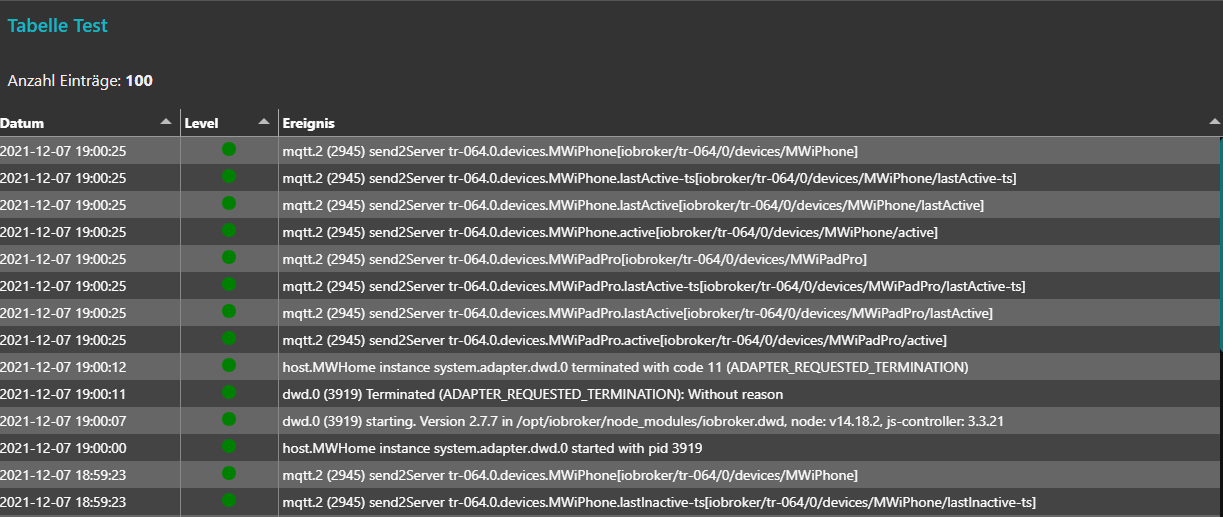
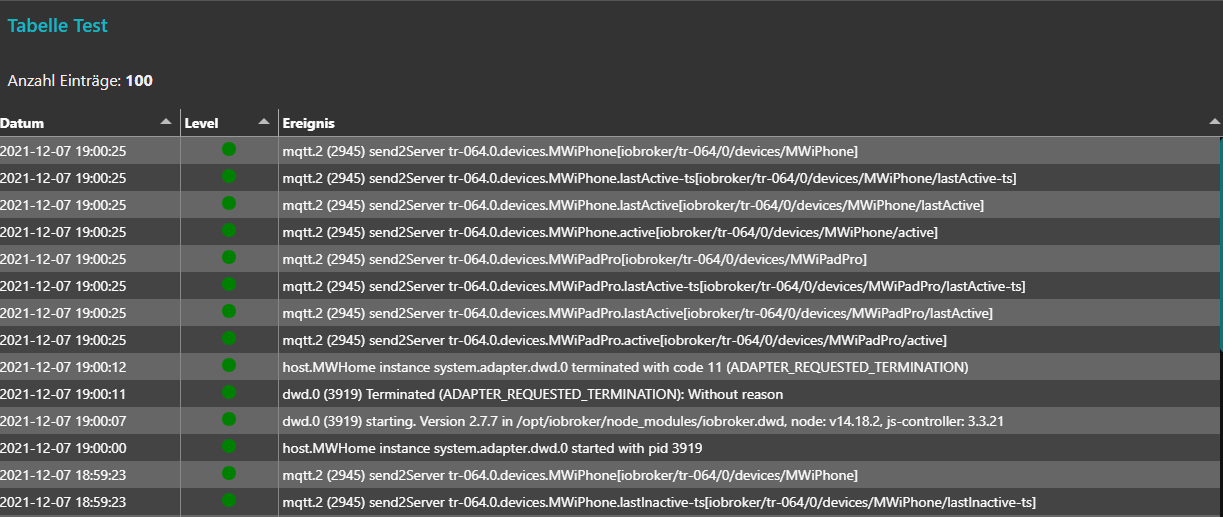
Ich hatte die ui_table ja schon länger im Einsatz um das iobroker Log mal im NR Dashboard anzuzeigen:

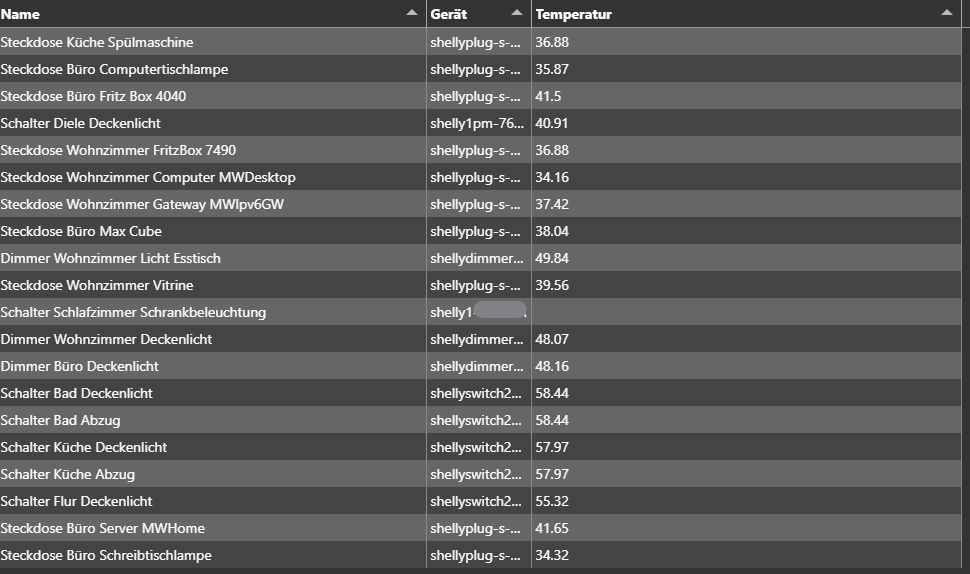
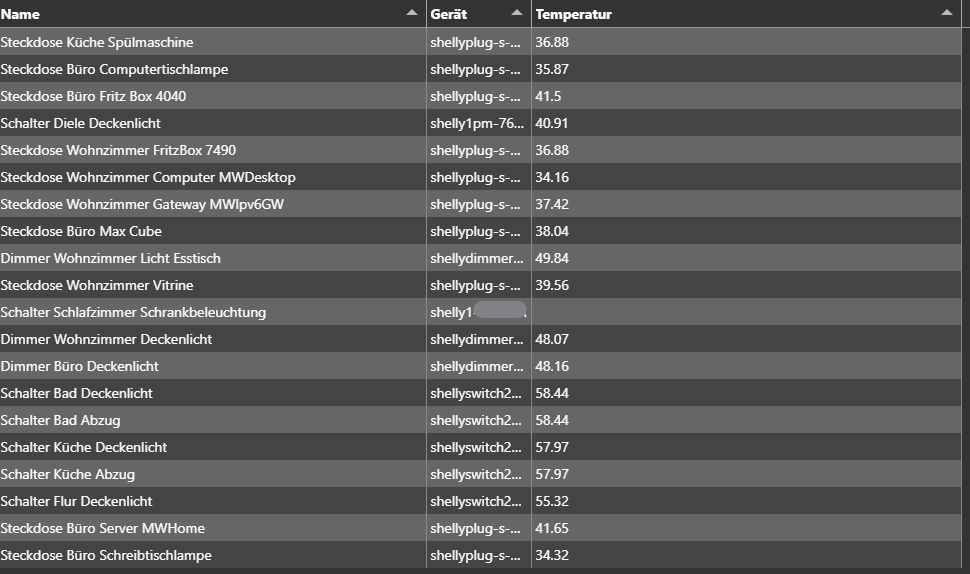
und versuche ähnlich wie Du mit den Tasmotas meine Shelly Tabelle mal mit der ui_table zu implementieren - da stehe ich aber noch am Anfang:

Schau Dir mal das Video hier von diesem Projekt an: https://discourse.nodered.org/t/announce-remote-device-table-and-collaboration-wanted/22505
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Was ich mir auch installiert habe ist die Popup Node um Kontextmenüs zur Verfügung zu haben - habe ich aber noch nicht ausprobiert.
Den ganzen Flow von dem Projekt kann man sich übrigens da holen: https://github.com/Christian-Me/remote-device-table
Na ja - wird zuviel mit function Nodes gemacht - aber inzwischen habe ich das Teil verstanden. Die eigentliche Doku zu dem Tabulator Teil, das sich hinter der ui_table Node verbirgt - gibt es nämlich hier: http://tabulator.info/examples/5.0?#localization
Das brauchst Du auch, um die Beispiele, die Du auch mit der Node mitbekommen hast zu verstehen.
Was ich mir zumindest gleich abgeschaut habe - ist der sinnvolle Einsatz von Umgebungsvariablem bei Subflows - so dass ich gleich meine JSON Node to iobroker States überarbeitet habe. ;) - Ich liebe dieses Produkt mit den Möglichkeiten die sich auftun immer mehr. ;)
-
@frankyboy73 Hi - also ich habe mich in den letzten Tagen intensiv mit der ui_table Node beschäftigt habe, bin ich von den Möglichkeiten fasziniert. Die Doku kann dieser Node gar nicht gerecht werden, da sich hinter dieser Node das komplette Tabulator Objekt mit eingebunden ist. :) Ich habe es tatsächlich geschafft sogar eine Tabelle editierbar zu machen - die Möglichkeiten sind echt der Wahnsinn. Auch die Möglichkeiten - in Tabellen Spalten festzufrieren, sind vielleicht gerade bei kleinen Displays von Vorteil - oder auch selbst (mal anders als Admin5) wieder mit der Maus Spaltenbreiten zu verändern. Da bräuchte man wohl neben der Template Node noch eine Menge mehr. Aber ich stimme Dir zu- für den Anfang kann man ja auch mit der Template NOde Ergebnisse erzielen, wobei - wenn man die Komplexität der ui_table nicht nutzen will, das auch alles sehr rasch geht, wenn man die Node mal verstanden hat.
Ich hatte die ui_table ja schon länger im Einsatz um das iobroker Log mal im NR Dashboard anzuzeigen:

und versuche ähnlich wie Du mit den Tasmotas meine Shelly Tabelle mal mit der ui_table zu implementieren - da stehe ich aber noch am Anfang:

Schau Dir mal das Video hier von diesem Projekt an: https://discourse.nodered.org/t/announce-remote-device-table-and-collaboration-wanted/22505
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Was ich mir auch installiert habe ist die Popup Node um Kontextmenüs zur Verfügung zu haben - habe ich aber noch nicht ausprobiert.
Den ganzen Flow von dem Projekt kann man sich übrigens da holen: https://github.com/Christian-Me/remote-device-table
Na ja - wird zuviel mit function Nodes gemacht - aber inzwischen habe ich das Teil verstanden. Die eigentliche Doku zu dem Tabulator Teil, das sich hinter der ui_table Node verbirgt - gibt es nämlich hier: http://tabulator.info/examples/5.0?#localization
Das brauchst Du auch, um die Beispiele, die Du auch mit der Node mitbekommen hast zu verstehen.
Was ich mir zumindest gleich abgeschaut habe - ist der sinnvolle Einsatz von Umgebungsvariablem bei Subflows - so dass ich gleich meine JSON Node to iobroker States überarbeitet habe. ;) - Ich liebe dieses Produkt mit den Möglichkeiten die sich auftun immer mehr. ;)
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Da ich mich auch ein wenig mit dem Thema gerade beschäftige habe ich die Suche hier bemüht. Ich kann aber leider kein Thema von dir dazu finden. Den wirklichen Durchblick habe ich zu der table-ui Node noch nicht hin bekommen. Im ersten Schritt würde mir eine kleine Tabelle reichen, wo mir aktuelle Temperaturwerte angezeigt werden. Diese aktualisieren sich natürlich in regelmäßigen Abständen. Jetzt stellt sich mir die Frage gehe ich den Weg über die HTML Programmierung, oder verwende ich die ui-table Node. Und da gibt es ja dann auch noch die ui table handler node. Leider tue ich mich mit den zur Verfügung stehenden Dokumentationen oft sehr schwer. Vielleicht stecke ich aus Zeitgründen oftmals auch zu schnell auf.
-
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habs nun zumindest halbwegs verstanden, wie es funktioniert - vielleicht mache ich wieder mal einen Thread auf - um bisschen was zu Tabellen im NodeRed Dashboard zu schreiben.
Da ich mich auch ein wenig mit dem Thema gerade beschäftige habe ich die Suche hier bemüht. Ich kann aber leider kein Thema von dir dazu finden. Den wirklichen Durchblick habe ich zu der table-ui Node noch nicht hin bekommen. Im ersten Schritt würde mir eine kleine Tabelle reichen, wo mir aktuelle Temperaturwerte angezeigt werden. Diese aktualisieren sich natürlich in regelmäßigen Abständen. Jetzt stellt sich mir die Frage gehe ich den Weg über die HTML Programmierung, oder verwende ich die ui-table Node. Und da gibt es ja dann auch noch die ui table handler node. Leider tue ich mich mit den zur Verfügung stehenden Dokumentationen oft sehr schwer. Vielleicht stecke ich aus Zeitgründen oftmals auch zu schnell auf.
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
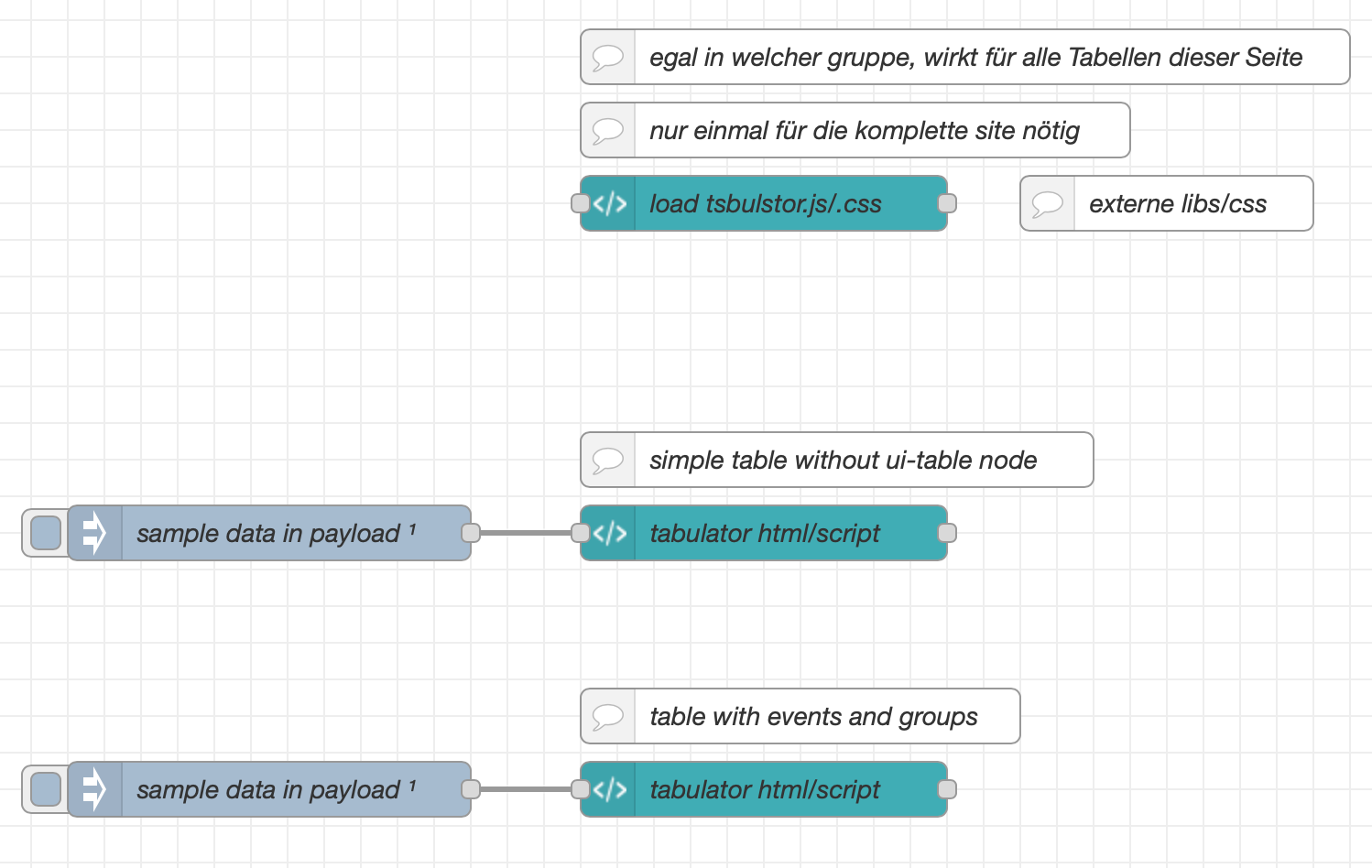
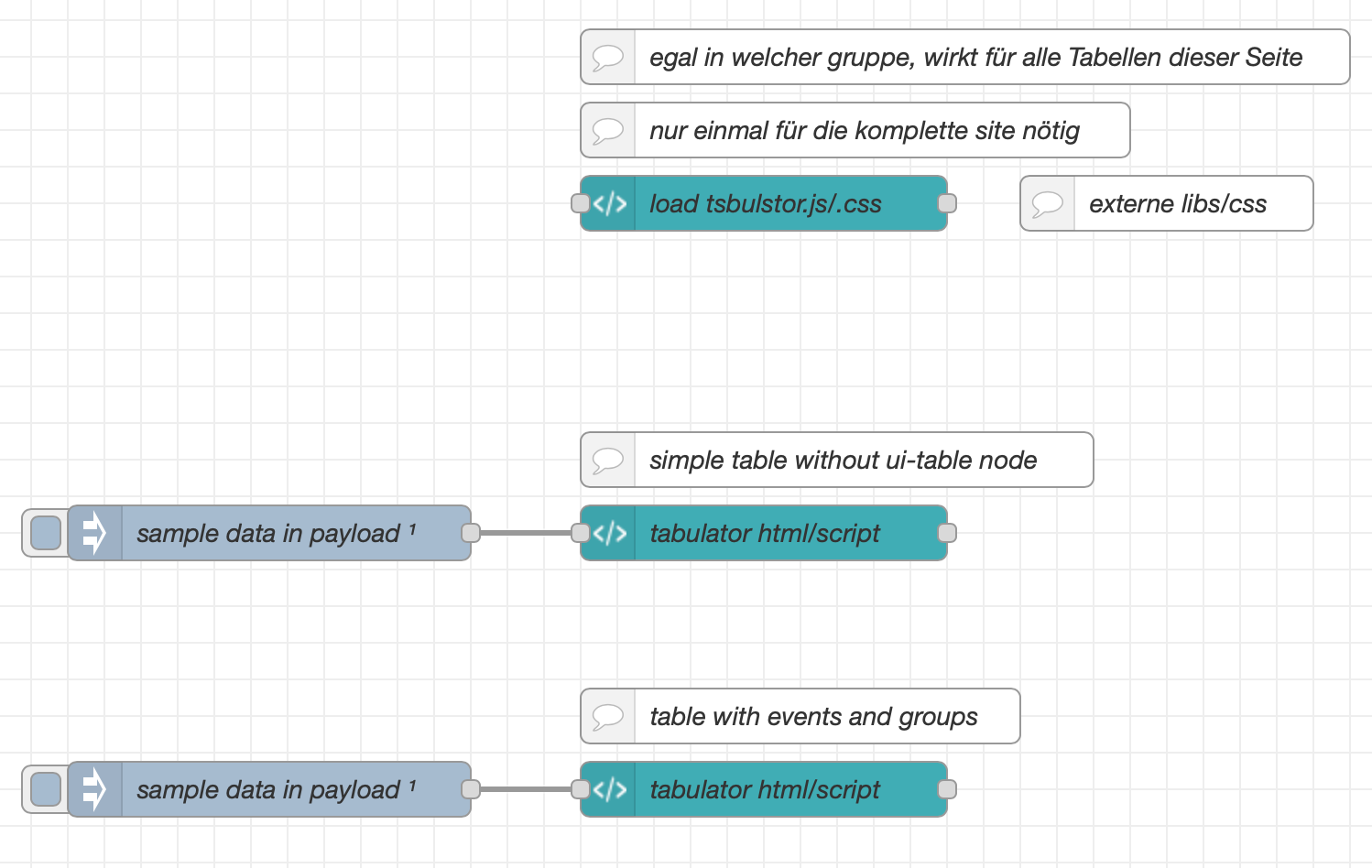
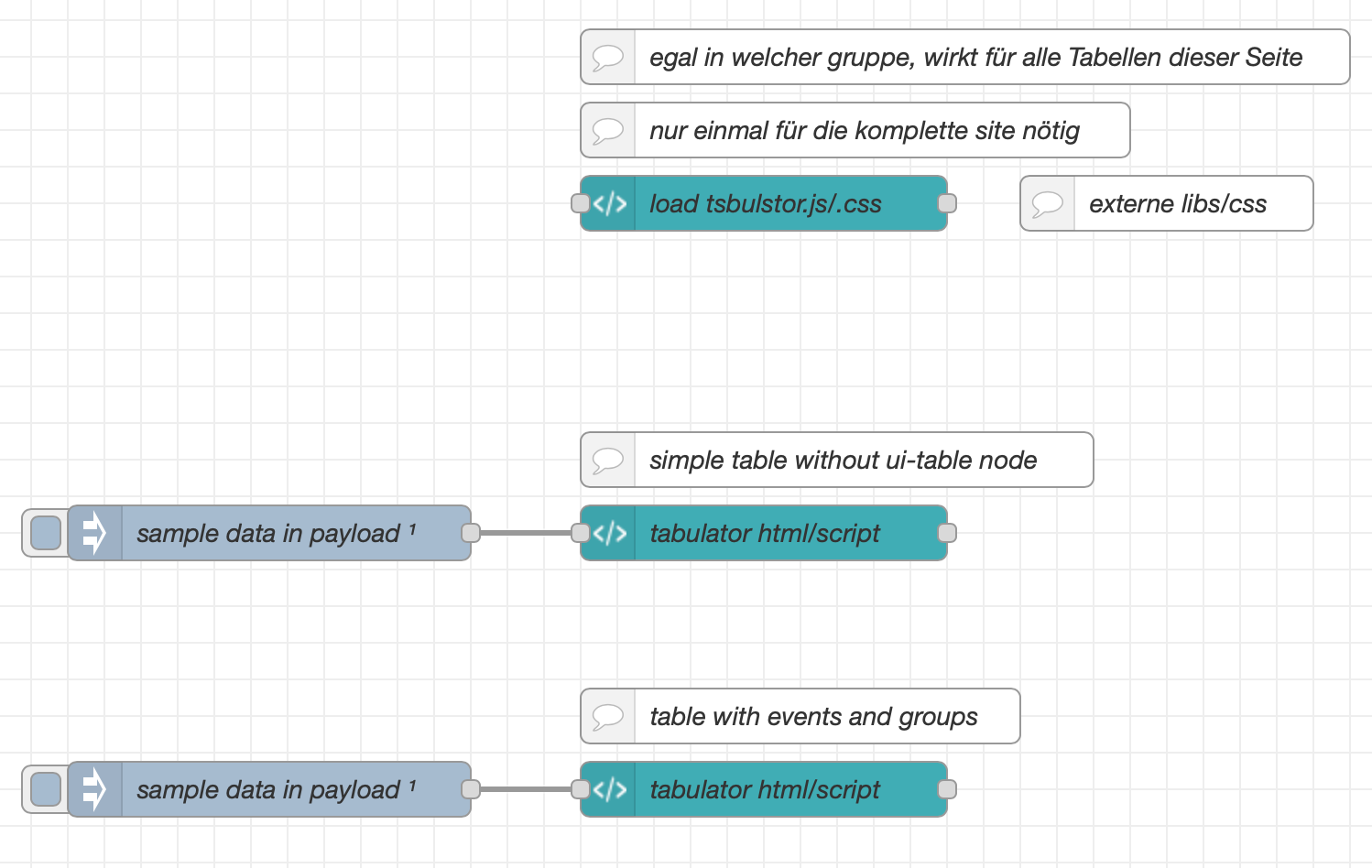
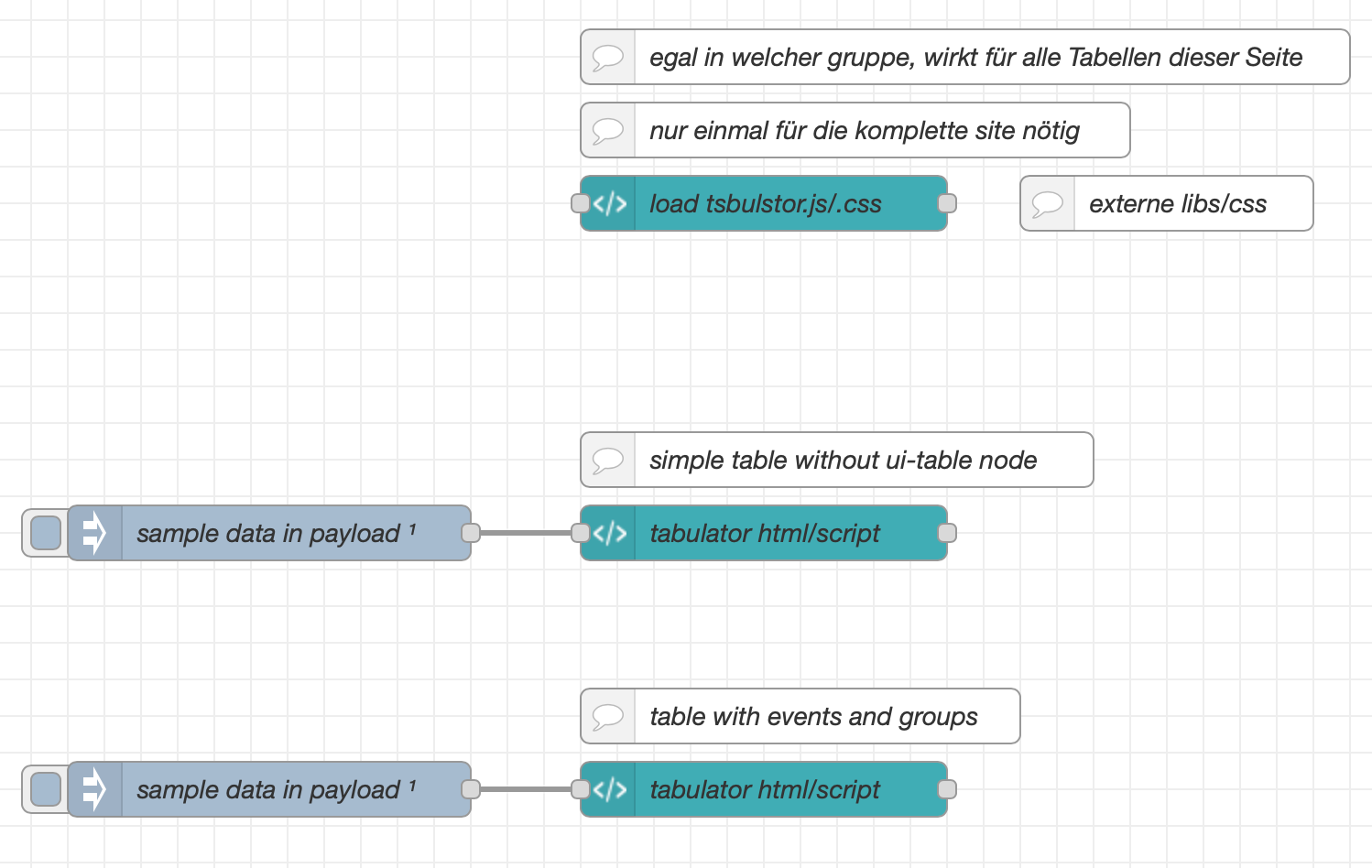
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner -
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Warum nicht ui-table?
Danke Dir für den Beitrag. Tendenziell war das template node auch mein Favorit. Zum table Node findet man bei youtube auch nicht wirklich viel an Lernvideos. Ich folge deinem Rat und beschäftige mich mal näher mit dem template Node uns dessen Möglichkeit Tabellen zu erstellen. Dank dir und mickym habe ich schon eine Menge an Informationen zum Verstehen und Ausprobieren zur Verfügung.
Gruß Garf
-
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode Wie immer der Meister spricht - allerdings glaube ich, dass Du mit diesem Post einen Anfänger bzgl. der Nutzung von Tabellen überforderst. Ich werde deshalb auch noch mal einen eigenen Post verfassen.
Ich bin auch anderer Meinung als Du bzgl. der table Node. Ja es stimmt es wird eine alte tabulator Version benutzt - nämlich 4.4. Wenn man jedoch keine High- Sophisticated Tables benötigt, ist diese Node schon ein große Erleichterung, um schnell Werte darzustellen.
So ein Code - wie Du ihn dargestellt hast:
columns:[ {title:"Name", field:"Name", width:200}, {title:"Age", field:"Age" }, {title:"web", field:"web", formatter: "link"}, ],ist für Dich zwar schnell geschrieben. Für einen Anfänger oder wenn man es ohne viel Schreibarbeit erledigen will, ist ein vordefinierte Form in der UI schon einfacher. Schließlich ist das, das Basiskonzept von NodeRed - sogut wie keinen Code schreiben zu müssen.
Wie gesagt die Vorteile hast Du ja schon beschrieben, wenn man den tabulator direkt in einer template Node nutzen will.
Ich hab selbst mal wieder ein paar Fragen, die Du mir als HTML Guru voraus hast.
Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen? - Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?. Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site". - Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
=====================================================================
@Garf Ich werde wie gesagt nochmal auf die Tabellen grundsätzlich mit der table_ui oder hier mit template Node mit oder ohne tabulator nochmal eingehen. Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht. Dabei ist es letztlich unerheblich, welches Mittel Du einsetzt, ob die table Node direkt im Dashboard, eine template Node mit einer normalen HTML Tabelle sowie zu Beginn des Threads dargestellt oder template Node mit tabulator.
-
@rewenode Wie immer der Meister spricht - allerdings glaube ich, dass Du mit diesem Post einen Anfänger bzgl. der Nutzung von Tabellen überforderst. Ich werde deshalb auch noch mal einen eigenen Post verfassen.
Ich bin auch anderer Meinung als Du bzgl. der table Node. Ja es stimmt es wird eine alte tabulator Version benutzt - nämlich 4.4. Wenn man jedoch keine High- Sophisticated Tables benötigt, ist diese Node schon ein große Erleichterung, um schnell Werte darzustellen.
So ein Code - wie Du ihn dargestellt hast:
columns:[ {title:"Name", field:"Name", width:200}, {title:"Age", field:"Age" }, {title:"web", field:"web", formatter: "link"}, ],ist für Dich zwar schnell geschrieben. Für einen Anfänger oder wenn man es ohne viel Schreibarbeit erledigen will, ist ein vordefinierte Form in der UI schon einfacher. Schließlich ist das, das Basiskonzept von NodeRed - sogut wie keinen Code schreiben zu müssen.
Wie gesagt die Vorteile hast Du ja schon beschrieben, wenn man den tabulator direkt in einer template Node nutzen will.
Ich hab selbst mal wieder ein paar Fragen, die Du mir als HTML Guru voraus hast.
Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
Oder ist das eine Sicherheitsmaßnahme oder einfach generell "Best Practice", um beim Löschen von Tabellen oder Gruppen nicht versehentlich diese Basis informationen mit zu löschen? - Die Definition bzw. das Hinzufügen zur <head> Sektion der Seite - dachte ich immer gilt nur für einen bestimmten Tab - scheint aber für alle Tabs des Dashboards zu gelten. Zumindest wenn ich mir das im Code Editor anschaue?. Gibt es eine Möglichkeit den Head auf bestimmte Tabs zu beschränken oder sollte man dann so eine template Node einfach ohne sichtbaren Inhalt einer Gruppe zuordnen?
Sowie ich das jetzt sehe wird für das gesamte Dashboard geladen und nicht nur für eine "Site" - ausser Du betrachtest das ganze Dashboard als eine "Site". - Was heißt CDN (ich verstehe zwar das man den Code quasi aus dem Netz für die Seite holt), aber der Fachbegriff sagt mir nichts. Mit Googlen habe ich das rausbekommen: Content Delivery Network (CDN) - das heißt einfach, dass man bestimmten Webseiten-Code frei verfügbar von anderen Server lädt - mehr nicht?
für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
bzw. wenn man das Laden auf bestimmte Tabs beschränken will?
man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
und wie würde dann das Laden bzw. der Code aussehen?
so: ?<link href="tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="tabulator-tables/dist/js/tabulator.min.js"></script>Also vielen Dank für Deine Mühe, werde da selbst noch bissi rumprobieren, wenn ich Zeit finde. Aber wie gesagt ich halte die table Node doch für sinnvoll, gerade wenn man nur schnell Tabellen darstellen will und keinen Code schreiben will.
=====================================================================
@Garf Ich werde wie gesagt nochmal auf die Tabellen grundsätzlich mit der table_ui oder hier mit template Node mit oder ohne tabulator nochmal eingehen. Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht. Dabei ist es letztlich unerheblich, welches Mittel Du einsetzt, ob die table Node direkt im Dashboard, eine template Node mit einer normalen HTML Tabelle sowie zu Beginn des Threads dargestellt oder template Node mit tabulator.
@mickym sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Das Problem ist gerade am Anfang, wie man Tabellen generell erzeugt und wie man ggf. einzelne Teile einer Tabelle anspricht.
Wahnsinn, mit einem Satz auf den Punkt gebracht. Genauso geht es mir seit Tagen. Mich stört im Dashboard die Platzverschwendung der zeileweisen Darstellung von Werten und Zuständen. Ich bekomme immer so Wahnsinnig schnell Platzprobleme. Gestern per template Node noch zwei Textzeilen reingequetscht, Schön ist es nicht geworden, aber die Werte stehen jetzt schon einmal an der richtigen Stelle. Ich schaue mal was rewenode mir so in seinem Beitrag zum Testen reingelegt hat. So ein ganz blutiger Anfänger bin ich ja vielleicht auch nicht mehr. Bei mir ist es immer ein Zeitproblem.
Danke an euch beide.
- Du hast die "load tsbulstor.js/.css" Template Node in eine eigene Gruppe und in einen eigenen Tab gesteckt. Warum hast Du das gemacht? Hättest Du die Template nicht einfach in die simple-table Gruppe schmeißen können und trotzdem zur Head Section der Seite hinzufügen können?
-
@garf Ich habe mich einige Zeit ebenfalls mit ui-table beschäftigt. Ich habe die node aber wieder gelöscht. Um tabulator nutzen zu können braucht man diese node nicht. Das kann man alles m.M. flexibler direkt mit html-template-nodes lösen.
Warum nicht ui-table?
- ui-table arbeitet mit einer recht alten tabulator Version (4.4 glaube ich). Aktuell ist 5.4. Da sich 5.x in wesentlichen Teilen (z.B. event-Modell) geändert hat, glaube ich nicht, dass sich ui-table einfach updaten läßt.
- spätestens wenn man functions für events/formatter etc. einsetzen will, wird die Eingabe von Quelltext als stringified JSON schon zur Qual. Und die Tabellen werden erst durch den Einsatz von events etc richtig schön;-)
- Die 4.x aus der ui-table hatte bei mir gelegentlich unschöne Bugs die mit Versionen 5.x (zumindest bei mir) nicht mehr aufgetreten sind. Beispiel war der letzte Gruppenheader der nicht korrekt refresht wurde. Egal mit welchem Browser ich getestet habe.
Dagegen ist der Einsatz von tabulator im template-node ganz einfach.
- man kann beliebige tabulator-Versionen verwenden
- Man kann zum Test die Beispiele fast ohne irgendwelche Änderungen übernehmen. Hier ist die Eingabe von Quelltext direkt möglich.
- Tabulator selbst muss nicht installiert werden, da die tabulator.js/css per CDN geladen werden kann. Das ist nur einmal für sämtliche Tabellen einer Site nötig. Ich verwende dazu ein eigenes template-node in der <head> Sektion.
- für einfache Seiten kann das zur Not auch im Tabellen-template gemacht werden.
- man kann tabulator bei Bedarf aber auch lokal z.B. per npm im html-static-ordner installieren
- das template-node erlaubt es den vollen Funktionsumfang von tabulator zu nutzen.
Hier mal einBeispiel flow für eine simple und eine etwas komplexere Tabelle.

- Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
- Sollen mehrere Tabellen auf dem gleichen widget erscheinen können sie in einem oder getrennten template-nodes definiert werden.
- Bei mehreren Tabellen müssen alle Tabellen-Objects individuelle Namen habe, egal, ob sie im gleichen oder getrennten template-nodes definiert sind.
- Die site faßt die script-teile aller template-nodes dieser site zusammen. Deshalb kann man z.B. die datenübernahme/event-handling etc in eigene template-nodes auslagern, was bei komplexen Tabellen für wesentlich mehr Übersicht sorgen kann. In den kleinen Beispielen mache ich davon keinen Gebrauch, habe aber guter Erfahrungen damit.
Gruß
Reiner@rewenode sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Die Daten werden als array of objects im payload oder einem beliebigen andern msg.xxxxx übergeben.
Dank deiner html-Scripts schon einmal genau dass was ich gesucht habe, und wo ich weiß und vor allem verstehe wie und wo ich meine Daten eintragen muss. Jetzt mal sehen, ob ich das html-Script für meine Zwecke angepasst bekomme. Aber ich denke schon.
Allerdings bezweifel ich sehr, daß ich das tatsächlich ohne deine Hilfe hinbekommen hätte. Da hat mickym schon recht. Aber mit dem table-Node bin ich ja auch nicht wirklich weiter gekommen. Im Moment schon wieder eine Menge gelernt. Ich bin schon sehr gespannt was von mickym noch in Bezug auf das table-node kommen wird.
Danke für eure Hilfe, ihr seit einfach unbezahlbar. Denn ohne Erfolgserlebnis macht es irgendwie keinen Spaß. Frust und Erfolgslosigkeit tötet jede Lust am Weitermachen.



