NEWS
Gleitender Durchschnitt, Min., Max. über def. Zeitraum
-
@paul53 said in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
@martin
In Zeile 35 fehlt am Ende (vor dem Semikolon) eine schließende eckige Klammer.Das habe ich auch gerade gefunden. :-)
Jetzt kommen die Warnungen (siehe oben - habe den Beitrag bearbeitet).
-
@paul53 said in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
d am Ende sind Zeich
Danke!
Jetzt kommt eine ganze Reihe an Warnungen mit denen ich nichts anfangen kann:
javascript.0 2020-09-30 18:55:11.308 info (16357) script.js.Meine_Scripts.Temperatur_Min_Max: registered 0 subscriptions and 1 schedule javascript.0 2020-09-30 18:55:11.300 warn (16357) at script.js.Meine_Scripts.Temperatur_Min_Max:271:1 javascript.0 2020-09-30 18:55:11.299 warn (16357) at initializeStatData (script.js.Meine_Scripts.Temperatur_Min_Max:199:4) javascript.0 2020-09-30 18:55:11.299 warn (16357) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1358:20) javascript.0 2020-09-30 18:55:11.296 warn (16357) State "javascript.0.Status.Statistic" not found javascript.0 2020-09-30 18:55:11.290 warn (16357) at script.js.Meine_Scripts.Temperatur_Min_Max:271:1 javascript.0 2020-09-30 18:55:11.289 warn (16357) at initializeStatData (script.js.Meine_Scripts.Temperatur_Min_Max:71:33) javascript.0 2020-09-30 18:55:11.285 warn (16357) getState "javascript.0.Status.Statistic" not found (3) javascript.0 2020-09-30 18:55:11.242 info (16357) Start javascript script.js.Meine_Scripts.Temperatur_Min_Max javascript.0 2020-09-30 18:55:11.078 info (16357) Stop script script.js.Meine_Scripts.Temperatur_Min_Max -
-
@paul53
Oha. Ich dachte den legt er selbst an.
Wie muss der denn aussehen? Zahl oder sonst was? -
@martin sagte:
Ich dachte den legt er selbst an.
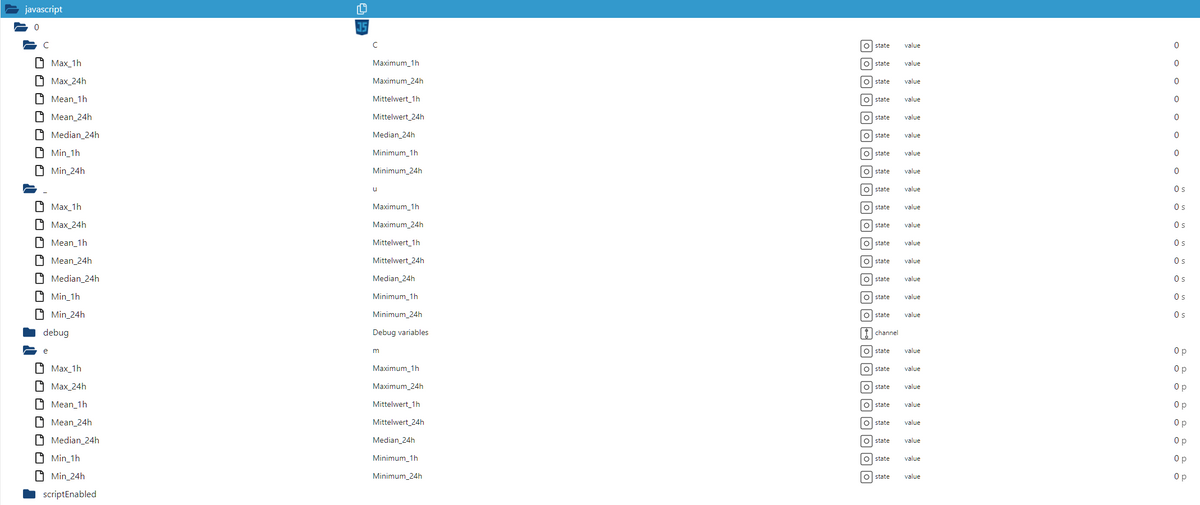
Laut Script wird dieser DP zuerst erzeugt. Schau mal im Tab "Objekte" nach.
-
@paul53
Oha. Ich dachte den legt er selbst an.
Wie muss der denn aussehen? Zahl oder sonst was? -
@martin Kommando zurück. Habe das Skript nochmal neu gestartet. Jetzt ist der Datenpunkt da.
-
Hallo zusammen,
ich habe jetzt hier meinen "Quelldatenpunk" vom Netatmo Crawler eingetragen und als Ziel für die neuen DP 0_Userdata.0.Wetter.
Es wird jedoch folgendes erstellt: Hat Jemand einen Tipp für mich.

// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Version 1.4.1 // ######################################################################################################## "use strict"; // // // Berechnet Min/Max, Durschschnitt und Median über die letzten 24h. // Berechnet Min/Max, Durschschnitt über die letzte 1h. // // IDs aller benötigten Datenpunkte // // Als Array im Array mit folgendem Format: // 1\. original Datenpunktname // 2\. neuer Datenpunktname // Beispiel: javascript.0.Status.Temperatur.Außen // javascript.0.Status.Luftfeuchtigkeit.Außen // 3\. Beschreibung des Messwertes (zur Erzeugung neue Datenpunkte) // Beispliele: Temperatur // Luftfeuchtigkeit // 4\. Einheit (zur Erzeugung neue Datenpunkte) // Beispiele: °C, % // // Ist beliebig erweiterbar und für beliebige Werte nutzbar. // Beispiel 1: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%']]; // // Beispiel 2: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Außen.Temperatur','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Außen.Luftfeuchtigkeit','Luftfeuchtigkeit','%'], // ['hm-rpc.3.CUX4007637.1.Data' ,'javascript.0.Status.Außen.Lichtstärke','Lichtstärke','lux']]; // const idData = ['netatmo-crawler.0.stationData.70:ee:50:15:e2:1e.temperature','0_userdata.0.Wetter.Temperatur.Netatmo','Temperatur','°C']; //Datenpunkt zur Speicherung aller internen Daten const dpData='0_userdata.0.Wetter'; // ######################################################################################################## // Implementierung -- hier nichts mehr ändern // ######################################################################################################## // globale Konstanten const tc = 10; // Abtastrate in Minuten const statDataLength24 = Math.round((24 * 60) / tc); // Anzahl der Werte für 24h const statDataLength1 = Math.round(60 / tc); // Anzahl der Werte für stündlich // globale Variablen var listStatData; //interne Speicherung aller Werte //Funktion zum einmaligem initialisieren aller Datenpunkte function initializeStatData() { // Datenpunkt zur Speicherung der internen Werte erzeugen createState(dpData, 0, false, { name: "StatisticData", read: true, write: true, desc: 'Statistische Daten', type: 'string', def: '', role: 'json' }); //internes Array initialisieren var needInit = false; try { listStatData = JSON.parse(getState(dpData).val); } catch (ex) { needInit = true; } if (needInit || !listStatData || (listStatData.length < idData.length)) { listStatData = new Array(idData.length); } //logDebug('initializeStatData for', dpData, listStatData); for (var i = 0; i < idData.length; i++) { if (!listStatData[i]) { listStatData[i] = {}; } listStatData[i].value = idData[i][1]; listStatData[i].max24h = idData[i][1] + '.Max_24h'; listStatData[i].min24h = idData[i][1] + '.Min_24h'; listStatData[i].mean24h = idData[i][1] + '.Mean_24h'; listStatData[i].median24h = idData[i][1] + '.Median_24h'; listStatData[i].max1h = idData[i][1] + '.Max_1h'; listStatData[i].min1h = idData[i][1] + '.Min_1h'; listStatData[i].mean1h = idData[i][1] + '.Mean_1h'; createState(listStatData[i].value, 0, false, { name: idData[i][2], read: true, write: true, desc: idData[i][2]+ ' Aktueller Wert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max24h, 0, false, { name: 'Maximum_24h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min24h, 0, false, { name: 'Minimum_24h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean24h, 0, false, { name: 'Mittelwert_24h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].median24h, 0, false, { name: 'Median_24h', read: true, write: true, desc: idData[i][2] + ' Median', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max1h, 0, false, { name: 'Maximum_1h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min1h, 0, false, { name: 'Minimum_1h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean1h, 0, false, { name: 'Mittelwert_1h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); if (needInit || !listStatData[i].data || (listStatData[i].data.length != statDataLength24)) { listStatData[i].data = new Array(statDataLength24); // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(idData[i][0]).val; for (var j = 0; j < statDataLength24; j++) { listStatData[i].data[j] = x; } //logDebug(listStatData[i], i); setStateDelayed(listStatData[i].value, x, false, 1000); setStateDelayed(listStatData[i].min24h, x, false, 1000); setStateDelayed(listStatData[i].max24h, x, false, 1000); setStateDelayed(listStatData[i].mean24h, x, false, 1000); setStateDelayed(listStatData[i].median24h, x, false, 1000); setStateDelayed(listStatData[i].min1h, x, false, 1000); setStateDelayed(listStatData[i].max1h, x, false, 1000); setStateDelayed(listStatData[i].mean1h, x, false, 1000); } } setState(dpData, JSON.stringify(listStatData)); } //Berechnung der Werte function calcStatData() { if (!listStatData || (idData.length != listStatData.length)) { initializeStatData(); } //logDebug('starting calcStatData'); for (var i = 0; i < idData.length; i++) { listStatData[i].data.pop(); //Remove the last element of an array var x = parseFloat(getState(idData[i][0]).val); listStatData[i].data.unshift(x); //Add new items to the beginning of an array setState(listStatData[i].value, x); var min = x; var max = x; var sum = 0.0; for (var j = 0; j < statDataLength24; j++) { var s = parseFloat(listStatData[i].data[j]); if (s < min) min = s; if (s > max) max = s; sum += s; if (j == (statDataLength1-1)) { setState(listStatData[i].min1h, min); setState(listStatData[i].max1h, max); setState(listStatData[i].mean1h, round(sum / statDataLength1, 2)); } } setState(listStatData[i].min24h, min); setState(listStatData[i].max24h, max); setState(listStatData[i].mean24h, round(sum / statDataLength24, 2)); setState(listStatData[i].median24h, getMedian(listStatData[i].data)); } setState(dpData, JSON.stringify(listStatData)); } function getMedian(args) { if (!args.length) {return 0} var numbers = args.slice(0).sort((a,b) => a - b); var middle = Math.floor(numbers.length / 2); var isEven = numbers.length % 2 === 0; return isEven ? (numbers[middle] + numbers[middle - 1]) / 2 : numbers[middle]; } /** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } initializeStatData(); schedule('*/' + tc + ' * * * *', function () { calcStatData(); }); -
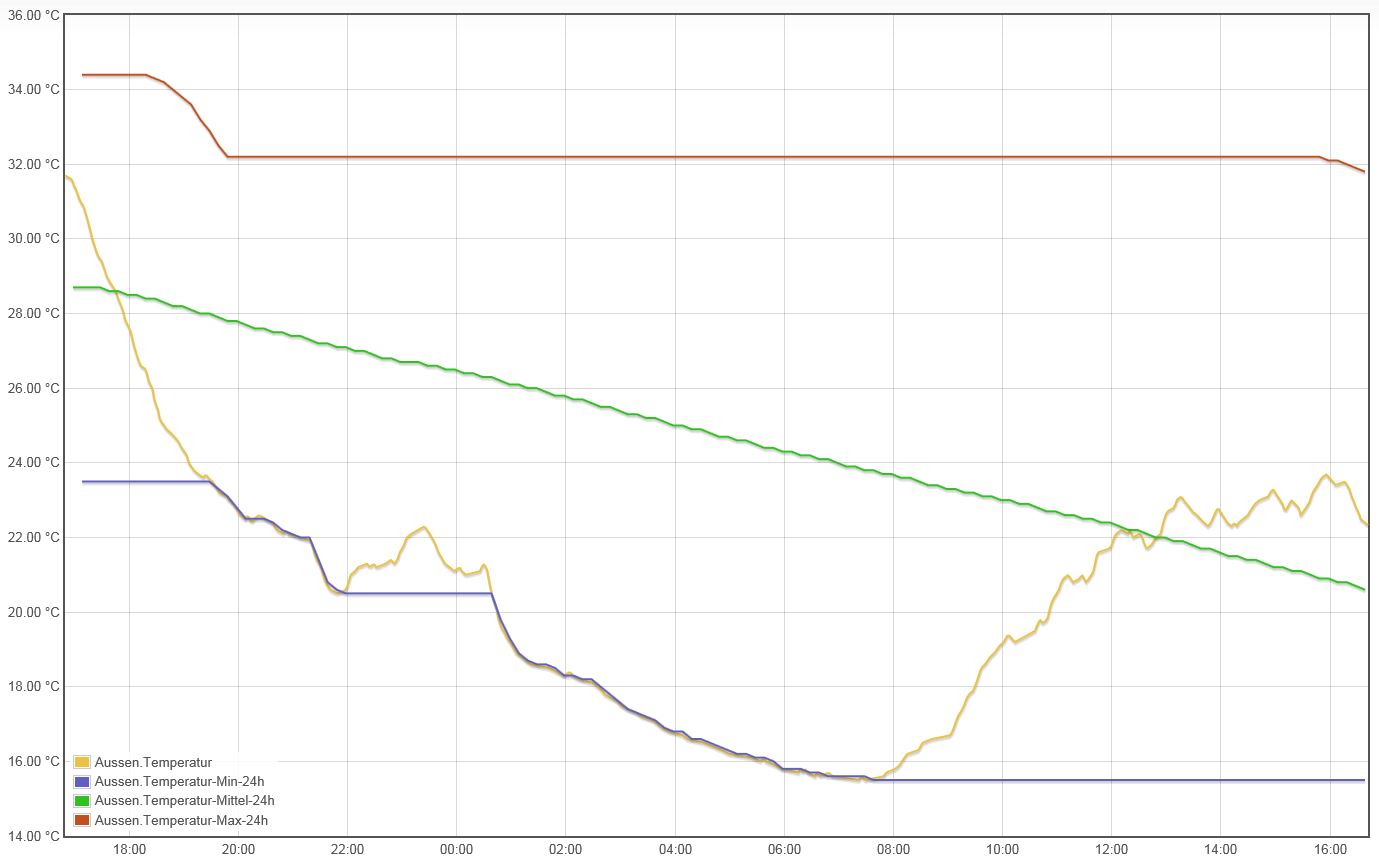
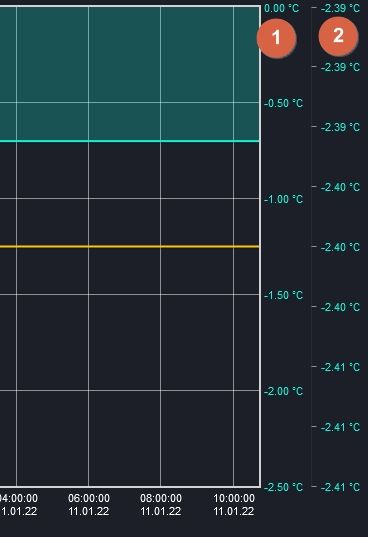
Hallöchen, Danke für die Infos hab das Script integriert und die Darstellung im Flot umgesetzt. Jetzt hänge ich noch bei einem Thema.

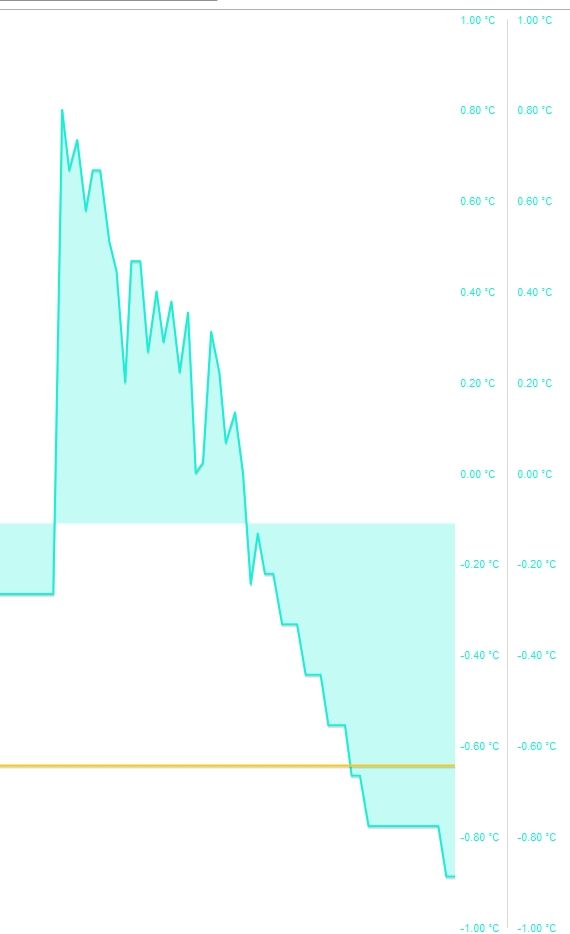
Grün ist die Außentemperatur und gelb der 24h Durschnitt. (Nicht auf die Werte schauen logging läuft erst ganz kurz.)
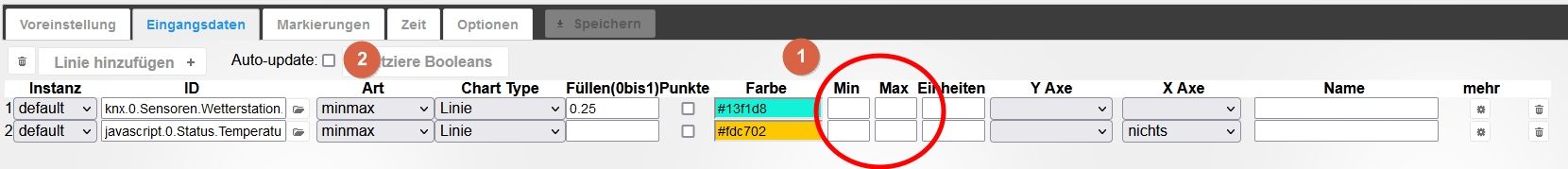
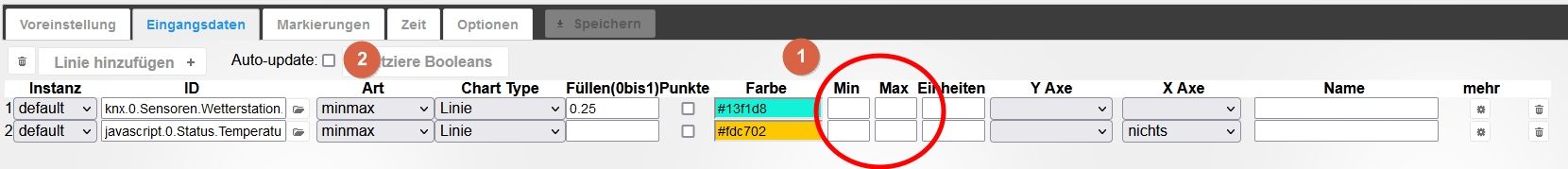
Wie bekomme ich die Y Achse gleich für bei Daten ohne das ich einen MIN MAX Wert eingebe für die Eingangsdaten. Diese würde ich gerne bei Art auf minmax Auswahl lassen.
Du hast das geschafft. Kannst du mir kurz sagen wo das im Flot ist?

Ich habs auch über die Setting mit Gemeinsame Y Achse versucht aber nicht hinbekommen.
Ein Tip wäre hilfreich.
Danke Ciao Shigoru
-
Hallöchen, Danke für die Infos hab das Script integriert und die Darstellung im Flot umgesetzt. Jetzt hänge ich noch bei einem Thema.

Grün ist die Außentemperatur und gelb der 24h Durschnitt. (Nicht auf die Werte schauen logging läuft erst ganz kurz.)
Wie bekomme ich die Y Achse gleich für bei Daten ohne das ich einen MIN MAX Wert eingebe für die Eingangsdaten. Diese würde ich gerne bei Art auf minmax Auswahl lassen.
Du hast das geschafft. Kannst du mir kurz sagen wo das im Flot ist?

Ich habs auch über die Setting mit Gemeinsame Y Achse versucht aber nicht hinbekommen.
Ein Tip wäre hilfreich.
Danke Ciao Shigoru
@shigoru sagte: Wie bekomme ich die Y Achse gleich für bei Daten ohne das ich einen MIN MAX Wert eingebe für die Eingangsdaten. Diese würde ich gerne bei Art auf minmax Auswahl lassen.
Die Angabe von MIN und MAX ist für die Skalierung erforderlich und hat nichts mit der Art zu tun.
-
@shigoru sagte: Wie bekomme ich die Y Achse gleich für bei Daten ohne das ich einen MIN MAX Wert eingebe für die Eingangsdaten. Diese würde ich gerne bei Art auf minmax Auswahl lassen.
Die Angabe von MIN und MAX ist für die Skalierung erforderlich und hat nichts mit der Art zu tun.
Das ist richtig. Die Skalierung der Daten sollte ja den Werten entprechend erfolgen

Darum möchte ich ja bei 2 minmax drinnen lassen
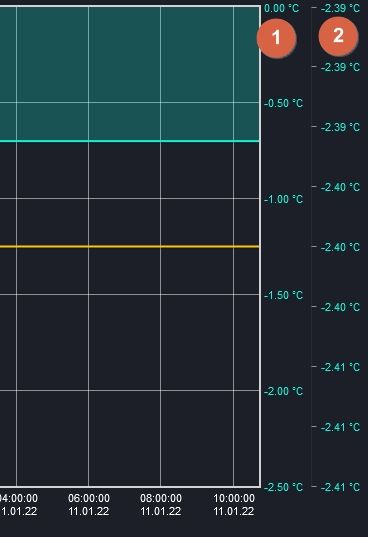
Wenn ich jetzt bei 1 zB. für min 16 und max 36 eingebe wie in deinem Chart werden meine Werte ja nicht angezeigt weil Sie bei um die 0 Grad liegen.
Die Außtemperatur schwankt zB zwischen -15 und +35 Grad.
Die Durschnittliche Außentemperatur aber zB von -8 bis +30 Grad.Somit hab ich zwei Y Axen. Jetzt müste man die von der Durschnitts Temperatur an die Außentemperatur anpassen.
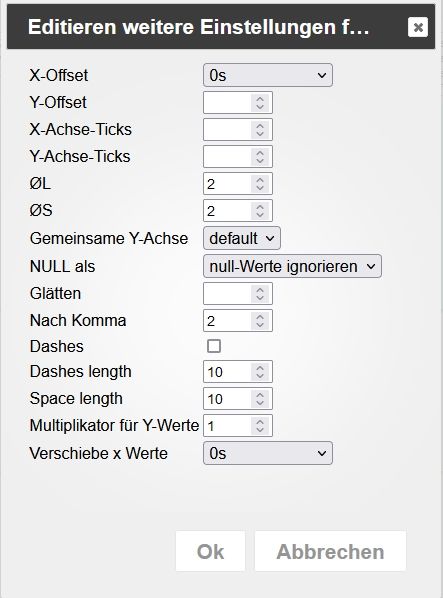
Das hast du ja schon! Kannst du mir nicht einen Screenshot der Settings zeigen?
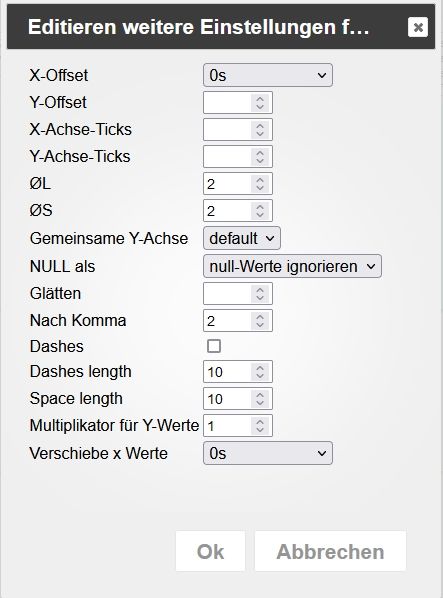
Vermutlich liegt es auch an den zwei Einstellungen der Instanzen 1 und 2 unter den Zahnrädern ganz rechts

Ciao Shigoru
-
Das ist richtig. Die Skalierung der Daten sollte ja den Werten entprechend erfolgen

Darum möchte ich ja bei 2 minmax drinnen lassen
Wenn ich jetzt bei 1 zB. für min 16 und max 36 eingebe wie in deinem Chart werden meine Werte ja nicht angezeigt weil Sie bei um die 0 Grad liegen.
Die Außtemperatur schwankt zB zwischen -15 und +35 Grad.
Die Durschnittliche Außentemperatur aber zB von -8 bis +30 Grad.Somit hab ich zwei Y Axen. Jetzt müste man die von der Durschnitts Temperatur an die Außentemperatur anpassen.
Das hast du ja schon! Kannst du mir nicht einen Screenshot der Settings zeigen?
Vermutlich liegt es auch an den zwei Einstellungen der Instanzen 1 und 2 unter den Zahnrädern ganz rechts

Ciao Shigoru
@shigoru sagte: Jetzt müste man die von der Durschnitts Temperatur an die Außentemperatur anpassen.
Min und Max sind feste Werte. Da sie in der URL enthalten sind, könnte man die URL abhängig von der mittleren Außentemperatur manipulieren. Viel Spaß dabei.
@shigoru sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
Du hast das geschafft.
Ich habe Min = 14 (später 8 ) und Max = 36 eingetragen, da ich den Chart nur im Sommer benötige.
-
@shigoru sagte: Jetzt müste man die von der Durschnitts Temperatur an die Außentemperatur anpassen.
Min und Max sind feste Werte. Da sie in der URL enthalten sind, könnte man die URL abhängig von der mittleren Außentemperatur manipulieren. Viel Spaß dabei.
@shigoru sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
Du hast das geschafft.
Ich habe Min = 14 (später 8 ) und Max = 36 eingetragen, da ich den Chart nur im Sommer benötige.
@paul53
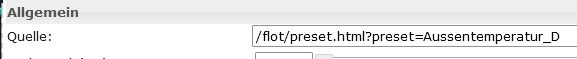
Ok Schade wäre ja zu einfach gewesen. Falls ich dazu eine Lösung finden sollte melde ich mich. Trotzdem DankeAchja du hast geschrieben das alles in der URL steht. Nur so nebenbei das kann man umgehen mit

Wenn den Namen des Presets unter Voreinstellungen verwendet. Dann kann man auch im Flot etwas ändern und speichern ohne den Link austauschen zu müssen in der Vis.
-
@shigoru sagte: Jetzt müste man die von der Durschnitts Temperatur an die Außentemperatur anpassen.
Min und Max sind feste Werte. Da sie in der URL enthalten sind, könnte man die URL abhängig von der mittleren Außentemperatur manipulieren. Viel Spaß dabei.
@shigoru sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
Du hast das geschafft.
Ich habe Min = 14 (später 8 ) und Max = 36 eingetragen, da ich den Chart nur im Sommer benötige.
@paul53
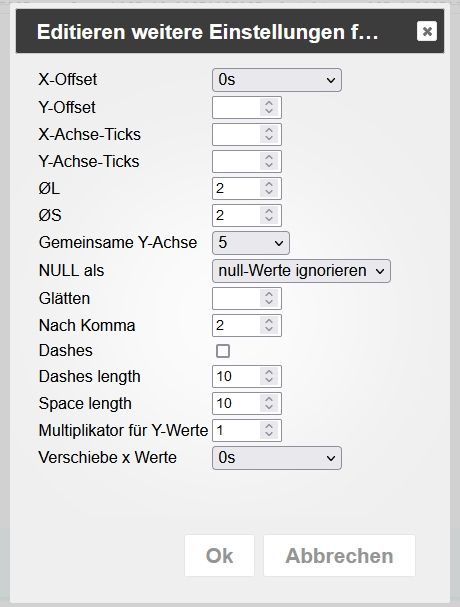
jetzt hab ich bei beiden Eingangsdaten unter ART minmax gelassen und unter den Einstellungen
gemeinsame Y Achse 5 genommen - keine Ahnung was die 5 sein soll aber im Moment gehts -hoffenltich länger oder immer dann kann ich die 2. Y Achsanzeige ausblenden und alles ist tutti
Kannst ja mal bei dir probieren ob das auch geht!

-
Folgendes Script berechnet den gleitenden Durchschnit, den Maximal- und den Mittelwert einer Größe über einen definierten Zeitraum (im Beispiel 24 h).
// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Konstanten var raum = "Aussen"; // Raumkurzname am Anfang des Datenpunktnamen var tc = 10; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten // IDs aller benötigten Datenpunkte var xid = getIdByName(raum + ".Temperatur"); var minid = getIdByName(raum + ".Temperatur-Min-24h"); var maxid = getIdByName(raum + ".Temperatur-Max-24h"); var avrid = getIdByName(raum + ".Temperatur-Mittel-24h"); var listid = getIdByName(raum + ".Temperatur-Liste-24h"); var n = Math.round(T / tc); // Anzahl der Werte var list = new Array(n); function calc() { list.pop(); var x = getState(xid).val; list.unshift(x); setState(listid, list.toString()); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min, true); setState(maxid, max, true); setState(avrid, Math.round(10 * sum / n) / 10, true); } setInterval(calc, 60000 * tc); // Script start: Liste aus String-Datenpunkt einlesen var slist = getState(listid).val; if (slist) { list = slist.split(","); } else { // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(xid).val; for (var i = 0; i < n; i++) list[i] = x; calc(); }@paul53 hallo, danke für das wunderbare Skript, dass ich in den Version 1.4.1 aktuell nutze. Es funktioniert toll, jedoch habe ich zwei Fragen:
- was passe ich an, damit ich den Zeitraum ggf. erweitern kann (in nutze die 24h)
- Sind die Anzahl der Nachkommastellen für den Mittelwert anpassbar? ich habe da 2 NK, aber es reicht mir ganzzahlig. Ich weiss, das ist natürlich fall- abhängig
Danke Dir
Alina -
@paul53 hallo, danke für das wunderbare Skript, dass ich in den Version 1.4.1 aktuell nutze. Es funktioniert toll, jedoch habe ich zwei Fragen:
- was passe ich an, damit ich den Zeitraum ggf. erweitern kann (in nutze die 24h)
- Sind die Anzahl der Nachkommastellen für den Mittelwert anpassbar? ich habe da 2 NK, aber es reicht mir ganzzahlig. Ich weiss, das ist natürlich fall- abhängig
Danke Dir
Alina@alinaclg sagte: Skript, dass ich in den Version 1.4.1 aktuell nutze.
Die Version ist nicht von mir. Meine Skripte sind nicht so umfangreich.
@alinaclg sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
damit ich den Zeitraum ggf. erweitern kann (in nutze die 24h)
Du möchtest ein anderen (größeren) Zeitraum?
In Zeile 46 ist es anpassbar.@alinaclg sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
Sind die Anzahl der Nachkommastellen für den Mittelwert anpassbar?
Ja, der Funktion round(Wert, NK) werden die Nachkommastellen übergeben. Anstelle der 2 kann eine 0 übergeben werden.
-
@alinaclg sagte: Skript, dass ich in den Version 1.4.1 aktuell nutze.
Die Version ist nicht von mir. Meine Skripte sind nicht so umfangreich.
@alinaclg sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
damit ich den Zeitraum ggf. erweitern kann (in nutze die 24h)
Du möchtest ein anderen (größeren) Zeitraum?
In Zeile 46 ist es anpassbar.@alinaclg sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
Sind die Anzahl der Nachkommastellen für den Mittelwert anpassbar?
Ja, der Funktion round(Wert, NK) werden die Nachkommastellen übergeben. Anstelle der 2 kann eine 0 übergeben werden.
@paul53 dann sorry, dass ich dich adressierte; ich sah es nur und dachte Du seist der Autor. Verzeihung
-
Hallo zusammen
Habe das Script auch in Anwendung - Top, Danke.
Da ich leider auch nicht gut in js bin, kann mir jemand helfen wie ich die werte auch der letzten12h und seit Tagesanfang brechnen kann?
// ######################################################################################################## // Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Version 1.4.1 // ######################################################################################################## "use strict"; // // // Berechnet Min/Max, Durschschnitt und Median über die letzten 24h. // Berechnet Min/Max, Durschschnitt über die letzte 1h. // // IDs aller benötigten Datenpunkte // // Als Array im Array mit folgendem Format: // 1\. original Datenpunktname // 2\. neuer Datenpunktname // Beispiel: javascript.0.Status.Temperatur.Außen // javascript.0.Status.Luftfeuchtigkeit.Außen // 3\. Beschreibung des Messwertes (zur Erzeugung neue Datenpunkte) // Beispliele: Temperatur // Luftfeuchtigkeit // 4\. Einheit (zur Erzeugung neue Datenpunkte) // Beispiele: °C, % // // Ist beliebig erweiterbar und für beliebige Werte nutzbar. // Beispiel 1: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%']]; // // Beispiel 2: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Außen.Temperatur','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Außen.Luftfeuchtigkeit','Luftfeuchtigkeit','%'], // ['hm-rpc.3.CUX4007637.1.Data' ,'javascript.0.Status.Außen.Lichtstärke','Lichtstärke','lux']]; // const idData = [['hm-rpc.2.7265664889BAD.1.ACTUAL_TEMPERATURE','javascript.0.Status.Temperatur.Bad','Temperatur','°C'], ['hm-rpc.2.7265664889BAD.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Bad','Luftfeuchtigkeit','%'], ['hm-rpc.3.CUX32008151.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], ['hm-rpc.3.CUX90008151.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%'], ['hm-rpc.2.1834918C306BA4.1.ACTUAL_TEMPERATURE','javascript.0.Status.Temperatur.Wohnzimmer','Temperatur','°C'], ['hm-rpc.2.1834918C306BA4.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Wohnzimmer','Luftfeuchtigkeit','%']]; //Datenpunkt zur Speicherung aller internen Daten const dpData='javascript.0.Status.Statistic'; // ######################################################################################################## // Implementierung -- hier nichts mehr ändern // ######################################################################################################## // globale Konstanten const tc = 10; // Abtastrate in Minuten const statDataLength24 = Math.round((24 * 60) / tc); // Anzahl der Werte für 24h const statDataLength1 = Math.round(60 / tc); // Anzahl der Werte für stündlich // globale Variablen var listStatData; //interne Speicherung aller Werte //Funktion zum einmaligem initialisieren aller Datenpunkte function initializeStatData() { // Datenpunkt zur Speicherung der internen Werte erzeugen createState(dpData, 0, false, { name: "StatisticData", read: true, write: true, desc: 'Statistische Daten', type: 'string', def: '', role: 'json' }); //internes Array initialisieren var needInit = false; try { listStatData = JSON.parse(getState(dpData).val); } catch (ex) { needInit = true; } if (needInit || !listStatData || (listStatData.length < idData.length)) { listStatData = new Array(idData.length); } //logDebug('initializeStatData for', dpData, listStatData); for (var i = 0; i < idData.length; i++) { if (!listStatData[i]) { listStatData[i] = {}; } listStatData[i].value = idData[i][1]; listStatData[i].max24h = idData[i][1] + '.Max_24h'; listStatData[i].min24h = idData[i][1] + '.Min_24h'; listStatData[i].mean24h = idData[i][1] + '.Mean_24h'; listStatData[i].median24h = idData[i][1] + '.Median_24h'; listStatData[i].max1h = idData[i][1] + '.Max_1h'; listStatData[i].min1h = idData[i][1] + '.Min_1h'; listStatData[i].mean1h = idData[i][1] + '.Mean_1h'; createState(listStatData[i].value, 0, false, { name: idData[i][2], read: true, write: true, desc: idData[i][2]+ ' Aktueller Wert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max24h, 0, false, { name: 'Maximum_24h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min24h, 0, false, { name: 'Minimum_24h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean24h, 0, false, { name: 'Mittelwert_24h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].median24h, 0, false, { name: 'Median_24h', read: true, write: true, desc: idData[i][2] + ' Median', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max1h, 0, false, { name: 'Maximum_1h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min1h, 0, false, { name: 'Minimum_1h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean1h, 0, false, { name: 'Mittelwert_1h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); if (needInit || !listStatData[i].data || (listStatData[i].data.length != statDataLength24)) { listStatData[i].data = new Array(statDataLength24); // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(idData[i][0]).val; for (var j = 0; j < statDataLength24; j++) { listStatData[i].data[j] = x; } //logDebug(listStatData[i], i); setStateDelayed(listStatData[i].value, x, false, 1000); setStateDelayed(listStatData[i].min24h, x, false, 1000); setStateDelayed(listStatData[i].max24h, x, false, 1000); setStateDelayed(listStatData[i].mean24h, x, false, 1000); setStateDelayed(listStatData[i].median24h, x, false, 1000); setStateDelayed(listStatData[i].min1h, x, false, 1000); setStateDelayed(listStatData[i].max1h, x, false, 1000); setStateDelayed(listStatData[i].mean1h, x, false, 1000); } } setState(dpData, JSON.stringify(listStatData)); } //Berechnung der Werte function calcStatData() { if (!listStatData || (idData.length != listStatData.length)) { initializeStatData(); } //logDebug('starting calcStatData'); for (var i = 0; i < idData.length; i++) { listStatData[i].data.pop(); //Remove the last element of an array var x = parseFloat(getState(idData[i][0]).val); listStatData[i].data.unshift(x); //Add new items to the beginning of an array setState(listStatData[i].value, x); var min = x; var max = x; var sum = 0.0; for (var j = 0; j < statDataLength24; j++) { var s = parseFloat(listStatData[i].data[j]); if (s < min) min = s; if (s > max) max = s; sum += s; if (j == (statDataLength1-1)) { setState(listStatData[i].min1h, min); setState(listStatData[i].max1h, max); setState(listStatData[i].mean1h, round(sum / statDataLength1, 2)); } } setState(listStatData[i].min24h, min); setState(listStatData[i].max24h, max); setState(listStatData[i].mean24h, round(sum / statDataLength24, 2)); setState(listStatData[i].median24h, getMedian(listStatData[i].data)); } setState(dpData, JSON.stringify(listStatData)); } function getMedian(args) { if (!args.length) {return 0} var numbers = args.slice(0).sort((a,b) => a - b); var middle = Math.floor(numbers.length / 2); var isEven = numbers.length % 2 === 0; return isEven ? (numbers[middle] + numbers[middle - 1]) / 2 : numbers[middle]; } /** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } initializeStatData(); schedule('*/' + tc + ' * * * *', function () { calcStatData(); });`