NEWS
Ideen-Sammlung minuvis V2.x
-
@dicken also bei mir geht das:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate
bitte mit Firefox öffnen !

@svallant Hi, funktioniert bei mir leider so nicht, es werden immer beide Icons gleichzeitig angezeigt...
-
@svallant Hi, funktioniert bei mir leider so nicht, es werden immer beide Icons gleichzeitig angezeigt...
@ilovegym @Dicken
das ist alles mysteriös.
Bei mir klappt das nämlich (sowohl am PC als auch am Smartphone)- Bitte mal diesen Link aufrufen:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate - Browser-Refresh ()STRG+F5) machen und gucken.
- Und dann beim Builder bitte auch einen Browser-Refresh machen


- Bitte mal diesen Link aufrufen:
-
@ilovegym @Dicken
das ist alles mysteriös.
Bei mir klappt das nämlich (sowohl am PC als auch am Smartphone)- Bitte mal diesen Link aufrufen:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate - Browser-Refresh ()STRG+F5) machen und gucken.
- Und dann beim Builder bitte auch einen Browser-Refresh machen


@svallant ja, da funktioniert es jetzt auch... hmpff aber bei mir nicht..
- Bitte mal diesen Link aufrufen:
-
@svallant ja, da funktioniert es jetzt auch... hmpff aber bei mir nicht..
-
@SVallant Bei mir geht dein Link auch, aber meins funktioniert nicht.
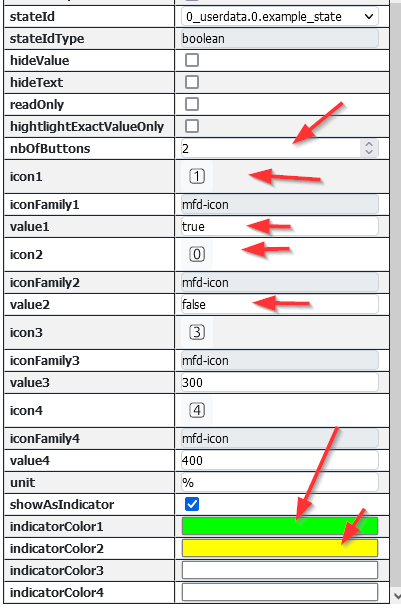
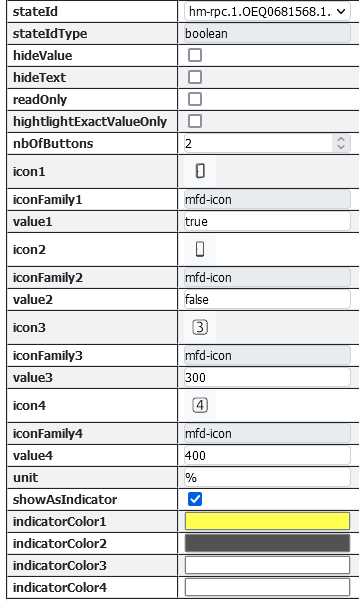
Hier mal meine Einstellungen:

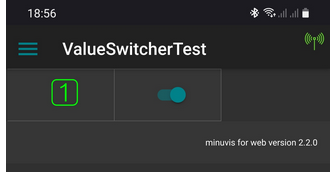
So sieht es bei True aus (Türe ist auf, sollte aber eigentlich Gelb sein)

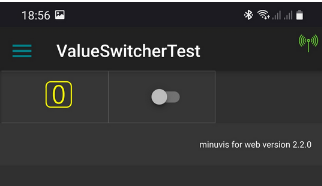
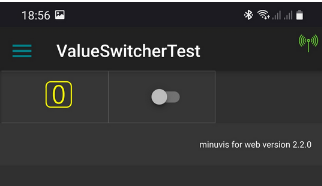
So sieht es bei False aus (Türe ist zu und grau, wie gewünscht)

-
@svallant Hi Sepp,
vielen Dank, das laeuft bei mir! Allerdings nur als Indicator, wenn ich das als Button/switch haben moechte, werden wieder zwei Icons angezeigt..
( nimmt wieder mehr Platz in der Vis weg.. ) -
@svallant Hi Sepp,
vielen Dank, das laeuft bei mir! Allerdings nur als Indicator, wenn ich das als Button/switch haben moechte, werden wieder zwei Icons angezeigt..
( nimmt wieder mehr Platz in der Vis weg.. ) -
@svallant
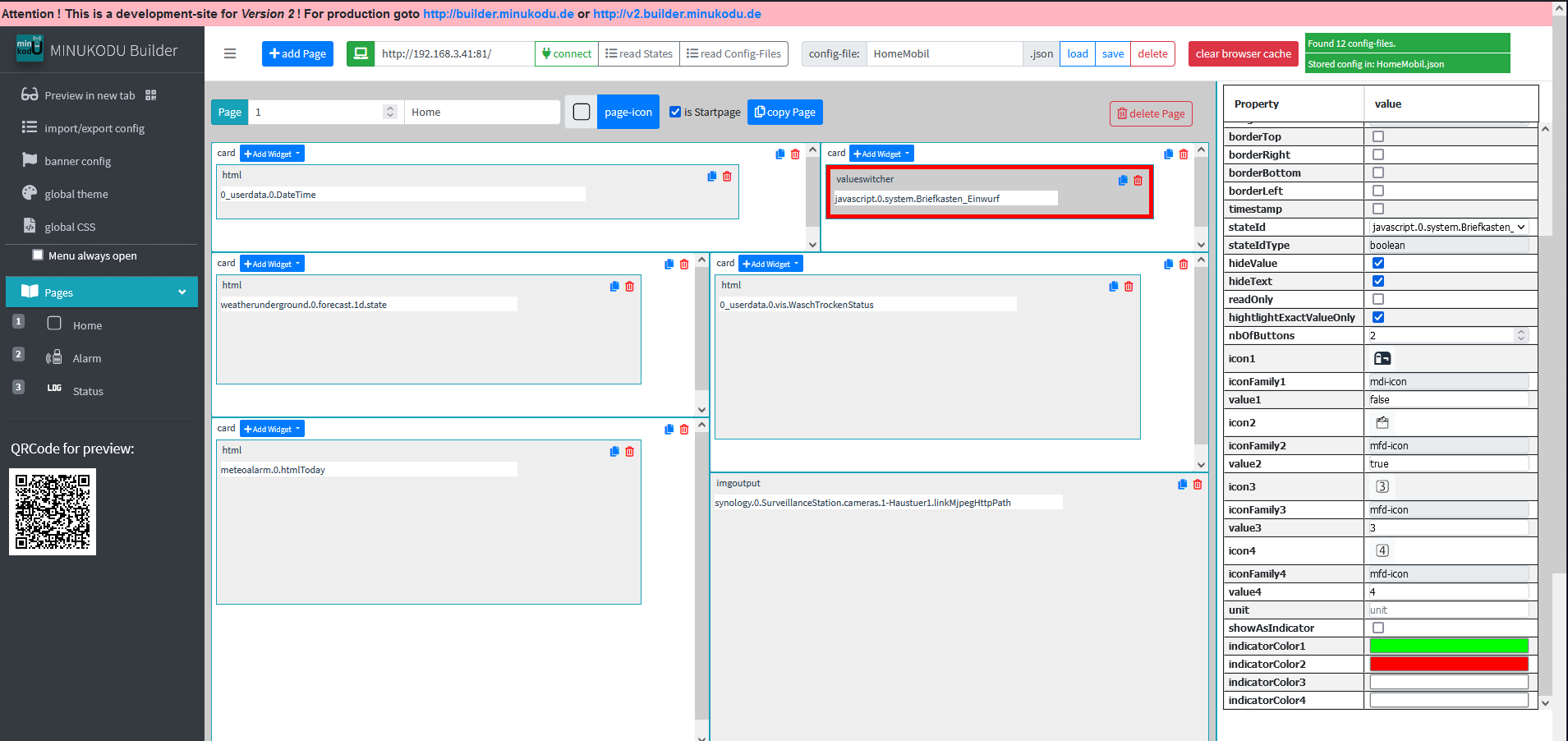
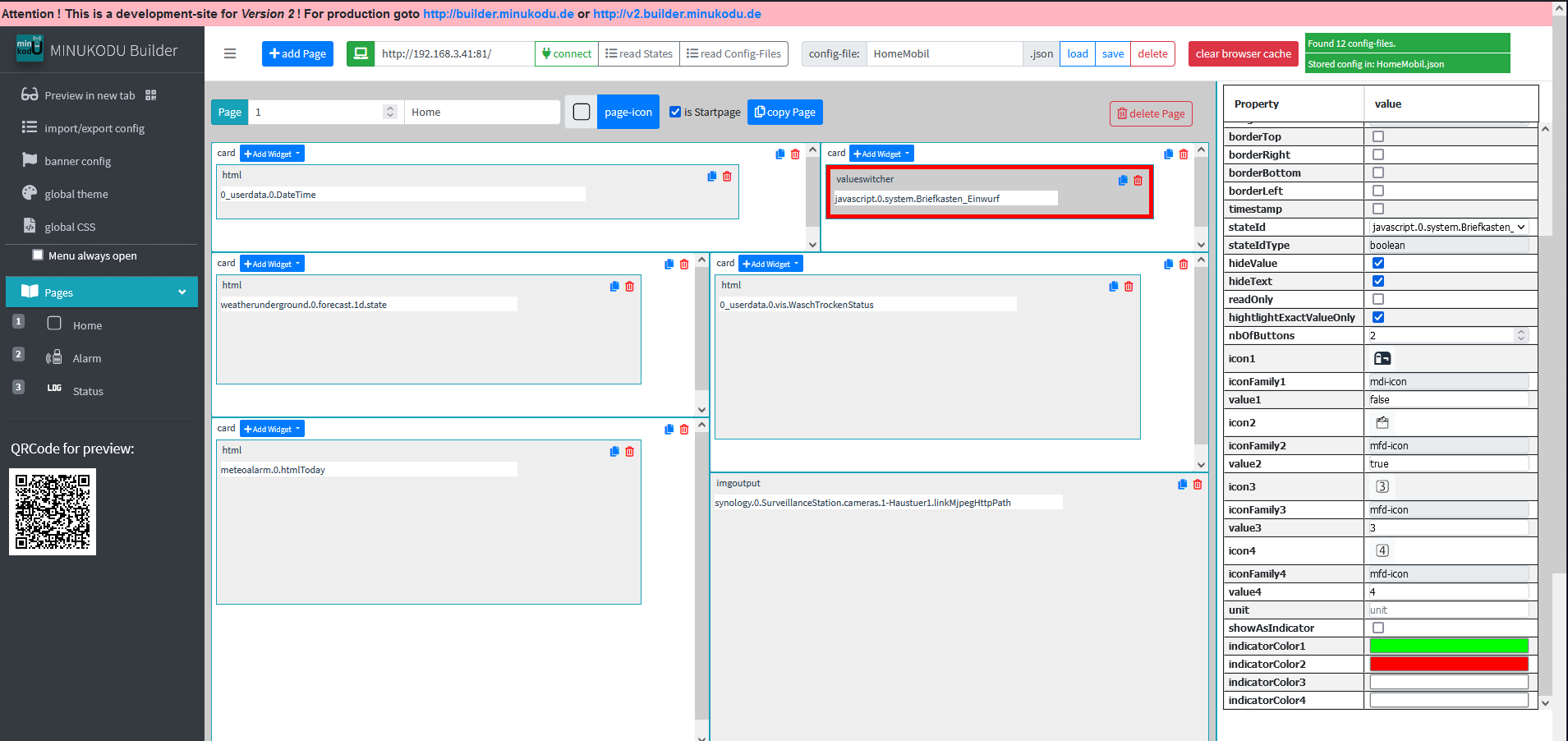
klar gerne, hier das Layout, es geht um den Briefkasten oben rechts:
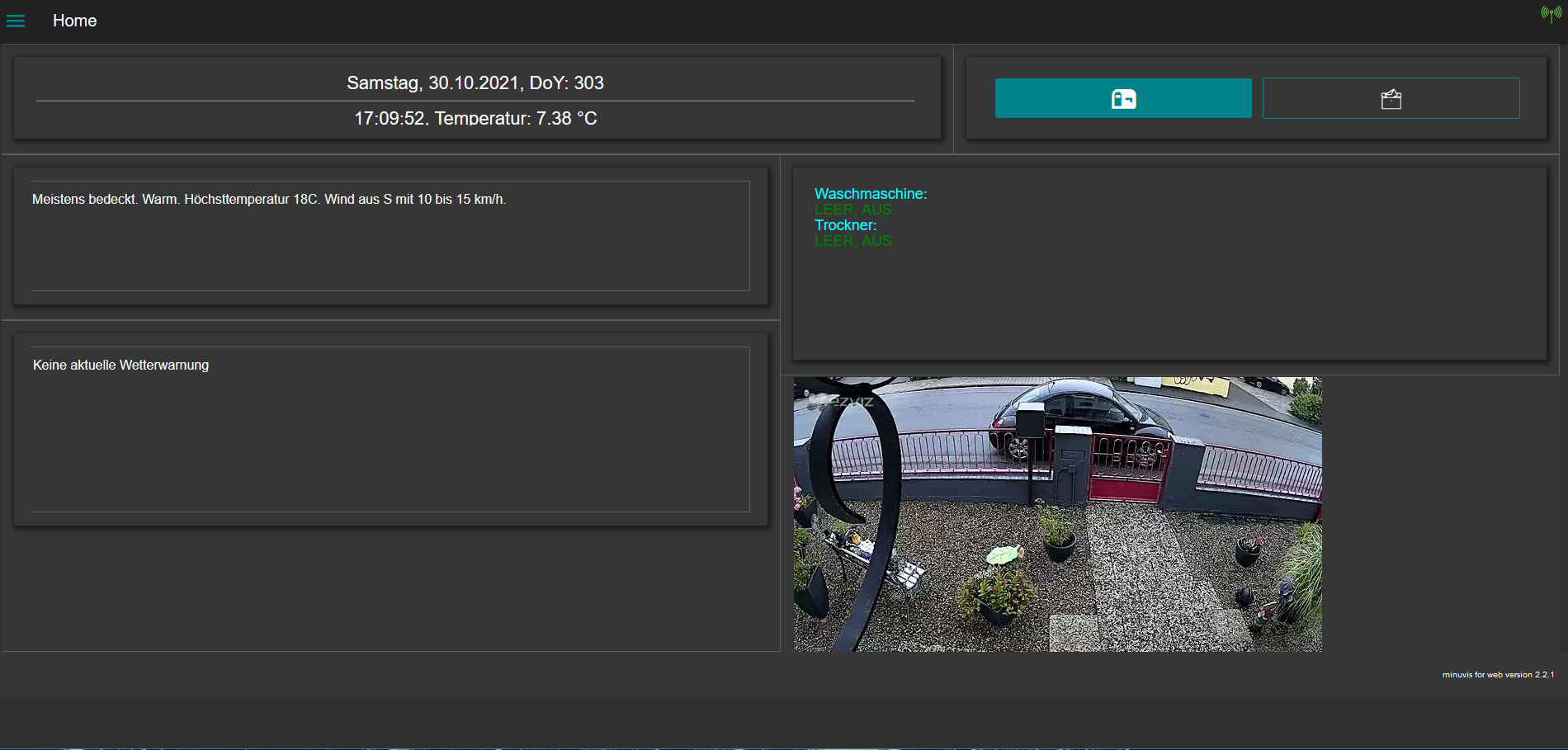
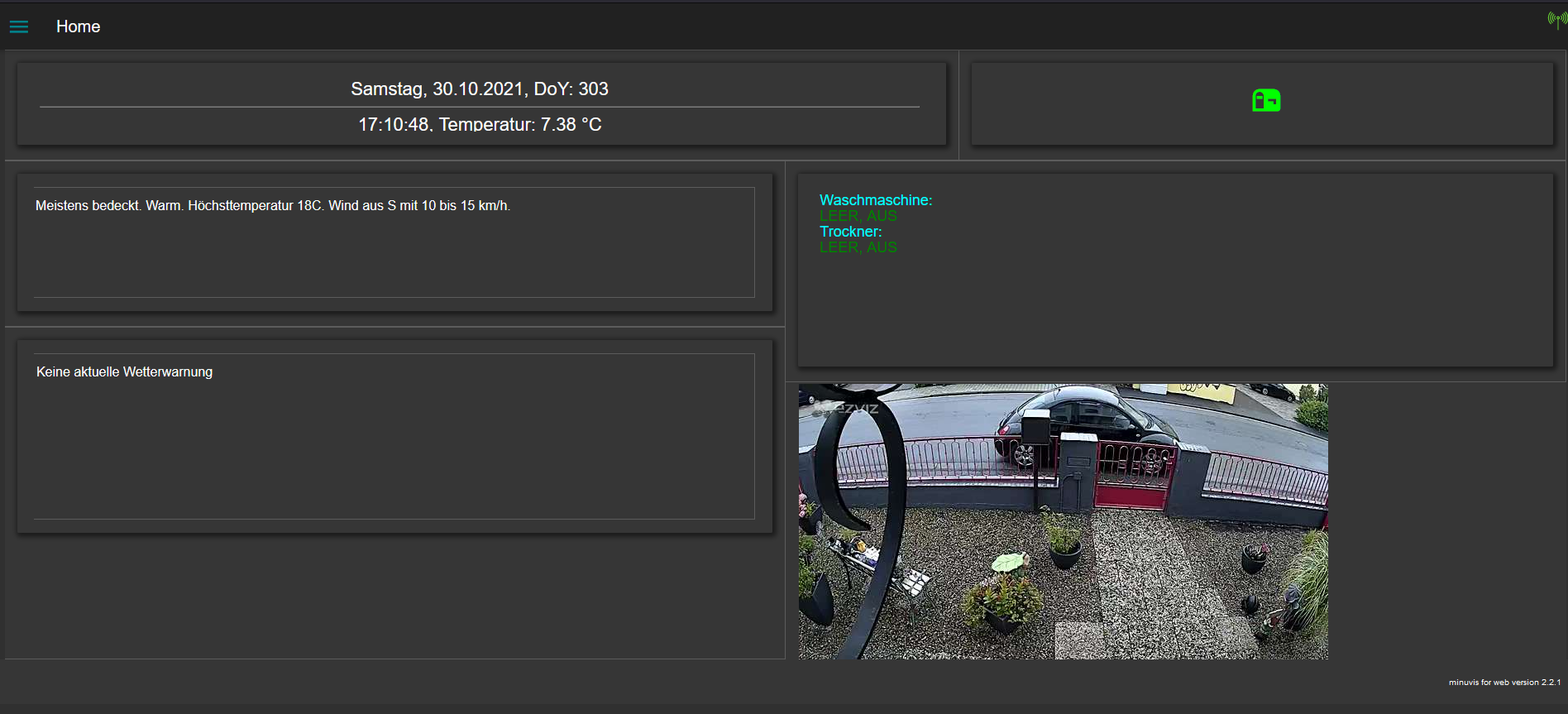
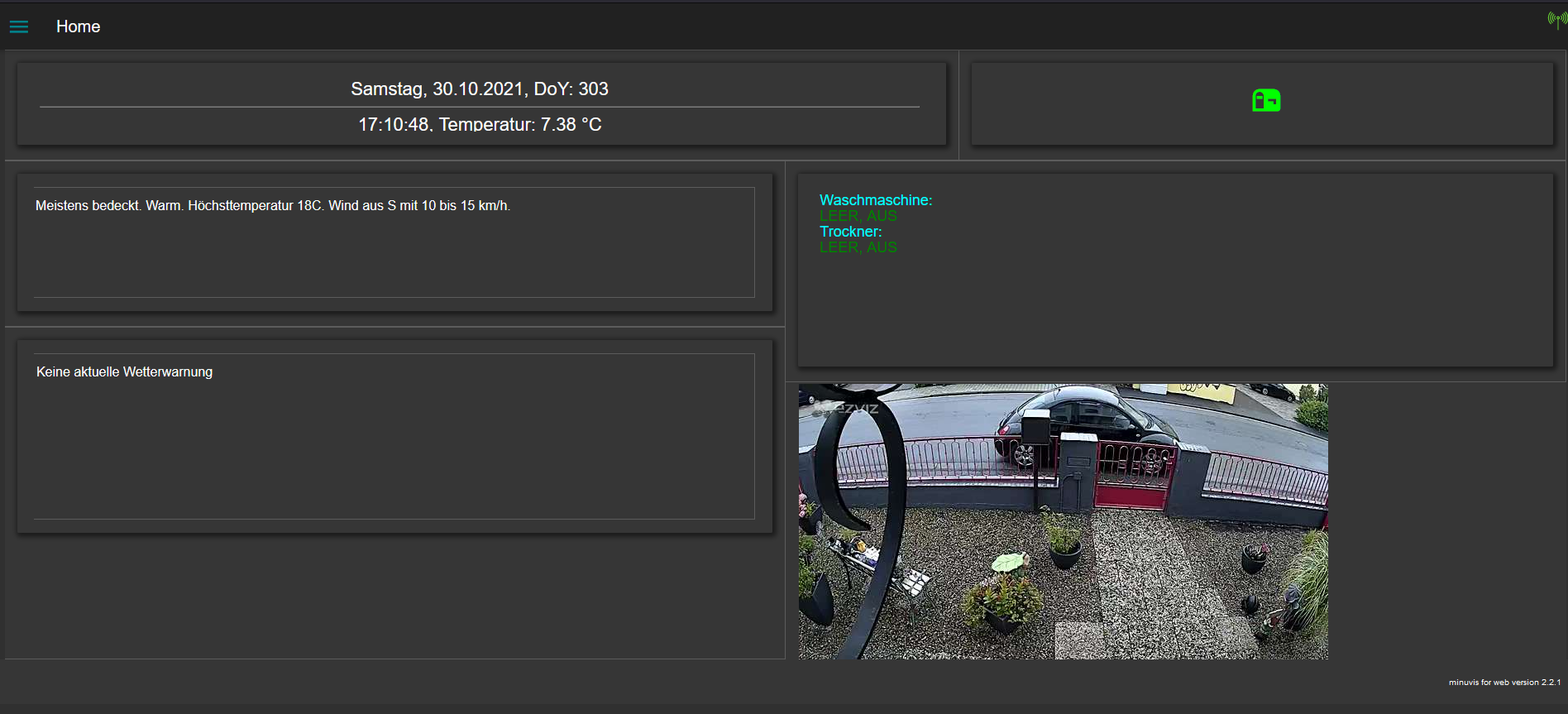
und hier die Vis:

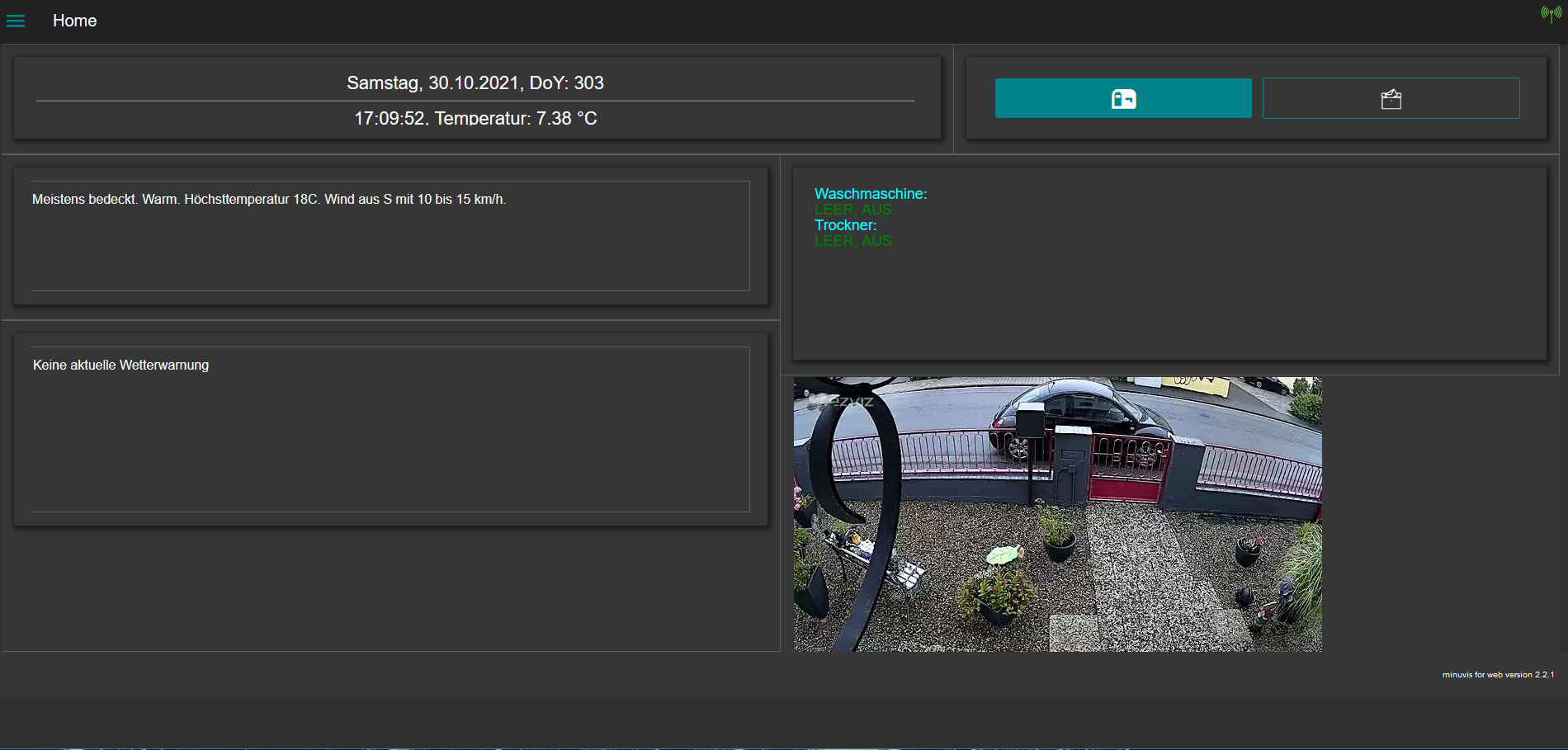
wenn ich den Briefkasten als Indicator laufen lasse, stimmts, siehe hier:

-
@svallant
klar gerne, hier das Layout, es geht um den Briefkasten oben rechts:
und hier die Vis:

wenn ich den Briefkasten als Indicator laufen lasse, stimmts, siehe hier:

-
@svallant ja, wenn den show as indicator activiere, dann gehts ja auch, aber dann hab ich ja keinen Schalter mehr.. verstehste ??
Dann brauch ich wieder Platz fuern Schalter das wollte ich vermeiden.. :-) -
@svallant ja, wenn den show as indicator activiere, dann gehts ja auch, aber dann hab ich ja keinen Schalter mehr.. verstehste ??
Dann brauch ich wieder Platz fuern Schalter das wollte ich vermeiden.. :-) -
@ilovegym ah, jetzt verstehe ich einen Switch mit 2 Icons als Zustandsanzeige, ich denke mal darüber nach:
https://github.com/minukodu/ioBroker.minuvis/issues/55Danke dir, ja, vielleicht vorher nicht richtig beschrieben, was man wie macht…
-
@dicken @ilovegym
ich glaube ich habe was gefunden.
Könnt ihr mal eure Konfig mit der App V2.2.1 hier testen ? (im FireFox wie gehabt ..)
http://dev.v2.builder.minukodu.de/Wenn das läuft baue ich den Adapter auch neu ...
Danke
@svallant sagte in Ideen-Sammlung minuvis V2.x:
@dicken @ilovegym
ich glaube ich habe was gefunden.
Könnt ihr mal eure Konfig mit der App V2.2.1 hier testen ? (im FireFox wie gehabt ..)
http://dev.v2.builder.minukodu.de/Wenn das läuft baue ich den Adapter auch neu ...
Danke
Sorry war übers WE unterwegs,
das läuft bei mir. Ich brauch übrigens kein Switch, bei mir ist es ja nur eine Statusanzeige die gleichzeitig Farbe und Icon bei Zustandsänderung wechselt. Also quasi das was der valueswitcher eigentlich können soll, so wie jetzt hier in deinem dev.v2.builder -
@svallant sagte in Ideen-Sammlung minuvis V2.x:
@dicken @ilovegym
ich glaube ich habe was gefunden.
Könnt ihr mal eure Konfig mit der App V2.2.1 hier testen ? (im FireFox wie gehabt ..)
http://dev.v2.builder.minukodu.de/Wenn das läuft baue ich den Adapter auch neu ...
Danke
Sorry war übers WE unterwegs,
das läuft bei mir. Ich brauch übrigens kein Switch, bei mir ist es ja nur eine Statusanzeige die gleichzeitig Farbe und Icon bei Zustandsänderung wechselt. Also quasi das was der valueswitcher eigentlich können soll, so wie jetzt hier in deinem dev.v2.builder -
Huhu!
Ich bin gerade erst über den MinuVis Adapter gestopert und will mal ein bisschen damit rumspielen. Das was ich bisher so gesehen habe gefällt mir nämlich wirklich gut.
Leider komme ich aber nicht so richtig vorwärts und nun frage ich mich, ob es an mir und meiner Konfiguration liegt, oder was das Problem ist.Jetzt aber "Butter bei die Fische", wie man so schön sagt:
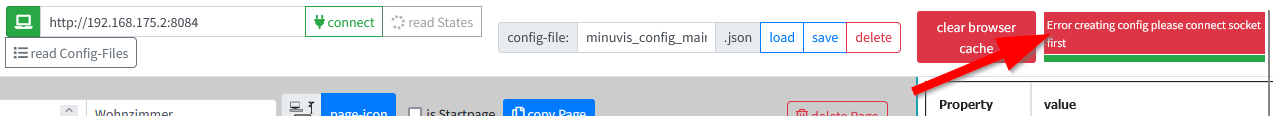
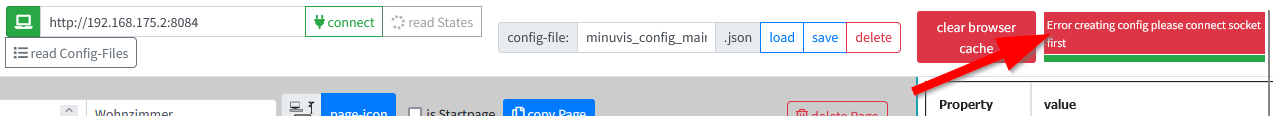
Mein Problem ist, dass der Adapter/Builder meine States einfach nicht einliest und die Verbindung zwischen dem Builder und Socket.io insgesamt sehr instabil ist.Die Pünktchen bei "Read States" dreht sich unendlich lange und wenn ich eine ID wählen möchte bekomme ich keinerlei Vorschläge.

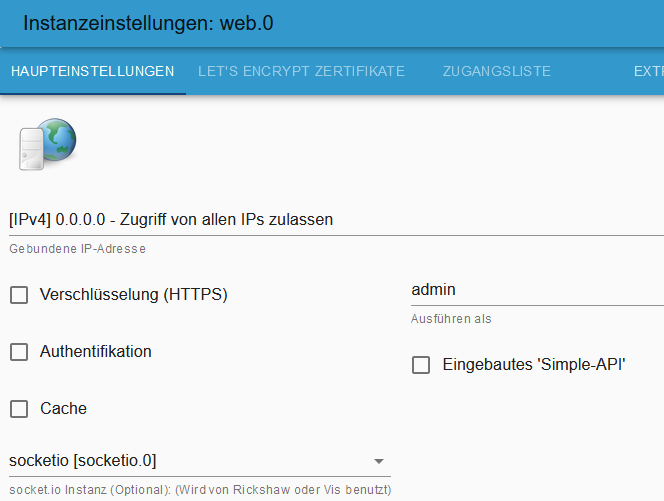
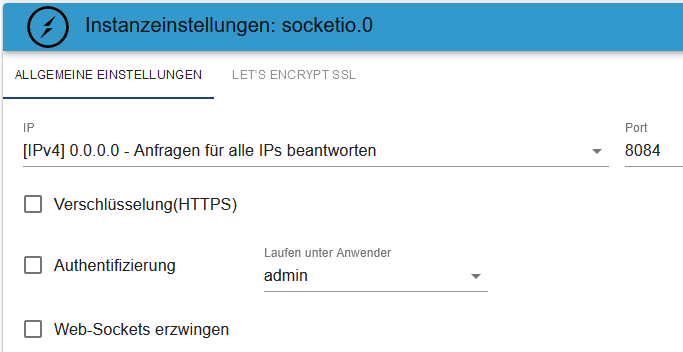
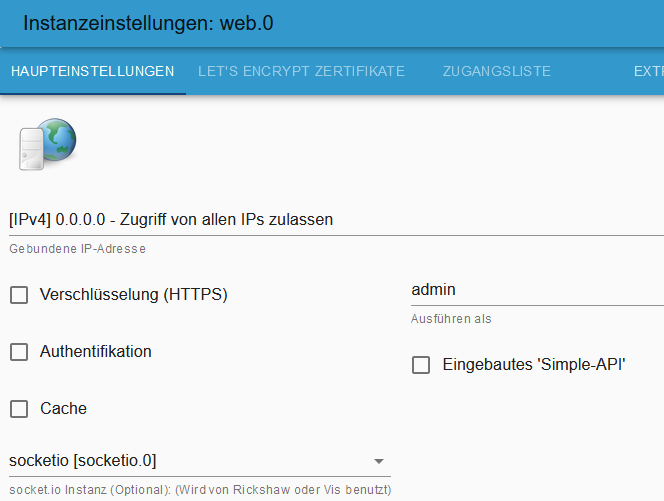
Installiert habe ich alles wie auf GitHub beschrieben:
- Aktuellen Adapter aus dem stable-repo installiert (V2.2.0)
- Socket-IO V4.2.0 installiert
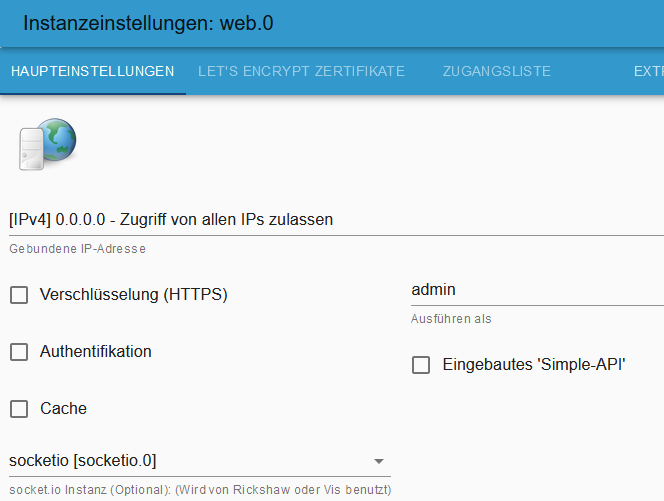
- Web V4.3.0 läuft
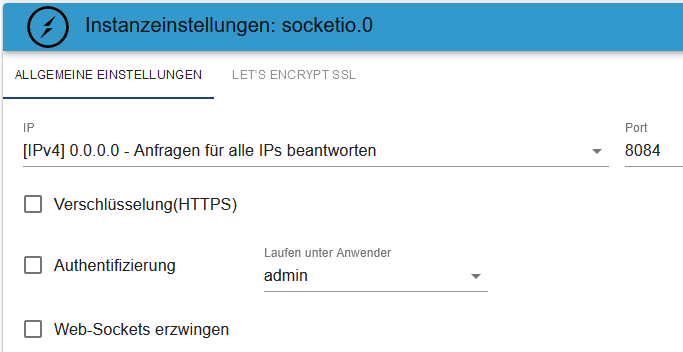
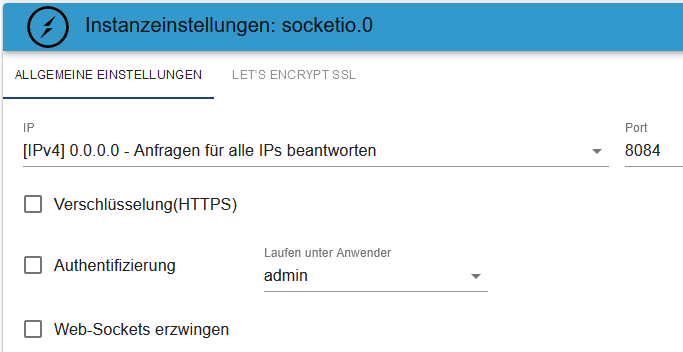
- Socket-io lauscht auf Port 8084
- socket-io in web ausgewählt


Was habe ich falsch gemacht, dass es mit den States derart klemmt?
Danke schon einmal und viele Grüße
grizzelbeeEdit:
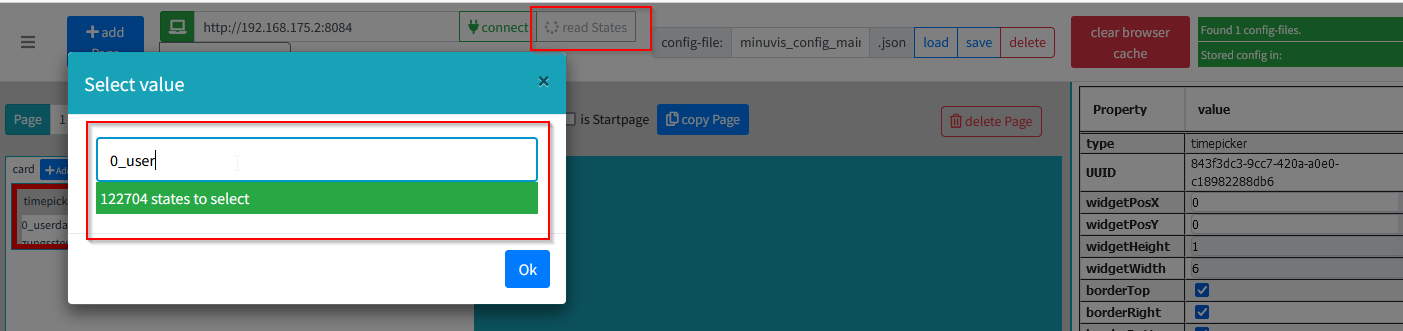
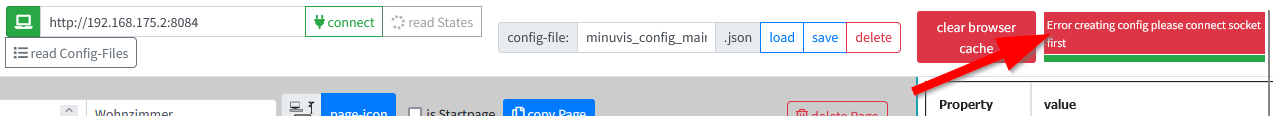
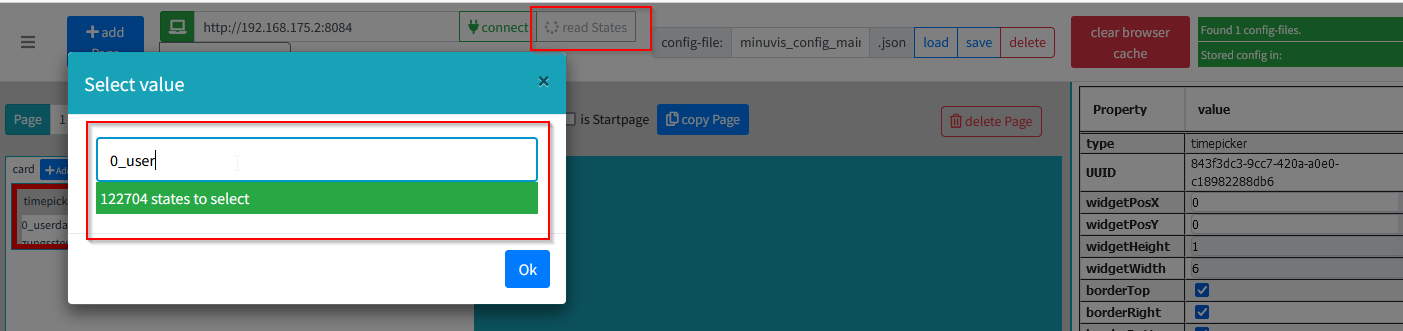
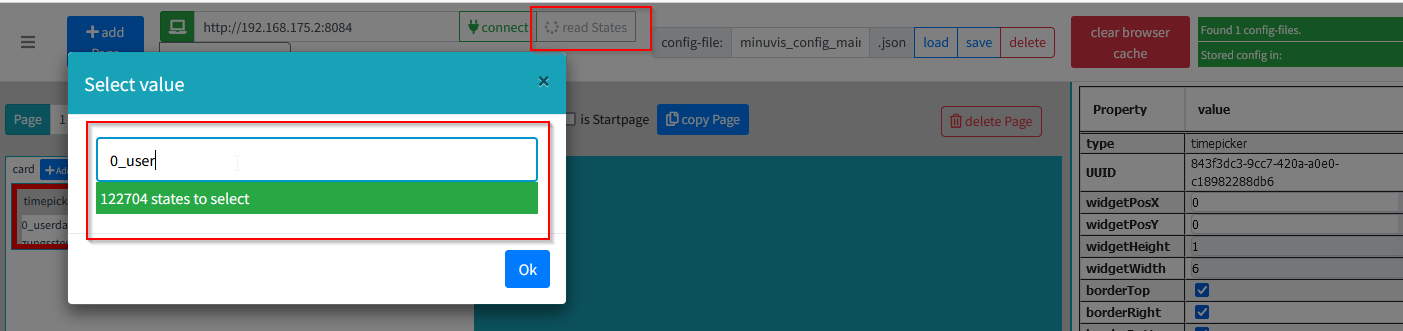
Ach ja - und wenn ich versucht habe einen State auszuwählen bekomme ich diese Fehlermeldung:

-
Huhu!
Ich bin gerade erst über den MinuVis Adapter gestopert und will mal ein bisschen damit rumspielen. Das was ich bisher so gesehen habe gefällt mir nämlich wirklich gut.
Leider komme ich aber nicht so richtig vorwärts und nun frage ich mich, ob es an mir und meiner Konfiguration liegt, oder was das Problem ist.Jetzt aber "Butter bei die Fische", wie man so schön sagt:
Mein Problem ist, dass der Adapter/Builder meine States einfach nicht einliest und die Verbindung zwischen dem Builder und Socket.io insgesamt sehr instabil ist.Die Pünktchen bei "Read States" dreht sich unendlich lange und wenn ich eine ID wählen möchte bekomme ich keinerlei Vorschläge.

Installiert habe ich alles wie auf GitHub beschrieben:
- Aktuellen Adapter aus dem stable-repo installiert (V2.2.0)
- Socket-IO V4.2.0 installiert
- Web V4.3.0 läuft
- Socket-io lauscht auf Port 8084
- socket-io in web ausgewählt


Was habe ich falsch gemacht, dass es mit den States derart klemmt?
Danke schon einmal und viele Grüße
grizzelbeeEdit:
Ach ja - und wenn ich versucht habe einen State auszuwählen bekomme ich diese Fehlermeldung:

Hi,
Ich hab den WebAdapter einfach auf intern gestellt, und alles andere auf default.
Mehr ist nicht notwendig. -
Huhu!
Ich bin gerade erst über den MinuVis Adapter gestopert und will mal ein bisschen damit rumspielen. Das was ich bisher so gesehen habe gefällt mir nämlich wirklich gut.
Leider komme ich aber nicht so richtig vorwärts und nun frage ich mich, ob es an mir und meiner Konfiguration liegt, oder was das Problem ist.Jetzt aber "Butter bei die Fische", wie man so schön sagt:
Mein Problem ist, dass der Adapter/Builder meine States einfach nicht einliest und die Verbindung zwischen dem Builder und Socket.io insgesamt sehr instabil ist.Die Pünktchen bei "Read States" dreht sich unendlich lange und wenn ich eine ID wählen möchte bekomme ich keinerlei Vorschläge.

Installiert habe ich alles wie auf GitHub beschrieben:
- Aktuellen Adapter aus dem stable-repo installiert (V2.2.0)
- Socket-IO V4.2.0 installiert
- Web V4.3.0 läuft
- Socket-io lauscht auf Port 8084
- socket-io in web ausgewählt


Was habe ich falsch gemacht, dass es mit den States derart klemmt?
Danke schon einmal und viele Grüße
grizzelbeeEdit:
Ach ja - und wenn ich versucht habe einen State auszuwählen bekomme ich diese Fehlermeldung:

@grizzelbee ok, Browser cache gelöscht (roter Button oder STRG+F5) ?
Welchen Browser verwendest du ? Kannst du einen anderen probieren ?ich sehe der Builder hat 122704 States gelesen (ziemlich viel ..)
die States inkl. der Objekte werden im LocalStorage im Browser abgelegt (https://developer.chrome.com/docs/devtools/storage/localstorage/)
Kannst du mal gucken ?
Ich meine ich hätte bis ca. 10000 States getestet ..@ilovegym Wie viele States hast du ?? (nur zum Vergleich ..)
-
@grizzelbee ok, Browser cache gelöscht (roter Button oder STRG+F5) ?
Welchen Browser verwendest du ? Kannst du einen anderen probieren ?ich sehe der Builder hat 122704 States gelesen (ziemlich viel ..)
die States inkl. der Objekte werden im LocalStorage im Browser abgelegt (https://developer.chrome.com/docs/devtools/storage/localstorage/)
Kannst du mal gucken ?
Ich meine ich hätte bis ca. 10000 States getestet ..@ilovegym Wie viele States hast du ?? (nur zum Vergleich ..)
Ca 75000 hatte auch mal mehr, bin gerade am aufräumen..
-
Hi,
Ich hab den WebAdapter einfach auf intern gestellt, und alles andere auf default.
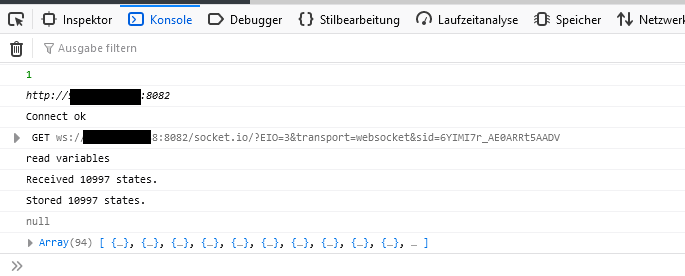
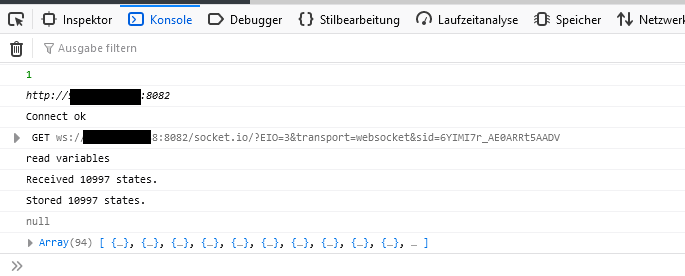
Mehr ist nicht notwendig.@Grizzelbee .. und guck bitte mal was nach dem "connect" in der Browser-Konsole steht....

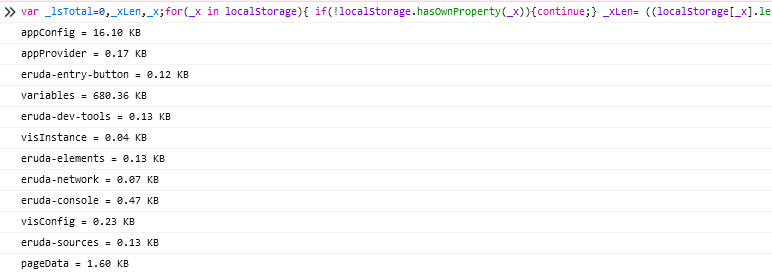
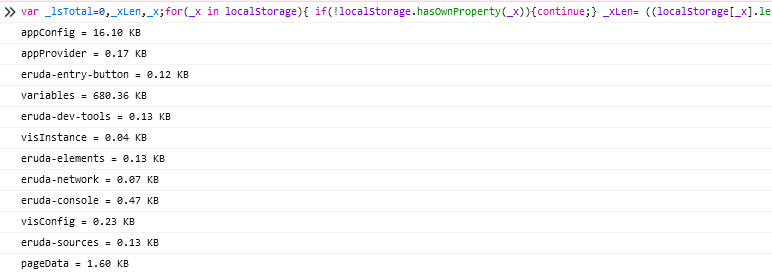
.. und lies bitte mal die Belegung des local storage aus:
in der Konsole ausführen:
var _lsTotal=0,_xLen,_x;for(_x in localStorage){ if(!localStorage.hasOwnProperty(_x)){continue;} _xLen= ((localStorage[_x].length + _x.length)* 2);_lsTotal+=_xLen; console.log(_x.substr(0,50)+" = "+ (_xLen/1024).toFixed(2)+" KB")};console.log("Total = " + (_lsTotal / 1024).toFixed(2) + " KB");https://stackoverflow.com/a/15720835

Die maximale Grösse ist 5MB ...
https://www.google.com/search?client=firefox-b-d&q=max+size+localstporage -
@Grizzelbee .. und guck bitte mal was nach dem "connect" in der Browser-Konsole steht....

.. und lies bitte mal die Belegung des local storage aus:
in der Konsole ausführen:
var _lsTotal=0,_xLen,_x;for(_x in localStorage){ if(!localStorage.hasOwnProperty(_x)){continue;} _xLen= ((localStorage[_x].length + _x.length)* 2);_lsTotal+=_xLen; console.log(_x.substr(0,50)+" = "+ (_xLen/1024).toFixed(2)+" KB")};console.log("Total = " + (_lsTotal / 1024).toFixed(2) + " KB");https://stackoverflow.com/a/15720835

Die maximale Grösse ist 5MB ...
https://www.google.com/search?client=firefox-b-d&q=max+size+localstporage@svallant sagte in Ideen-Sammlung minuvis V2.x:
ich sehe der Builder hat 122704 States gelesen (ziemlich viel ..)
Hmmm. Dabei wächst die ganze Sache noch. Ich habe noch längst nicht so viele Geräte, Sensoren und Aktoren, wie ich will und eigentlich noch brauche. Und ungenutze Adapter habe ich bereits deinstalliert.
Browser cache gelöscht (roter Button oder STRG+F5) ?
Ja. Beide Varianten. Keine Änderung.
Welchen Browser verwendest du ?
Firefox v100.
Kannst du einen anderen probieren ?
Microsoft Edge Version 101.0.1210.53 (Offizielles Build) (64-Bit) - Exact das selbe Fehlerbild.
und guck bitte mal was nach dem "connect" in der Browser-Konsole steht....
Da passiert ziemlich viel. Ganz unten ist das Ergebnis vom Script:
Received 123511 states. helper_fkt.js:482:15 Uncaught DOMException: The quota has been exceeded. helper_fkt.js:488 readVariables http://192.168.175.2:8082/minuvis/builder/dist/js/helper_fkt.js:488 onack http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 onpacket http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 exports http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 emit http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 ondecoded http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 exports http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 emit http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 add http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 ondata http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 exports http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 emit http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 onPacket http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 setTransport http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 emit http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:6 onPacket http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:7 onData http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:7 onmessage http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js:8 load config from file app.js:175:15 readFile: minukodu/minuvis_config_main.json helper_fkt.js:565:11 application/json helper_fkt.js:572:17 null helper_fkt.js:574:17 version of config-file: 2 helper_fkt.js:581:17 3 app.js:45:11 2 app.js:45:11 generating pages from config page_fkt.js:9:11 nbOfCols: 18 fromImport: false page_fkt.js:10:11 addpage with 2f605a99-2f29-420d-a755-700d2de05194 page_fkt.js:342:11 New pageTab with 2f605a99-2f29-420d-a755-700d2de05194 page_fkt.js:466:11 finished addPage page_fkt.js:567:11 page added with: 2f605a99-2f29-420d-a755-700d2de05194 page_fkt.js:51:15 Object { UUID: "2f605a99-2f29-420d-a755-700d2de05194", title: "Wohnzimmer", icon: "scene_livingroom", iconFamily: "mfd-icon", startpage: false, order: 1, widgets: (1) […] } page_fkt.js:52:15 Object { "2f605a99-2f29-420d-a755-700d2de05194": {…}, "53fae5c5-1c75-4531-92c0-38f000a86069": {…} } page_fkt.js:57:15 add all widgets to: 2f605a99-2f29-420d-a755-700d2de05194 page_fkt.js:136:11 Array [] page_fkt.js:137:11 imported: undefined page_fkt.js:148:13 card widget_fkt.js:423:11 Object { UUID: "5cf5e80e-8421-4efb-b1ce-141a0ab8d86e", type: "card", widgetPosX: 0, widgetPosY: 0, widgetHeight: 4, widgetWidth: 8, borderTop: true, borderRight: true, borderBottom: true, borderLeft: false, … } widget_fkt.js:424:11 2f605a99-2f29-420d-a755-700d2de05194 widget_fkt.js:425:11 Object { _gsEventHandler: {…}, el: div.grid-stack.grid-stack-instance-4262.grid-stack-animate.ui-droppable.grid-stack-18 , opts: {…}, _isAutoCellHeight: false, _styles: CSSStyleSheet , engine: {…}, placeholder: div.grid-stack-placeholder.grid-stack-item } widget_fkt.js:426:11 handleCardWidget returned: 5cf5e80e-8421-4efb-b1ce-141a0ab8d86e widget_fkt.js:569:13 Object { UUID: "5cf5e80e-8421-4efb-b1ce-141a0ab8d86e", type: "card", widgetPosX: 0, widgetPosY: 0, widgetHeight: 4, widgetWidth: 8, borderTop: true, borderRight: true, borderBottom: true, borderLeft: false, … } widget_fkt.js:570:13 all cardWidgets: page_fkt.js:233:15 Array [ {…} ] page_fkt.js:234:15 5cf5e80e-8421-4efb-b1ce-141a0ab8d86e page_fkt.js:235:15 imported: undefined page_fkt.js:242:17 timepicker widget_fkt.js:423:11 Object { UUID: "843f3dc3-9cc7-420a-a0e0-c18982288db6", type: "timepicker", widgetPosX: 0, widgetPosY: 0, widgetHeight: 1, widgetWidth: 6, borderTop: true, borderRight: true, borderBottom: true, borderLeft: false, … } widget_fkt.js:424:11 5cf5e80e-8421-4efb-b1ce-141a0ab8d86e widget_fkt.js:425:11 Object { _gsEventHandler: {…}, el: div.grid-stack.grid-stack-nested.grid-stack-instance-5914.grid-stack-animate.ui-droppable.grid-stack-18 , opts: {…}, _isAutoCellHeight: false, _styles: CSSStyleSheet , engine: {…}, placeholder: div.grid-stack-placeholder.grid-stack-item } widget_fkt.js:426:11 addpage with 53fae5c5-1c75-4531-92c0-38f000a86069 page_fkt.js:342:11 New pageTab with 53fae5c5-1c75-4531-92c0-38f000a86069 page_fkt.js:466:11 finished addPage page_fkt.js:567:11 page added with: 53fae5c5-1c75-4531-92c0-38f000a86069 page_fkt.js:51:15 Object { UUID: "53fae5c5-1c75-4531-92c0-38f000a86069", title: "Schlafzimmer", icon: "scene_sleeping_twin_0_0", iconFamily: "mfd-icon", startpage: false, order: 2, widgets: [] } page_fkt.js:52:15 Object { "2f605a99-2f29-420d-a755-700d2de05194": {…}, "53fae5c5-1c75-4531-92c0-38f000a86069": {…} } page_fkt.js:57:15 store pageData in localStorage page_fkt.js:72:13 1 app.js:45:11 stateSelect helper_fkt.js:824:11 76466298-e6a0-45ad-8a56-dc6c3107fa0b helper_fkt.js:825:11 :: undefined helper_fkt.js:835:13 http://192.168.175.2:8084 helper_fkt.js:406:11 Connect ok helper_fkt.js:422:13 read variables helper_fkt.js:467:13 null helper_fkt.js:526:13 Array [ {…} ] helper_fkt.js:527:13 Received 123511 states. helper_fkt.js:482:15 Uncaught DOMException: The quota has been exceeded. helper_fkt.js:488 downloadable font: rejected by sanitizer (font-family: "Font Awesome 5 Free" style:normal weight:900 stretch:100 src index:1) source: http://192.168.175.2:8082/minuvis/builder/plugins/fontawesome-free/webfonts/fa-solid-900.woff2 downloadable font: rejected by sanitizer (font-family: "Font Awesome 5 Free" style:normal weight:400 stretch:100 src index:1) source: http://192.168.175.2:8082/minuvis/builder/plugins/fontawesome-free/webfonts/fa-regular-400.woff2 Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js Source-Map-Adresse: socket.io.js.map var _lsTotal=0,_xLen,_x;for(_x in localStorage){ if(!localStorage.hasOwnProperty(_x)){continue;} _xLen= ((localStorage[_x].length + _x.length)* 2);_lsTotal+=_xLen; console.log(_x.substr(0,50)+" = "+ (_xLen/1024).toFixed(2)+" KB")};console.log("Total = " + (_lsTotal / 1024).toFixed(2) + " KB"); appConfig = 16.34 KB debugger eval code:1:173 arrStates = 0.02 KB debugger eval code:1:173 pageData = 1.95 KB debugger eval code:1:173 Total = 18.31 KB debugger eval code:1:240 undefined Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.175.2:8082/minuvis/builder/dist/js/socket.io.js Source-Map-Adresse: socket.io.js.map```


