NEWS
WLED Terrassenbeleuchtung Ideen für VIS
-
Moin zusammen.
Nachdem ich mir vor einer Weile meine Terrassenbeleuchtung mit Shelly RGBW2 realisiert hatte und das eigentlich sehr gut funktionierte, ich dann aber ein bestimmtes Youtube Video, das mit der Garage, gesehen habe, reichte mir dies dann doch nicht mehr und es musste ein Upgrade her. :innocent:
In Ermangelung einer Garage, musste eben das Terrassendach herhalten.Hierzu habe ich gut 50m WS2811 Stripes verbaut und steuere das Ganze mit WLED auf einem NodeMCU.
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Braucht kein Mensch, aber... Leck mich fett, Geiler Scheiß....:rolling_on_the_floor_laughing:
Img 1787-2-2.m4v
Img 1786-1-1.m4v
Img 1791-4-4.m4v
Img 1790-3-3.m4v
Img 1794-6-6.m4v
Img 1796-9-8.m4v
Img 1795-8-7.m4v
Img 1793-5-5.m4vJetzt aber zur Frage: Habt ihr eine Idee wie man das in der VIS schick darstellen kann?
Bisher habe ich nur rudimentär was zur Steuerung der WLED in der VIS.An/Aus Helligkeit und Presets.

-
@maniac
Geile Sache :grin:
Könntest Du mal auflisten was Du so genommen hast, also welche Stripes, welche Netzteile usw. usw.
denn bin schon länger am überlegen was ich unters Terrassendach haue, Frau nervt nämlich schon :grin: -
@maniac
Geile Sache :grin:
Könntest Du mal auflisten was Du so genommen hast, also welche Stripes, welche Netzteile usw. usw.
denn bin schon länger am überlegen was ich unters Terrassendach haue, Frau nervt nämlich schon :grin: -
Moin zusammen.
Nachdem ich mir vor einer Weile meine Terrassenbeleuchtung mit Shelly RGBW2 realisiert hatte und das eigentlich sehr gut funktionierte, ich dann aber ein bestimmtes Youtube Video, das mit der Garage, gesehen habe, reichte mir dies dann doch nicht mehr und es musste ein Upgrade her. :innocent:
In Ermangelung einer Garage, musste eben das Terrassendach herhalten.Hierzu habe ich gut 50m WS2811 Stripes verbaut und steuere das Ganze mit WLED auf einem NodeMCU.
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Braucht kein Mensch, aber... Leck mich fett, Geiler Scheiß....:rolling_on_the_floor_laughing:
Img 1787-2-2.m4v
Img 1786-1-1.m4v
Img 1791-4-4.m4v
Img 1790-3-3.m4v
Img 1794-6-6.m4v
Img 1796-9-8.m4v
Img 1795-8-7.m4v
Img 1793-5-5.m4vJetzt aber zur Frage: Habt ihr eine Idee wie man das in der VIS schick darstellen kann?
Bisher habe ich nur rudimentär was zur Steuerung der WLED in der VIS.An/Aus Helligkeit und Presets.

@maniac sagte in WLED Terrassenbeleuchtung Ideen für VIS:
Braucht kein Mensch, aber... Leck mich fett, Geiler Scheiß....:rolling_on_the_floor_laughing:
Echt ein geiler Scheiß
Ich wäre auch an mehr Infos interessiert, was es dafür braucht. -
Moin zusammen.
Nachdem ich mir vor einer Weile meine Terrassenbeleuchtung mit Shelly RGBW2 realisiert hatte und das eigentlich sehr gut funktionierte, ich dann aber ein bestimmtes Youtube Video, das mit der Garage, gesehen habe, reichte mir dies dann doch nicht mehr und es musste ein Upgrade her. :innocent:
In Ermangelung einer Garage, musste eben das Terrassendach herhalten.Hierzu habe ich gut 50m WS2811 Stripes verbaut und steuere das Ganze mit WLED auf einem NodeMCU.
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Braucht kein Mensch, aber... Leck mich fett, Geiler Scheiß....:rolling_on_the_floor_laughing:
Img 1787-2-2.m4v
Img 1786-1-1.m4v
Img 1791-4-4.m4v
Img 1790-3-3.m4v
Img 1794-6-6.m4v
Img 1796-9-8.m4v
Img 1795-8-7.m4v
Img 1793-5-5.m4vJetzt aber zur Frage: Habt ihr eine Idee wie man das in der VIS schick darstellen kann?
Bisher habe ich nur rudimentär was zur Steuerung der WLED in der VIS.An/Aus Helligkeit und Presets.

@maniac sagte in WLED Terrassenbeleuchtung Ideen für VIS:
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Moin Maniac,
ich plane gerade mein Carport mit WLED zu beleuchten.
Eigentlich wollte ich links und rechts oben je einen ESP8266 installieren.Geht das auch mit nur einem ESP?
Hast du alle 5m 5V eingespeist oder wie hast du es gelöst?Die Umsetzung plane ich anhand dieses Videos:
Youtube Anleitung -
@maniac sagte in WLED Terrassenbeleuchtung Ideen für VIS:
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Moin Maniac,
ich plane gerade mein Carport mit WLED zu beleuchten.
Eigentlich wollte ich links und rechts oben je einen ESP8266 installieren.Geht das auch mit nur einem ESP?
Hast du alle 5m 5V eingespeist oder wie hast du es gelöst?Die Umsetzung plane ich anhand dieses Videos:
Youtube Anleitung@maas-meister said in WLED Terrassenbeleuchtung Ideen für VIS:
ich plane gerade mein Carport mit WLED zu beleuchten.
Eigentlich wollte ich links und rechts oben je einen ESP8266 installieren.Für große Installation bietet sich mit Sicherheit ein QuinLED-Dig-Uno oder QuinLED-Dig-Quad an.
Geht das auch mit nur einem ESP?
Selbstverständlich, die Anzahl der LEDs sollte allerdings pro GPIO pin am ESP besser bei maximal 500-600 liegen um eine gute Framerate zu erzielen.
Hast du alle 5m 5V eingespeist oder wie hast du es gelöst?
5m und 5V? Nein, besser gleich 12V, besser noch 24V bei solchen Längen. Wichtig ist den Strombedarf der LEDs sowie den Voltage Drop im Blick zu haben um alles ausreichend dimensionieren zu können.
Ein Überblick von LED Strips bietet dieser Artikel.
-
gibts eigentlich auch fix und fertige WLED Lösungen (Outdoor), die ohne löten, basteln, usw. in ioBroker integriert werden können?
Möchte den Weg und noch ein paar Sachen damit beleuchten (steuerbar mit kleinen Spielerein).
Wegen Handicap fällt aber alles mit DIY leider raus. -
gibts eigentlich auch fix und fertige WLED Lösungen (Outdoor), die ohne löten, basteln, usw. in ioBroker integriert werden können?
Möchte den Weg und noch ein paar Sachen damit beleuchten (steuerbar mit kleinen Spielerein).
Wegen Handicap fällt aber alles mit DIY leider raus.@negalein
Wenn du kein relaise brauchst, könnte das hier eventuell was für dich sein:
https://www.ebay.de/itm/Wemos-ws2811-ws2812-LED-Driver-Board-WLED-fastled-5v-12v-/133269829472?mkcid=16&mkevt=1&_trksid=p2349624.m46890.l49286&mkrid=710-127635-2958-0Der bietet auch eine platine für esp32 an.
-
@negalein
Wenn du kein relaise brauchst, könnte das hier eventuell was für dich sein:
https://www.ebay.de/itm/Wemos-ws2811-ws2812-LED-Driver-Board-WLED-fastled-5v-12v-/133269829472?mkcid=16&mkevt=1&_trksid=p2349624.m46890.l49286&mkrid=710-127635-2958-0Der bietet auch eine platine für esp32 an.
möchte auch mittels WLED im Wohnzimmer und später in der Küche indirekt beleuchten.
Habe noch ESPs sowie Wemos D1 zur Verfügung.
Als LED Stripe habe ich einen RGBW / TM1814 in der 24V variante bestellt:
https://kutop.com/digital-intelligent-rgb-5050-led-light-strip/single-data-smart-led-strip/tm1814-led-strip/24v-5-meters-300-leds-digital-addressable-tm1814-rgbw-5050-light-strip.html
Ein 24V Netzteil muss ich mir noch aussuchen, entsprechend der Leistung/Länge des Stripes.
Nun meine zwei Fragen, kann ich den "data pin" vom ESP direkt an den Stripe anschließen oder wird ein Levelshifter oder Pullup benötigt?
https://github.com/Aircoookie/WLED/wiki
Gibts bereits eine gute Umsetzung für die VIS -> Farbkreis oder ähnliches, damit man alles über iOBroker steuern kann?edit hab gerade gesehen das es schon passende Platinen für den Wemos D1 mini gibt, somit vereinfacht sich das problem mit den 2x verschiedenen Betriebsspannungen 5V/24V.
Hat jemand eine übrig?
https://github.com/srg74/WLED-wemos-shield -
möchte auch mittels WLED im Wohnzimmer und später in der Küche indirekt beleuchten.
Habe noch ESPs sowie Wemos D1 zur Verfügung.
Als LED Stripe habe ich einen RGBW / TM1814 in der 24V variante bestellt:
https://kutop.com/digital-intelligent-rgb-5050-led-light-strip/single-data-smart-led-strip/tm1814-led-strip/24v-5-meters-300-leds-digital-addressable-tm1814-rgbw-5050-light-strip.html
Ein 24V Netzteil muss ich mir noch aussuchen, entsprechend der Leistung/Länge des Stripes.
Nun meine zwei Fragen, kann ich den "data pin" vom ESP direkt an den Stripe anschließen oder wird ein Levelshifter oder Pullup benötigt?
https://github.com/Aircoookie/WLED/wiki
Gibts bereits eine gute Umsetzung für die VIS -> Farbkreis oder ähnliches, damit man alles über iOBroker steuern kann?edit hab gerade gesehen das es schon passende Platinen für den Wemos D1 mini gibt, somit vereinfacht sich das problem mit den 2x verschiedenen Betriebsspannungen 5V/24V.
Hat jemand eine übrig?
https://github.com/srg74/WLED-wemos-shield@pi_noob15
Jep hab noch ein paar davon, weis aber nicht mehr wo die sind, kann eine Woche dauern bis ich die gefunden habe.
Die Dinger sind aber für 5/12 Volt ausgelegt. Du musstest den Massepool von beiden Netzteilen verbinden und den Datapin mit dem LED Streifen. -
@pi_noob15
Jep hab noch ein paar davon, weis aber nicht mehr wo die sind, kann eine Woche dauern bis ich die gefunden habe.
Die Dinger sind aber für 5/12 Volt ausgelegt. Du musstest den Massepool von beiden Netzteilen verbinden und den Datapin mit dem LED Streifen.@muchul sagte in WLED Terrassenbeleuchtung Ideen für VIS:
@pi_noob15
Jep hab noch ein paar davon, weis aber nicht mehr wo die sind, kann eine Woche dauern bis ich die gefunden habe.
Die Dinger sind aber für 5/12 Volt ausgelegt. Du musstest den Massepool von beiden Netzteilen verbinden und den Datapin mit dem LED Streifen.ok Super :)
Soweit ich gesehen sind die aber auch 24V tauglich mit entsprechend anderer Bestückung. Aus der Beriebsspannung der LEDs werden die 5V für den ESP erzeugt. -
@muchul sagte in WLED Terrassenbeleuchtung Ideen für VIS:
@pi_noob15
Jep hab noch ein paar davon, weis aber nicht mehr wo die sind, kann eine Woche dauern bis ich die gefunden habe.
Die Dinger sind aber für 5/12 Volt ausgelegt. Du musstest den Massepool von beiden Netzteilen verbinden und den Datapin mit dem LED Streifen.ok Super :)
Soweit ich gesehen sind die aber auch 24V tauglich mit entsprechend anderer Bestückung. Aus der Beriebsspannung der LEDs werden die 5V für den ESP erzeugt.@pi_noob15
Schau mal bitte
https://github.com/srg74/WLED-wemos-shield/wiki/Check
Auf meinen Platinen ist auch nur die Wahl zwischen 5 und 12 Volt möglich.Ich möchte dir nicht eine Platine Schicken die du nicht nutzen kannst.
-
Moin zusammen.
Nachdem ich mir vor einer Weile meine Terrassenbeleuchtung mit Shelly RGBW2 realisiert hatte und das eigentlich sehr gut funktionierte, ich dann aber ein bestimmtes Youtube Video, das mit der Garage, gesehen habe, reichte mir dies dann doch nicht mehr und es musste ein Upgrade her. :innocent:
In Ermangelung einer Garage, musste eben das Terrassendach herhalten.Hierzu habe ich gut 50m WS2811 Stripes verbaut und steuere das Ganze mit WLED auf einem NodeMCU.
Bei Bedarf kann ich gerne noch weitere Details dazu schreiben.
Braucht kein Mensch, aber... Leck mich fett, Geiler Scheiß....:rolling_on_the_floor_laughing:
Img 1787-2-2.m4v
Img 1786-1-1.m4v
Img 1791-4-4.m4v
Img 1790-3-3.m4v
Img 1794-6-6.m4v
Img 1796-9-8.m4v
Img 1795-8-7.m4v
Img 1793-5-5.m4vJetzt aber zur Frage: Habt ihr eine Idee wie man das in der VIS schick darstellen kann?
Bisher habe ich nur rudimentär was zur Steuerung der WLED in der VIS.An/Aus Helligkeit und Presets.

-
@pi_noob15 sagte in WLED Terrassenbeleuchtung Ideen für VIS:
https://github.com/srg74/WLED-wemos-shield
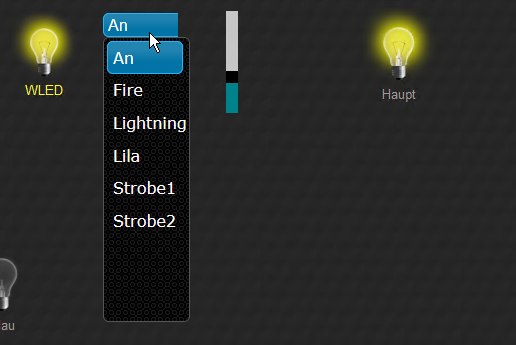
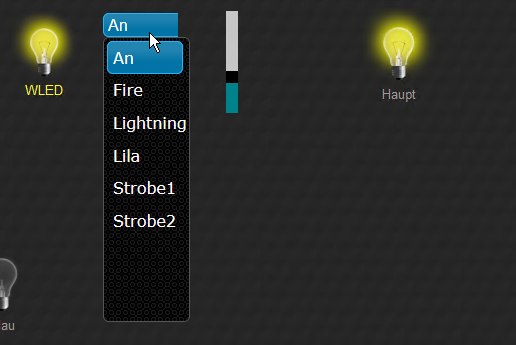
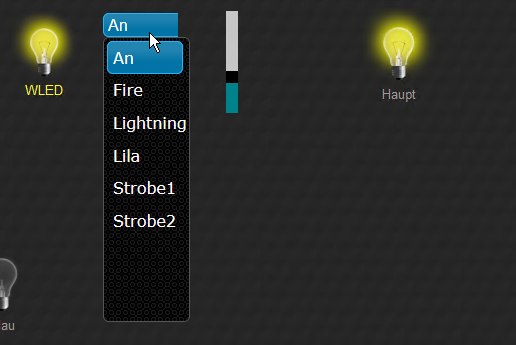
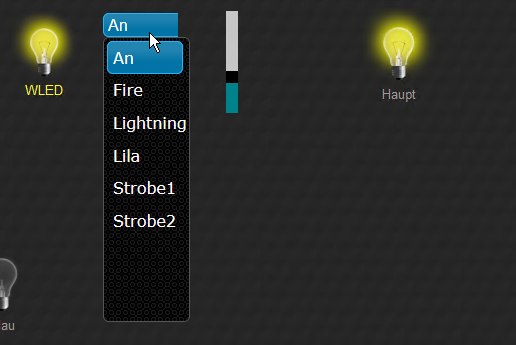
Das ist meine View für WLED Geräte...{ "settings": { "style": {}, "theme": "dark-hive", "sizex": "440", "sizey": "200", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplJquiSliderVertical", "data": { "oid": "javascript.0.SäulenCouch.Geschwindikeit", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "min": "10", "max": "255", "step": "25", "submitmethod": "stop" }, "style": { "left": "332px", "top": "19px", "width": "23px", "height": "150px" }, "widgetSet": "jqui" }, "e00002": { "tpl": "tplJscolor", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "title": "", "closeText": "schließen", "factor": "1", "decimal": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "rgb-oid": "javascript.0.SäulenCouch.Farbe" }, "style": { "left": "52px", "top": "77px", "width": "92px", "height": "77px" }, "widgetSet": "colorpicker" }, "e00003": { "tpl": "tplJquiSelectList", "data": { "oid": "javascript.0.SäulenCouch.Effekt", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "values": "0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31;32;33;34;35;36;37;38;39;40;41;42;43;44;45;46;47;48;49;50;51;52;53;54;55;56;57;58;59;60;61;62;63;64;65;66;67;68;69;70;71;72;73;74;75;76;77;78;79;80;81;82;83;84;85;86;87;88;89;90;91;92;93;94;95;96;97;98;99;100;101;102;103;104;105;106;107;108;109;110;111;112;113", "texts": "Solid;Blink;Breathe;Wipe;Wipe Random;Random Colours;Sweep;Dynamic;Colourloop; Rainbow;Scan;Scan Dual;Fade;Theater;Theater Rainbow;Running;Saw;Twinkle;Dissolve;Dissolve Rnd;Sparkle;Sparkle Dark;Sparkle+;Strobe;Strobe Rainbow;Strobe Mega;Blink Rainbow;Android;Chase;Chase Random;Chase Rainbow;Chase Flash;Chase Flash Rnd;Rainbow Runner;Colourful;Traffic Light;Sweep Random;Running 2;Red&Blue;Stream;Scanner;Lighthouse;Fireworks;Rain;Merry Christmas;Fire Flicker;Gradient;Loading;Police;Police all;Two Dots;Two Areas;Circus;Halloween;Tri Chase;Tri Wipe;Tri Fade;Lightning;ICU;Multi Comet;Scanner Dual;Stream 2;Oscillate;Pride 2015;Juggle;Pallette;Fire 2012;Colourwaves;BPM;FIll Noise;Noise 1;Noise 2;Noise 3;Noise 4;Colourtwinkles;Lake;Meteor;Meteor Smooth;Railway;Ripple;Twinklefox;Twinklecat;Halloween Eyes;SOlid Pattern;Solid Pattern Tri;Spots;Spots Fade;Glitter;Candle;Fireworks Starburst;Fireworks 1D;Bouncing Balls;Sinelon;Sinelon Dual;Sinelon Rainbow;Popcorn;Drip;Plasma;Percent;Ripple Rainbow;Heartbeat;Pacifica;Candle Multi;Solid Glitter;Sunrise;Phased;Twinkleup;Noise Pal;Sine;Phased Noise;Flow;Chunchun;Dancing Shadows;Washing Machine", "height": "120", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "open": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "52px", "top": "27px", "width": "259px", "height": "30px" }, "widgetSet": "jqui" }, "e00004": { "tpl": "tplHtml", "data": { "refreshInterval": "0", "html": "Geschwindigkeit", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "g_visibility": false, "g_fixed": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "251px", "top": "177px", "width": "115px", "height": "18px", "color": "#ffffff", "font-size": "small", "font-weight": "bold", "font-family": "Arial, Helvetica, sans-serif", "z-index": "6", "text-align": "center" }, "widgetSet": "basic" }, "e00005": { "tpl": "tplHtml", "data": { "refreshInterval": "0", "html": "Helligkeit", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "g_visibility": false, "g_fixed": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "0px", "top": "177px", "width": "75px", "height": "19px", "color": "#ffffff", "font-size": "small", "font-weight": "bold", "font-family": "Arial, Helvetica, sans-serif", "z-index": "6", "text-align": "center" }, "widgetSet": "basic" }, "e00006": { "tpl": "tplJquiSliderVertical", "data": { "oid": "javascript.0.SäulenCouch.Helligkeit", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "min": "10", "max": "255", "step": "25", "submitmethod": "stop" }, "style": { "left": "14px", "top": "19px", "width": "24px", "height": "150px" }, "widgetSet": "jqui" }, "e00007": { "tpl": "tplFancyDarkAnAusWippe", "data": { "oid": "javascript.0.SäulenCouch.ON", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "valFalse": "false", "valTrue": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "187px", "top": "99px" }, "widgetSet": "fancyswitch" }, "e00008": { "tpl": "tplJquiSliderVertical", "data": { "oid": "javascript.0.SäulenCouch.Effekt_Intensität", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "min": "0", "max": "255", "step": "25", "submitmethod": "stop" }, "style": { "left": "388px", "top": "19px", "width": "23px", "height": "150px" }, "widgetSet": "jqui" }, "e00009": { "tpl": "tplHtml", "data": { "refreshInterval": "0", "html": "Intensität", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "g_visibility": false, "g_fixed": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "364px", "top": "177px", "width": "75px", "height": "19px", "color": "#ffffff", "font-size": "small", "font-weight": "bold", "font-family": "Arial, Helvetica, sans-serif", "z-index": "6", "text-align": "center" }, "widgetSet": "basic" } }, "name": "Säulen_Couch", "filterList": [] }


