NEWS
Data flow animation html widgets
-
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<svg viewBox=\"0 0 700 200\">\n\t\t<path class=\"loading\" d=\"m5,0 h600\" />\n\t\t\n\t\t</svg>\n\t\t\n\t\t\n\t\t<style>\n\t\t\n\t\t.loading {\n\tfill: none;\n\tstroke: #306f91;\n\tstroke-width: 10;\n\tstroke-dasharray: 30 10;\n\tanimation: strokeAni .7s infinite linear;\n}\n\n.inner {\n\tstroke: #c32e04;\n\tanimation-direction: reverse;\n}\n\n@keyframes strokeAni {\n\t0% {\n\t\tstroke-dashoffset: 40;\n\t}\n\t100% {\n\t\tstroke-dashoffset: 0;\n\t}\n}\n\n\t\t\n\t\t</style>"},"style":{"left":"87px","top":"401px","width":"484px","height":"10px"},"widgetSet":"basic"}]
-
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<svg viewBox=\"0 0 700 200\">\n\t\t<path class=\"loading\" d=\"m5,0 h600\" />\n\t\t\n\t\t</svg>\n\t\t\n\t\t\n\t\t<style>\n\t\t\n\t\t.loading {\n\tfill: none;\n\tstroke: #306f91;\n\tstroke-width: 10;\n\tstroke-dasharray: 30 10;\n\tanimation: strokeAni .7s infinite linear;\n}\n\n.inner {\n\tstroke: #c32e04;\n\tanimation-direction: reverse;\n}\n\n@keyframes strokeAni {\n\t0% {\n\t\tstroke-dashoffset: 40;\n\t}\n\t100% {\n\t\tstroke-dashoffset: 0;\n\t}\n}\n\n\t\t\n\t\t</style>"},"style":{"left":"87px","top":"401px","width":"484px","height":"10px"},"widgetSet":"basic"}]
@stratos-gkrekidis sagte in Data flow animation html widgets:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<svg viewBox="0 0 700 200">\n\t\t<path class="loading" d="m5,0 h600" />\n\t\t\n\t\t</svg>\n\t\t\n\t\t\n\t\t<style>\n\t\t\n\t\t.loading {\n\tfill: none;\n\tstroke: #306f91;\n\tstroke-width: 10;\n\tstroke-dasharray: 30 10;\n\tanimation: strokeAni .7s infinite linear;\n}\n\n.inner {\n\tstroke: #c32e04;\n\tanimation-direction: reverse;\n}\n\n@keyframes strokeAni {\n\t0% {\n\t\tstroke-dashoffset: 40;\n\t}\n\t100% {\n\t\tstroke-dashoffset: 0;\n\t}\n}\n\n\t\t\n\t\t</style>"},"style":{"left":"87px","top":"401px","width":"484px","height":"10px"},"widgetSet":"basic"}]
direkt eingebaut...danke schön...gerne weiter so :-)
-
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<svg viewBox=\"0 0 700 200\">\n\t\t<path class=\"loading\" d=\"m5,0 h600\" />\n\t\t\n\t\t</svg>\n\t\t\n\t\t\n\t\t<style>\n\t\t\n\t\t.loading {\n\tfill: none;\n\tstroke: #306f91;\n\tstroke-width: 10;\n\tstroke-dasharray: 30 10;\n\tanimation: strokeAni .7s infinite linear;\n}\n\n.inner {\n\tstroke: #c32e04;\n\tanimation-direction: reverse;\n}\n\n@keyframes strokeAni {\n\t0% {\n\t\tstroke-dashoffset: 40;\n\t}\n\t100% {\n\t\tstroke-dashoffset: 0;\n\t}\n}\n\n\t\t\n\t\t</style>"},"style":{"left":"87px","top":"401px","width":"484px","height":"10px"},"widgetSet":"basic"}]
-
-
@Stratos Gkrekidis:
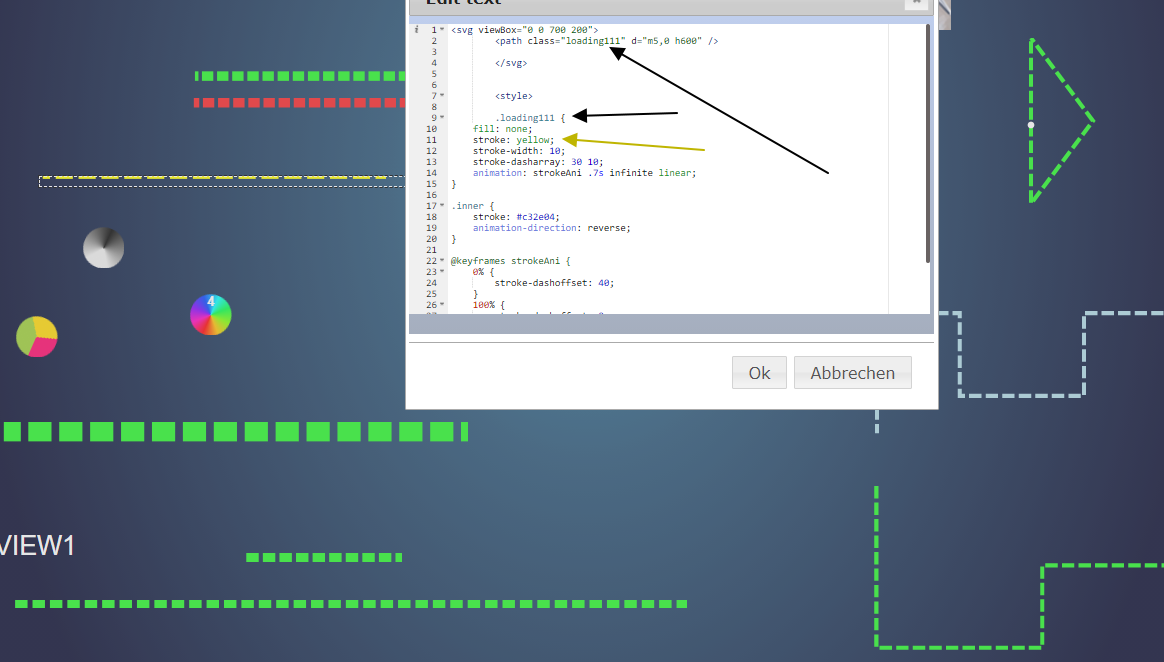
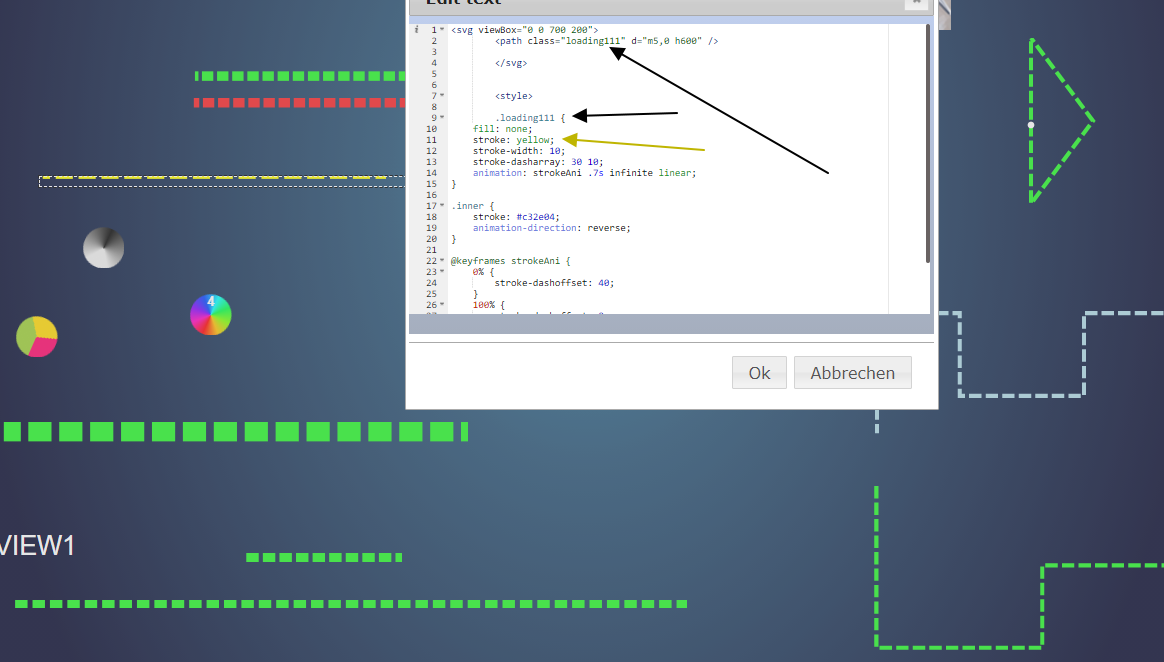
Wenn ich das Widget mehrfach in eine View einfüge und jeweils im Code separat die Farben ändere, dann ändern sich leider in jedem Widget die Farben. Kann man das irgendwie umgehen?soweit ich mich erinnere - du musst in jedem widget die class loadingxx unbenennen - sonst überschneiden sich die classes

-
@Stratos Gkrekidis:
Wenn ich das Widget mehrfach in eine View einfüge und jeweils im Code separat die Farben ändere, dann ändern sich leider in jedem Widget die Farben. Kann man das irgendwie umgehen? -
@liv-in-sky
Danke, genau was ich gesucht habe! -
soweit ich mich erinnere - du musst in jedem widget die class loadingxx unbenennen - sonst überschneiden sich die classes

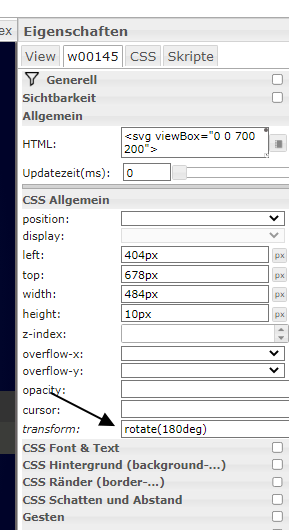
Weiß jemand wie ich die "Flussrichtung", also von rechts nach links umstellen kann?
-
Weiß jemand wie ich die "Flussrichtung", also von rechts nach links umstellen kann?
@warp735 ohne viel in google zu suchen:

-
Ich habe einige Linien auf meine vis dank euch erstellt und zeigen mir an ob eine Pumpe läuft oder nicht.
Nun möchte ich dies gerne für meine PV-Anlage auch machen.
Würde gerne je nachdem wie hoch die Leistung ist die diese Linien schneller laufen lassen.
Hab es mit Sichtbarkeit der widgets gemacht.
Leider ist es so das wenn man einen Wert dazwischen benötig z.B von 1kW bis 2kW das mit der Sichtbarkeit nicht mehr funktioniert da ich keinen Bereich angeben kann.
Gibt es eine möglichkeit das Style vom dem Widget über eine Skipt zu ändern sprich die Animationsgeschwindigkeit? -
Ich habe einige Linien auf meine vis dank euch erstellt und zeigen mir an ob eine Pumpe läuft oder nicht.
Nun möchte ich dies gerne für meine PV-Anlage auch machen.
Würde gerne je nachdem wie hoch die Leistung ist die diese Linien schneller laufen lassen.
Hab es mit Sichtbarkeit der widgets gemacht.
Leider ist es so das wenn man einen Wert dazwischen benötig z.B von 1kW bis 2kW das mit der Sichtbarkeit nicht mehr funktioniert da ich keinen Bereich angeben kann.
Gibt es eine möglichkeit das Style vom dem Widget über eine Skipt zu ändern sprich die Animationsgeschwindigkeit?einfacher weg:
du kannst das ganze widget in einen datenpunkt schreiben - über ein blockly (indem du den html code "erzeugst") kannst du den ganzen html code so anpassen, wie du willst und diesen in den datenpunkt speichernals widget nimmst du dann ein html standard-widget mit binding des datenpunktes - so wird immer angezeigt, was im dp steht
-
Ich habe einige Linien auf meine vis dank euch erstellt und zeigen mir an ob eine Pumpe läuft oder nicht.
Nun möchte ich dies gerne für meine PV-Anlage auch machen.
Würde gerne je nachdem wie hoch die Leistung ist die diese Linien schneller laufen lassen.
Hab es mit Sichtbarkeit der widgets gemacht.
Leider ist es so das wenn man einen Wert dazwischen benötig z.B von 1kW bis 2kW das mit der Sichtbarkeit nicht mehr funktioniert da ich keinen Bereich angeben kann.
Gibt es eine möglichkeit das Style vom dem Widget über eine Skipt zu ändern sprich die Animationsgeschwindigkeit?@rvs11 sagte in Data flow animation html widgets:
Nun möchte ich dies gerne für meine PV-Anlage auch machen.
-
Ich habe einige Linien auf meine vis dank euch erstellt und zeigen mir an ob eine Pumpe läuft oder nicht.
Nun möchte ich dies gerne für meine PV-Anlage auch machen.
Würde gerne je nachdem wie hoch die Leistung ist die diese Linien schneller laufen lassen.
Hab es mit Sichtbarkeit der widgets gemacht.
Leider ist es so das wenn man einen Wert dazwischen benötig z.B von 1kW bis 2kW das mit der Sichtbarkeit nicht mehr funktioniert da ich keinen Bereich angeben kann.
Gibt es eine möglichkeit das Style vom dem Widget über eine Skipt zu ändern sprich die Animationsgeschwindigkeit?@rvs11
Die animations Geschwindigkeit
Ist im css definiert.
In meinem Beispiel oben ist es .7s
Also 0,7 Sekunden für einen Durchlauf.
Die Zeit kannst du auch anpassen.
Wenn du es dynamisch machen willst dann kannst du das auch per binding und einem datenpunkt machen
Das würde dann so aussehenanimation: strokeAni .{JavaScript.0.animationspeed}s infinite linear;Im datenpunkt könntest du dann ganze Zahlen von 1 bis 9 schreiben.
1 ist am schnellsten -
Danke für eure Antworten.
Mein Problem ist das ich mich im Java leider gar nicht gut auskenne (Eigentlich gar nicht ) :).
Mir fehlen auch irgendwie die zusammenhänge.
C Programmierung ist kein Problem - Programmiere Mikrocontroller
Wie ich einen HTML Code für das Widget generiere ist mir völlig unbekannt.
Ich möchte gerne eben den Stromfluß (Richtung) wie auch Geschwindigkeit und Farbe je nach PV Leistung bzw. Bezug vom Stromanbieter anzeigen lassen.
Aber wie gesagt wie ich einem Widget dies im Java übergebe, keine Ahnung. -
Danke für eure Antworten.
Mein Problem ist das ich mich im Java leider gar nicht gut auskenne (Eigentlich gar nicht ) :).
Mir fehlen auch irgendwie die zusammenhänge.
C Programmierung ist kein Problem - Programmiere Mikrocontroller
Wie ich einen HTML Code für das Widget generiere ist mir völlig unbekannt.
Ich möchte gerne eben den Stromfluß (Richtung) wie auch Geschwindigkeit und Farbe je nach PV Leistung bzw. Bezug vom Stromanbieter anzeigen lassen.
Aber wie gesagt wie ich einem Widget dies im Java übergebe, keine Ahnung. -
@oliverio
Hab jetzt ein wenig herum Probiert.Im neu erzeugten Datenpunkt wird nun die Zeit eingetragen mit welcher die Animation laufen soll.
Leider wird im vis nichts geändert.
//________________________________________________________________ //Script jede Sekunde ausfuehren schedule('* * * * * *', Animation_aktualisieren); //________________________________________________________________ //animation_aktualisieren(); //Nur für Testzwecke (wird sonst immer Aufgerufen) function Animation_aktualisieren() { //______________________________________________________________________________________ //Einlese-Datenpunkte - müssen natürlich an die eigene Konstellation angepasst werden! var Leistung_Stromanbieter = getState('0_userdata.0.Testdatenpunkte.Kelag_Strom').val ; // var Leistung_Haus = getState('0_userdata.0.Testdatenpunkte.Haus_Stromverbrauch').val ; // var Leistung_PV_West = getState('0_userdata.0.Testdatenpunkte.PV_Solar_West').val ; // var Leistung_PV_Ost = getState('0_userdata.0.Testdatenpunkte.PV_Solar_Ost').val ; // var Leistung_PV_Gesamt = getState('0_userdata.0.Testdatenpunkte.PV_Solar_Gesamt').val ; // var Leistung_Akku = getState('0_userdata.0.Testdatenpunkte.PV_Batterie_Ladestrom').val ; // var sschnell = "0.4"; var slangsam = "1.2"; //Werte überprüfen if (Leistung_Stromanbieter > 50 && Leistung_Stromanbieter < 1000) { setState('0_userdata.0.Animationen.Animation_Geschwindigkeit_Stromanbieter',sschnell); //0,4 und 1,2s } else { setState('0_userdata.0.Animationen.Animation_Geschwindigkeit_Stromanbieter',slangsam); } }Und im Widget
<svg width="50" height="50"> <path class="Ein_10_1999W_kelag_bezug_test" d="m0,50 L50,0" /> </svg> <style> .Ein_10_1999W_kelag_bezug_test { fill: none; stroke: #f82023; stroke-width: 5; stroke-dasharray: 15 5; animation: strokeAni .{0_userdata.0.Animationen.Animation_Geschwindigkeit_Stromanbieter}s infinite linear; animation-direction: normal; } @keyframes strokeAni { 0% { stroke-dashoffset: 40; } 100% { stroke-dashoffset: 0; } } </style>Was ist da falsch?
-
Hab den Fehler gefunden
Beianimation: strokeAni .{0_userdata.0.Animationen.Animation_Geschwindigkeit_Stromanbieter}s infinite linear;
War dieser Punkt zuviel :)
Nun hat sich ein weiteres Problem aufgetan.
Jede Sekunde (ich rufe das Skrip jede Sekunde auf) stockt die Animation (scheint als Startet sie immer wieder neu)
Darf ich den Datenpunkt nicht alle Sekunden beschreiben? -
So nun auch diesen Fehler behoben :)
Ich beschreibe den Datenpunkt nur dann wenn er einen anderen Wert bekommen soll
Danke für eure Hilfe


