NEWS
jarvis v2.2.0 - just another remarkable vis
-
@diginix Danke für den Hinweis, ich hätte noch sagen sollen das ich schon bei V3 bin. Da soll ja einiges mehr gehen.
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6 -
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6So hats geklappt
.q-item__section--main .q-item__label.text-h6 { font-size: medium; }Nun muss ich nur noch das Icon kleiner bekommen :-/
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6So hats geklappt
.q-item__section--main .q-item__label.text-h6 { font-size: medium; }Nun muss ich nur noch das Icon kleiner bekommen :-/
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-icons
Sorry aber ich seh es nicht, alles was dort steht betrifft doch nur den Text oder bin ich blind?
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-icons
Sorry aber ich seh es nicht, alles was dort steht betrifft doch nur den Text oder bin ich blind?
@stephan1827 Manchmal muss man F5 Refresh machen. Die stellen gerade das System um. Wenn das nicht geht. Dann kopieren ich es später hier hin. Bin gerade unterwegs.
Kann auch sein das einige Element bei denen als Bilder gehandelt werden. Als muss man den Zugriff auf die Bilder ermöglichen und nicht sperren..jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }Hätte so aussehen sollen:

-
@stephan1827 Manchmal muss man F5 Refresh machen. Die stellen gerade das System um. Wenn das nicht geht. Dann kopieren ich es später hier hin. Bin gerade unterwegs.
Kann auch sein das einige Element bei denen als Bilder gehandelt werden. Als muss man den Zugriff auf die Bilder ermöglichen und nicht sperren..jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }Hätte so aussehen sollen:

@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
.jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }
Besten Dank, das funktioniert
-
Update bzgl. Responsiver VIS zur schnellen Navigation in JARVIS...
Ich habe es geschafft, den Hintergrund Responsiv zu berechnen. Darüber habe ich ein Link-Objekt gelegt, mit welchem ich direkt auf einen bestimmten Tab in JARVIS springen kann. Soweit so gut. Allerdings...
In der VIS (falls jemand einen besseren Ort für meine Frage kennt gerne um Rückmeldung):
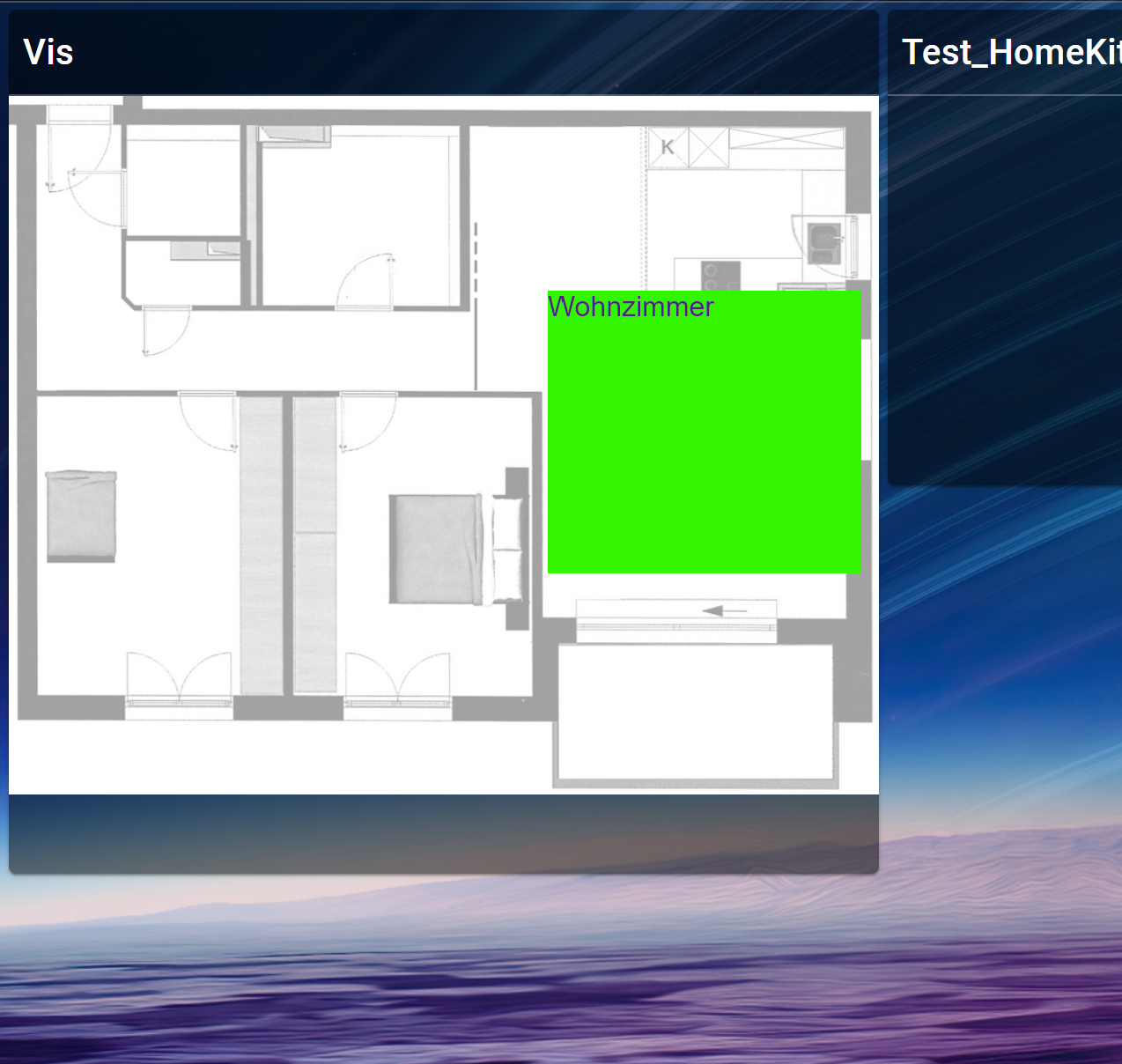
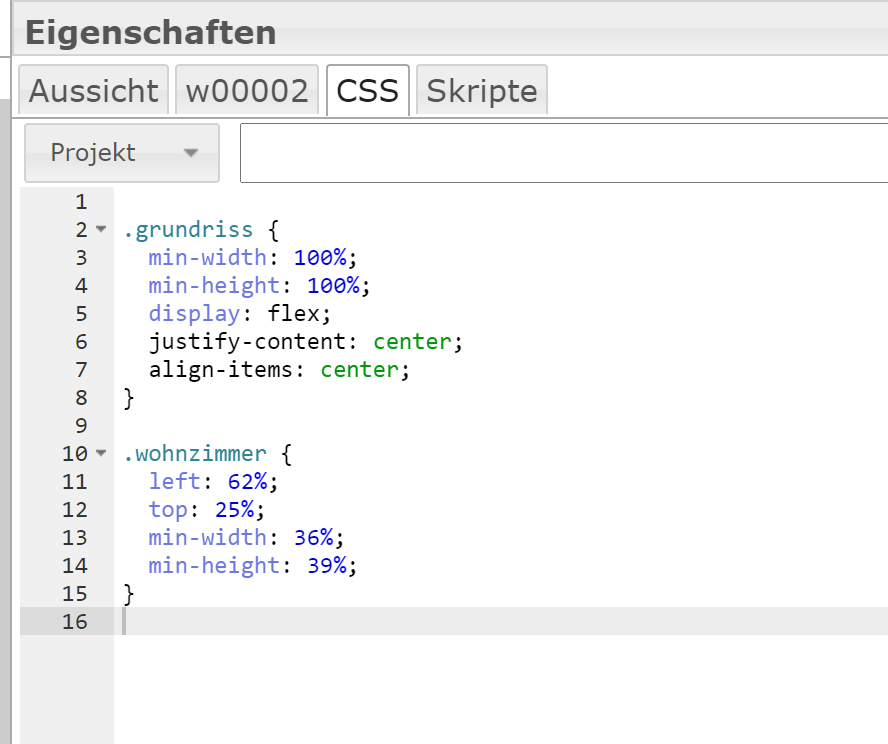
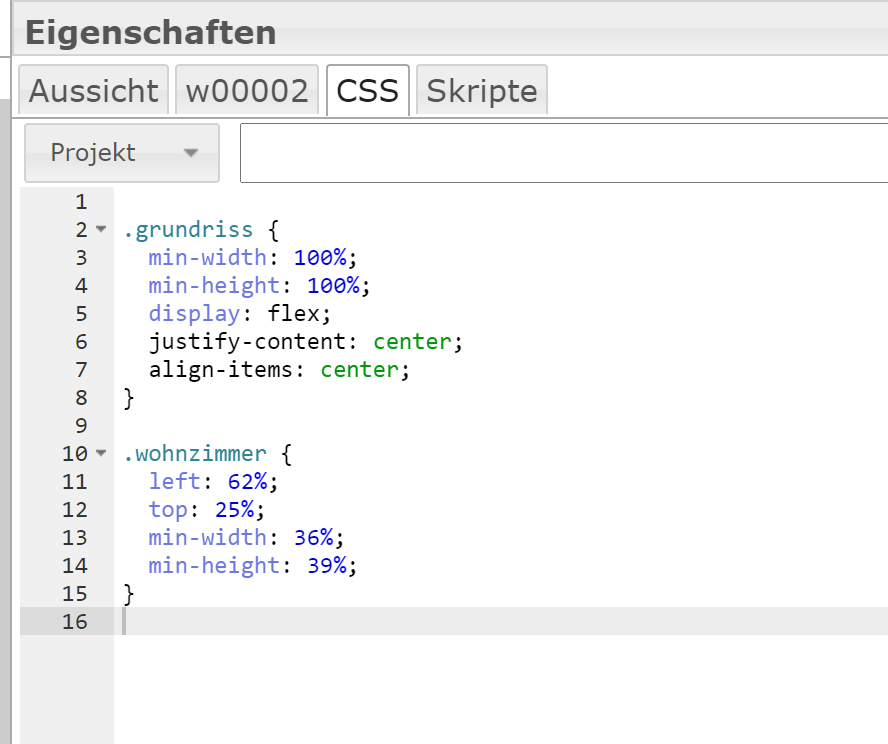
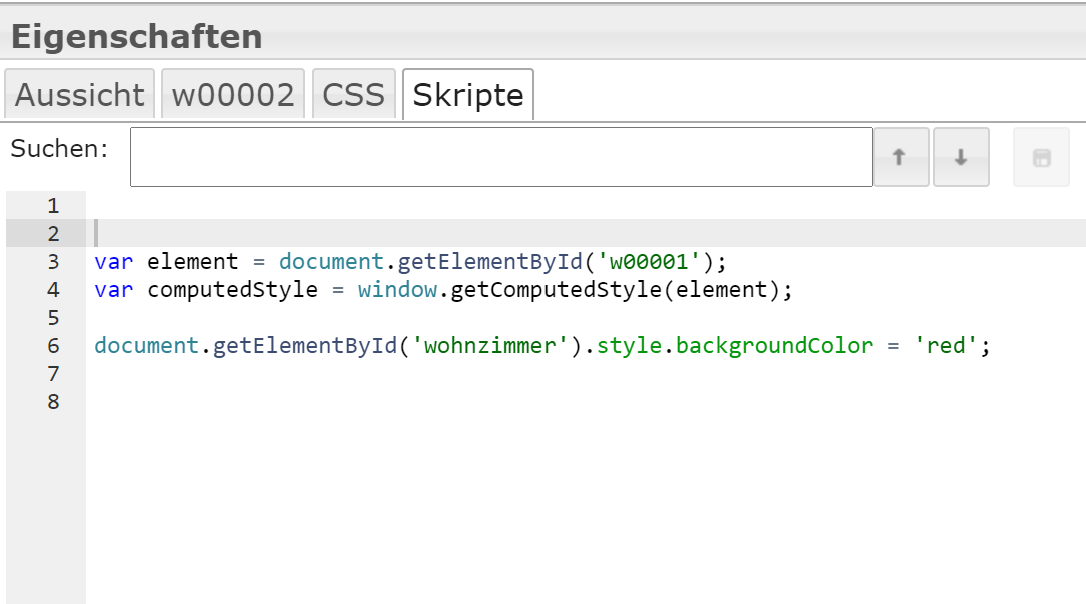
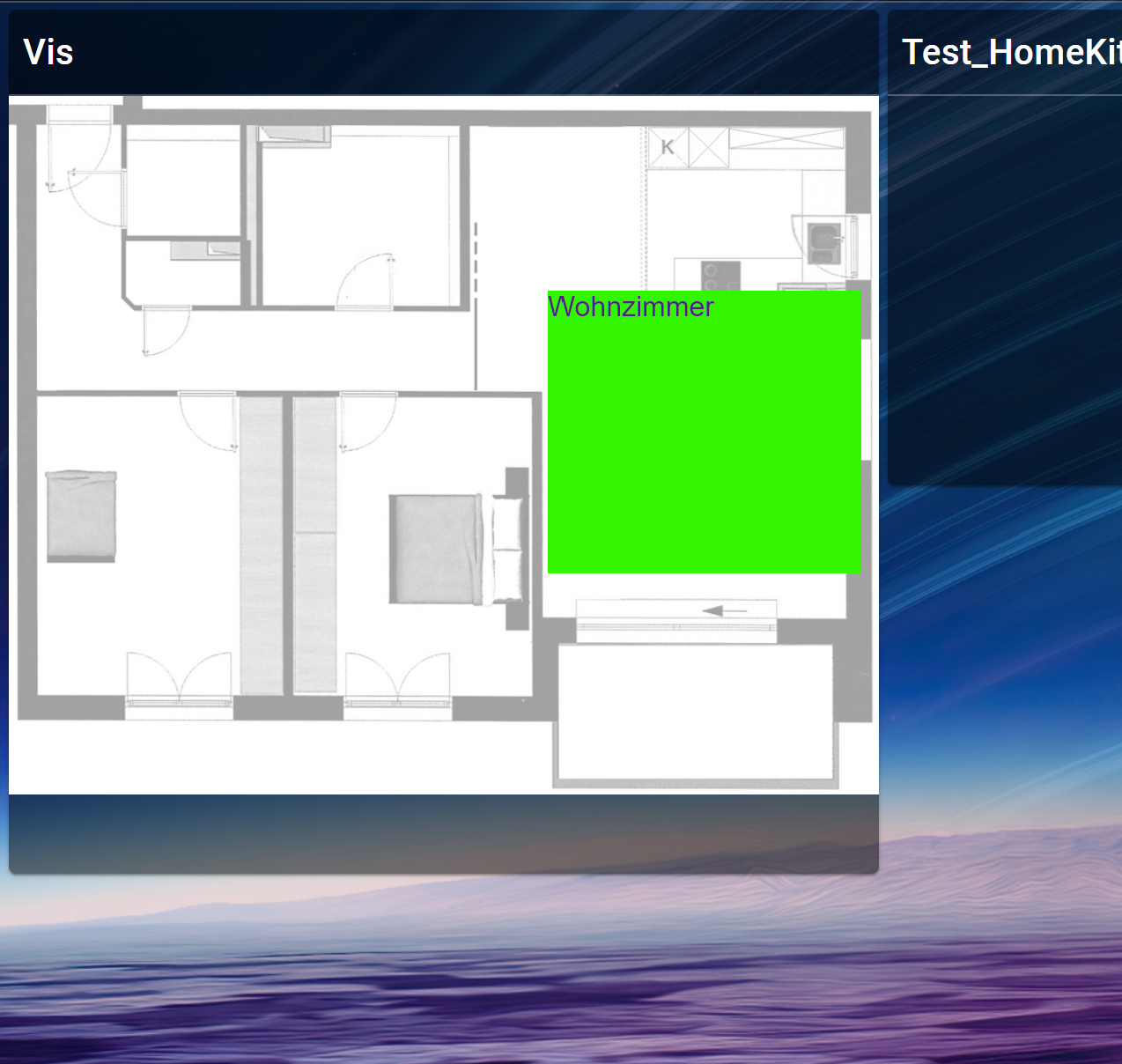
Den Wohnzimmerbereich muss ich in Größe und Position in Abhängigkeit des Grundrisses anpassen. Das kriege ich bislang nicht hin. Würde CSS oder Skripte in VIS probieren. Allerdings komme ich mit CSS nicht auf die Eigenschaften des Grundriss und meine Versuche mit den Skripten werden nicht ausgeführt.Kann mir jemand helfen?! Vielen Dank im Voraus!!!
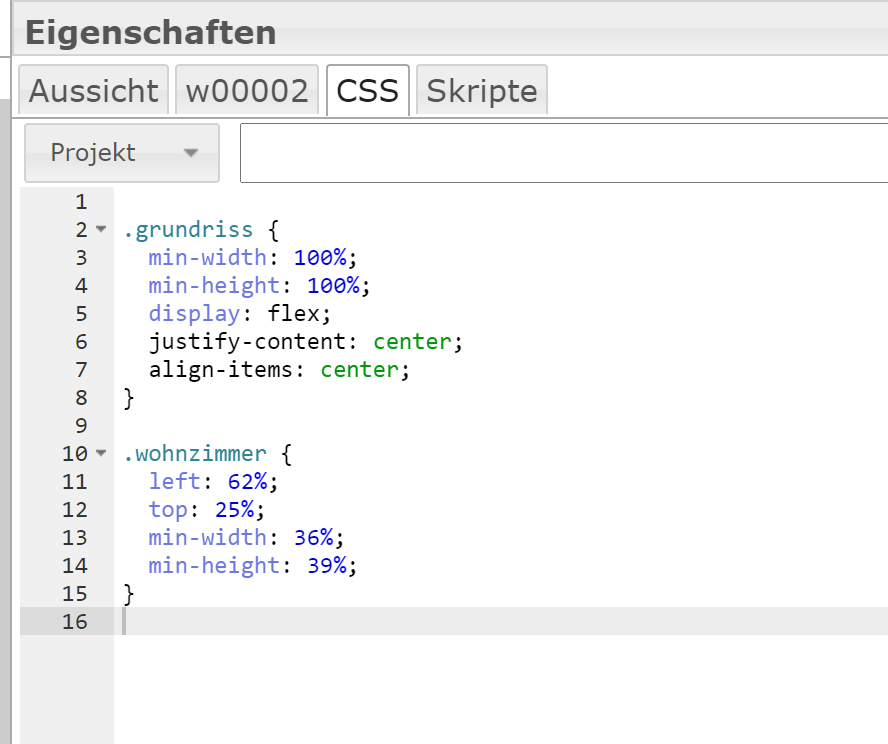
Meine bescheidenen Versuche...



-
Update bzgl. Responsiver VIS zur schnellen Navigation in JARVIS...
Ich habe es geschafft, den Hintergrund Responsiv zu berechnen. Darüber habe ich ein Link-Objekt gelegt, mit welchem ich direkt auf einen bestimmten Tab in JARVIS springen kann. Soweit so gut. Allerdings...
In der VIS (falls jemand einen besseren Ort für meine Frage kennt gerne um Rückmeldung):
Den Wohnzimmerbereich muss ich in Größe und Position in Abhängigkeit des Grundrisses anpassen. Das kriege ich bislang nicht hin. Würde CSS oder Skripte in VIS probieren. Allerdings komme ich mit CSS nicht auf die Eigenschaften des Grundriss und meine Versuche mit den Skripten werden nicht ausgeführt.Kann mir jemand helfen?! Vielen Dank im Voraus!!!
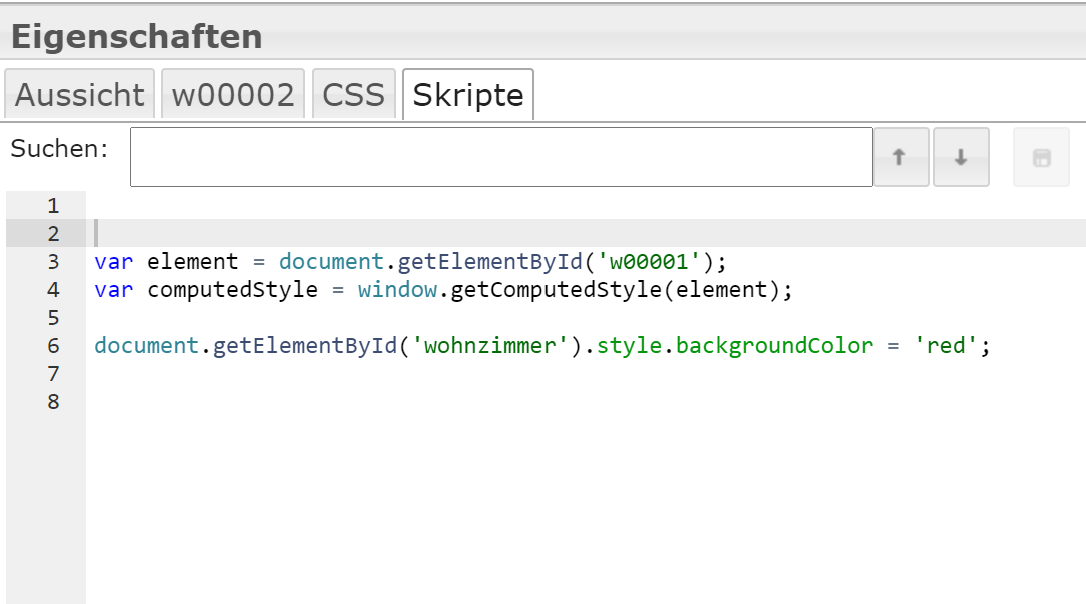
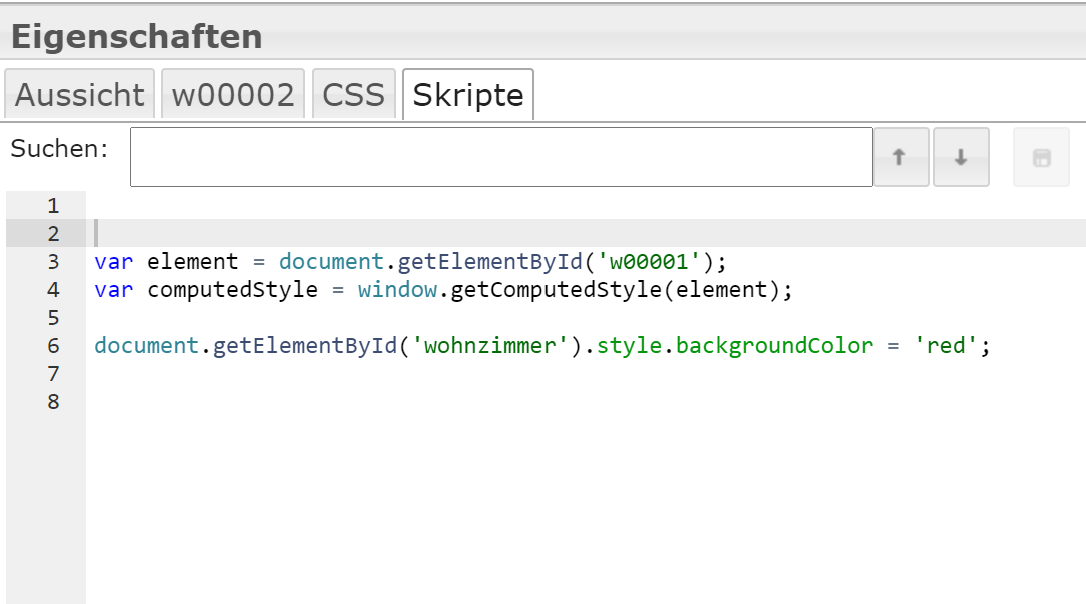
Meine bescheidenen Versuche...



@rkccorian Wäre die ID für 'wohnzimmer' nicht 'w00002' ?
document.getElementByID('w00002').style.backgroundColor ='red'; -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
0168000003e8
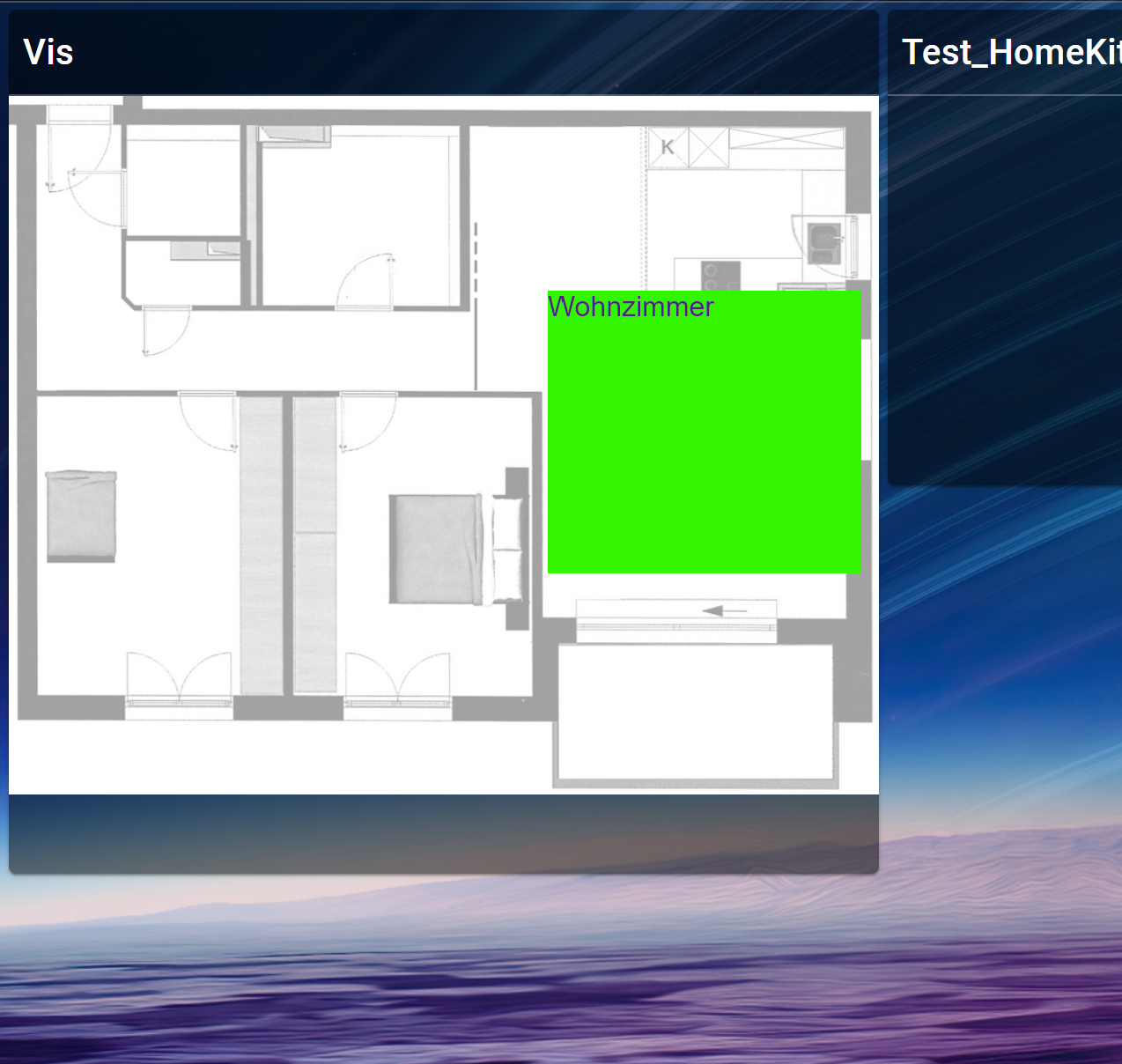
Ok, test hat schon mal funktioniert.
016403e803e8 Rot
001303e803e8 Orange
002b03e803e8 Gelb
004e03e803e8 Grün
00db03e803e8 Blau
010803e803e8 Lila
012903e803e8 Rosa -
@rkccorian Wäre die ID für 'wohnzimmer' nicht 'w00002' ?
document.getElementByID('w00002').style.backgroundColor ='red'; -
@rkccorian Wäre die ID für 'wohnzimmer' nicht 'w00002' ?
document.getElementByID('w00002').style.backgroundColor ='red'; -
@liv-in-sky Kannst du bitte mal ein funktionierendes Beispiel für die Benutzung der Scripte in VIS ins Forum stellen? Also mit einem Widget (image) und wie man dieses Widget (w00001) dann beeinflussen kann, bzw. wie man darauf reagieren kann, falls die Bildschirmgröße sich ändert? Ich suche sowas gerade für eine responsiv VIS. Vielen Dank. Wenn möglich bitte im jarvis-Thread.
Habe zufällig den issue mitbekommen: https://github.com/ioBroker/ioBroker.vis/issues/415 -
@liv-in-sky Kannst du bitte mal ein funktionierendes Beispiel für die Benutzung der Scripte in VIS ins Forum stellen? Also mit einem Widget (image) und wie man dieses Widget (w00001) dann beeinflussen kann, bzw. wie man darauf reagieren kann, falls die Bildschirmgröße sich ändert? Ich suche sowas gerade für eine responsiv VIS. Vielen Dank. Wenn möglich bitte im jarvis-Thread.
Habe zufällig den issue mitbekommen: https://github.com/ioBroker/ioBroker.vis/issues/415ich kenne jarvis nicht, daher weiß ich nicht, ob du darin jquery nutzen kannst
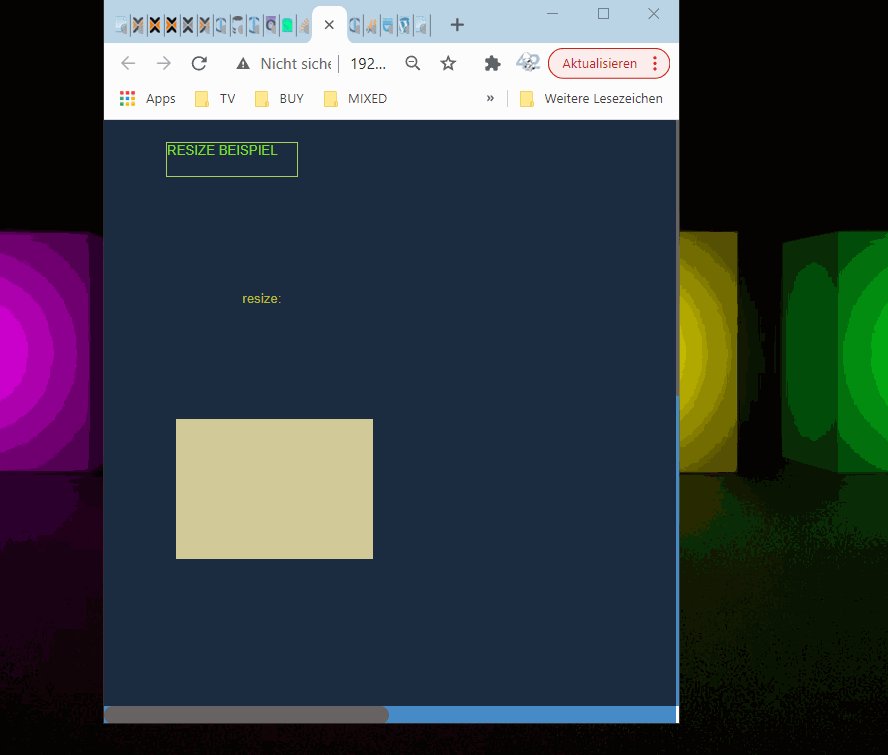
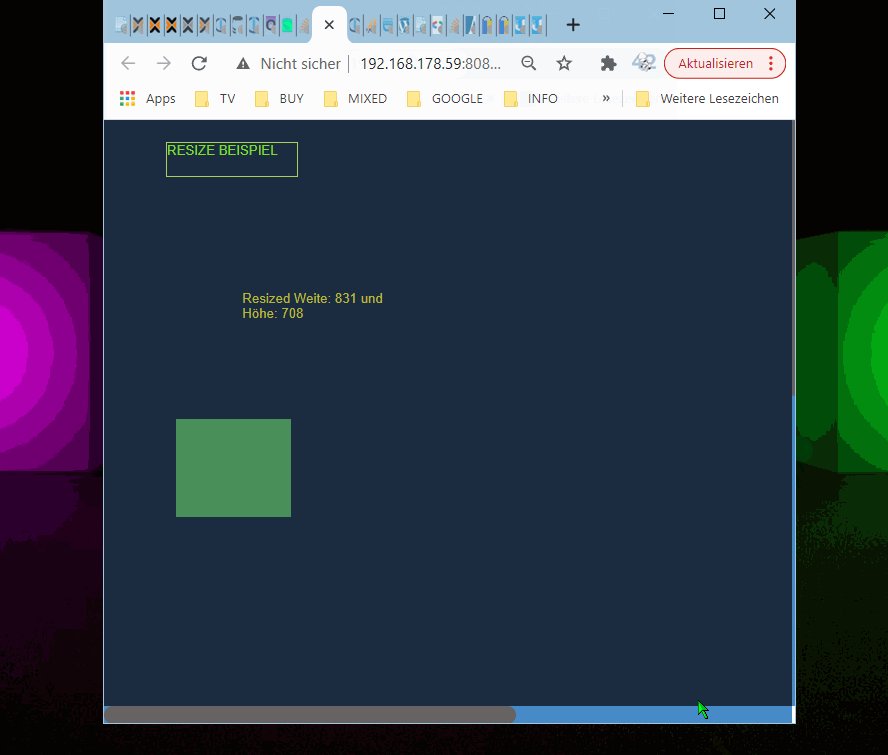
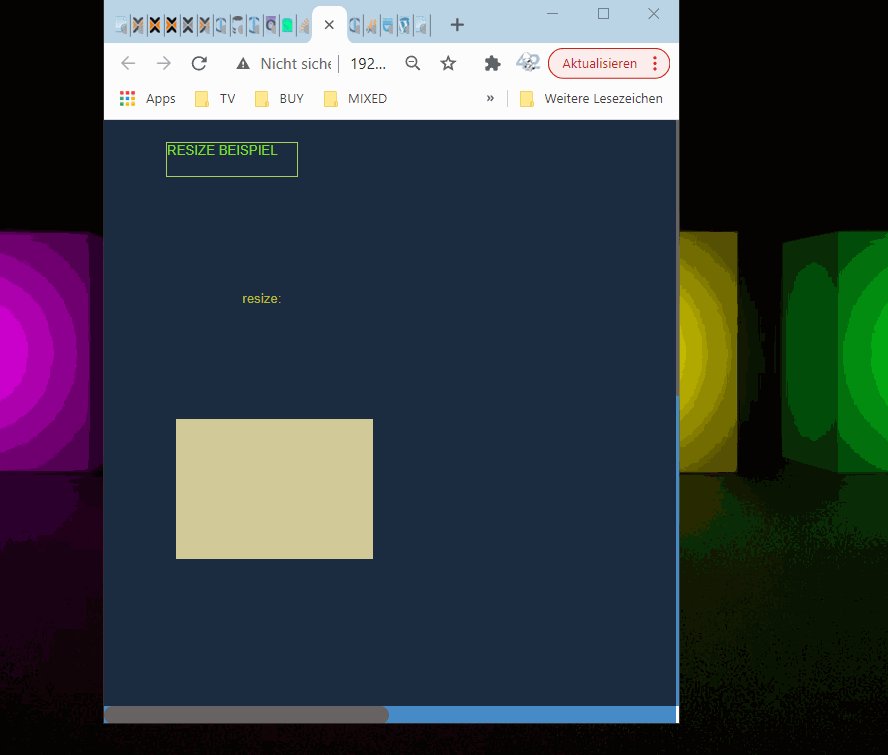
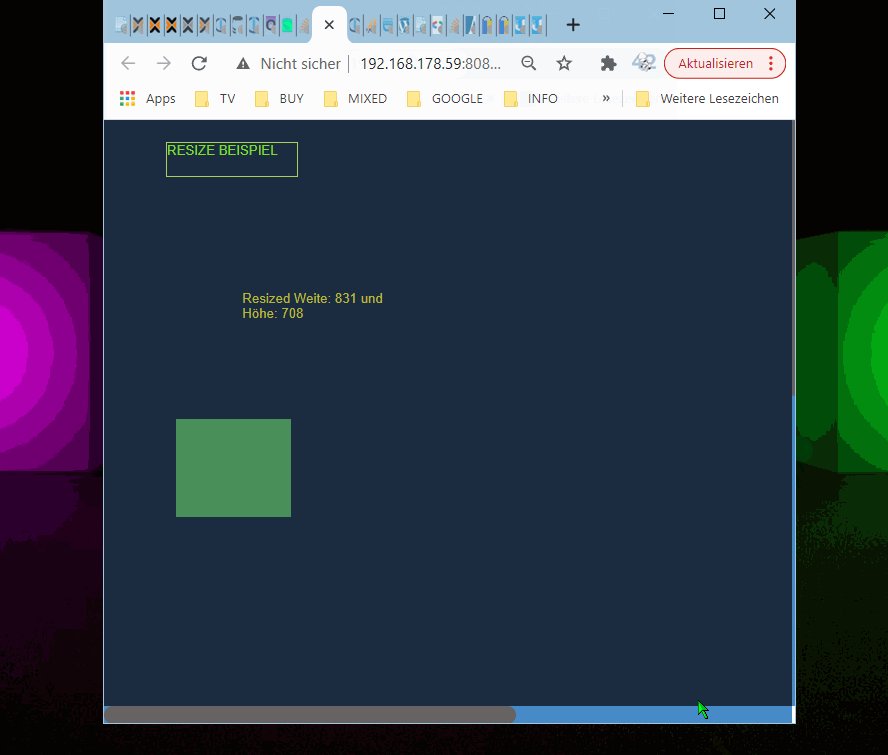
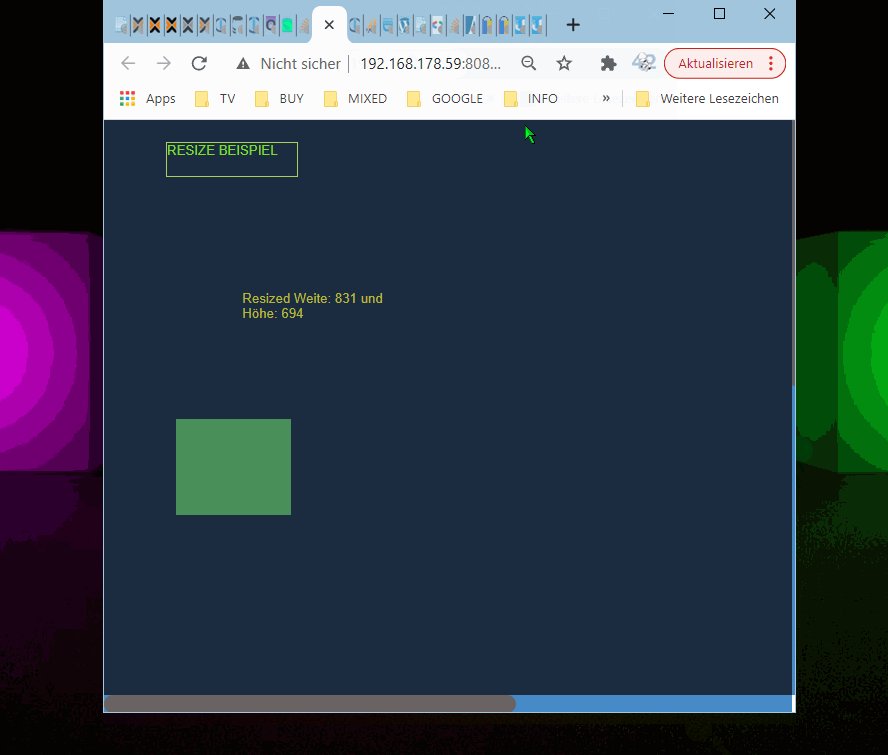
hast du an sowas gedacht - beim ändern des browserfensters ändern sich auch die widgets in der vis

-
ich kenne jarvis nicht, daher weiß ich nicht, ob du darin jquery nutzen kannst
hast du an sowas gedacht - beim ändern des browserfensters ändern sich auch die widgets in der vis

@liv-in-sky Es geht um VIS, in JARVIS wird diese als iFrame genutzt.
Ich habe es bereits geschafft, dass Elemente Responsiv reagieren. Allerdings muss ich mehrere Elemente (Linkflächen) abhängig von einem anderen Element (Bild vom Grundriss) skallieren. Ansonsten werden die Linkflächen immer an eine falsche Stelle / Größe geschoben.
Vgl. auch meinen Post von oben und Folgende...
@rkccorian sagte in jarvis v2.2.0 - just another remarkable vis:
Update bzgl. Responsiver VIS zur schnellen Navigation in JARVIS...
Ich habe es geschafft, den Hintergrund Responsiv zu berechnen. Darüber habe ich ein Link-Objekt gelegt, mit welchem ich direkt auf einen bestimmten Tab in JARVIS springen kann. Soweit so gut. Allerdings...
In der VIS (falls jemand einen besseren Ort für meine Frage kennt gerne um Rückmeldung):
Den Wohnzimmerbereich muss ich in Größe und Position in Abhängigkeit des Grundrisses anpassen. Das kriege ich bislang nicht hin. Würde CSS oder Skripte in VIS probieren. Allerdings komme ich mit CSS nicht auf die Eigenschaften des Grundriss und meine Versuche mit den Skripten werden nicht ausgeführt.Kann mir jemand helfen?! Vielen Dank im Voraus!!!
Meine bescheidenen Versuche...



-
ich kenne jarvis nicht, daher weiß ich nicht, ob du darin jquery nutzen kannst
hast du an sowas gedacht - beim ändern des browserfensters ändern sich auch die widgets in der vis

@liv-in-sky
Wie @RkcCorian schon geschrieben hat.
Es geht um einen Grundrissplan von einer Etage. Auf diesem sind mehrere Elemente fest hinterlegt, so daß man auf den Elementen Schaltvorgänge auslösen kann.
Dieser Grundrissplan wird jetzt als iFrame in jarvis eingebunden. Da man jarvis nun nicht nur am PC, sondern auch auf dem Tablet usw hat, soll sich mit das iframe auch die Größe des Grundrissplans anpassen, so dass dieser immer zu 100% zu sehen ist in dem dargestellten Bereich.
So müssen entsprechend die Schaltfelder auch kleiner werden, falls der Grundrissplan kleiner wird.
Dies darf aber auch nur bis zu einer festgelegten Größe geschehen, da evtl die Schalterflächen (-elemente) sonst zu klein werden würden und man könnte dann keinen Schaltvorgang mehr auslösen.
In erster Linie ging es aber auch erstmal darum, wie kann ich die Elemente in VIS steuern bzw beeinflussen mit den Scripten in "SCRIPTE" (VIS).
Vielen Dank. -
@liv-in-sky
Wie @RkcCorian schon geschrieben hat.
Es geht um einen Grundrissplan von einer Etage. Auf diesem sind mehrere Elemente fest hinterlegt, so daß man auf den Elementen Schaltvorgänge auslösen kann.
Dieser Grundrissplan wird jetzt als iFrame in jarvis eingebunden. Da man jarvis nun nicht nur am PC, sondern auch auf dem Tablet usw hat, soll sich mit das iframe auch die Größe des Grundrissplans anpassen, so dass dieser immer zu 100% zu sehen ist in dem dargestellten Bereich.
So müssen entsprechend die Schaltfelder auch kleiner werden, falls der Grundrissplan kleiner wird.
Dies darf aber auch nur bis zu einer festgelegten Größe geschehen, da evtl die Schalterflächen (-elemente) sonst zu klein werden würden und man könnte dann keinen Schaltvorgang mehr auslösen.
In erster Linie ging es aber auch erstmal darum, wie kann ich die Elemente in VIS steuern bzw beeinflussen mit den Scripten in "SCRIPTE" (VIS).
Vielen Dank.@mcu das macht mein beispiel - das problem könnte eher das iframe sein - das weiß ich nicht so genau :-(
das iframe müßte ja dynamisch sein - das heißt wenn du deine seite verkleinerst, muss auch das fenster des iframes kleiner werden - und ob dann die vis-seite darauf reagiert - keine ahnung) und auch weiß, das auf deiner jarvis seite gerade das fenster kleiner wurde ???
leider kann ich das nicht testen , will jarvis nicht installieren
also das kommt wohl von @RkcCorian
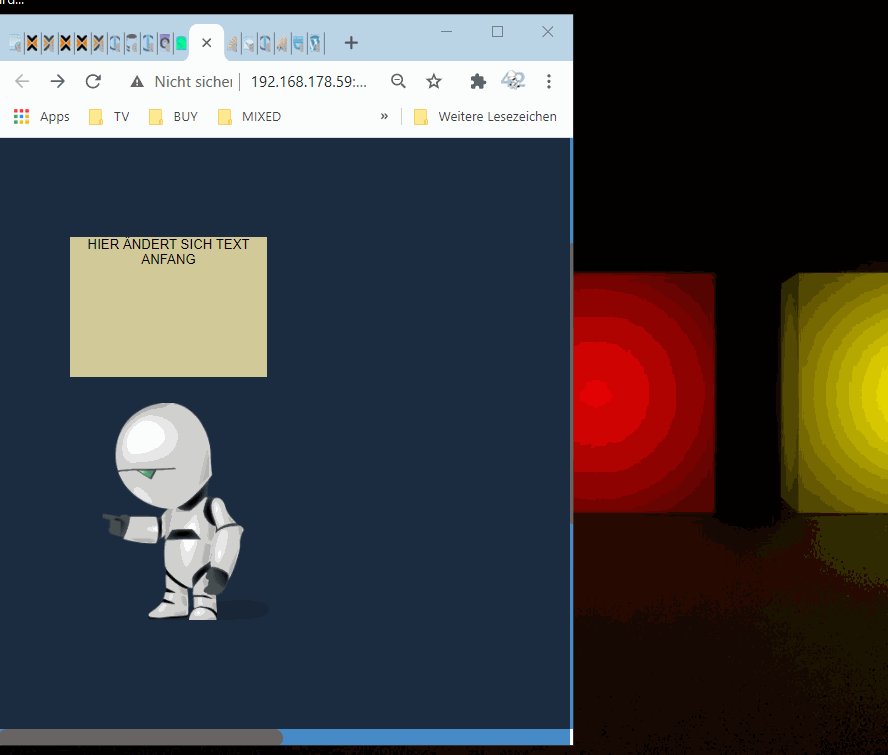
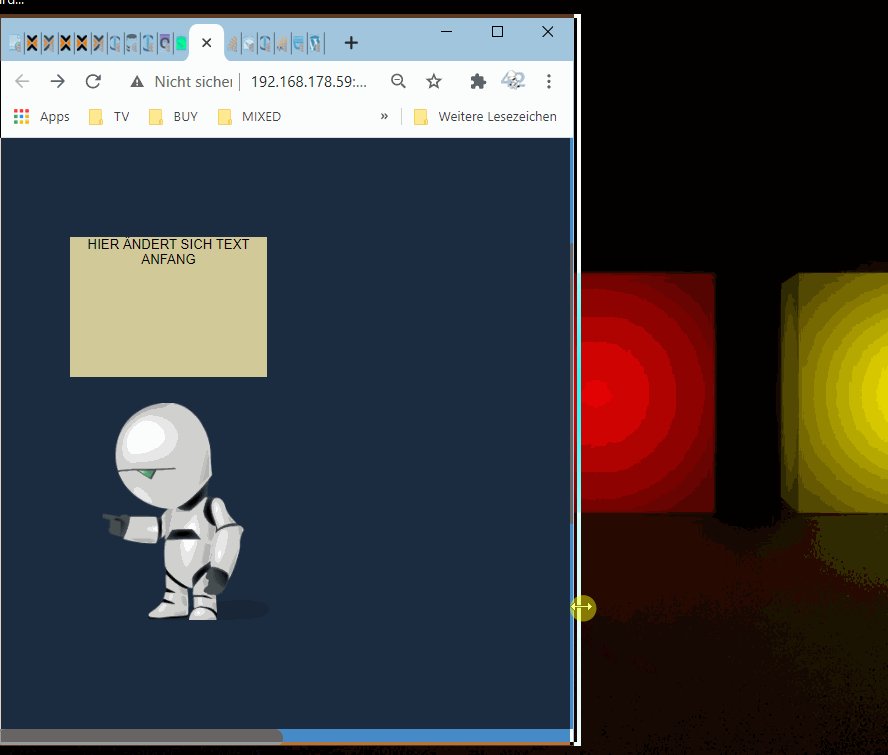
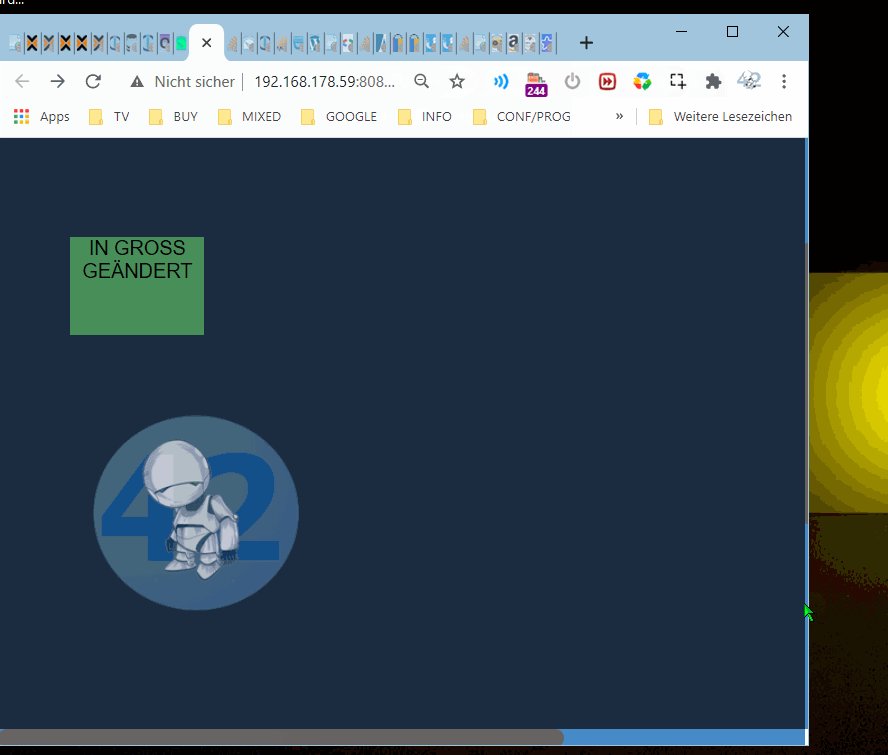
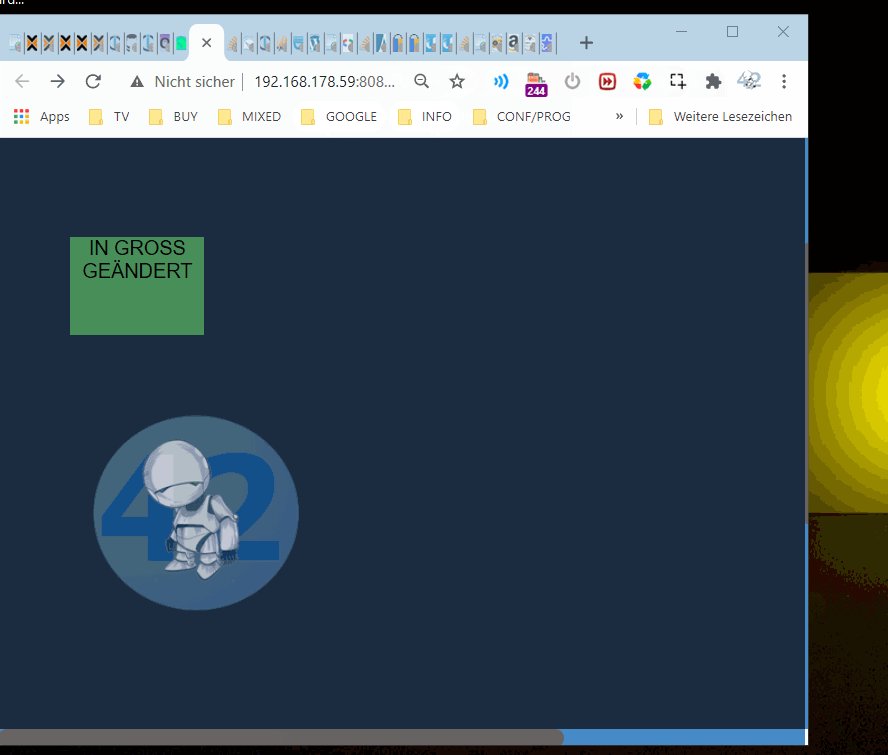
in der vis sieht mein beispiel von oben so aus: steht im script tab der vis
der obere teil ist eine grund-funtion - die ist nur dazu da, auf das erstellen der widgets zu warten - sonst funktioniert das nicht
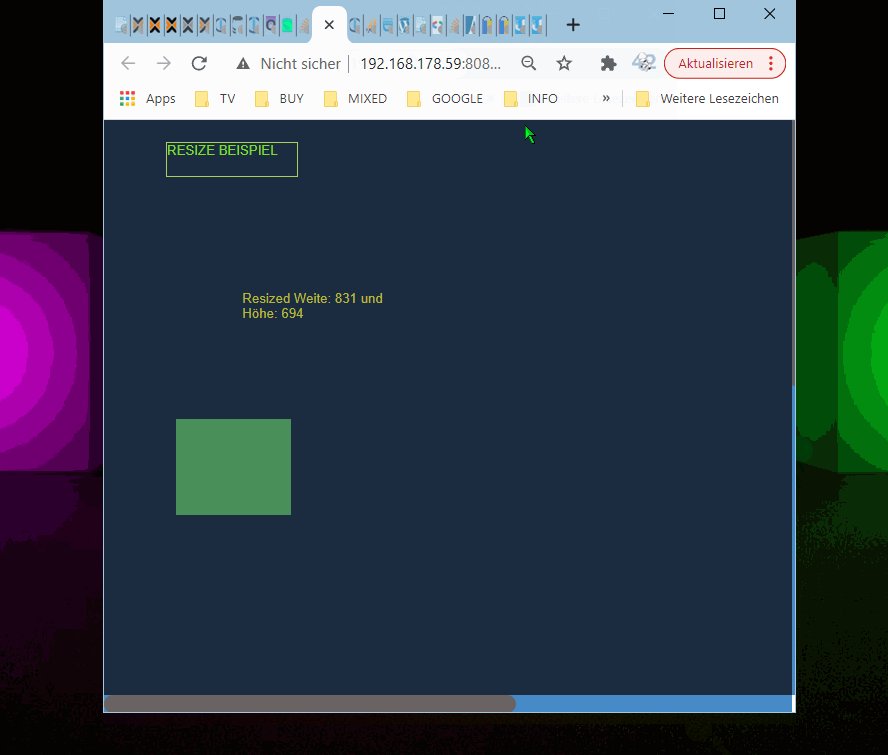
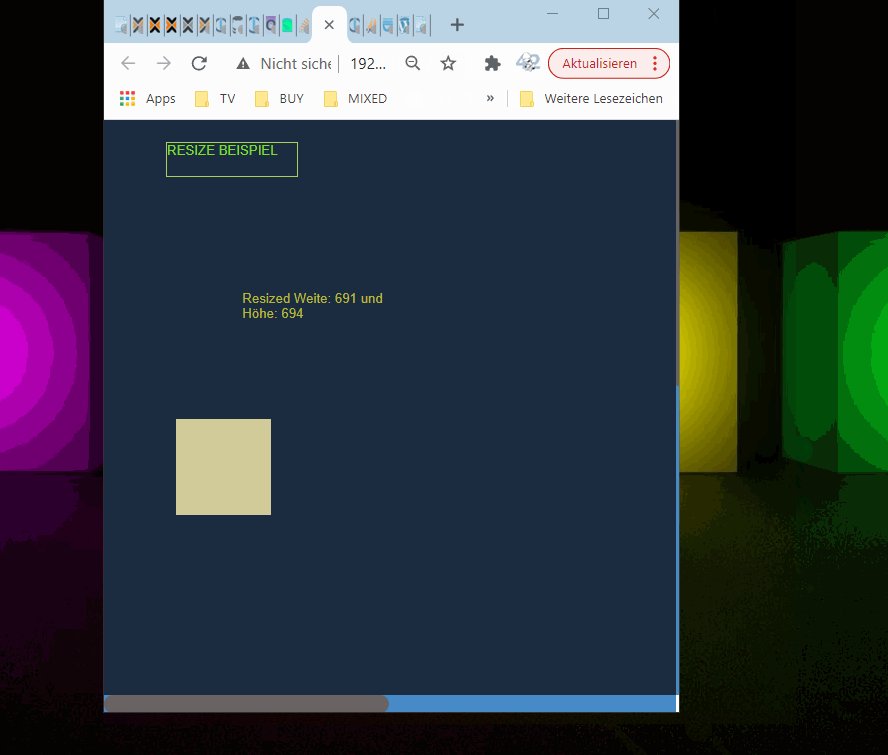
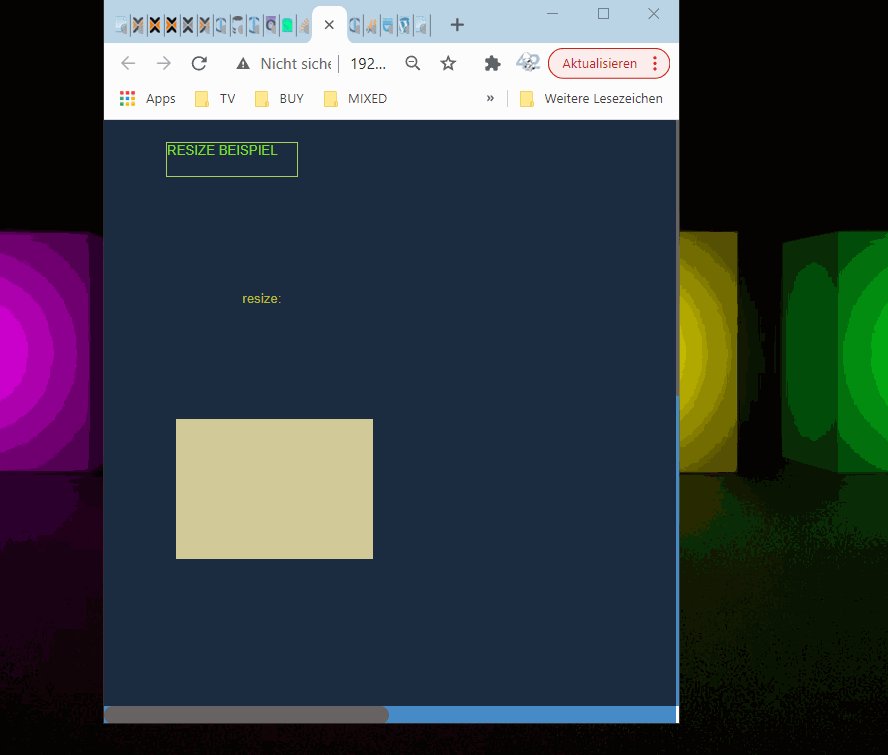
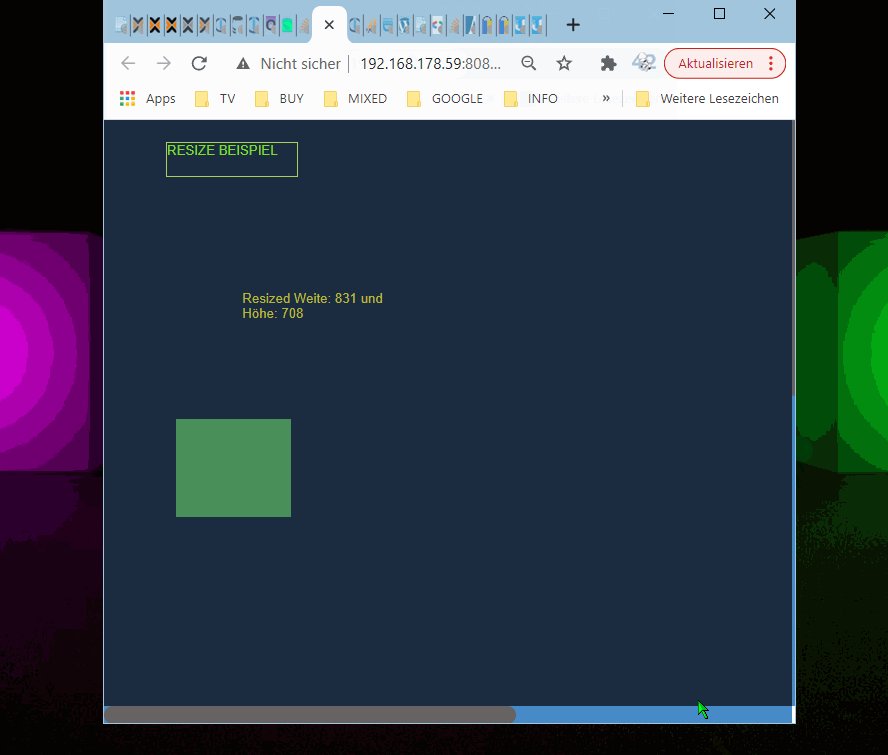
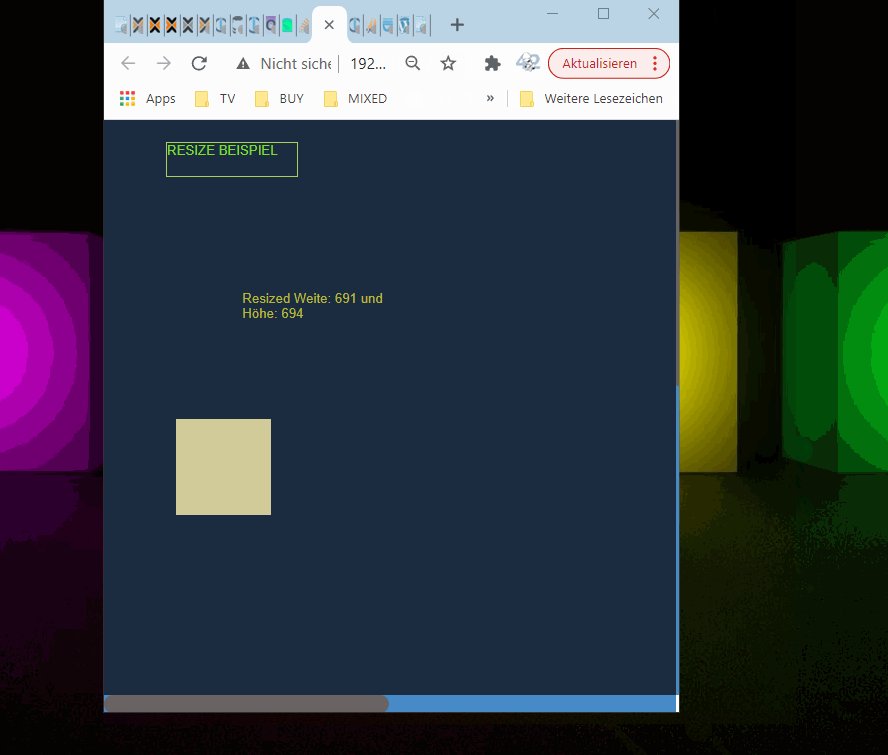
im unteren teil werden die widgets angesprochenfunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 10000) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'.seiteResizen', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen //Event to handle resizing $(window).resize(function () { height = $(window).height(); width = $(window).width(); console.log(width) console.log("Resized"+width); $(".seiteResizen").text("Resized Weite: "+width+" und Höhe: "+height); $("#w00006").css({"width": width/6,"height": height/6}); if (width>810) { $("#w00006").css( {"background-color": "rgb(72 143 89)","font-size": "x-large"}); $("#w00006").text("IN GROSS GEÄNDERT"); } else {$("#w00006").css( {"background-color": "rgb(209, 202, 153)","font-size": "xx-small"}); $("#w00006").text("IN KLEIN GEÄNDERT"); } }); }, 0, true);weiß nicht, ob euch das weiterhilft
-
@mcu das macht mein beispiel - das problem könnte eher das iframe sein - das weiß ich nicht so genau :-(
das iframe müßte ja dynamisch sein - das heißt wenn du deine seite verkleinerst, muss auch das fenster des iframes kleiner werden - und ob dann die vis-seite darauf reagiert - keine ahnung) und auch weiß, das auf deiner jarvis seite gerade das fenster kleiner wurde ???
leider kann ich das nicht testen , will jarvis nicht installieren
also das kommt wohl von @RkcCorian
in der vis sieht mein beispiel von oben so aus: steht im script tab der vis
der obere teil ist eine grund-funtion - die ist nur dazu da, auf das erstellen der widgets zu warten - sonst funktioniert das nicht
im unteren teil werden die widgets angesprochenfunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 10000) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'.seiteResizen', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen //Event to handle resizing $(window).resize(function () { height = $(window).height(); width = $(window).width(); console.log(width) console.log("Resized"+width); $(".seiteResizen").text("Resized Weite: "+width+" und Höhe: "+height); $("#w00006").css({"width": width/6,"height": height/6}); if (width>810) { $("#w00006").css( {"background-color": "rgb(72 143 89)","font-size": "x-large"}); $("#w00006").text("IN GROSS GEÄNDERT"); } else {$("#w00006").css( {"background-color": "rgb(209, 202, 153)","font-size": "xx-small"}); $("#w00006").text("IN KLEIN GEÄNDERT"); } }); }, 0, true);weiß nicht, ob euch das weiterhilft
@liv-in-sky Das hilft schon mal, um einen Anfang zu bekommen. Danke.
Weisst du, wie man die Attribute von einem Widget beeinflussen kann?
z.B. die 'src' vom widget $(#w00001)? -
@liv-in-sky Das hilft schon mal, um einen Anfang zu bekommen. Danke.
Weisst du, wie man die Attribute von einem Widget beeinflussen kann?
z.B. die 'src' vom widget $(#w00001)?was meinst du mit src - bei einem image die src ???
-
was meinst du mit src - bei einem image die src ???
-
@mcu denke so
$("div#w00008, div.vis-widget-body, img.vis-no-user-select").attr( {"src": "https://forum.iobroker.net/assets/uploads/profile/4114-profileavatar-1609575687456.png"});EDIT: besserer CODE :https://forum.iobroker.net/post/690749