NEWS
IOBroker VIS - Springen innerhalb eines Views
-
@liv-in-sky Hallo,
sorry hat etwas länger gedauert.
Mein IOBroker hat sich irgendwie beim exportieren / importieren des Widget komplett aufgehängt.
Mußte ein Backup zurück spielen.Wie bekommt man eigentlich diesen Spoiler hin ? ist nicht der Code </> oder ?
Ich habe mal ein Projekt reingestellt ohne Schnick-Schnack
Soll jetzt, wenn ich unten drücke, das Bild nach oben gehen ?Ich glaube ich verwechsle da irgend was :confused:

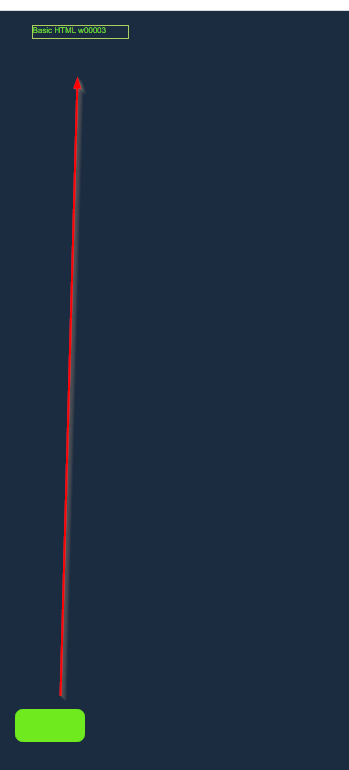
das widget oben brauchst du nicht . wir springen nicht an einen punkt, sondern wir scrollen auf 0 (ganz oben)
was falsch war:

-
das widget oben brauchst du nicht . wir springen nicht an einen punkt, sondern wir scrollen auf 0 (ganz oben)
was falsch war:

@liv-in-sky
Ahhh,
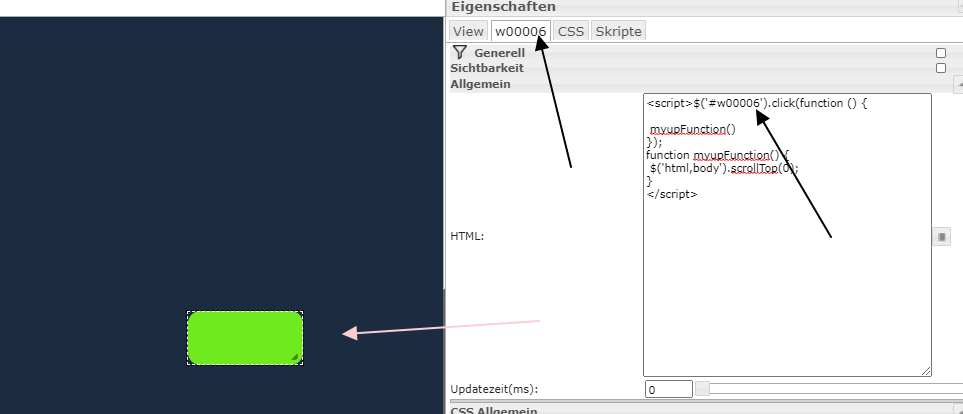
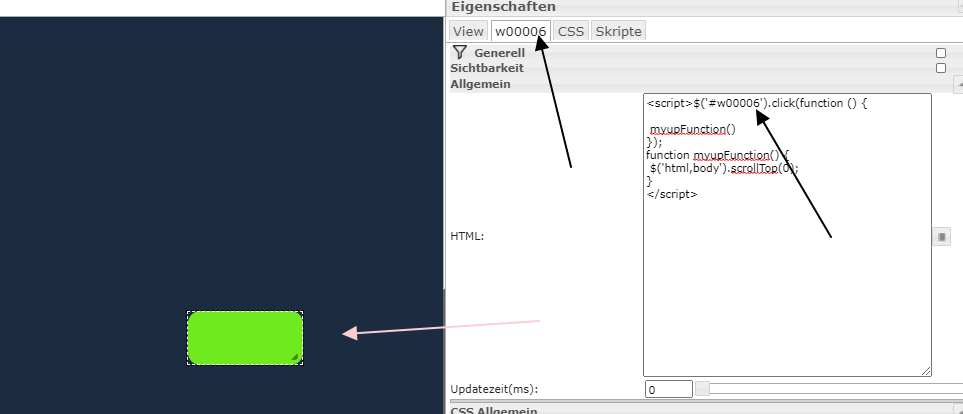
er zeigt quasi auf sich selbst.
Jetzt funktioniert das Beispiel.Mann klickt also unten auf den Button und er springt in der gleichen Seite/View nach oben.
Aber wie soll das funktionieren wenn ich von dieser Seite auf einen anderen View gleich nach oben springen will ?
Siehe Beispiel Projekt
2021-10-14-Test02.zip -
@liv-in-sky
Ahhh,
er zeigt quasi auf sich selbst.
Jetzt funktioniert das Beispiel.Mann klickt also unten auf den Button und er springt in der gleichen Seite/View nach oben.
Aber wie soll das funktionieren wenn ich von dieser Seite auf einen anderen View gleich nach oben springen will ?
Siehe Beispiel Projekt
2021-10-14-Test02.zipdamit:
view import:
->>> siehe übernächster post<script>$('#w00005').click(function () { myupFunction() }); function myupFunction() { $('html,body').scrollTop(0); /* location.href='http://192.168.178.59:8082/vis/index.html?speedy2#Test_View_02';*/ location.href='#Test_View_02'; } </script> Sprung zur nächsten Seite -
@liv-in-sky
Ahhh,
er zeigt quasi auf sich selbst.
Jetzt funktioniert das Beispiel.Mann klickt also unten auf den Button und er springt in der gleichen Seite/View nach oben.
Aber wie soll das funktionieren wenn ich von dieser Seite auf einen anderen View gleich nach oben springen will ?
Siehe Beispiel Projekt
2021-10-14-Test02.zipwarte kurz - da ist ein fehler drin - jetzt springen beide widgets auf die nächste seite - muss ich nochmal checken
-
@liv-in-sky
Ahhh,
er zeigt quasi auf sich selbst.
Jetzt funktioniert das Beispiel.Mann klickt also unten auf den Button und er springt in der gleichen Seite/View nach oben.
Aber wie soll das funktionieren wenn ich von dieser Seite auf einen anderen View gleich nach oben springen will ?
Siehe Beispiel Projekt
2021-10-14-Test02.zipdas ist die richtige view - die functions dürfen nicht den gleichen namen haben :-(
-
das ist die richtige view - die functions dürfen nicht den gleichen namen haben :-(
@liv-in-sky Hallo,
funktioniert perfekt :smile:
Und wie du ja schon beschrieben hast, habe ich das Element transparent (also einfach ohne Farbe und Rand ) und eine z-index Stufe höher auf das Widget gelegt, so dass man denkt man klickt auf das darunter liegende Widget. (ob das jetzt überhaupt noch Sinn macht ist eine andere Sache)
Auf den Smartphone ist das wirklich sehr hilfreich, da ja man doch viele Seiten hat, die über den unteren Rand hinausgehen.
Jetzt muss ich nur mal schauen ob ich das überall anwenden kann, da ich auch Widgets habe, die Werte beim View Wechsel mitgeben.
Verstehe gar nicht, dass es kein Widget gibt, das dieses Automatisch macht.
Also neuen View öffnen und sofort nach oben springen.Vielen Dank für deine Lösung.:+1:
Gruß Speedy
-
@liv-in-sky Hallo,
funktioniert perfekt :smile:
Und wie du ja schon beschrieben hast, habe ich das Element transparent (also einfach ohne Farbe und Rand ) und eine z-index Stufe höher auf das Widget gelegt, so dass man denkt man klickt auf das darunter liegende Widget. (ob das jetzt überhaupt noch Sinn macht ist eine andere Sache)
Auf den Smartphone ist das wirklich sehr hilfreich, da ja man doch viele Seiten hat, die über den unteren Rand hinausgehen.
Jetzt muss ich nur mal schauen ob ich das überall anwenden kann, da ich auch Widgets habe, die Werte beim View Wechsel mitgeben.
Verstehe gar nicht, dass es kein Widget gibt, das dieses Automatisch macht.
Also neuen View öffnen und sofort nach oben springen.Vielen Dank für deine Lösung.:+1:
Gruß Speedy
eigentlich müßte man dies über eine class machen können. dann kann man unter gerneral im widget sagen, dass dieses widget der class ... angehört
man kann dann sagen widget eins gehört zur klasse abc. und alle widgets, die zur class abc gehören, springen bei click an den anfang der seite.
eigentlich wäre es besser, den inhalt von <script>...</script> in den scripte tab zu schreiben . dann kann man class und script verbinden - das hat den vorteil, das man orginal widgets nutzen kann und die nur einer class zuweist
ich werd mal nochmal nachschauen, ob ich das auf diese weiße hinbekomme
-
@liv-in-sky Hallo,
funktioniert perfekt :smile:
Und wie du ja schon beschrieben hast, habe ich das Element transparent (also einfach ohne Farbe und Rand ) und eine z-index Stufe höher auf das Widget gelegt, so dass man denkt man klickt auf das darunter liegende Widget. (ob das jetzt überhaupt noch Sinn macht ist eine andere Sache)
Auf den Smartphone ist das wirklich sehr hilfreich, da ja man doch viele Seiten hat, die über den unteren Rand hinausgehen.
Jetzt muss ich nur mal schauen ob ich das überall anwenden kann, da ich auch Widgets habe, die Werte beim View Wechsel mitgeben.
Verstehe gar nicht, dass es kein Widget gibt, das dieses Automatisch macht.
Also neuen View öffnen und sofort nach oben springen.Vielen Dank für deine Lösung.:+1:
Gruß Speedy
habe mal umgesetzt - hier funktioniert es nur mit dem inventwo - die haben jetzt eine class

ich bin noch nicht ganz happy - muss was klären
im script-tab nutze ich das:
function myupFunction() { $('html,body').scrollTop(0); } let timeout11 = 3500; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { console.log( "ready to click!" ); $('.seiteNachObenScrollen').click(function () { console.log( "ready!" ); myupFunction() }); }, timeout11);das timeout benötige ich unbedingt, sonst läuft es nicht - das ist nicht schön
ich habe es auch mit$( document ).ready(function() { odr $(window).load(function(){probiert
bei meiner vis würde der timeout nicht funktionieren, weil die seite länger wie 3500ms braucht
kennst du einen besseren trick - widget-unabhängig
any idea ?
-
@liv-in-sky
Das funktioniert einwandfrei und ich kann meine Widgets behalten.
Wie cool ist das denn.Ich muß also in der CSS Klasse bei jedem Widget nur die "seiteNachObenScrollen" eintragen und unter Skript den Code eingeben ?
Der Code zählt dann für das ganze Projekt oder ?
-
@liv-in-sky
Das funktioniert einwandfrei und ich kann meine Widgets behalten.
Wie cool ist das denn.Ich muß also in der CSS Klasse bei jedem Widget nur die "seiteNachObenScrollen" eintragen und unter Skript den Code eingeben ?
Der Code zählt dann für das ganze Projekt oder ?
genau - so ist es
-
genau - so ist es
Super - Vielen Dank :+1:
Das werde ich gleich mal umsetzen. -
habe mal umgesetzt - hier funktioniert es nur mit dem inventwo - die haben jetzt eine class

ich bin noch nicht ganz happy - muss was klären
im script-tab nutze ich das:
function myupFunction() { $('html,body').scrollTop(0); } let timeout11 = 3500; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { console.log( "ready to click!" ); $('.seiteNachObenScrollen').click(function () { console.log( "ready!" ); myupFunction() }); }, timeout11);das timeout benötige ich unbedingt, sonst läuft es nicht - das ist nicht schön
ich habe es auch mit$( document ).ready(function() { odr $(window).load(function(){probiert
bei meiner vis würde der timeout nicht funktionieren, weil die seite länger wie 3500ms braucht
kennst du einen besseren trick - widget-unabhängig
any idea ?
@liv-in-sky sagte in IOBroker VIS - Springen innerhalb eines Views:
kennst du einen besseren trick - widget-unabhängig
Nee , dazu habe keine Idee , aber das mit der CSS Zuweisung finde ich eine sehr gute Idee.
Habe mir noch ein slow Effekt eingebaut
function myupFunction() { $("html, body").animate({ scrollTop: 0 }, "slow"); return false; }@jkvarel kann man nicht dazu einen Button / Funktionserweiterung erstellen ?
-
@liv-in-sky sagte in IOBroker VIS - Springen innerhalb eines Views:
kennst du einen besseren trick - widget-unabhängig
Nee , dazu habe keine Idee , aber das mit der CSS Zuweisung finde ich eine sehr gute Idee.
Habe mir noch ein slow Effekt eingebaut
function myupFunction() { $("html, body").animate({ scrollTop: 0 }, "slow"); return false; }@jkvarel kann man nicht dazu einen Button / Funktionserweiterung erstellen ?
ich vermute, man muss auf das laden aller scripte oder die inventwo-widgets, vis-haupt-scripte oder das laden von jquery warten
wartet man nur auf die DOM
$( document ).ready(function() { odr $(window).load(function(){reicht das nicht
@jkvarel weißt du evzl, wie man das richtig anwendet https://forum.iobroker.net/post/688528
-
ich vermute, man muss auf das laden aller scripte oder die inventwo-widgets, vis-haupt-scripte oder das laden von jquery warten
wartet man nur auf die DOM
$( document ).ready(function() { odr $(window).load(function(){reicht das nicht
@jkvarel weißt du evzl, wie man das richtig anwendet https://forum.iobroker.net/post/688528
coole Sache, darüber hatte ich schon so oft nachgedacht.
ich hatte es aus Word gekannt, da heisst es glaube ich "sprungmarken".Danke für die wertvolle Hilfestellung!



