NEWS
jarvis v2.2.0 - just another remarkable vis
-
@rkccorian
Nur für den STOP-Button:
CSS v3[widgets="ID"] .text-negative .q-btn__wrapper { background-color: yellow !important; color: green !important; border-color: green !important; }@mcu Für Deine Doku, falls Du es ergänzen möchtest... Ich mache jetzt das BlindlevelAction kleiner über die Schriftgröße, dann kann ich es wieder auf die gewünschte Größe vergrößern. Der Umweg über die Schriftart ist notwendig, sonst kann ich die Höhe nicht so klein machen wie ich es möchte, da mit top und bottom 1px ansonsten Schluss ist.
/* BlindLevelAction =============================================== */ .BlindLevelAction [role="button"] { font-size: 8px !important; } .BlindLevelAction .q-btn__wrapper { padding-left: 12px !important; padding-right: 12px !important; padding-top: 4px !important; padding-bottom: 4px !important; } -
@mcu Für Deine Doku, falls Du es ergänzen möchtest... Ich mache jetzt das BlindlevelAction kleiner über die Schriftgröße, dann kann ich es wieder auf die gewünschte Größe vergrößern. Der Umweg über die Schriftart ist notwendig, sonst kann ich die Höhe nicht so klein machen wie ich es möchte, da mit top und bottom 1px ansonsten Schluss ist.
/* BlindLevelAction =============================================== */ .BlindLevelAction [role="button"] { font-size: 8px !important; } .BlindLevelAction .q-btn__wrapper { padding-left: 12px !important; padding-right: 12px !important; padding-top: 4px !important; padding-bottom: 4px !important; }@rkccorian Danke. Müsste aber schon drin sein. Ich kann es sowieso gerade nicht bearbeiten, da momentan das System bei denen die nächsten Tage upgedatet wird.
-
@rkccorian Danke. Müsste aber schon drin sein. Ich kann es sowieso gerade nicht bearbeiten, da momentan das System bei denen die nächsten Tage upgedatet wird.
-
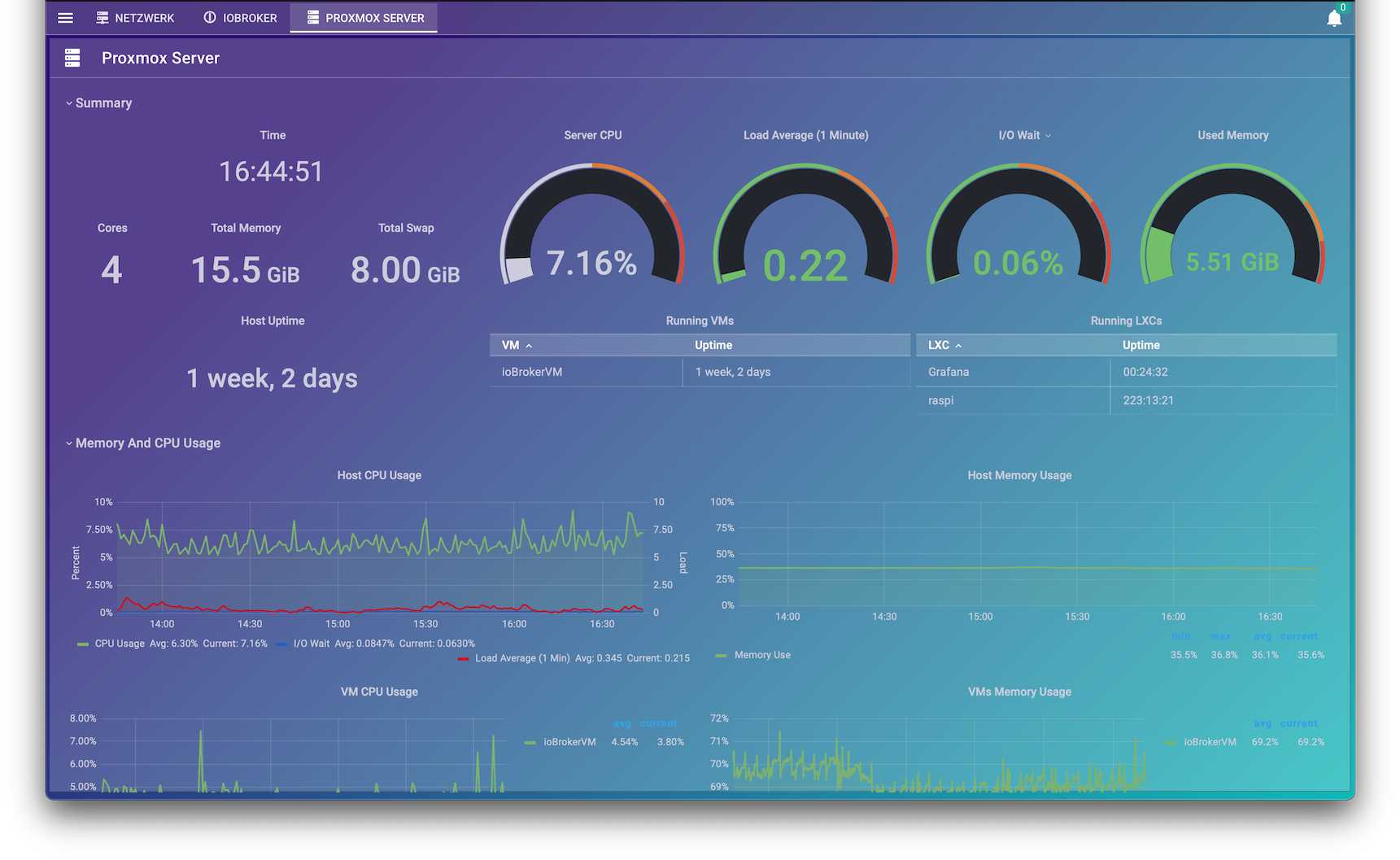
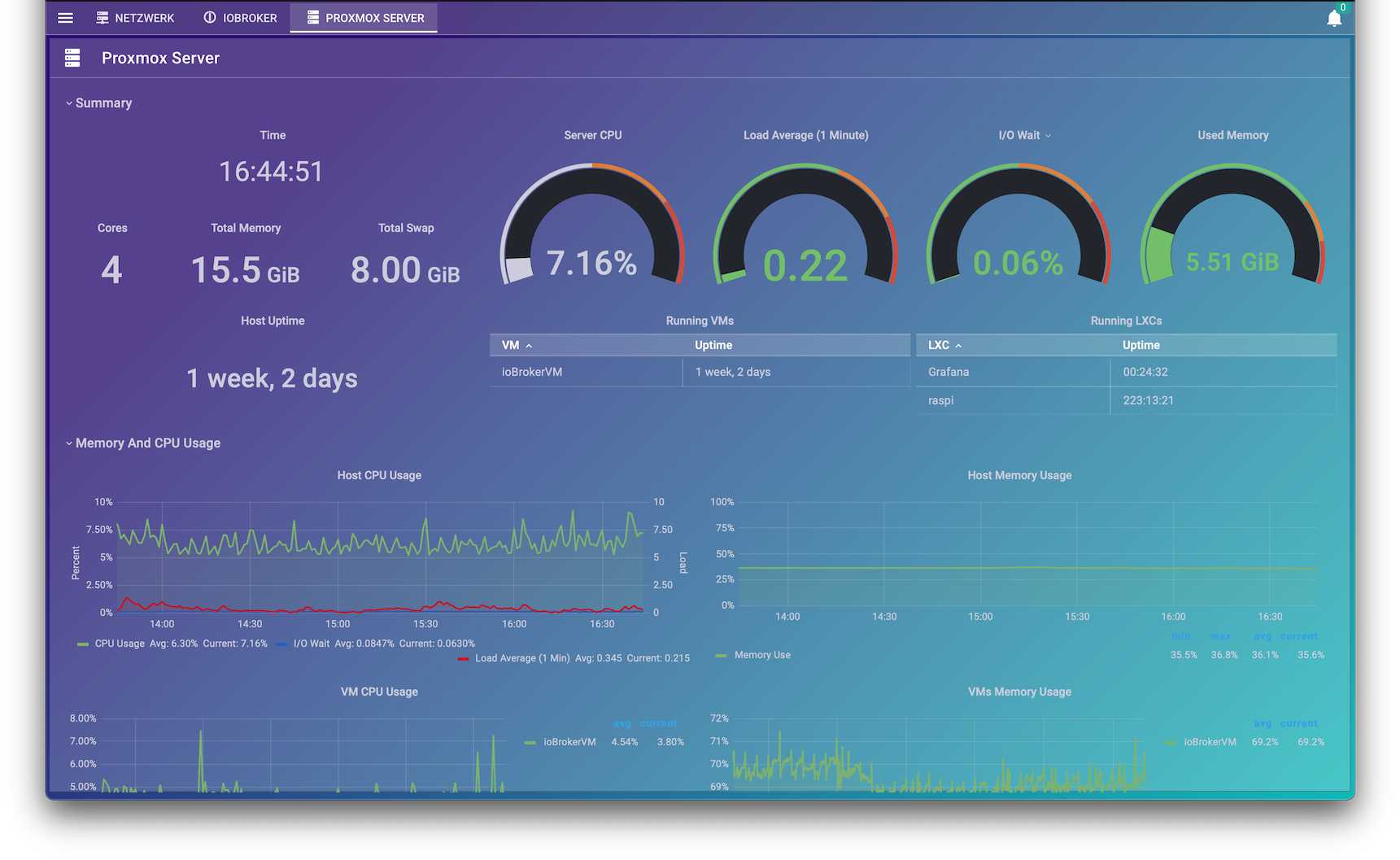
Weiß jemand wie man den Hintegrund von Grapha-Graphen tlw. durchsichtig hinbekommt? Das ist eines der letzten Dinge, dass mir für meine Visualisierung noch fehlt.

@rkccorian Das muss direkt bei Grafana eingestellt werden, wo weiß ich nicht. Ich habe es noch nicht.
-
Weiß jemand wie man den Hintegrund von Grapha-Graphen tlw. durchsichtig hinbekommt? Das ist eines der letzten Dinge, dass mir für meine Visualisierung noch fehlt.

@rkccorian ich probiere noch mal was und dann melde ich mich bei dir hier im thread. Hab da eine Lösung bzw. vielleicht auch zwei.
-
Weiß jemand wie man den Hintegrund von Grapha-Graphen tlw. durchsichtig hinbekommt? Das ist eines der letzten Dinge, dass mir für meine Visualisierung noch fehlt.

@rkccorian Soo ich habe mal beide Lösungswege die in diesem Artikel beschrieben sind ausprobiert. Und beide funktionieren auch noch. Auch mit der aktuellen Version von Grafana. Bei fragen kann ich versuchen zu helfen.

-
@rkccorian Soo ich habe mal beide Lösungswege die in diesem Artikel beschrieben sind ausprobiert. Und beide funktionieren auch noch. Auch mit der aktuellen Version von Grafana. Bei fragen kann ich versuchen zu helfen.

-
@ciddi89 Hab mal reingeschaut. Das Boom Theme hatte ich mal ausprobiert, da war aber immer ein Widget mit drin, daher war das nicht gut. Wie geht die andere Lösung mit Grafana v8.x (hab 8.1.3). Vielen Dank im Voraus!
@rkccorian so wie im vierten Artikel
Bevorzuge auch diese Variante. Musste zwar dafür das allgemeine Grafana Dashboard in das Light Theme umstellen weil sonst sieht es dort teilweise komisch aus. Aber dafür läuft das besser und lädt auch sofort die css Datei mit und ist nicht verzögert wie bei Boom und man kann so auch einzelne Widgets einfügen in Transparent. Das geht bei Boom ja nicht.
-
@rkccorian so wie im vierten Artikel
Bevorzuge auch diese Variante. Musste zwar dafür das allgemeine Grafana Dashboard in das Light Theme umstellen weil sonst sieht es dort teilweise komisch aus. Aber dafür läuft das besser und lädt auch sofort die css Datei mit und ist nicht verzögert wie bei Boom und man kann so auch einzelne Widgets einfügen in Transparent. Das geht bei Boom ja nicht.
-
@ciddi89 Bei mir läuft Grafana in einem Docker-Container. Hab in dem gemounteten Ordner gesucht aber
usr\share\grafana\public\views\index.htmlnicht gefunden@rkccorian said in jarvis v2.2.0 - just another remarkable vis:
\public\views\index.html
Weiss nun nicht wie die Ordnerstruktur in den Container ist. Aber ich glaube der mountet den usr/share/grafana Ordner als root Ordner. Somit müsste da direkt der /public/ Ordner sein. Kann mich aber auch irren. Daher vielleicht die index.html Datei per Suche suchen.
-
@rkccorian said in jarvis v2.2.0 - just another remarkable vis:
\public\views\index.html
Weiss nun nicht wie die Ordnerstruktur in den Container ist. Aber ich glaube der mountet den usr/share/grafana Ordner als root Ordner. Somit müsste da direkt der /public/ Ordner sein. Kann mich aber auch irren. Daher vielleicht die index.html Datei per Suche suchen.
-
@rkccorian said in jarvis v2.2.0 - just another remarkable vis:
\public\views\index.html
Weiss nun nicht wie die Ordnerstruktur in den Container ist. Aber ich glaube der mountet den usr/share/grafana Ordner als root Ordner. Somit müsste da direkt der /public/ Ordner sein. Kann mich aber auch irren. Daher vielleicht die index.html Datei per Suche suchen.
-
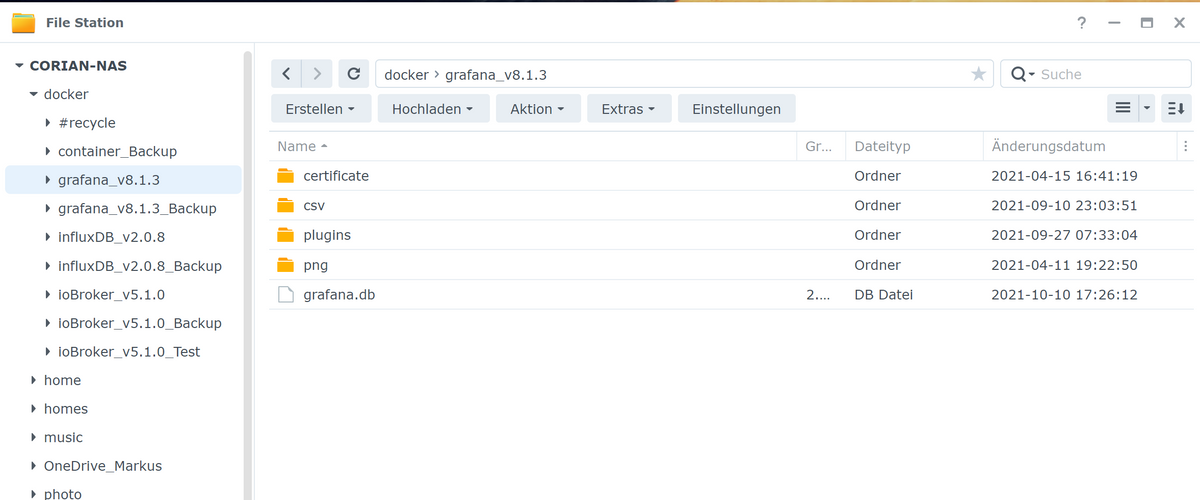
@ciddi89 War auch meine Idee, finde allerdings gar keine html-Datei :-(
Folgendes sehe ich, wobei ich "certificate" selber angelegt habe

@rkccorian hmm okay. evtl. kann/muss man den Ordner nachträglich mounten. Also ein neuen Ordner erstellen z.B. views und dann in den Containereinstellung wenn man einen neuen Container mit Grafana erstellt den Ordner usr\share\grafana\public\views\ mounten. Aber ob das funktioniert weiss ich nicht. Kann vielleicht einer sagen der mehr in Docker und dessen Container bewandert ist.
-
@mcu Für Deine Doku, falls Du es ergänzen möchtest... Ich mache jetzt das BlindlevelAction kleiner über die Schriftgröße, dann kann ich es wieder auf die gewünschte Größe vergrößern. Der Umweg über die Schriftart ist notwendig, sonst kann ich die Höhe nicht so klein machen wie ich es möchte, da mit top und bottom 1px ansonsten Schluss ist.
/* BlindLevelAction =============================================== */ .BlindLevelAction [role="button"] { font-size: 8px !important; } .BlindLevelAction .q-btn__wrapper { padding-left: 12px !important; padding-right: 12px !important; padding-top: 4px !important; padding-bottom: 4px !important; } -
@mcu Bin auf v2, aber überlege ob ich nicht doch schon auf v3 gehe bevor ich zu viel Zeit in v2 investiere.
Ansich ist alles fertig und ich bin am Finetuning. Aber mit v3 geht sicher einiges mehr, gerade was das Layout angeht.
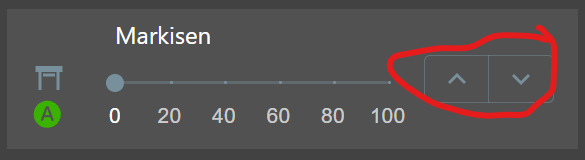
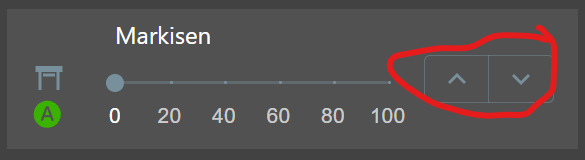
Eigentlich möchte ich nicht min/max drehen sondern dass die Icons der beiden Buttons vertauscht sind.
Also links müsste der Pfeil nach unten und rechts der Pfeil nach oben sein.

-
@mcu Bin auf v2, aber überlege ob ich nicht doch schon auf v3 gehe bevor ich zu viel Zeit in v2 investiere.
Ansich ist alles fertig und ich bin am Finetuning. Aber mit v3 geht sicher einiges mehr, gerade was das Layout angeht.
Eigentlich möchte ich nicht min/max drehen sondern dass die Icons der beiden Buttons vertauscht sind.
Also links müsste der Pfeil nach unten und rechts der Pfeil nach oben sein.

-
@diginix
Vertauschen der Pfeile geht nicht, auch nicht mit v3. Dann musst du ein Feature Request erstellen.
https://github.com/Zefau/ioBroker.jarvis/issues@mcu Hm, hätte gedacht mit CSS kann ich die Icons auf den 2 Buttons selbst festlegen.
Aber ok. Ich muss halt immer umdenken dass der Pfeil nach oben die Markise nach schräg unten ausfährt. Ist eben nicht stimmig von der Pfeilrichtung. Ich möchte aber auch nicht dass 0% Markise auf bedeutet, wie bei Rollläden. -
@mcu Hm, hätte gedacht mit CSS kann ich die Icons auf den 2 Buttons selbst festlegen.
Aber ok. Ich muss halt immer umdenken dass der Pfeil nach oben die Markise nach schräg unten ausfährt. Ist eben nicht stimmig von der Pfeilrichtung. Ich möchte aber auch nicht dass 0% Markise auf bedeutet, wie bei Rollläden.@diginix
In v3 kann man es drehen:
Farbe muss aber direkt festgelegt werden:.mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=red') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=red') no-repeat center center / contain; } -
@diginix
In v3 kann man es drehen:
Farbe muss aber direkt festgelegt werden:.mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=red') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=red') no-repeat center center / contain; }@mcu Problem daran dürfte aber sein, dass es dann für alle Up/Down Buttons aller Rollläden usw. gedreht wäre oder?
Schöner wäre es wenn man den CSS Selektor nur auf die Buttons des gewünschten Gerätes setzen könnte. Aber k.a. ob da persistente IDs im html existieren.
Ich teste morgen mal die max:0,min:100 Regel was dann passiert. Kann zur aktuellen Tageszeit nur nicht mehr die Markisen öffnen ;-) -
@mcu Problem daran dürfte aber sein, dass es dann für alle Up/Down Buttons aller Rollläden usw. gedreht wäre oder?
Schöner wäre es wenn man den CSS Selektor nur auf die Buttons des gewünschten Gerätes setzen könnte. Aber k.a. ob da persistente IDs im html existieren.
Ich teste morgen mal die max:0,min:100 Regel was dann passiert. Kann zur aktuellen Tageszeit nur nicht mehr die Markisen öffnen ;-)







