NEWS
Replace Funktion in Blockly
-
Hallo,
ich habe mich schon immer geärgert, dass es in Blockly keine Funktion zum Ersetzen von Text gibt. Benötigt man ja auch nie.
Es gibt zwar einige Ansätze dies in Blockly alleine zu machen, ist aber in meinen Augen eher eine Notlösung, komplex und nachvollziehen kann man das auch nur schwer.
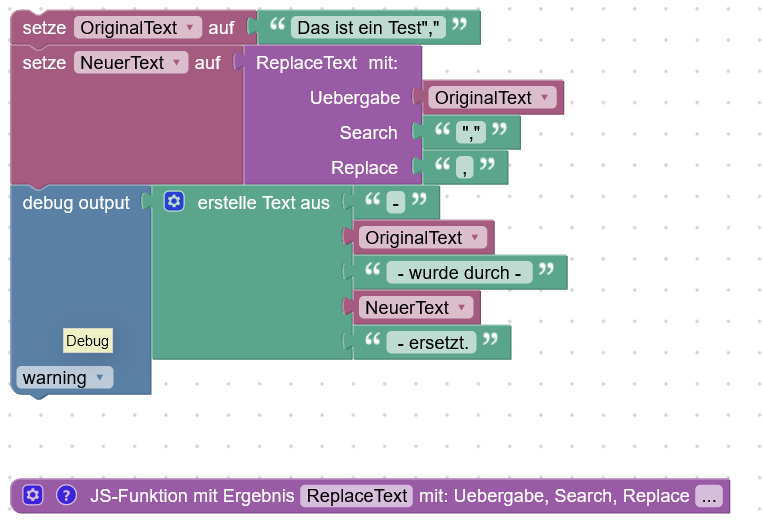
Hier meine Lösung über eine Kombination aus Blockly und Javascript. Vielleicht kann es der ein oder andere benötigen.
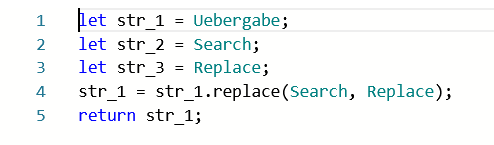
In die JS-Funktion (3 Punkte) kommt dann folgender Code rein

Hinweis: das Debug kann man natürlich auch weglassen.
-
Hallo,
ich habe mich schon immer geärgert, dass es in Blockly keine Funktion zum Ersetzen von Text gibt. Benötigt man ja auch nie.
Es gibt zwar einige Ansätze dies in Blockly alleine zu machen, ist aber in meinen Augen eher eine Notlösung, komplex und nachvollziehen kann man das auch nur schwer.
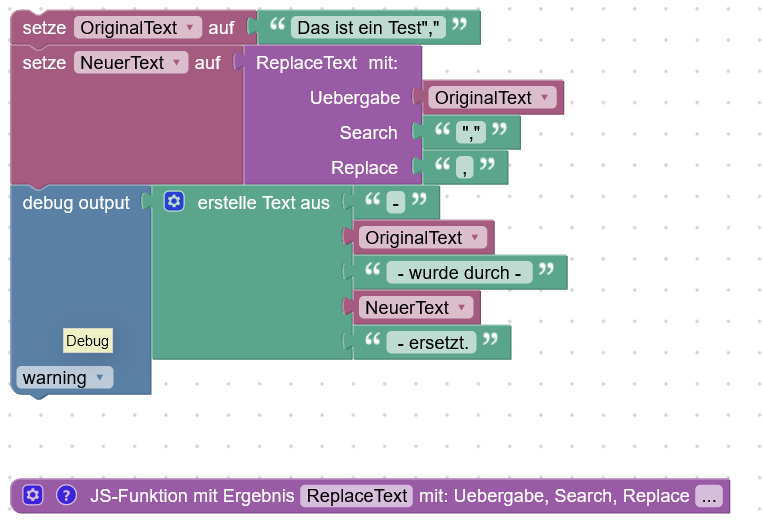
Hier meine Lösung über eine Kombination aus Blockly und Javascript. Vielleicht kann es der ein oder andere benötigen.
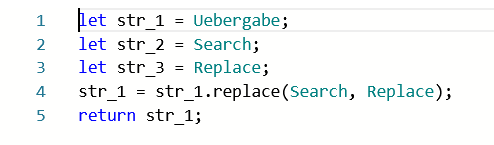
In die JS-Funktion (3 Punkte) kommt dann folgender Code rein

Hinweis: das Debug kann man natürlich auch weglassen.
@randyandy Du hast 2 verschiedene Namen für den 1.Parameter: Im Blockly ist es "Uebergabe", in JS ist es "OriginalText". Das kann doch so nicht funktionieren, oder?
-
@randyandy Du hast 2 verschiedene Namen für den 1.Parameter: Im Blockly ist es "Uebergabe", in JS ist es "OriginalText". Das kann doch so nicht funktionieren, oder?
geht mit beidem. Übergabe gebe ich zu wäre besser, dann ist man von den Variablen unabhänger. Ich tausch das Bild aus.
-
geht mit beidem. Übergabe gebe ich zu wäre besser, dann ist man von den Variablen unabhänger. Ich tausch das Bild aus.
@randyandy Natürlich geht beides, aber der gleiche Name sollte es schon sein :-)
-
Klasse, genau sowas hab ich gesucht!
-
Hallo Zusammen,
ich versuche die Werte, die mein "HUE xy color picker" der VIS an den ioBroker sendet so anzupassen, dass dieser die Farbe meiner Tradfri-Lampen bzw. am LED-Streifen ändert.
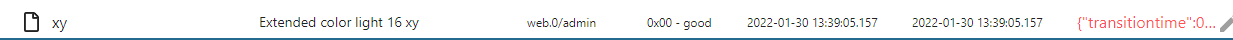
Aktuell werden Werte dieses Formates gesendet:
{"transitiontime":0,"xy":"0.16352201257861634,0.1392405063291139"}Zur Farbwahl muss aber in dem Datenpunkt hinterlegt sein (z.B.):
*[0.16352201257861634,0.1392405063291139]Es müssen also der Teil {"transitiontime":0,"xy":" ersetzt werden durch [ und am Ende "} durch ]
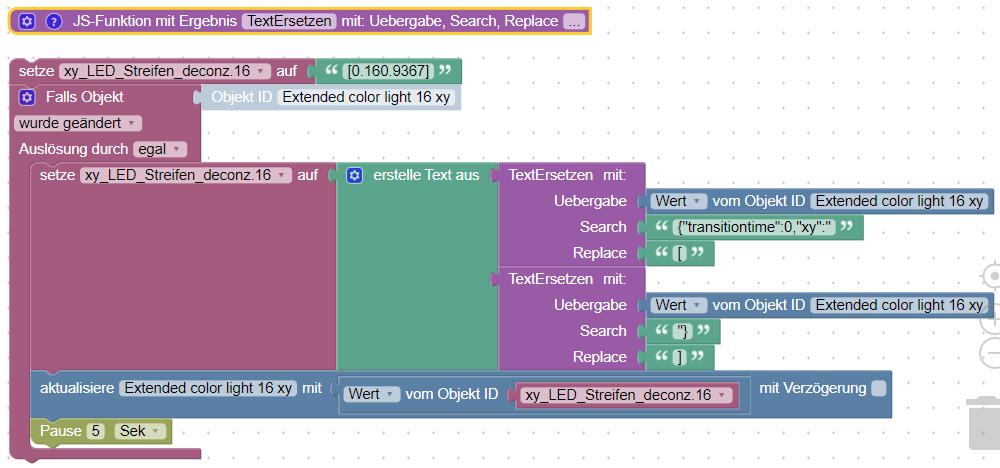
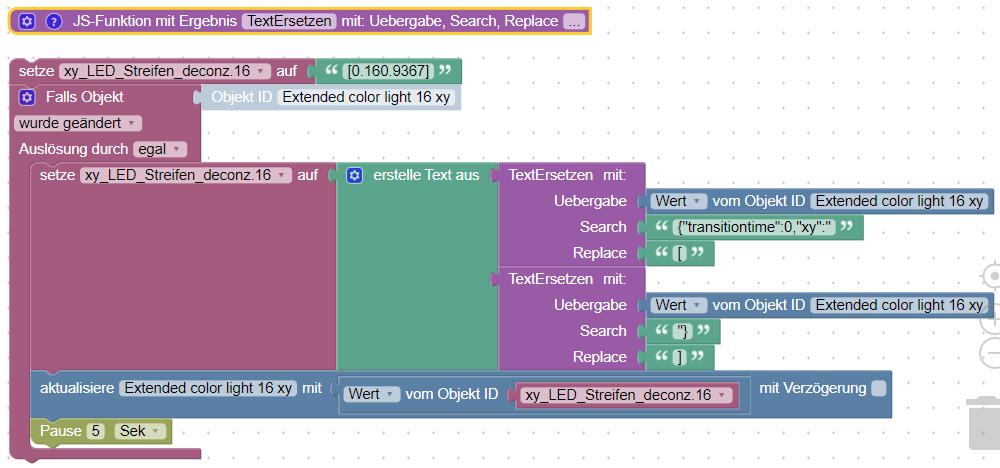
Dazu habe ich versucht ein Blockly umzusetzen:

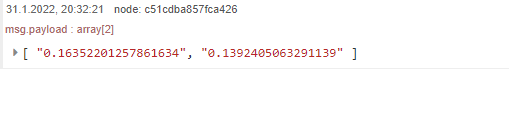
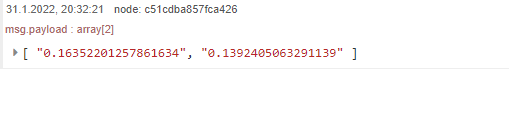
Leider ist da irgendwo ein Fehler, den ich nicht finde. Der Wert bleibt:

und
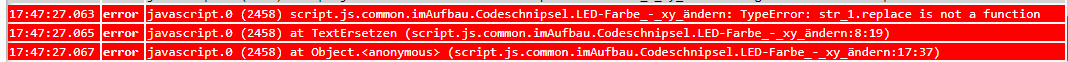
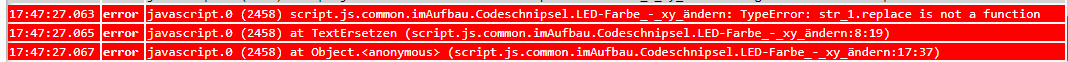
als Meldung im Blockly erhalte ich:30.1.2022, 13:51:11.078 [error]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: TypeError: str_1.replace is not a function 30.1.2022, 13:51:11.079 [error]: javascript.0 (2458) at TextErsetzen (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:8:19) 30.1.2022, 13:51:11.079 [error]: javascript.0 (2458) at Object.<anonymous> (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:17:44)Vielen Dank für Eure Unterstützung
Martin
-
@martin-72 In deinem Script feht schonmal ein Semikolon am Ende von Zeile acht.
-
@martin-72 In deinem Script feht schonmal ein Semikolon am Ende von Zeile acht.
@rushmed Danke, das war aber noch nicht alles... ;(
30.1.2022, 20:08:23.678 [info ]: javascript.0 (2458) Stop script script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern 30.1.2022, 20:08:25.315 [info ]: javascript.0 (2458) Start javascript script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern 30.1.2022, 20:08:25.366 [info ]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: registered 1 subscription and 0 schedules 30.1.2022, 20:08:35.645 [error]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: TypeError: str_1.replace is not a function 30.1.2022, 20:08:35.651 [error]: javascript.0 (2458) at TextErsetzen (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:8:19) 30.1.2022, 20:08:35.654 [error]: javascript.0 (2458) at Object.<anonymous> (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:17:44) -
@rushmed Danke, das war aber noch nicht alles... ;(
30.1.2022, 20:08:23.678 [info ]: javascript.0 (2458) Stop script script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern 30.1.2022, 20:08:25.315 [info ]: javascript.0 (2458) Start javascript script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern 30.1.2022, 20:08:25.366 [info ]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: registered 1 subscription and 0 schedules 30.1.2022, 20:08:35.645 [error]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: TypeError: str_1.replace is not a function 30.1.2022, 20:08:35.651 [error]: javascript.0 (2458) at TextErsetzen (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:8:19) 30.1.2022, 20:08:35.654 [error]: javascript.0 (2458) at Object.<anonymous> (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:17:44)@martin-72 Ich suche und ersetze Zeichen in nem Text so:

"NeuerText" ist dann am Ende mein Fertig bearbeiteter Wert, die Schleifen habe ich eingebaut weil ich mehrmaliges Vorkommen abfangen muss.
-
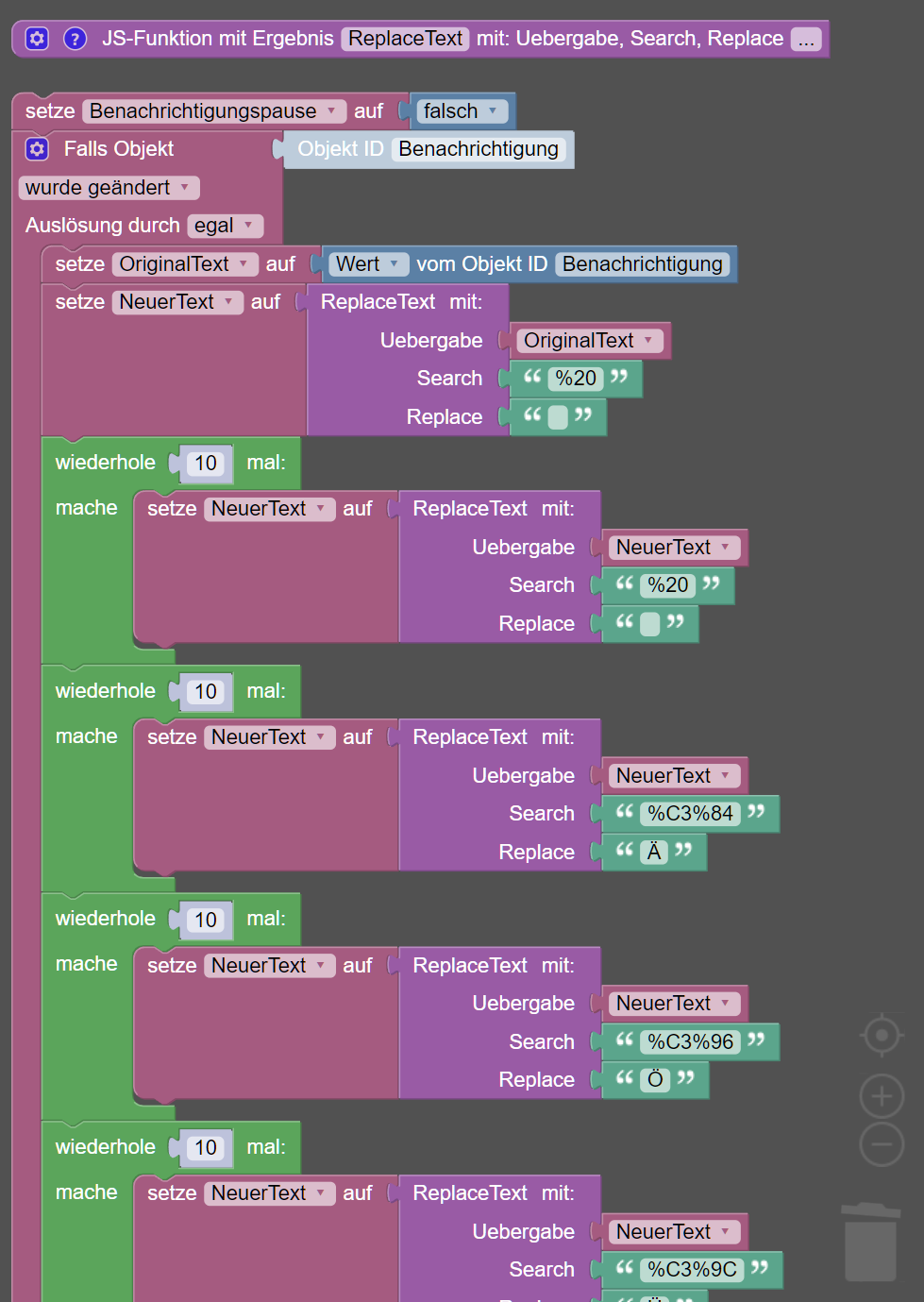
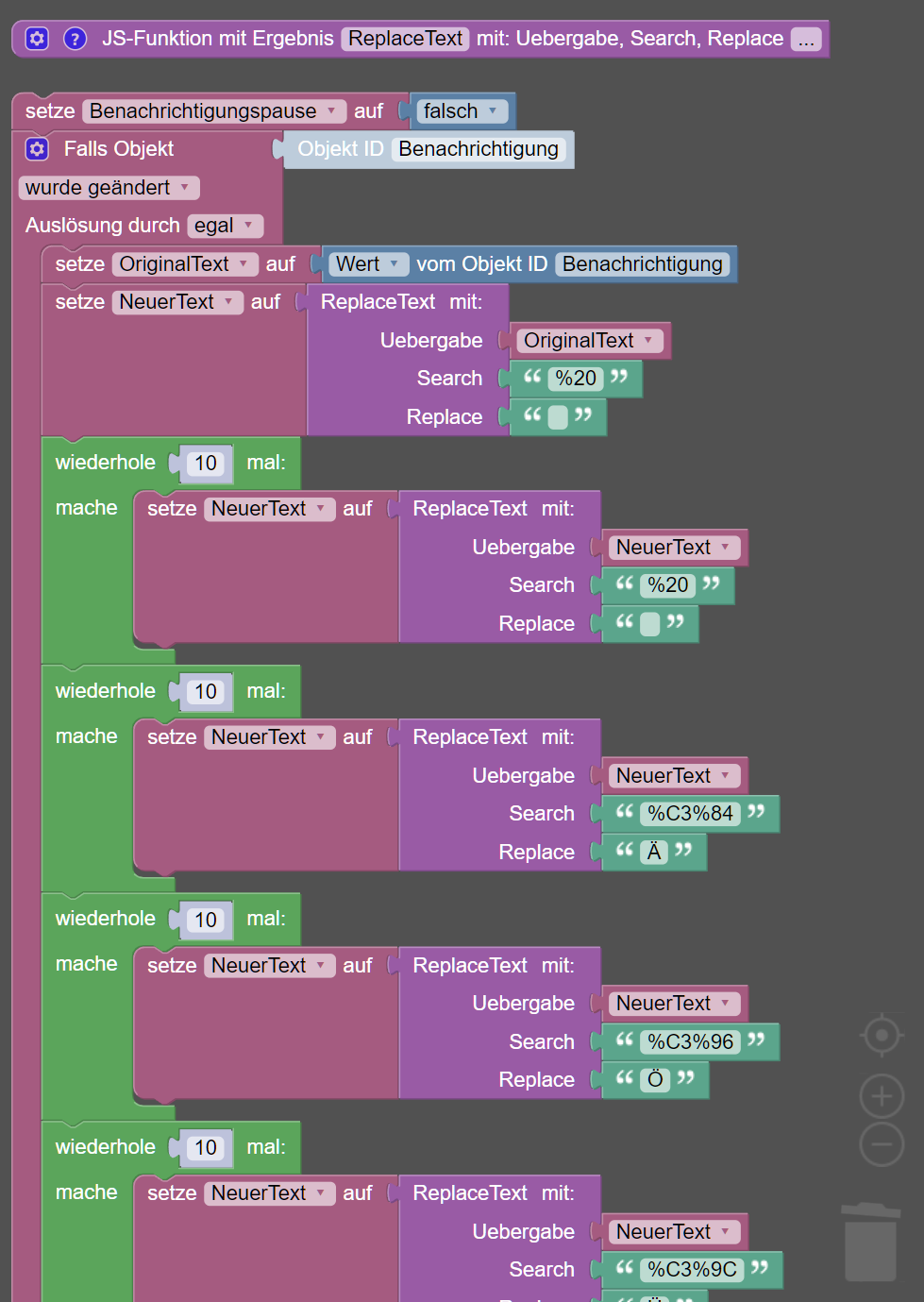
@martin-72 Ich suche und ersetze Zeichen in nem Text so:

"NeuerText" ist dann am Ende mein Fertig bearbeiteter Wert, die Schleifen habe ich eingebaut weil ich mehrmaliges Vorkommen abfangen muss.
@rushmed Danke.
Es fängt ja damit an, dass für mein System str_1.replace keine Funktion ist...

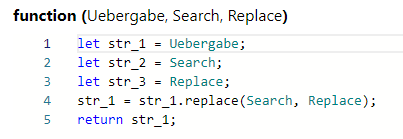
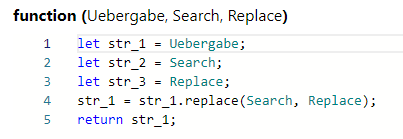
Die JS-Funktion ist folgendermaßen definiert:

let str_1 = Uebergabe; let str_2 = Search; let str_3 = Replace; str_1 = str_1.replace(Search, Replace); return str_1; -
@rushmed Danke.
Es fängt ja damit an, dass für mein System str_1.replace keine Funktion ist...

Die JS-Funktion ist folgendermaßen definiert:

let str_1 = Uebergabe; let str_2 = Search; let str_3 = Replace; str_1 = str_1.replace(Search, Replace); return str_1;@martin-72 Ich überblick da jetzt auch nich wo dein Fehler ist. Versuch dich doch mal der Lösung zu nähern.
Haste mal nur die Replacefunktion mit nem Debug Output gestestet? Was passiert da? -
Hallo Zusammen,
ich versuche die Werte, die mein "HUE xy color picker" der VIS an den ioBroker sendet so anzupassen, dass dieser die Farbe meiner Tradfri-Lampen bzw. am LED-Streifen ändert.
Aktuell werden Werte dieses Formates gesendet:
{"transitiontime":0,"xy":"0.16352201257861634,0.1392405063291139"}Zur Farbwahl muss aber in dem Datenpunkt hinterlegt sein (z.B.):
*[0.16352201257861634,0.1392405063291139]Es müssen also der Teil {"transitiontime":0,"xy":" ersetzt werden durch [ und am Ende "} durch ]
Dazu habe ich versucht ein Blockly umzusetzen:

Leider ist da irgendwo ein Fehler, den ich nicht finde. Der Wert bleibt:

und
als Meldung im Blockly erhalte ich:30.1.2022, 13:51:11.078 [error]: javascript.0 (2458) script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern: TypeError: str_1.replace is not a function 30.1.2022, 13:51:11.079 [error]: javascript.0 (2458) at TextErsetzen (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:8:19) 30.1.2022, 13:51:11.079 [error]: javascript.0 (2458) at Object.<anonymous> (script.js.common.imAufbau.Codeschnipsel.LED-Farbe_-_xy_ändern:17:44)Vielen Dank für Eure Unterstützung
Martin
@martin-72 Ich verstehe Euch nicht - das sind alles JSON Strings bzw. Objekte - da mache ich keine Stringmanipulationen.
Ausgangspunkt ist ein Objekt - das Attribut xy enthält Deinen String mit den 2 Werten. Diese kann ich über eine Split Funktion - gibts sicher im Blockly in ein Array überführt werden.Beschäftigt Euch doch lieber mit Datenformaten bevor Ihr Strings manipuliert.

let obj = {"transitiontime":0,"xy":"0.16352201257861634,0.1392405063291139"}; obj = obj.xy; obj = obj.split(","); -
@martin-72 Ich verstehe Euch nicht - das sind alles JSON Strings bzw. Objekte - da mache ich keine Stringmanipulationen.
Ausgangspunkt ist ein Objekt - das Attribut xy enthält Deinen String mit den 2 Werten. Diese kann ich über eine Split Funktion - gibts sicher im Blockly in ein Array überführt werden.Beschäftigt Euch doch lieber mit Datenformaten bevor Ihr Strings manipuliert.

let obj = {"transitiontime":0,"xy":"0.16352201257861634,0.1392405063291139"}; obj = obj.xy; obj = obj.split(",");@mickym Klingt interessant, wie kann ich besser als oben gezeigt Sonder und Leerzeichen in eine lesbare Form bringen?
Ä Lateinischer Großbuchstabe Umlaut A %C3%84 Ö Lateinischer Großbuchstabe Umlaut O %C3%96 Ü Lateinischer Großbuchstabe Umlaut U %C3%9C ß Lateinischer Kleinbuchstabe Scharfes s %C3%9F ä Lateinischer Kleinbuchstabe Umlaut a %C3%A4 ö Lateinischer Kleinbuchstabe Umlaut o %C3%B6 ü Lateinischer Kleinbuchstabe Umlaut u %C3%BC ẞ Lateinischer Großbuchstabe Scharfes S[1] %E1%BA%9E Leerzeichen %20 -
@mickym Klingt interessant, wie kann ich besser als oben gezeigt Sonder und Leerzeichen in eine lesbare Form bringen?
Ä Lateinischer Großbuchstabe Umlaut A %C3%84 Ö Lateinischer Großbuchstabe Umlaut O %C3%96 Ü Lateinischer Großbuchstabe Umlaut U %C3%9C ß Lateinischer Kleinbuchstabe Scharfes s %C3%9F ä Lateinischer Kleinbuchstabe Umlaut a %C3%A4 ö Lateinischer Kleinbuchstabe Umlaut o %C3%B6 ü Lateinischer Kleinbuchstabe Umlaut u %C3%BC ẞ Lateinischer Großbuchstabe Scharfes S[1] %E1%BA%9E Leerzeichen %20@rushmed sagte in Replace Funktion in Blockly:
Dafür gibt es auch ein JS function - wie Du das in Blockly einbindest weiß ich nicht weil ich das nicht nutze:
decodeURI("%C3%84");
Also einfach Dein String der URL der decoodeURI() Funktion übergeben.
https://www.w3schools.com/jsref/jsref_decodeuri.asp
decodeURI("%C3%84\n\ %C3%96\n\ %C3%9C\n\ %C3%9F\n\ %C3%A4\n\ %C3%B6\n\ %C3%BC\n\ %E1%BA%9E\n\ Leerzeichen -%20-" );
Also einfach den ganzen Text - String decodeURI übergeben und die Sonderzeichen werden ersetzt.
-
@rushmed sagte in Replace Funktion in Blockly:
Dafür gibt es auch ein JS function - wie Du das in Blockly einbindest weiß ich nicht weil ich das nicht nutze:
decodeURI("%C3%84");
Also einfach Dein String der URL der decoodeURI() Funktion übergeben.
https://www.w3schools.com/jsref/jsref_decodeuri.asp
decodeURI("%C3%84\n\ %C3%96\n\ %C3%9C\n\ %C3%9F\n\ %C3%A4\n\ %C3%B6\n\ %C3%BC\n\ %E1%BA%9E\n\ Leerzeichen -%20-" );
Also einfach den ganzen Text - String decodeURI übergeben und die Sonderzeichen werden ersetzt.
@mickym Wenn ich jetzt mit:
let str_1 = Eingabe; str_1 = str_1.decodeURI(Eingabe); return str_1;und

probiere erhalte ich:21:04:17.905 error javascript.0 (19856) script.js.Alexa_Handy_Benachrichtigungen: TypeError: str_1.decodeURI is not a function 21:04:17.906 error javascript.0 (19856) at DecodeURI (script.js.Alexa_Handy_Benachrichtigungen:15:19) 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:69:19 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:73:3 -
@mickym Wenn ich jetzt mit:
let str_1 = Eingabe; str_1 = str_1.decodeURI(Eingabe); return str_1;und

probiere erhalte ich:21:04:17.905 error javascript.0 (19856) script.js.Alexa_Handy_Benachrichtigungen: TypeError: str_1.decodeURI is not a function 21:04:17.906 error javascript.0 (19856) at DecodeURI (script.js.Alexa_Handy_Benachrichtigungen:15:19) 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:69:19 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:73:3 -
@mickym Damit kommt zumindest undefined zurück.
Warum war in´m ersten Post dieses Freds die Definition einer Funktion nicht notwendig?@rushmed sagte in Replace Funktion in Blockly:
@mickym Damit kommt zumindest undefined zurück.
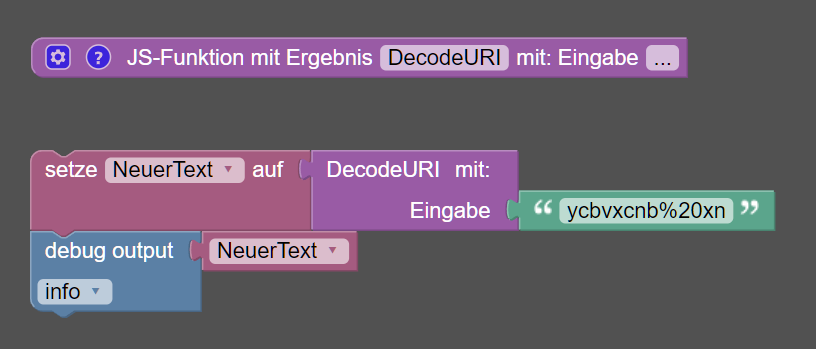
Ich probier das auch gerade mit Blockly - kenn mich da aber nicht aus. Probiere es gerade so:
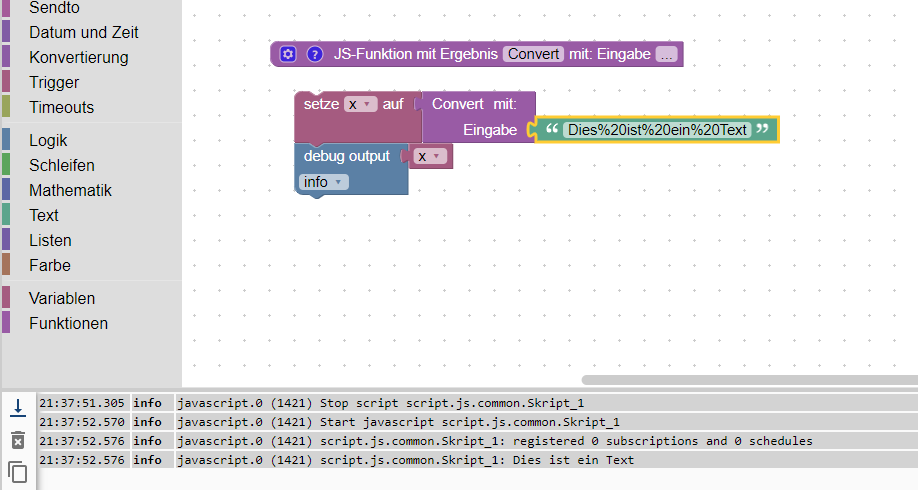
return decodeURI(Eingabe); -
@rushmed sagte in Replace Funktion in Blockly:
@mickym Damit kommt zumindest undefined zurück.
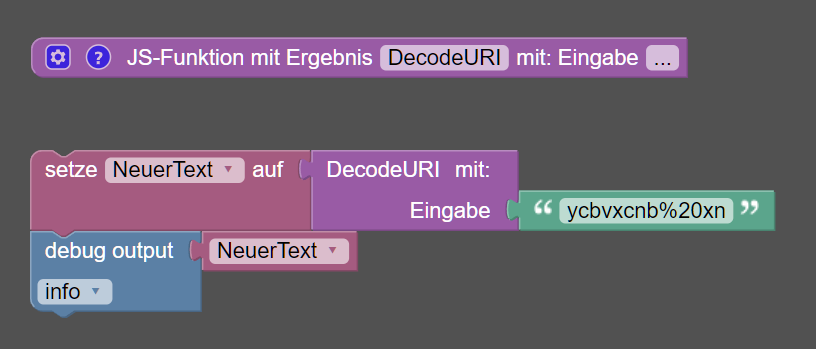
Ich probier das auch gerade mit Blockly - kenn mich da aber nicht aus. Probiere es gerade so:
return decodeURI(Eingabe); -
@rushmed sagte in Replace Funktion in Blockly:
@mickym Sensationell, das sieht schonmal gut aus.
Danke.
Na ich glaub ich hab das auch nun kapiert mit dem Blockly:

Aber ich finde es doch umständlich. Wird nicht mein Tool. ;)


