NEWS
ladezeit der vis bei raspi und tablet
-
@haselchen kannst du es bitte posten
-
kannst du da reinladen ?
https://drive.google.com/drive/folders/1-BYdy7kGJkx8FGcsRKEN5LCt3aFvqFaA?usp=sharing
-
@apollon77 nein - nicht auf dem pc mit chrome - da habe ich das noch nicht gehabt
-
Nur mal so ins unreine gedacht:
Auch wenn die komplett vis im Frontend gerendert wird und die Geschwindigkeit daher von der Leistungsfähigkeit des Frontends abhängt, wird für jeden Flot (oder eCharts) Chart teilweise massive Rechenarbeit auf dem Server benötigt, da alle Daten aus der zuständigen Datenbank (History, SQL, Influx) gelesen, gemäß der im Chart eingestellten Aggregation berechnet werden müssen und dann an das Frontend geschickt werden.
Je nach Leistungsfähigkeit des Servers und der Datenleitung kann das schon einige Zeit dauern.Kann sein, dass in der Zeit zwar alle Frames im Frontend geladen sind, aber noch nicht wirklich alles angekommen ist.
Daher muss man bei vielen Charts höllisch aufpassen diese nicht mit Daten zu überladen, sondern nur so viele Datenpunkte pro Linie zu definieren, wie es sowieso von der Auflösung nur machbar ist.
Bei einer 24h Anzeige muss nicht jede Minute ein Datenpunkt enthalten sein (=1440 Datenpunkte), wenn die grafische Darstellung nur 240pixel breit istkönnte sein - aber bei einem refresh der seite oder ein neuer start des fully browsers funktioniert es - da muss ja auch alles geladen werden - evtl ein cache problem
tritt bei mir meist am anfang/tagesbeginn auf- wenn also die seite verlassen wird und am nächsten tag wird das geladen
-
könnte sein - aber bei einem refresh der seite oder ein neuer start des fully browsers funktioniert es - da muss ja auch alles geladen werden - evtl ein cache problem
tritt bei mir meist am anfang/tagesbeginn auf- wenn also die seite verlassen wird und am nächsten tag wird das geladen
@liv-in-sky sagte in ladezeit der vis bei raspi und tablet:
aber bei einem refresh der seite oder ein neuer start des fully browsers funktioniert es
Mit dem Fully kenne ich mich nicht aus (ich hatte testweise mal mit Wallpanel gearbeitet), kann aber sein, dass diese beiden ein ganz anderes caching-Verhalten haben wie die auf Tempo und Datensparsamkeit getrimmten aktuellen Browser.
-
kannst du da reinladen ?
https://drive.google.com/drive/folders/1-BYdy7kGJkx8FGcsRKEN5LCt3aFvqFaA?usp=sharing
Sollte jetzt da sein.
Bei 1min 36 käme die Home View.
Ich hab das Video bei 1min 35 beendet, wegen persönlichen Daten, die zu sehen gewesen wären.
Mein Schnaufen, musste wenn entschuldigen, ich bin erkältet :) -
Sollte jetzt da sein.
Bei 1min 36 käme die Home View.
Ich hab das Video bei 1min 35 beendet, wegen persönlichen Daten, die zu sehen gewesen wären.
Mein Schnaufen, musste wenn entschuldigen, ich bin erkältet :)@haselchen danke ist angekommen
bei mir ist die letzte sequenz - die letzten 5 sekunden immer sehr lang
habe den ton rausgenommen - werde das in github posten
-
@haselchen danke ist angekommen
bei mir ist die letzte sequenz - die letzten 5 sekunden immer sehr lang
habe den ton rausgenommen - werde das in github posten
Wenn ich zurücküberlege, war das tatsächlich in früheren Zeiten sehr viel schneller.
Ich benutze schon immer die App.
Und ich habe keine Grafiken oder Flot Diagramme, die geladen werden müssten. -
-
Korrigier das Issue nochmal bitte.
Ich benutze ja die App und eine NAS.
So grenzt du das nur auf nen Raspi und Browser ein. -
Korrigier das Issue nochmal bitte.
Ich benutze ja die App und eine NAS.
So grenzt du das nur auf nen Raspi und Browser ein.@haselchen habe ich schon reingemacht
-
@haselchen habe ich schon reingemacht
Ok, hab nur hier die Issue Überschrift gelesen :+1:
-
Also wenn ich sondere hab ich auch im fully letztens paar mal gehabt das nach nem aufwachen des Displays nur eine weiß Seite kam. Reload dann im fully tat wieder aber ja hatte auch da mal den Fall das nach dem „laden“ Texte eine nur weiße Seite kam bevor die ui dann kam.
-
Also wenn ich sondere hab ich auch im fully letztens paar mal gehabt das nach nem aufwachen des Displays nur eine weiß Seite kam. Reload dann im fully tat wieder aber ja hatte auch da mal den Fall das nach dem „laden“ Texte eine nur weiße Seite kam bevor die ui dann kam.
@apollon77 nicht gut für dich aber gut für uns - dann weißt du , was genau wir eigentlich meinen
-
Nur mal so ins unreine gedacht:
Auch wenn die komplett vis im Frontend gerendert wird und die Geschwindigkeit daher von der Leistungsfähigkeit des Frontends abhängt, wird für jeden Flot (oder eCharts) Chart teilweise massive Rechenarbeit auf dem Server benötigt, da alle Daten aus der zuständigen Datenbank (History, SQL, Influx) gelesen, gemäß der im Chart eingestellten Aggregation berechnet werden müssen und dann an das Frontend geschickt werden.
Je nach Leistungsfähigkeit des Servers und der Datenleitung kann das schon einige Zeit dauern.Kann sein, dass in der Zeit zwar alle Frames im Frontend geladen sind, aber noch nicht wirklich alles angekommen ist.
Daher muss man bei vielen Charts höllisch aufpassen diese nicht mit Daten zu überladen, sondern nur so viele Datenpunkte pro Linie zu definieren, wie es sowieso von der Auflösung nur machbar ist.
Bei einer 24h Anzeige muss nicht jede Minute ein Datenpunkt enthalten sein (=1440 Datenpunkte), wenn die grafische Darstellung nur 240pixel breit ist@homoran Ich habe 3 verscheidene Views die sich alle gleich verhalten.
Auf den jeweiligen Startseiten ist kein Diagramm vertreten.
Eine dieser Views besteht sogar nur aus einer einzigen Seite.Deshalb denke ich nicht das das mit Charts zusammenhängen könnte.
-
@homoran Ich habe 3 verscheidene Views die sich alle gleich verhalten.
Auf den jeweiligen Startseiten ist kein Diagramm vertreten.
Eine dieser Views besteht sogar nur aus einer einzigen Seite.Deshalb denke ich nicht das das mit Charts zusammenhängen könnte.
@chaot sagte in ladezeit der vis bei raspi und tablet:
Deshalb denke ich nicht das das mit Charts zusammenhängen könnte.
ich bezog mich auf:
@fuso sagte in Vis starten und Viewechsel dauern sehr lange:soo, jetzt habe ich mal aufgeräumt und bin mit all meinen Diagrammen von flot auf den echart Adapter umgestiegen. Gefällt mir ein bisschen besser, ist einfacher zu bedienen und das updaten geht schöner. Den Flot Adapter habe ich gelöscht.
Wenn die Vis mal geladen ist geht das umschalten jetzt schon schneller. Auf dem PC mit Firefox, Chrome oder edge sogar deutlich schneller. Ich glaube ich muss auch meinen Raspi4 der Visu mal total abspecken -
@apollon77 nicht gut für dich aber gut für uns - dann weißt du , was genau wir eigentlich meinen
@liv-in-sky Jupp. Blöd nur das ich bei frontend/Browser Entwicklung zu 1mio % keinen blassen Schimmer hab. Und wenn es nicht in normalen Browsern auftritt umso blöder weil fully browser zu debuggen ist ein Graus :-(
-
@homoran Ich habe 3 verscheidene Views die sich alle gleich verhalten.
Auf den jeweiligen Startseiten ist kein Diagramm vertreten.
Eine dieser Views besteht sogar nur aus einer einzigen Seite.Deshalb denke ich nicht das das mit Charts zusammenhängen könnte.
@chaot hast du mal in chrome, in den entwicklertools geschaut, ob da fehler sind ? soweit ich das verstehe, wird das ganze project in den browser geladen und nicht nur die view - daher kann ein fehler auf einer anderen view auch beim laden einer anderen view ein problem erzeugen
-
@chaot sagte in ladezeit der vis bei raspi und tablet:
Deshalb denke ich nicht das das mit Charts zusammenhängen könnte.
ich bezog mich auf:
@fuso sagte in Vis starten und Viewechsel dauern sehr lange:soo, jetzt habe ich mal aufgeräumt und bin mit all meinen Diagrammen von flot auf den echart Adapter umgestiegen. Gefällt mir ein bisschen besser, ist einfacher zu bedienen und das updaten geht schöner. Den Flot Adapter habe ich gelöscht.
Wenn die Vis mal geladen ist geht das umschalten jetzt schon schneller. Auf dem PC mit Firefox, Chrome oder edge sogar deutlich schneller. Ich glaube ich muss auch meinen Raspi4 der Visu mal total abspecken@homoran Oh -- sorry.
@liv-in-sky Entwicklertools? Wo rufe ich die auf?
Oh, das hier?
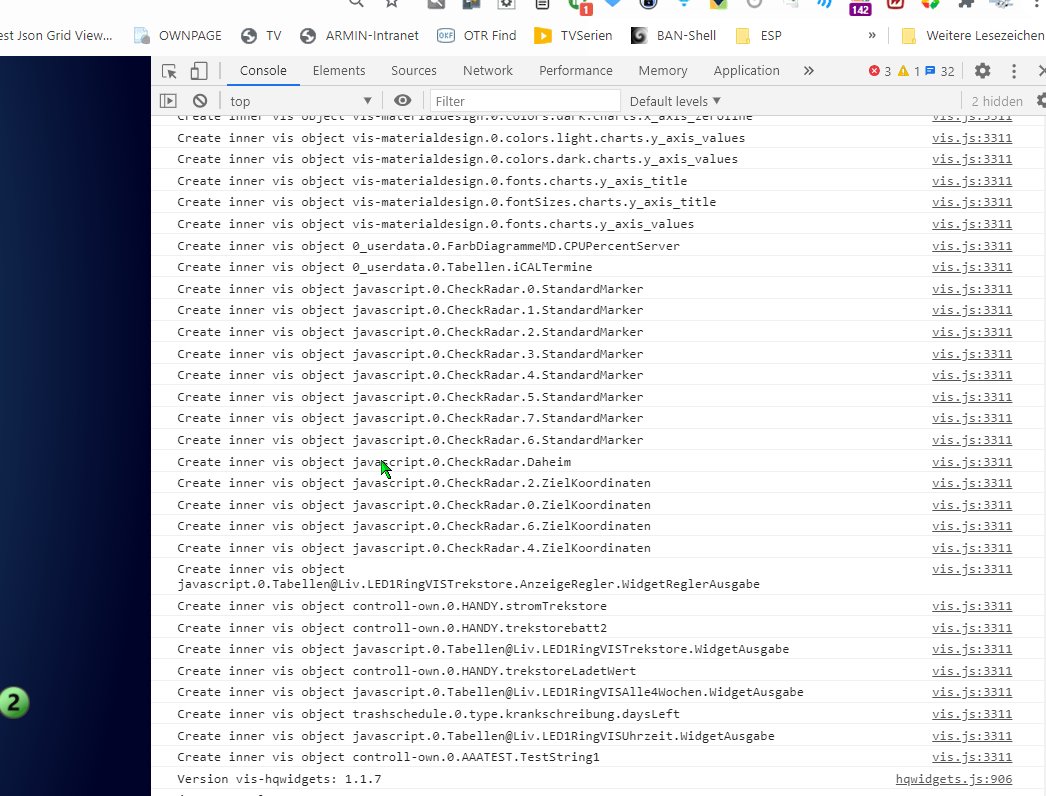
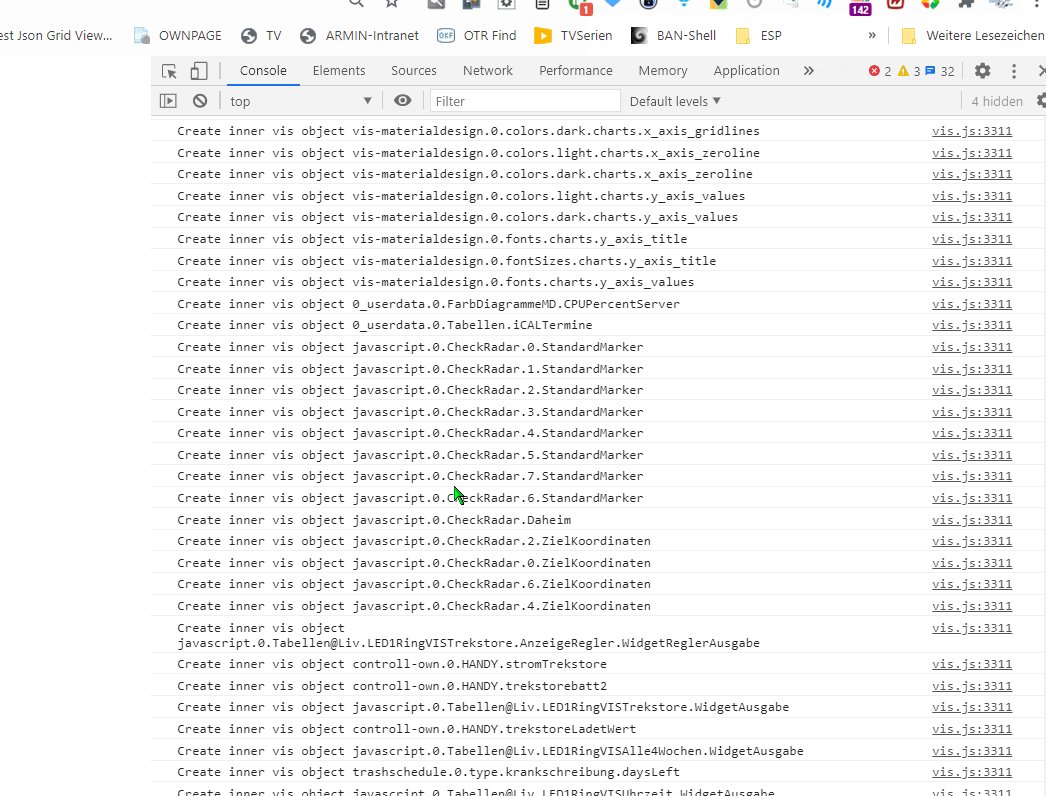
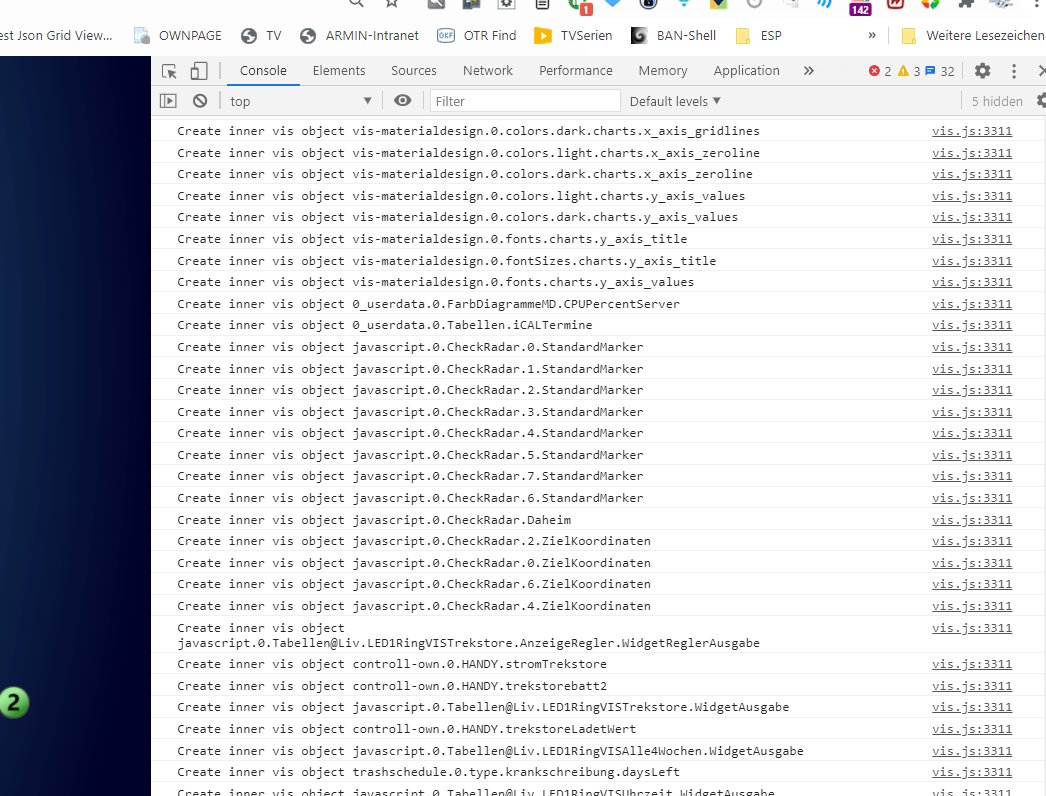
Create inner vis object time-switch.0.onoff.3.enabled jquery-1.11.2.min.js:4 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1660 (anonymous) @ vis.js:932 (anonymous) @ vis.js:2881 (anonymous) @ conn.js:801 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 jquery-1.11.2.min.js:4 GET http://192.168.8.50:8082/vis/tplkodiProgressBar.ejs 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1660 (anonymous) @ vis.js:932 (anonymous) @ vis.js:2881 (anonymous) @ conn.js:801 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 conn.js:1256 Error: can't render tplkodiProgressBar w00111 on "Alexa": conn.js:1256 Error: 0 - Error: can.view: No template or empty template:tplkodiProgressBar.ejsError: can.view: No template or empty template:tplkodiProgressBar.ejs conn.js:1256 Error: 1 - at u (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:256) conn.js:1256 Error: 2 - at Object.error (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:953) conn.js:1256 Error: 3 - at j (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:2:27295) conn.js:1256 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:2:28108) conn.js:1256 Error: 5 - at x (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:22086) conn.js:1256 Error: 6 - at b (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:25980) conn.js:1256 Error: 7 - at Object.send (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:26084) conn.js:1256 Error: 8 - at Object.ajax (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:21520) conn.js:1256 Error: 9 - at o (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:899) conn.js:1256 Error: 10 - at http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:46:3358 hqwidgets.js:906 Version vis-hqwidgets: 1.1.7 vis.js:1614 Cannot bind data of widget widget:w01537 -
@homoran Oh -- sorry.
@liv-in-sky Entwicklertools? Wo rufe ich die auf?
Oh, das hier?
Create inner vis object time-switch.0.onoff.3.enabled jquery-1.11.2.min.js:4 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1660 (anonymous) @ vis.js:932 (anonymous) @ vis.js:2881 (anonymous) @ conn.js:801 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 jquery-1.11.2.min.js:4 GET http://192.168.8.50:8082/vis/tplkodiProgressBar.ejs 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 o @ can.custom.min.js:58 (anonymous) @ can.custom.min.js:46 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1660 (anonymous) @ vis.js:932 (anonymous) @ vis.js:2881 (anonymous) @ conn.js:801 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 conn.js:1256 Error: can't render tplkodiProgressBar w00111 on "Alexa": conn.js:1256 Error: 0 - Error: can.view: No template or empty template:tplkodiProgressBar.ejsError: can.view: No template or empty template:tplkodiProgressBar.ejs conn.js:1256 Error: 1 - at u (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:256) conn.js:1256 Error: 2 - at Object.error (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:953) conn.js:1256 Error: 3 - at j (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:2:27295) conn.js:1256 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:2:28108) conn.js:1256 Error: 5 - at x (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:22086) conn.js:1256 Error: 6 - at b (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:25980) conn.js:1256 Error: 7 - at Object.send (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:26084) conn.js:1256 Error: 8 - at Object.ajax (http://192.168.8.50:8082/lib/js/jquery-1.11.2.min.js:4:21520) conn.js:1256 Error: 9 - at o (http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:58:899) conn.js:1256 Error: 10 - at http://192.168.8.50:8082/vis/lib/js/can.custom.min.js:46:3358 hqwidgets.js:906 Version vis-hqwidgets: 1.1.7 vis.js:1614 Cannot bind data of widget widget:w01537@chaot ja so sollte das aussehen - sind keine flot fehler drin nur das eine widget hat wohl ein problem
aufruf:

nach aufrufen die seite neu laden lassen und dann schauen, ob fehler kommen


