NEWS
[gelöst]Zeitschaltung Bewässerung
-
auf hessisch:
nicht: wurst
sondern: wurscht
-
sieht ja cool aus, respekt.
Funktioniert das jetzt mit 10 oder 15 oder wie auch immer.
-
Habe ich noch nicht geschafft.
Ich kann 10min. auswählen und dann Pumpe drücken und es läuft.
Wenn ich wieder Pumpe drücke ist es aus. Wenn ich unter VIS Objekte schaue, dann ist es da auch Null.
Nur in der VIS-Anzeige ist die 10 weiterhin weiss unterlegt.
Aber vielleicht ist das ja auch ein Problem von VIS? Das es sich da nicht aktualisiert.
-
Ich glaube du wirfst da was durcheinander.
Oder ich versteh es nicht (ist auch im Bereich des möglichen).
Also bei mir ist es so:
Ich habe ein radiobutton-widget.
Und hier lege ich die Zeit fest die ich will.
Da startet oder endet noch nichts.
Hier steht die 15 in blau; soll heißen, wenn es dann mal läuft, dann wird die 15 genommen.
Das ist nur die Zeitvorgabe.
Fertig.
Dann gibt es das on/off widget. Wenn ich hier starte dann ist das widget on und wird gelb markiert.
Und erst dann startet das script die Wasserleitung und erst dann startet der Timer und zeigt dir die Zeit an.
Und zwar die Zeit die vorher (irgendwann einmal) per radiobutton eingestellt wurde.
Fertig.
Wenn dann der Timer ist 0, dann wird per script die Wasserleitung geschlossen und das widget on/off auf aus gesetzt.
Wenn du vor Ende das widget on/off auf aus setzt, dann wird die Wasserleitung geschlossen und der Timer per script auf 0 gesetzt.
Fazit:
Die Zeitvorgabe (radiobutton) signalisiert doch nur die Zeit die du eingestellt haben willst.
Da startet oder endet nichts.
mfg
P.S. hab ich mich einigermaßen verständlich ausgedrückt.
-
Hab mal ein Script geschrieben für deine 3 Kreise:
! ````
// Pumpe: Ausschalten nach x Minuten
! function weiter() {
var Zeitvorgabe = getState('javascript.0.Countdown.Zeitvorgabe').val ; // Zeitvorgabe
var Kreis1 = getState('javascript.0.Kreis1').val; // Kreis1 einschalten ? 0=nein 1=ja
var Kreis2 = getState('javascript.0.Kreis2').val; // Kreis2 einschalten ? 0=nein 1=ja
var Kreis3 = getState('javascript.0.Kreis3').val; // Kreis3 einschalten ? 0=nein 1=jaif (Zeitvorgabe === 0 || Zeitvorgabe === "") { Zeitvorgabe = 30; // bei diesen beiden Zeilen, kannst du setState('javascript.0.Countdown.Zeitvorgabe', 30); // die Zahl vorgeben die Standard sein soll, wenn nichts ausgewählt wurde }! if (Kreis1 === true || Kreis1 === 1) setState("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil einschalten
if (Kreis2 === true || Kreis2 === 1) setState("hm-rpc.0........STATE", true); // Kreis 2 Ventil einschalten
if (Kreis3 === true || Kreis3 === 1) setState("hm-rpc.0........STATE", true); // Kreis 3 Ventil einschaltensetStateDelayed("hm-rpc.0.NEQ1316670.4.STATE", true, 10000); // nach 10 Sek. Pumpe ein! // Countdown starten für Anzeige der Zeit auf View
setState('javascript.0.Countdown.countTrigger', true); // Countdown starten
! setStateDelayed("javascript.0.AnAus", 0, (Zeitvorgabe601000)); // nach x Min. ausschalten
}
! function weiter2() {
// Ventile und Pumpen ausschalten
setState("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil aus
setState("hm-rpc.0.NEQ.......STATE", true); // Kreis 2 Ventil aus
setState("hm-rpc.0.NEQ.......STATE", true); // Kreis 3 Ventil aus
setState("hm-rpc.0.NEQ1316670.4.STATE", false); // Pumpe aus
setState('javascript.0.Countdown.countTrigger', false); // Countdown aus
}
! on({id: "javascript.0.AnAus", change: "ne", val: 1}, function() { // Bewaesserung ein
weiter();
});
! on({id: "javascript.0.AnAus", change: "ne", val: 0}, function() { // Bewaesserung aus
weiter2();
});Diese 3 Variablen musst du noch manuell anlegen bei Objekten und zwar als Zahl: javascript.0.Kreis1 javascript.0.Kreis2 javascript.0.Kreis3 Deine 3 on/off Gieskannen musst du natürlich diesen Variablen zuordnen. Dann bitte kontrollieren ob deine Variablen true/false oder 0/1 senden. Kontrolle bei Objekten oder Zustände. mfg Dieter -
Ich glaube du wirfst da was durcheinander.
Oder ich versteh es nicht (ist auch im Bereich des möglichen).
Also bei mir ist es so:
Ich habe ein radiobutton-widget.
Und hier lege ich die Zeit fest die ich will.
Da startet oder endet noch nichts.
Hier steht die 15 in blau; soll heißen, wenn es dann mal läuft, dann wird die 15 genommen.
Das ist nur die Zeitvorgabe.
Fertig.
Dann gibt es das on/off widget. Wenn ich hier starte dann ist das widget on und wird gelb markiert.
Und erst dann startet das script die Wasserleitung und erst dann startet der Timer und zeigt dir die Zeit an.
Und zwar die Zeit die vorher (irgendwann einmal) per radiobutton eingestellt wurde.
Fertig.
Wenn dann der Timer ist 0, dann wird per script die Wasserleitung geschlossen und das widget on/off auf aus gesetzt.
Wenn du vor Ende das widget on/off auf aus setzt, dann wird die Wasserleitung geschlossen und der Timer per script auf 0 gesetzt.
Fazit:
Die Zeitvorgabe (radiobutton) signalisiert doch nur die Zeit die du eingestellt haben willst.
Da startet oder endet nichts.
mfg
P.S. hab ich mich einigermaßen verständlich ausgedrückt. `
–-------------------------------------------------------------------------------------------------------------------------------------------------------------------
Hallo Dieter,
es ist genauso wie du es beschreibst.
Gestern war es nur so, dass wenn ich 10min. ausgewählt habe und auf Giesskanne gedrückt, das Programm gestartet ist.
In Objekte stand dann auch 10min. drin.
Soweit alles ok und super!
Dann habe ich während der 10min. wieder auf Giesskanne gedrückt und das Programm wurde beendet.
In Objekte stand dann auch 0min.
Soweit auch alles ok und super!
Jetzt das Problem was ich hatte.
Wenn ich jetzt mit dem Radiobutton die 15min. auswählen wollte ging es nicht.
Es blieb immer die 10min. hell ( óder markiert, oder hinterlegt - weiss nicht wie man das nennt) und die 15min. wurde nicht farbig.
Jetzt PC gestartet und noch einmal probiert. Und siehe da - es geht!
Warum auch immer?
Und jetzt probier ich mal das Script mit den 3 Kreisen.
Bin dir jedenfalls sehr dankbar, dass du mir hilfst.
Ich lerne ja auch dadurch.
Gruss Andreas
-
Dein Script funktioniert.
Nur brauche ich ja dann noch ein hqwidget um ein- und auszuschalten, oder?
Also Zeit vorwählen, dann Kreis auswählen und dann starten?
Oder mache ich etwas verkehrt?
Hatte vorher 3 Scripte und drei Variablen. AnAus, AnAus2 und AnAus3.
Diese hatte ich dann, um die drei Scripte zu schalten, mit den Giesskannen verbunden.
-
Hallo,
du hast doch schöne Gieskannen.
Was sind denn die für ein widget.
Wenn on/off dann als objekt id die neu erstellten Datenpunkte nehmen.
Also: Gieskanne1 mit dem Datenpunkt "javascript.0.Kreis1" verknüpfen
usw.
Fazit:
Wenn Gieskanne1 gedrückt wurde (also on) dann ist der Datenpunkt "javascript.0.Kreis1" ja true oder 1
(das solltest du ja noch prüfen)
etc.
Und genau diese Datenpunkte "javascript.0.Kreis…." fragt das Script ja ab und öffnet die Ventile.
Meld dich wieder, wenn es nicht klappt.
mfg
-
Das habe ich schon probiert.
Wenn ich den Giesskannen bei "Objekt ID" und bei "in Arbeit Zustand ID" javascript.0.Kreis1, 2 oder 3 eintrage, ist der Wert dann 1 in Objekte.
Aber es wird weder das Ventil noch die Pumpe geschalten. Der Countdown läuft auch nicht an.
In deinem Script steht am Ende:
on({id: "javascript.0.AnAus", change: "ne", val: 1}, function() { // Bewaesserung ein weiter(); }); on({id: "javascript.0.AnAus", change: "ne", val: 0}, function() { // Bewaesserung aus weiter2(); });Deswegen dachte ich, dass es über einen extra hqwidget zu starten ist.
Gruss
-
kannst du mir deine view mal per pn schicken.
view exportieren
mfg
-
Ich habe mir mal erlaubt, einzelne code-Teile für meine Bewässeungssteuerung zu "borgen".
Da Javascripte noch Neuland für mich sind, hätte ich mal eine Anfängerfrage.
Ich habe im Vis ein Widget mit ValueList, welches dem von mir angelegten Objekt (javascript.0.Bewässerung.Ventil1.LaufzeitVentil1) den Wert für die Öffnungszeit zuweist.
In meinem Fall (5; 10; 15; 20; 30; 45; 60; 90) bei OFF wird der Wert auf 0 gesetzt.
soweit so gut…
jetzt möchte ich genau dieses Object triggern. dazu hab ich mir folgenden Code geliehen:
on({id: "javascript.0.Bewässerung.Ventil1.LaufzeitVentil1.1.STATE", change: "ne", val: 1}, function() { // Ventil1 ein log("Ventil1 eingeschaltet"); weiter(); });hier sollte ausgelöst werden wenn der val > 0 ist. val: >0 geht aber nicht
on({id: "javascript.0.Bewässerung.Ventil1.LaufzeitVentil1.1.STATE", change: "ne", val: 0}, function() { // Ventil1 aus log("Ventil1 ausgeschaltet"); weiter2(); });hier sollte wieder ausgelöst werden wenn der Wert val = 0 ist. javascript.0.Bewässerung.Ventil1.LaufzeitVentil1.1.STATE wird entweder durch das countdown-scrpt oder manuell auf null gesetzt.
lässt sich das triggern überhaupt so bewerkstelligen oder müsste ich in diesem Fall mit IF und ELSE arbeiten. Also die Änderung von javascript.0.Bewässerung.Ventil1.LaufzeitVentil1.1.STATE triggern und dann den Wert auslesen und mit IF and ELSE weiter "verarbeiten"?
Gruß
Sveni_Lee
-
Schau dir mal das Skript von bahnuhr oben an.
Ich bin selber beileibe kein Könner, aber für mich sieht es so aus, als wenn du hier quasi zwei Dinge in eins vermuddeln willst.
Imho probierst du, eine Boolean mit einer dafür ungeeigneten Anfrage zu adressieren. Bool kann nur 0/1 false/true. Sprich sie kann mit ">0" nicht anfangen
Schalte via Trigger (0 / 1 bzw false / true) deinen Kreislauf ein und via setStateDelayed dann wieder von 1 bzw true auf 0 / false nach deiner definierten Zeit.
So wie es auch bahnuhr oben macht. Sein Skript ist gut kommentiert und sollte eigentlich einfach nachzuvollziehen sien.
-
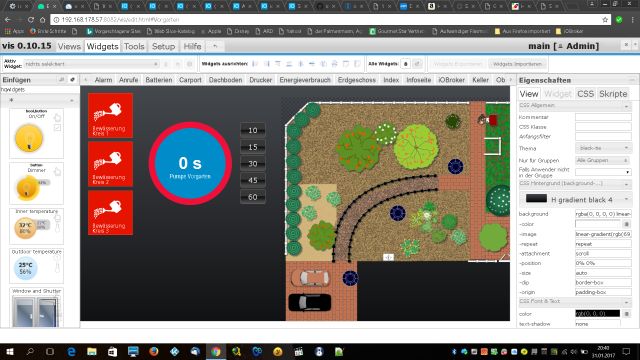
so ich habe das ganze jetzt mal umgebaut so das die wählte Laufzeit geriggert wird. funktioniert soweit auch super.
könnt ihr mir sagen welches Widget hier zur Anzeige der Restlaufzeit verwendet wird (Kreis mit Zahl drin). Ich habe jetzt
hqwidgets-circle-Knob aber ich möchte ja daran nichts wählen sondern nur als Anzeige…
Gruß
Sveni_Lee
-
könnt ihr mir sagen welches Widget hier zur Anzeige der Restlaufzeit verwendet wird (Kreis mit Zahl drin). `
Hallo,
das ist das Widget number,knob CircleKnob.

Gruß
-
Hallo,
welches ist denn jetzt eigentlich das Objekt, dass ich über Skripte angelegt habe? Irgendwie sind bei mir zu viele Skripte drin, obwohl ich nur eines erstellt habe. Kann ich diese einfach löschen unter dem Ordner Javascript?

Gruß
-
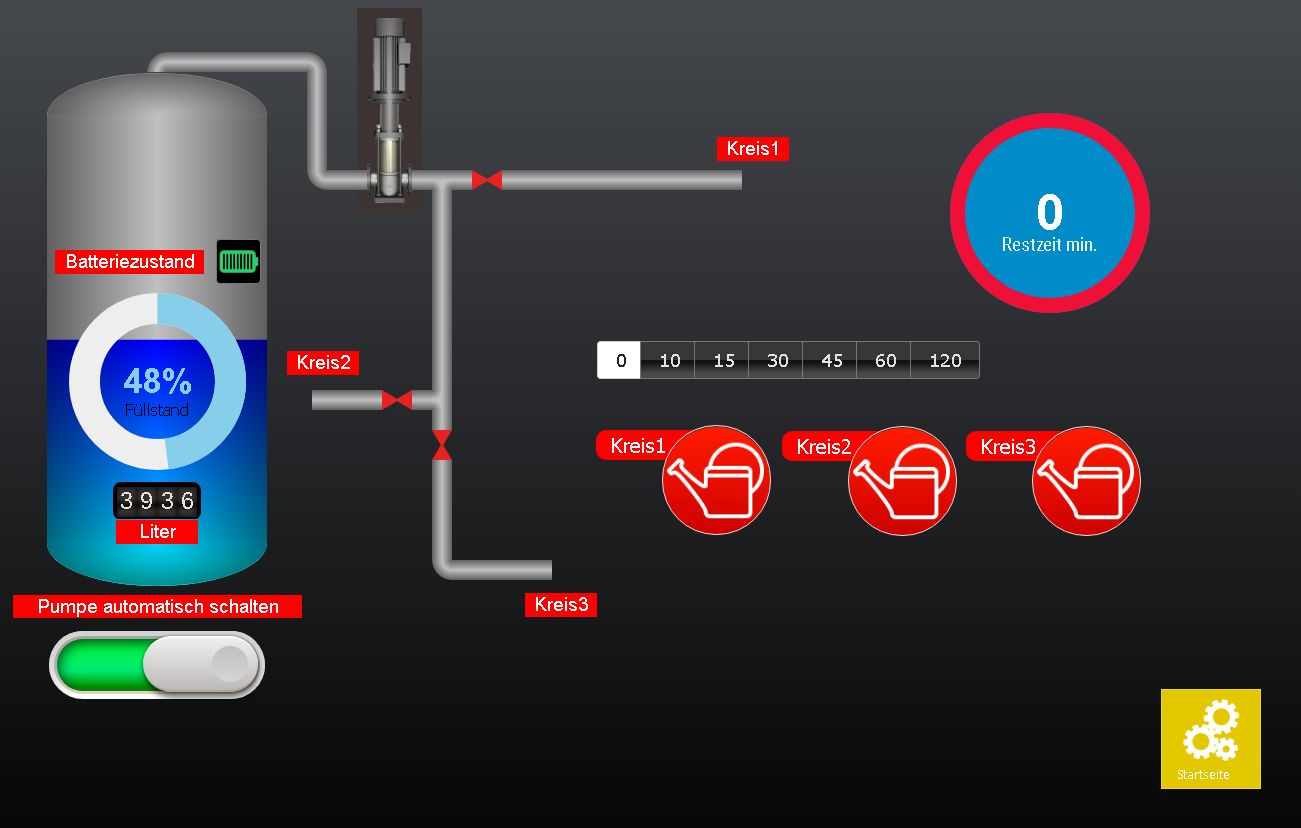
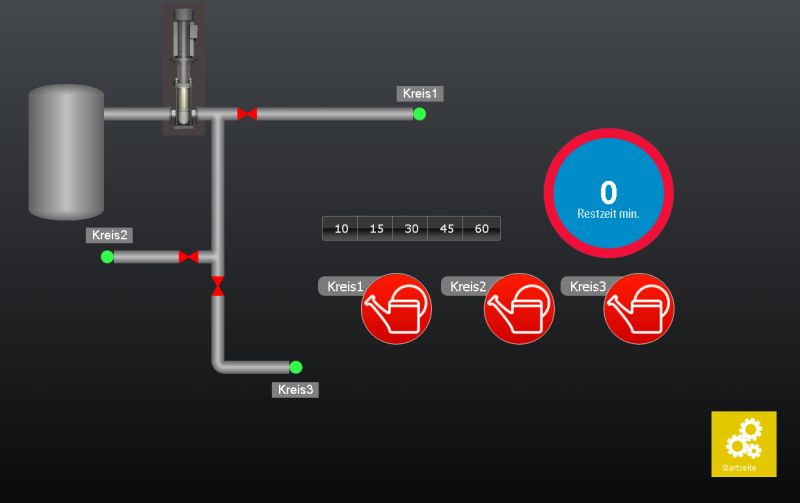
Also meine Seite sieht jetzt so aus.

Das ist das Widget für die Restlaufzeit:
[{"tpl":"tplHqCircle","data":{"visibility-cond":">","visibility-val":"0","oid":"javascript.0.Countdown.countdown","min":"0","max":"{javascript.0.Countdown.countdown}","step":"1","displayPrevious":true,"readOnly":true,"unit":"","visibility-oid":"","name":"Countdown","caption":"Restzeit min.","hideNumber":false,"color":"#ffffff","thickness":"0.15","cursor":"","bgcolor":"#f00f36","linecap":true,"anticlockwise":false,"oid-working":"javascript.0.Countdown.countdown","oid-signal":"","angleArc":"360","angleOffset":"0","comment":"","digits":"0","is_comma":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","gestures-offsetY":"-6","descriptionLeft":"countdown"},"style":{"left":"963px","top":"117px","width":"200px","height":"200px","z-index":"77","text-align":"center","color":"#e7f5f9","font-family":"","font-style":"","font-weight":"","font-size":"","background-color":"rgba(0,140,200,1)","border-radius":"490px"},"widgetSet":"hqwidgets"}]Das Script für die Zeitvorwahl:
// Countdown Brunnen // http://forum.iobroker.net/viewtopic.php?f=21&t=5067 var count,timer; function countdown(){ count--; if(count > 0) setState('javascript.0.Countdown.countdown', count); else { setState('javascript.0.Countdown.countTrigger', false ); } } on({id: "javascript.0.Countdown.countTrigger", change: "ne"}, function(obj){ if(obj.state.val) { count = getState('javascript.0.Countdown.Zeitvorgabe').val; // in Minuten setState('javascript.0.Countdown.countdown', count); timer = setInterval(countdown, 60000); // 1000 = 1 Sek. ; 60000 = 60 Sek. } else { clearInterval(timer); setState('javascript.0.Countdown.countdown', 0 ); } });Das Widget dazu:
[{"tpl":"tplJquiRadioList","data":{"oid":"javascript.0.Countdown.Zeitvorgabe","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;10;15;30;45;60;120","texts":"0;10;15;30;45;60;120","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"611px","top":"345px","width":"385px","height":"40px","background":"","background-color":""},"widgetSet":"jqui"}]Das Widget für z.Bsp. Kreis1:
[{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"oid":"javascript.0.AnAus","min":"0","max":"1","iconName":"/icons-icons8/objects/white/Watering Can.png","btIconWidth":"97","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":false,"infoLeftFontSize":"20","infoFontRightSize":"12","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"oid-working":"javascript.0.AnAus","oid-battery":"","iconOn":"/icons-icons8/objects/white/Watering Can Filled.png","styleActive":"hq-button-green-active","styleNormal":"hq-button-red-active","usejQueryStyle":false,"descriptionLeft":"Kreis1","infoColor":"white","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","infoBackground":"red"},"style":{"left":"676px","top":"429px","width":"107px","height":"108px"},"widgetSet":"hqwidgets"}]Das Script für Kreis1:
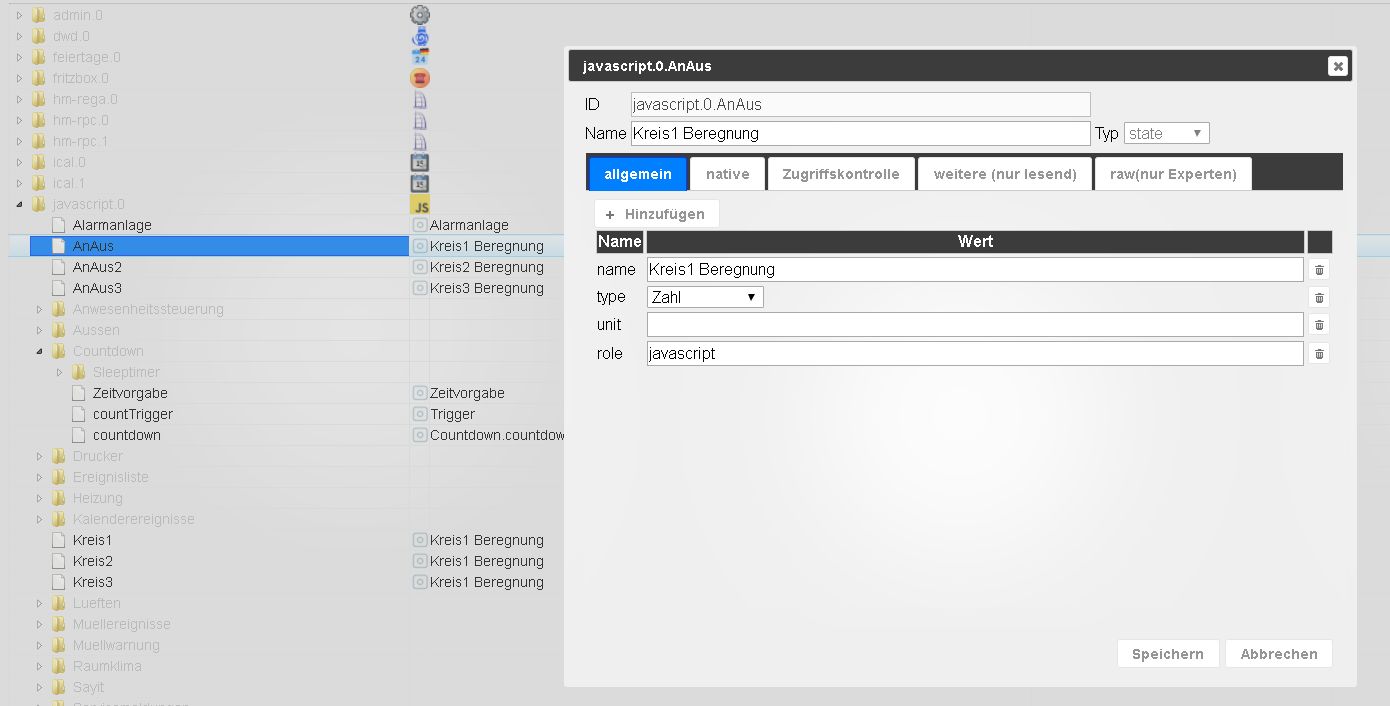
// Pumpe: Ausschalten nach x Minuten // http://forum.iobroker.net/viewtopic.php?f=21&t=5067 function weiter() { var Zeitvorgabe = getState('javascript.0.Countdown.Zeitvorgabe').val ; // Zeit auswählen //############################################################# // Bewässerung zunächst ausschalten beim erstmaligen Skriptstart // um im Falle eines Reboots den zuvor laufenden Bewässerungstimer auszuschalten (Not-Aus), // da er nach Reboot den zuvor gesetzten Ausschalttrigger nicht mehr ausführen kann setState("hm-rpc.0.NEQ1316670.1.STATE", false); setState("hm-rpc.0.NEQ1316670.4.STATE", false); //############################################################# log (Zeitvorgabe); if (Zeitvorgabe === 0 || Zeitvorgabe === isNaN) Zeitvorgabe = 30; setStateDelayed("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil einschalten setStateDelayed("hm-rpc.0.NEQ1316670.4.STATE", true, 1000); // nach 1 Sek. Pumpe ein setState("hm-rpc.0.NEQ1316670.1.ON_TIME", Zeitvorgabe); // OnTime setzen // Countdown starten für Anzeige der Zeit auf View setState('javascript.0.Countdown.countTrigger', true); // Countdown Brunnen starten setStateDelayed("javascript.0.AnAus", 0, (Zeitvorgabe*60*1000)); // nach x Min. ausschalten -> Pumpe setStateDelayed("hm-rpc.0.NEQ1316670.2.STATE", false); // Ventil 2 auf false setzen setStateDelayed("hm-rpc.0.NEQ1316670.3.STATE", false); // Ventil 3 auf false setzen //sendTo('telegram', "Brunnen eingeschaltet. \nNach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); //log ("Brunnen eingeschaltet. Nach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); } function weiter2() { setState("hm-rpc.0.NEQ1316670.1.STATE", false); // Brunnen Ventil aus setState("hm-rpc.0.NEQ1316670.4.STATE", false); // Brunnen Pumpe aus //sendTo('telegram', "Brunnen ausgeschaltet."); //log ("Brunnen ausgeschaltet."); setState('javascript.0.Countdown.countTrigger', false); // Countdown Pumpe aus setState('javascript.0.Countdown.Zeitvorgabe', 0); // Zeitvorwahl auf Null setzen setState('javascript.0.Countdown.countdown', 0); // Countdown auf Null setzen setState("hm-rpc.0.NEQ1316670.1.ON_TIME", 0); // OnTime auf Null } on({id: "javascript.0.AnAus", change: "ne", val: 1}, function() { // Bewaesserung Kreis1 einschalten //log("Auslöser Schalter - Cux: Brunnen ein"); weiter(); event("Gartenpumpe Kreis1 läuft"); // in eventlist schreiben // Sprachausgabe nachricht = 'Kreis eins ist eingeschalten ' setState("sayit.2.tts.text"/*Text to speech*/, nachricht); // Sprachausgabe Kreis 1 ein }); on({id: "javascript.0.AnAus", change: "ne", val: 0}, function() { // Bewaesserung Kreis1 ausschalten weiter2(); event("Gartenpumpe Kreis1 aus"); // Sprachausgabe nachricht = 'Kreis eins ist ausgeschalten ' setState("sayit.2.tts.text"/*Text to speech*/, nachricht); // Sprachausgabe Kreis 1 aus });Dazu unter Objekte/Javascript.0 eine Variable anlegen:

Das Widget für Kreis 1 muss dann auf javascript.0.AnAus verweisen.
Gruss




 )~~[attachment=0]~~Beregnung.jpg[/attachment]" />
)~~[attachment=0]~~Beregnung.jpg[/attachment]" />