NEWS
Material Design Widgets: Top App Bar Widget
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Eine neue View in deinem Projekt erstellen und dort ein neues Top App Bar Widget einfügen ,
was ist dann ?wird immer komischer. Ich glaub die TopAppBar mag mich nicht.
Auf 0.5.9 aktualisiert.
TopAppBar wieder weg
Vis-Edit geöffnet; TopAppBar ist da
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.
@liv-in-sky sagte in Material Design Widgets: Top App Bar Widget:
es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angebenJa, das hab ich zB bei Untermenüs
[ { "text": "Erdgeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" }, { "text": "Obergeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" } ] -
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Eine neue View in deinem Projekt erstellen und dort ein neues Top App Bar Widget einfügen ,
was ist dann ?wird immer komischer. Ich glaub die TopAppBar mag mich nicht.
Auf 0.5.9 aktualisiert.
TopAppBar wieder weg
Vis-Edit geöffnet; TopAppBar ist da
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.
@liv-in-sky sagte in Material Design Widgets: Top App Bar Widget:
es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angebenJa, das hab ich zB bei Untermenüs
[ { "text": "Erdgeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" }, { "text": "Obergeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" } ]@negalein sagte in Material Design Widgets: Top App Bar Widget:
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )im Update 0.5.9 kam das rein
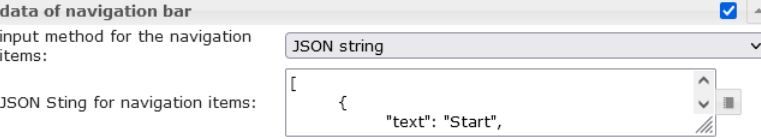
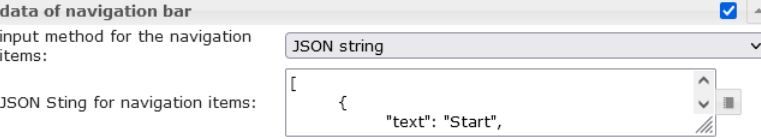
Top App Bar Widget: option added to define navigation items per JSON …
füge das im neuen Widget mal ein im Feld JSON

.
.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .
-
@negalein sagte in Material Design Widgets: Top App Bar Widget:
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )im Update 0.5.9 kam das rein
Top App Bar Widget: option added to define navigation items per JSON …
füge das im neuen Widget mal ein im Feld JSON

.
.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )Ja, das hab ich gemacht gehabt. Nicht das alte copy/paste.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .Stimmt, mit dem JSON funktionierts wieder.
Puhhh, das bedeutet wieder eine Menge Arbeit.
Da bleib ich erstmal bei 055 :( -
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )Ja, das hab ich gemacht gehabt. Nicht das alte copy/paste.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .Stimmt, mit dem JSON funktionierts wieder.
Puhhh, das bedeutet wieder eine Menge Arbeit.
Da bleib ich erstmal bei 055 :( -
@scrounger sagte in Material Design Widgets: Top App Bar Widget:
Was steht in der console (F12)?
sehr viele Fehler!
Ich seh da nur lauter Bahnhöfe! ;)
Da liest du sicher mehr heraus! -
@Scrounger
vielleicht weist du da was, ich habe ein problem mit dem Rendern vom material desig widget wenn ich über die cloud reingehe.Siehe Post hier:
https://forum.iobroker.net/topic/46362/vis-fehler-bei-der-cloud-navigation-weg
-
@negalein
Json String ist optional, über den Editor muss das nach wie vor gehen, sollte eigentlich kompatibel sein.
Was steht in der console (F12)?@scrounger sagte in Material Design Widgets: Top App Bar Widget:
Was steht in der console (F12)?
konntest du im Log was erkennen?
-
hätte heute nochmal versucht, auf 0.5.9 upzudaten.
Leider immer noch das Problem.
Bin dann wieder auf 0.5.5 retour.Vielleicht kannst du dir mal obiges Log ansehen. Ich lese da nichts raus. Da bist du der Profi.
-
hätte heute nochmal versucht, auf 0.5.9 upzudaten.
Leider immer noch das Problem.
Bin dann wieder auf 0.5.5 retour.Vielleicht kannst du dir mal obiges Log ansehen. Ich lese da nichts raus. Da bist du der Profi.
-
@negalein
Stell mir Mal nen Export vom Widget zur Verfügung. Aus dem Log sehr ich jetzt nix direkt.@scrounger sagte in Material Design Widgets: Top App Bar Widget:
Stell mir Mal nen Export vom Widget zur Verfügung.
mit 0.5.9 oder 0.5.5?
-
@scrounger sagte in Material Design Widgets: Top App Bar Widget:
Stell mir Mal nen Export vom Widget zur Verfügung.
mit 0.5.9 oder 0.5.5?
-
Export Widget Übersichtsseite mit Menü
[{"tpl":"tplStatefulContainerView8","data":{"oid":"0_userdata.0.Allgemein.Top_App_Bar_VIS","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","count":"17","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view_0":"PV-Anlage","contains_view_1":"PV-Anlage","contains_view_2":"PV-Produktion","contains_view_3":"Netzeinspeisung","contains_view_4":"Netzbezug","contains_view_5":"Batterie","contains_view_6":"Wohnhaus","contains_view_7":"Josef_Zimmer","contains_view_8":"Berechnungen","contains_view_9":"Müllabfuhr","persistent":true,"contains_view_10":"Allgemeines","contains_view_11":"Erdgeschoß","contains_view_12":"Küche_EG","contains_view_13":"Wohnzimmer_EG","contains_view_14":"Schlafzimmer_EG","contains_view_15":"WC_EG","contains_view_16":"Bad_EG","contains_view_17":"Garten"},"style":{"left":"0px","top":"64px","width":"750px","height":"2500px"},"widgetSet":"basic"}]Adapter Material Design Widget Version 0.3.19
Node.js
v12.22.4
NPM
6.14.14Wie bereits auch in Git beschrieben, greife ich über eine VPN Verbindung oder lokal auf mein Netzwerk zu, dann funktionieren alle widgets und auch das Menü, gehe ich über Cloud rein dann funktioniert kein Widget und auch kein Menü mehr vom material design widget.
Fehler im log beim Zugriff über die Cloud.
cloud.0 2021-08-12 09:08:49.893 error Addon vis 33 - cloud.0 2021-08-12 09:08:49.892 error Addon vis 32 - n.prototype.addEventListeners/this.ws.onmessage@https://iobroker.net/lib/js/socket.io.js:3:1447 cloud.0 2021-08-12 09:08:49.891 error Addon vis 31 - n.prototype.onData@https://iobroker.net/lib/js/socket.io.js:2:17947 cloud.0 2021-08-12 09:08:49.891 error Addon vis 30 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:17998 cloud.0 2021-08-12 09:08:49.890 error Addon vis 29 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.889 error Addon vis 28 - n.prototype.setTransport/<@https://iobroker.net/lib/js/socket.io.js:2:3527 cloud.0 2021-08-12 09:08:49.888 error Addon vis 27 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:5906 cloud.0 2021-08-12 09:08:49.887 error Addon vis 26 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.886 error Addon vis 25 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.885 error Addon vis 24 - n.prototype.ondata@https://iobroker.net/lib/js/socket.io.js:1:29203 cloud.0 2021-08-12 09:08:49.884 error Addon vis 23 - s.prototype.add@https://iobroker.net/lib/js/socket.io.js:1:10407 cloud.0 2021-08-12 09:08:49.882 error Addon vis 22 - r.prototype.emit@https://iobroker.net/lib/js/socket.io.js:1:23662 cloud.0 2021-08-12 09:08:49.878 error Addon vis 21 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.877 error Addon vis 20 - n.prototype.ondecoded@https://iobroker.net/lib/js/socket.io.js:1:29250 cloud.0 2021-08-12 09:08:49.876 error Addon vis 19 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.875 error Addon vis 18 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.875 error Addon vis 17 - n.prototype.onpacket@https://iobroker.net/lib/js/socket.io.js:3:5417 cloud.0 2021-08-12 09:08:49.874 error Addon vis 16 - n.prototype.onack@https://iobroker.net/lib/js/socket.io.js:3:6057 cloud.0 2021-08-12 09:08:49.872 error Addon vis 15 - getStates/<@https://iobroker.net/vis/js/conn.js:801:29 cloud.0 2021-08-12 09:08:49.872 error Addon vis 14 - subscribeStates/<@https://iobroker.net/vis/js/vis.js:2881:31 cloud.0 2021-08-12 09:08:49.871 error Addon vis 13 - renderView/<@https://iobroker.net/vis/js/vis.js:932:120 cloud.0 2021-08-12 09:08:49.870 error Addon vis 12 - renderWidget@https://iobroker.net/vis/js/vis.js:1645:33 cloud.0 2021-08-12 09:08:49.870 error Addon vis 11 - e.template@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1267 cloud.0 2021-08-12 09:08:49.869 error Addon vis 10 - renderAs@https://iobroker.net/vis/lib/js/can.custom.min.js:58:3631 cloud.0 2021-08-12 09:08:49.868 error Addon vis 9 - renderTo@https://iobroker.net/vis/lib/js/can.custom.min.js:58:2982 cloud.0 2021-08-12 09:08:49.868 error Addon vis 8 - r@https://iobroker.net/vis/lib/js/can.custom.min.js:58:131 cloud.0 2021-08-12 09:08:49.867 error Addon vis 7 - frag@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1344 cloud.0 2021-08-12 09:08:49.866 error Addon vis 6 - hookup@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1751 cloud.0 2021-08-12 09:08:49.864 error Addon vis 5 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.862 error Addon vis 4 - hookup/<@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1841 cloud.0 2021-08-12 09:08:49.861 error Addon vis 3 - can.view.pending/<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6147 cloud.0 2021-08-12 09:08:49.861 error Addon vis 2 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.860 error Addon vis 1 - can.view.pending/</<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6167 cloud.0 2021-08-12 09:08:49.859 error Addon vis 0 - TypeError: vis.binds.materialdesign.chart is undefinedthis.fn/</<@tplVis-materialdesign-Chart-Bar.js:31:61 cloud.0 2021-08-12 09:08:49.857 error Addon vis can't render tplVis-materialdesign-Chart-Bar w00333 on "PV-Produktion": cloud.0 2021-08-12 09:08:49.581 error Addon vis 33 - cloud.0 2021-08-12 09:08:49.579 error Addon vis 32 - n.prototype.addEventListeners/this.ws.onmessage@https://iobroker.net/lib/js/socket.io.js:3:1447 cloud.0 2021-08-12 09:08:49.578 error Addon vis 31 - n.prototype.onData@https://iobroker.net/lib/js/socket.io.js:2:17947 cloud.0 2021-08-12 09:08:49.577 error Addon vis 30 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:17998 cloud.0 2021-08-12 09:08:49.576 error Addon vis 29 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.574 error Addon vis 28 - n.prototype.setTransport/<@https://iobroker.net/lib/js/socket.io.js:2:3527 cloud.0 2021-08-12 09:08:49.573 error Addon vis 27 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:5906 cloud.0 2021-08-12 09:08:49.571 error Addon vis 26 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.570 error Addon vis 25 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.569 error Addon vis 24 - n.prototype.ondata@https://iobroker.net/lib/js/socket.io.js:1:29203 cloud.0 2021-08-12 09:08:49.568 error Addon vis 23 - s.prototype.add@https://iobroker.net/lib/js/socket.io.js:1:10407 cloud.0 2021-08-12 09:08:49.566 error Addon vis 22 - r.prototype.emit@https://iobroker.net/lib/js/socket.io.js:1:23662 cloud.0 2021-08-12 09:08:49.565 error Addon vis 21 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.564 error Addon vis 20 - n.prototype.ondecoded@https://iobroker.net/lib/js/socket.io.js:1:29250 cloud.0 2021-08-12 09:08:49.562 error Addon vis 19 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.561 error Addon vis 18 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.560 error Addon vis 17 - n.prototype.onpacket@https://iobroker.net/lib/js/socket.io.js:3:5417 cloud.0 2021-08-12 09:08:49.558 error Addon vis 16 - n.prototype.onack@https://iobroker.net/lib/js/socket.io.js:3:6057 cloud.0 2021-08-12 09:08:49.557 error Addon vis 15 - getStates/<@https://iobroker.net/vis/js/conn.js:801:29 cloud.0 2021-08-12 09:08:49.555 error Addon vis 14 - subscribeStates/<@https://iobroker.net/vis/js/vis.js:2881:31 cloud.0 2021-08-12 09:08:49.554 error Addon vis 13 - renderView/<@https://iobroker.net/vis/js/vis.js:932:120 cloud.0 2021-08-12 09:08:49.553 error Addon vis 12 - renderWidget@https://iobroker.net/vis/js/vis.js:1645:33 cloud.0 2021-08-12 09:08:49.551 error Addon vis 11 - e.template@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1267 cloud.0 2021-08-12 09:08:49.550 error Addon vis 10 - renderAs@https://iobroker.net/vis/lib/js/can.custom.min.js:58:3631 cloud.0 2021-08-12 09:08:49.548 error Addon vis 9 - renderTo@https://iobroker.net/vis/lib/js/can.custom.min.js:58:2982 cloud.0 2021-08-12 09:08:49.547 error Addon vis 8 - r@https://iobroker.net/vis/lib/js/can.custom.min.js:58:131 cloud.0 2021-08-12 09:08:49.545 error Addon vis 7 - frag@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1344 cloud.0 2021-08-12 09:08:49.543 error Addon vis 6 - hookup@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1751 cloud.0 2021-08-12 09:08:49.541 error Addon vis 5 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.535 error Addon vis 4 - hookup/<@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1841 cloud.0 2021-08-12 09:08:49.534 error Addon vis 3 - can.view.pending/<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6147 cloud.0 2021-08-12 09:08:49.532 error Addon vis 2 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.531 error Addon vis 1 - can.view.pending/</<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6167 cloud.0 2021-08-12 09:08:49.529 error Addon vis 0 - TypeError: vis.binds.materialdesign.topappbarnav is not a functionthis.fn/</<@tplVis-materialdesign-TopAppBar-Navigation.js:21:86 cloud.0 2021-08-12 09:08:49.526 error Addon vis can't render tplVis-materialdesign-TopAppBar-Navigation w00033 on "Smart_Home": -
Export Widget Übersichtsseite mit Menü
[{"tpl":"tplStatefulContainerView8","data":{"oid":"0_userdata.0.Allgemein.Top_App_Bar_VIS","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","count":"17","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view_0":"PV-Anlage","contains_view_1":"PV-Anlage","contains_view_2":"PV-Produktion","contains_view_3":"Netzeinspeisung","contains_view_4":"Netzbezug","contains_view_5":"Batterie","contains_view_6":"Wohnhaus","contains_view_7":"Josef_Zimmer","contains_view_8":"Berechnungen","contains_view_9":"Müllabfuhr","persistent":true,"contains_view_10":"Allgemeines","contains_view_11":"Erdgeschoß","contains_view_12":"Küche_EG","contains_view_13":"Wohnzimmer_EG","contains_view_14":"Schlafzimmer_EG","contains_view_15":"WC_EG","contains_view_16":"Bad_EG","contains_view_17":"Garten"},"style":{"left":"0px","top":"64px","width":"750px","height":"2500px"},"widgetSet":"basic"}]Adapter Material Design Widget Version 0.3.19
Node.js
v12.22.4
NPM
6.14.14Wie bereits auch in Git beschrieben, greife ich über eine VPN Verbindung oder lokal auf mein Netzwerk zu, dann funktionieren alle widgets und auch das Menü, gehe ich über Cloud rein dann funktioniert kein Widget und auch kein Menü mehr vom material design widget.
Fehler im log beim Zugriff über die Cloud.
cloud.0 2021-08-12 09:08:49.893 error Addon vis 33 - cloud.0 2021-08-12 09:08:49.892 error Addon vis 32 - n.prototype.addEventListeners/this.ws.onmessage@https://iobroker.net/lib/js/socket.io.js:3:1447 cloud.0 2021-08-12 09:08:49.891 error Addon vis 31 - n.prototype.onData@https://iobroker.net/lib/js/socket.io.js:2:17947 cloud.0 2021-08-12 09:08:49.891 error Addon vis 30 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:17998 cloud.0 2021-08-12 09:08:49.890 error Addon vis 29 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.889 error Addon vis 28 - n.prototype.setTransport/<@https://iobroker.net/lib/js/socket.io.js:2:3527 cloud.0 2021-08-12 09:08:49.888 error Addon vis 27 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:5906 cloud.0 2021-08-12 09:08:49.887 error Addon vis 26 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.886 error Addon vis 25 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.885 error Addon vis 24 - n.prototype.ondata@https://iobroker.net/lib/js/socket.io.js:1:29203 cloud.0 2021-08-12 09:08:49.884 error Addon vis 23 - s.prototype.add@https://iobroker.net/lib/js/socket.io.js:1:10407 cloud.0 2021-08-12 09:08:49.882 error Addon vis 22 - r.prototype.emit@https://iobroker.net/lib/js/socket.io.js:1:23662 cloud.0 2021-08-12 09:08:49.878 error Addon vis 21 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.877 error Addon vis 20 - n.prototype.ondecoded@https://iobroker.net/lib/js/socket.io.js:1:29250 cloud.0 2021-08-12 09:08:49.876 error Addon vis 19 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.875 error Addon vis 18 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.875 error Addon vis 17 - n.prototype.onpacket@https://iobroker.net/lib/js/socket.io.js:3:5417 cloud.0 2021-08-12 09:08:49.874 error Addon vis 16 - n.prototype.onack@https://iobroker.net/lib/js/socket.io.js:3:6057 cloud.0 2021-08-12 09:08:49.872 error Addon vis 15 - getStates/<@https://iobroker.net/vis/js/conn.js:801:29 cloud.0 2021-08-12 09:08:49.872 error Addon vis 14 - subscribeStates/<@https://iobroker.net/vis/js/vis.js:2881:31 cloud.0 2021-08-12 09:08:49.871 error Addon vis 13 - renderView/<@https://iobroker.net/vis/js/vis.js:932:120 cloud.0 2021-08-12 09:08:49.870 error Addon vis 12 - renderWidget@https://iobroker.net/vis/js/vis.js:1645:33 cloud.0 2021-08-12 09:08:49.870 error Addon vis 11 - e.template@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1267 cloud.0 2021-08-12 09:08:49.869 error Addon vis 10 - renderAs@https://iobroker.net/vis/lib/js/can.custom.min.js:58:3631 cloud.0 2021-08-12 09:08:49.868 error Addon vis 9 - renderTo@https://iobroker.net/vis/lib/js/can.custom.min.js:58:2982 cloud.0 2021-08-12 09:08:49.868 error Addon vis 8 - r@https://iobroker.net/vis/lib/js/can.custom.min.js:58:131 cloud.0 2021-08-12 09:08:49.867 error Addon vis 7 - frag@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1344 cloud.0 2021-08-12 09:08:49.866 error Addon vis 6 - hookup@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1751 cloud.0 2021-08-12 09:08:49.864 error Addon vis 5 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.862 error Addon vis 4 - hookup/<@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1841 cloud.0 2021-08-12 09:08:49.861 error Addon vis 3 - can.view.pending/<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6147 cloud.0 2021-08-12 09:08:49.861 error Addon vis 2 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.860 error Addon vis 1 - can.view.pending/</<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6167 cloud.0 2021-08-12 09:08:49.859 error Addon vis 0 - TypeError: vis.binds.materialdesign.chart is undefinedthis.fn/</<@tplVis-materialdesign-Chart-Bar.js:31:61 cloud.0 2021-08-12 09:08:49.857 error Addon vis can't render tplVis-materialdesign-Chart-Bar w00333 on "PV-Produktion": cloud.0 2021-08-12 09:08:49.581 error Addon vis 33 - cloud.0 2021-08-12 09:08:49.579 error Addon vis 32 - n.prototype.addEventListeners/this.ws.onmessage@https://iobroker.net/lib/js/socket.io.js:3:1447 cloud.0 2021-08-12 09:08:49.578 error Addon vis 31 - n.prototype.onData@https://iobroker.net/lib/js/socket.io.js:2:17947 cloud.0 2021-08-12 09:08:49.577 error Addon vis 30 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:17998 cloud.0 2021-08-12 09:08:49.576 error Addon vis 29 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.574 error Addon vis 28 - n.prototype.setTransport/<@https://iobroker.net/lib/js/socket.io.js:2:3527 cloud.0 2021-08-12 09:08:49.573 error Addon vis 27 - n.prototype.onPacket@https://iobroker.net/lib/js/socket.io.js:2:5906 cloud.0 2021-08-12 09:08:49.571 error Addon vis 26 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.570 error Addon vis 25 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.569 error Addon vis 24 - n.prototype.ondata@https://iobroker.net/lib/js/socket.io.js:1:29203 cloud.0 2021-08-12 09:08:49.568 error Addon vis 23 - s.prototype.add@https://iobroker.net/lib/js/socket.io.js:1:10407 cloud.0 2021-08-12 09:08:49.566 error Addon vis 22 - r.prototype.emit@https://iobroker.net/lib/js/socket.io.js:1:23662 cloud.0 2021-08-12 09:08:49.565 error Addon vis 21 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.564 error Addon vis 20 - n.prototype.ondecoded@https://iobroker.net/lib/js/socket.io.js:1:29250 cloud.0 2021-08-12 09:08:49.562 error Addon vis 19 - n.prototype.emit@https://iobroker.net/lib/js/socket.io.js:2:28725 cloud.0 2021-08-12 09:08:49.561 error Addon vis 18 - t.exports/<@https://iobroker.net/lib/js/socket.io.js:3:7486 cloud.0 2021-08-12 09:08:49.560 error Addon vis 17 - n.prototype.onpacket@https://iobroker.net/lib/js/socket.io.js:3:5417 cloud.0 2021-08-12 09:08:49.558 error Addon vis 16 - n.prototype.onack@https://iobroker.net/lib/js/socket.io.js:3:6057 cloud.0 2021-08-12 09:08:49.557 error Addon vis 15 - getStates/<@https://iobroker.net/vis/js/conn.js:801:29 cloud.0 2021-08-12 09:08:49.555 error Addon vis 14 - subscribeStates/<@https://iobroker.net/vis/js/vis.js:2881:31 cloud.0 2021-08-12 09:08:49.554 error Addon vis 13 - renderView/<@https://iobroker.net/vis/js/vis.js:932:120 cloud.0 2021-08-12 09:08:49.553 error Addon vis 12 - renderWidget@https://iobroker.net/vis/js/vis.js:1645:33 cloud.0 2021-08-12 09:08:49.551 error Addon vis 11 - e.template@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1267 cloud.0 2021-08-12 09:08:49.550 error Addon vis 10 - renderAs@https://iobroker.net/vis/lib/js/can.custom.min.js:58:3631 cloud.0 2021-08-12 09:08:49.548 error Addon vis 9 - renderTo@https://iobroker.net/vis/lib/js/can.custom.min.js:58:2982 cloud.0 2021-08-12 09:08:49.547 error Addon vis 8 - r@https://iobroker.net/vis/lib/js/can.custom.min.js:58:131 cloud.0 2021-08-12 09:08:49.545 error Addon vis 7 - frag@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1344 cloud.0 2021-08-12 09:08:49.543 error Addon vis 6 - hookup@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1751 cloud.0 2021-08-12 09:08:49.541 error Addon vis 5 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.535 error Addon vis 4 - hookup/<@https://iobroker.net/vis/lib/js/can.custom.min.js:58:1841 cloud.0 2021-08-12 09:08:49.534 error Addon vis 3 - can.view.pending/<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6147 cloud.0 2021-08-12 09:08:49.532 error Addon vis 2 - a.each@https://iobroker.net/vis/lib/js/can.custom.min.js:24:294 cloud.0 2021-08-12 09:08:49.531 error Addon vis 1 - can.view.pending/</<@https://iobroker.net/vis/lib/js/can.custom.min.js:64:6167 cloud.0 2021-08-12 09:08:49.529 error Addon vis 0 - TypeError: vis.binds.materialdesign.topappbarnav is not a functionthis.fn/</<@tplVis-materialdesign-TopAppBar-Navigation.js:21:86 cloud.0 2021-08-12 09:08:49.526 error Addon vis can't render tplVis-materialdesign-TopAppBar-Navigation w00033 on "Smart_Home":@Scrounger ist auch in der neusten version 0.5.9 immer noch das gleiche. Lokal und über VPN funktioniert alles, aber über die cloud nicht.
Selben Fehler wie oben. -
@Scrounger ist auch in der neusten version 0.5.9 immer noch das gleiche. Lokal und über VPN funktioniert alles, aber über die cloud nicht.
Selben Fehler wie oben.@babl sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger ist auch in der neusten version 0.5.9 immer noch das gleiche. Lokal und über VPN funktioniert alles, aber über die cloud nicht.
Muss wohl seitens Cloud Adapter aktualisiert werden, siehe https://github.com/iobroker/ioBroker.cloud/issues/217
-
hätte heute nochmal versucht, auf 0.5.9 upzudaten.
Leider immer noch das Problem.
Bin dann wieder auf 0.5.5 retour.Vielleicht kannst du dir mal obiges Log ansehen. Ich lese da nichts raus. Da bist du der Profi.
@negalein
ich hatte das beim Testen auf die 0.5.9 auch (ich hatte bisher die 0.5.5).Die Bar verschwindet, über den Z-Index konnte ich sie wieder nach vorne holen. Danach lief es.
-
Hallo zusammen,
lässt sich das Menü auch irgendwie auf die rechte Bildschirmseite verschieben? -
hat sich erledigt. Das Problem lag bei mir... :joy:
-
Hallo,
bin heute per Zufall auf das Material Design Widget gestoßen und bin gerade dabei damit etwas an Visualisierung zu erstellen. Habe nur das Problem mit dem TopApp Widget dass die vorgegeben Schriften nicht vorhanden sind. Betrifft die Robo Type und eben auch die anderen Schriften. Muss ich irgendwas zusätzlich installieren oder etwas beachten?
Material Design Webfonts hab ich ebenfalls installiert.m -
@ice987 Kannst Du mir bitte erklären welches Problem das war und wie Du das gelöst hast. Ich habe das Problem auch.
Gruß
Werner -
@gargano
Welches Problem hatte ich da? Irgendwie kann ich das nicht mehr nachvollziehen :cry:Hallo,
lässt sich die Höhe von der Top App Bar ändern?
Diese Höhe meine ich, wäre auch gut wenn man die Breite ändern könnte.




